
Photoshopのアップデートに際して毎回行っているおすすめの環境設定と キーボードショートカットの変更を記します。
CONTENTS
おすすめの環境設定
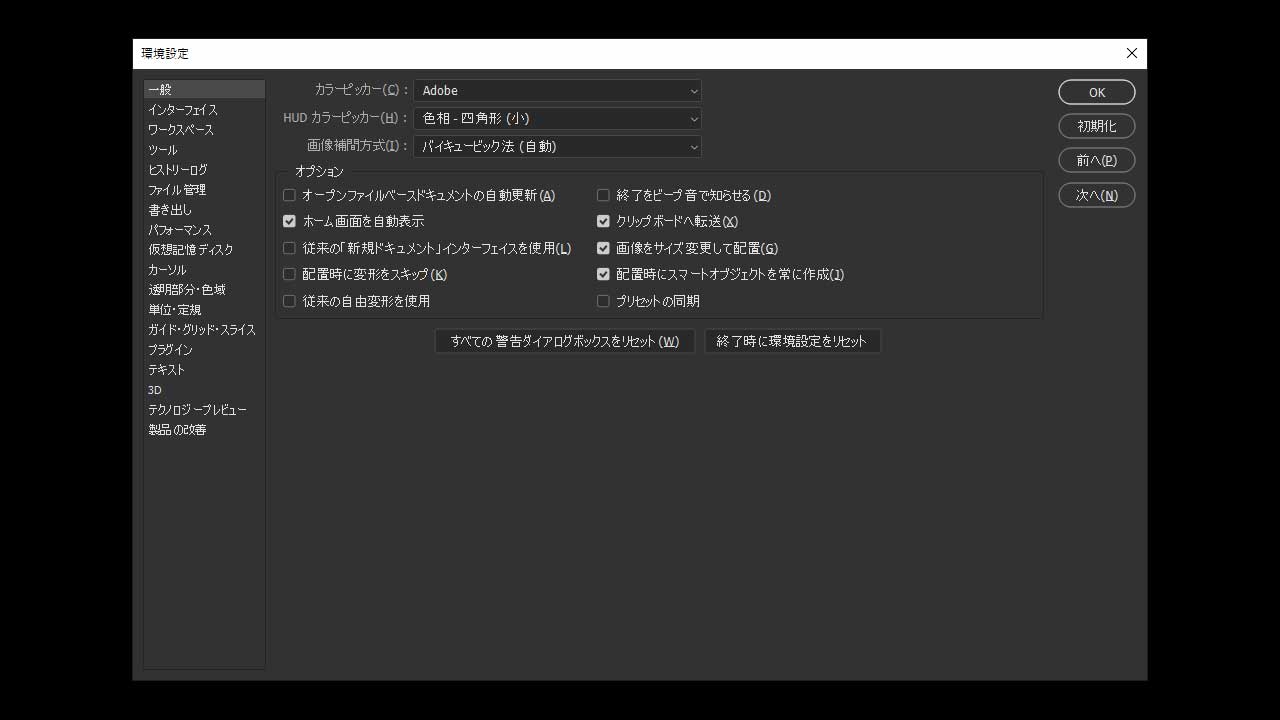
「編集>環境設定>一般」から「環境設定」パネルを開いてください。

環境設定の更新箇所
インターフェイス
- カラーテーマを最も暗く
ワークスペース
- 「タブでドキュメントを開く」のチェックを外す
- 「フローティングドキュメントウィンドウの結合を有効にする」のチェックを外す
- 「大きなタブ」のチェックを外す
ツール
- 「フリックパンを有効にする」のチェックを外す
- 「アニメーションズーム」のチェックを外す
- 「大きなタブ」のチェックを外す
パフォーマンス
- 「Photoshopde使用する容量」を80%程度に
- 「超特大ピクセル寸法」をクリック
パフォーマンスは用途・PCのスペックによって変わってくるので適宜ご変更ください。
私はゲームのUI作成を行っており、近年大画面化が進んでいるので「超特大ピクセル寸法」にしております。
詳しくはAdobeのPhotoshopのパフォーマンスの最適化をご確認ください。
厳選!キーボードショートカット
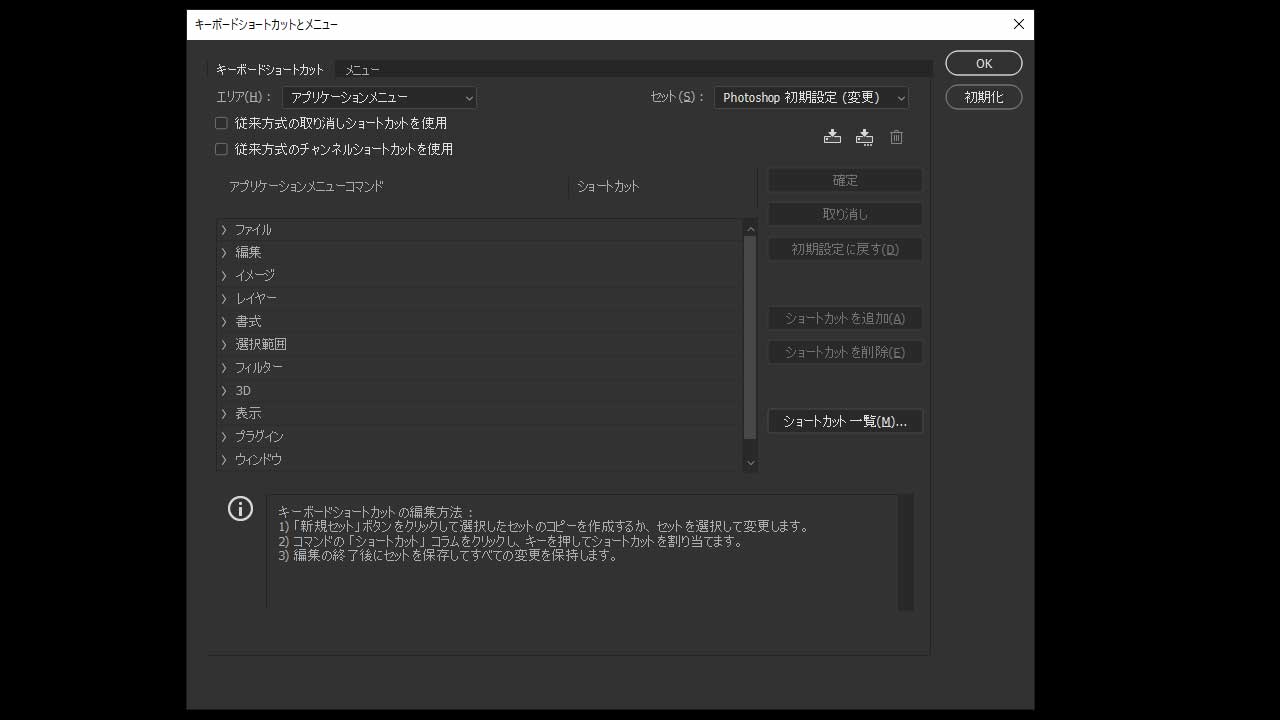
「編集>キーボードショートカット」から「キーボードショートカットとメニュー」パネルを開いてください。

従来方式の取り消しショートカットを使用について
キーボードショートカットとメニュートップにある「従来方式の取り消しショートカットを使用」について、現在のPhotoshopの取り消しショートカットは、
- Ctrl+Z(Windows)で1つ戻り、もう一度 Ctrl+Z を押すと2つ戻る
- Shift+Ctrl+Zで進む
という仕様ですが以前のPhotoshopでは、
- Ctrl+Z(Windows)で一つ戻り、もう一度 Ctrl+Z を押すとオリジナルに戻る
- Ctrl+Alt+Zで1つ戻り、もう一度Ctrl+Alt+Zを押すと2つ戻る
- Shift+Ctrl+Zで進む
という仕様でした。
ここにチェックを入れると以前の仕様に戻ります。
新しい方式でしばらく行っていると慣れるので私はチェックをしておりません。
4つのショートカットを変更
ショートカットはいろいろ試した結果、以下4つの変更を加えております。
デザイナー・イラストレーター・フォトグラファー等、職種によってPhotoshopの使い方も変わってくるかと思います。
私はアプリのUI/UXとウェブのデザインを主に行っているのでそのようなデザイナー向けとなります。
スマートオブジェクトに変換
「 レイヤー > スマートオブジェクト > スマートオブジェクトに変換」をShift+F1
※Shift+F1とShift+F2はフォトショップ全体のパネルの明るさが割り当てられておりますが環境設定で変更できるのでこちらで設定しております。
スマートオブジェクトを複製
「レイヤー > スマートオブジェクト > スマートオブジェクト を複製」をShift+F2
切り抜き
「イメージ > 切り抜き」をShift+F3
トリミング
「イメージ > トリミング」をShift+F4
レイヤーを複製した際レイヤー名につく「~のコピー」の削除
- レイヤーパネル右上のメニューをクリックし、パネルオプションを開く
- 「コピーしたレイヤーとグループに「コピー」を追加」のチェックボックスを外す
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。







