Illustratorでエンベロープとブレンドツールを使い、ハートの立体的な文字を作成します。
丸みを帯びたハートを作り、エンベロープでハートの中に文字を入れ、ブレンドで立体的にしていきます。
エンベロープは選択したオブジェクトを変形、または別のオブジェクトの形状に当て込む機能でアイディア次第でさまざまな使い方が可能なのでぜひご覧ください。
制作の流れ
主な工程としては、
- 丸みを帯びたハートを作る
- ハート中に文字を入れる
- ブレンドで立体感をつける
となります。
基本情報

横1440(px)x縦1920(px)
[heart]レイヤーに作成していきます。
制作ステップ
STEP1. 丸みを帯びたハートを作る
丸みを帯びたハートを作成します。
[楕円形ツール]![]() を選択してドキュメントをクリック、[楕円形]ダイアログを以下のように設定します。
を選択してドキュメントをクリック、[楕円形]ダイアログを以下のように設定します。
幅:500px
高さ:500px

作成した円を[選択ツール]![]() で複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)、下に配置して上下に円を並べます。
で複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)、下に配置して上下に円を並べます。
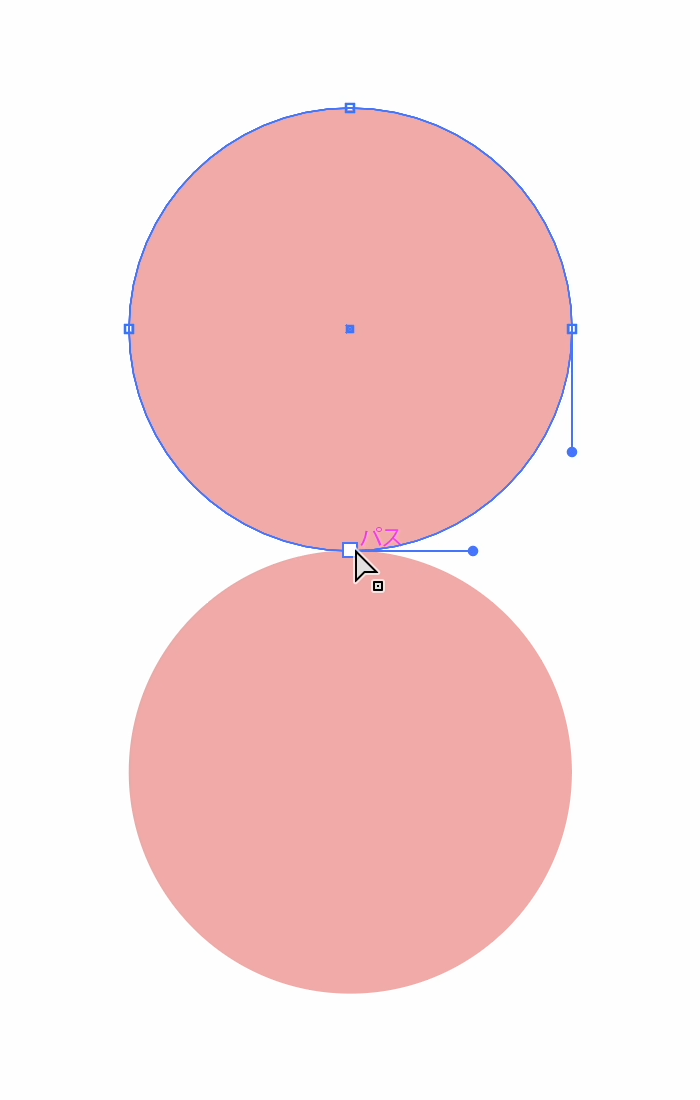
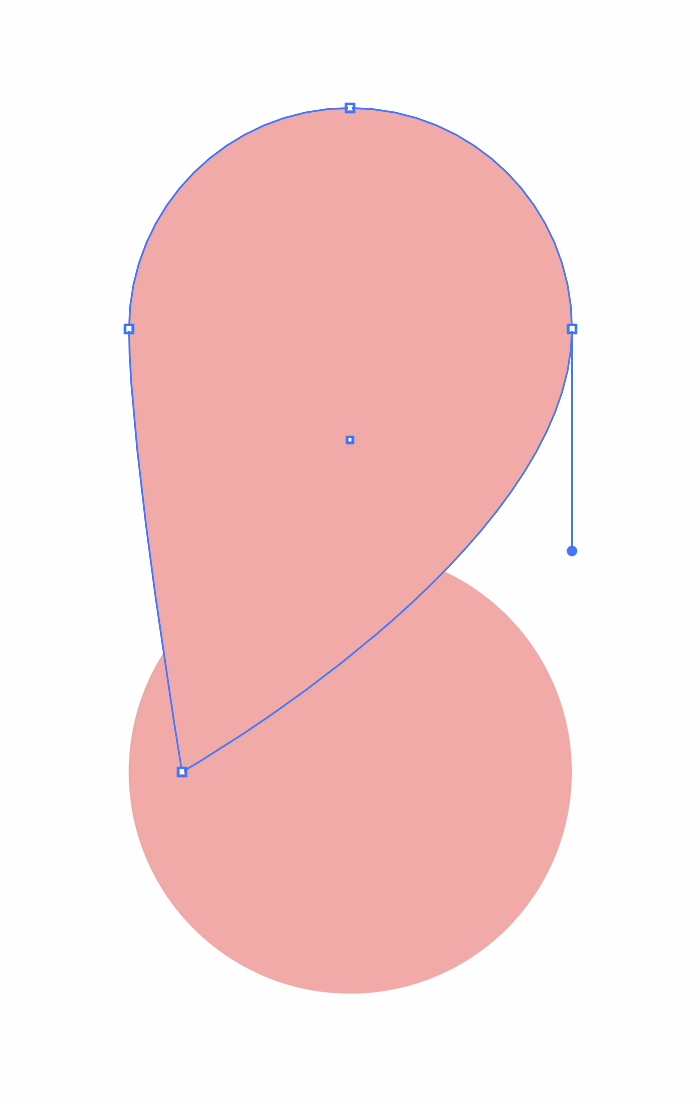
[ダイレクト選択ツール]![]() で上の円の下端のアンカーポイントを選択、下の円の左端のアンカーポイントにドラッグします。
で上の円の下端のアンカーポイントを選択、下の円の左端のアンカーポイントにドラッグします。


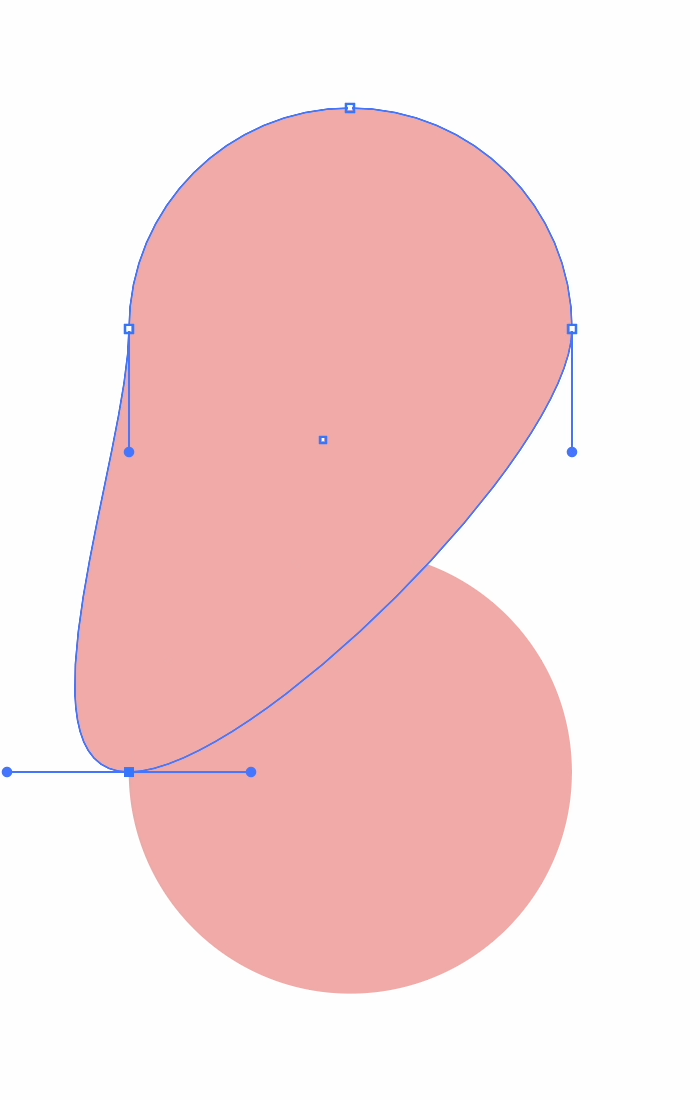
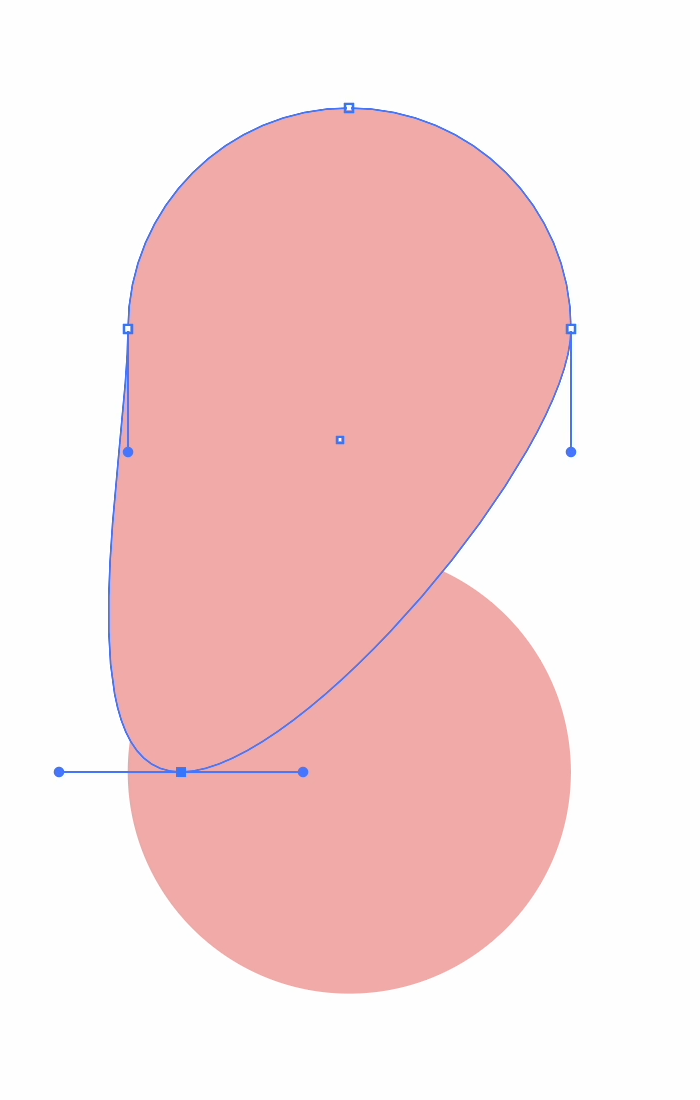
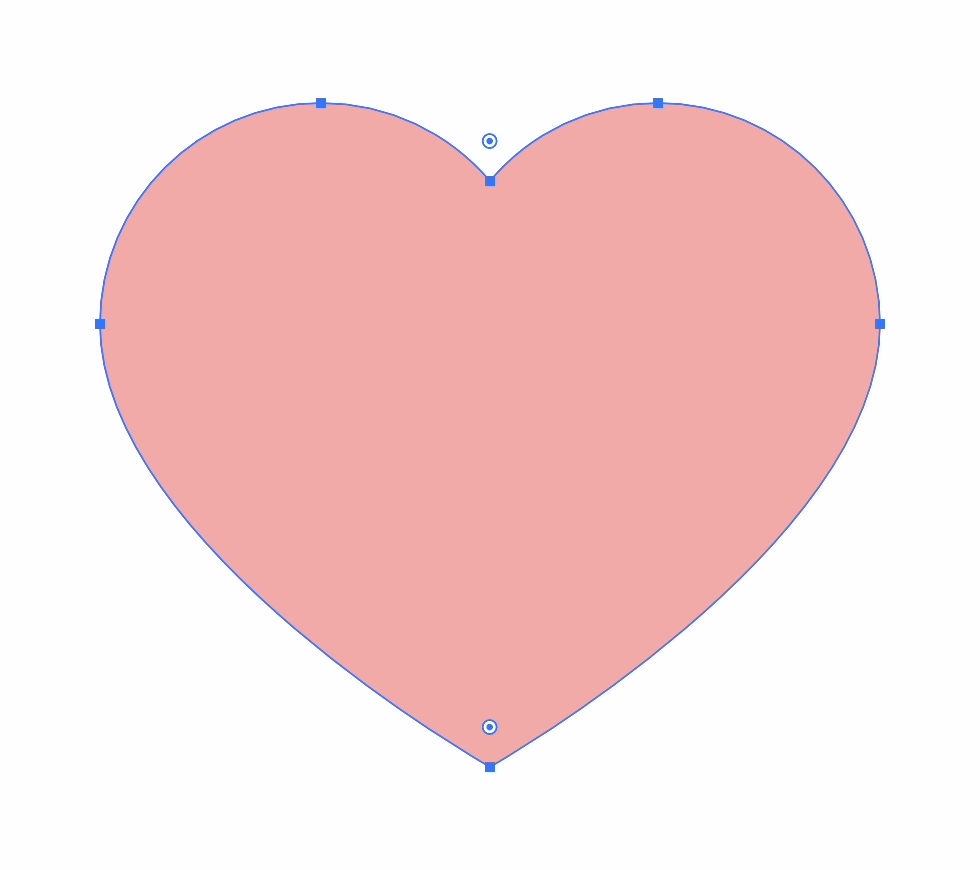
アンカーポイントを少し右にずらし、作成したオブジェクトを[アンカーポイントツール]![]() で下端をクリックして尖らせ、右端の下のハンドルを下にドラッグしてふっくらとさせます。
で下端をクリックして尖らせ、右端の下のハンドルを下にドラッグしてふっくらとさせます。


下の円は不要なので削除します。
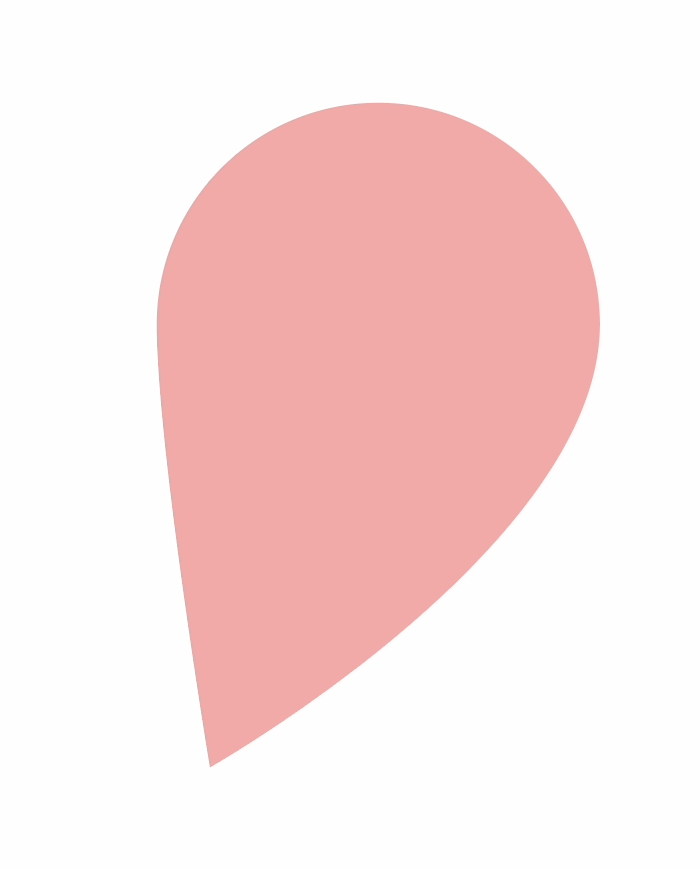
調整後のイメージがこちらです。

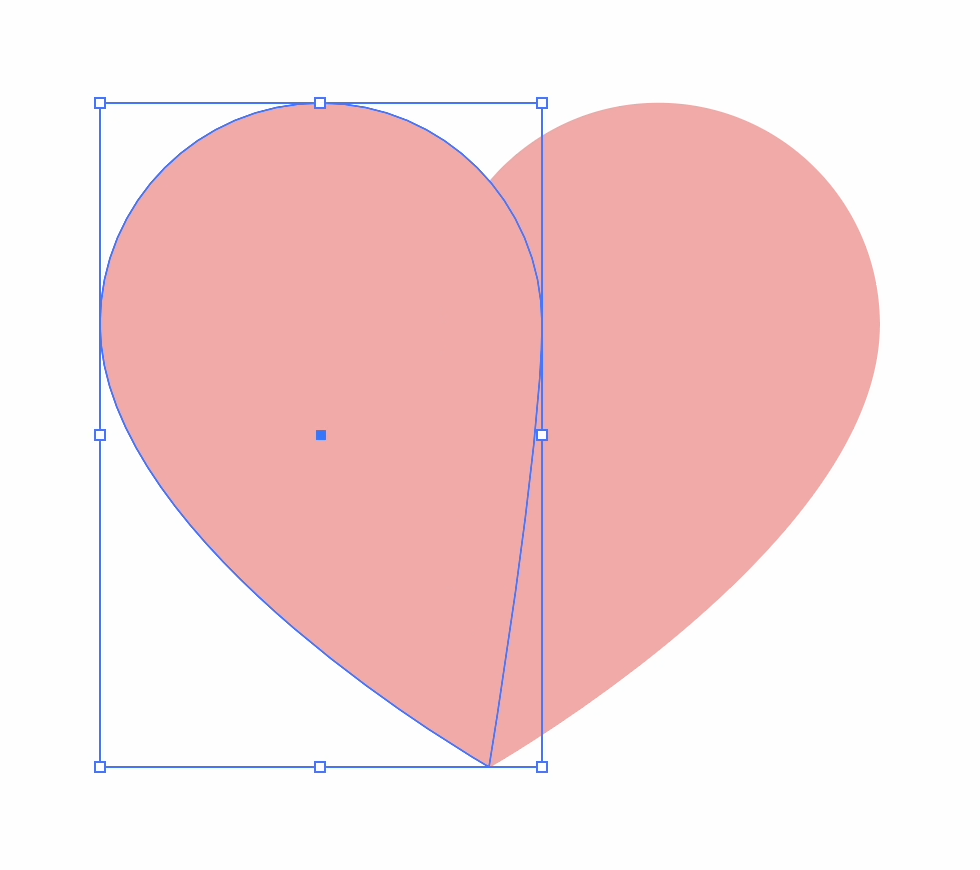
作成したオブジェクトを[選択ツール]![]() で複製(Mac:⌘+J/Win:Ctrl+J)、[プロパティ]パネルの[水平方向に反転]を選択、ハートになるよう位置を調整します。
で複製(Mac:⌘+J/Win:Ctrl+J)、[プロパティ]パネルの[水平方向に反転]を選択、ハートになるよう位置を調整します。


[パスファインダー]パネルの[合体]を選択、1つのオブジェクトにします。


STEP2. ハート中に文字を入れる
文字を配置します。
[文字ツール]![]() で[LOVE][BEGETS][LOVE]と打ち(文字はそれぞれ独立させます)、[文字]パネルで以下のように設定します。
で[LOVE][BEGETS][LOVE]と打ち(文字はそれぞれ独立させます)、[文字]パネルで以下のように設定します。
Hobeaux/Black
フォントサイズ:240pt
今回使用しているフォントはAdobe Fontsのフォントです。
Hobeaux | Adobe Fonts


ハートを分割していきます。
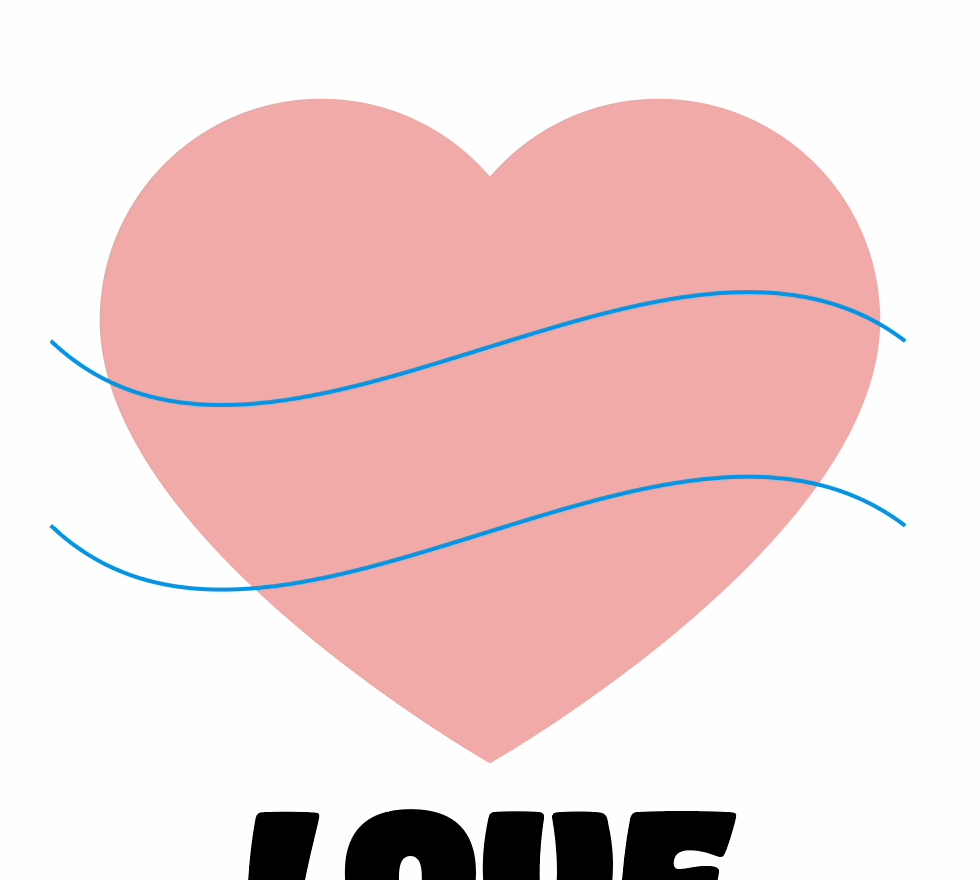
[ペンツール]![]() でハートを横切るように2本の線を引きます。
でハートを横切るように2本の線を引きます。

[選択ツール]![]() でハートと2本の線を選択、[パスファインダー]パネルの[分割]を選択、続けてグループ解除(Mac:shift+⌘+G/Win:shift+Ctrl+G)します。
でハートと2本の線を選択、[パスファインダー]パネルの[分割]を選択、続けてグループ解除(Mac:shift+⌘+G/Win:shift+Ctrl+G)します。

[選択ツール]![]() で上のオブジェクトを少し上に、下のオブジェクトを少し下にずらします。
で上のオブジェクトを少し上に、下のオブジェクトを少し下にずらします。

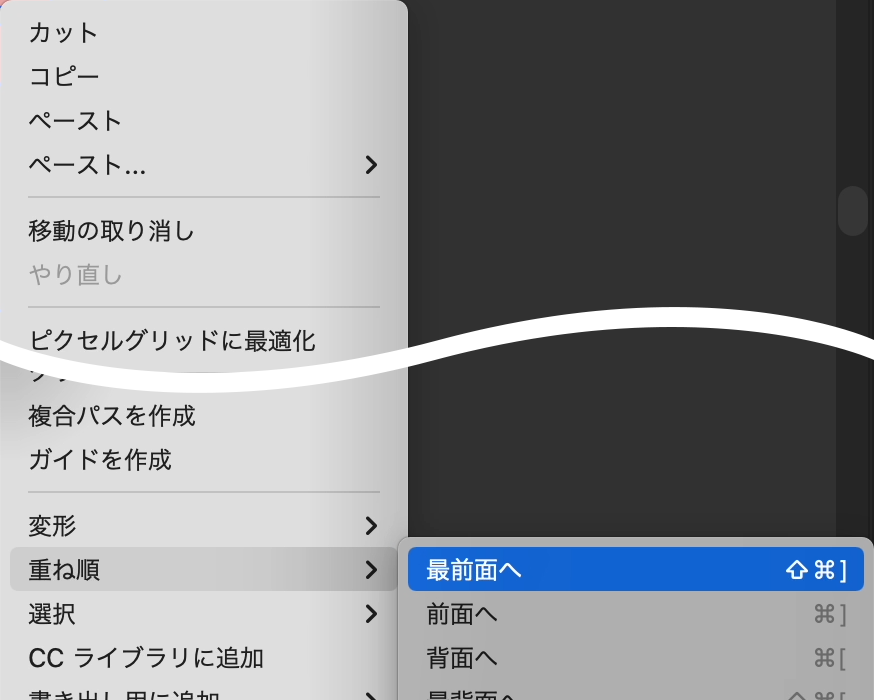
分割したハート3つを選択、右クリックして[重ね順/最前面へ]を選択、レイヤー順を文字よりも上にします。
次の工程でエンベロープを使って[オブジェクトA]の形状に合わせて、[オブジェクトB]を変形させる場合、[オブジェクトA]を[オブジェクトB]よりも上のレイヤーに配置する必要があります。
ハートを最前面に配置するのはそのためです。

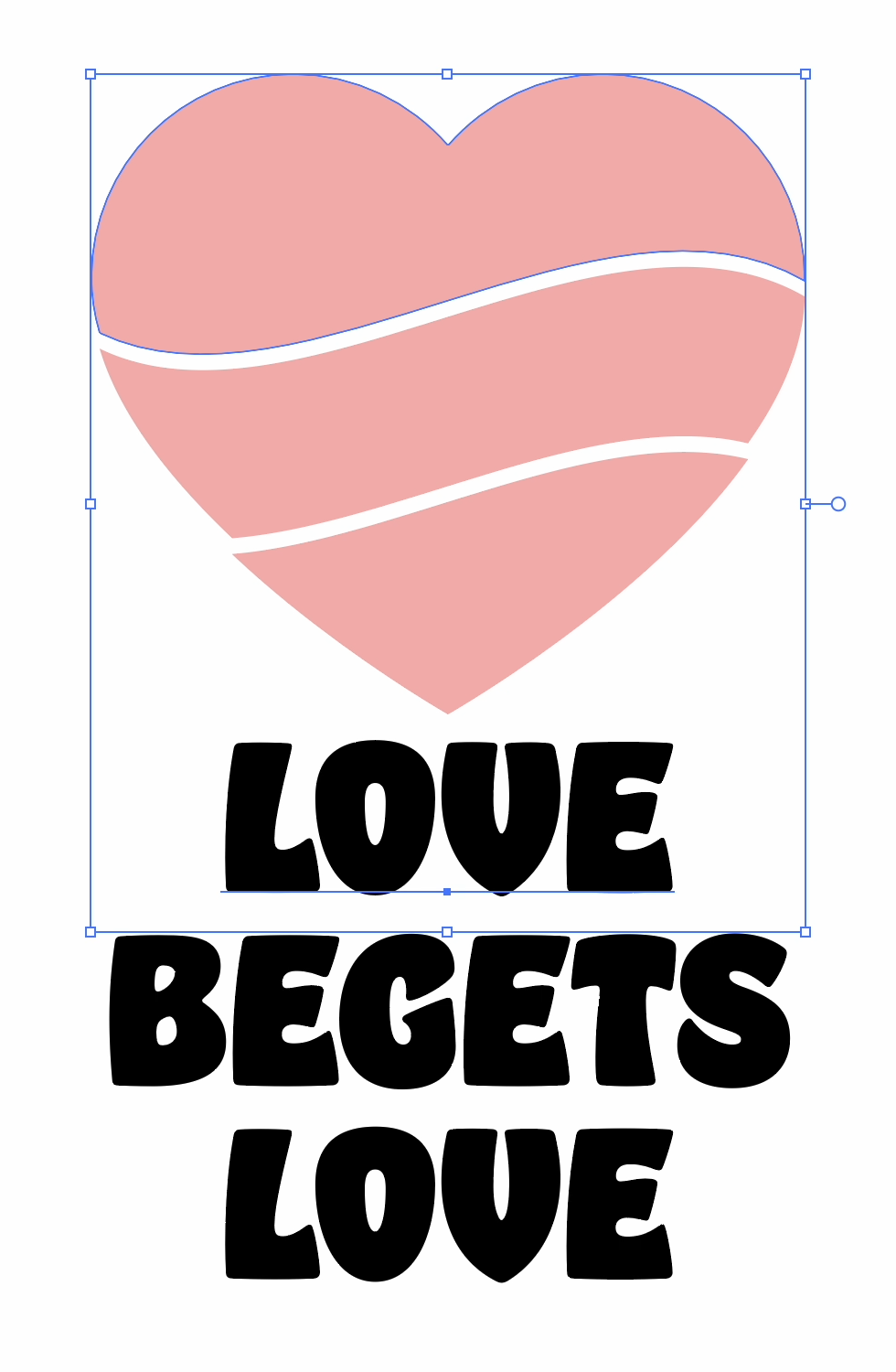
分割したハートの形状に合わせて文字を変形させます。
[選択ツール]![]() で分割したハートの一番上のオブジェクトと上の[LOVE]を選択します。
で分割したハートの一番上のオブジェクトと上の[LOVE]を選択します。

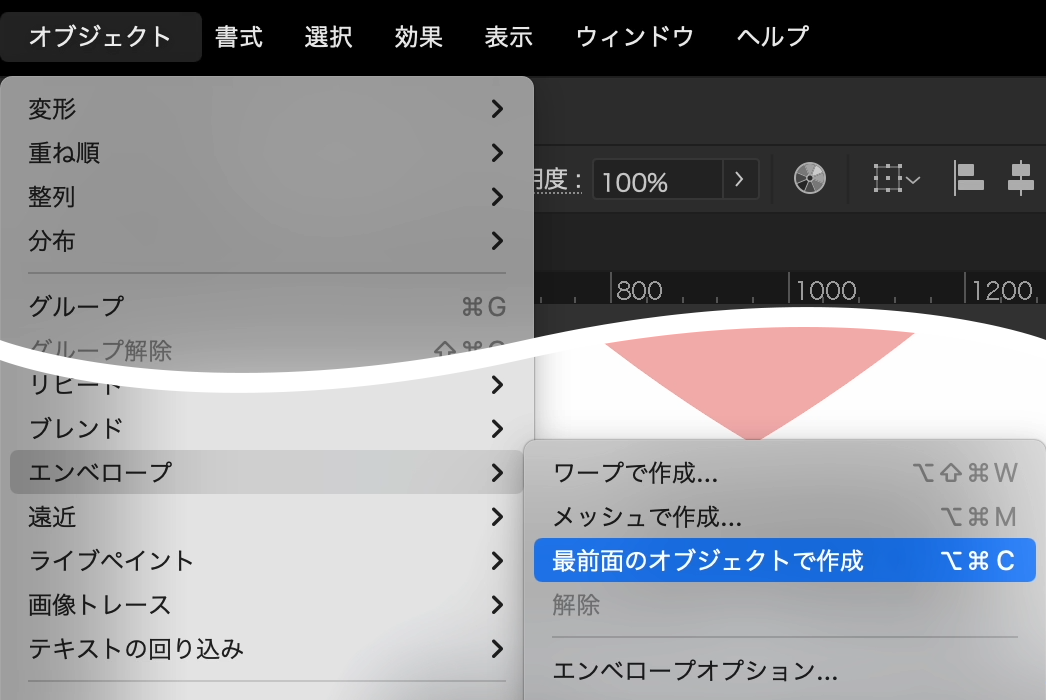
メニューバーの[オブジェクト/エンベロープ/最前面のオブジェクトで作成]を選択します。

分割したハートの形状に合わせて文字を変形することができました。
続けて、分割したハートの中央のオブジェクトと[BEGETS]、下のオブジェクトと下の[LOVE]を同様の操作で形状を変更します。


STEP3. ブレンドで立体感をつける
このままだと色変更やブレンドがきれいに表現できないので、作成したオブジェクトを複合パスにします。
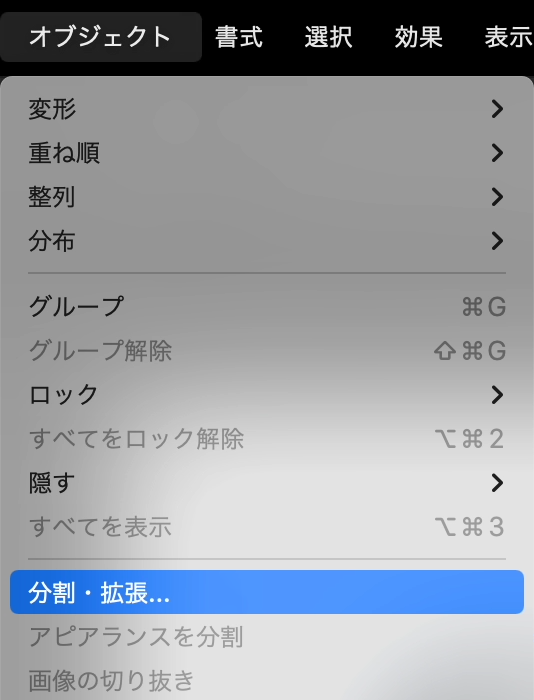
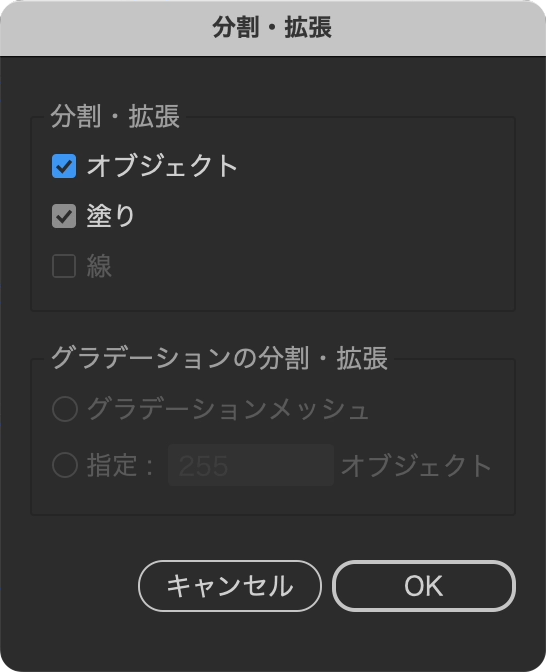
[選択ツール]![]() でオブジェクトを選択、メニューバーの[オブジェクト/分割・拡張]を選択します。
でオブジェクトを選択、メニューバーの[オブジェクト/分割・拡張]を選択します。


続けて[オブジェクト/複合パス/作成]を選択、複合パスにします。

オブジェクトの[塗り]の色を[R/245 G/180 B/180]にしたイメージがこちらです。

[レイヤー]パネルで[heart]レイヤーを複製([herat]レイヤーを[レイヤー]パネル下部の[+]にドラッグ)、レイヤー名を[back]として[heart]レイヤーの下に配置します。
[heart]レイヤーは一旦非表示にします。

[back]レイヤーのオブジェクトの[塗り]の色を[R/235 G/110 B/140]とします。

[選択ツール]![]() でオブジェクトを選択してコピー(Mac:⌘+C/Win:Ctrl+C)、背面へペースト(Mac:⌘+B/Win:Ctrl+B)します。
でオブジェクトを選択してコピー(Mac:⌘+C/Win:Ctrl+C)、背面へペースト(Mac:⌘+B/Win:Ctrl+B)します。
後ろに配置したオブジェクトを縮小、[塗り]の色を[R/230 G/20 B/115]とします。

ブレンドで立体感をつけます。
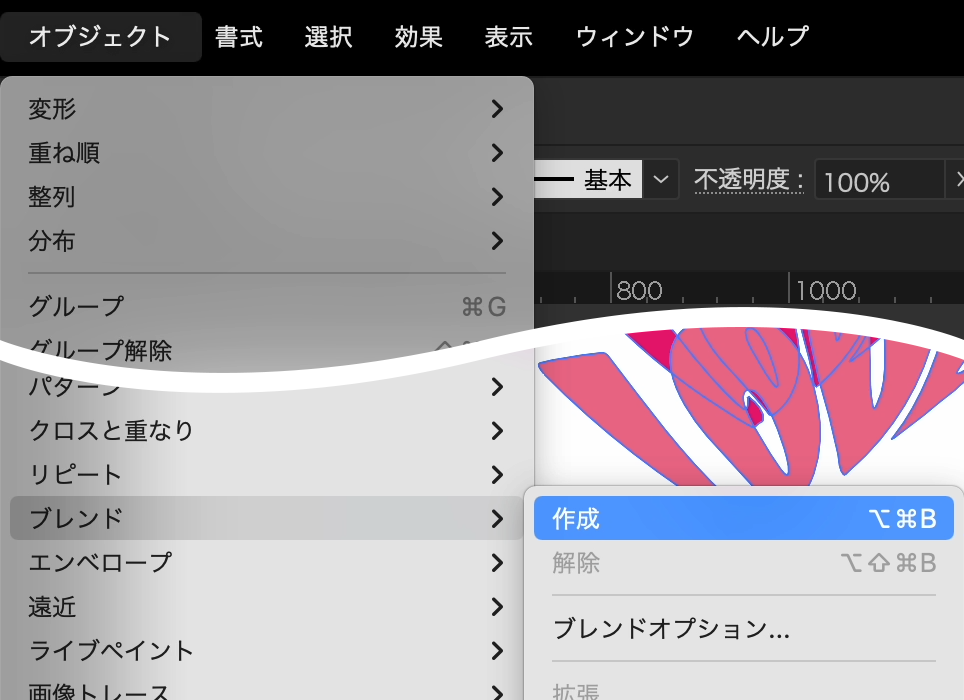
[選択ツール]![]() で前と後ろ2つのオブジェクトを選択、メニューバーの[オブジェクト/ブレンド/作成]を選択します。
で前と後ろ2つのオブジェクトを選択、メニューバーの[オブジェクト/ブレンド/作成]を選択します。

調整後のイメージがこちらです。

最後に[レイヤー]パネルで[heart]レイヤーを表示して完成です!

制作ポイント
ブレンド
ブレンドツールはきれいに使いこなすコツがあるので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。