今回のIllustratorのチュートリアルではエンベロープとブレンドツールを使ってハート型の立体的な文字を作成します!
ハートの簡単な作り方も記載するのでぜひチャレンジしてみてください。
ご質問が多かったので解説付きの動画を作成しました!
解説ページも合わせて新調したのでご覧ください。
CONTENTS
制作の流れ
制作ステップ
STEP1. ハートを作成
ハートの最短の作成方法は「はーと」とテキストで打って変換する方法ですが今回は丸みを帯びたハートにしたかったので以下の方法で作成しました。
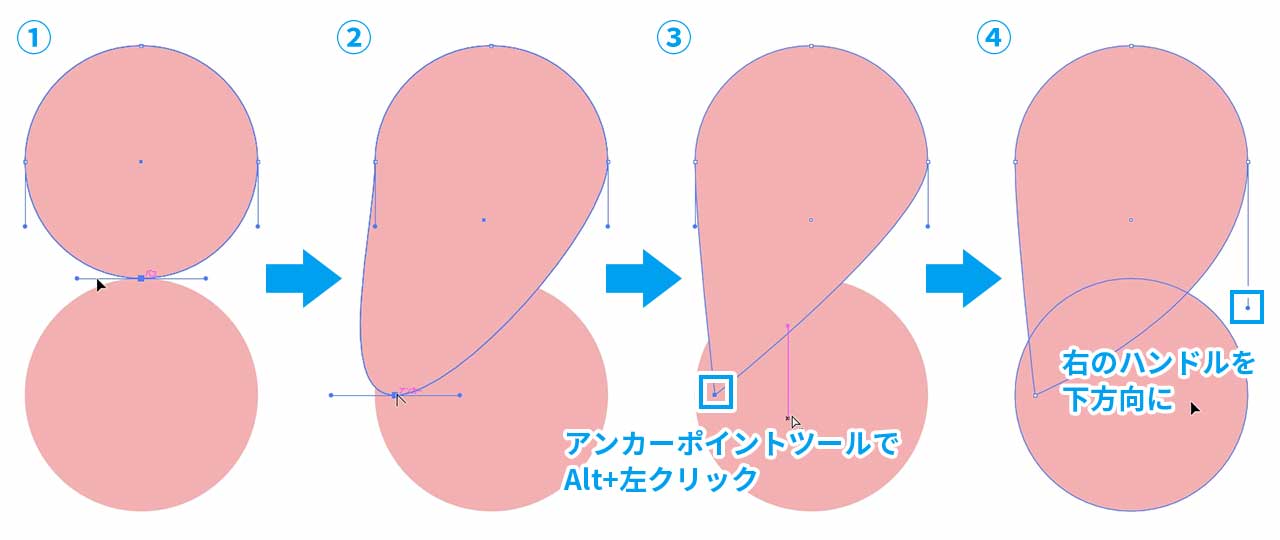
- 楕円形ツールで正円を2つ縦に並べます。上の円はハートのベースとなり、下の円はハートを作るためのガイド用です。
- 上の円の下部のアンカーポイントを下の円の左部のアンカーポイント付近(左部のアンカーポイントから少し右にずらす)に持ってきます。
- 下部のアンカーポイントをAlt+左クリックでハンドルをなくします
- 右のアンカーポイントのハンドルを下方向に伸ばし、丸みを帯びたぼてっとしたハートにします。

下部のガイド用の円を消去します。
ハートを複製(半分のハートを選択後、前面に貼り付け(Ctrl+F))し、反転→統合してハートの完成です。
STEP2. テキストを作成
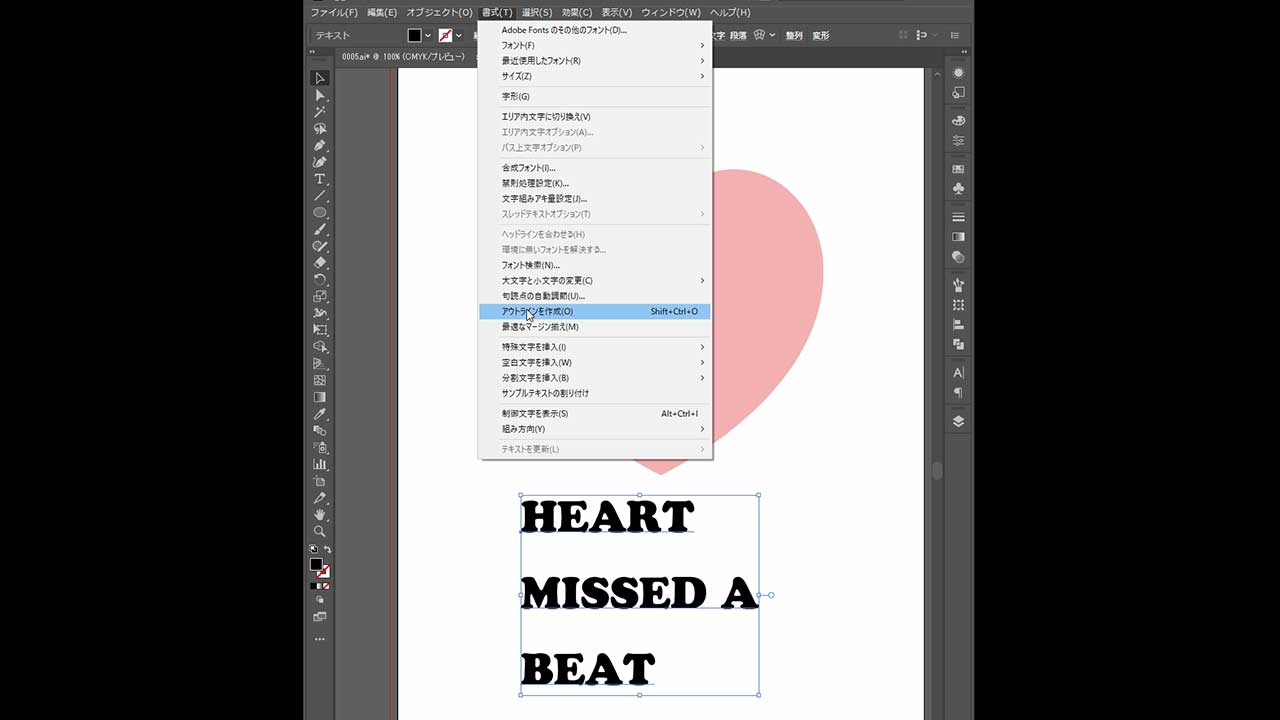
3行縦に並べたテキストを打ち、アウトライン化します。

ダイレクト選択ツールで行ごとに選択し、行ごとに複合パス化(オブジェクト/複合パス/作成)します。
STEP3. エンベロープでハートに沿った文字を作成する
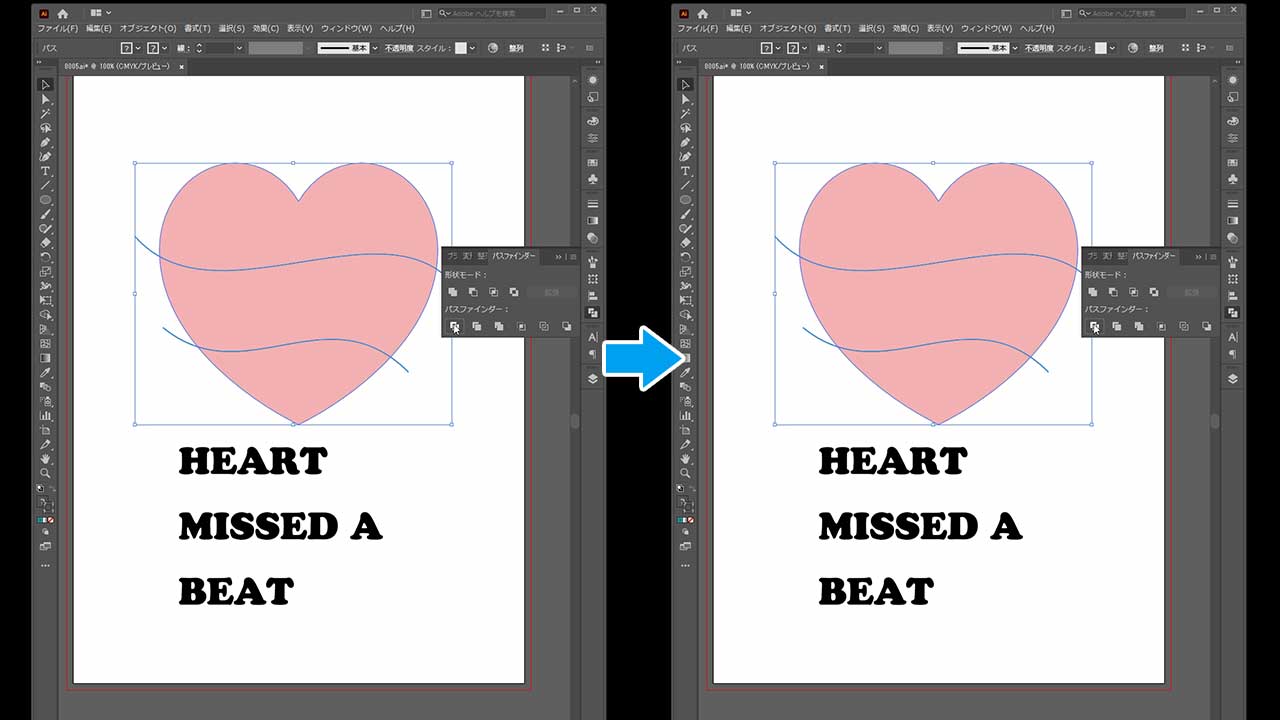
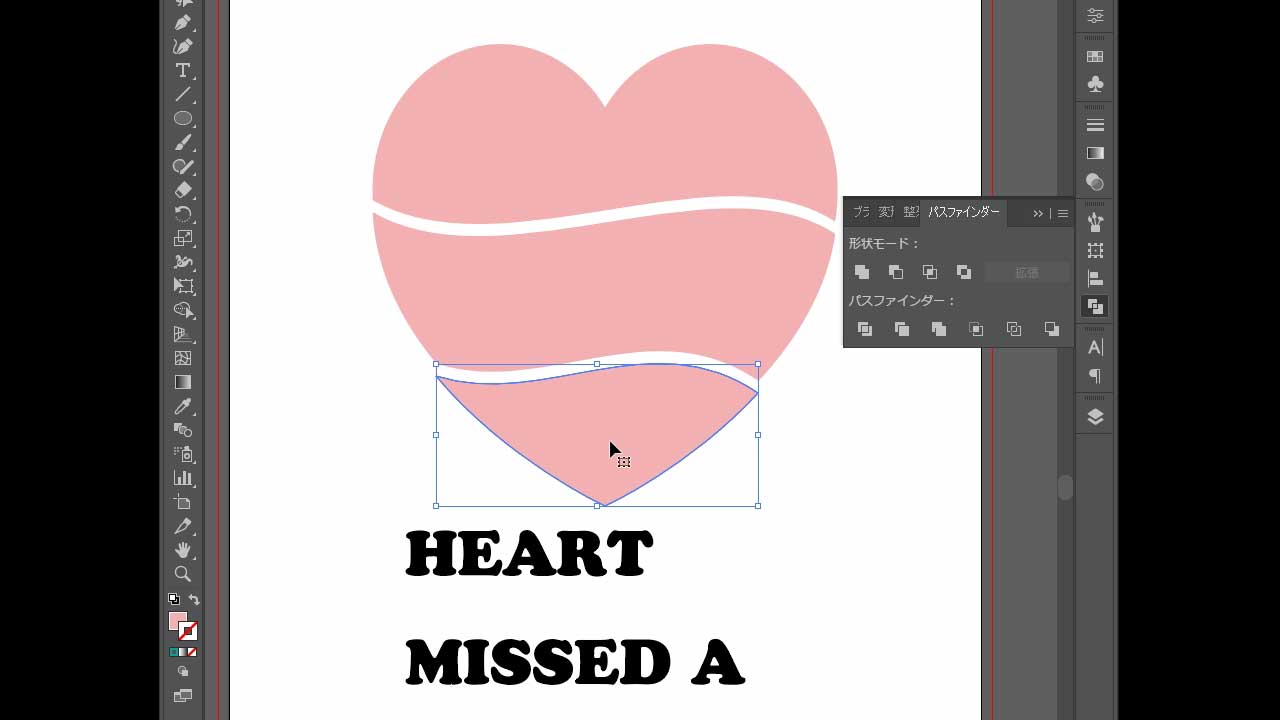
ハートを3つに分割します。
パスツールで線を2本引き、ハートと線を選択、パスファインダーパネルから[分割]を選択します。
続けて、グループ解除(Mac:shift+⌘+G/Win:shift+Ctrl+G)します。

分割したハートの上下を少しずらします。
分割したハートを選択して右クリックで重なり順/最前面へを選択、テキストよりも上のレイヤーに配置します。

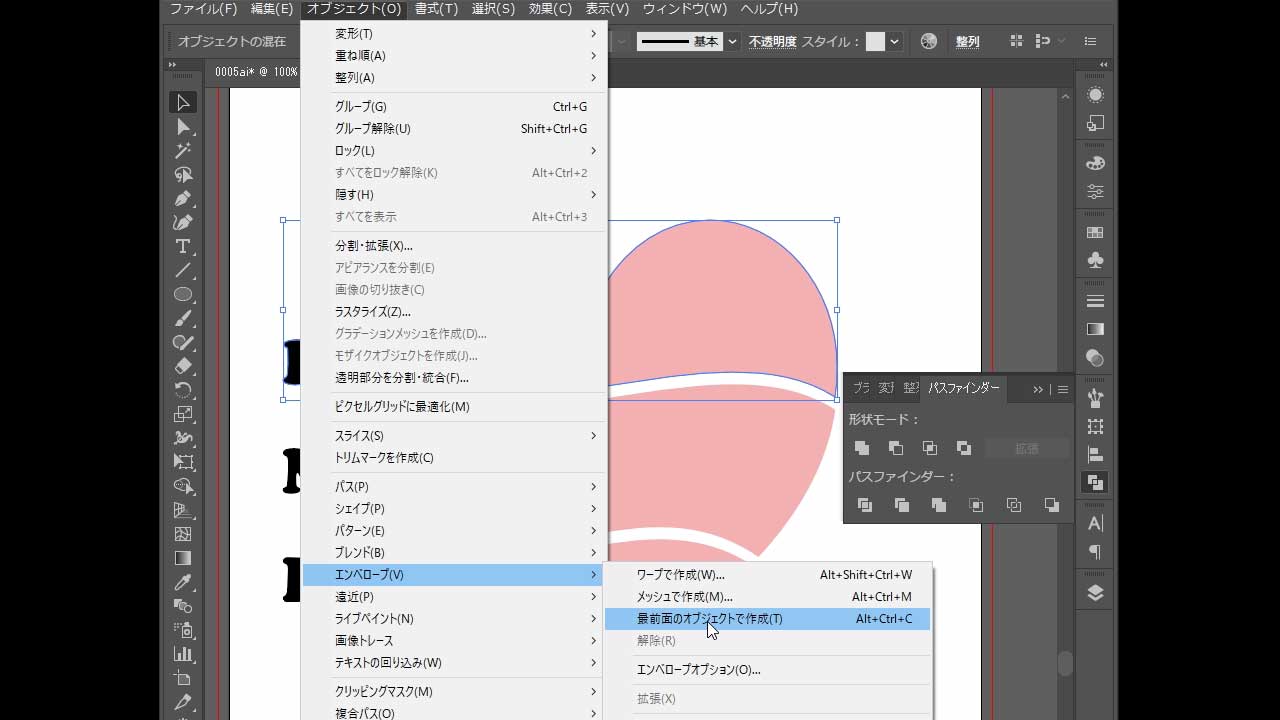
上のハートと一行目の文字を選択し、オブジェクト/エンベロープ/最前面のオブジェクトで作成を選択し、文字をパスに沿った形に変形します。

真ん中のハートと二行目の文字、下のハートと三行目の文字にそれぞれ適用します。
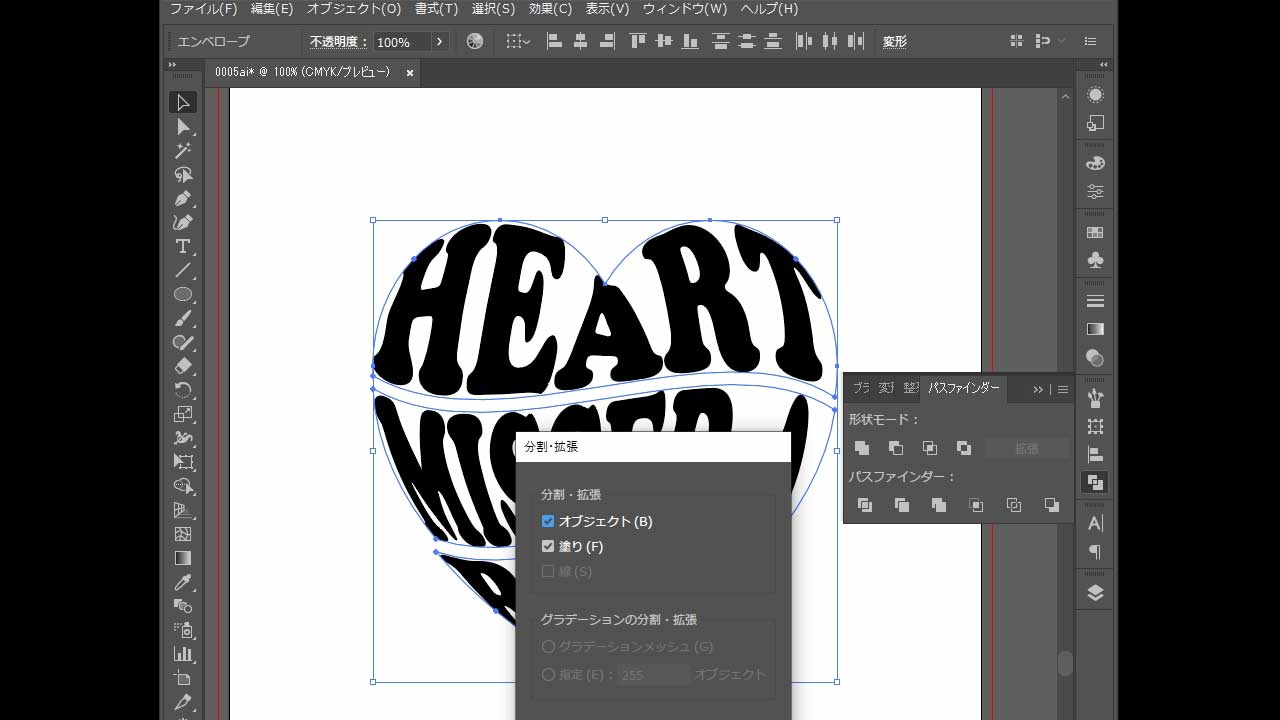
オブジェクト/分割・拡張を選択→その後再度複合パス化します。

STEP4. ブレンドツールで文字に立体感をつけて完成!
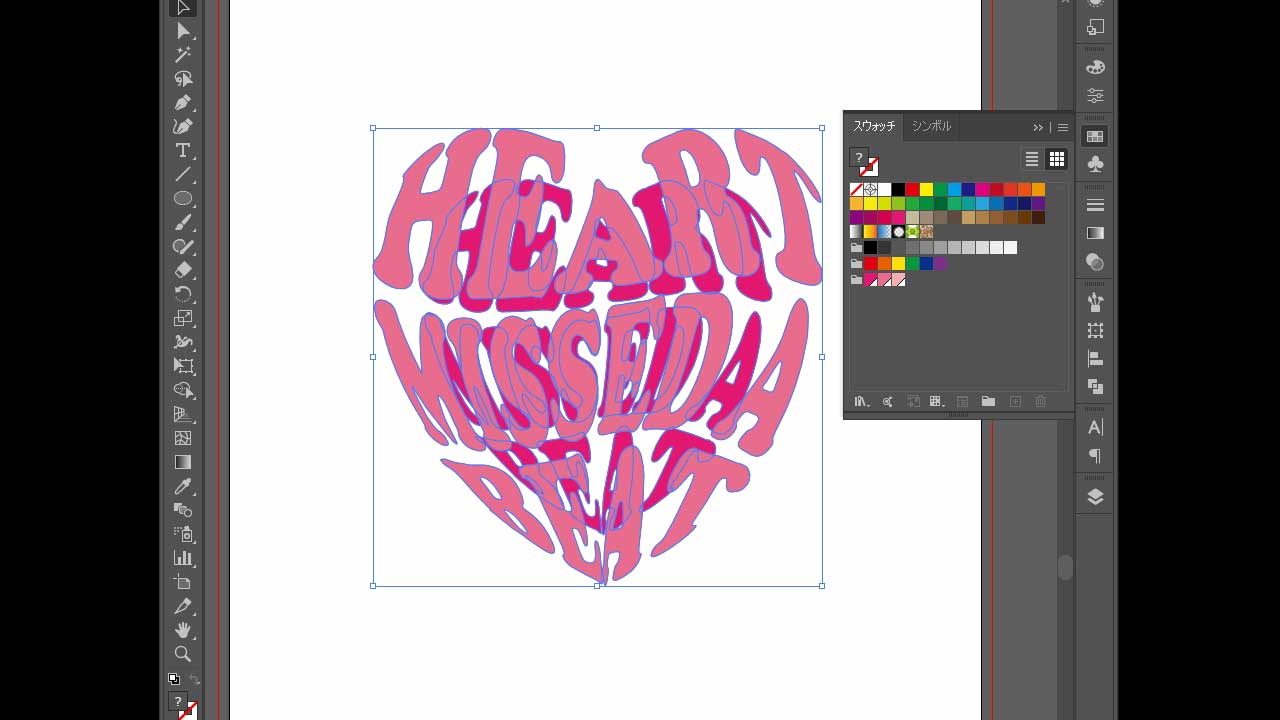
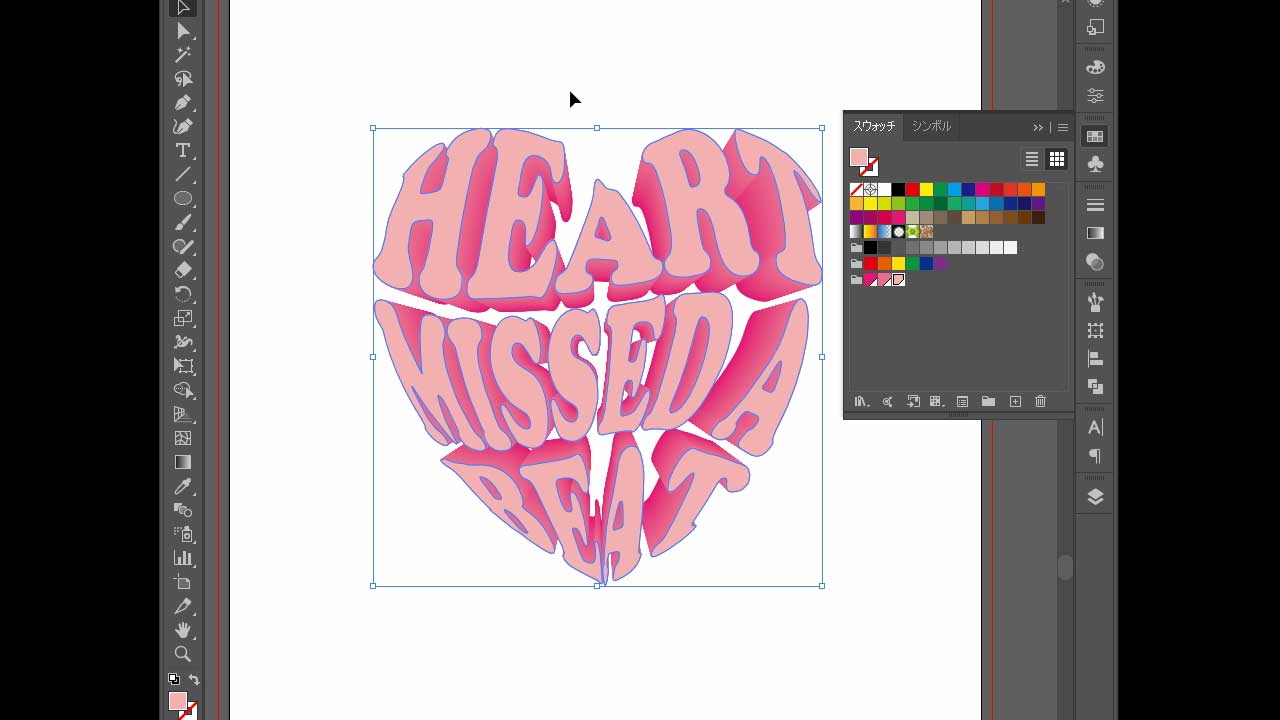
オブジェクトの色を好みの色に変えた後、複製(背面に貼り付け(Ctrl+B))してそちらも色を変えます。

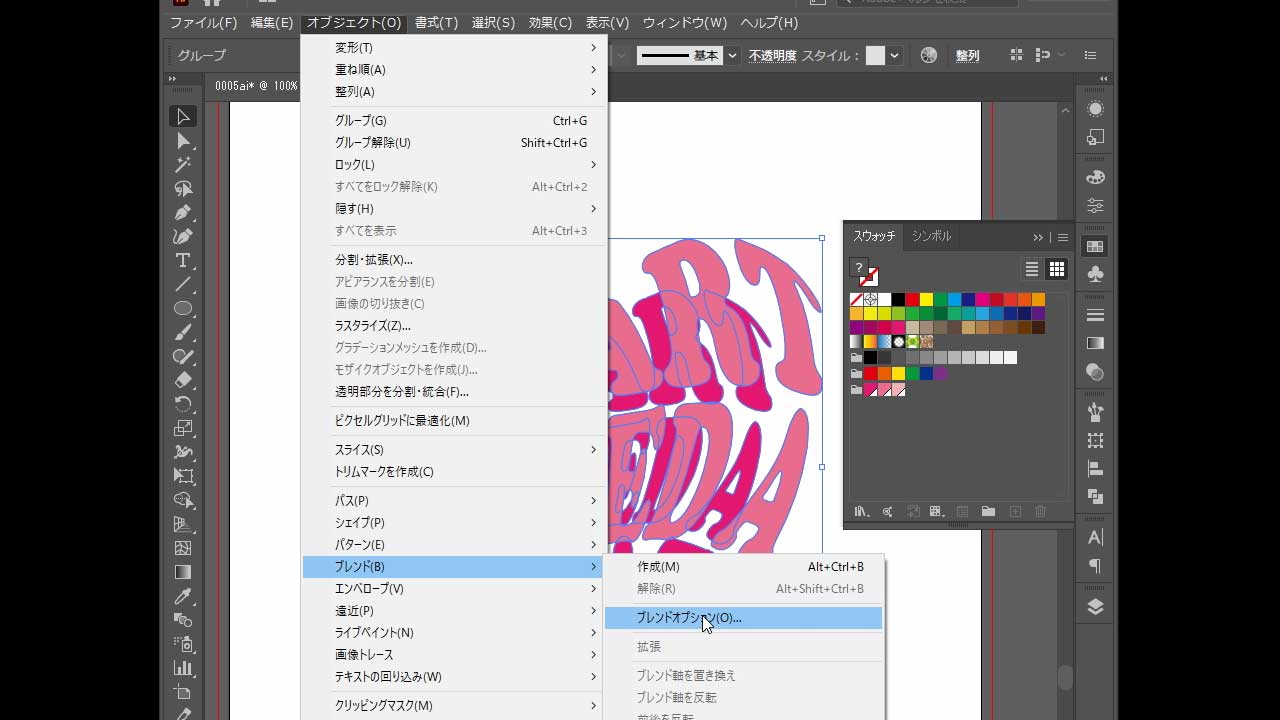
オブジェクト/ブレンド/ブレンドオプションでステップ数を100にしてOK、 オブジェクト/ブレンド/作成でブレンドします。

ダイレクト選択ツールで最前面のパスのみを選択して前面に貼り付け(Ctrl+F)、色を変えて完成です!

まとめ
今回のチュートリアルはいかがだったでしょうか?
工程の一つ一つを分けることで簡単なステップで作成できますのでぜひお試しください。
ご質問が多かったので解説付きの動画を作成しました!
解説ページも合わせて新調したのでご覧ください。
ダウンロード
ファイルをアップしました。
X(旧Twitter)またはContactなどで感想を聞かせていただけるとうれしいです。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。