CONTENTS
消点(Vanishing Point)とは?
消点(Vanishing Point)は簡単にいうとパースのきいた画像内のオブジェクトに対して、はめこみ合成を行うことができるツールです。

非常に多機能で様々なことが行えますが操作に癖がある印象なので、この記事ではそのフォローを行います。
Photoshop2021 後半のマイナーアップデートからVanishing Pointから消点に名称が変更となりました。
旧バージョンではVanishing Point、最新のバージョンでは消点を選択してください。
機能については変わりありません。
消点(Vanishing Point)の使い方の流れ
消点(Vanishing Point)の使い方の流れを動画にしておりますのでご覧ください。
見られない方はこちら(YouTube)。
主な工程としては、
- 遠近面のある画像とはめこみたい画像を配置
- はめこみたい画像をコピー
- 消点(Vanishing Point)パネルを表示して遠近面を作成、画像をはめこむ
- 通常画面に戻り、生成した画像を描画モードの乗算などでなじませる
となります。
3.の消点(Vanishing Point)パネルの操作について詳しく解説していきます。
消点(Vanishing Point)パネルについて

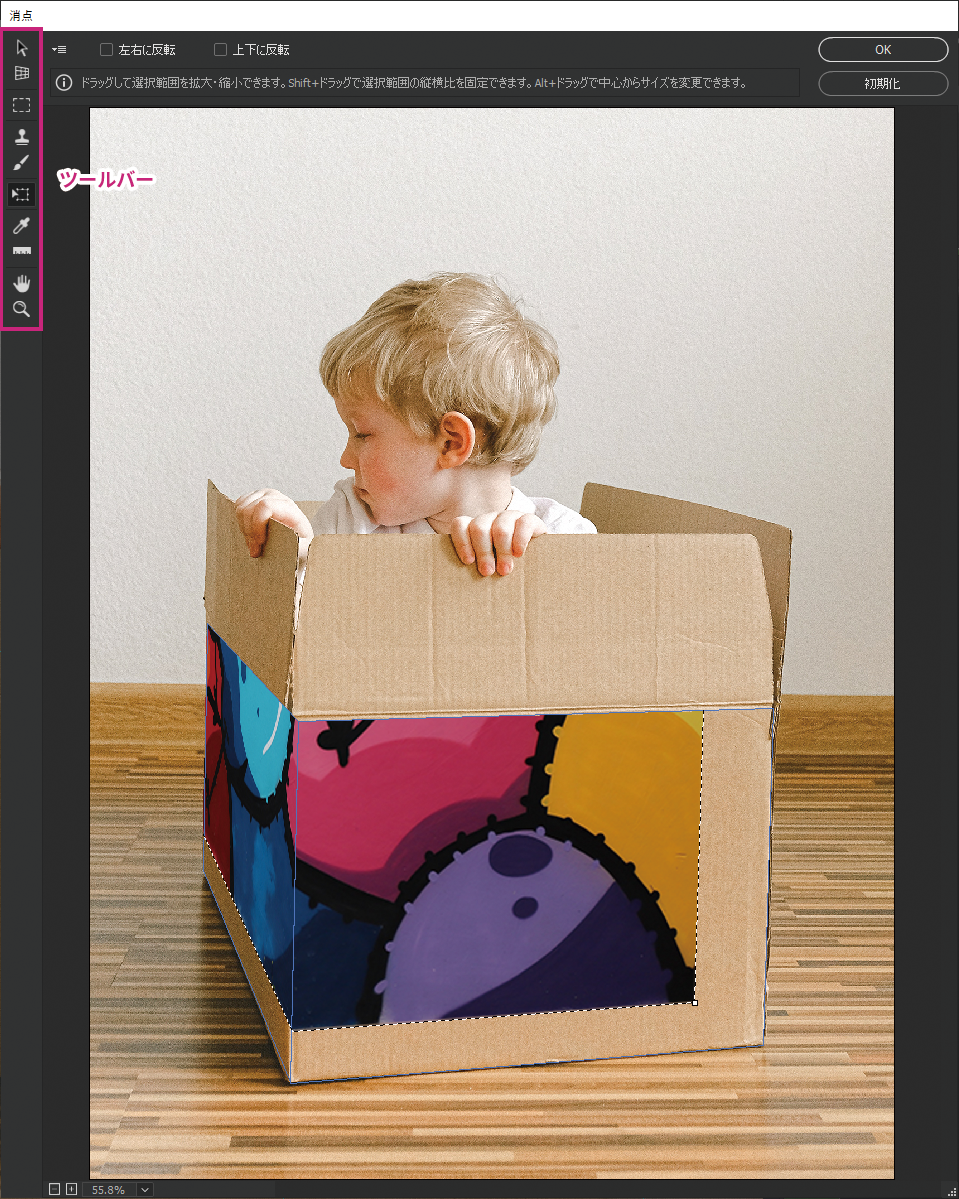
ツールバー
![]() 面修正ツール…面の選択、編集、移動、サイズ変更を行います。
面修正ツール…面の選択、編集、移動、サイズ変更を行います。
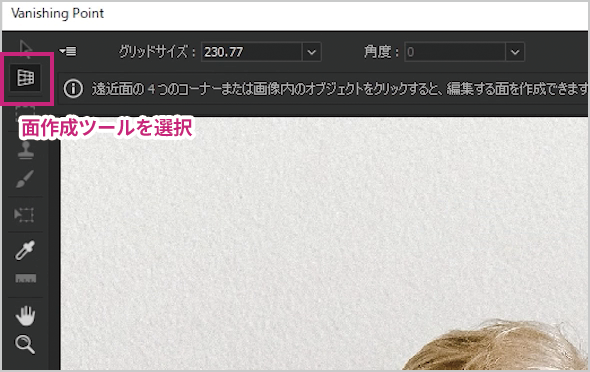
![]() 面作成ツール…4つのコーナーポイントを打つことで新しい面を作成します。
面作成ツール…4つのコーナーポイントを打つことで新しい面を作成します。
![]() 選択ツール…はめこみ画像を移動またはコピーします。また、はめこみ画像をペースト後に選択範囲を作成します。
選択ツール…はめこみ画像を移動またはコピーします。また、はめこみ画像をペースト後に選択範囲を作成します。
![]() スタンプツール…画像を部分的にコピーしてペイントします。
スタンプツール…画像を部分的にコピーしてペイントします。
![]() ブラシツール…選択した色を遠近面にペイントします。
ブラシツール…選択した色を遠近面にペイントします。
![]() 変形ツール…バウンディングボックスのポイントを移動して、画像の拡大・縮小、回転、移動を行います。
変形ツール…バウンディングボックスのポイントを移動して、画像の拡大・縮小、回転、移動を行います。
![]() スポイトツール…ペイントに使用するカラーを選択します。
スポイトツール…ペイントに使用するカラーを選択します。
![]() ものさしツール…オブジェクトの距離および角度を測定します。
ものさしツール…オブジェクトの距離および角度を測定します。
![]() 手のひらツール…プレビューウィンドウ内を移動します。
手のひらツール…プレビューウィンドウ内を移動します。
![]() ズームツール…プレビューウィンドウを拡大または縮小します。
ズームツール…プレビューウィンドウを拡大または縮小します。
消点(Vanishing Point)パネルの操作
遠近面を作成
消点(Vanishing Point)パネルを開いたら[面作成ツール]![]() を選択してください。
を選択してください。

[面作成ツール]![]() を使ってパースを合わせたい位置をクリックして遠近面を作成します。
を使ってパースを合わせたい位置をクリックして遠近面を作成します。
また、複数の遠近面の作成も可能です。
複数の遠近面を作成する場合は、1つめの遠近面に4つのコーナーポイントを作成後、中央のポイントをドラッグして派生させます。
ドラッグ後2つめの遠近面もコーナーポイントを移動して成形します。

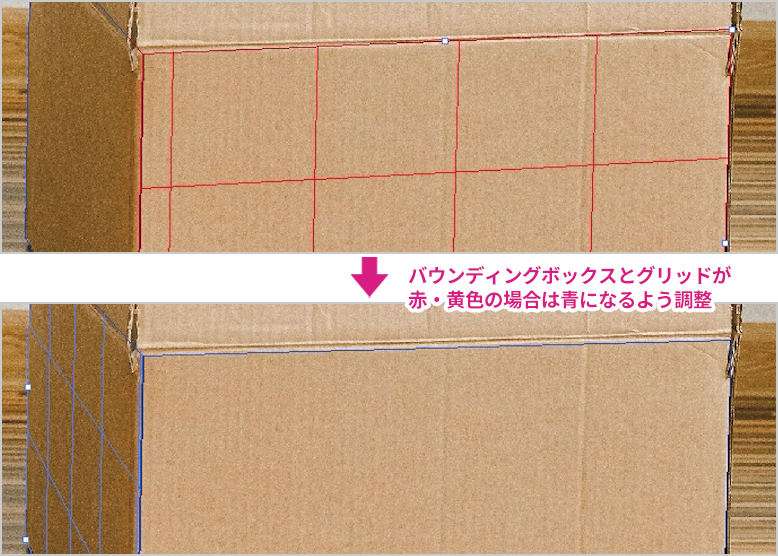
バウンディングボックス、グリッドの色は青に
- 青…遠近面が有効です。
- 赤…遠近面が無効です。
- 黄色…遠近面が無効です。
赤・黄色はAdobe公式には、赤:面の縦横比を計算できない、黄色:面のいずれの消失点も解決できないと書かれていて違いが分かりづらいですがとにかく青にしましょう。

また、バウンディングボックス、グリッドの色が青で遠近面が有効でも貼り付けがうまくいかないことがあり、その場合はバウンディングボックスやグリッドのパースが正確に揃うよう調整、またはコーナーポイントを少しずらして試してみます。
パースがきつい場合におこることが多いです。
遠近面に画像をはめこむ
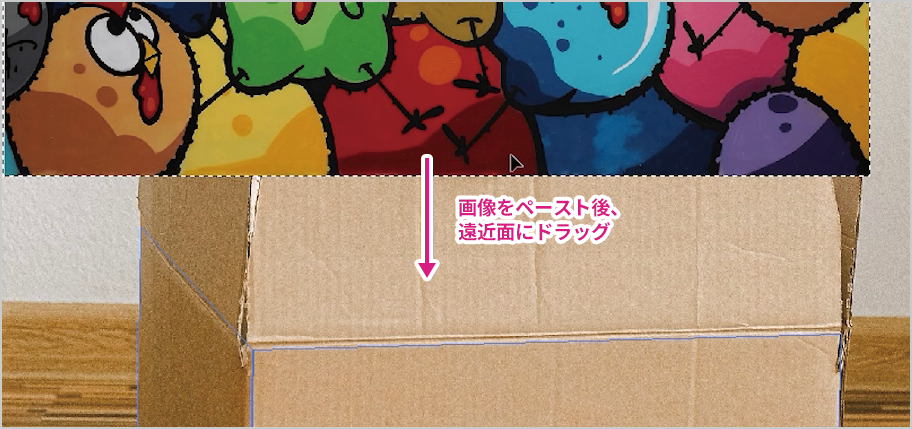
遠近面を作成したら通常画面でコピーした画像を[Ctrl+V]で貼り付けます。
画像を先ほど作成した遠近面にドラッグすると画像をパースに合わせてくれます。

画像をうまくはめこめたら消点(Vanishing Point)パネル上部の[OK]ボタンを押して通常画面に戻ります。

消点(Vanishing Point)のつまづきやすい疑問を解決!
消点(Vanishing Point)の操作方法に不明点があって調べたときに詳しい情報が中々見つからず分かりづらい点も多かったので解決方法を記していきます。
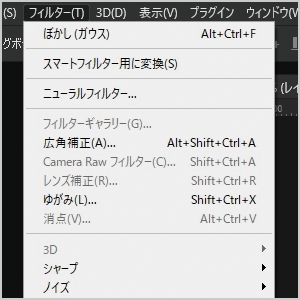
フィルター/消点(Vanishing Point)がアクティブにならない
フィルター/消点(Vanishing Point)がアクティブにならない場合は以下の操作を試してみてください。

カラーモードをRGBに
カラーモードがCMYKなどの場合は消点(Vanishing Point)は使えません。
RGB(イメージ/カラーモード/RGBカラー)に変更してください。
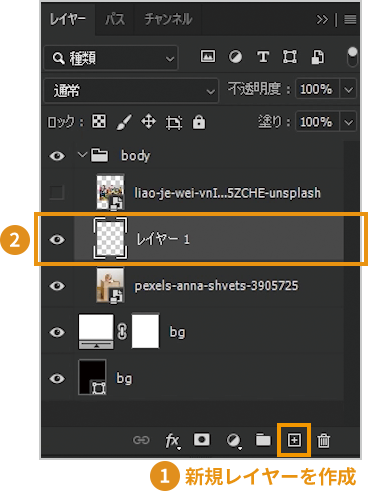
新規レイヤーを作成
通常画面のレイヤーパネルでスマートオブジェクトのレイヤーが選択されていると非アクティブのままです。
新規レイヤーを作成してください。

消点(Vanishing Point)パネル上のはめこみ画像のペーストがうまくいかない
ペーストできない
通常画面ではめこみたい画像がコピーできていない可能性があります。
消点(Vanishing Point)パネルを一旦キャンセルして通常画面でコピーしてください。
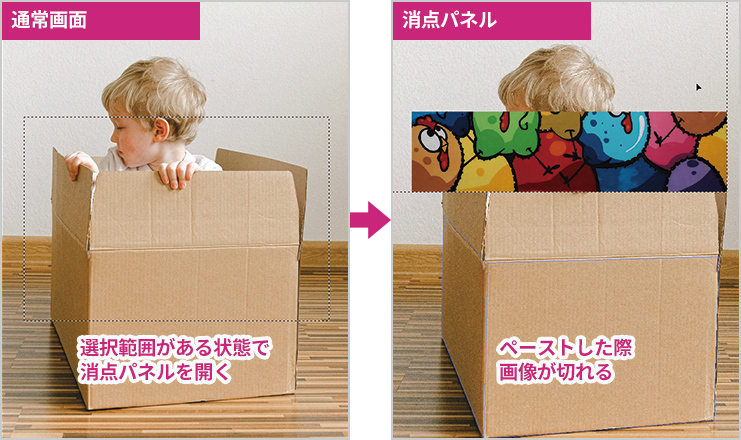
ペーストした際画像が切れる
通常画面ではめこみ画像をコピーする際作成した選択範囲が解除されていない可能性があります。
通常画面に戻って選択範囲を解除[Ctrl+D]してください。

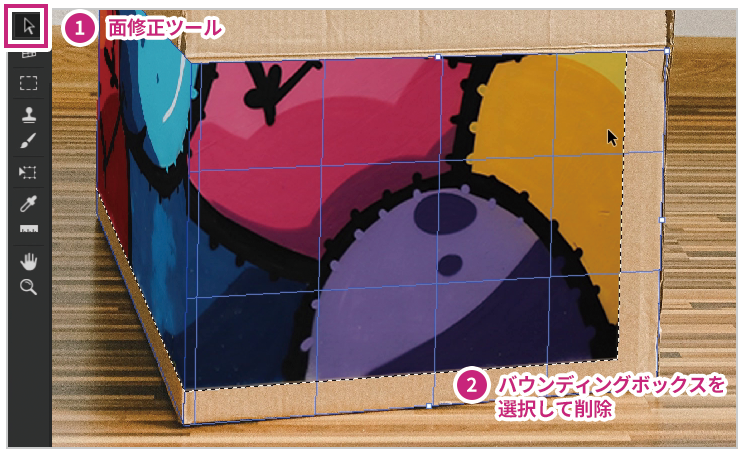
消点(Vanishing Point)パネル上のバウンディングボックス・グリッドを消したい
ツールバーの[面修正ツール]![]() でバウンディングボックス・グリッドを選択して、[Backspace]で消します。[Delete]では消せません。
でバウンディングボックス・グリッドを選択して、[Backspace]で消します。[Delete]では消せません。

消点(Vanishing Point)パネル上のはめこみ画像の操作がわからない
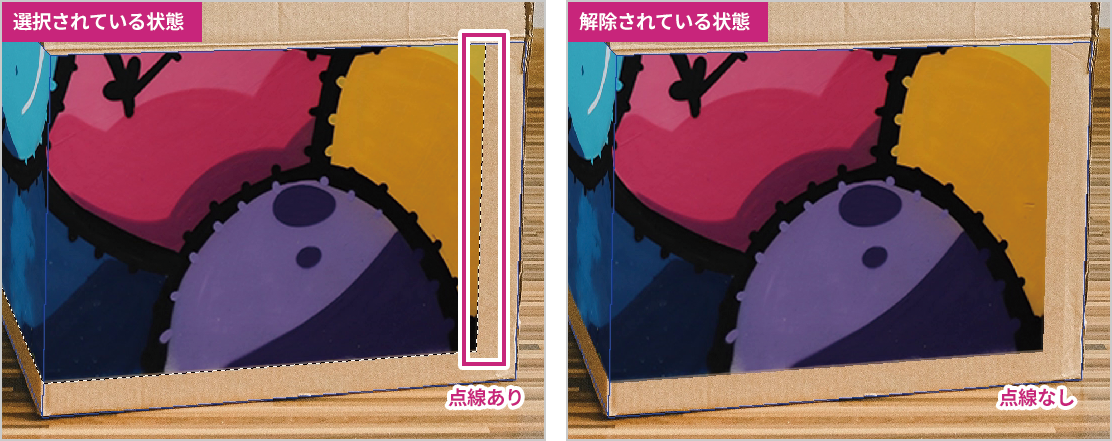
操作についての注意事項
はめこみ画像をペースト後、選択状態のはめこみ画像の外をクリックまたは[Ctrl+D]で選択状態を解除するとはめこみ画像が完全に貼りついた状態となり、下記のはめこみ画像の移動・拡縮・削除などはできなくなります。
その場合[Ctrl+Z]で選択状態まで戻るか、一旦キャンセルして通常画面に戻ってください。

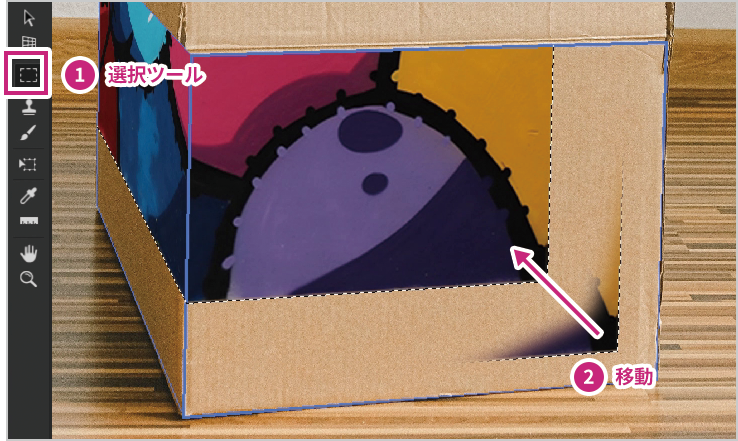
はめこみ画像を移動したい
ツールバーの[選択ツール]![]() で選択、移動します。[変形ツール]
で選択、移動します。[変形ツール]![]() でも可能です。
でも可能です。

はめこみ画像を拡大・縮小したい
上記のはめこみ画像を移動したい場合を参考にコーナーが表示する位置まで画像を移動、ツールバーの[変形ツール]![]() を選択して、コーナーポイントをドラッグすると可能です(サイドのポイントでも可)。
を選択して、コーナーポイントをドラッグすると可能です(サイドのポイントでも可)。

遠近面にはめこみ後は移動と拡大・縮小が作成したバウンディングボックスの範囲内でしか行えないため、画像が大きいと一苦労です。
主な工程1.の通常画面ではめこみ画像を配置する段階である程度大きさを調整しておくか、消点(Vanishing Point)パネル上ではめこみ画像をはりつけた後、遠近面に移動する前に変形ツールで拡縮しておくとベターです。
はめこみ画像を削除したい
ツールバーの[選択ツール]![]() で選択、[Backspace]で消します。[Delete]では消せません。
で選択、[Backspace]で消します。[Delete]では消せません。

消点(Vanishing Point)を使った参考動画
消点(Vanishing Point)を使った動画をいくつか作成しているので合わせてご覧ください。
消点(Vanishing Point)まとめ
今回の記事はいかがだったでしょうか?
消点(Vanishing Point)は非常に多機能な分、ちょっとした操作でつまづく点も多かったので疑問が少しでも解決するとうれしいです。
記事中に分かりづらい点やおかしな点があればTwitterなどでご連絡くださいませ。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。