風景が映りこんだ宙に浮いたガラスを作成するためのPhotoshopチュートリアルです。
リソース
制作の流れ
主な工程としては、
- 円に収めた背景にフィルター/変形/球面を3回かける
- 球に見えるよう光と影を追加
となります。
制作ステップ
STEP1. 球体のベースを作成
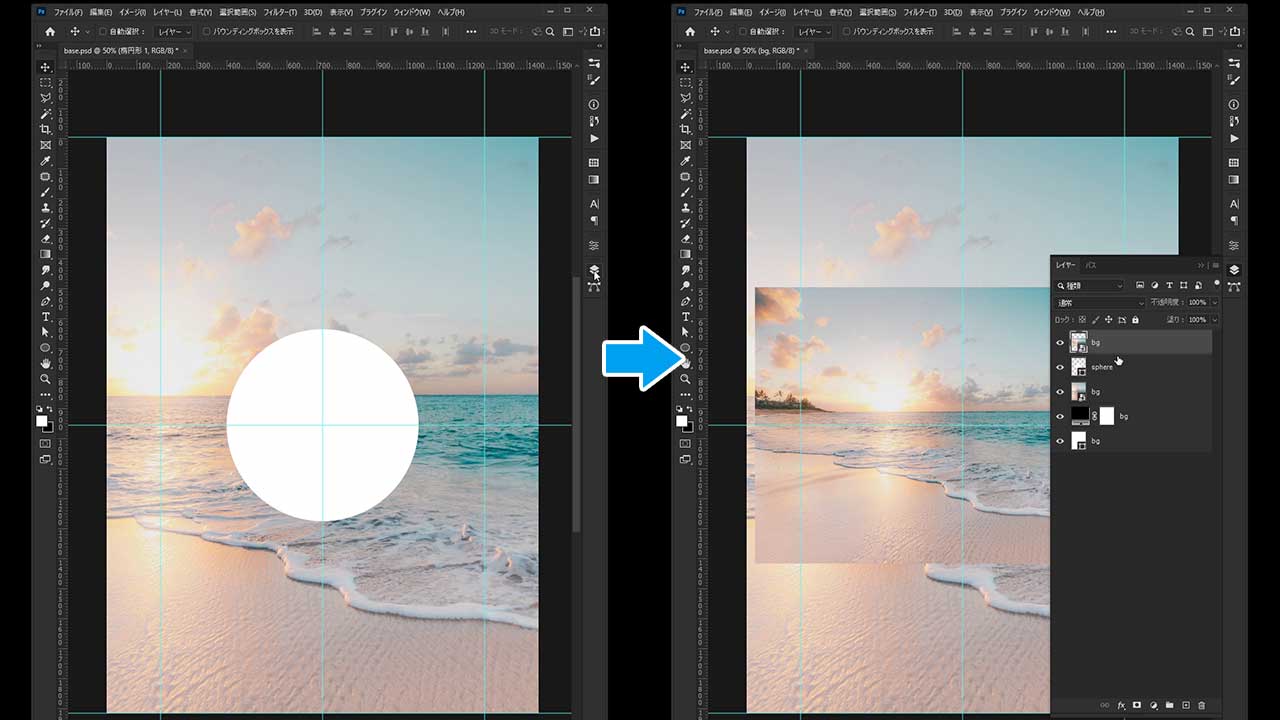
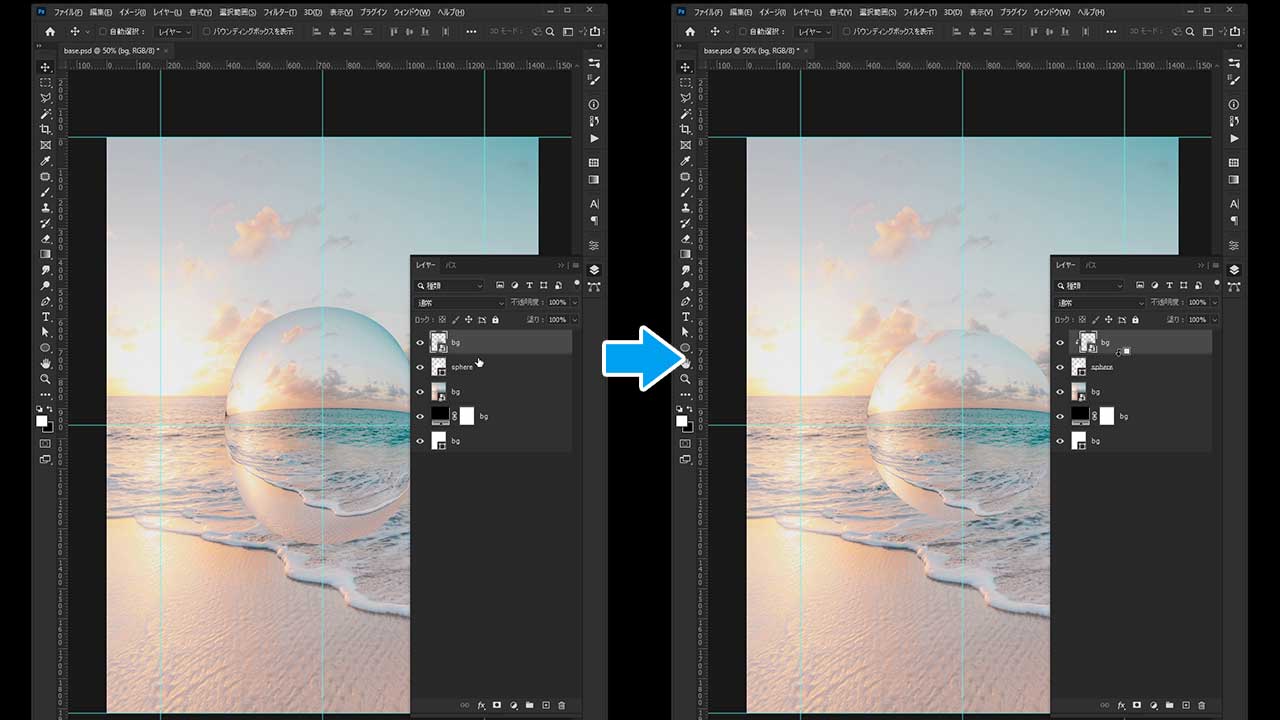
楕円形ツールで円を配置後、風景写真を複製して一番上のレイヤーに移動します。

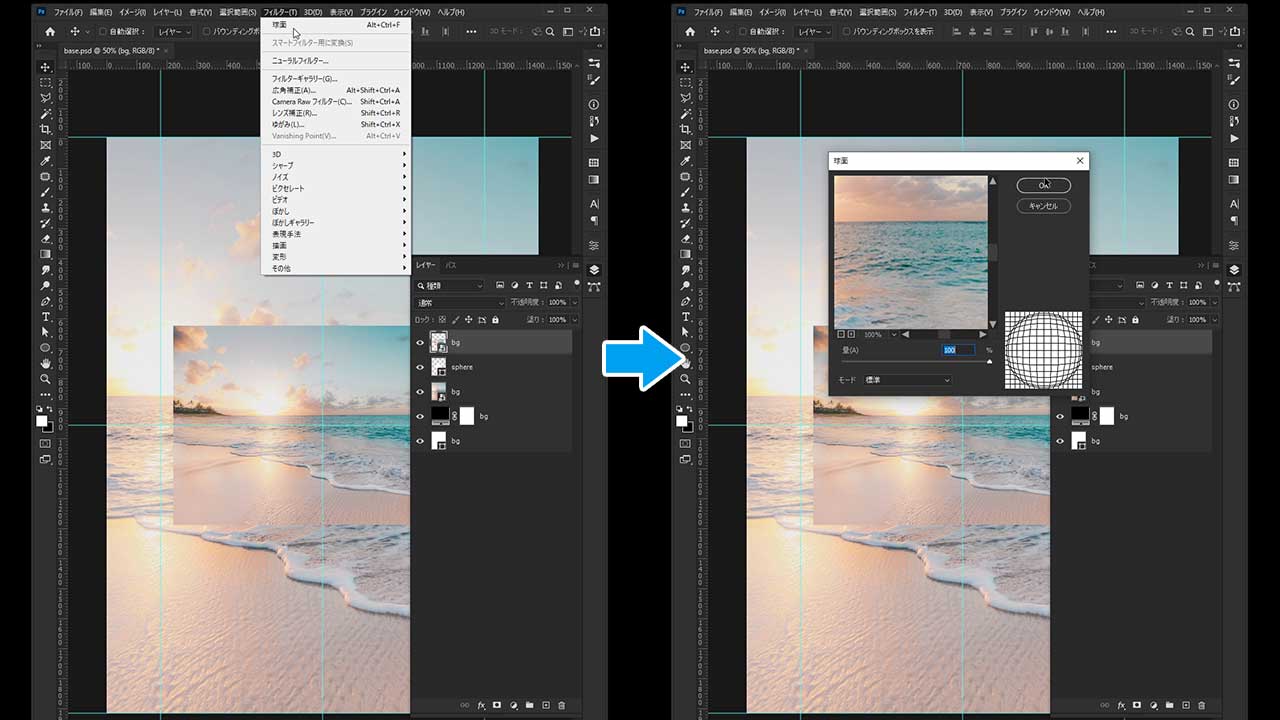
上に持ってきた風景写真を縮小して、フィルター/変形/球面で歪みをかけます。

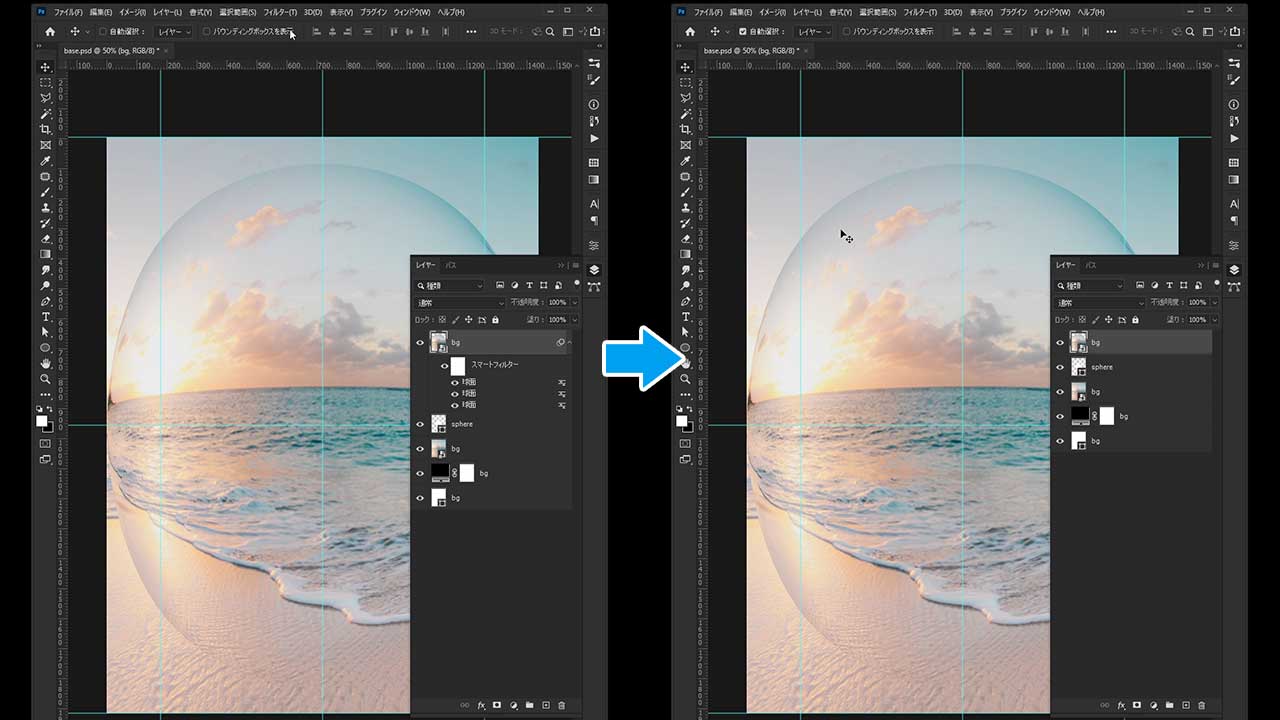
フィルターの球面をプラス2回繰り返します(計3回)。
レイヤー/スマートオブジェクト/スマートオブジェクトに変換でスマートオブジェクト化します。
スマートオブジェクト前のスマートフィルターの状態で縮小すると見栄えが変わってしまうためです。

編集/自由変形で風景レイヤーを縮小して円の大きさに概ね合わせます。
その後レイヤーパネルの円レイヤーと風景レイヤーの中間あたりをAltキーを押しながらクリック(または風景レイヤーを右クリックしてクリッピングマスクを作成)してマスクをかけます。

STEP2. 球体に光と影を追加
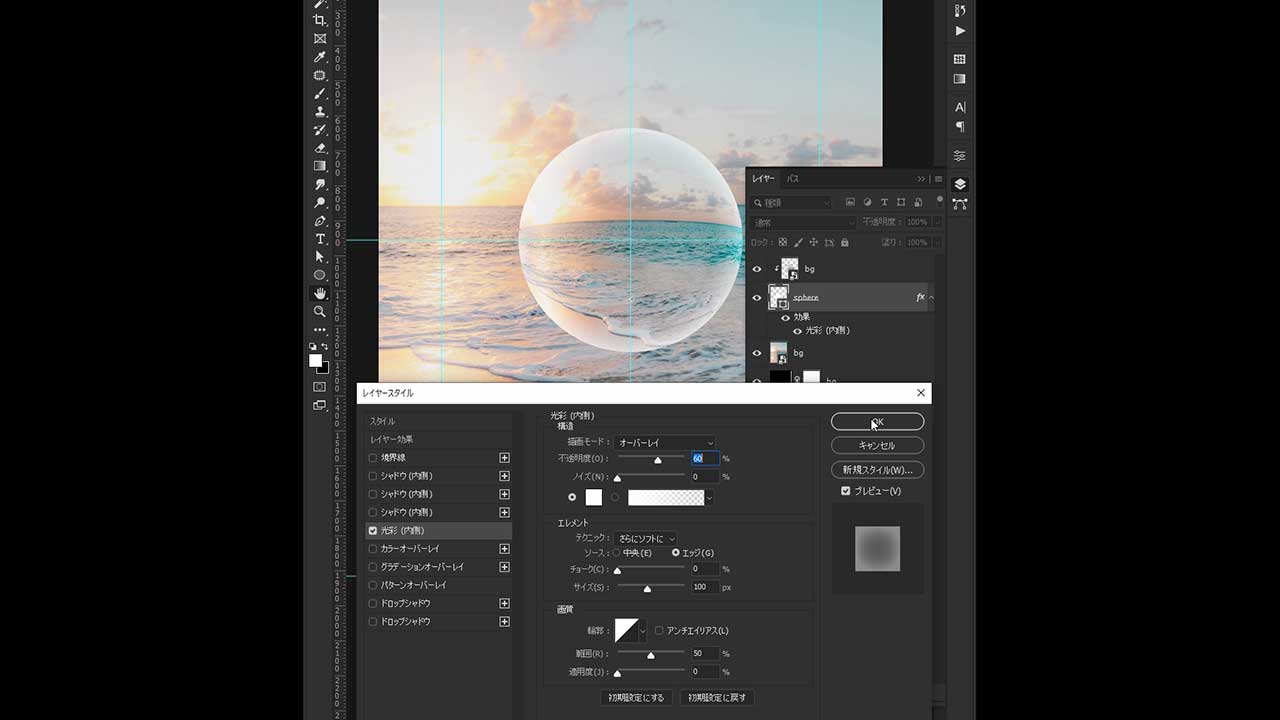
円レイヤーに下記画像の設定で光彩をかけます。

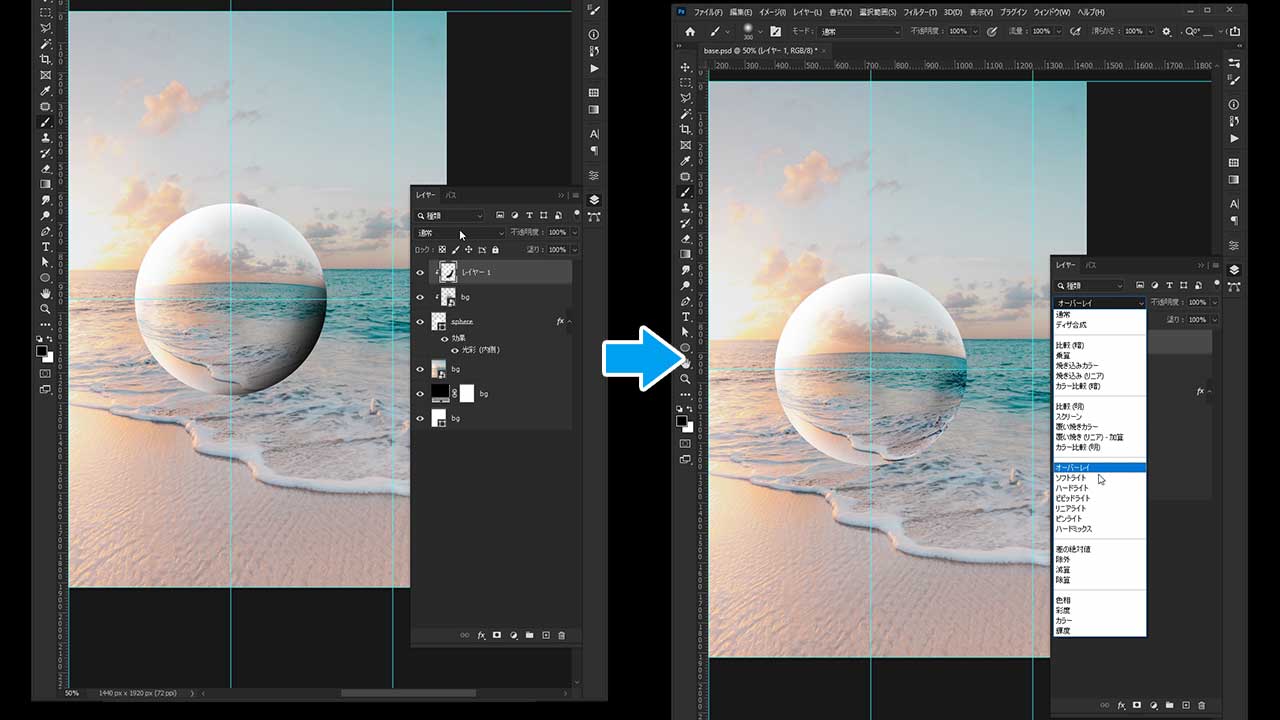
レイヤーを追加してブラシツールのソフト円ブラシで球の右下あたりに黒で影を描きます。
このレイヤーの描画モードをオーバーレイにしてください。

STEP3. 球体をブラッシュアップ
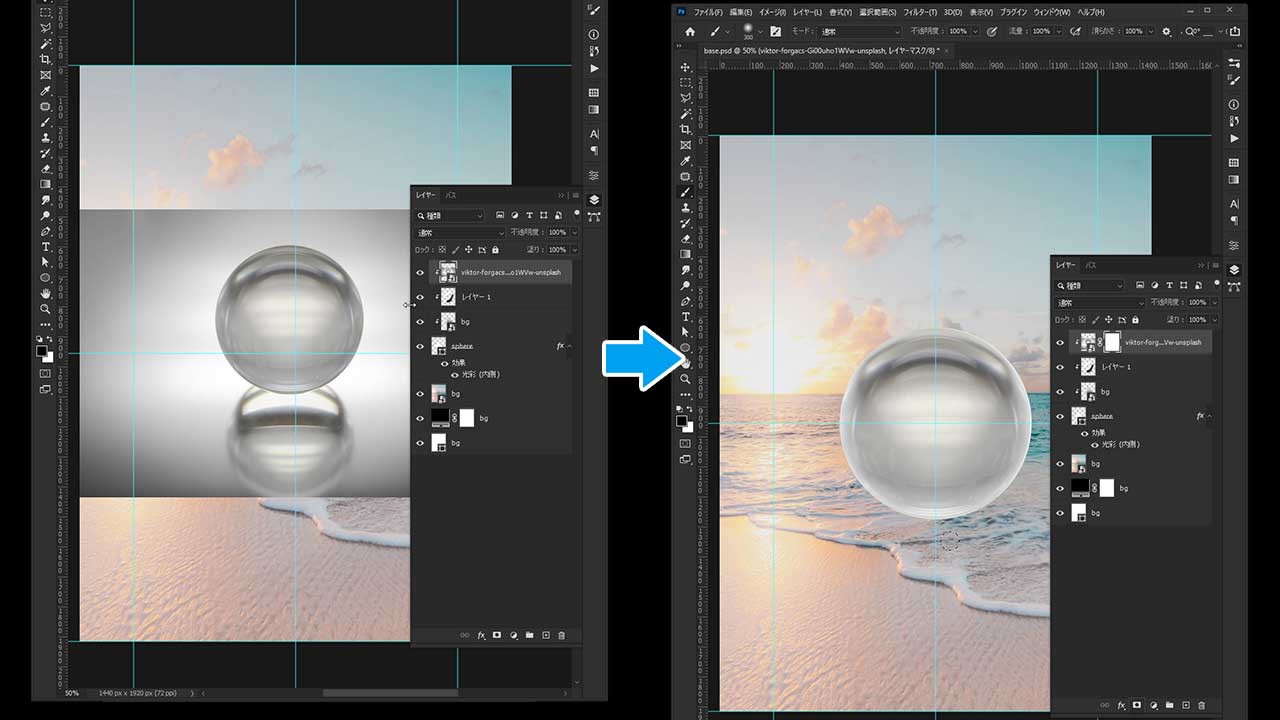
この状態で完成でも構いませんが、球の光と影を強調するためガラス玉を重ねます。
自由変形にガラス玉と球の大きさを概ね合わせて、先ほどと同様クリッピングマスクをかけてください。

ガラス玉レイヤーにマスクをかけ、中央付近を消してください。
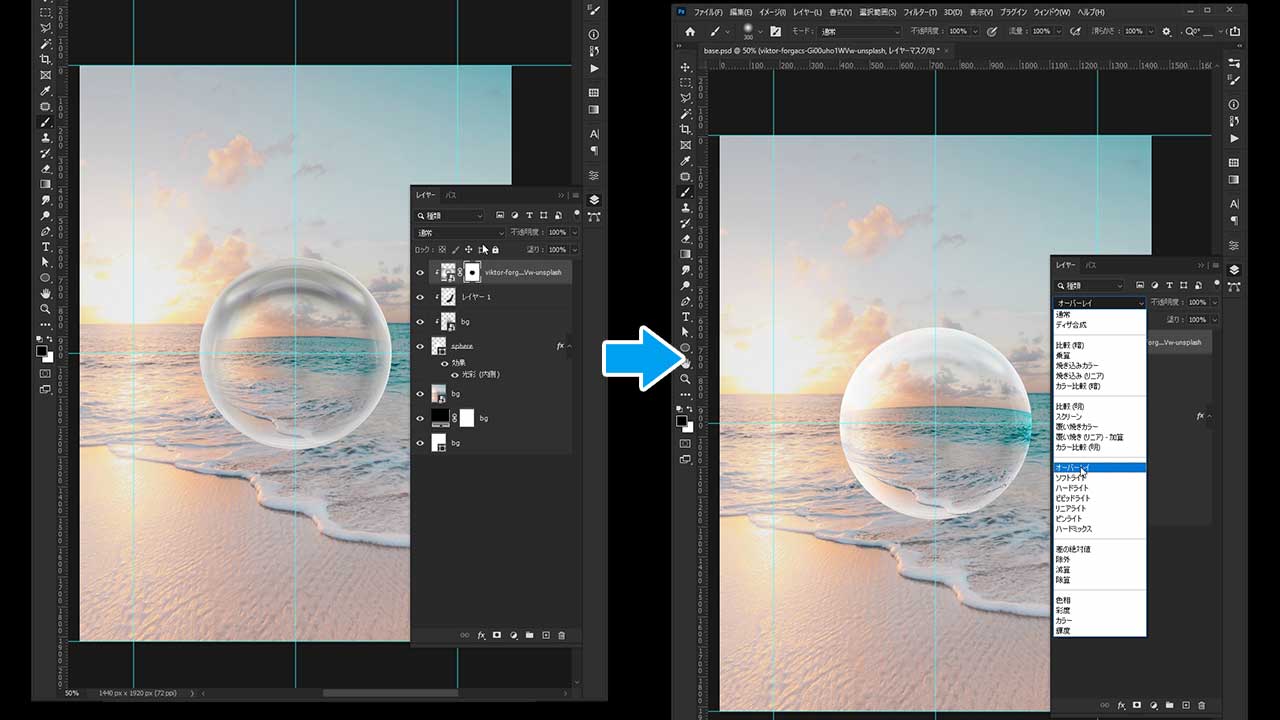
その後ガラスレイヤーの描画モードをオーバーレイにします。

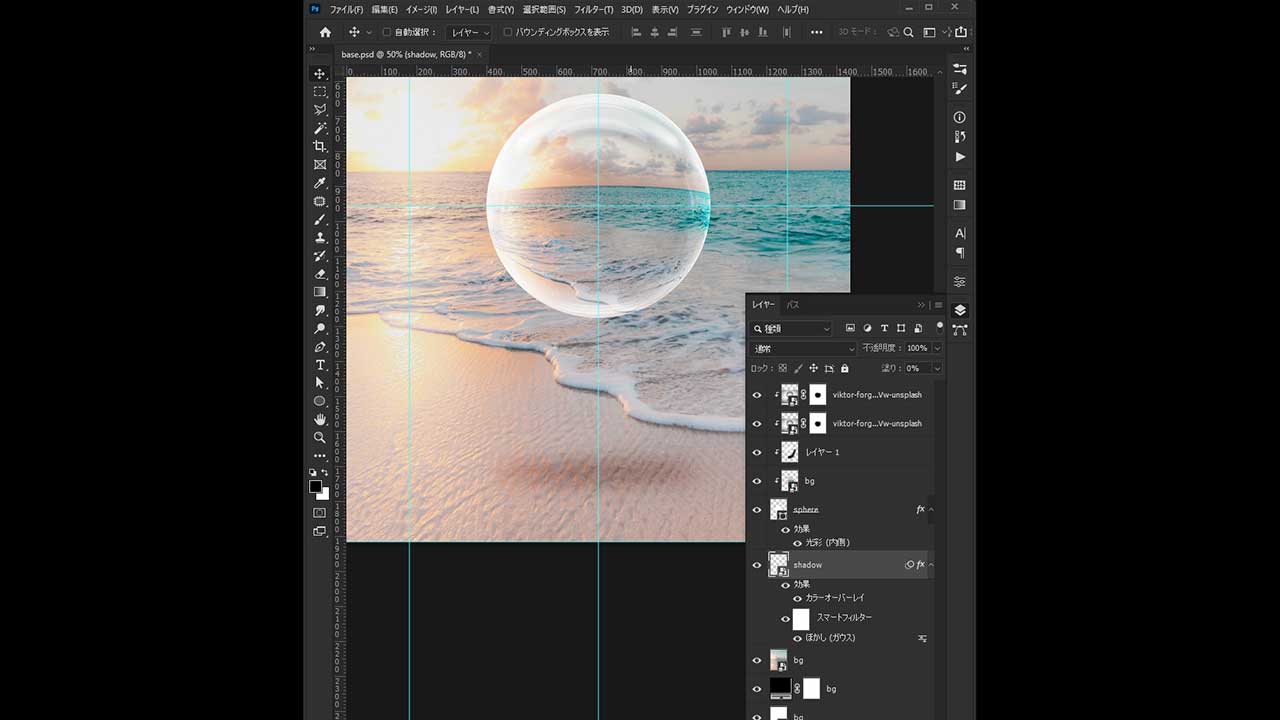
球体の下に影を作って完成です。

まとめ
今回のチュートリアルはいかがだったでしょうか?
光と影を描画モードのオーバーレイで重ねることできれいな球体を表現できるのでぜひ試してみてくださいね。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。