Photoshopで境界線の角の形状を尖らせる方法です。
レイヤースタイルの境界線を使うと角が丸くなり、角の形状を変える方法がありません。
Photoshopでロゴを作成する場合もあり、ここは結構調整が入るポイントだったりするのと、Twitterでも気になっている方を見かけたのでその対処法です。
CONTENTS
制作の流れ
主な工程としては、
- テキストを配置
- テキストレイヤーをシェイプに変換
- シェイプレイヤーを2つ複製して上部オプションバーの塗りをなし
→複製1の線を黒、整列を外、角をマイター
→複製2の線を黄、整列を内、角をマイター
となります。
制作ステップ
STEP1. テキストを配置
テキストを配置します。
作例で使用しているフォントはFontworksのFOT-カラット Stdです。
ない場合は角のある別のフォントで代用してください。

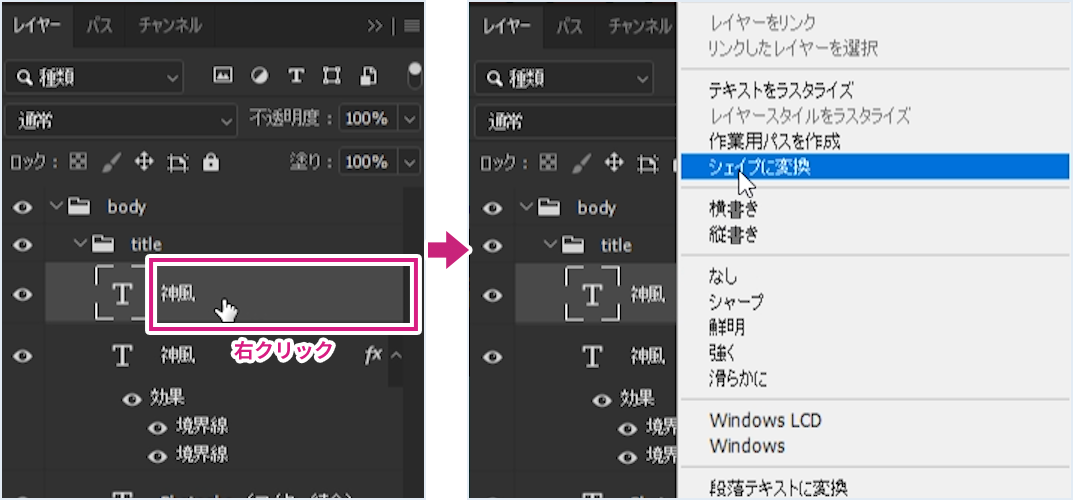
STEP2. テキストレイヤーをシェイプに変換
レイヤー名を右クリックして[シェイプに変換]を選択します。

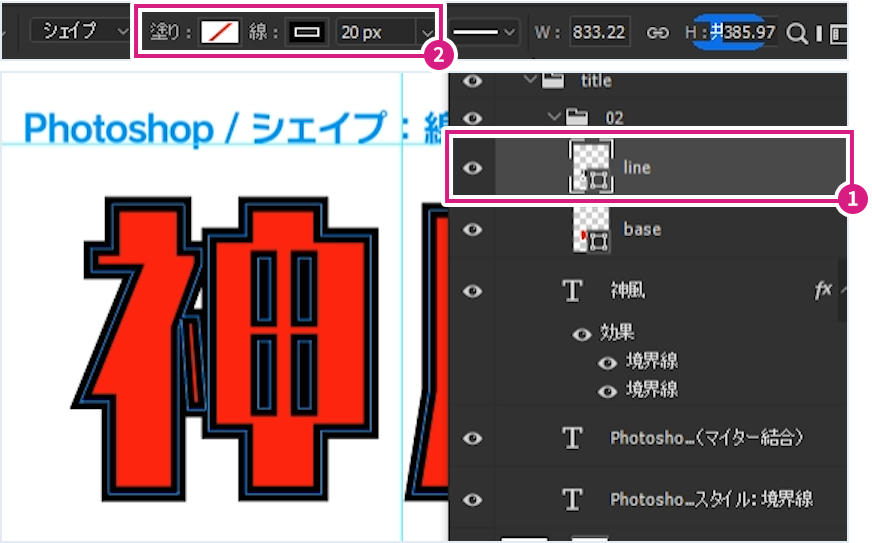
STEP3. [シェイプの線の種類を設定]で角を尖らせる
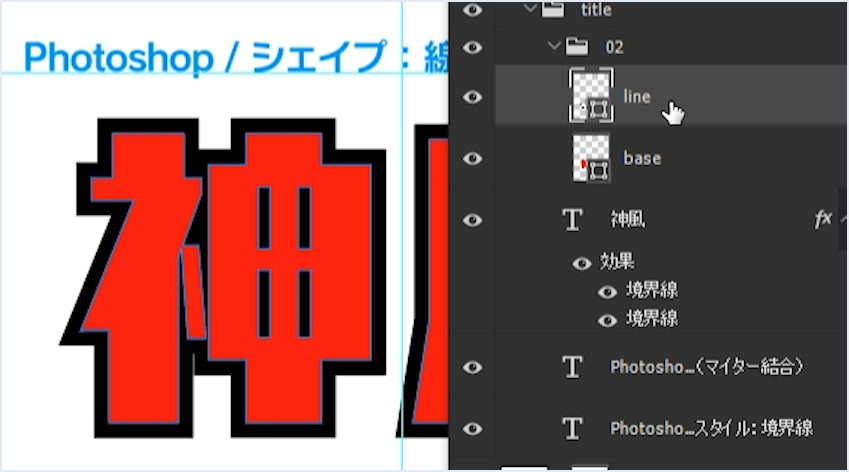
今回は分かりやすいようレイヤーを複製(Mac:⌘+J/Win:Ctrl+J)してレイヤー名を[line]❶、オプションバーを以下のように設定します❷。
塗り:なし
線:#000000/20px

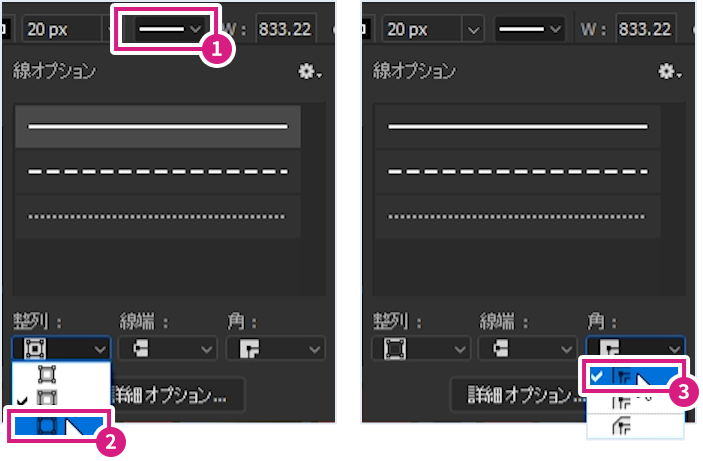
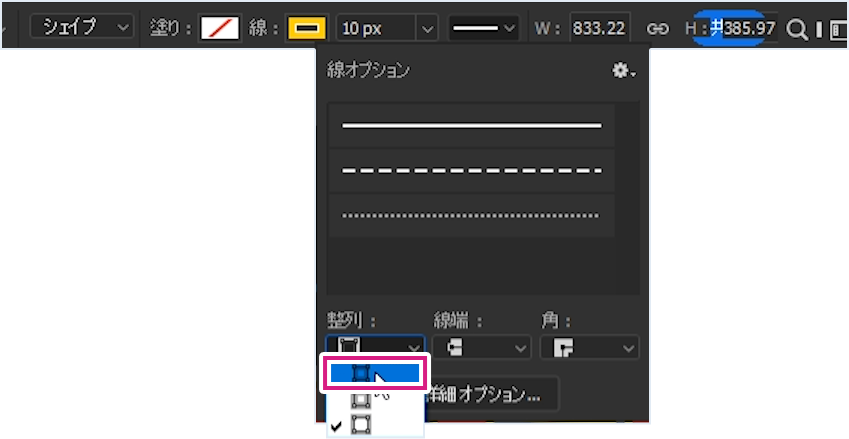
続けてオプションバーの[シェイプの線の種類を設定]を選択❶、以下のように設定します。
整列:外側❷
角:マイター結合❸
角の名称は上から、マイター結合、ラウンド結合、ベベル結合となります。

調整後のイメージがこちらです。

内側に角の境界線を作成していきます。
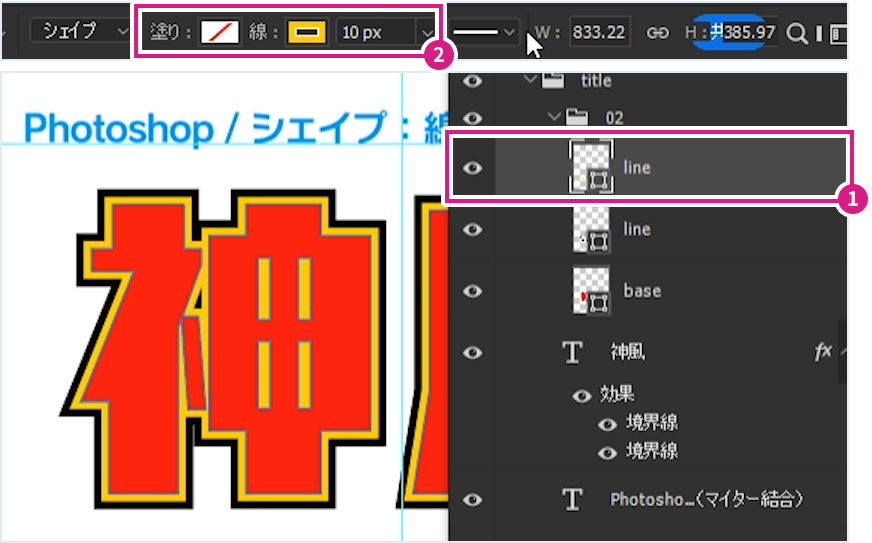
[レイヤー]パネルの[line]レイヤーを複製(Mac:⌘+J/Win:Ctrl+J)❶、オプションバーの線を[#ffd200/10px]とします❷。

続けてオプションバーの[シェイプの線の種類を設定]を選択、[整列:内側]とします。

こちらで完成です!

制作ポイント
レイヤースタイルの境界線を使用する場合
レイヤースタイルの境界線を使用して同じような見た目にする場合の手順です。
※ただしレイヤースタイルでコーナーを尖った角にすることはできません。
テキストを配置します。

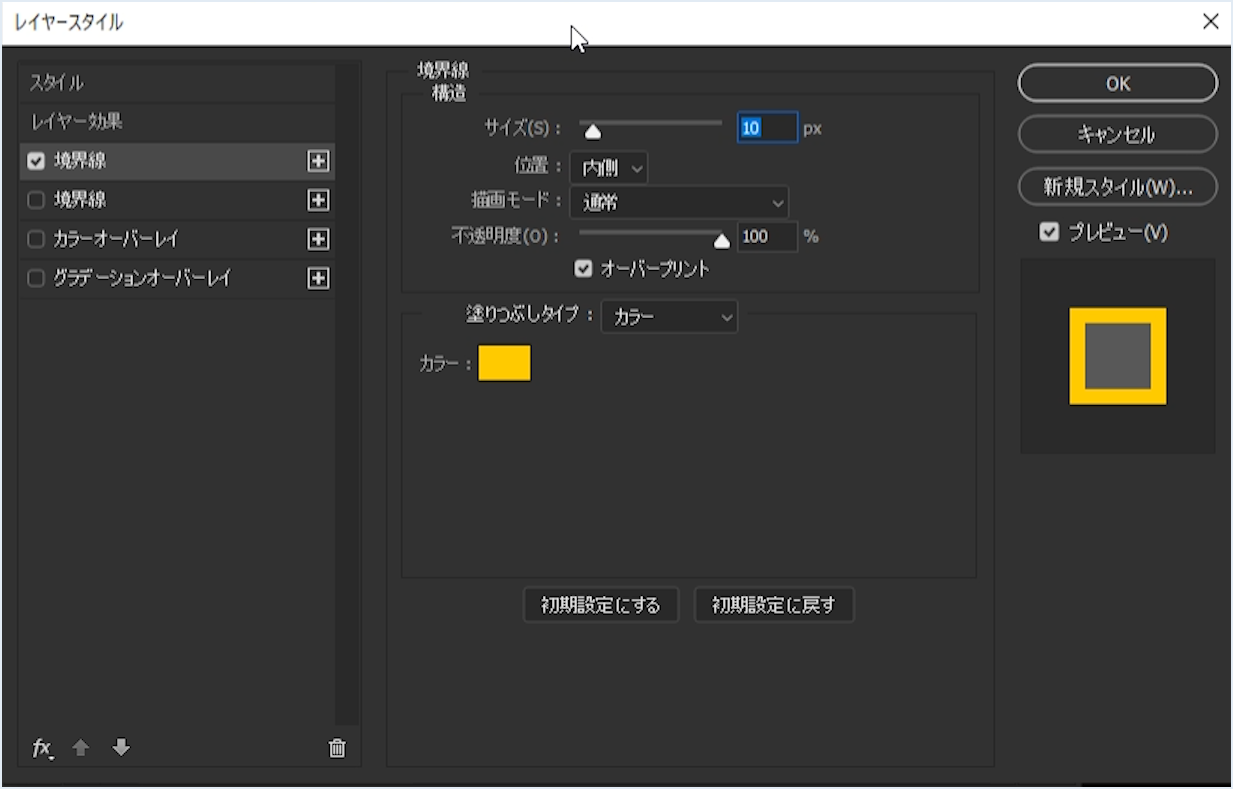
レイヤースタイルの境界線を追加します。
サイズ:10px 位置:内側
描画モード:通常 不透明度:100%
塗りつぶしタイプ:カラー #ffd200

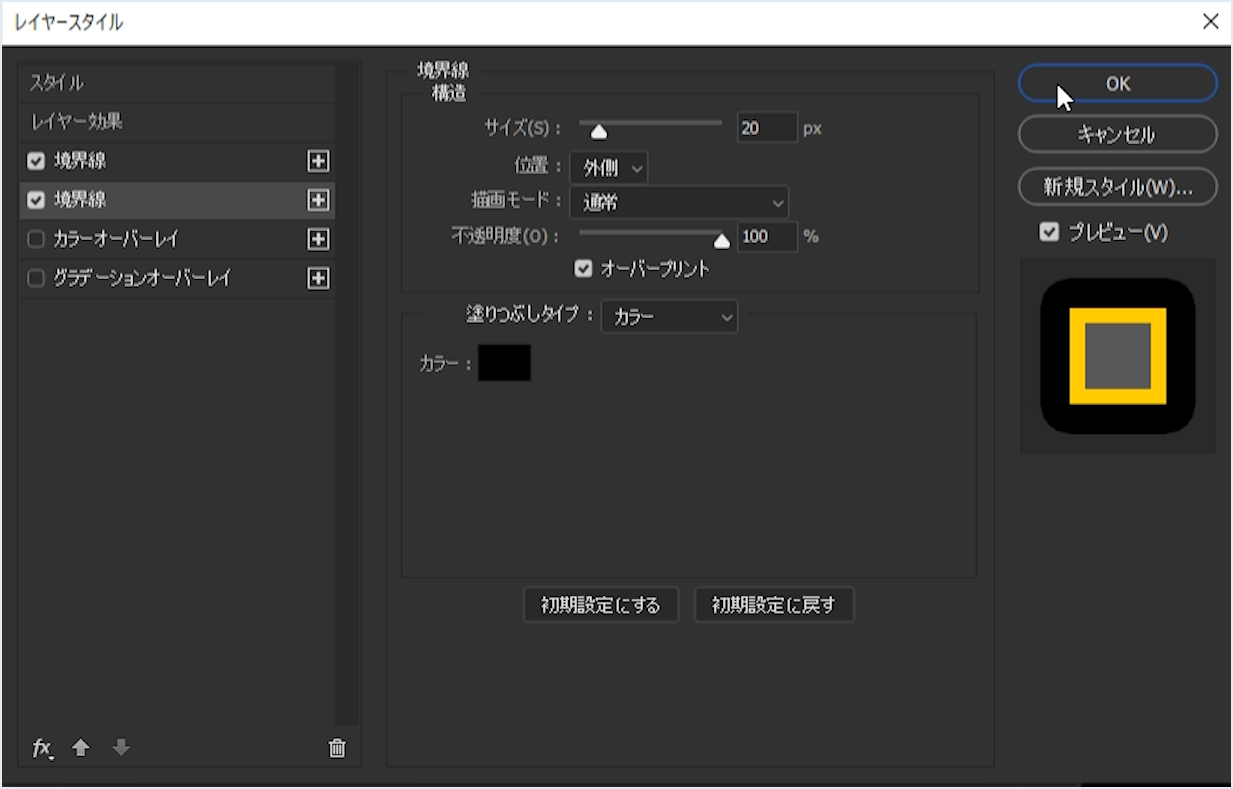
[レイヤースタイル]ダイアログの左サイド、スタイル:[境界線]右の[+] を選択して境界線を重ねます。
サイズ:20px 位置:外側
描画モード:通常 不透明度:100%
塗りつぶしタイプ:カラー #000000

こちらで完成です。

レイヤースタイルの境界線の補足
円にレイヤースタイルの境界線をつけて最大値の250pxにすると分かりやすいのですが太らせていくと段々線がカクつきます。(20px程度だと目立ちません)

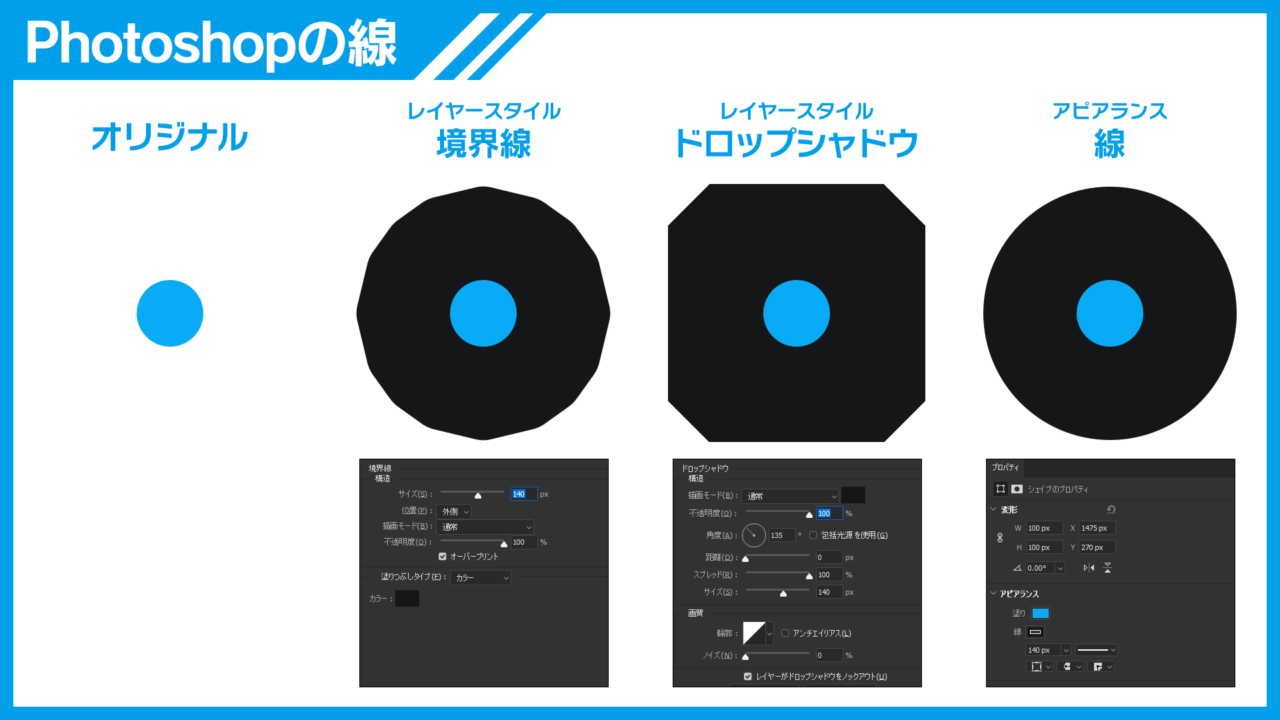
円にレイヤースタイルの境界線・ドロップシャドウ、アピアランスの線をそれぞれ170pxにした際の見た目がこちら。
- レイヤースタイル:境界線
→境界線のサイズを太くすると、円形は円形ですがガタつきます。 - レイヤースタイル:ドロップシャドウ
→ドロップシャドウのスプレッドを100%にしてサイズを太くすると、角を削った四角になります。 - アピアランス:線
→アピアランスで線を設定するときれいな円形を保ちます。
レイヤースタイルの境界線とアピアランスの線の使い分け
レイヤースタイルの境界線
角を尖らせることができないが、重ねがけができるので複数の線を使う場合でも1レイヤーで済む。
ただし線が太くなるとカクつく。
アピアランスの線
複数の線を使う場合はレイヤーを分ける必要があるが、角を尖らせることが可能。
線を太くしても形状はきれい。
よって手軽にやる場合はレイヤースタイル、ロゴなど作り込む必要がある場合はシェイプといった形で使い分けております。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。