
Illustratorの[落書き]効果を使って写真をラフスケッチ風のイラストにします。
(切り抜きにPhotoshopを使用)
今回は鳥で作成しましたが人や他の動物でも良い感じになります。
手書きのようなラフ感が楽しいのでぜひご覧ください!
CONTENTS
リソース
制作の流れ
主な工程としては、
Photoshop
- 被写体を選択とクイック選択ツールを使って被写体を切り抜き
- CCライブラリに登録
Illustrator
- 切り抜いた画像を配置、画像トレース(カラー、4色)
- オブジェクト/分割・拡張、オブジェクト/パス/単純化でアンカーポイントの数を若干減らす
- 選択/共通/カラー(塗り)を使って色別にレイヤーを3つに分け、それぞれ複合パスに
- 3レイヤーそれぞれにスタイライズ/落書きを適用
→明るい色は線の密度を低く、暗い色は線の密度を高くするイメージ
となります。
基本情報
横1440(px)x縦1920(px)
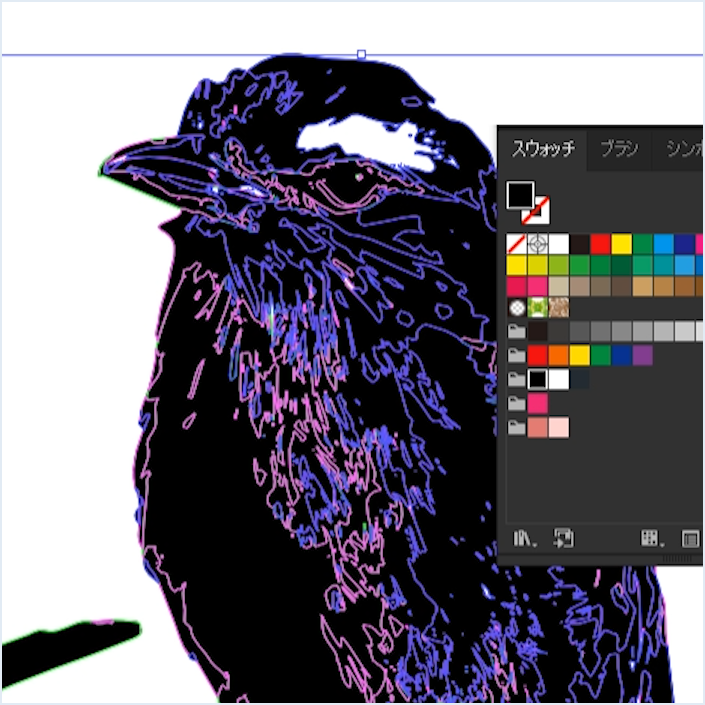
今回はこちらの写真を加工してラフスケッチ風のデザインに仕上げていきます。

制作ステップ
STEP1. Photoshopで被写体を切り抜く
被写体を選択とクイック選択ツールを使って選択範囲を作成
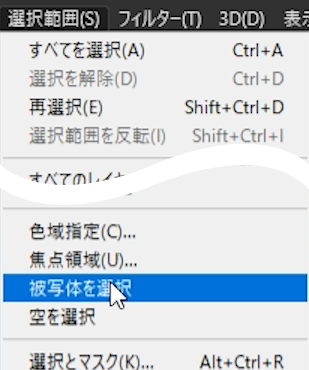
Photoshopで画像を開き、メニューバーの[選択範囲/被写体を選択]を選択で選択範囲を作成します。

今回は被写体を選択のみではうまく行かなかったので[クイック選択ツール]![]() で補完してしております。選択範囲作成後のイメージがこちらです。
で補完してしております。選択範囲作成後のイメージがこちらです。

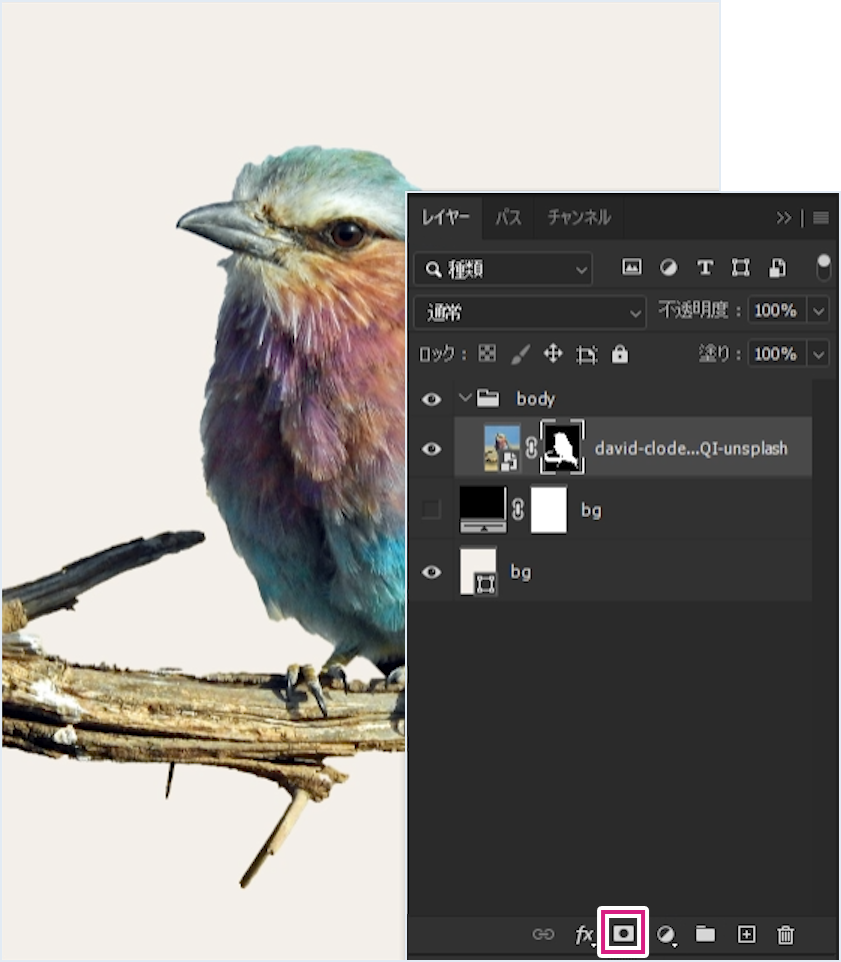
レイヤーマスクを追加して統合
[レイヤー]パネル下部の[レイヤーマスクを追加]を選択します。

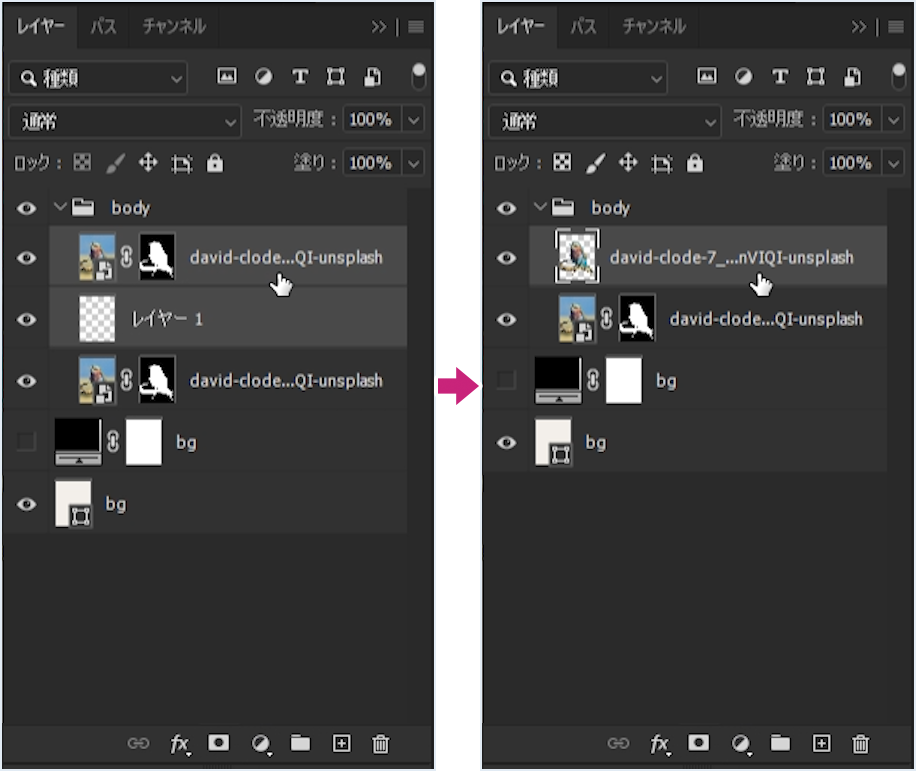
マスクをなくして切り抜き画像のみにするため、[レイヤー]パネル下部の[+]を選択して新規れーやーを追加、新規レイヤーとマスクしたレイヤーを選択して統合(Mac:⌘+E/Win:Ctrl+E)します。

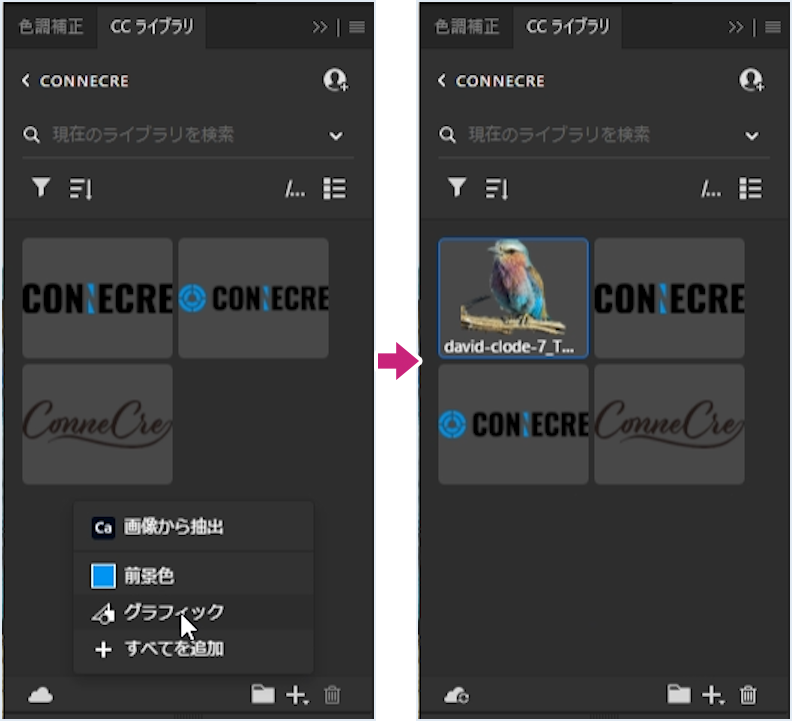
STEP2. CCライブラリに登録
切り抜いた画像をIllustratorで編集するため、CCライブラリを経由します。
[CCライブラリ]パネル下部の[+]を選択、[グラフィック]を選択、統合したレイヤーをCCライブラリに登録します。

STEP3. Illustratorで画像を配置、画像トレース
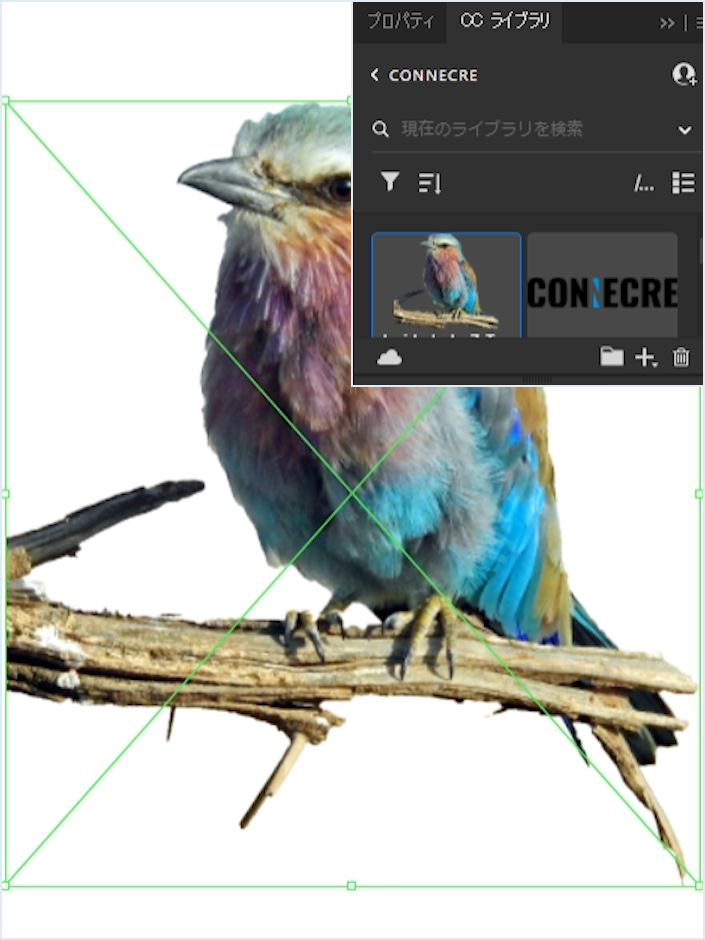
CCライブラリに登録した画像を配置
Illustratorで[CCライブラリ]パネルを開き、先程登録した画像を配置します。
配置した画像がドキュメントに合うようサイズを調整します。

画像トレースで4色に
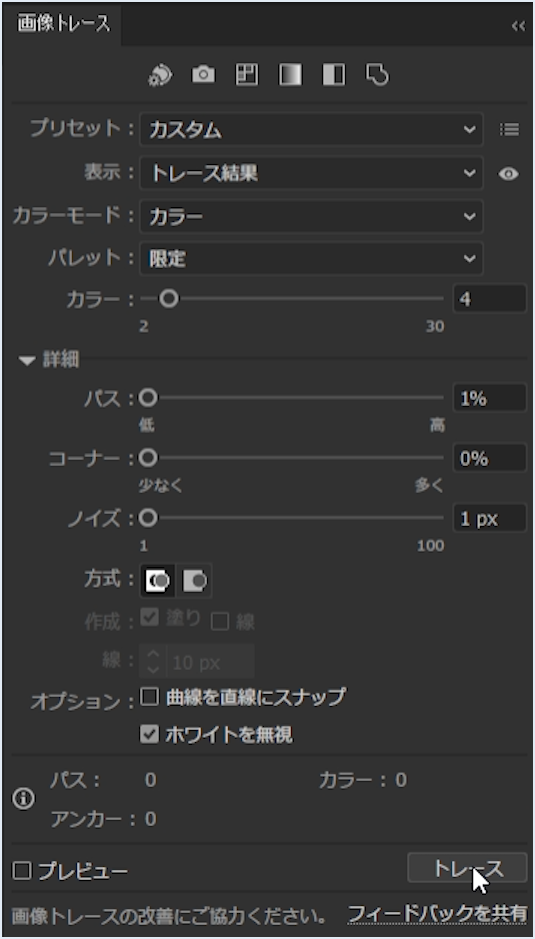
画像を選択した状態で[画像トレース]パネルを開き、以下のように設定します。
([画像トレース]パネルは、[メニューバーのウィンドウ/画像トレース]で開きます。)
プリセット:カスタム 表示:トレース結果
カラーモード:カラー パレット:限定 カラー:4
パス:1% コーナー:0% ノイズ:1px 方式:隣接
オプション:曲線を直線にスナップはオフ、ホワイトを無視にチェック

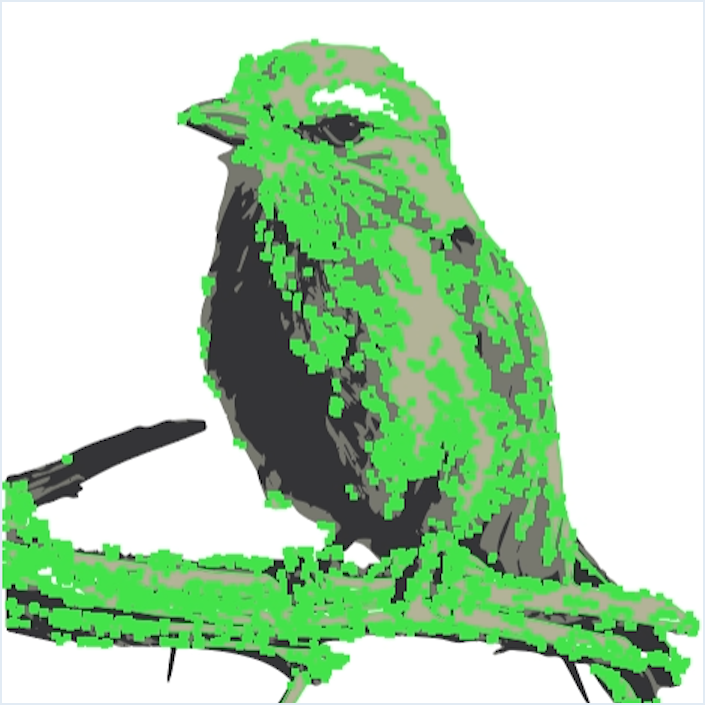
調整後のイメージがこちらです。

STEP4. 分割・拡張でパス化して、単純化でアンカーポイントの数を減らす
拡張してパス化する
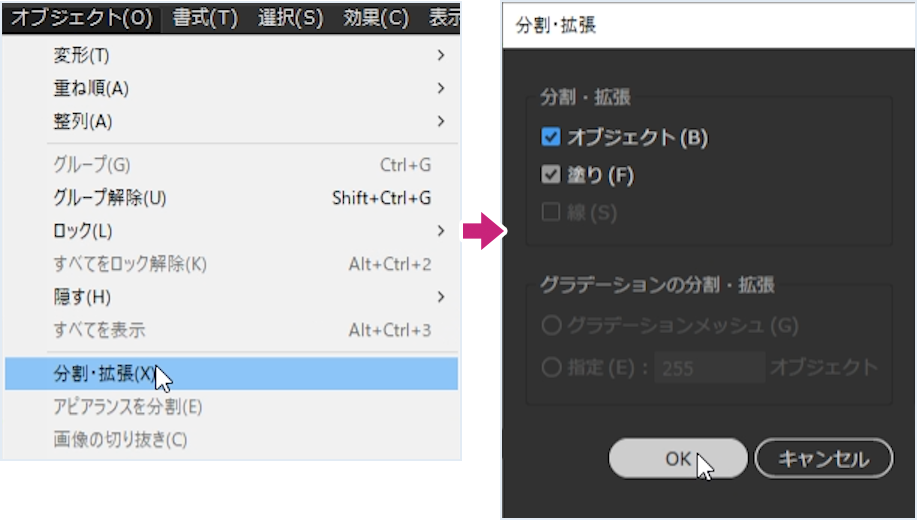
[オブジェクト/分割・拡張]でパス化します。
画像トレース後にオブジェクトを選択した状態で表示されるオプションバーの[拡張]でも同じ結果を得られます。

パスの単純化でアンカーポイントを減らす
パスを単純化してこの後の工程の負荷を軽くします。
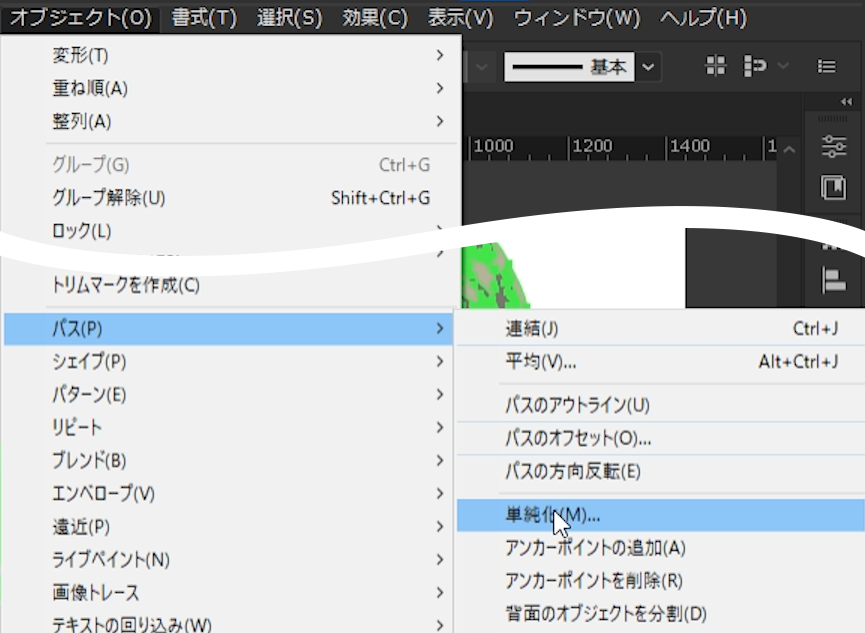
[オブジェクト/パス/単純化]を選択します。

STEP5. 色ごとにレイヤーを分けて複合パスに
レイヤーを分ける
配色別にレイヤーを分けることで後の調整等、管理しやすくなるため色別にレイヤーを分けていきます。
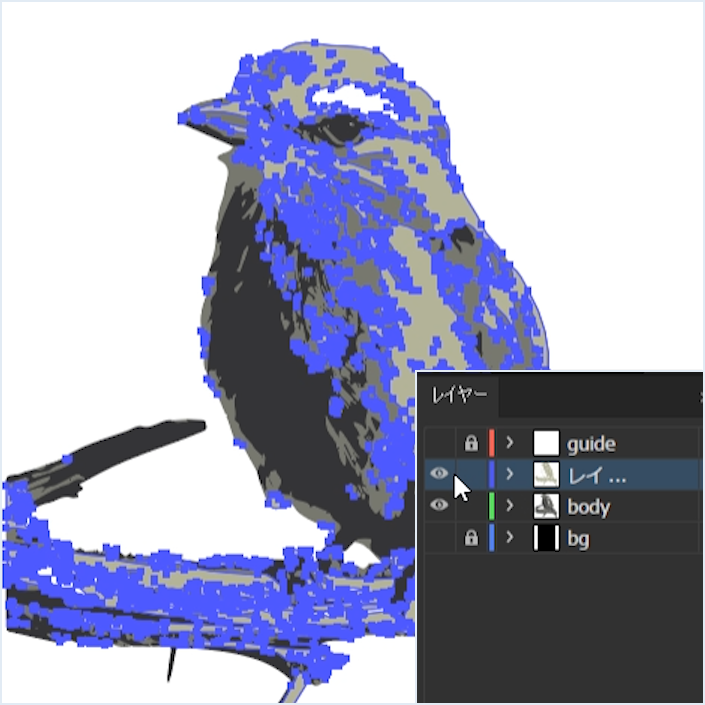
[ダイレクト選択ツール]![]() で色分けされたレイヤーのうち最も明るい色のパスを選択します。
で色分けされたレイヤーのうち最も明るい色のパスを選択します。

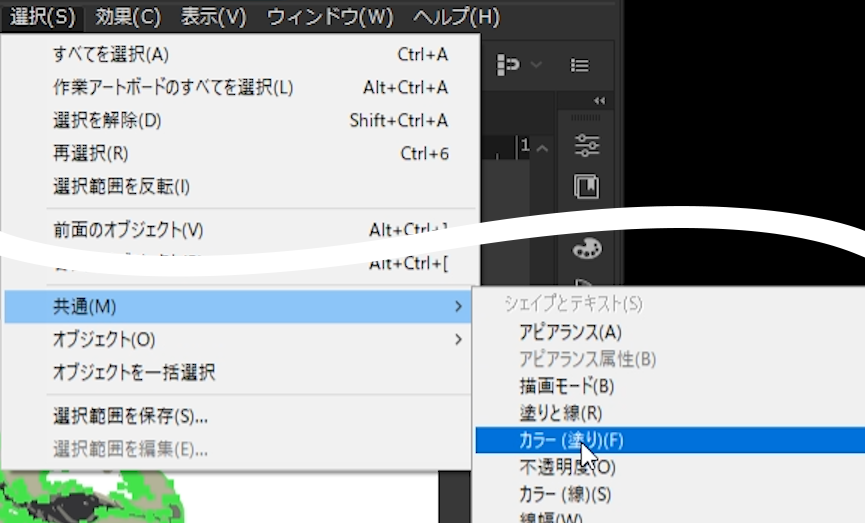
[選択/共通/カラー(塗り)]を選択します。

選択したパスと同色のパスがすべて選択されます。

選択したパスをカット(Mac:⌘+X/Win:Ctrl+X)、新規レイヤーに前面へペースト(Mac:⌘+F/Win:Ctrl+F)します。

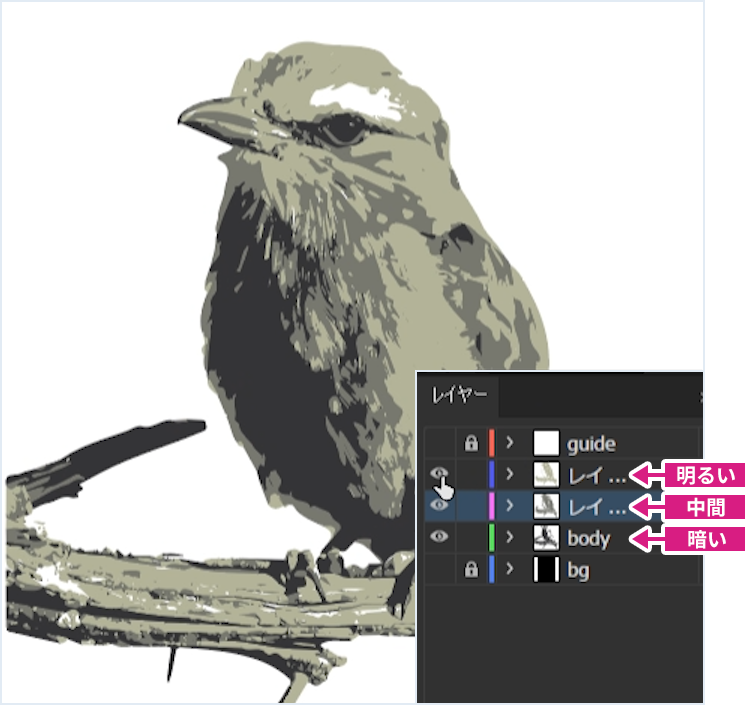
続けて中間色も同様の方法で別レイヤーにします。
これで画像トレースで作成した明るい色、中間色、暗い色の3色それぞれが別レイヤーになりました。
画像トレースでカラーを”4″にしたのに3色しかないのは、[ホワイトを無視]にチェックを入れたためです。チェックを入れない場合ホワイトを含む4色となります。

落書き適用後の調整を行いやすくするため複合パスに
さらにレイヤー分けした3色それぞれを複合パスにしていきます。
後述の[落書き]を適用するとパスごとに効果が掛かります。
複合パスにしないと落書きのはみ出し部分が重複してちょっとした調整が行いづらくなるため、複合パスにしております。
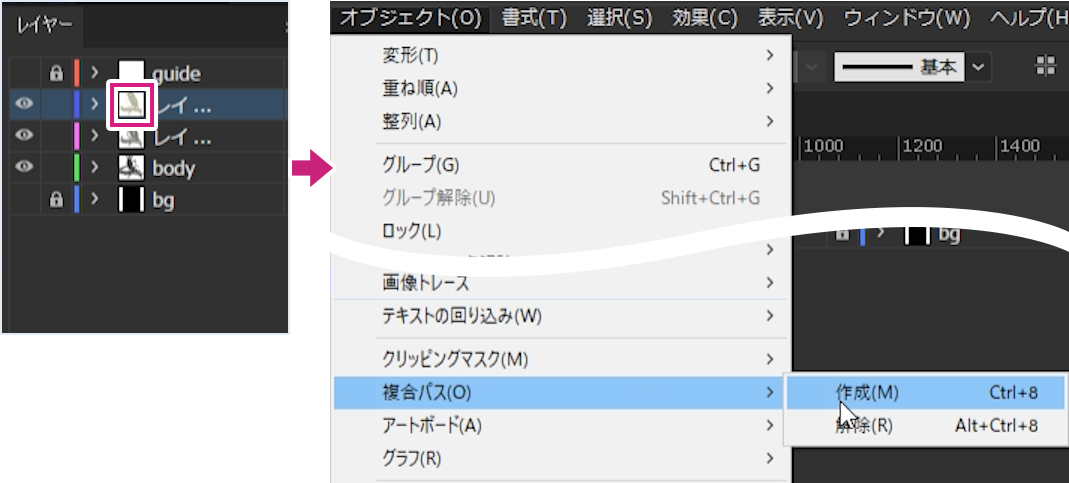
[レイヤー]パネルのサムネイルを、[Mac:option/Win:Alt]を押しながら選択してレイヤーのパスをすべて選択、メニューバーの[オブジェクト/複合パス/作成]で複合パスにします。
これを3つに分けたレイヤーごとにそれぞれ適用します。

STEP6. 色ごとに落書きを適用して完成!
塗りを変更
パスをすべて選択して塗りの色を黒(R/0 G/0 B/0)にします。
この色が最終的にラフスケッチのペンの色にあたります。後から変更可能です。

効果[落書き]を適用(暗い色)
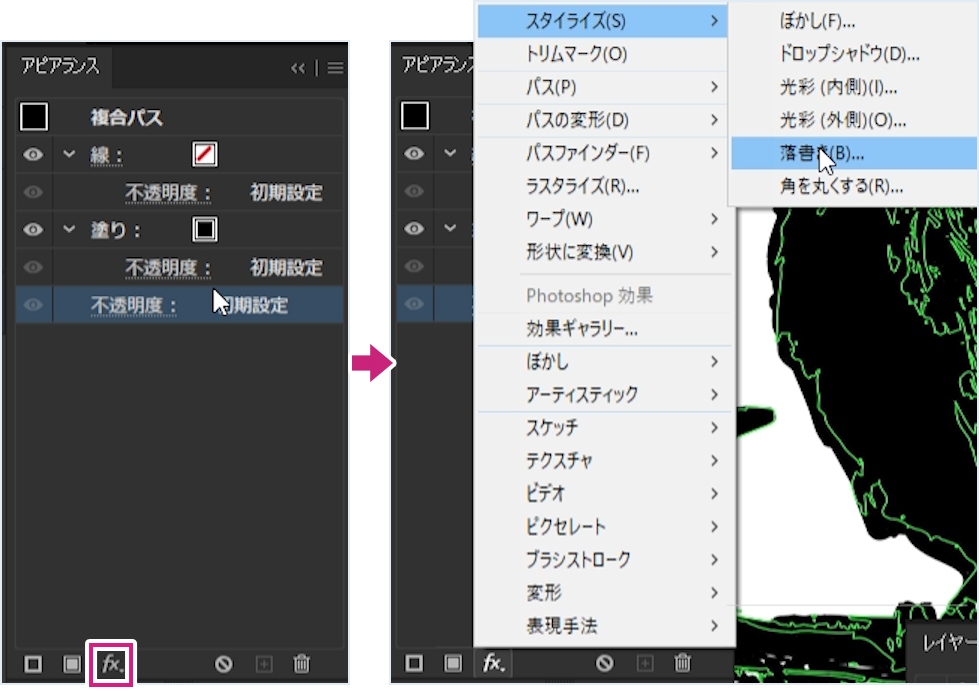
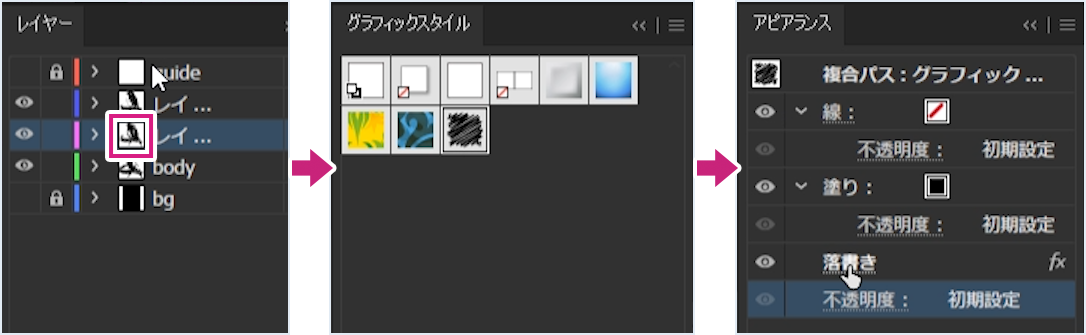
暗い色のレイヤーパスを選択して、[アピアランス]パネル下部の[新規効果を追加]を選択、[スタイライズ/落書き]を適用します。

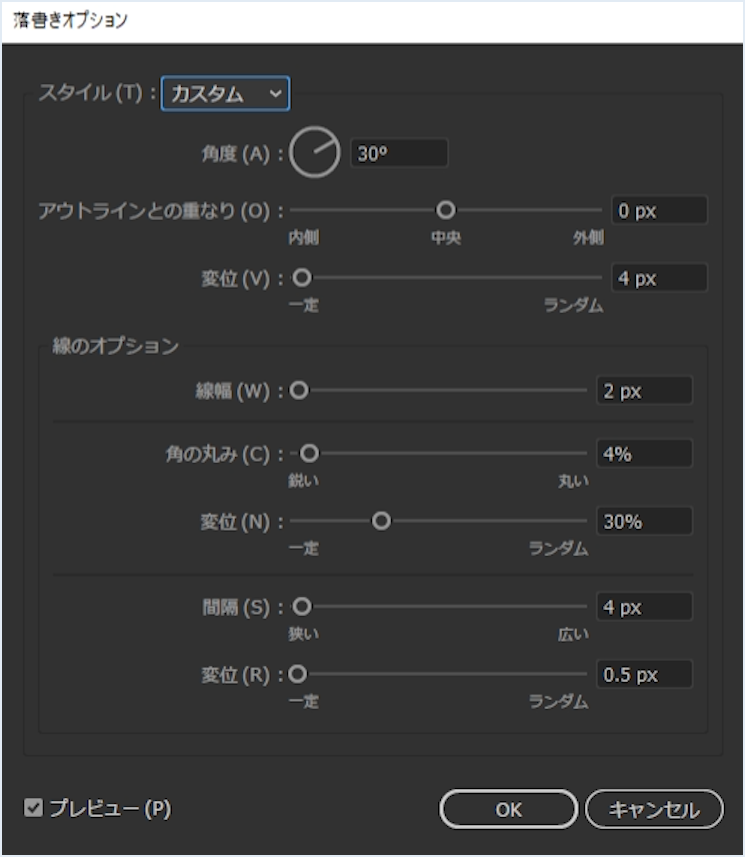
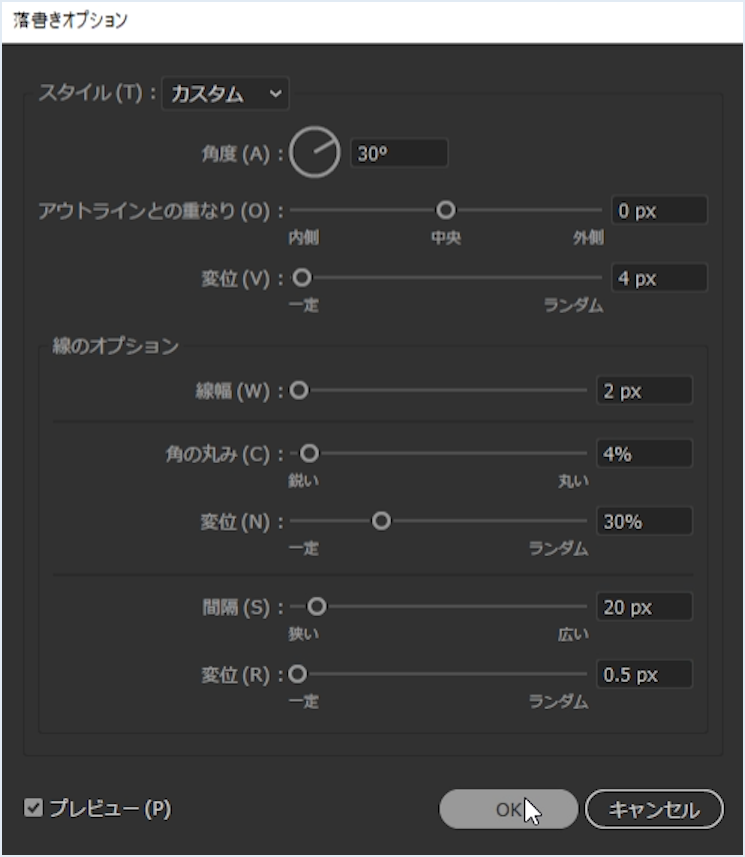
[落書きオプション]ダイアログは以下のように設定します。
スタイル:カスタム 角度:30°
アウトラインとの重なり:0px 変位:4px
線幅:2px 角の丸み:4% 変位:30%
間隔:4px 変位:0.5px

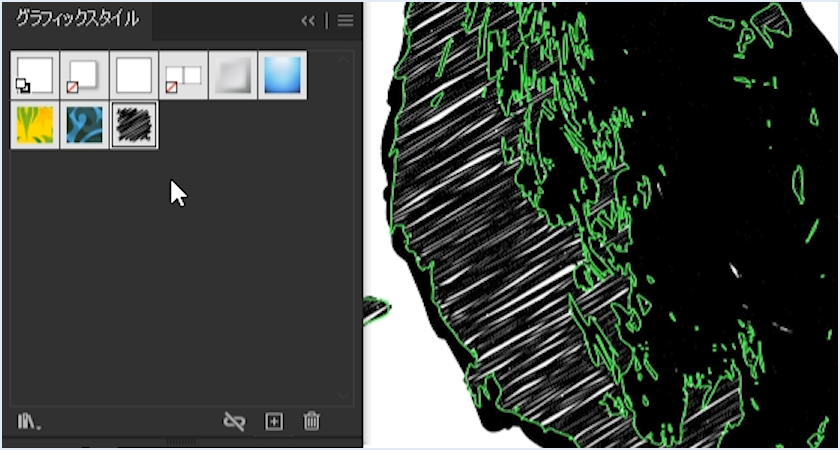
設定した落書きをグラフィックスタイルに登録
作成したアピアランスを他のレイヤーにも適用するためグラフィックスタイルに登録します。
先程落書きを適用した状態で[グラフィックスタイル]パネル下部の[+]を選択して登録します。

効果[落書き]を適用(中間色)
中間色のレイヤーのパスを選択、先程登録したグラフィックスタイルを適用します。
続けて[アピアランス]パネルを開き、落書きを調整します。

落書きオプションを以下のように設定します。
スタイル:カスタム 角度:30°
アウトラインとの重なり:0px 変位:4px
線幅:2px 角の丸み:4% 変位:30%
間隔:20px 変位:0.5px

効果[落書き]を適用(明るい色)
同様の手順で明るい色のパスにも落書きを適用します。
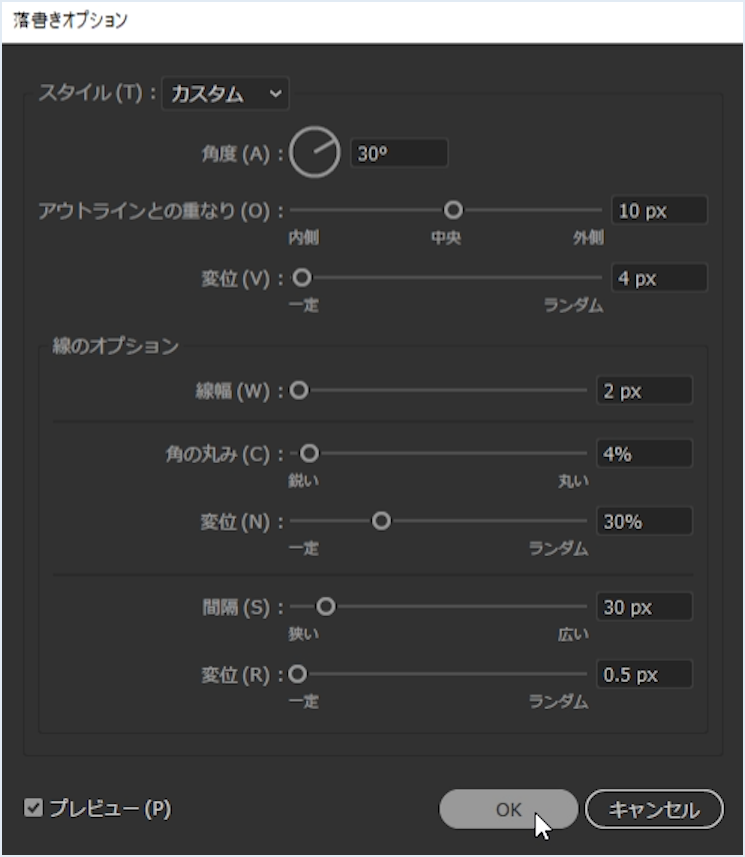
落書きオプションを以下のように設定します。
スタイル:カスタム 角度:30°
アウトラインとの重なり:10px 変位:4px
線幅:2px 角の丸み:4% 変位:30%
間隔:30px 変位:0.5px

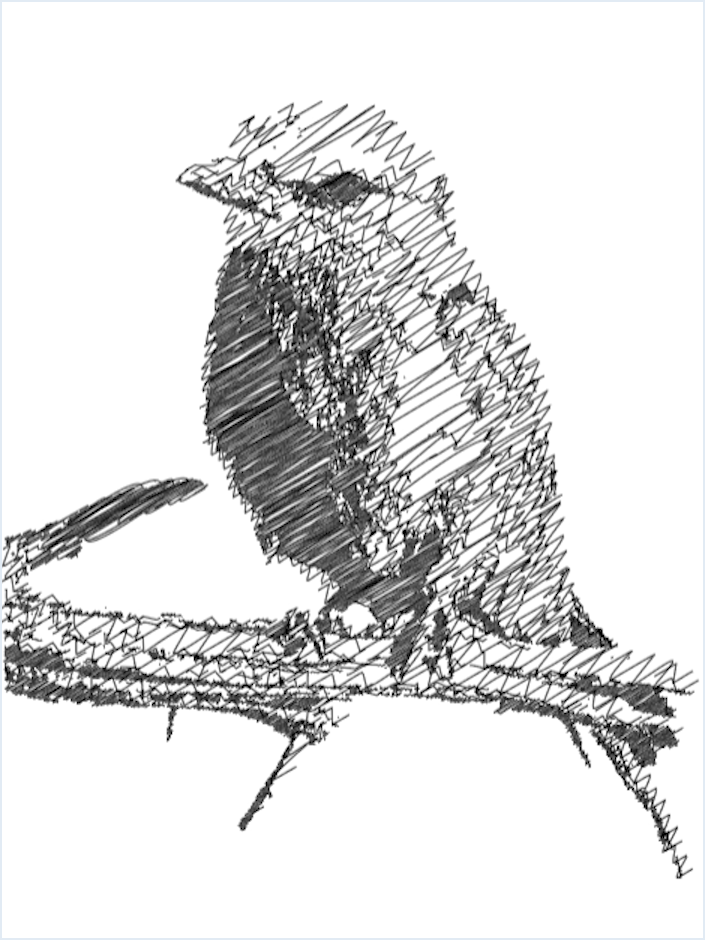
画像トレース時に分けた3色に[落書き]効果を適用する際、暗い色は線の密度を高く、明るい色は線の密度を低くするイメージで設定しております。
こちらで完成です!

制作ポイント
[落書き]効果を使ったタイポグラフィ
[落書き]効果はタイポグラフィとも相性が良いので別の作成を作成しました。
合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。