今回のIllustratorのチュートリアルでは球体に沿ったテキストで作るタイポグラフィアートについて解説します。難しいテクニックは一切不要!
3つのステップで簡単に作成できるのでぜひチャレンジしてみてください。
流れを簡単に把握できるのでショート動画もあわせてご覧ください。
制作の流れ
制作ステップ
STEP1. テキストを作成
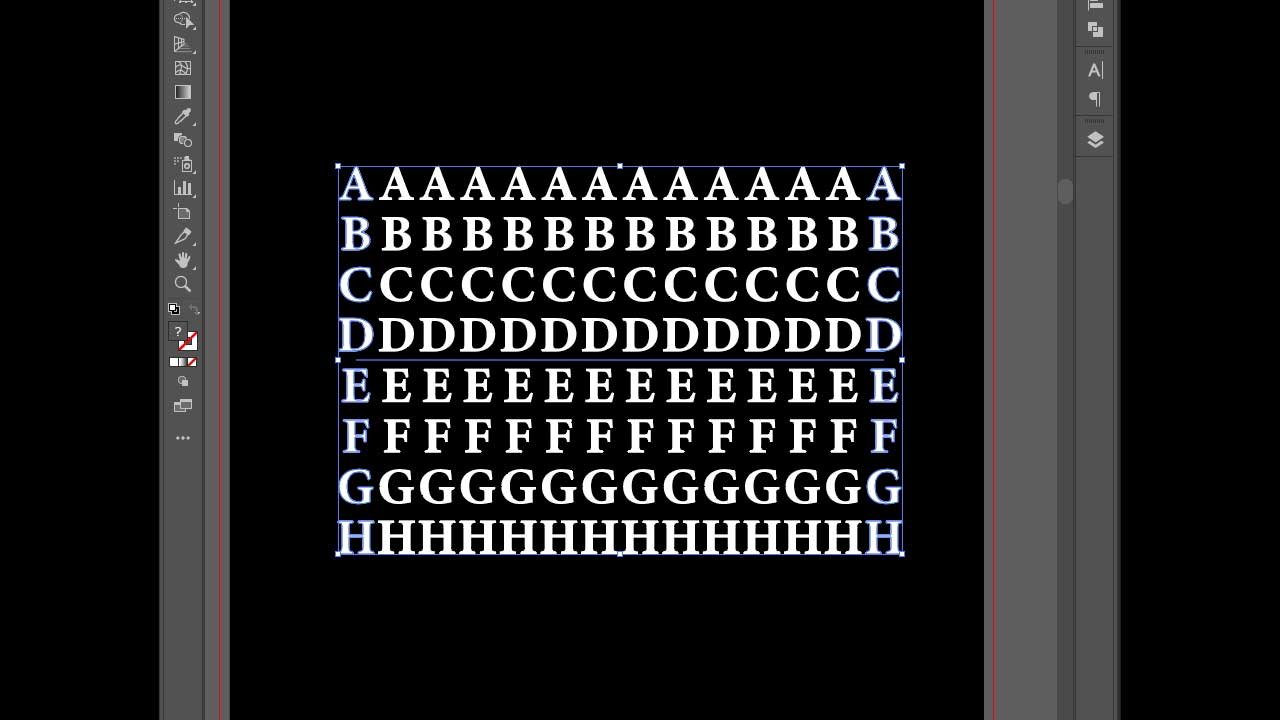
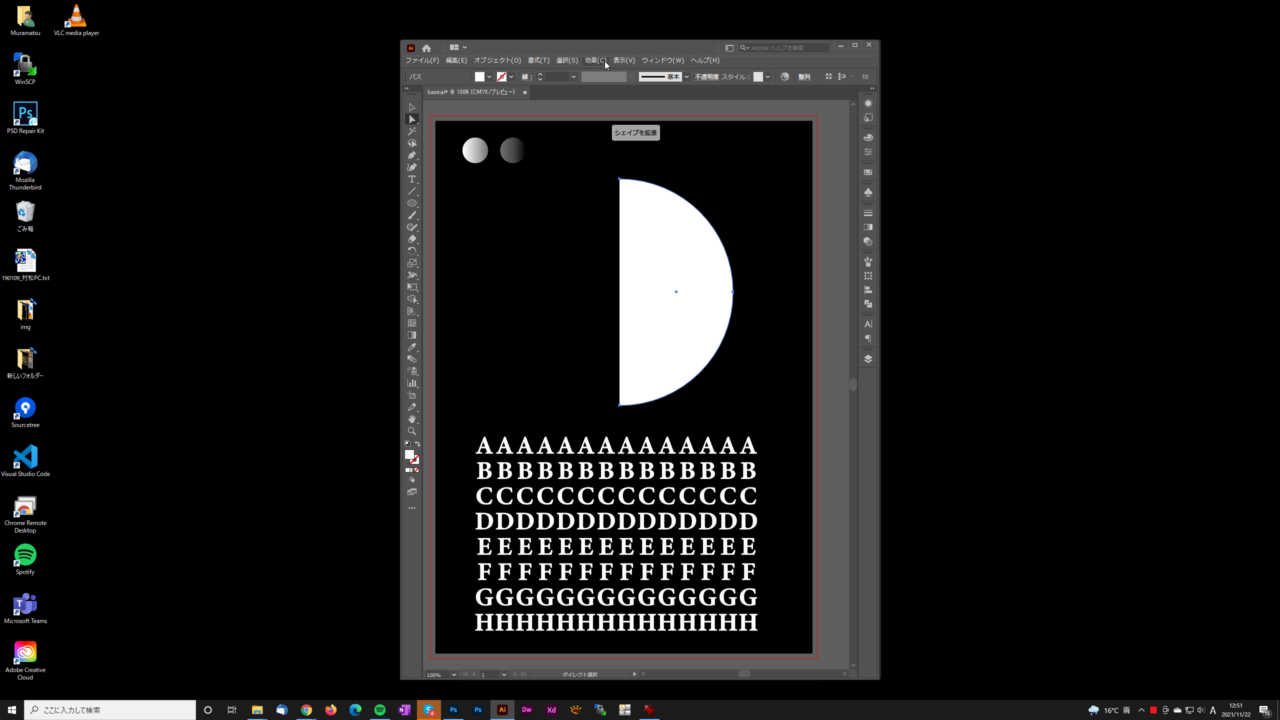
テキストを並べる
球体に貼り付けるためのテキストを並べます。
動画ではブレンドツールを使って作成しておりますが、テキストを打っていただいて問題ありません。
今回のフォントはAdobe Fontsのminionで作成しております。

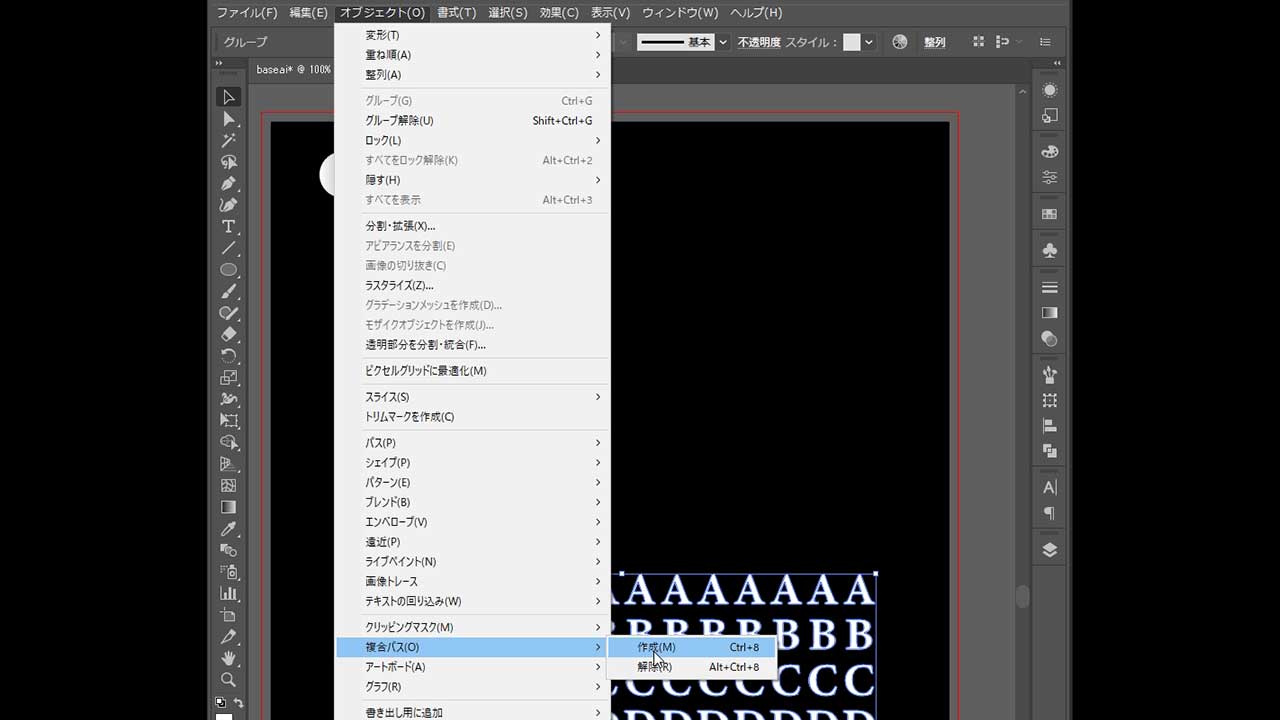
複合パス化する
テキスト作成後、オブジェクト>複合パス>作成で複合パスにします。

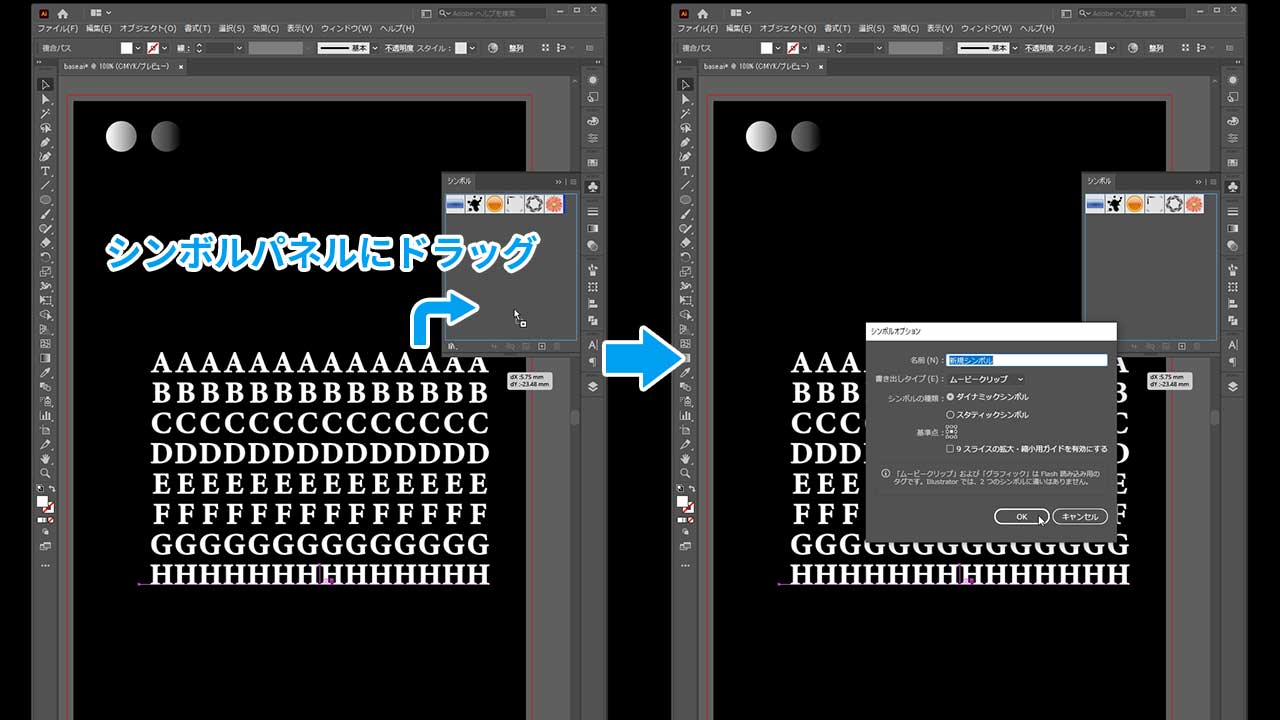
シンボル化する
作成した複合パスをシンボルパネルにドラッグしてシンボルにします。

STEP2. 球を作成
半円を作る
楕円形ツールで正円(Shift+ドラッグ)を作成し、左のアンカーポイントを消去して半円にします。

球体を作成しマッピング
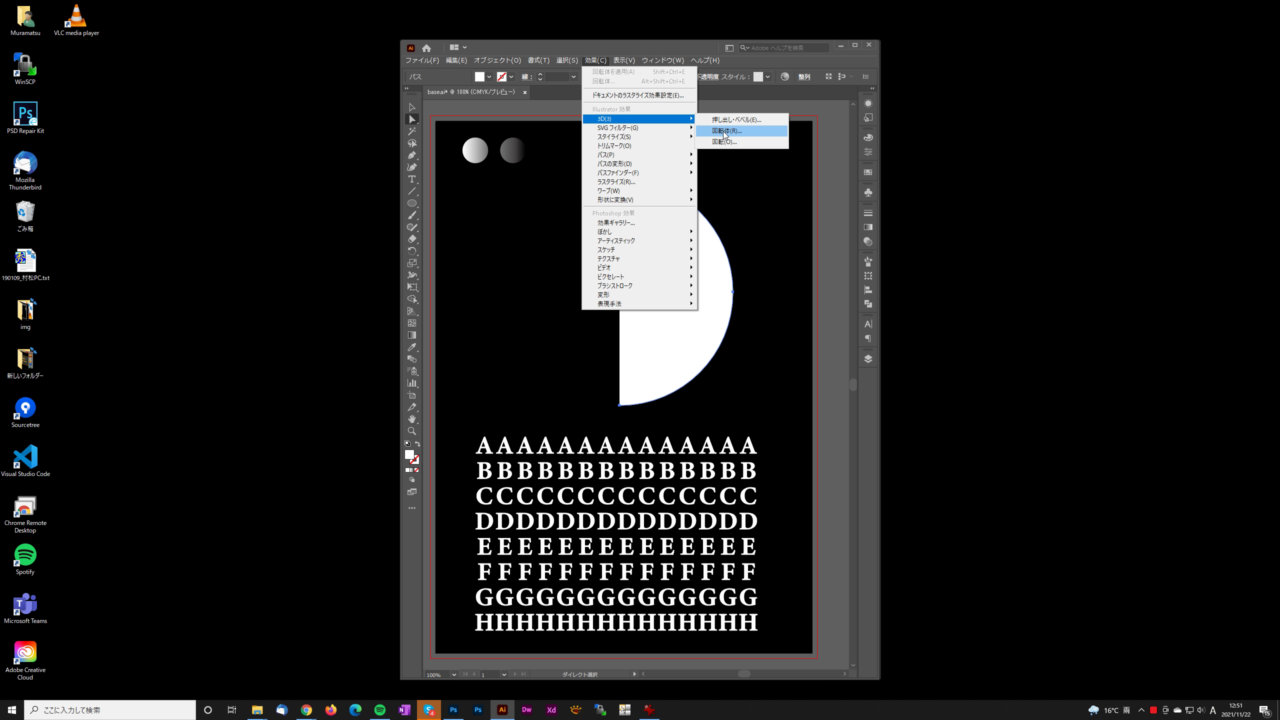
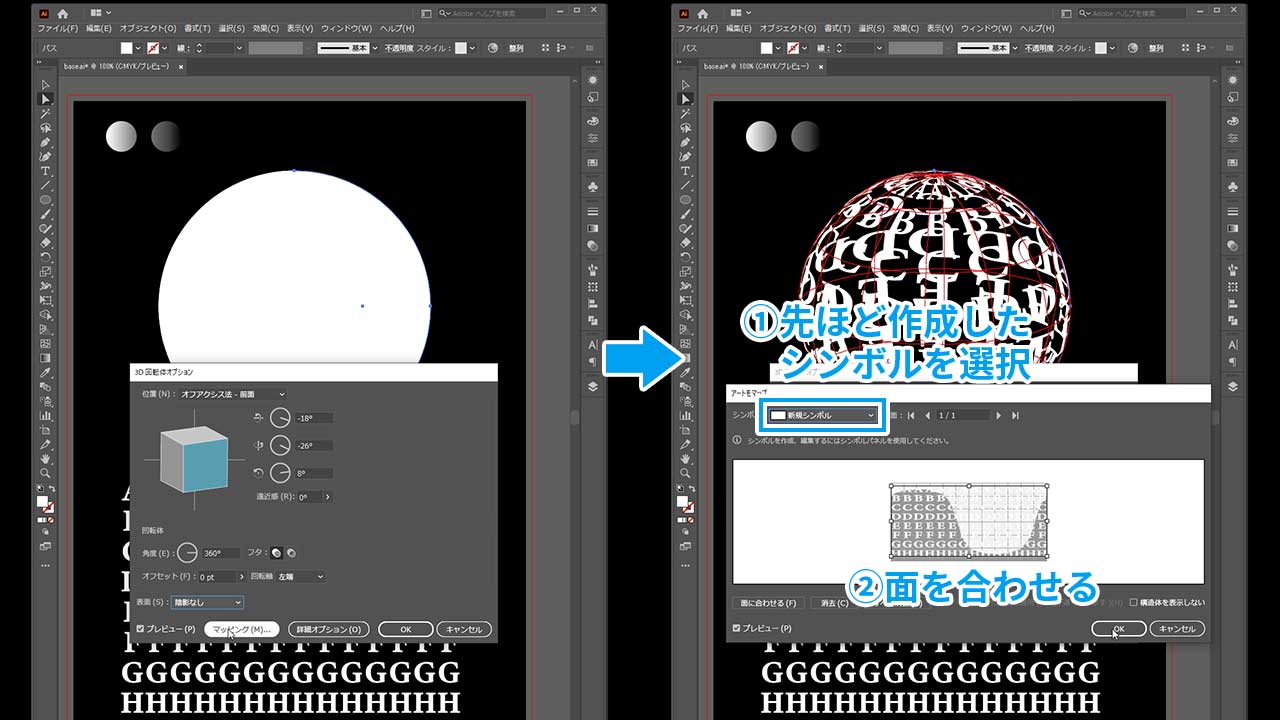
半円を選択し、効果>3D>回転体を選択し3Dパネルを表示します。

- マッピングを選択
- シンボルのドロップダウンを選択
- 先程作成したテキストシンボルを選択
- 配置したシンボルの大きさを合わせます
- OKを押してウィンドウを閉じます

STEP3. 完成
球体を選択し、グループ解除を2回繰り返します。
すると球体の表面と裏面が選択できるので表面と裏面の色をそれぞれ調整して完成です!

まとめ
今回のチュートリアルはいかがだったでしょうか?
難しそうに見えて意外と簡単なステップで作成できますのでぜひお試しください。
Illustratorを使った球体はこちらの動画でも作成しているので合わせてご覧ください。
ダウンロード
ファイルをアップしました。
X(旧Twitter)またはContactなどで感想を聞かせていただけるとうれしいです。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。