グラデーションの配色、難しくないですか?
思った通りの色味にならず悩んでいる方におすすめの方法がオーバーレイ・乗算・スクリーンなどの描画モードを使ったグラデーションです。
方法はとても簡単で、ベース色にアピアランスパネルの塗りを追加して白黒グラデーションを重ね透明パネルの描画モードを変更するだけとめちゃくちゃ簡単なのでぜひご覧ください。
CONTENTS
制作の流れ
主な工程としては、
- アピアランスパネルで新規塗りを追加
- 新規塗りを白黒のグラデーションに
- 透明パネルでオーバーレイ
となります。
制作ステップ
STEP1. オーバーレイでグラデーション
鳥のロゴシンボルを配置
鳥は前回作成したデータを元にしております。

鳥のシンボルロゴの作成方法はこちらをご覧ください。
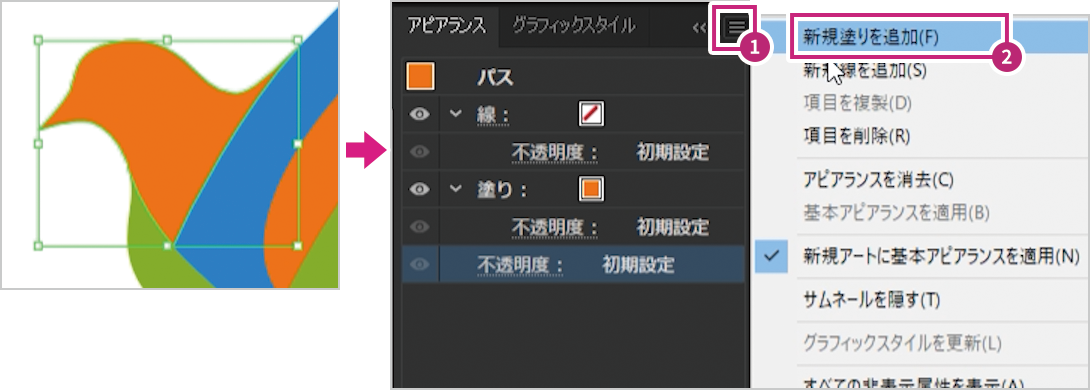
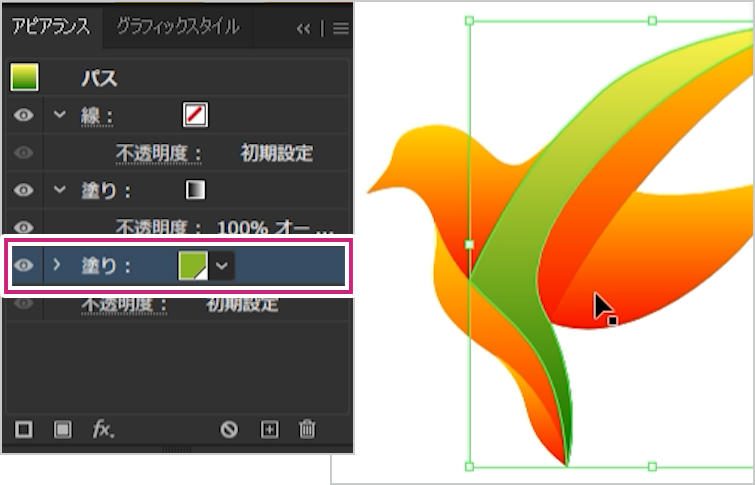
アピアランスパネルで新規塗りを追加
鳥は配色ごとにパーツ分けしているので[選択ツール]![]() で鳥の頭のパスを選択、アピアランスパネルの右上のオプションから[新規塗りを追加]を選択します。
で鳥の頭のパスを選択、アピアランスパネルの右上のオプションから[新規塗りを追加]を選択します。
なお、ベースとしているオレンジのカラーコードは#f36e00です。

グラデーションを適用して描画モードを変更
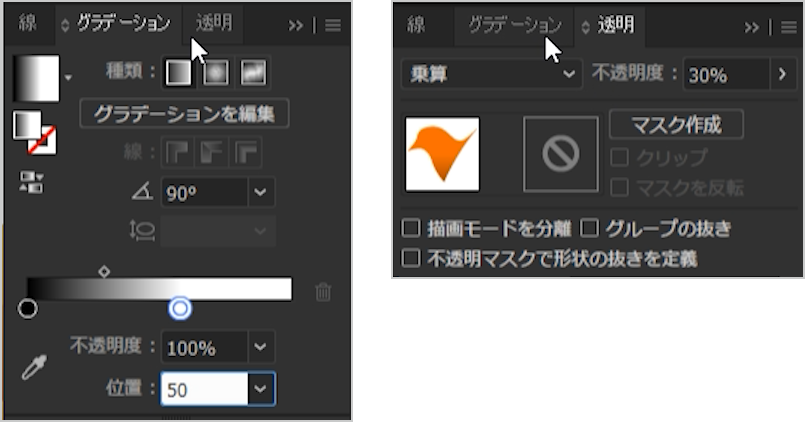
追加した塗りを選択して[グラデーション]パネルでグラデーションに変更します。

グラデーションの設定は以下の通りです。
種類:線形グラデーション
角度︰90°
グラデーション(カラー 不透明度 位置):#000000 100% 0%、#ffffff 100% 100%

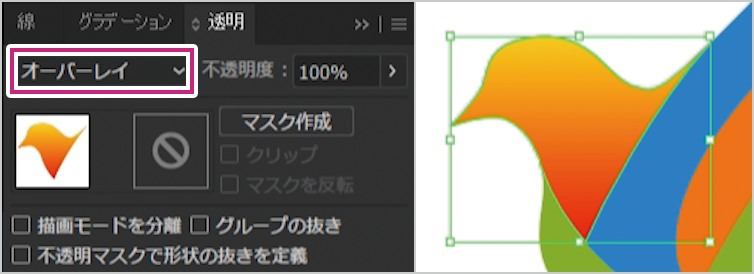
続けて[透明]パネルを開き、描画モードをオーバーレイに変更します。

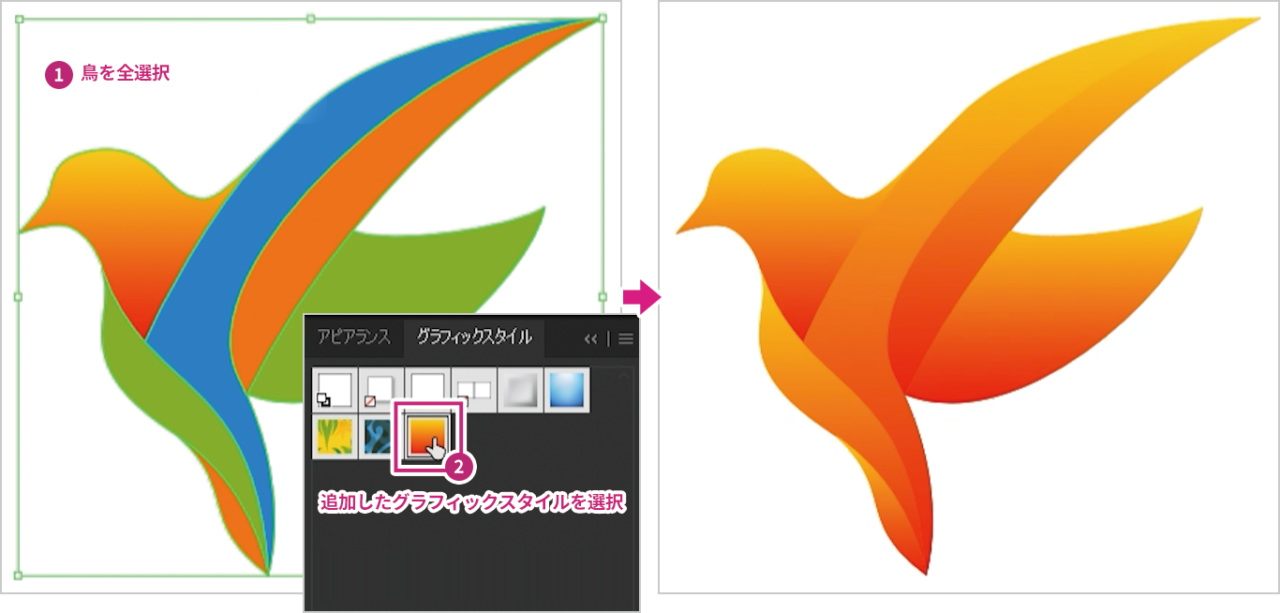
鳥の残りのパスにグラフィックスタイルを適用
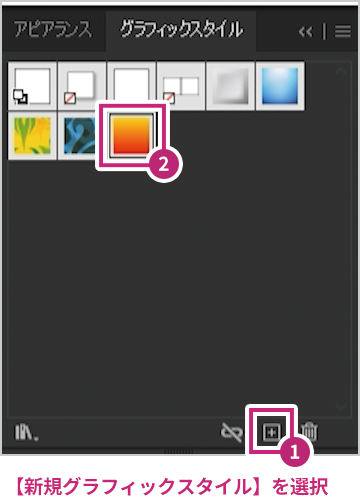
[グラフィックスタイル]パネルを開きます。
先ほどグラデーションをかけたパスを選択した状態で、下部の新規グラフィックスタイルを選択するとグラフィックスタイルが追加されます。

鳥の残りのパスを選択して追加したグラフィックスタイルを適用して、オーバーレイを使ったグラデーションロゴの完成です。

STEP2. スクリーンでグラデーション
先ほど作成したグラデーションロゴを複製
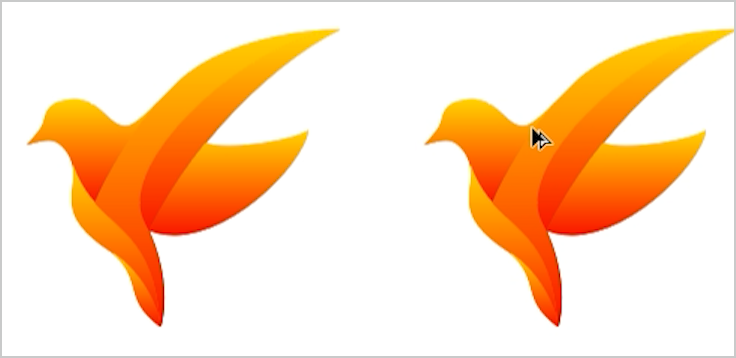
続けて描画モードのスクリーンを使ったグラデーションロゴを作成します。
先ほど作成したオーバーレイを使ったグラデーションロゴを複製(Alt+左ボタンをドラッグ)して新しい鳥のシンボルロゴを作成します。

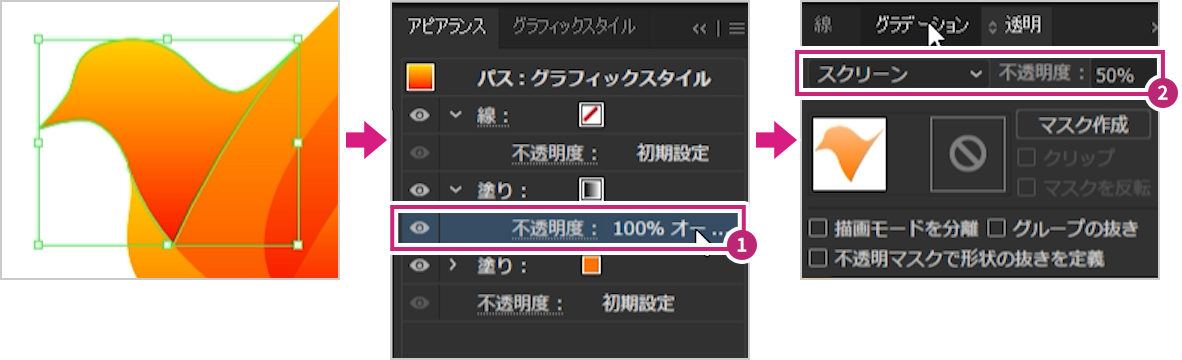
[透明]パネルで描画モードと不透明度を変更
先ほどと同様、鳥の頭のパスを選択して先程追加した白黒グラデーションの塗りを選択します。
続けて、透明パネルで描画モード:スクリーン、不透明度:50%にします。

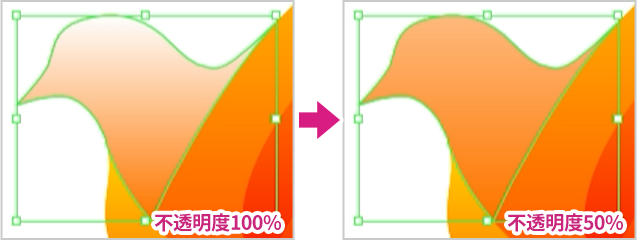
不透明度を50%にするのは100%だと白背景に溶けてしまうためです。

鳥の残りのパスにグラフィックスタイルを適用
オーバーレイの時と同様、グラフィックスタイルを追加して残りのパスに適用して、スクリーンを使ったロゴの完成です。

STEP3. 乗算でグラデーション
手順はスクリーンの時と同様なので[グラデーション]パネルと[透明]パネルを以下のような設定に変更します。
[グラデーション]パネル
種類:線形グラデーション
角度︰90°
グラデーション(カラー 不透明度 位置):#000000 100% 0%、#ffffff 100% 50%
[透明]パネル
描画モード:乗算 不透明度:30%

こちらで乗算を使ったグラデーションロゴの完成です。

STEP4. 様々な色を試す
オーバーレイを使ったグラデーションロゴ
STEP1.で作成したオーバーレイを使ったグラデーションロゴはオレンジのみで作成しましたが、こちらを複製して、様々な色で配色していきます。
塗りはグラデーションの下に配置しているベースカラーを選択して色を変更します。

動画内で使用しているカラーコードは以下の通りです。

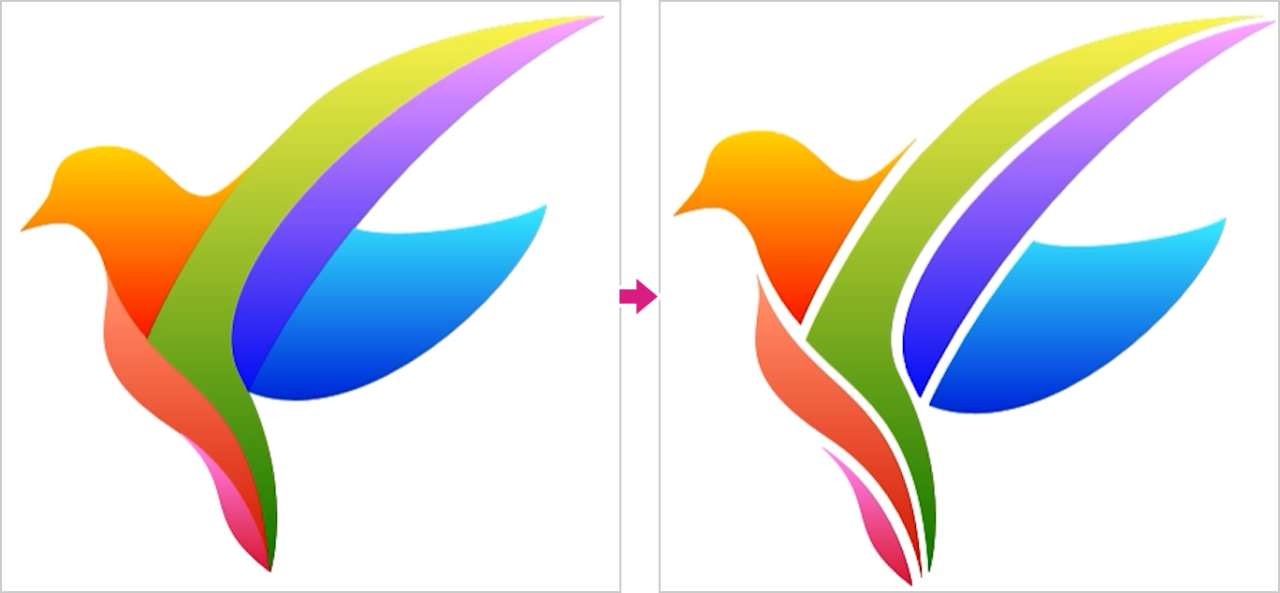
赤とピンク、紫と青といった類似色が隣り合っているので境界が分かりづらくなっている箇所があります。
[オブジェクトの再配色]などで配色を調整しても良いのですが、今回はパーツを分けることで調整します。
[選択ツール]![]() でパーツを移動します。
でパーツを移動します。

スクリーン、乗算も同様の手順で作成します。
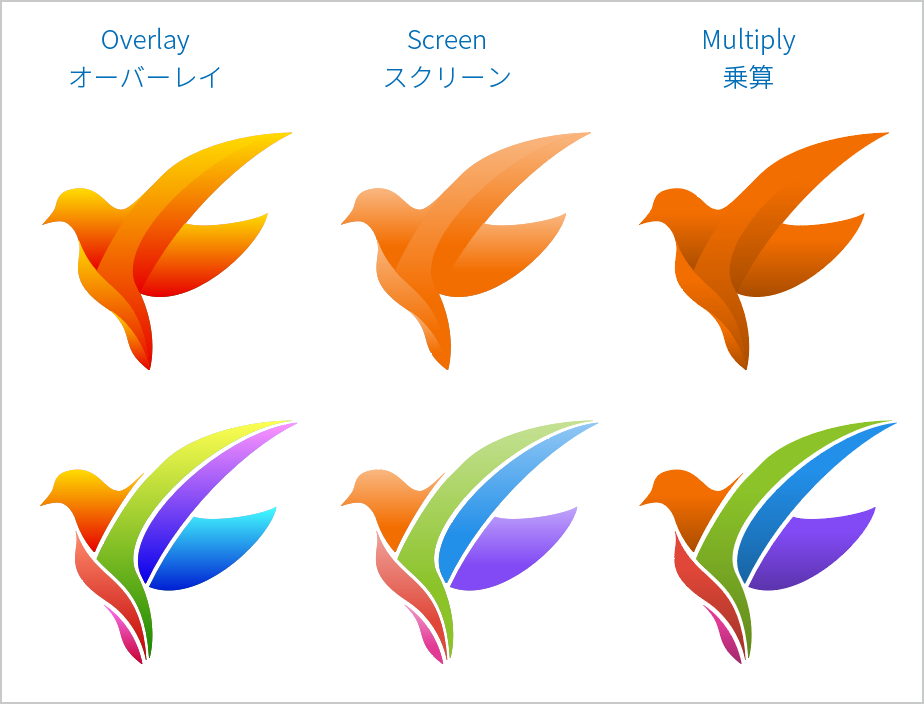
描画モードを使ったロゴシンボルの最終イメージ
今回作成した描画モード(オーバーレイ、スクリーン、乗算)を使ったロゴの最終イメージがこちら。

制作ポイント
色味の調整
色味の調整はベース色の変更または白黒グラデーションの不透明度にて行います。
類似色が隣り合って色がパッとしない場合
Tipsとも言えないTipsですが、赤とピンク、紫と青など類似色が隣り合って色がパッとしない場合、思い切ってパーツを離してしまうと違和感が軽減します。
背景に文字を配置して文字が背景にとけてしまった時に、セパレートカラーで袋文字をつくるのと少し似てますね。
ベースの鳥
ベースの鳥は前回の動画で作成したものなので合わせてご覧ください。
ダウンロード
ファイルをアップしました。
X(旧Twitter)またはContactなどで感想を聞かせていただけるとうれしいです。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
配色を学びたい方におすすめの書籍
「けっきょく、よはく。」「あたらしい、あしらい。
」「ほんとに、フォント。
」と同じシリーズの最新作です。
このシリーズの本は立ち読みしたが最後、参考になる点が非常に多くつい購入してしまいますね。
4冊とも購入しております。
今回は配色をテーマにしており、NG作例とOK作例の比較でなぜNG作例のどこに問題があるのか、OK作例のどこが良いのかという点を分かりやすく解説してくれております。
構成としては「野外イベントの告知DM」「メイク雑誌の表紙」など具体的なテーマ別の配色パターンの事例と解説が主体であり、最後の方に配色の理論が説明されております。
具体的なテーマの事例と解説に重きを置かれているので、アイディアのインプット&煮詰まったとき用の実践向きな本ですね。
あと配色の参考になるのはもちろんですが作例のレイアウトがとても垢抜けているのでレイアウトの参考書としてもおすすめです。