
音楽系コンテンツやネオンアートでよく見かける、ラインで構成されたタイポグラフィを作成するIllustratorスピードアートです。
このようなフォントもありますがいざ探そうと思うとなかなか見つからなかったり非商用だったりいろいろ面倒なのでサクッと作成してしまうことも多いです。
この作り方を覚えておくと好きなフォントで作成することもできるようになります。 最後はフリーグラデーションで着色を行っているのでぜひご覧ください。
CONTENTS
制作の流れ
主な工程としては、
- フォントをアウトライン化して塗りをなくし線に
- パーツごとに分けて、ブレンド
→ブレンドがきれいにでない場合は片方の線を、オブジェクト/パス/パスの方向転換 - テキストの上レイヤーにフリーグラデーションで着色した長方形を配置して、描画モードを乗算
となります。
基本情報
横1440(px)x縦1920(px)
今回の作例はスマートガイドを使うと作成しやすいので、メニューバーの[表示/スマートガイド]にチェックが入っているか確認します。
[txt]レイヤーに作成していきます。

制作ステップ
STEP1. 文字を配置
線が見やすくなるよう半透明に
文字を配置します。
[文字ツール]![]() を選択、[ROLL WITH IT]とテキストを打ち、文字の横幅を概ね揃えるイメージで[文字]パネルを以下のように設定します。
を選択、[ROLL WITH IT]とテキストを打ち、文字の横幅を概ね揃えるイメージで[文字]パネルを以下のように設定します。

フォント名:Poppins Black
フォントサイズ:ROLL/440pt WITH/390pt IT /1190pt



Poppins BlackはAdobe Fontsのフォントです。
Adobe Fontsは定期的にフォントの増減があるのでフォントがない場合は別のフォントで代用してください。慣れるまでは癖の少ないサンセリフがおすすめです。
STEP2. ブレンドでタイポグラフィ
ブレンドでタイポグラフィを作成するための下準備
すべてを選択(Mac:⌘+A/Win:Ctrl+A)して右クリックメニューで[アウトラインを作成]を選択、右クリックメニューで[グループ解除]、右クリックメニューで[複合パスを解除]を選択します。



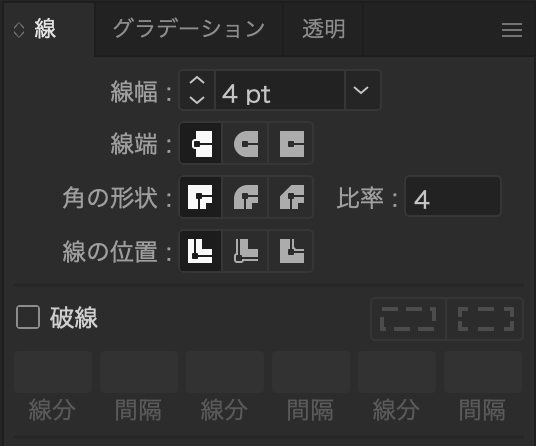
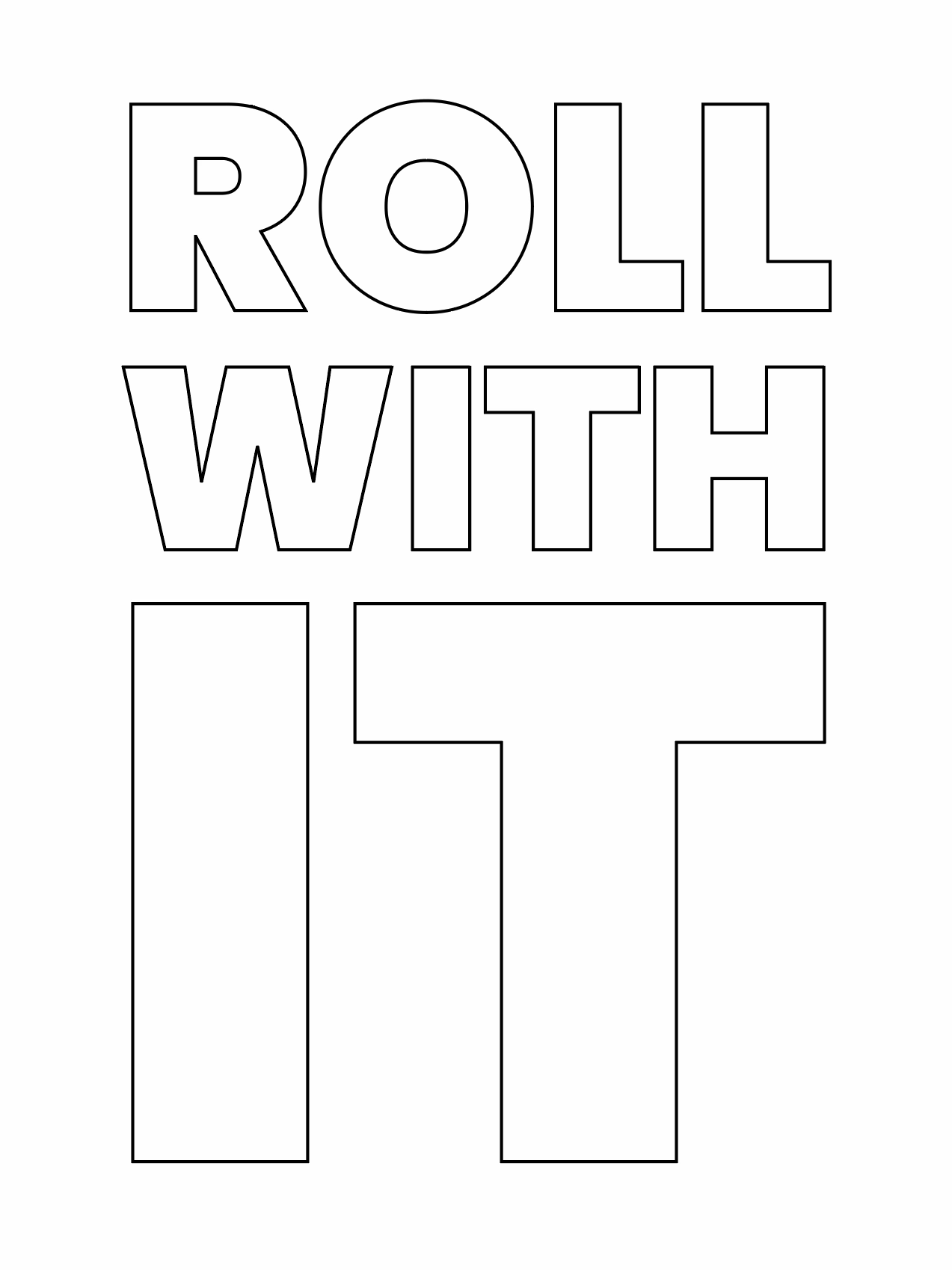
塗りを線にして線幅を[4pt]とします。

調整後のイメージが❶です。

[R]をブレンドするためにパーツ分け
今回の作例では[R]が最も大変で、[R]が調整できるとブレンドの仕様を大きく理解できるので頑張っていきましょう。

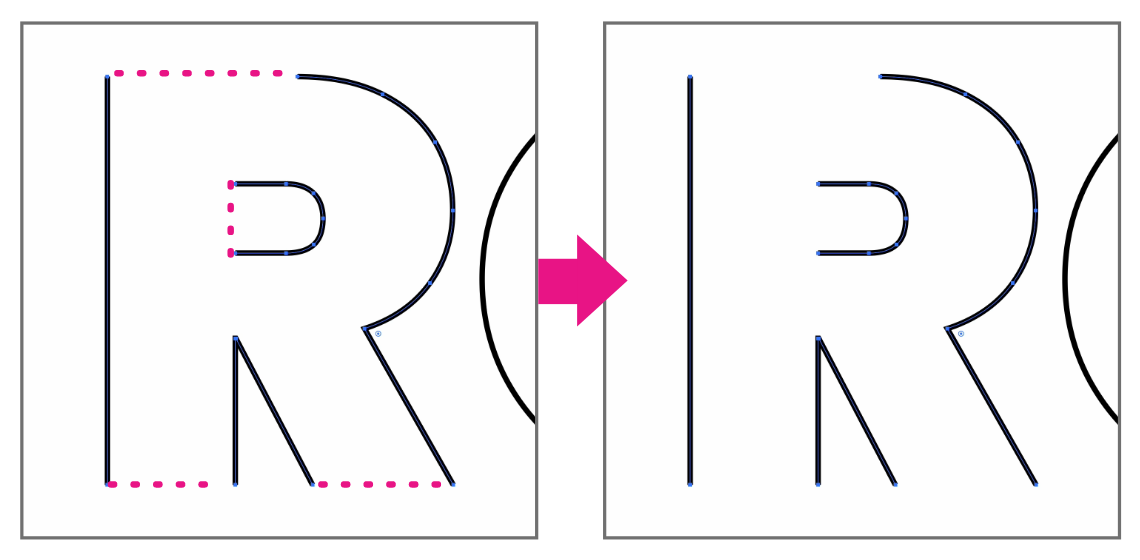
[ダイレクト選択ツール]![]() で点線箇所のパスを選択、消去します。
で点線箇所のパスを選択、消去します。

パスをパーツごとに分けます。
[ダイレクト選択ツール]![]() で点線箇所のパスをカット(Mac:⌘+X/Win:Ctrl+X)して同じ位置にペースト(Mac:shift+⌘+V/Win:Shift+Ctrl+V)します。
で点線箇所のパスをカット(Mac:⌘+X/Win:Ctrl+X)して同じ位置にペースト(Mac:shift+⌘+V/Win:Shift+Ctrl+V)します。
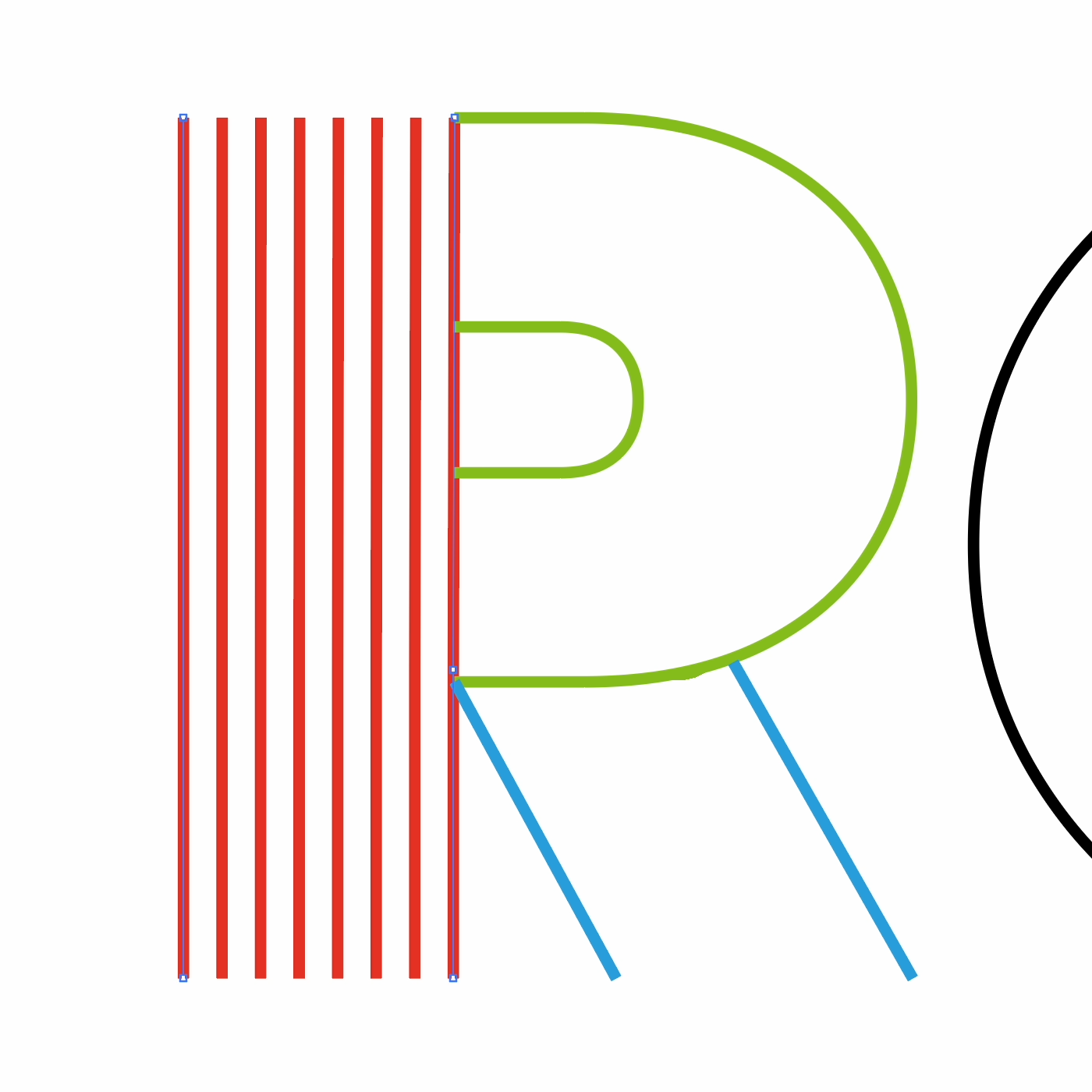
パーツごとに分割したことを分かりやすくするために色分けしております。

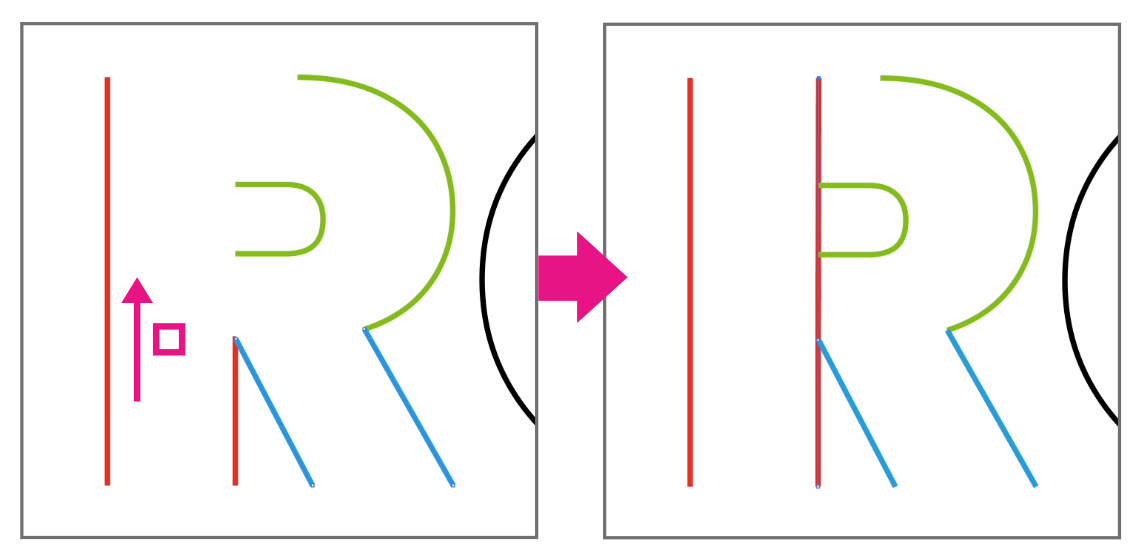
赤のパスの調整を行います。
赤の短い方のアンカーポイントを[ダイレクト選択ツール]![]() で選択、移動して短いパスを伸ばし長いパスと長さを揃えます。
で選択、移動して短いパスを伸ばし長いパスと長さを揃えます。

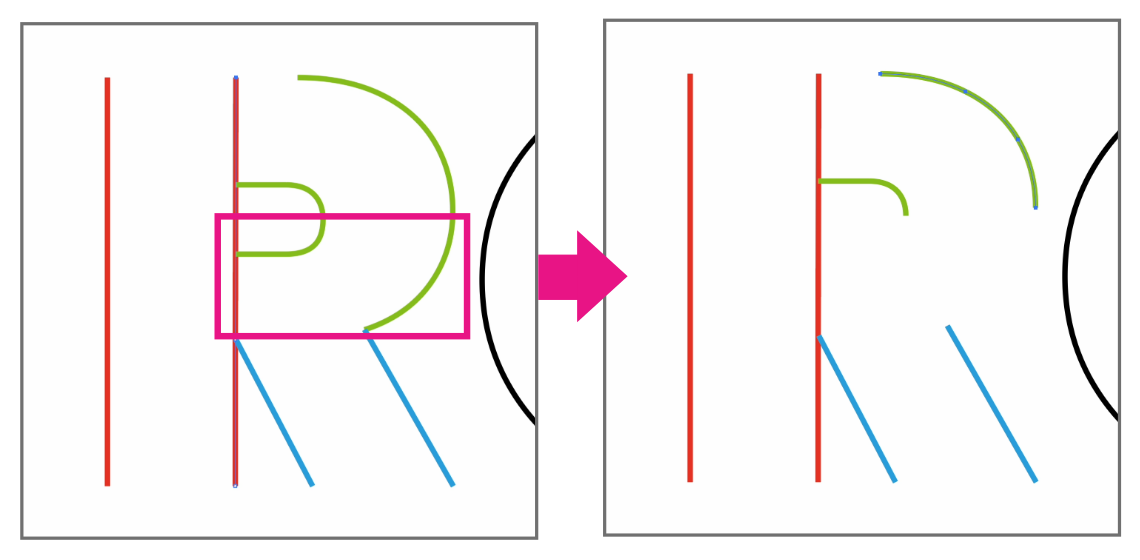
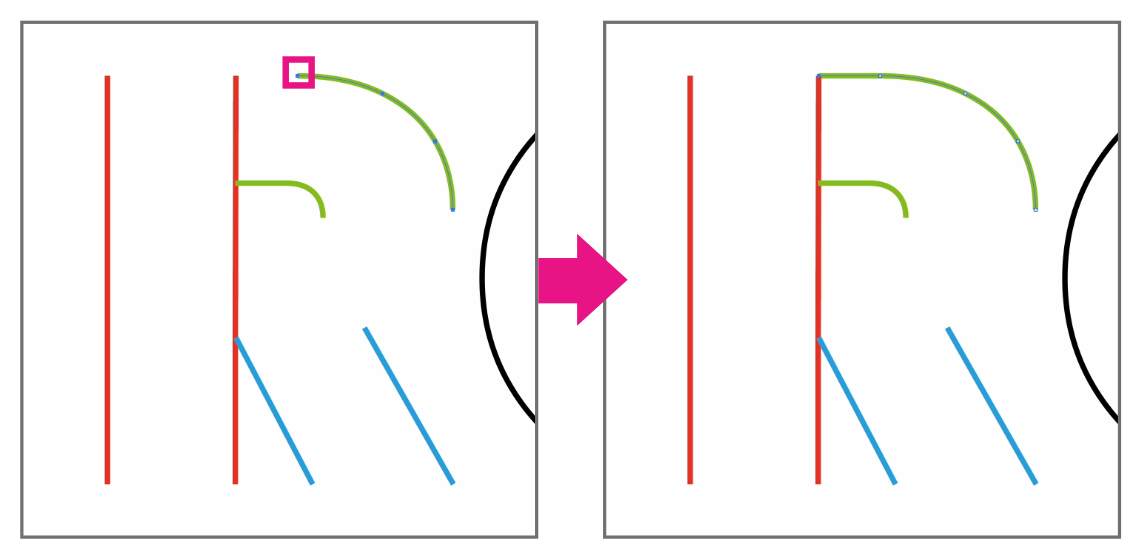
緑のパスの調整を行います。
緑の2つのパスの下半分のアンカーポイントを[ダイレクト選択ツール]![]() で選択、消去します。
で選択、消去します。

[ペンツール]![]() でアンカーポイントを選択、線を足します。
でアンカーポイントを選択、線を足します。

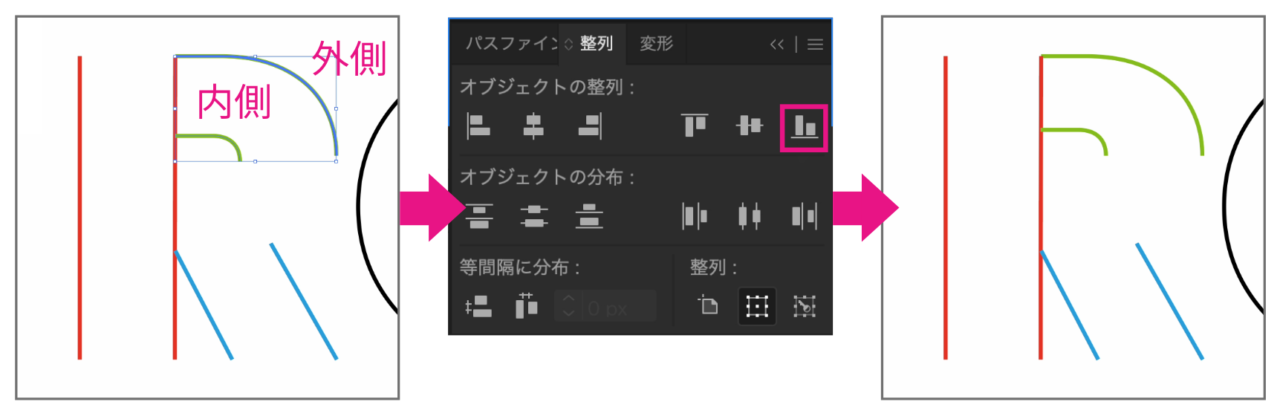
[選択ツール]![]() で緑の2つのパスを選択、外側のパスをもう一度選択、パスファインダーで[垂直方向下に整列]を選択して、外側のパスを起点に緑の2つのパスの下端を揃えます。
で緑の2つのパスを選択、外側のパスをもう一度選択、パスファインダーで[垂直方向下に整列]を選択して、外側のパスを起点に緑の2つのパスの下端を揃えます。

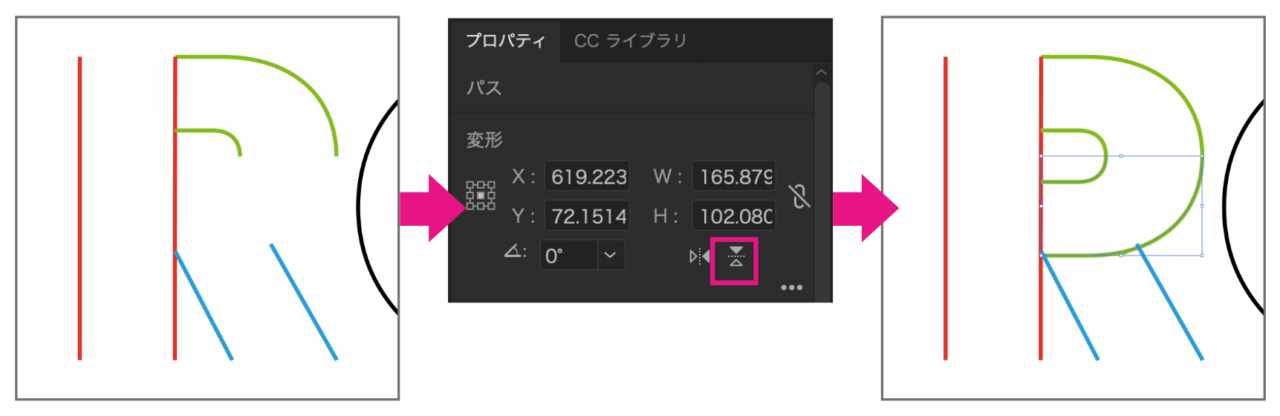
[選択ツール]![]() で緑の2つのパスを選択、複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して、[プロパティ]パネルの[垂直方向に反転]を選択します。
で緑の2つのパスを選択、複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して、[プロパティ]パネルの[垂直方向に反転]を選択します。

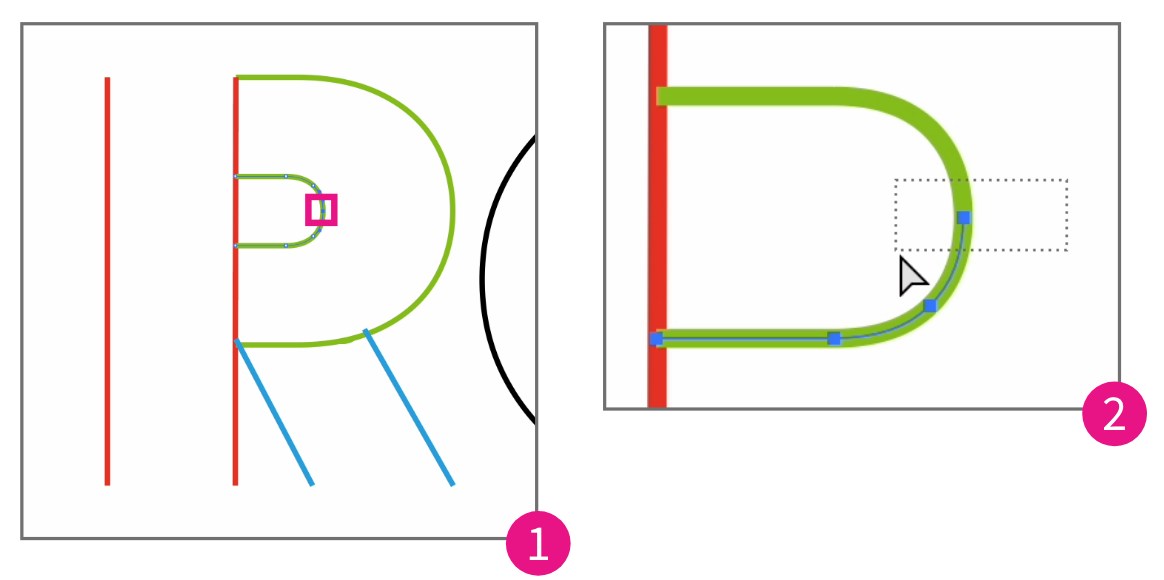
複製したので2つのパスそれぞれを1つにまとめます。
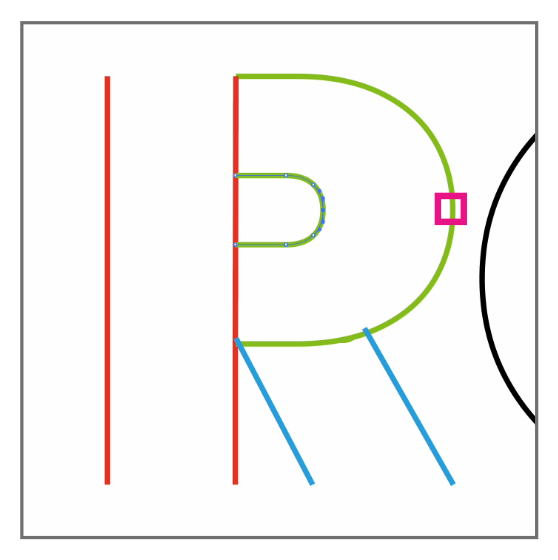
まずは内側の接合部分のアンカーポイント❶を[ダイレクト選択ツール]![]() で選択します。
で選択します。
アンカーポイントを選択する際、上下に重なっている2つのアンカーポイントを選択するので点で選択するのではなくドラッグして選択します❷。

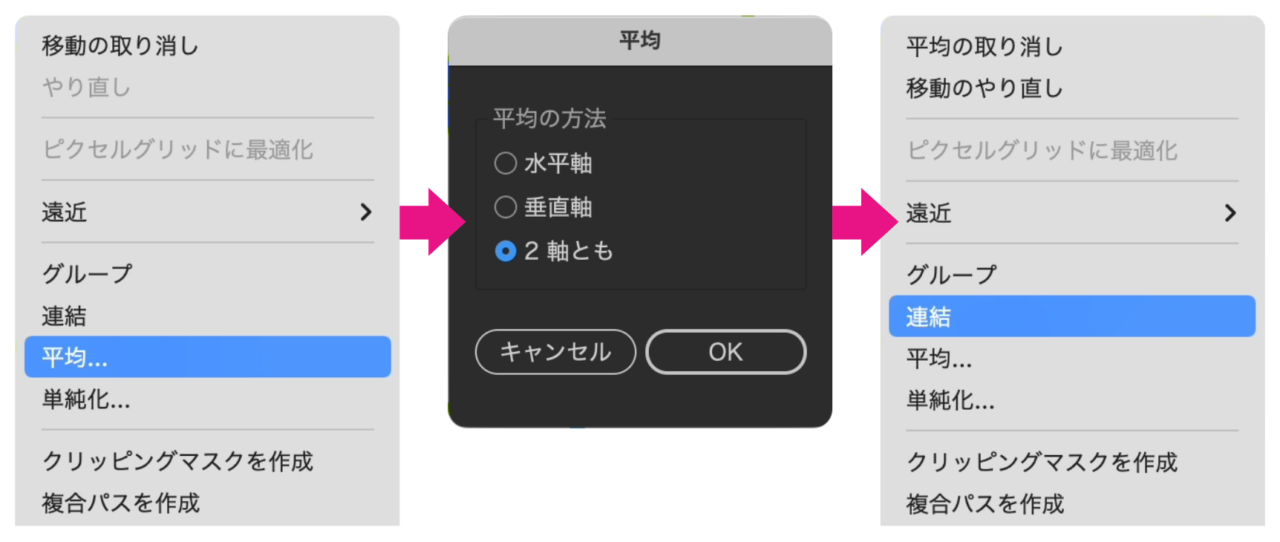
右クリックメニューの[平均]を選択、[平均]ダイアログの[2軸とも]を選択、再度右クリックメニューを開いて[連結]を選択します。

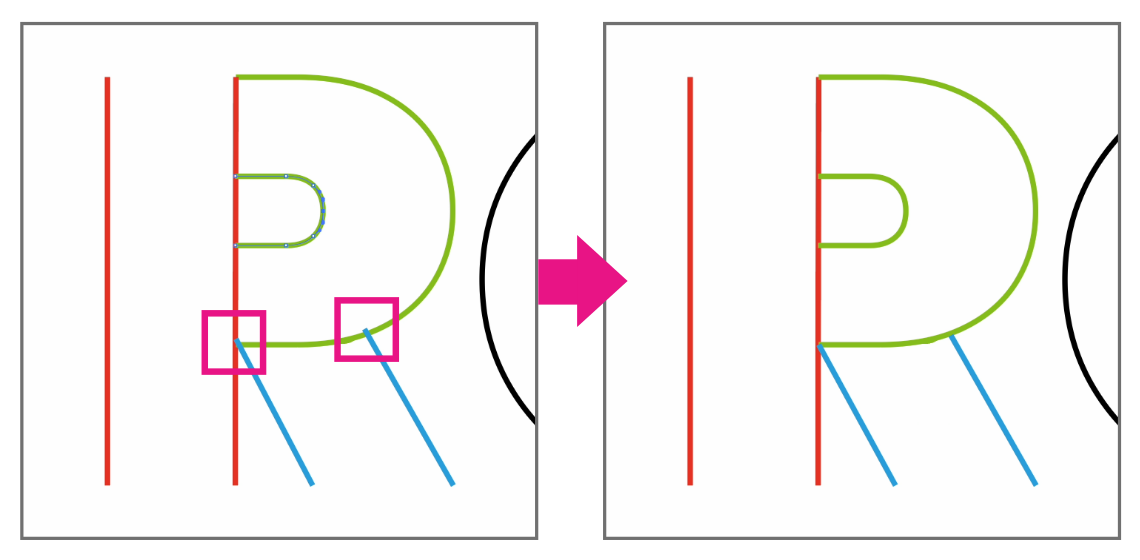
外側の接合部分のアンカーポイントも同様の操作で1つにまとめます。

青の線を[ダイレクト選択ツール]★画像ハイル(tool_ai_02-01_ダイレクト選択.png)★ではみ出している箇所などを調整します。

[R]をブレンド
赤と緑のパスをブレンドします。
ブレンドをきれいに作るコツをコラムにまとめたので先にご覧頂くとこの工程の操作が理解しやすいです。
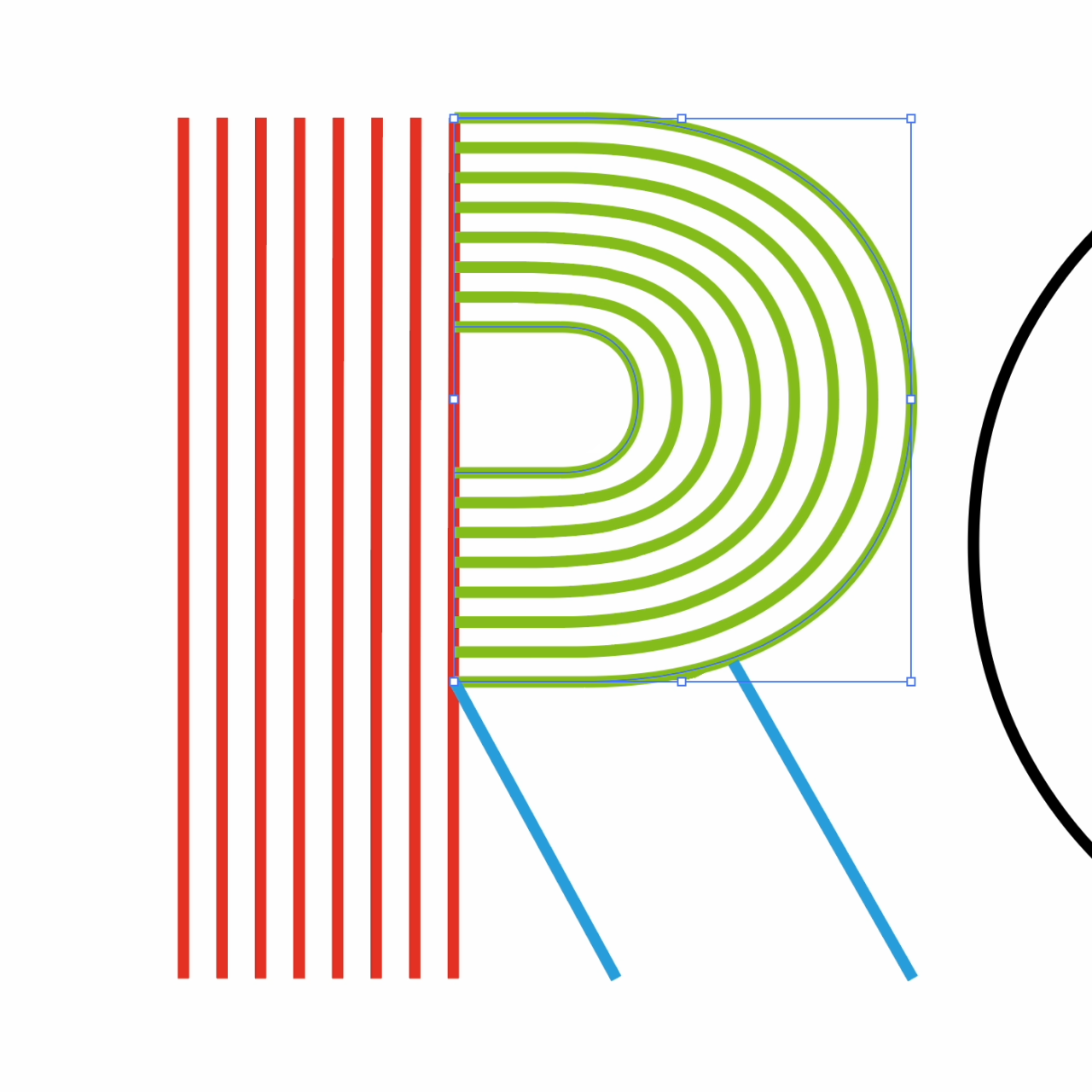
赤のパスをブレンドします。
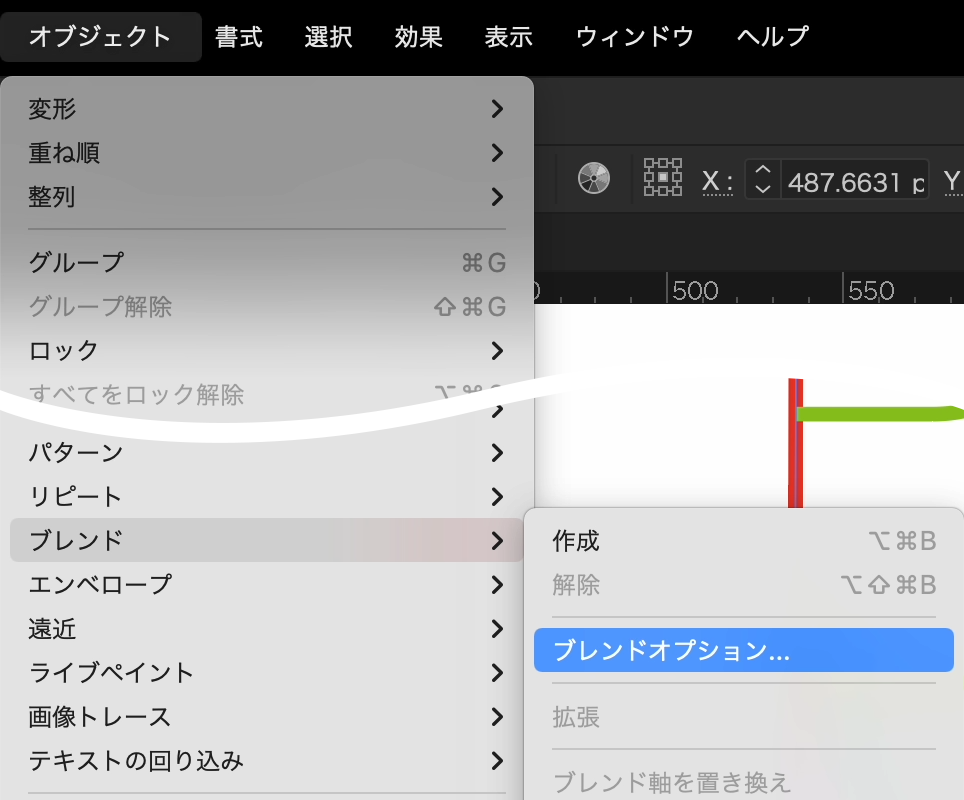
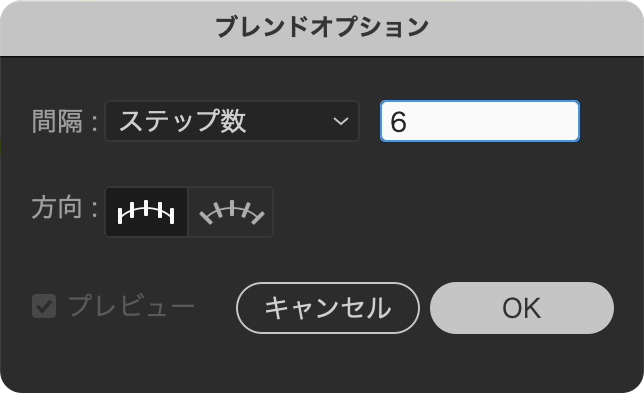
[選択ツール]![]() で赤のパス2つを選択、メニューバーの[オブジェクト/ブレンド/ブレンドオプション]を選択、[ブレンドオプション]ダイアログを[間隔:ステップ数 6]とします。
で赤のパス2つを選択、メニューバーの[オブジェクト/ブレンド/ブレンドオプション]を選択、[ブレンドオプション]ダイアログを[間隔:ステップ数 6]とします。


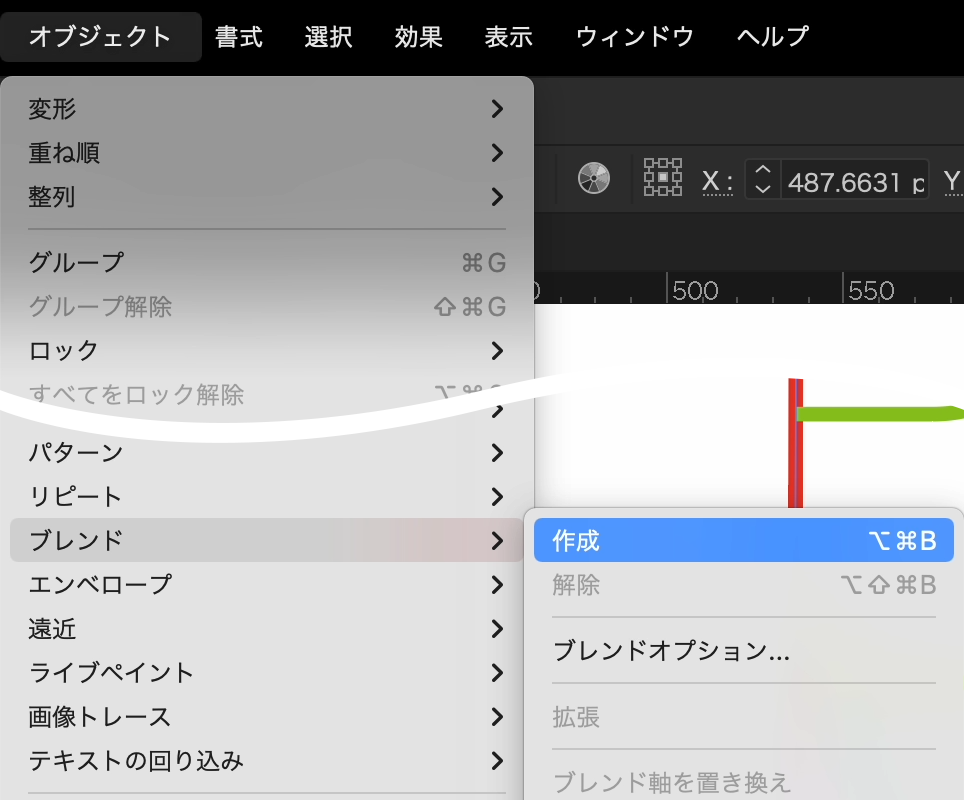
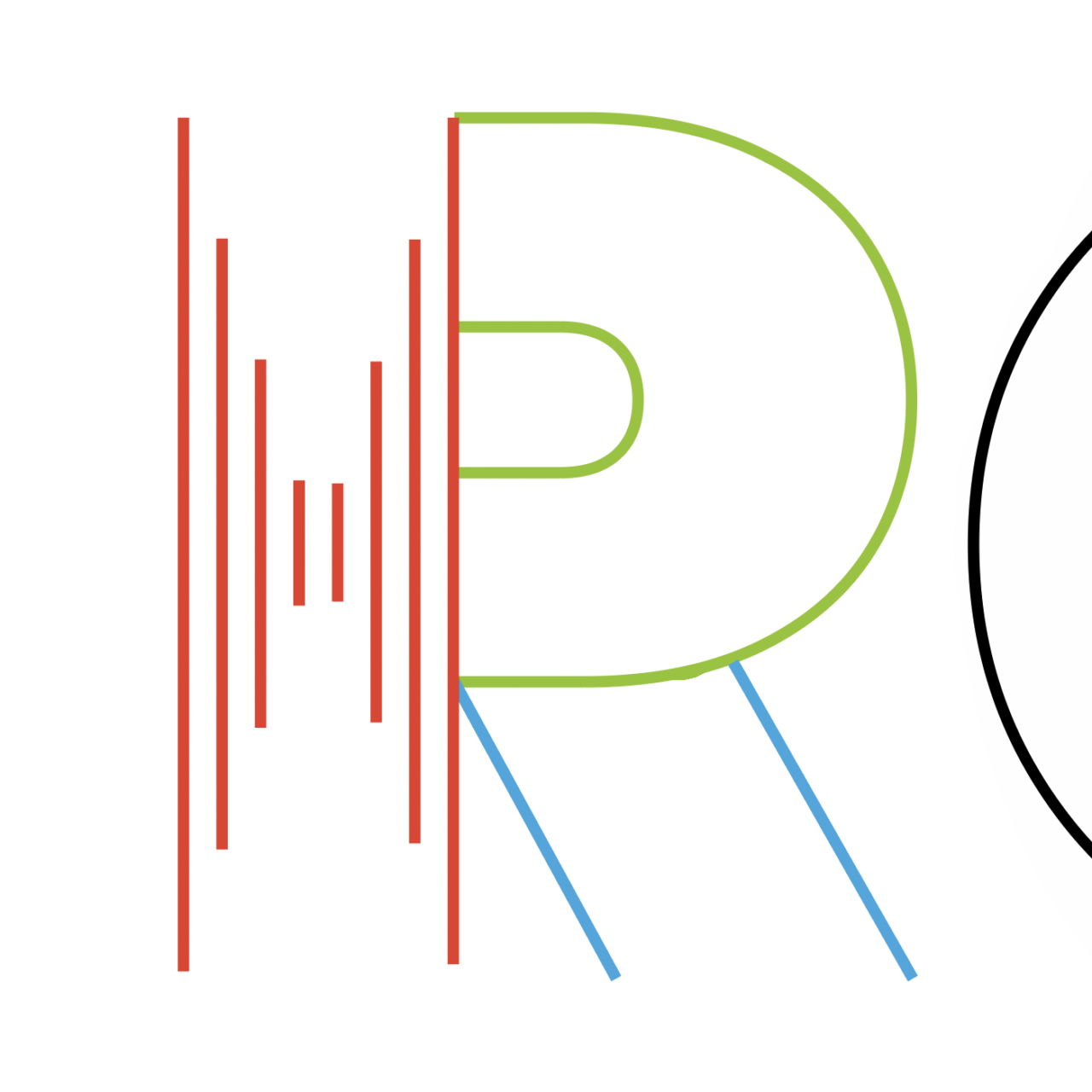
続けて[オブジェクト/ブレンド/作成]を選択してブレンドします。

調整後のイメージです。

ブレンドが意図通りの表示にならない場合があります。
これは2つのパスの方向が揃っていない場合におこります。
片方のパスを選択して、[オブジェクト/パス/パスの方向反転]を選択すると意図通りのイメージになります。

緑のパスをブレンドします。
[選択ツール]![]() で緑のパス2つを選択、ブレンド(Mac:option+⌘+B/Win:Alt+Ctrl+B)します。
で緑のパス2つを選択、ブレンド(Mac:option+⌘+B/Win:Alt+Ctrl+B)します。

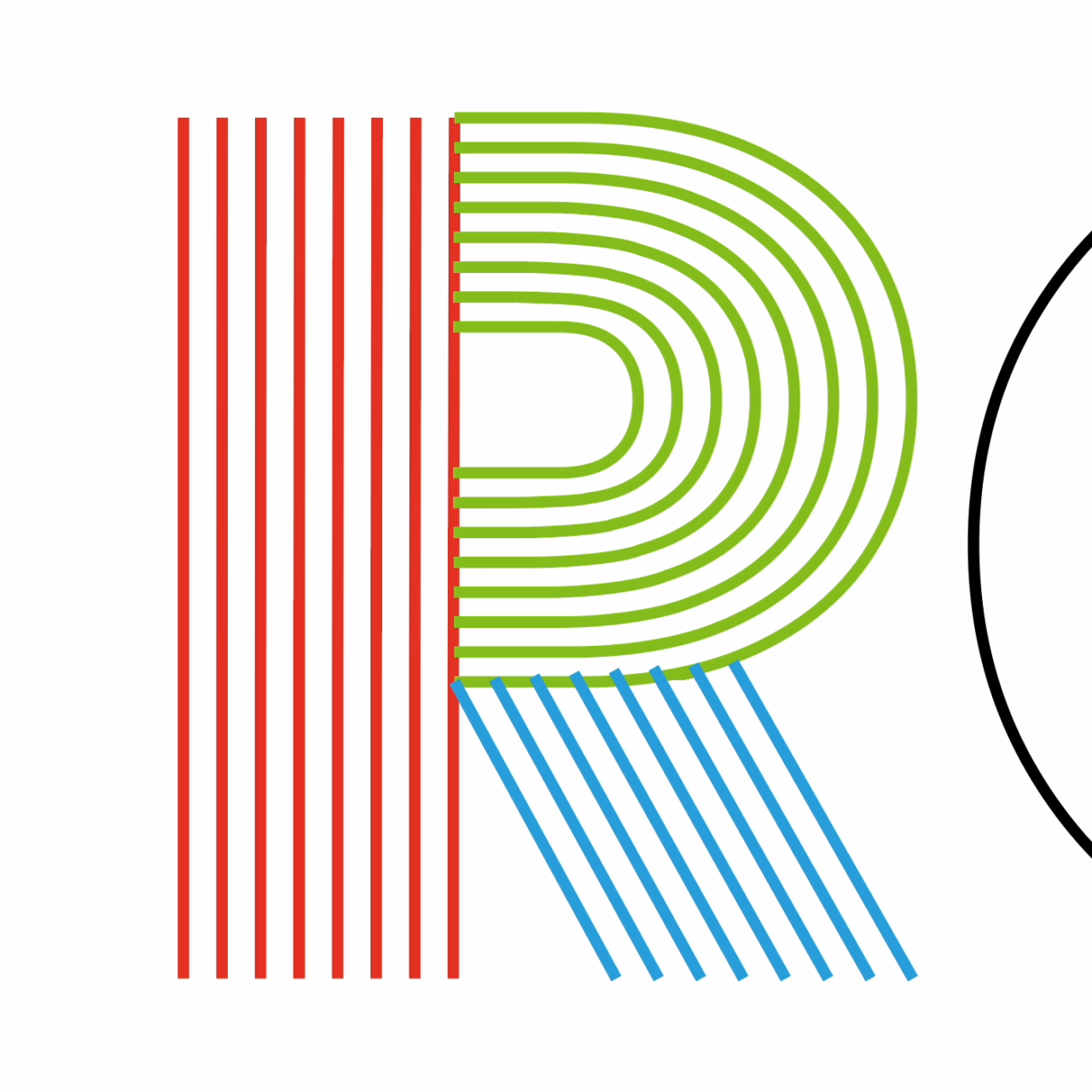
青のパスをブレンドします。
緑のパスと同様に2本の線をブレンドすると❶のような表示になり曲線に合わずはみ出します。

そこで間に1本線を足します。
※解説しやすいよう線を色分けしております。

[選択ツール]![]() で緑のパス3つを選択、ブレンド(Mac:option+⌘+B/Win:Alt+Ctrl+B)しますがまたもや意図した表示になっておりません。
で緑のパス3つを選択、ブレンド(Mac:option+⌘+B/Win:Alt+Ctrl+B)しますがまたもや意図した表示になっておりません。

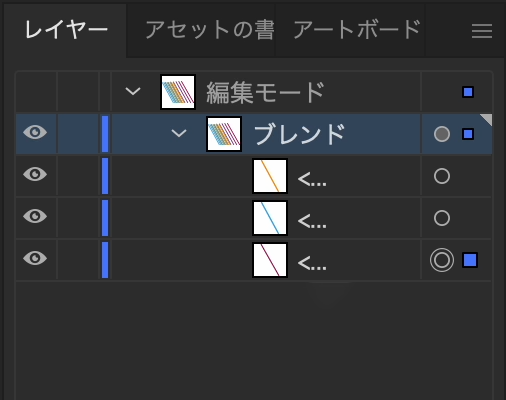
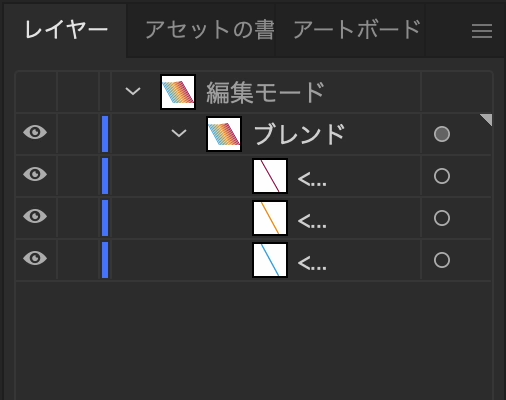
3本以上の場合はレイヤー順が重要になるため、[レイヤー]パネルの順番をドラッグして入れ替えます。
左が調整前、右が調整後です。


調整後のイメージです。

線が多いので[オブジェクト/ブレンド/ブレンドオプション]で[ブレンドオプション]ダイアログを表示し、ステップ数を[3]とします。

[R]はこちらで完成です。
他の文字はこちらとほぼ同様の操作で可能です。

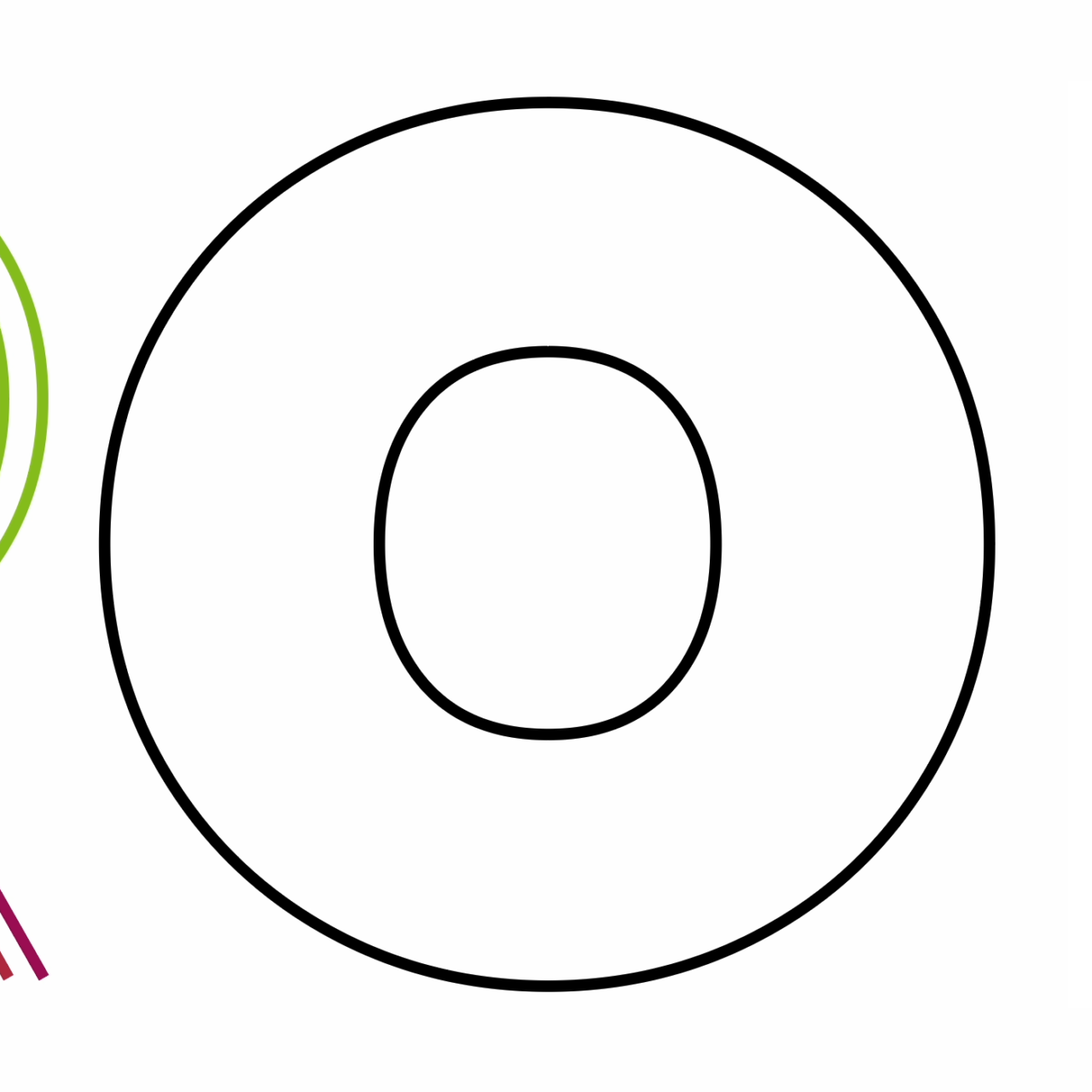
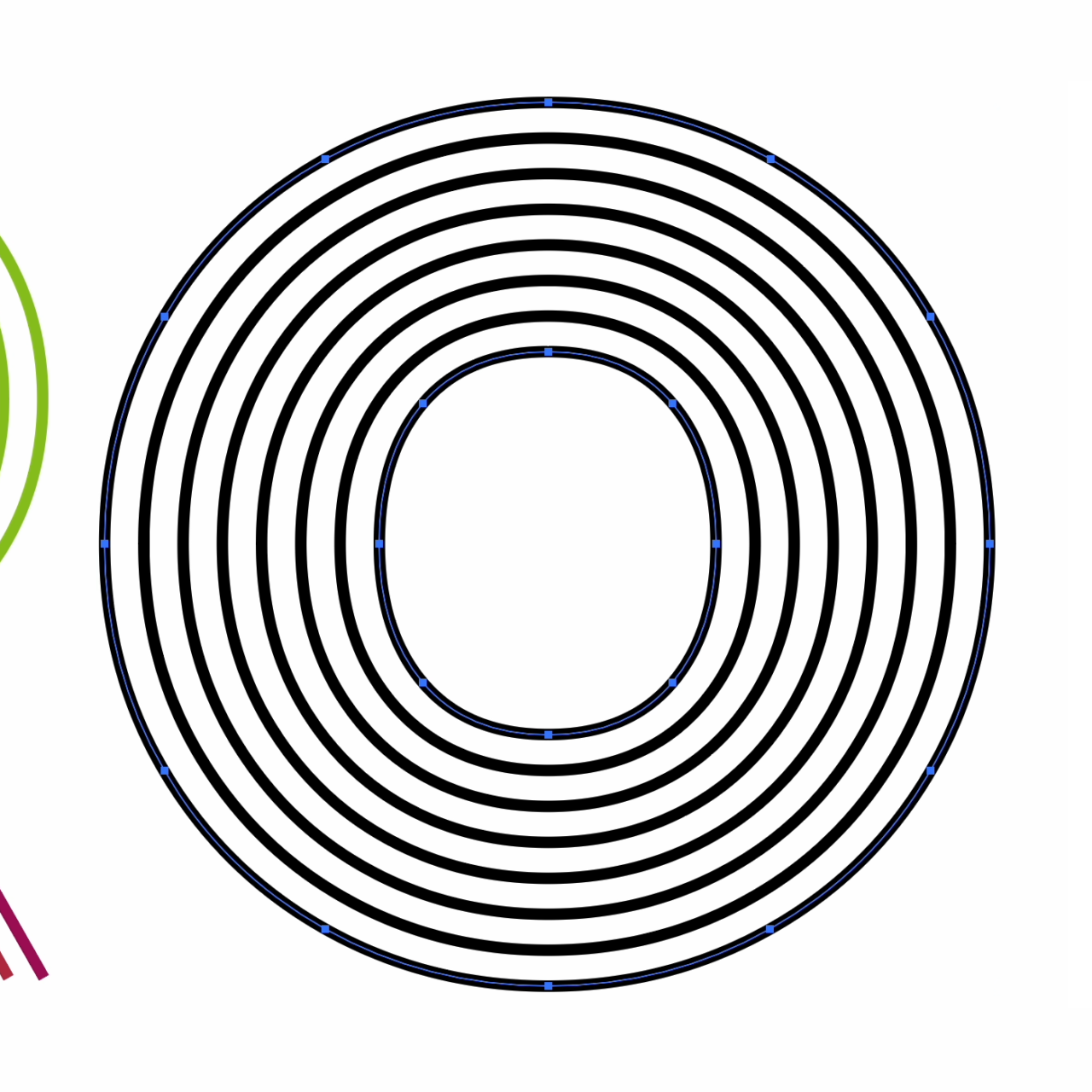
[O]をブレンド
[選択ツール]![]() で内と外2つのパスを選択、ブレンド(Mac:option+⌘+B/Win:Alt+Ctrl+B)します。
で内と外2つのパスを選択、ブレンド(Mac:option+⌘+B/Win:Alt+Ctrl+B)します。


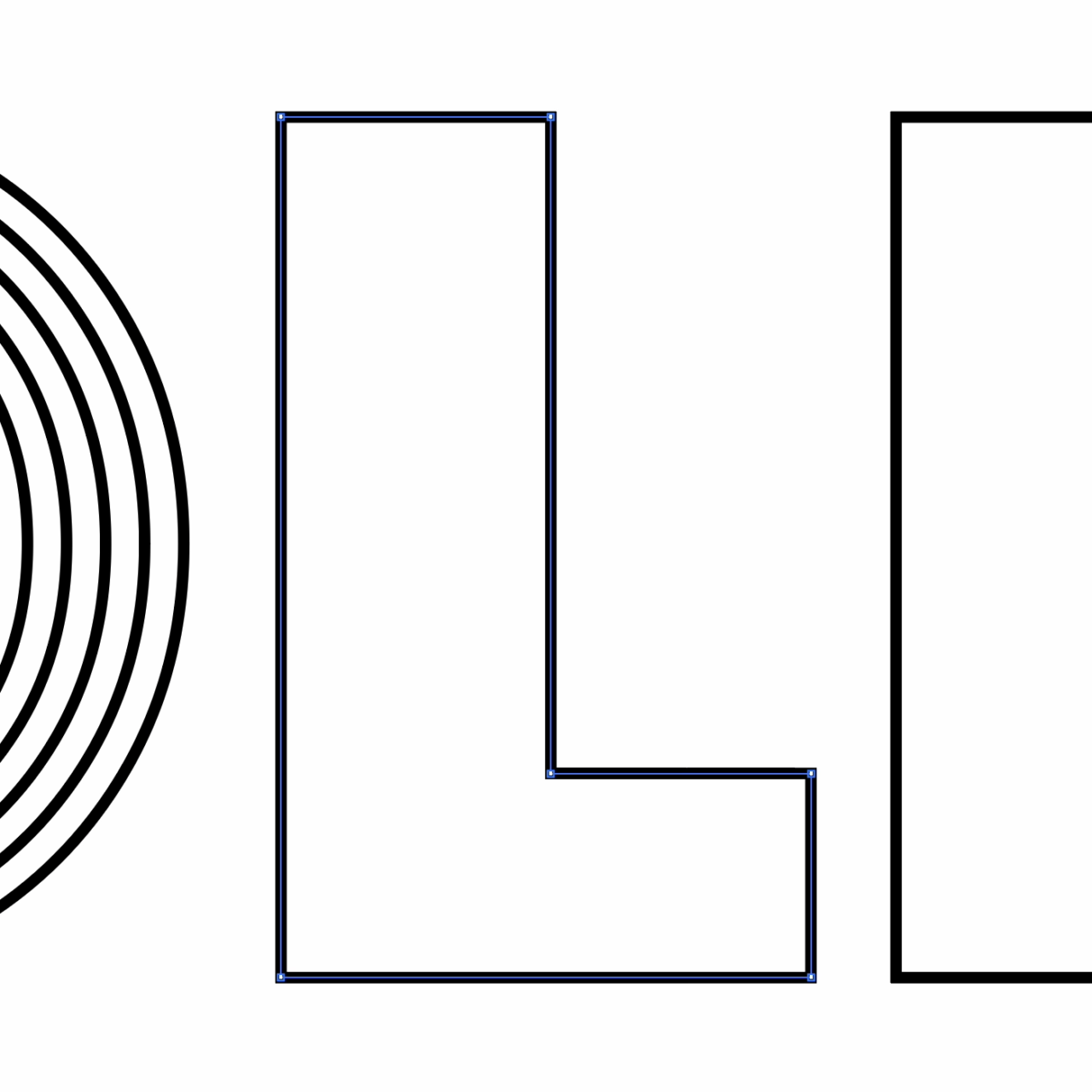
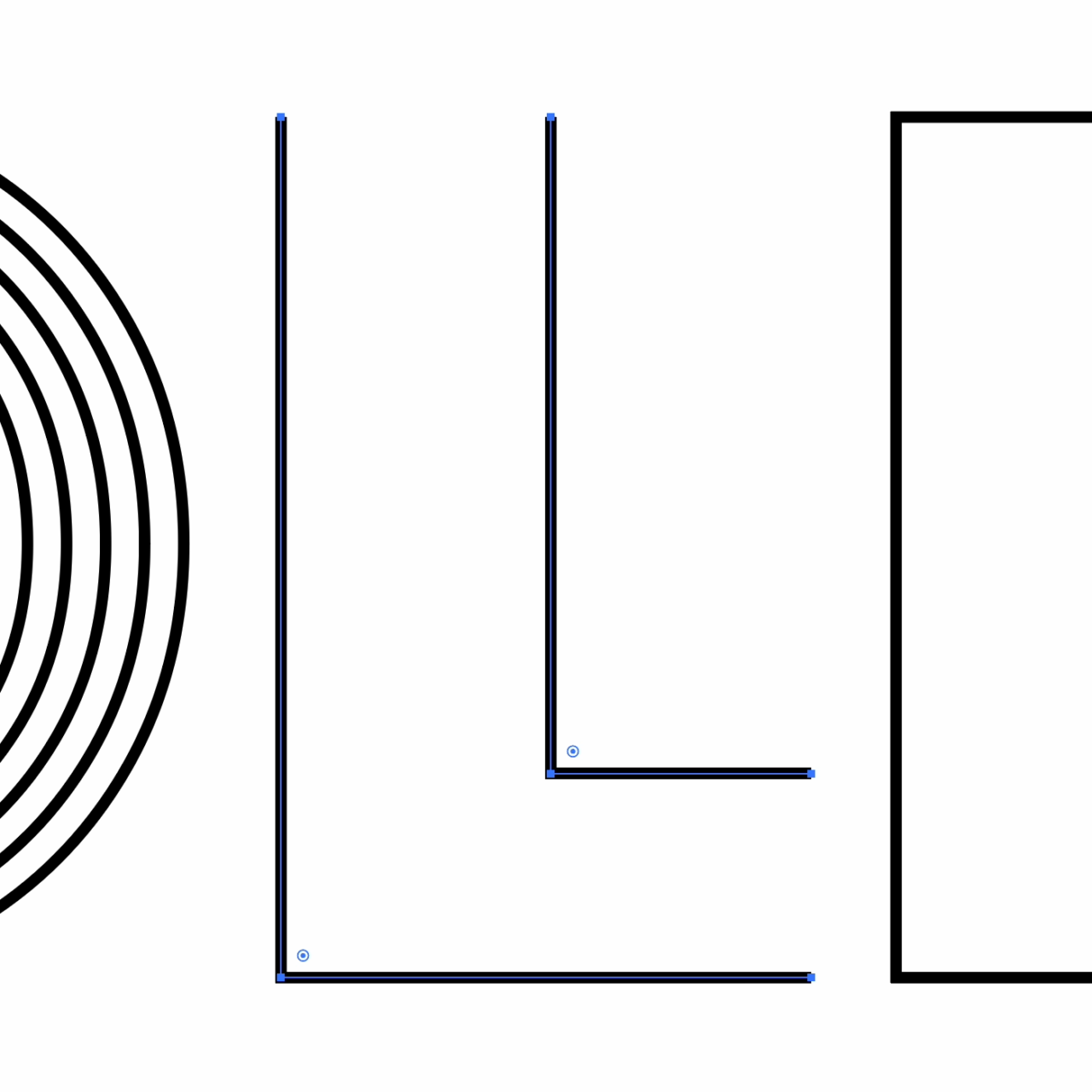
[L]をブレンド
[ダイレクト選択ツール]![]() で不要部分を選択して消去、[選択ツール]
で不要部分を選択して消去、[選択ツール]![]() で内と外2つのパスを選択、ブレンド(Mac:option+⌘+B/Win:Alt+Ctrl+B)します。
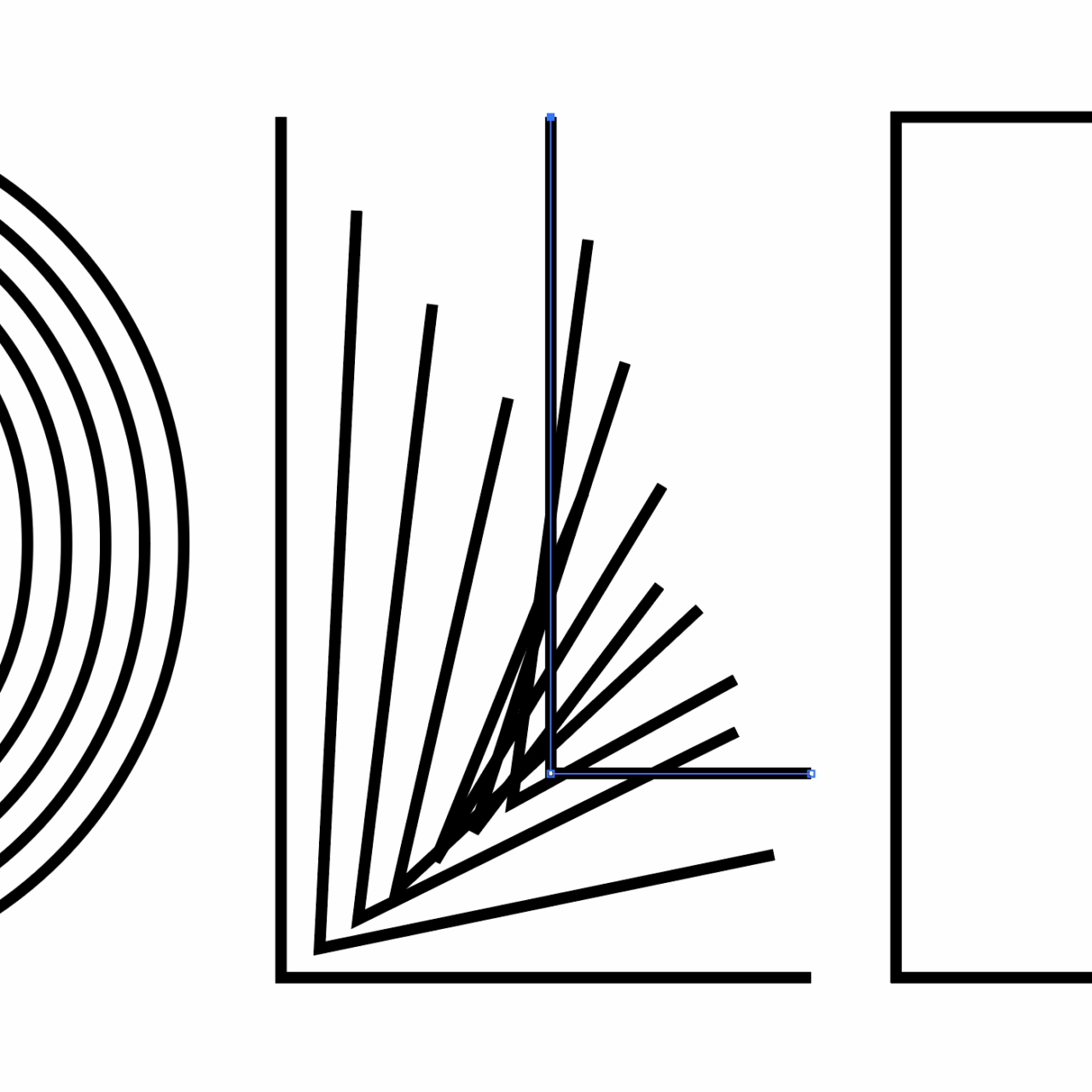
で内と外2つのパスを選択、ブレンド(Mac:option+⌘+B/Win:Alt+Ctrl+B)します。



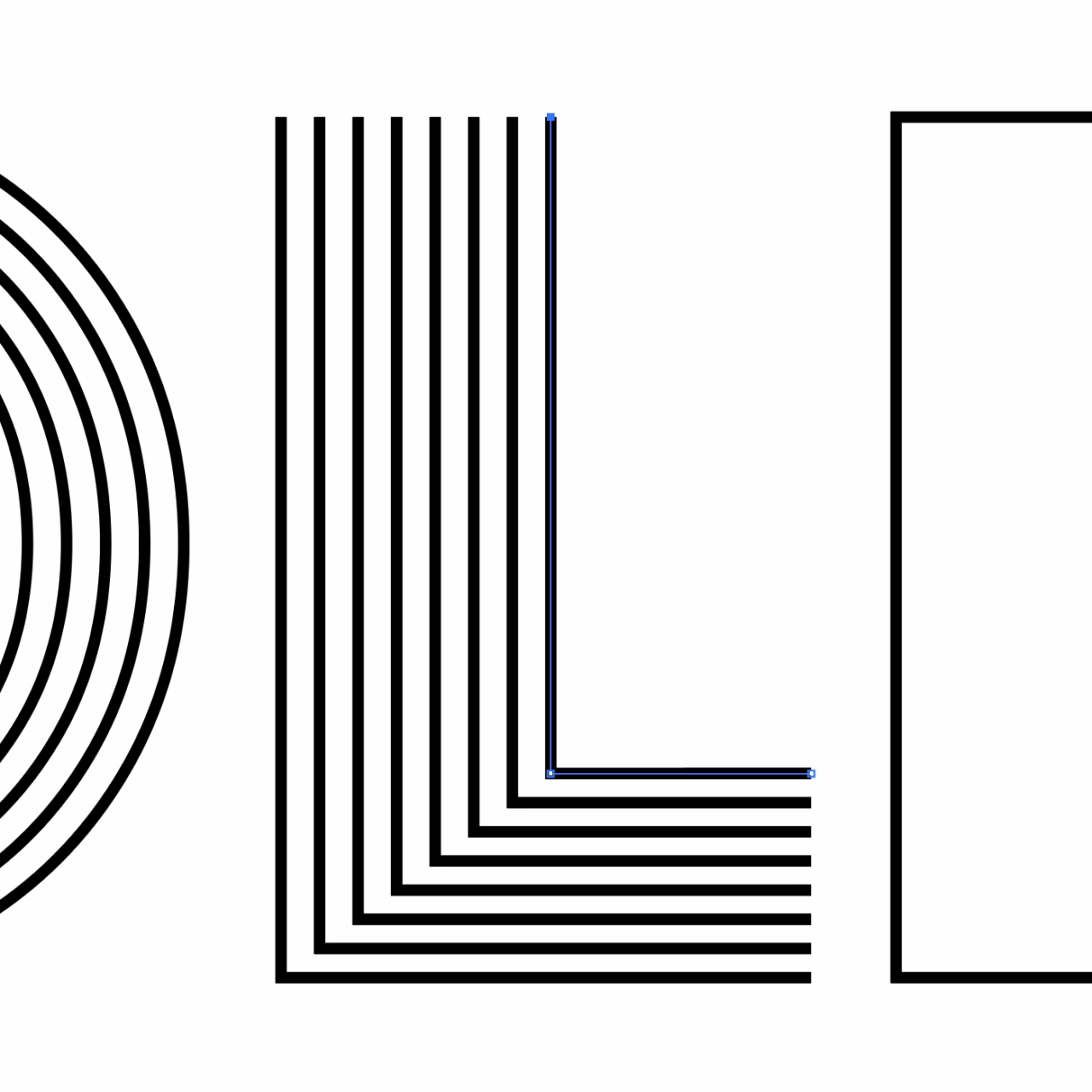
意図した表示になっていないので[ダイレクト選択ツール]![]() で片方のパスを選択、パスの方向反転で調整します。
で片方のパスを選択、パスの方向反転で調整します。

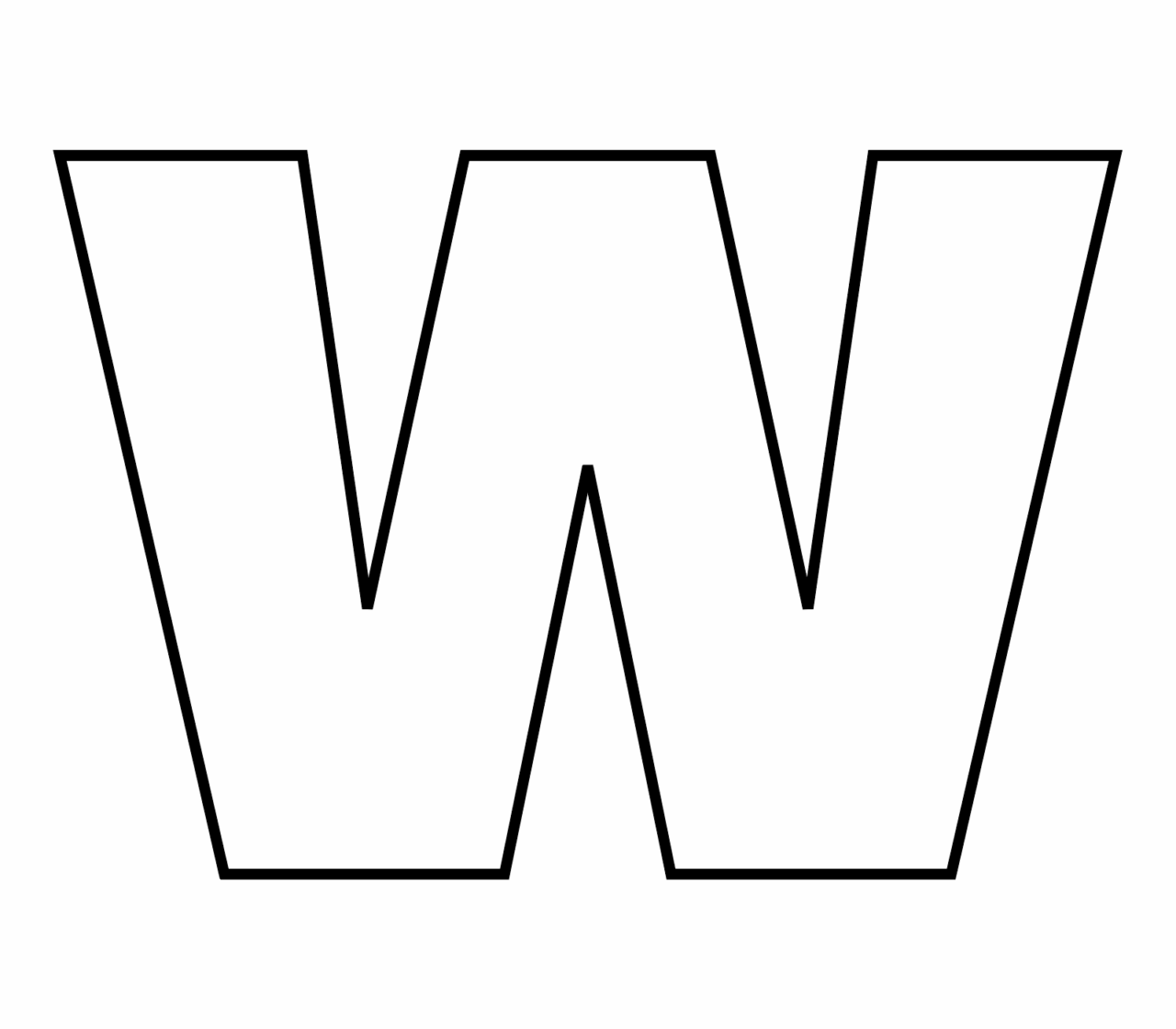
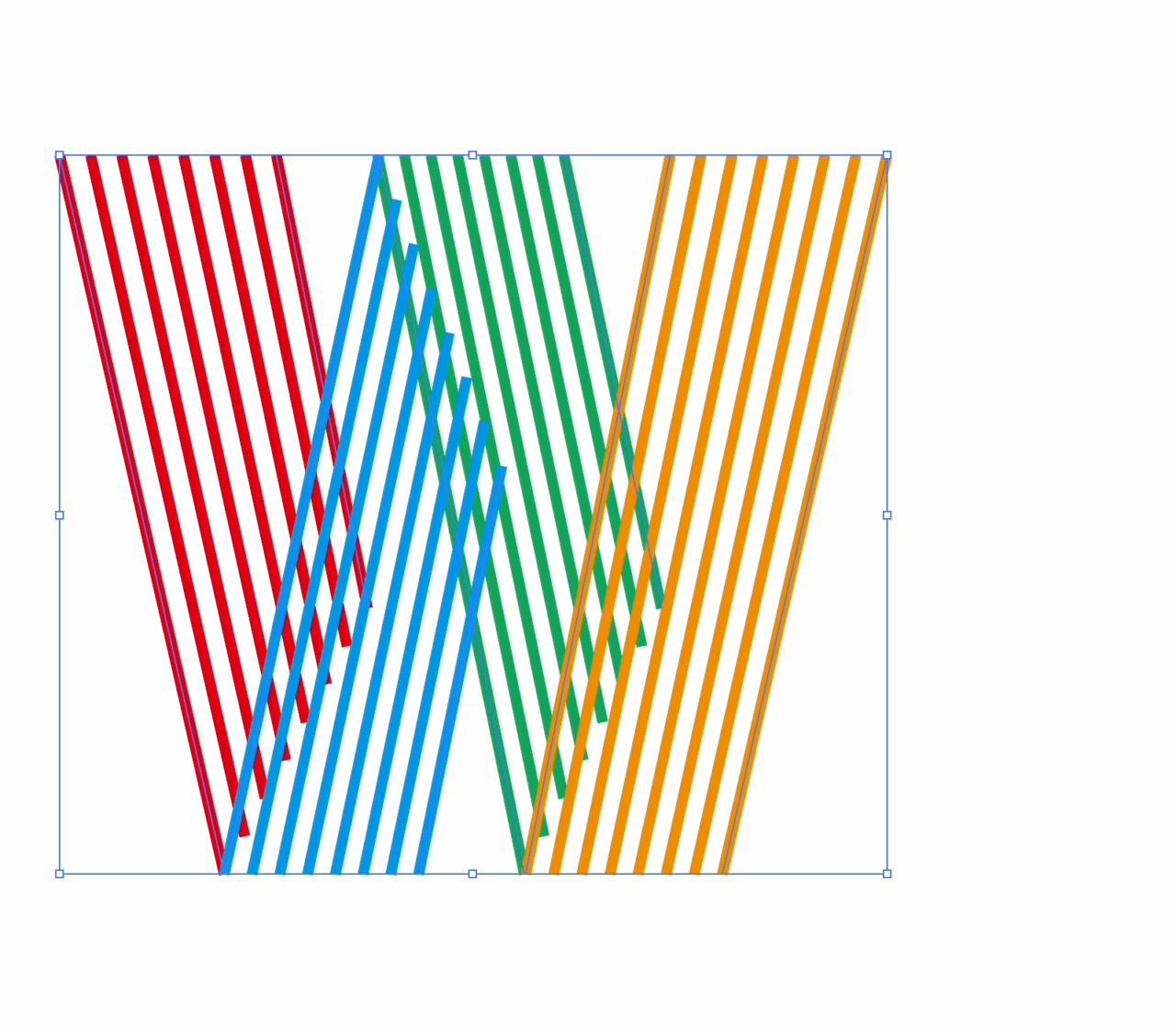
[W]をブレンド
[ダイレクト選択ツール]![]() で不要部分を選択して消去します。
で不要部分を選択して消去します。


続けてパーツごとにパスを分けるためにアンカーポイントを選択してカット(Mac:⌘+X/Win:Ctrl+X)、同じ位置にペースト(Mac:shift+⌘+V/Win:Shift+Ctrl+V)します。
※解説しやすいよう色分けしております。
赤とオレンジが平行に見えないので[ダイレクト選択ツール]![]() で調整します。
で調整します。

色ごとにそれぞれブレンド(Mac:option+⌘+B/Win:Alt+Ctrl+B)します。

[ダイレクト選択ツール]![]() で青、緑、オレンジのアンカーポイントを伸ばして次のようなイメージにします。
で青、緑、オレンジのアンカーポイントを伸ばして次のようなイメージにします。

[選択ツール]![]() で青、緑、オレンジのオブジェクトをそれぞれ移動します。
で青、緑、オレンジのオブジェクトをそれぞれ移動します。

左に寄ってしまったので、最後に[選択ツール]![]() でWのすべてのオブジェクトを選択、右に引っ張り元の幅に調整します。
でWのすべてのオブジェクトを選択、右に引っ張り元の幅に調整します。

[I][T][H]をブレンド
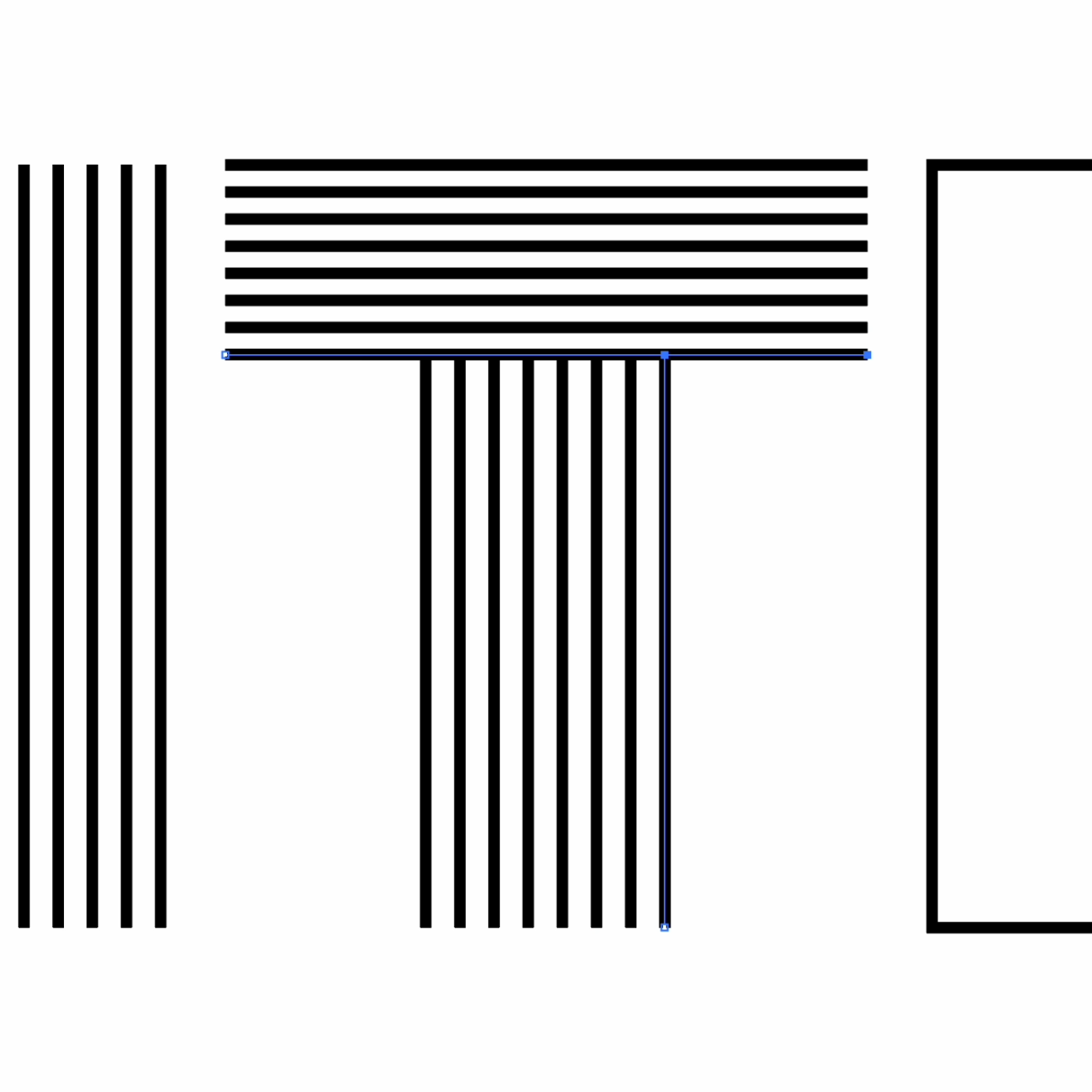
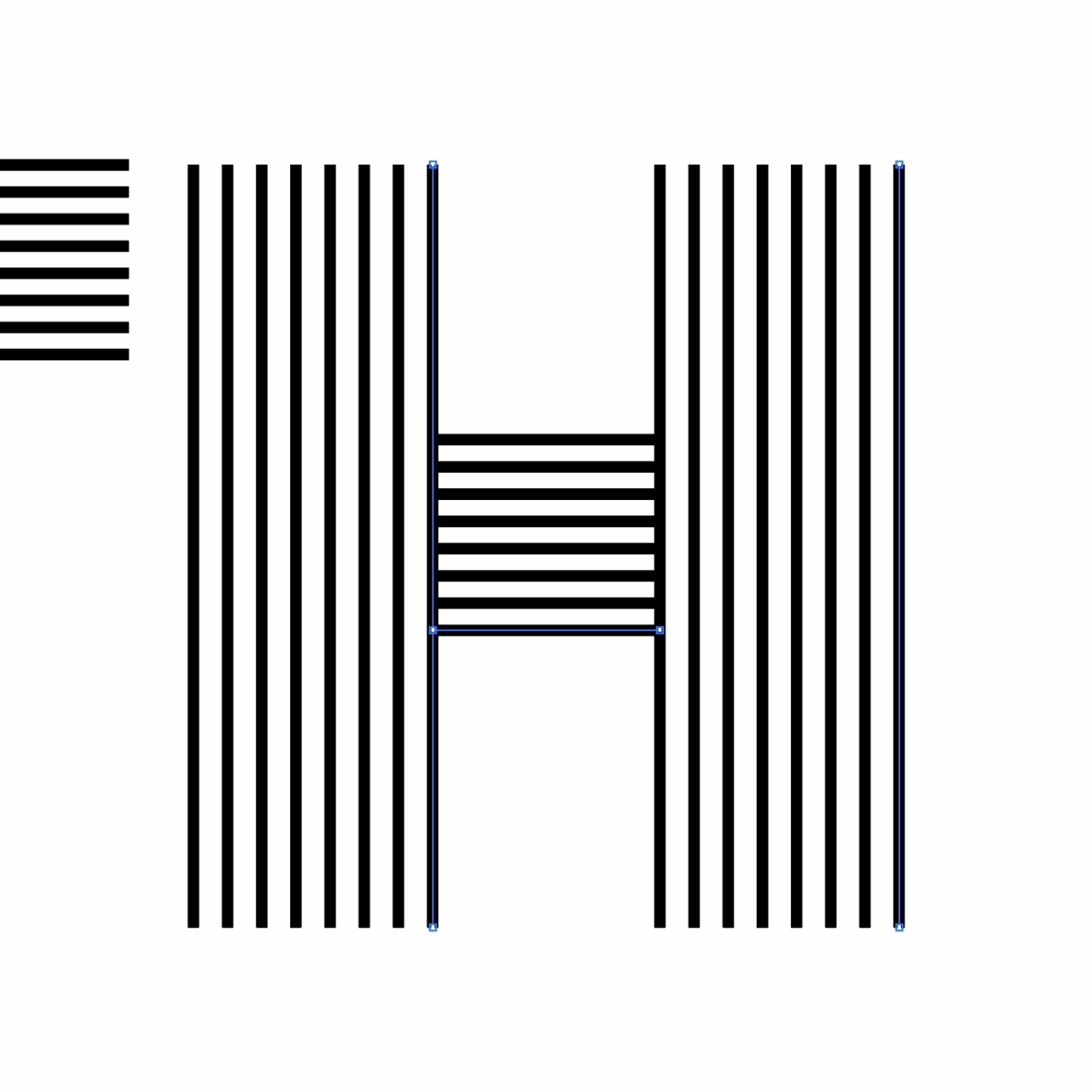
[I][T][H]を同様の操作でブレンドします。



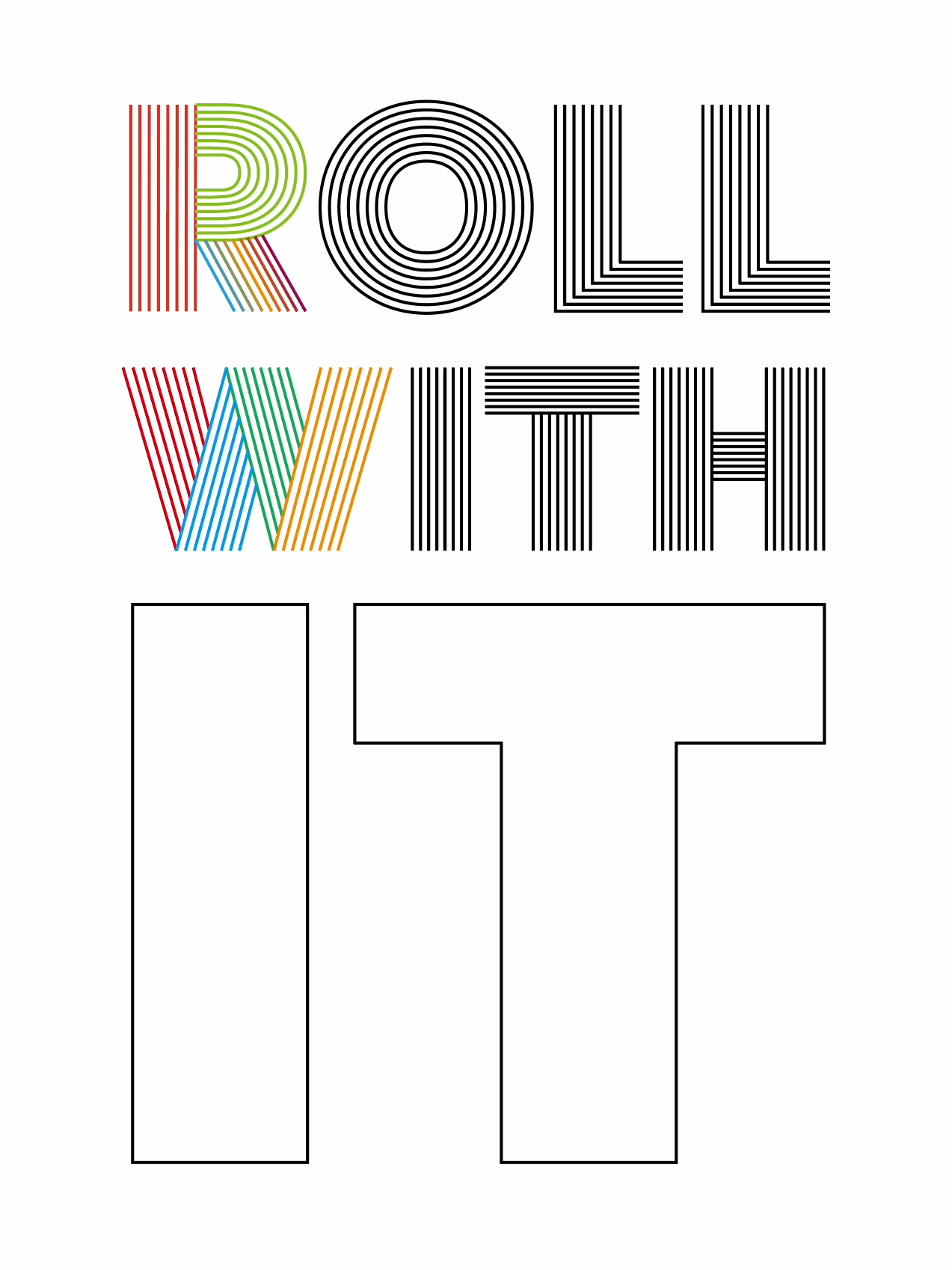
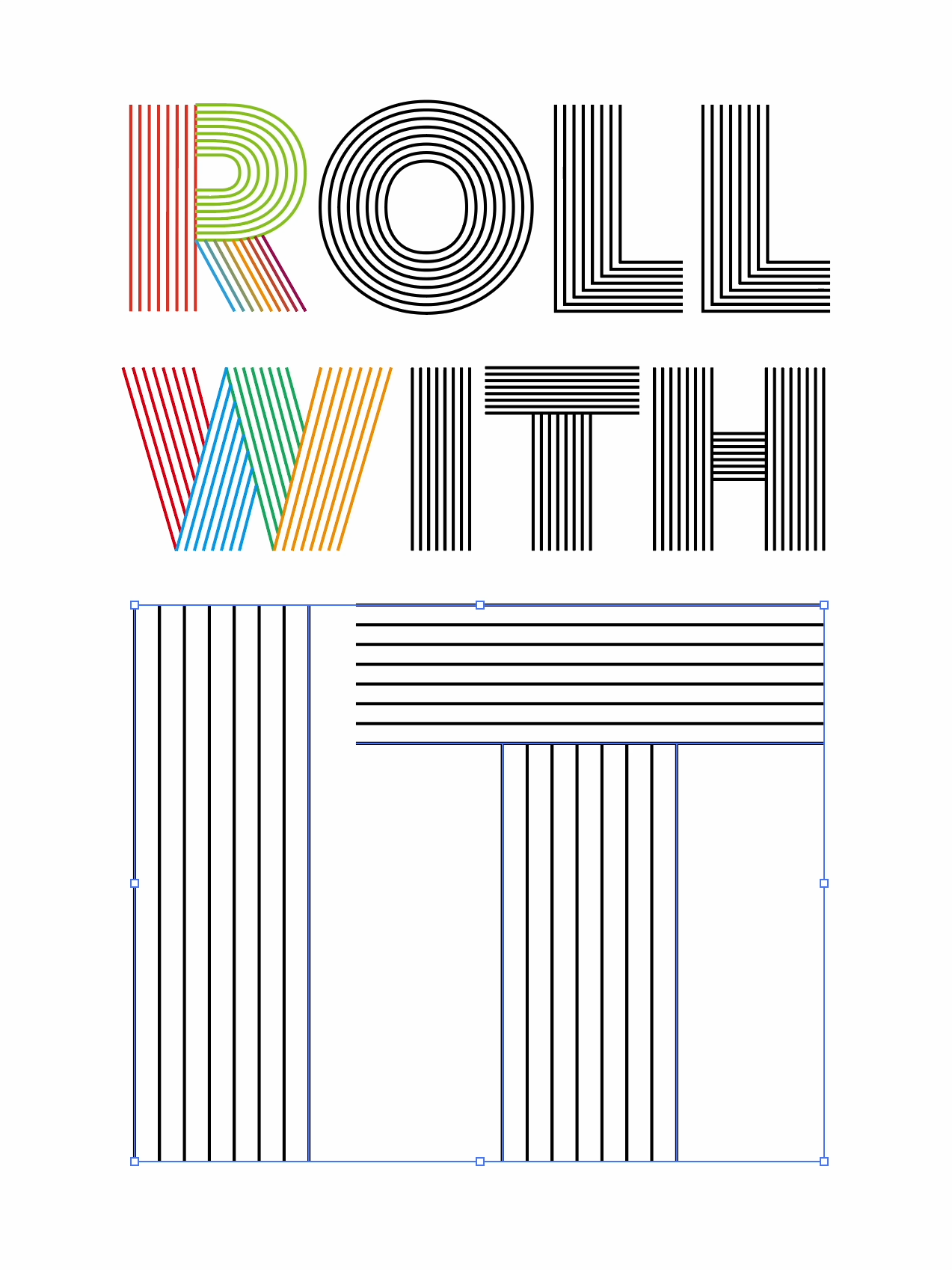
下部の[IT]の調整
[選択ツール]![]() で[WITH]の[I][T]を選択、複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して大きさを合わせます。
で[WITH]の[I][T]を選択、複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して大きさを合わせます。


ブレンドのラインの幅が他と合っていないので揃えるため、[オブジェクト/ブレンド/ブレンドオプション]でブレンドオプションダイアログを選択、ステップ数を[16]とします。

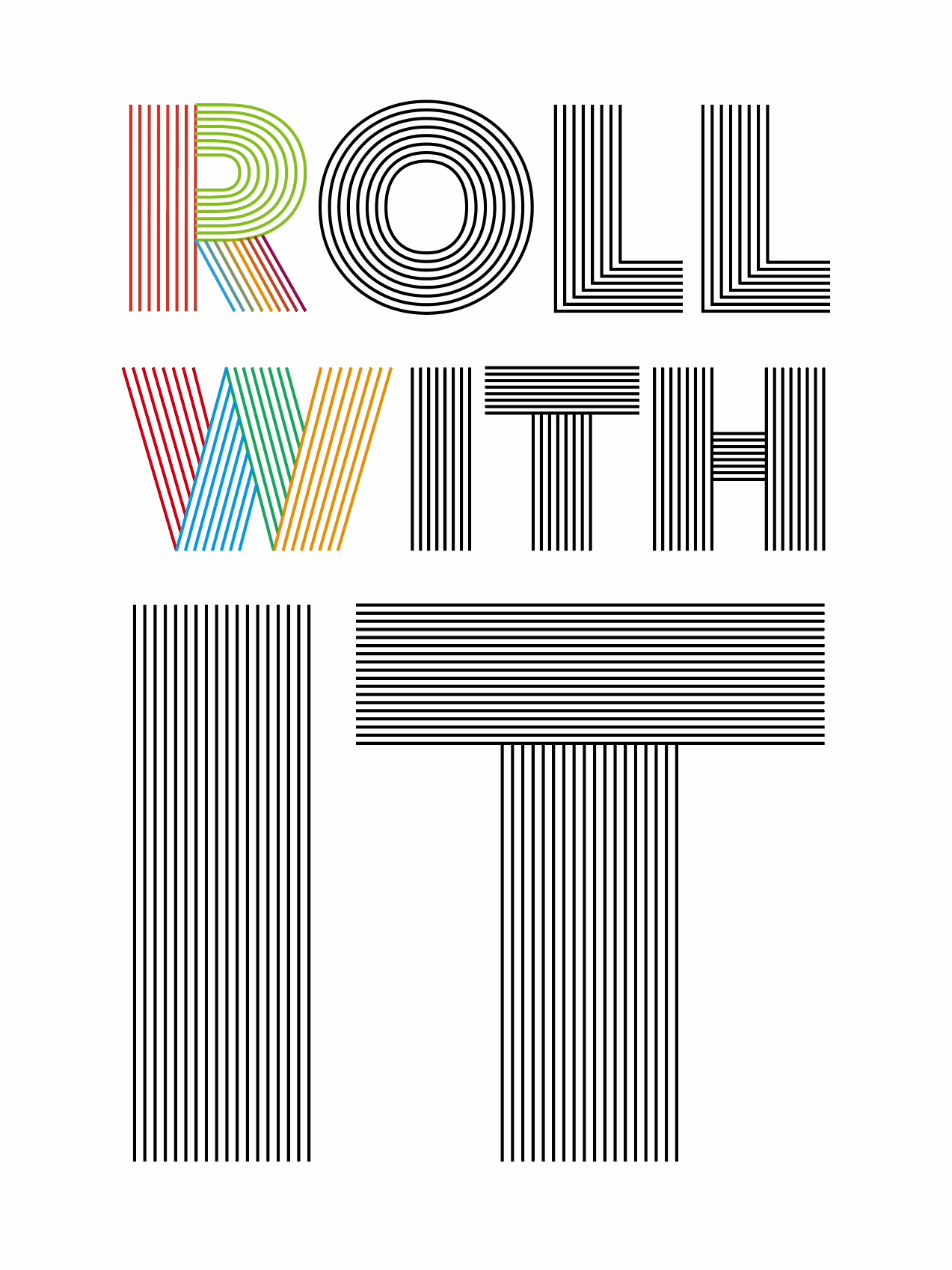
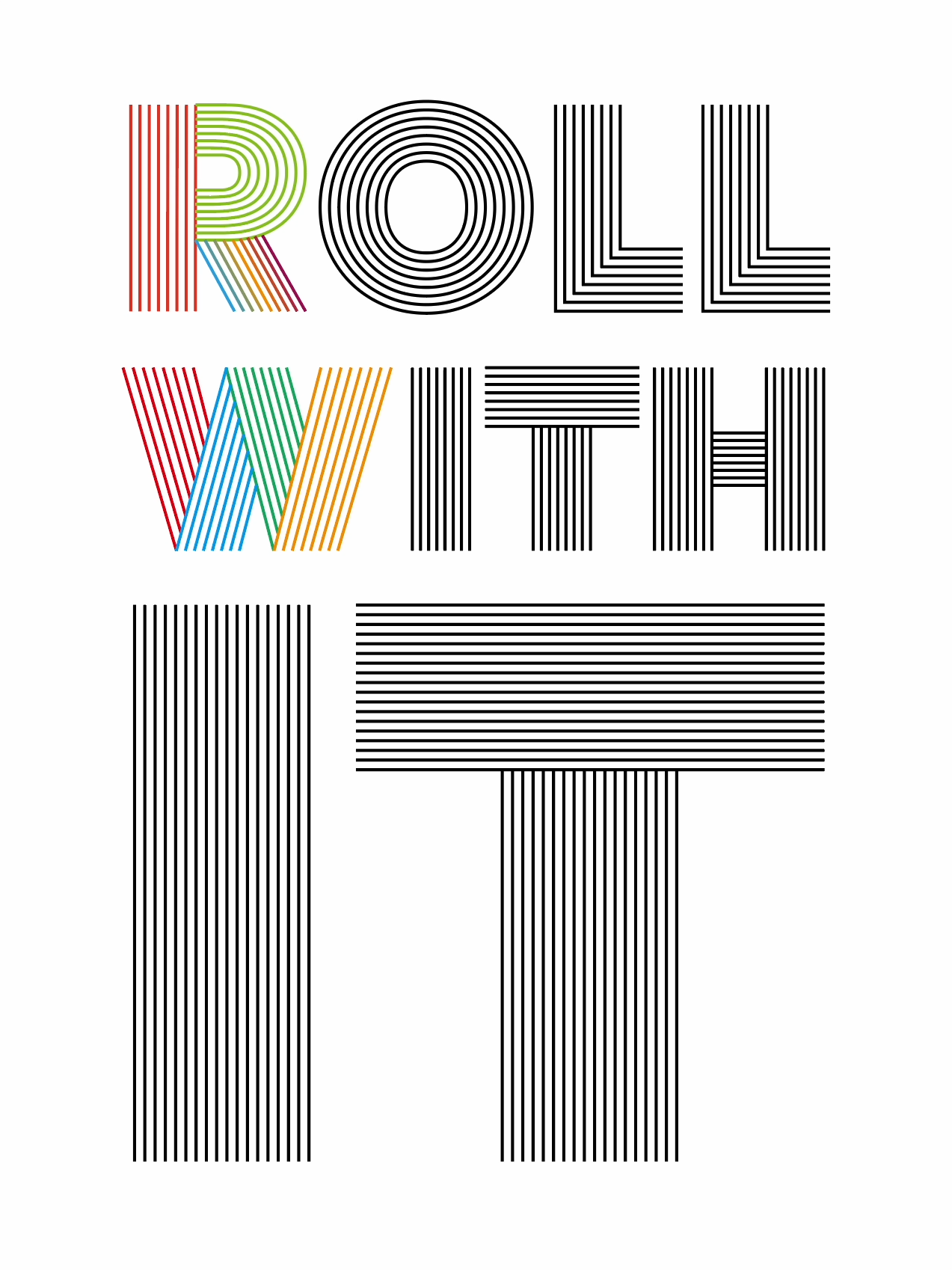
調整後のイメージです。

ブレンドの隙間が窮屈な箇所があるので、[ダイレクト選択ツール]![]() などで全体のバランスを整えます。
などで全体のバランスを整えます。
パーツごとに分かれている箇所であればブレンドオプションで数を調整するのも良いです。
こちらでタイポグラフィの原型の完成です❶!

STEP3. フリーグラデーションで背景
[レイヤー]パネルで[bg]レイヤーを作成します❶。

[長方形ツール]![]() を選択してドキュメントをクリック、[長方形]ダイアログを以下のように設定します。
を選択してドキュメントをクリック、[長方形]ダイアログを以下のように設定します。
幅:1440px
高さ:1920px
作成した長方形はアートボードと同じ大きさなので、アートボードと位置を合わせます。
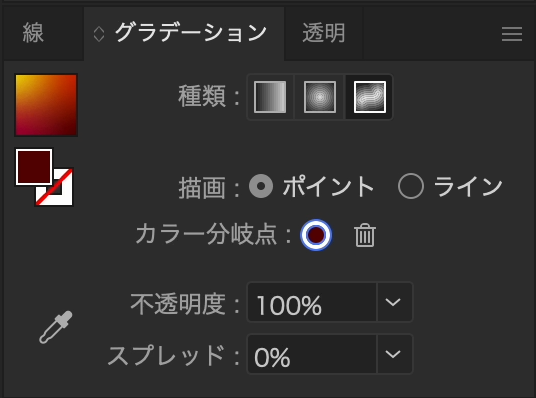
続いて[グラデーション]パネルの[フリーグラデーション]を選択します。

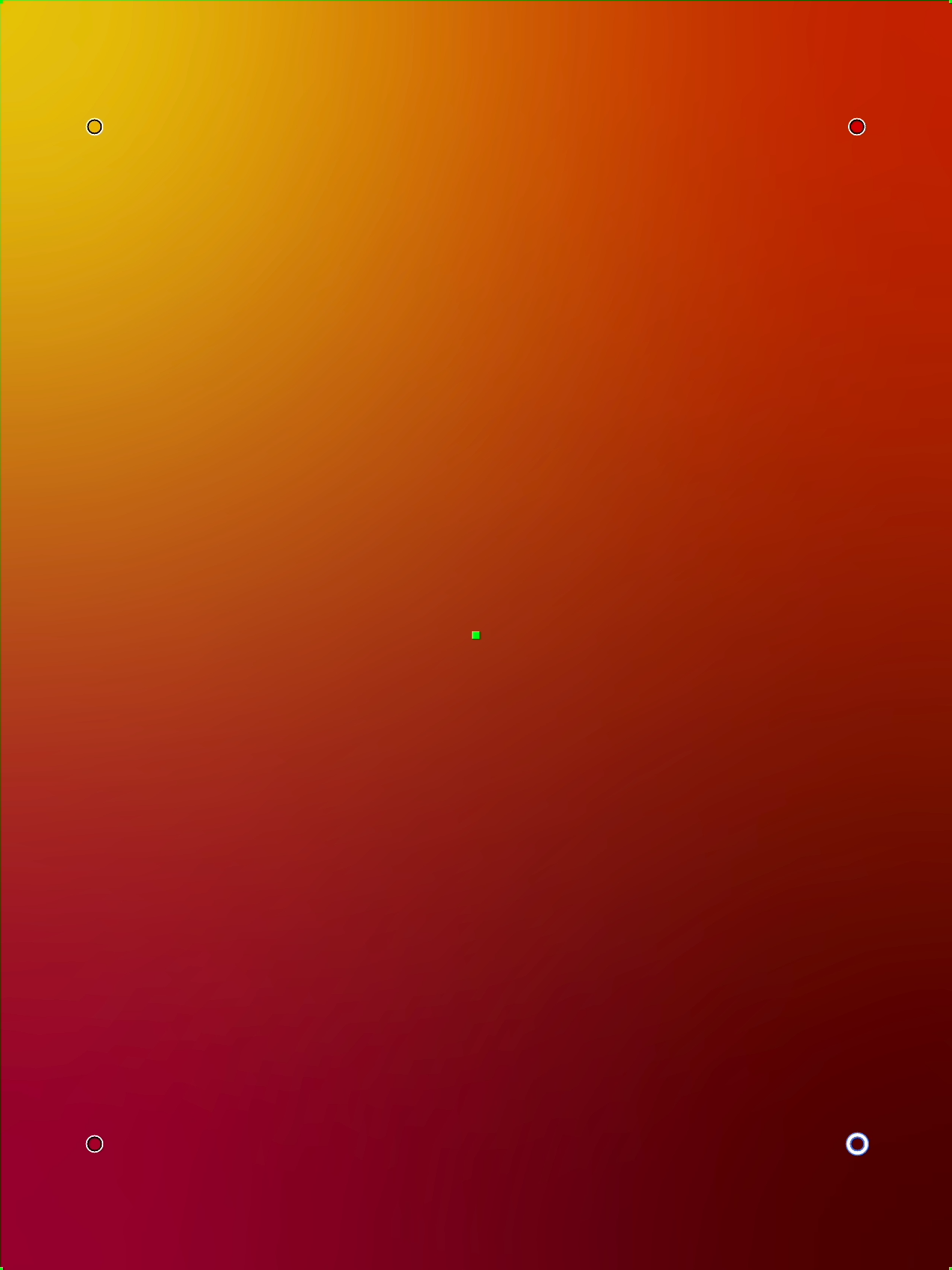
以下のように設定します。
描画:ポイント
左上:[R/230 G/190 B/10]
右上:[R/200 G/40 B/0]
左下:[R/160 G/0 B/50]
右下:[R/90 G/0 B/0]

STEP4. タイポグラフィを着色
タイポグラフィをグラデーションで着色します。
[レイヤー]パネルで[bg]レイヤーは一番下に移動しロック、[txt]レイヤーを[レイヤー]パネル下部の[+]にドラッグして複製、レイヤー名を[txt_02]とします。
[txt]レイヤーは非表示にしておきます。

次の工程で文字をアウトライン化するので、原型となる[txt]レイヤーは後で手を加えたくなった際にリスタートするため残しておきます。
[txt_02]レイヤーをすべてを選択(Mac:⌘+A/Win:Ctrl+A)、メニューバーの[オブジェクト/分割・拡張]を選択、[パス/パスのアウトライン]でアウトライン化、[オブジェクト/複合パス/作成]で複合パスにします。
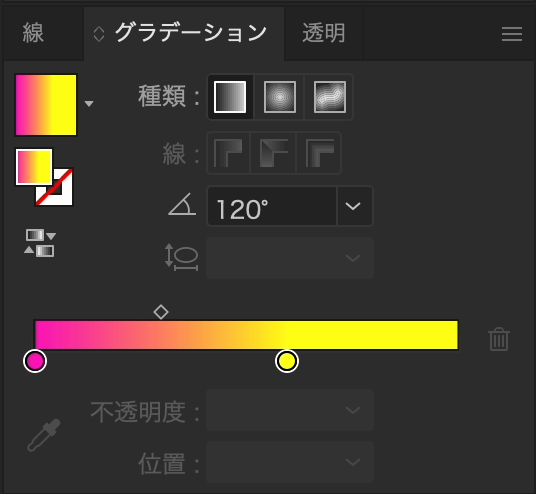
[グラデーション]パネルで以下のように設定します。
種類:線形グラデーション
角度︰120°
グラデーション([カラー] 不透明度 位置):
[R/250 G/20 B/190] 100% 0%、
[R/255 G/255 B/20] 0% 100%

こちらで完成です!

制作ポイント
ブレンドをきれいに形成するコツ
- 2つの線のアンカーポイントの数を揃える
- パスの向きを揃える
- 3つ以上の線をブレンドする場合はレイヤー順に気を付ける
ブレンドツールを使いこなすための基本的で見落とされがちな3つのコツを詳細に書いたのでぜひご覧ください。
ラインで構成されたタイポグラフィ
今回はブレンドツールを使ってラインで構成されたタイポグラフィを作成しましたが、アピアランスを使って作成してみたので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。