今回はIllustratorの遠近グリッドツールを使って都市の夜景を描いていきます。
遠近グリッドツールはパースが掛かったイラストを簡単に作成できるツールです。
検索エンジンで遠近グリッドと入力するとサジェストに「遠近グリッド 消す」と出てしまう遠近グリッドツールですが、使ってみると楽しくて適当に配置しただけでも意外とそれっぽいものが出来上がります。
なお遠近グリッドは、[esc]キーか、[表示/遠近グリッド/グリッドを隠す]で消せます。
CONTENTS
制作の流れ
主な工程としては、
- ビル群を用意
- 遠近グリッドツールを選択してパースを設定
- 遠近図形選択ツールでビルを配置
→ドキュメントの左上あたりに表示される立方体で配置したい面を設定
となります。
基本情報
横1440(px)x縦1920(px)
制作ステップ
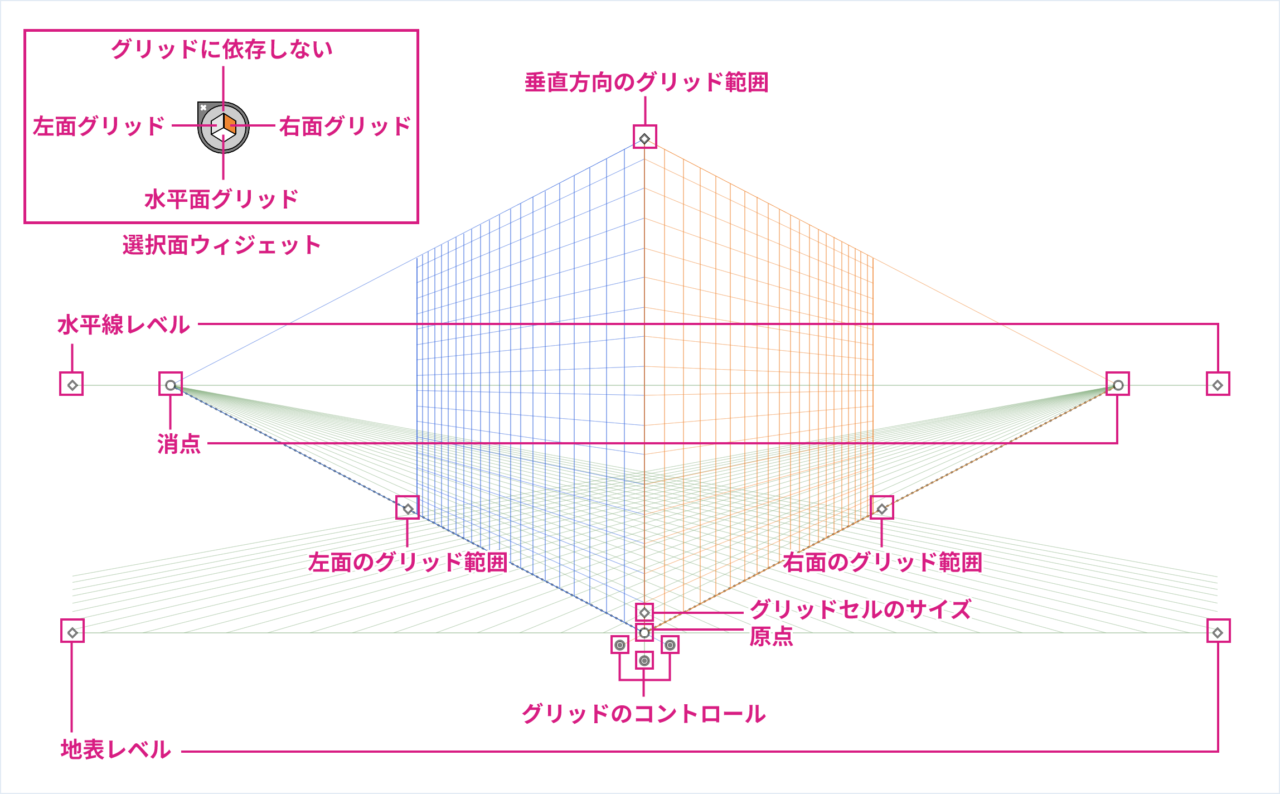
遠近グリッドの用語とポイント

基本的な流れ
- [遠近グリッドツール]
 (Shift+P)で遠近グリッドを表示してパースを調整、あらかじめ用意したオブジェクト(今回はビル群)を[遠近図形選択ツール]
(Shift+P)で遠近グリッドを表示してパースを調整、あらかじめ用意したオブジェクト(今回はビル群)を[遠近図形選択ツール] (Shift+V)で配置。
(Shift+V)で配置。 - [長方形ツール]
 などで直接描くことも可能。
などで直接描くことも可能。
選択面の変更
- [遠近図形選択ツール]で配置する際、オブジェクトを配置する面を左上の[選択面ウィジェット]で選択するか、[1]キー(左面グリッド)、[2]キー(水平面グリッド)または[3]キー(右面グリッド)のショートカットで選択。
オブジェクトの配置
- 遠近グリッドに配置したオブジェクトの拡縮・移動は[遠近図形選択ツール]
 を使う。
を使う。
オブジェクトを個別で[選択ツール] で拡縮・移動するとパースが狂う。
で拡縮・移動するとパースが狂う。 - オブジェクトの前後関係の調整は、コピー(Mac:⌘+C/Win:Ctrl+C)・カット(Mac:⌘+X/Win:Ctrl+X)・前面へペースト(Mac:⌘+F/Win:Ctrl+F)・背面へペースト(Mac:⌘+B/Win:Ctrl+B)で可能。
遠近グリッドを非表示にする
- 遠近グリッドを非表示にするには[esc]キーか、[表示/遠近グリッド/グリッドを隠す]を選択。
参考
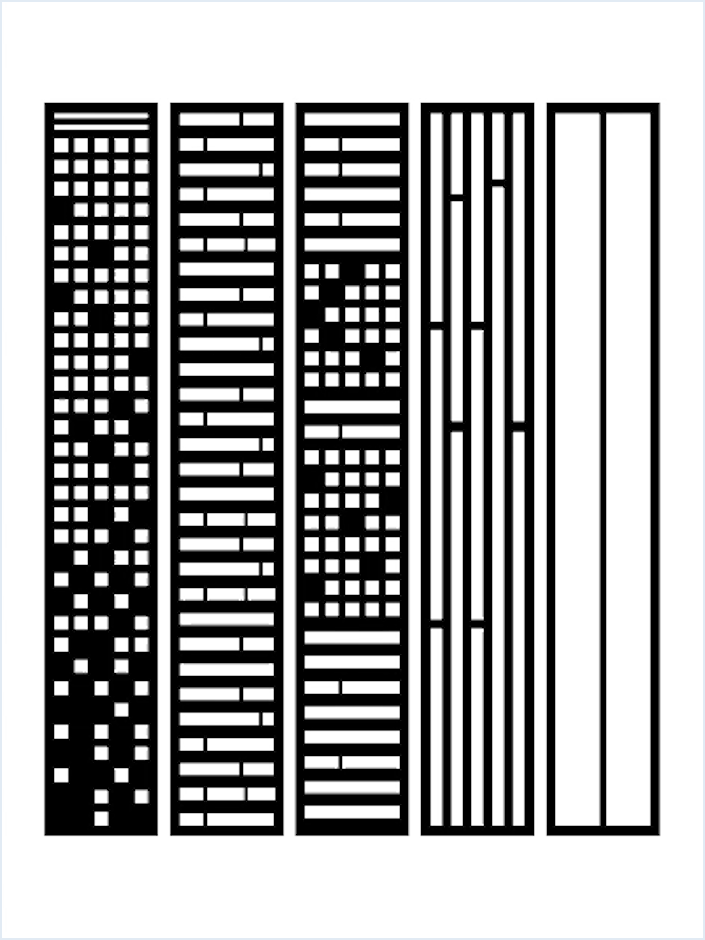
STEP1. 長方形ツールと破線などでビル群を作る
[長方形ツール]![]() と[直線ツール]
と[直線ツール]![]() で作成した破線などでビル群を作ります。
で作成した破線などでビル群を作ります。
線を使った場合は[オブジェクト/パス/パスのアウトライン]でアウトライン化しておきます。
線のまま遠近グリッドに配置すると線端がパースと合わず意図した描画になりません。

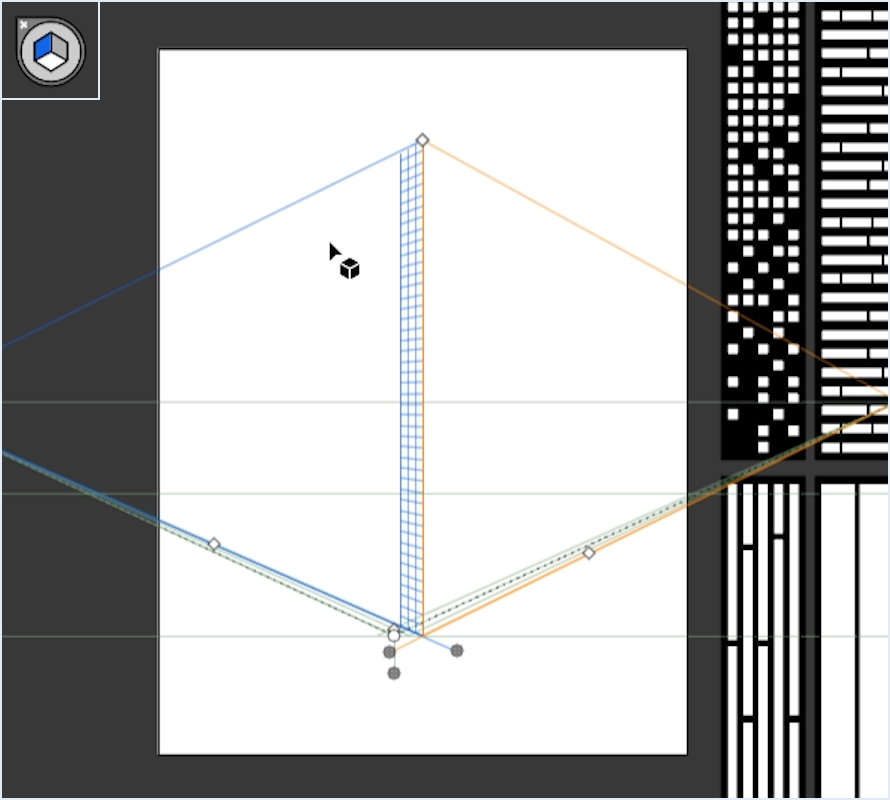
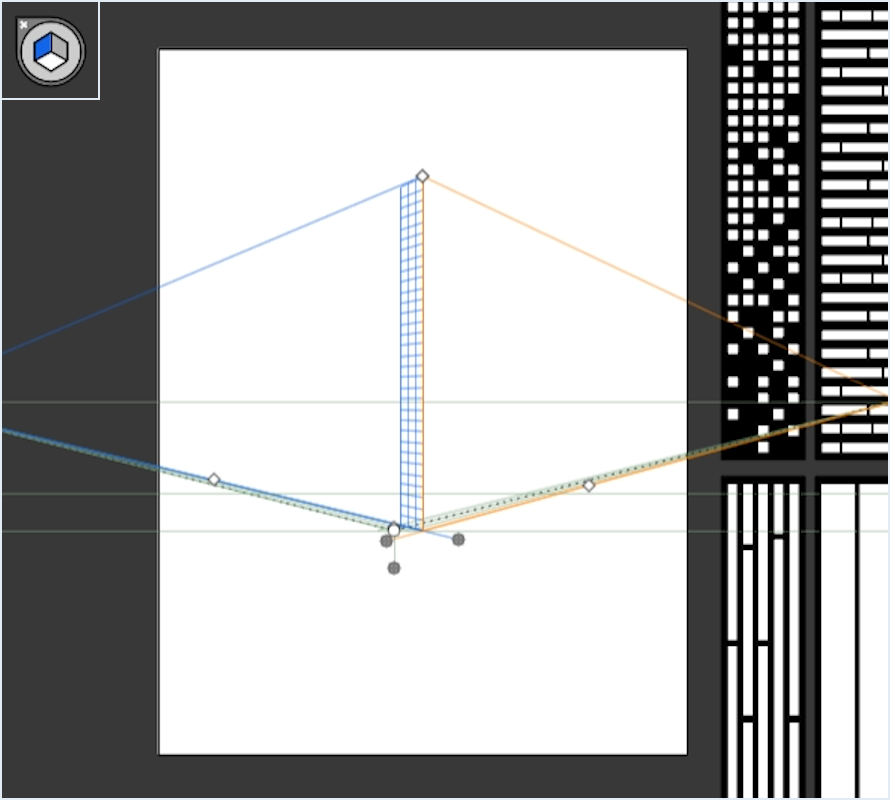
STEP2. 遠近グリッドツールで遠近グリッドを配置
[遠近グリッドツール]![]() を選択するとデフォルトの二点遠近法グリッドが表示されます。今回の作例ではデフォルトのままだとパースがきつい印象だったので縦方向に潰すイメージで調整しております。
を選択するとデフォルトの二点遠近法グリッドが表示されます。今回の作例ではデフォルトのままだとパースがきつい印象だったので縦方向に潰すイメージで調整しております。
遠近グリッドは、一点遠近法・二点遠近法・三点遠近法が用意されており、変更する場合は[表示/遠近グリッド]から各遠近法を選択します。

消点を左右に広げてパースを調整しております。

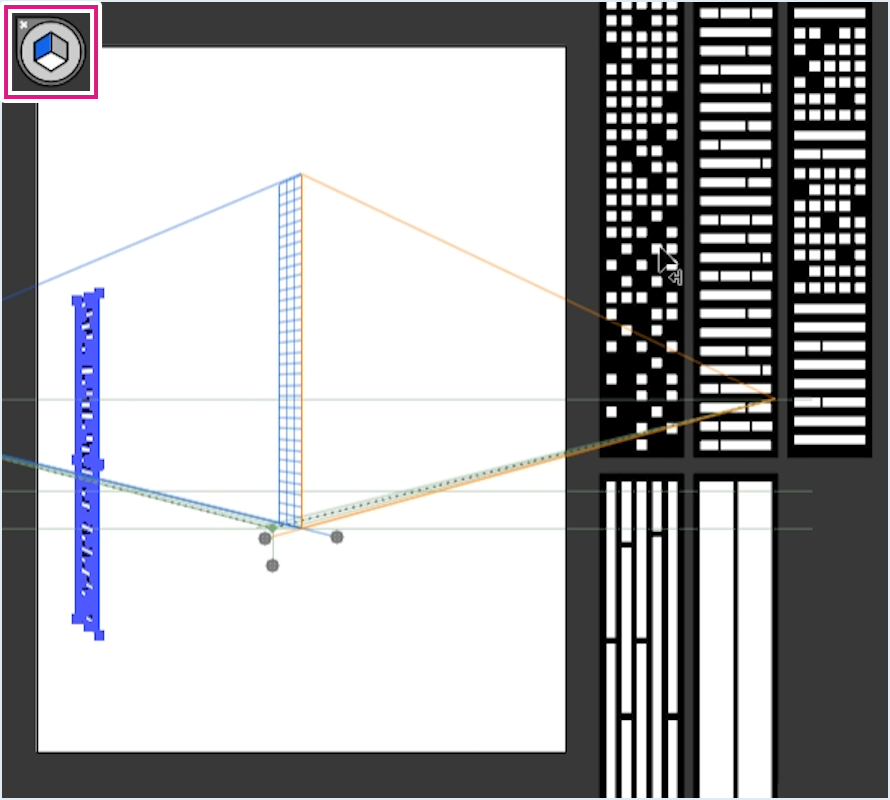
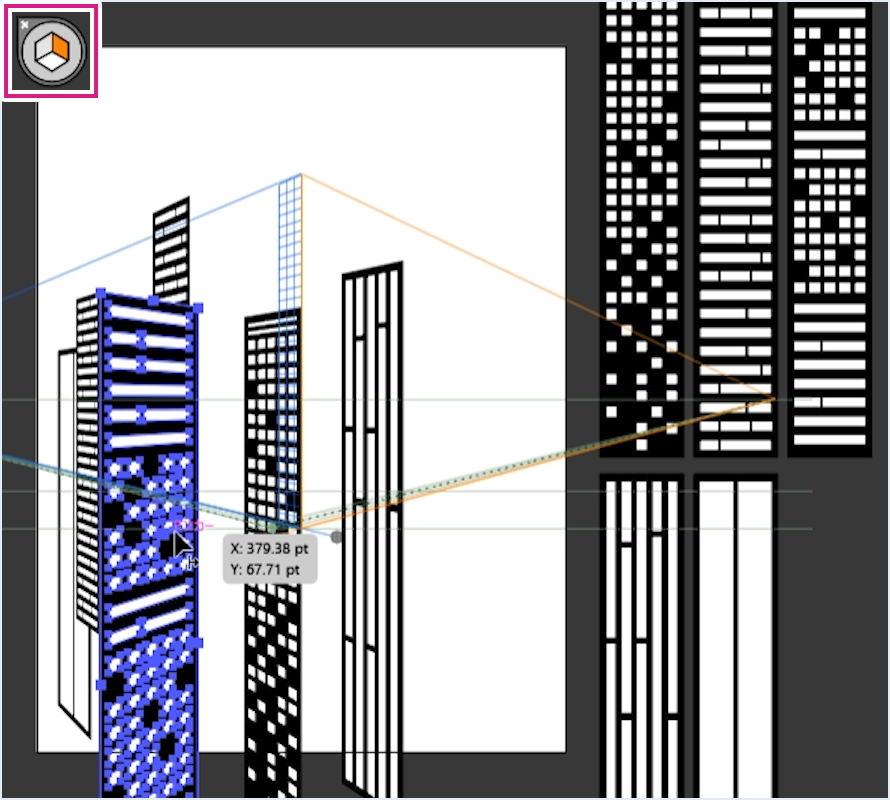
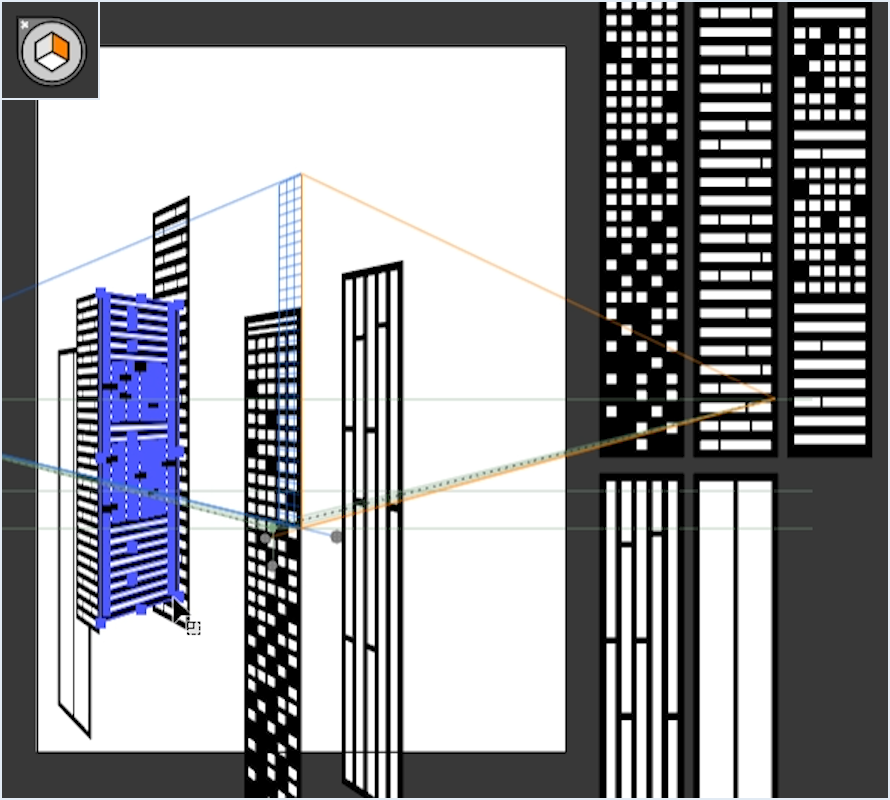
STEP3. 遠近図形選択ツールでオブジェクトを配置
[遠近図形選択ツール]![]() を選択、[選択面ウィジェット]の[左面グリッド]を選択(ショートカットは[1]キー)してオブジェクトを配置します。
を選択、[選択面ウィジェット]の[左面グリッド]を選択(ショートカットは[1]キー)してオブジェクトを配置します。
オブジェクトは5つのビル群を使い回すので複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して配置しております。

位置や大きさは後から調整できるのでまずはどんどん配置していきます。

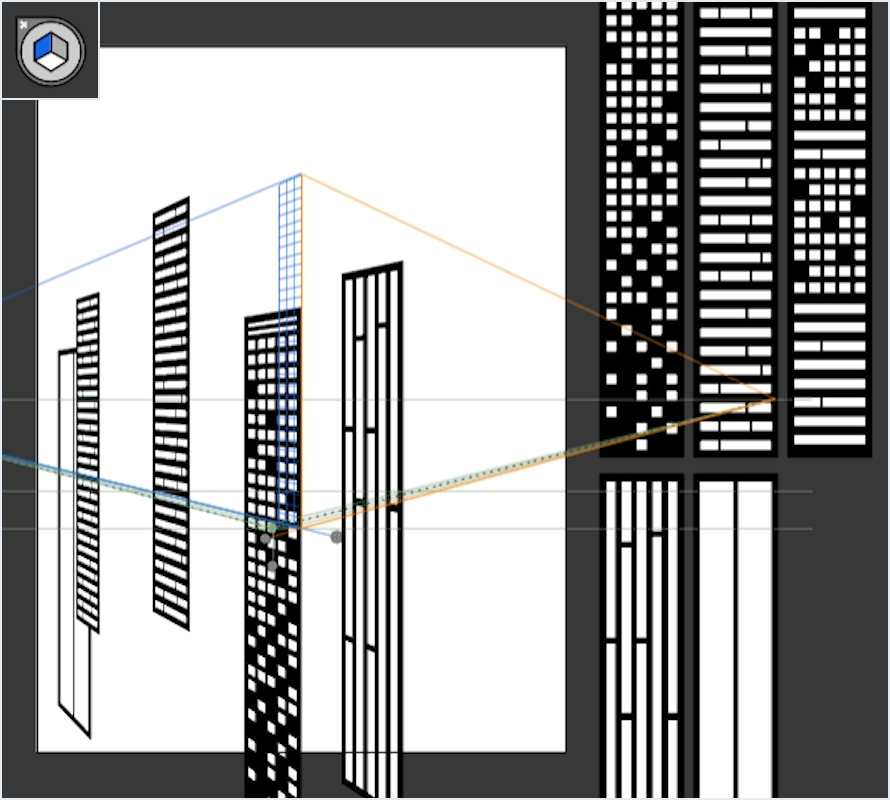
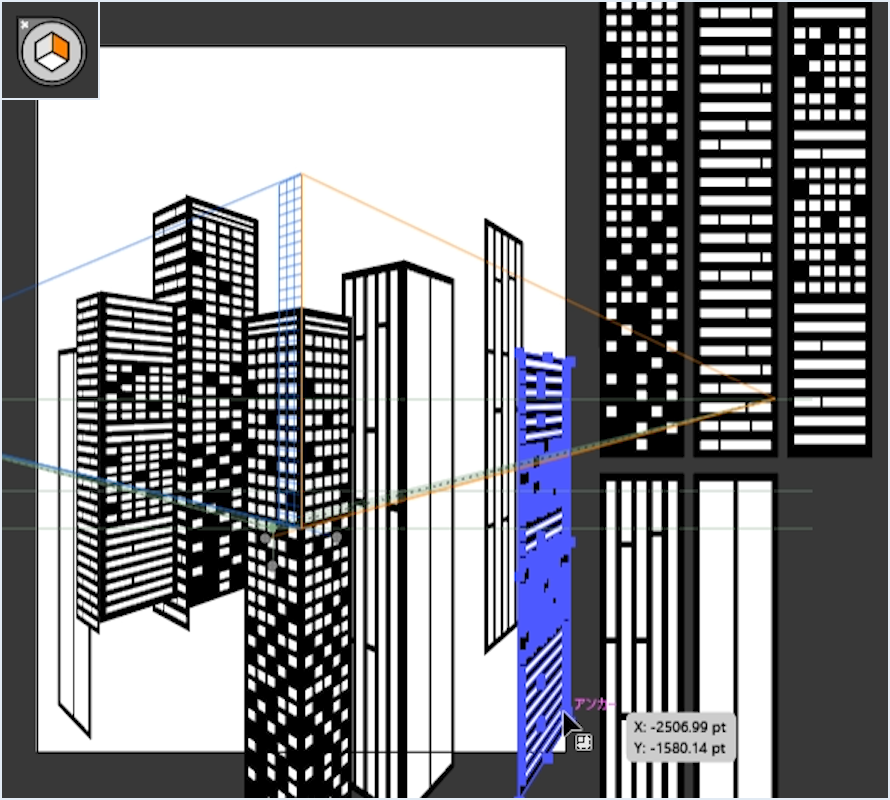
[選択面ウィジェット]を[右面グリッド](ショートカットは[3]キー)に切り替えて配置していきます。

大きさは[遠近図形選択ツール]![]() でコーナーポイントをドラッグすると調整できます。([選択ツール]
でコーナーポイントをドラッグすると調整できます。([選択ツール]![]() と同様、[shift]キーで縦横比を固定したまま拡縮することも可能です。)
と同様、[shift]キーで縦横比を固定したまま拡縮することも可能です。)

こちらも大きさや位置を調整しながらどんどん配置していきます。

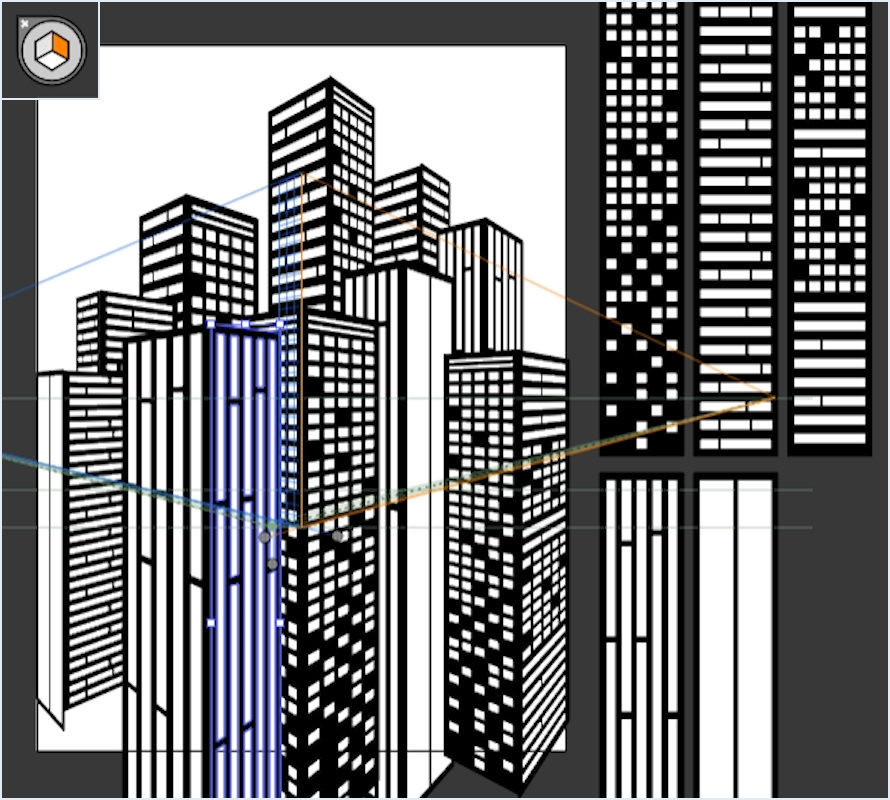
[選択面ウィジェット]で選択面の切り替え、拡縮・移動は[遠近図形選択ツール]![]() 、前後関係はカット&ペーストを繰り返して整えていきます。
、前後関係はカット&ペーストを繰り返して整えていきます。

こちらで完成です!

ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。