写真から鳥のロゴシンボルを作成していきます。
後半は作成したロゴシンボルを元にポスター風にアレンジしていきます。
今回のチュートリアルでは、
- [シェイプ形成ツール]
 、[ブレンドツール]の基本的な使い方
、[ブレンドツール]の基本的な使い方 - 鳥をモチーフにしたロゴシンボルの作り方とアレンジ方法
- レイヤー構造を意識したポスター風レイアウトの調整
をテーマに作成していきます。
CONTENTS
リソース
制作の流れ
制作ステップ
STEP1. 鳥を大まかにトレース
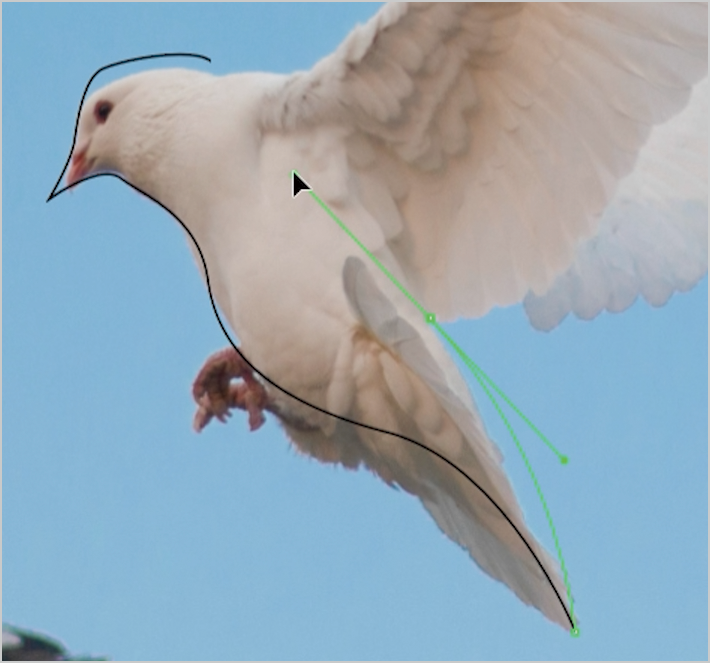
今回はこちらの写真を元に作成していきます。

鳥を大まかにトレースしていきます。
ロゴシンボルがテーマなので形状の正確性を追求するのではなく、遠目から見て鳥だと分かるようシンプルなラインで作成します。
[ペンツール]![]() で線を引いていきます。
で線を引いていきます。

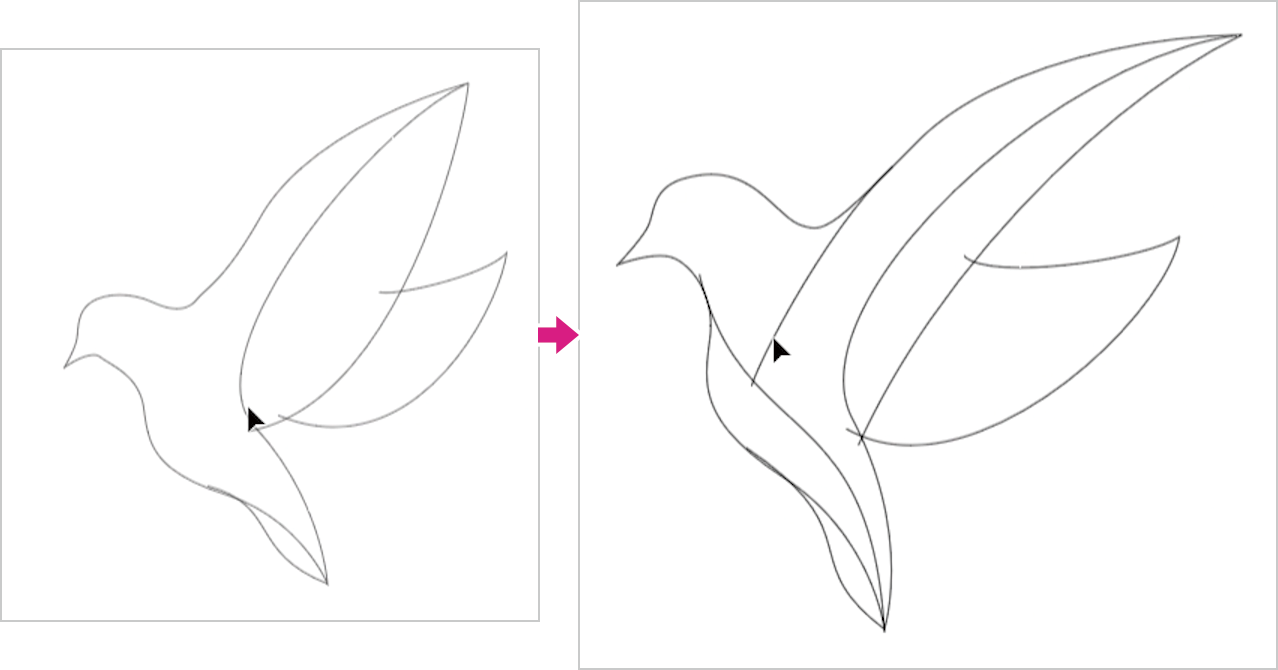
ある程度できたら写真を非表示にしてさらに整えていきます。
体の傾きや翼の形状など全体的に調整を加え、何色かに分けて配色する予定なので分割するための線を追加しております。

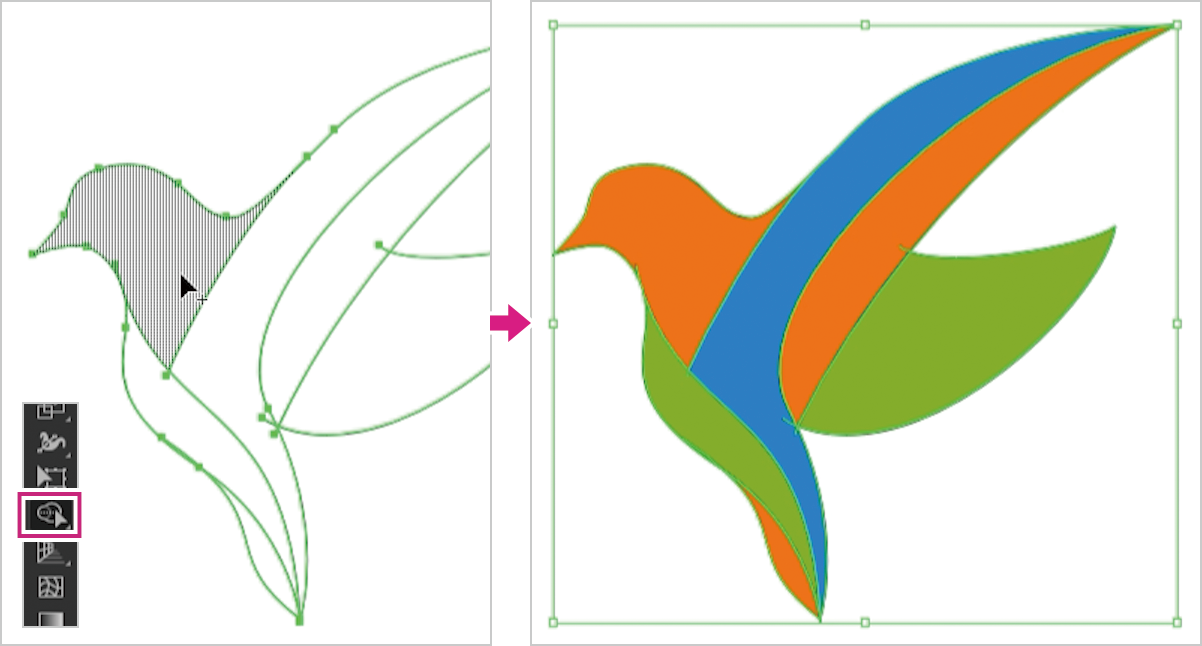
STEP2. シェイプ形成ツールで鳥を分割
分割は[シェイプ形成ツール]![]() を使用します。
を使用します。
配色をこの時点で決める必要はありません。
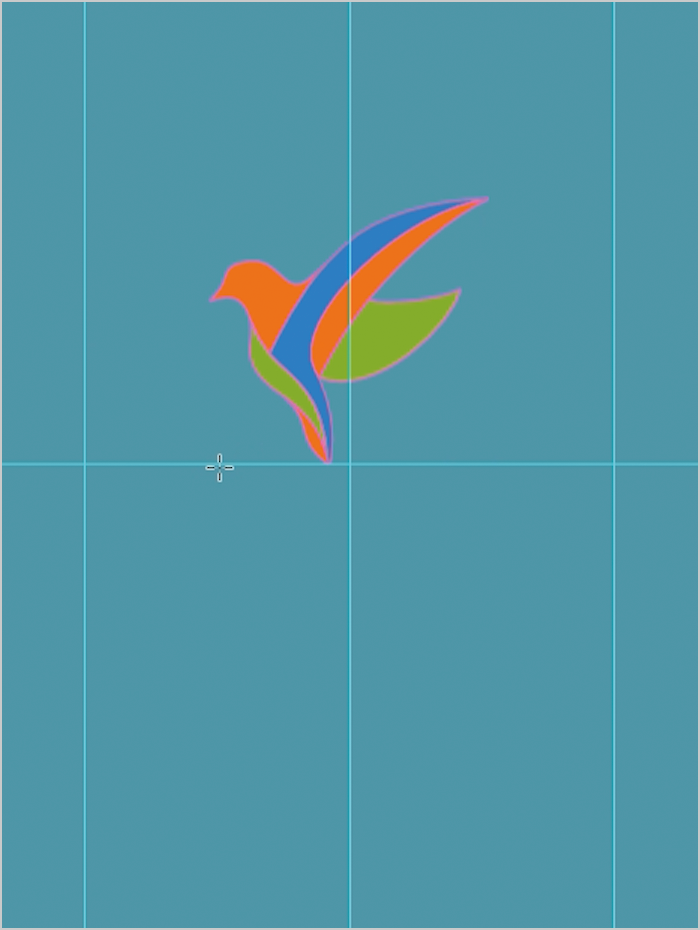
とりあえず分割した箇所が分かるように配色します。

線を非表示、不要なパスの削除
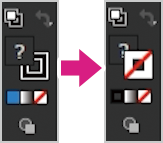
線は非表示にします。

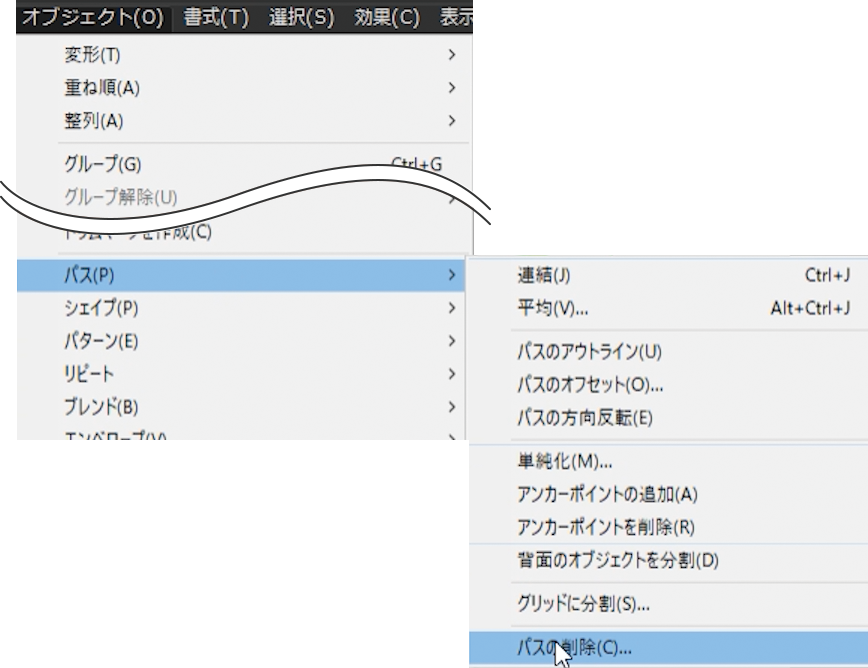
続けてオブジェクト/パス/パスの削除から不要なパスを消しておきます。

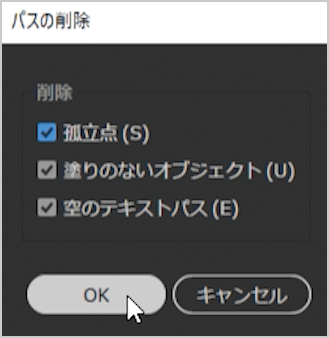
パスの削除ダイアログではすべてのチェックボックスにチェックを入れます。

こちらで一旦鳥のロゴシンボルをコピーして、ポスター用の新規ドキュメントに移します。
STEP3. 新規ドキュメントを用意して鳥のロゴシンボルを配置
ファイル/新規から横1440(px)x縦1920(px)のアートボードを用意し、[長方形ツール]![]() で下地を敷きます。
で下地を敷きます。
下地の色は#57A3AFとして、先ほど作成した鳥のロゴシンボルを貼り付けます。
下地は[bg]レイヤー、鳥は[body]レイヤーとしてレイヤーを分けておきます。

STEP4. ポスター風に装飾
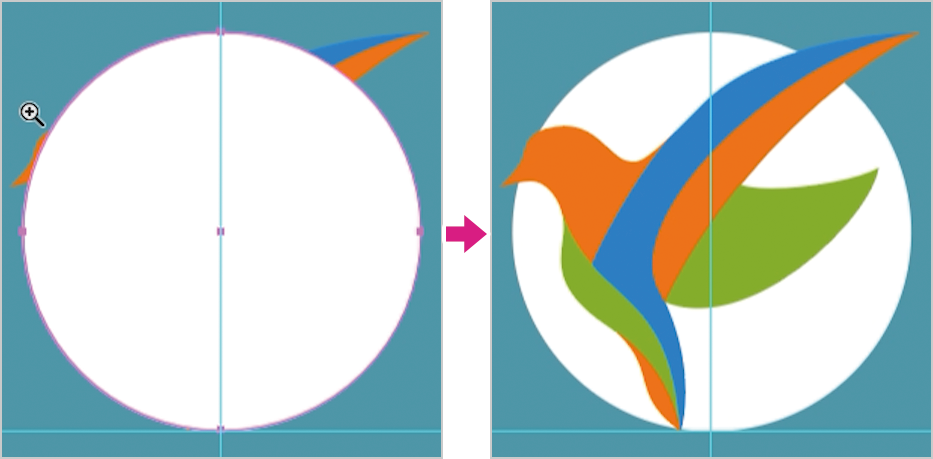
円を配置
[楕円形ツール]![]() で正円を描きます。
で正円を描きます。
円が鳥のロゴシンボルの上に配置されている場合は、円を選択→カット(Ctrl+X)→鳥のロゴシンボルを選択→背面にペースト(Ctrl+B)で鳥のロゴシンボルの背面に配置してください。

鳥のロゴシンボルを配色
分割した鳥のロゴシンボルを配色していきます。
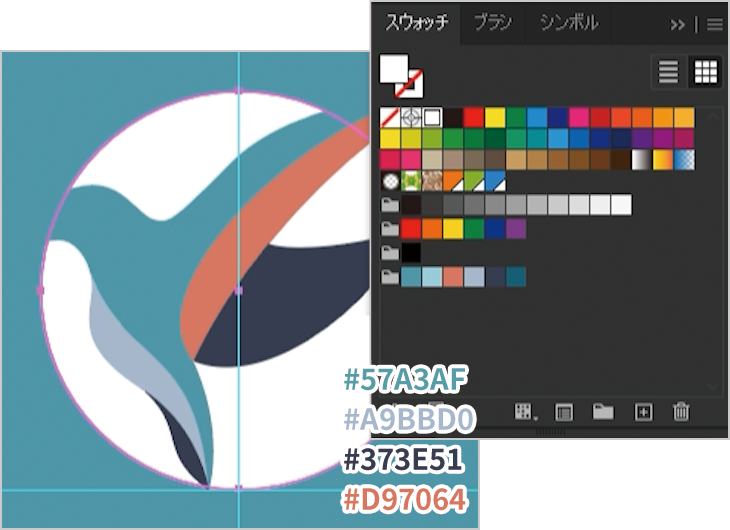
カラーコードは以下の通りです。

円をもう一つ追加
作成した円の背面にさらに円を配置します。
円を選択→コピー(Ctrl+C)→背面にペースト(Ctrl+B)で円の背面に配置してください。
背面に配置した円は手前の円よりも若干大きく、塗りを#A0D7E0とします。
また、鳥のロゴシンボルを円に合わせて大きさや配置を調整します。

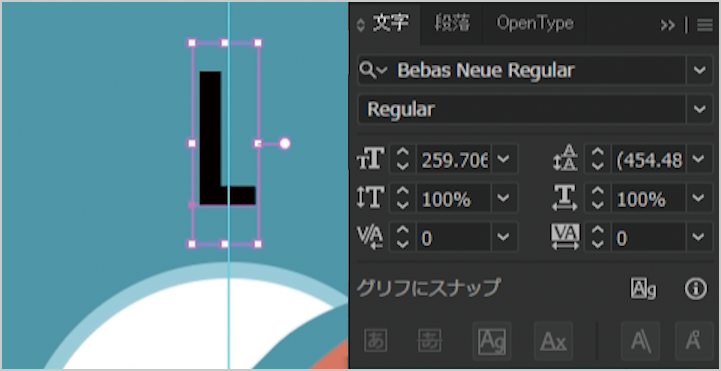
文字を追加
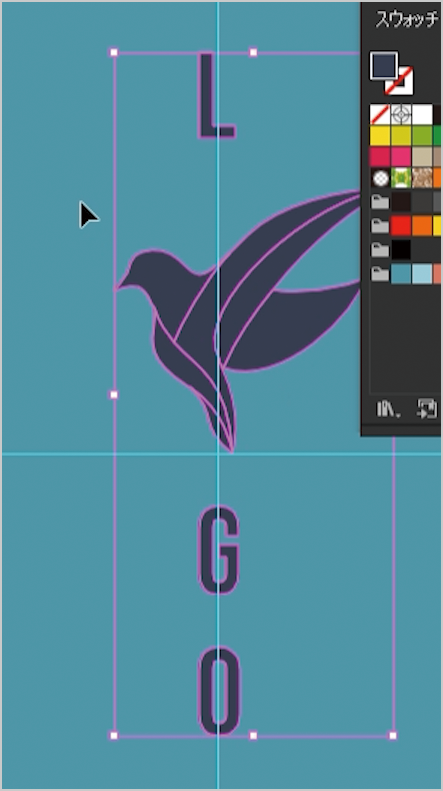
文字を配置します。
鳥のロゴシンボルの後ろに配置した円を「O」に見立ててLOGOと縦に読めるようにします。
フォント:Bebas Neue Regular サイズ:260pt

文字色を#ffffffとします。

余談ですが、英語でロゴを作成する際に「O」がある場合、「O」=「円」は例えば月・時計・桃など様々な表現が行いやすいのでロゴの一部をイラストにすることを検討します。ボーナスステージです。
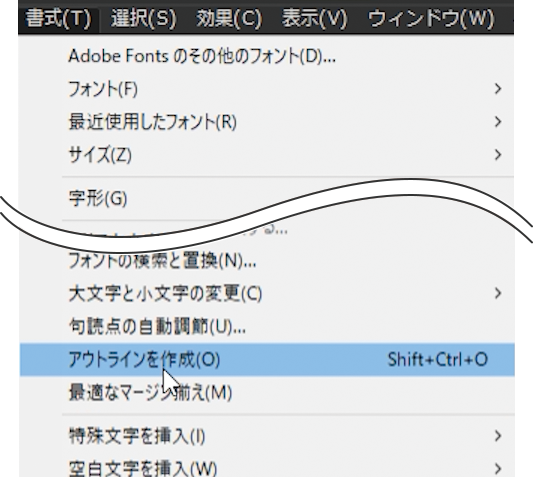
文字をアウトライン化します。
テキスト(L、G、O)を選択して、書式/アウトラインからアウトライン化してください。

STEP5. ブレンドツールを使って装飾
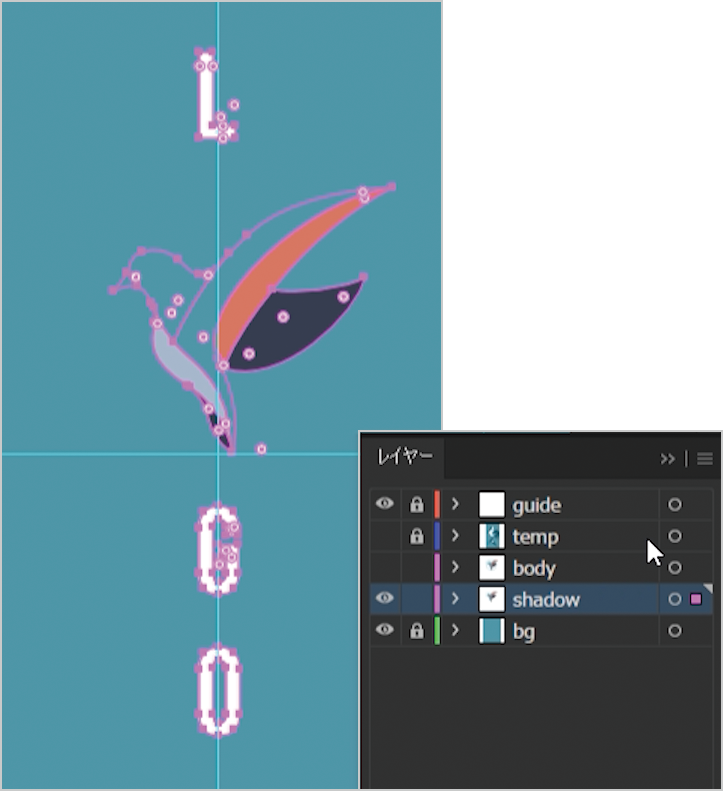
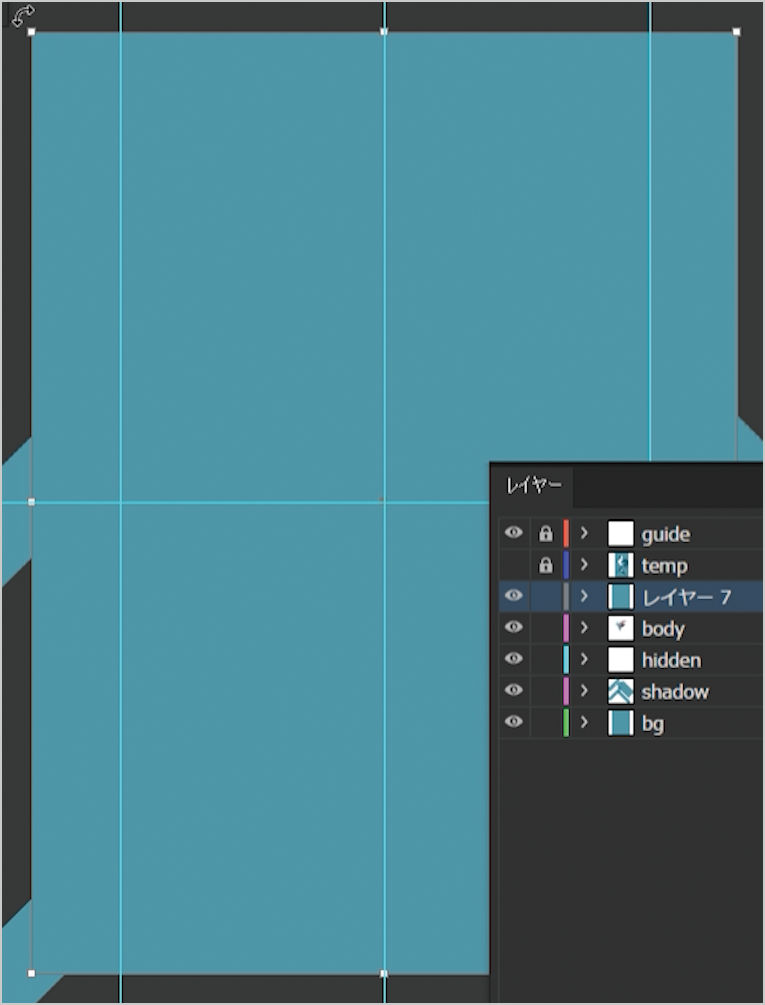
[shadow]レイヤーを[bg]レイヤーと[body]レイヤーの間に作成、[body]レイヤーは一旦非表示にします。
先ほど作成した「L」「鳥のロゴシンボル」「G」「O」(2つの円以外)をコピー(Ctrl+C)して、[shadow]レイヤーの同じ位置にペースト(前面にペースト)します(Ctrl+F)。

[shadow]レイヤーのオブジェクトの塗りを#373e51とします。
(後程変更するので何色でも構いません)

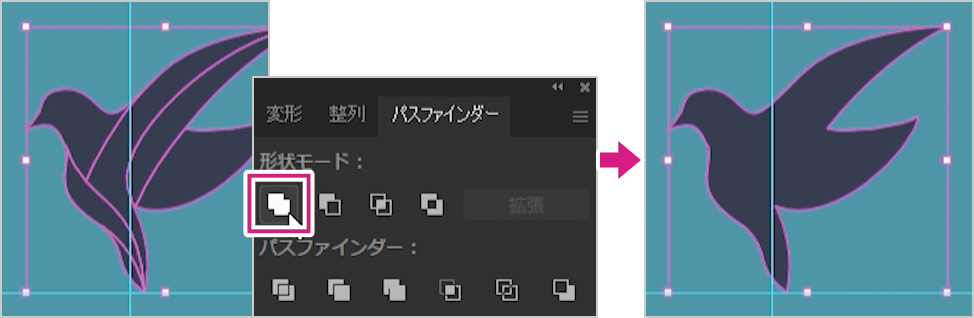
鳥のロゴシンボルを選択してパスファインダー/合体を選択して統合します。

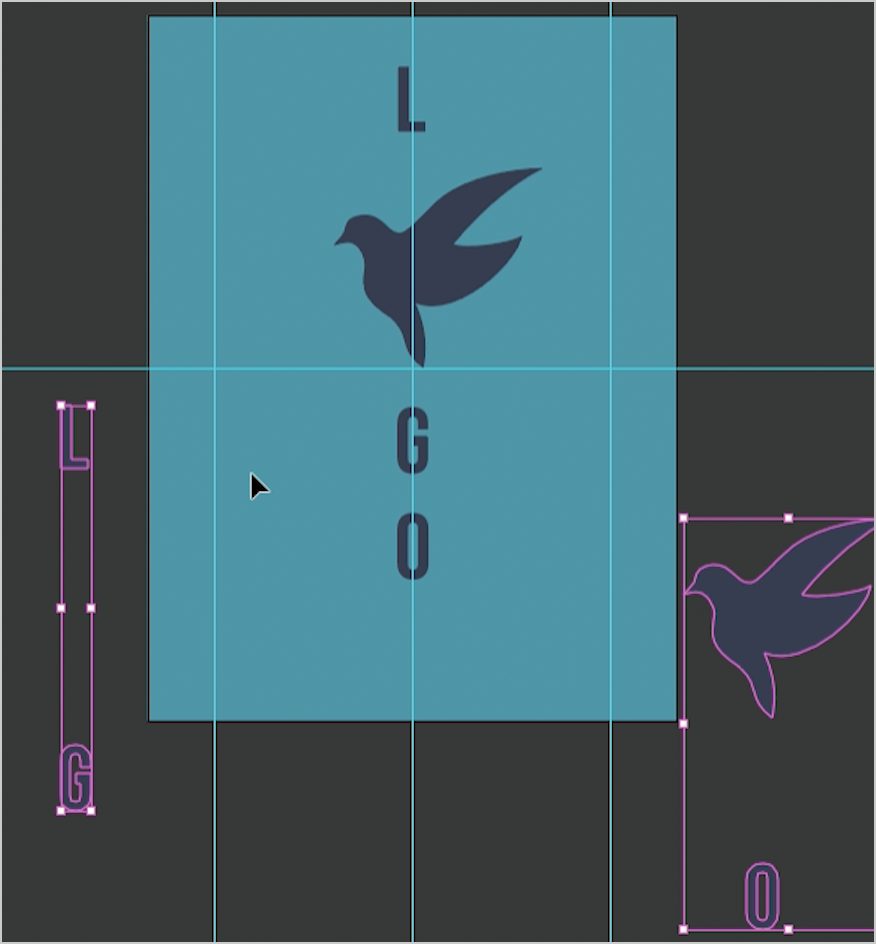
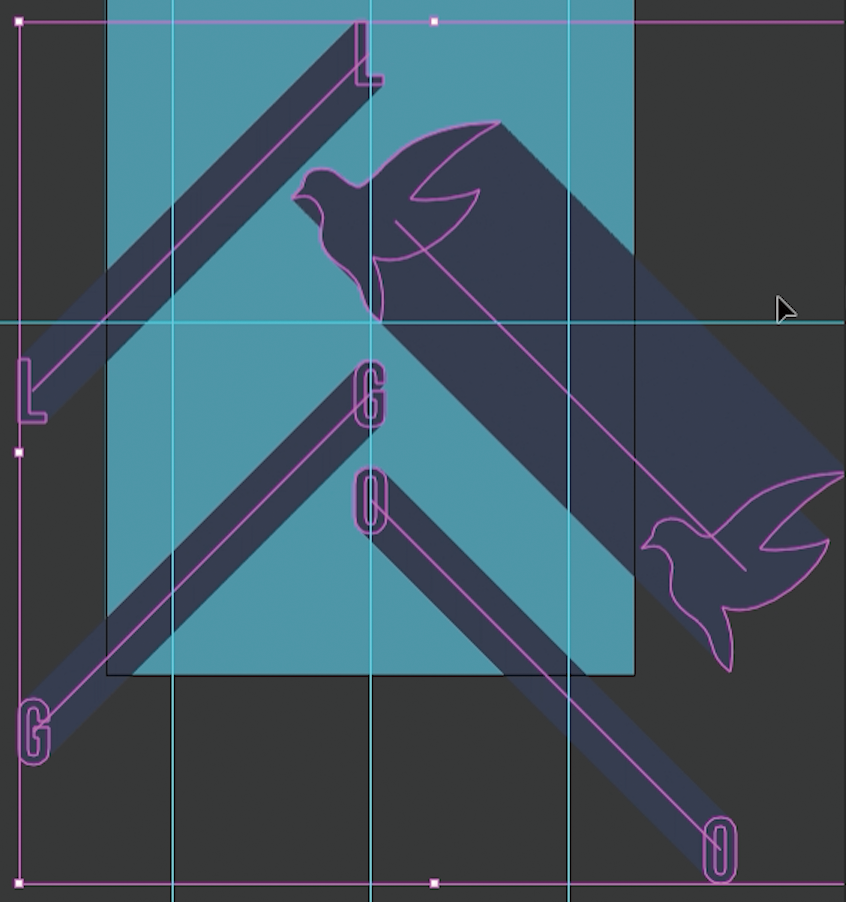
[選択ツール]![]() で「L」と「G」を選択後、[Alt+ドラッグ]でコピーを左下に、同様に「鳥」と「O」を右下に移動します。
で「L」と「G」を選択後、[Alt+ドラッグ]でコピーを左下に、同様に「鳥」と「O」を右下に移動します。

作成した2つの「L」を選択します。

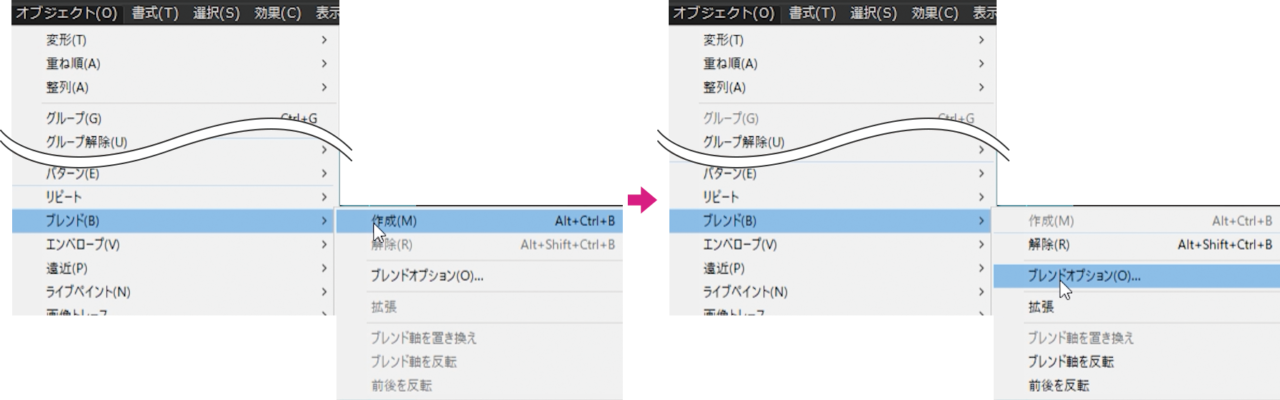
ブレンドを作成します。
編集/ブレンド/作成からブレンドを作成、編集/ブレンド/ブレンドオプションからブレンド数を設定します。

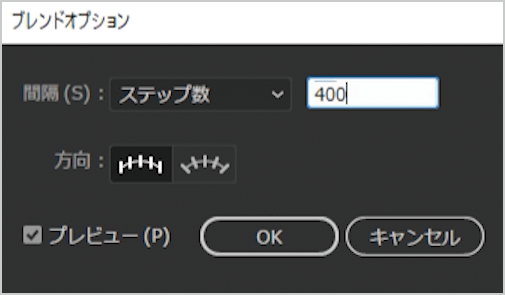
[ブレンドオプション]を以下の内容で設定します。
間隔:ステップ数 400

「鳥のロゴシンボル」「G」「O」も「L」と同様にブレンドの作成を行います。

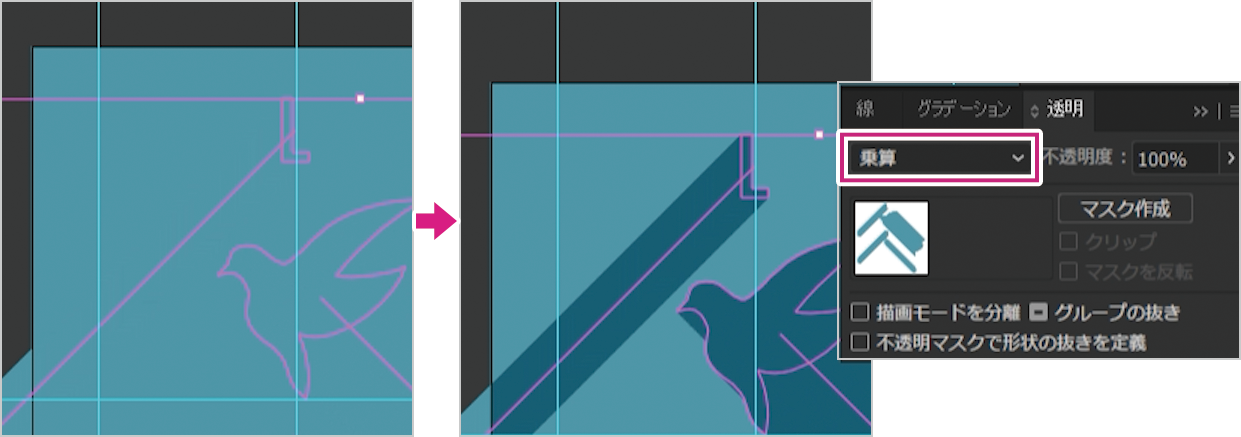
[shadow]レイヤーでブレンドした「L」「鳥のロゴシンボル」「G」「O」の塗りを背景と同じ#57A3AFに変更、透明パネルの描画モードを乗算とします。

STEP6. 仕上げ
2つの円のレイヤー位置を変更
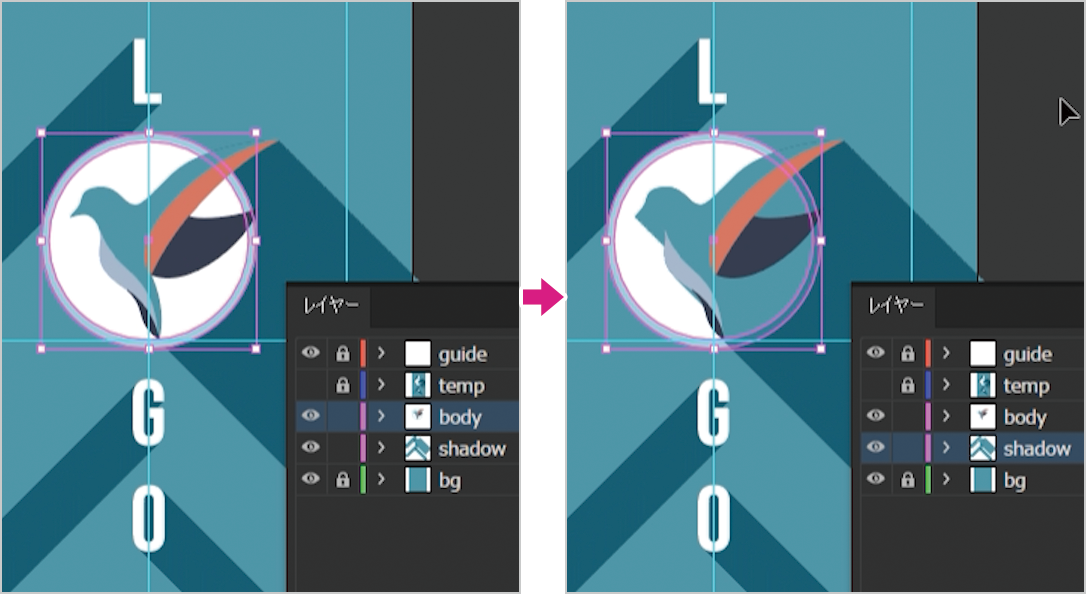
非表示にしていた[body]レイヤーを表示し、[body]レイヤーの2つの円を[shadow]レイヤーに移します。
2つの円を選択→カット(Ctrl+X)→[shadow]レイヤーのブレンドされた「L」を選択→前面にペーストします(Ctrl+F)します。
上記の操作は[shadow]レイヤーのレイヤー構造を、
─上─────
ブレンド「鳥のロゴシンボル」
2つの円
ブレンド「L」
─下─────
とするための手順です。
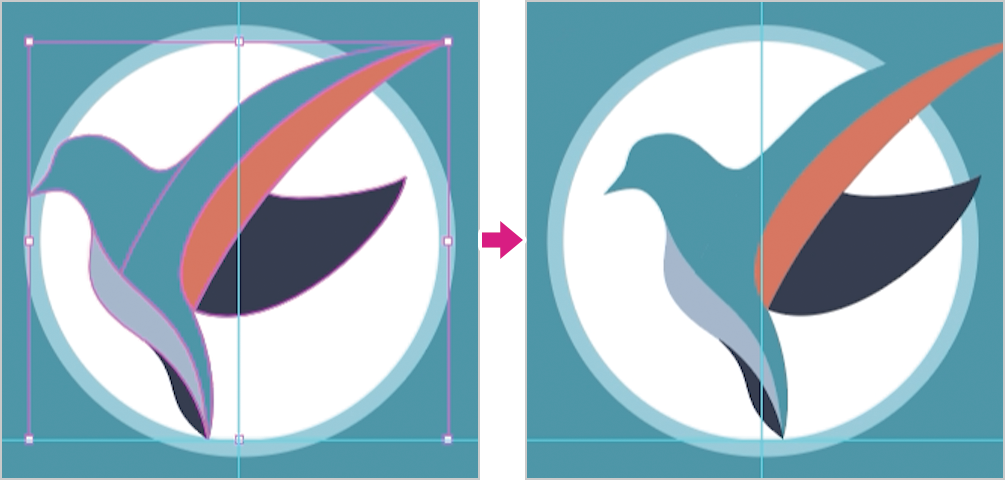
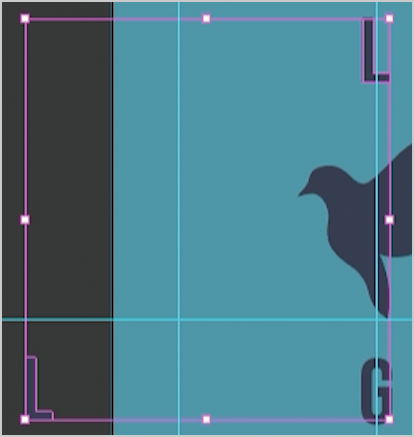
今までの過程によっては意図した見た目にならないかもしれないので下の図の右側のような見た目になるようレイヤー構造を適宜調整してください。

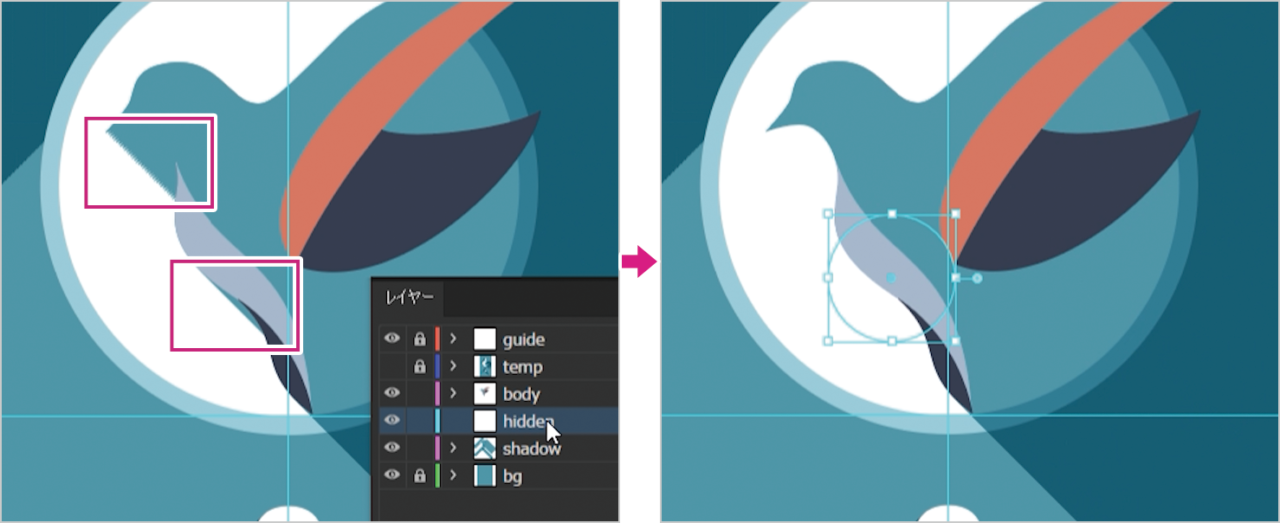
不要な部分を隠す
円のレイヤー順を変えたことで不要な部分が見えているため調整します。
[shadow]レイヤーの上に新たに[hidden]レイヤーを追加します。
[hidden]レイヤーに塗り:#ffffffの[楕円形ツール]![]() などを配置して不要な部分を隠します。
などを配置して不要な部分を隠します。

マスクをかけて完成!
全体にマスクをかけてはみ出している部分を見えなくします。
[bg]レイヤーを選択→コピー(Ctrl+C)→[body]レイヤーの上に新たにレイヤーを追加して同じ位置にペースト(前面にペースト)します(Ctrl+F)。

[bg]レイヤーをロックして、それ以外のすべてのレイヤーを選択(Ctrl+A)します。
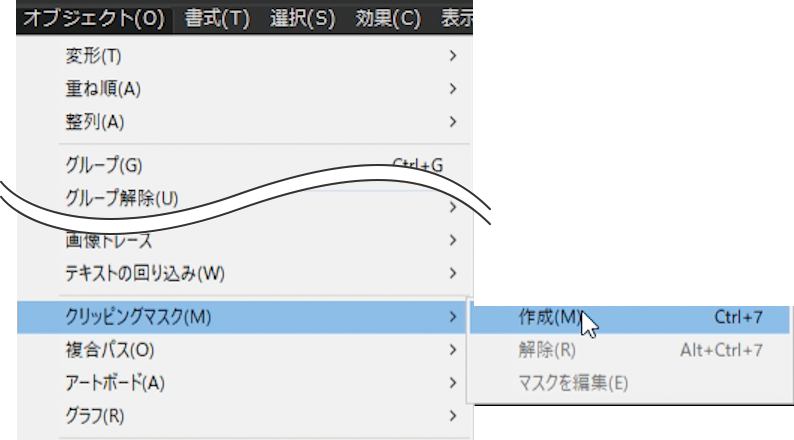
オブジェクト/クリッピング/作成でマスクをかけます。

はみ出している部分をマスクで隠せたら完成です!

制作ポイント
ブレンドツール
ブレンドツールをきれいに表示させるためのベーシックな部分について別途解説を行っているので合わせてご覧ください。
作成したロゴシンボルをグラデーションで着色
作成したロゴシンボルを元にグラデーションで着色していく動画を作成したので合わせてご覧ください。
ダウンロード
ファイルをアップしました。
X(旧Twitter)またはContactなどで感想を聞かせていただけるとうれしいです。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。