
Illustratorで自販機やエレベーター、デジタル時計などありとあらゆるところに使われている7セグフォントを超簡単に作成します。
フォントとしても多く配布されておりますが、いまいちフォルムが気に入らなかったり商用可能なのかを調べるのが億劫だったりするので自分で作成してしまうことが多いです。
CONTENTS
制作の流れ
主な工程としては、
- 7セグの原型となる8を作成
- 8を元にカットして他の数字を作成
- 7セグ風に着色
となります。
制作ステップ
STEP1. 7セグの原型となる8を作成
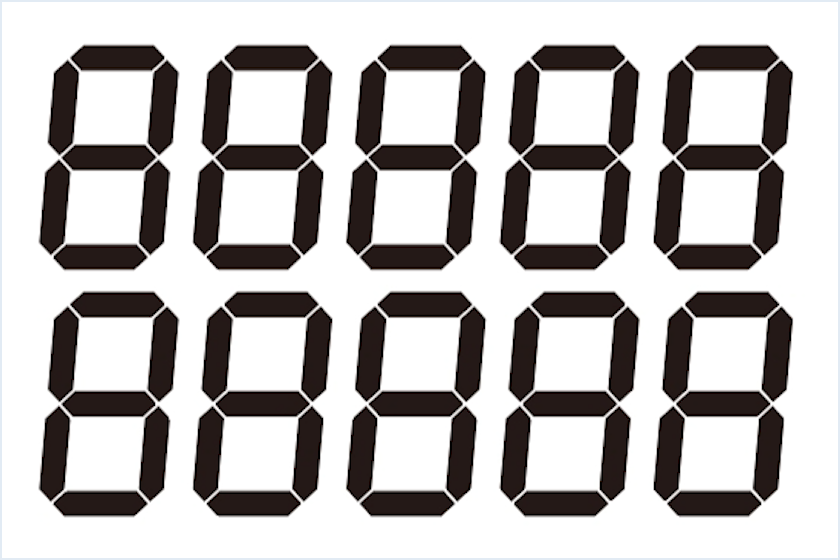
7セグの[8]を作成すると0−9まですべてカバーできるため、まずは原型となる[8]を作成していきます。
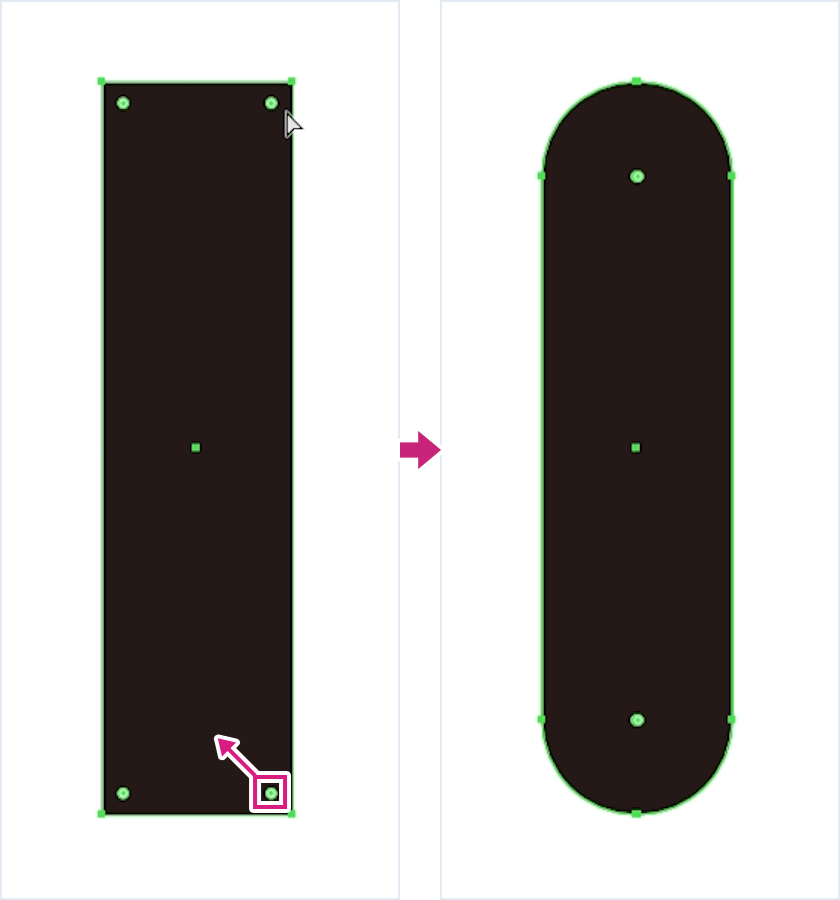
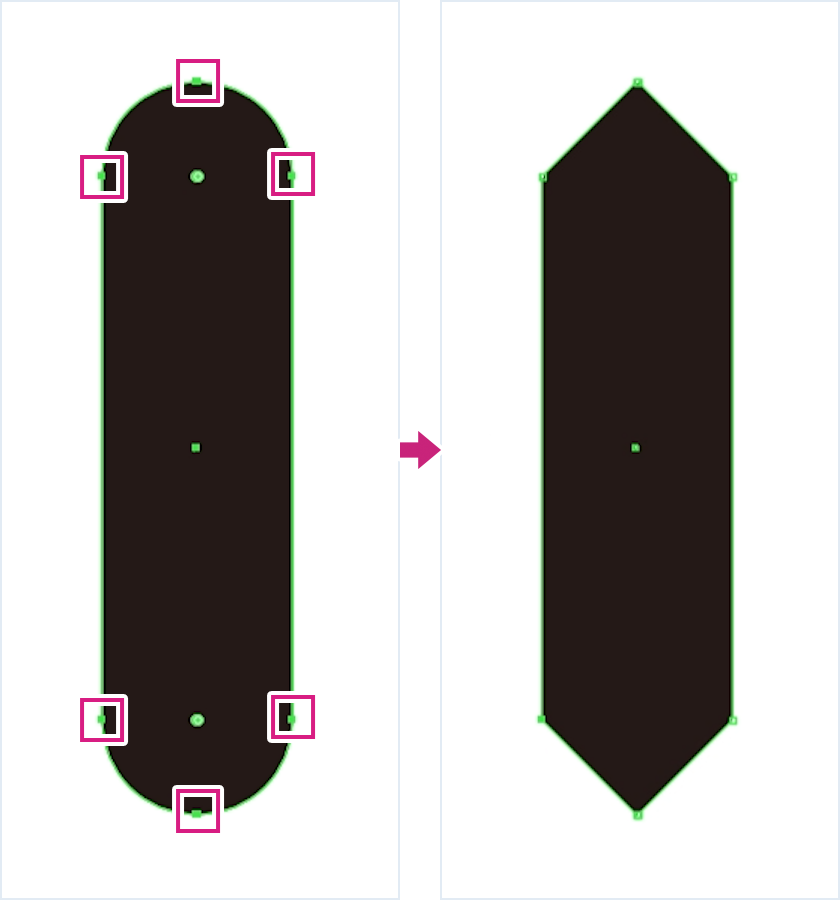
[長方形ツール]![]() で長方形を配置、[ダイレクト選択ツール]
で長方形を配置、[ダイレクト選択ツール]![]() で四隅いずれかのライブコーナーを内側にドラッグして上下が丸い長方形を作成します。
で四隅いずれかのライブコーナーを内側にドラッグして上下が丸い長方形を作成します。

[アンカーポイントツール]でアンカーポイントをクリックして角にします。

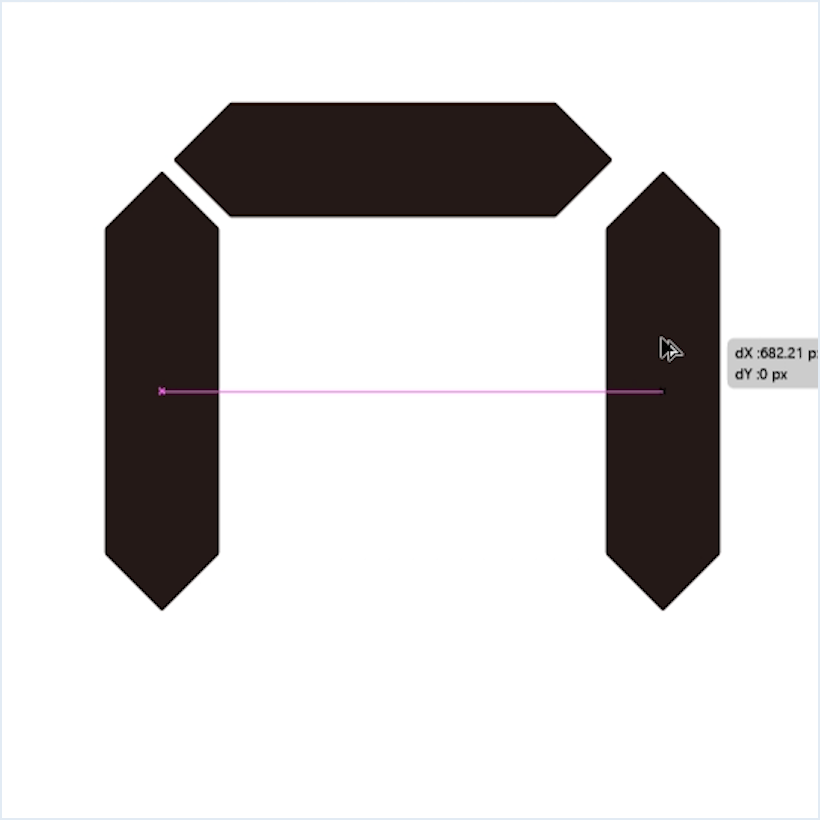
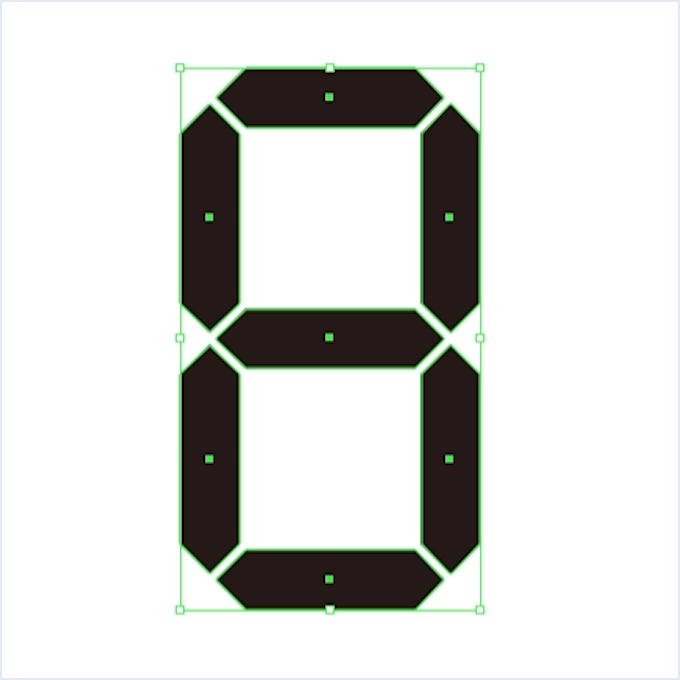
作成したオブジェクトを複製・移動・回転で8になるよう配置します。

調整後のイメージがこちらです。

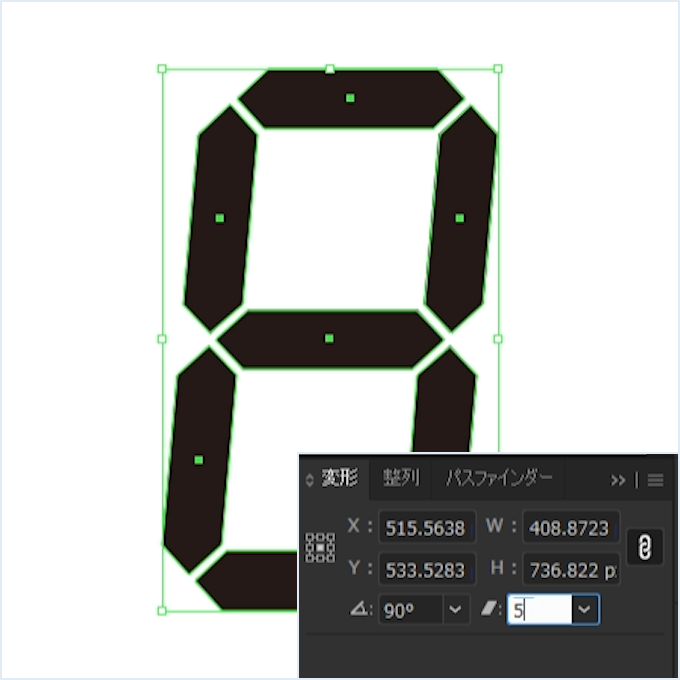
7セグをそれっぽくするため傾けます。
[選択ツール]![]() でオブジェクトを選択、[変形]パネルで[シアー:5°]とします。
でオブジェクトを選択、[変形]パネルで[シアー:5°]とします。
こちらで[8]の完成です。

STEP2. 8を元にカットして他の数字を作成
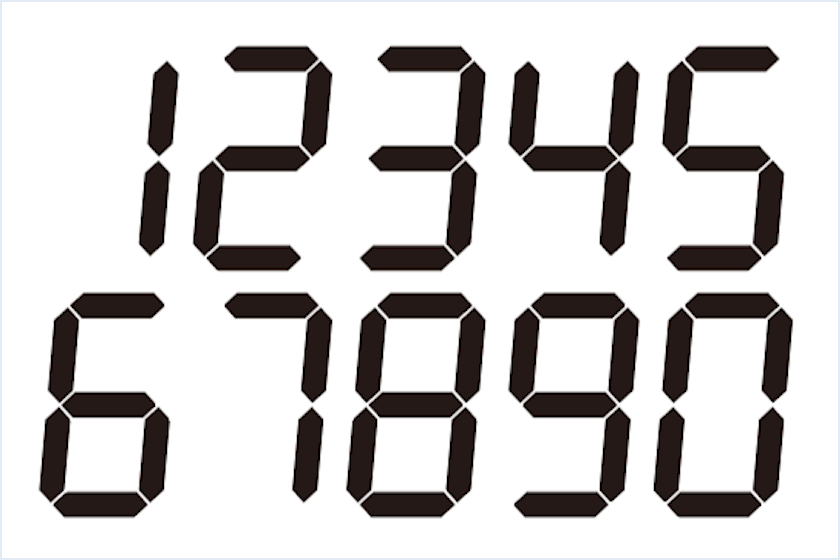
0-9までの7セグを作成していきます。
作成した8を10個並べます。

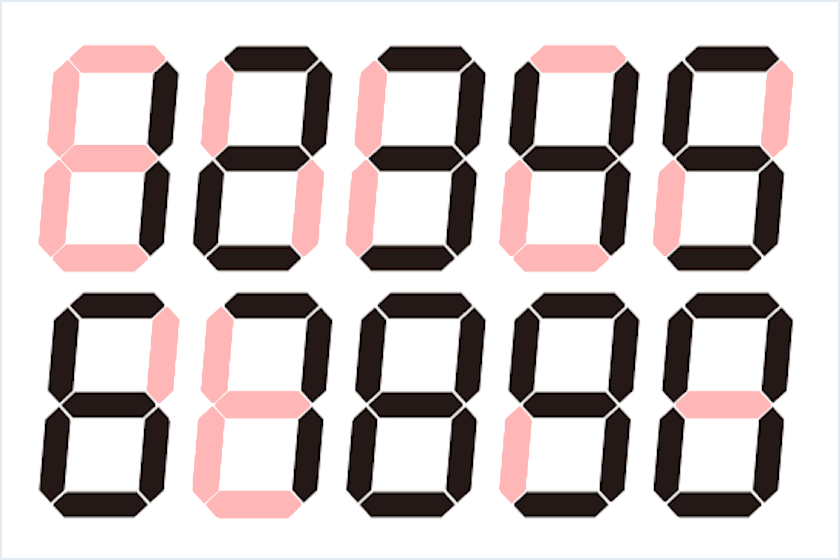
[選択ツール]![]() でピンク部分をカットして他の数字を作成します。
でピンク部分をカットして他の数字を作成します。

調整後のイメージがこちらです。

STEP3. 7セグ風に着色
オレンジの7セグ
背景を黒、[8]を並べて塗りをグレー[R/62 G/58 B/57]とします。

[8]を複製して塗りをオレンジ[R/234 G/85 B/20]とします。

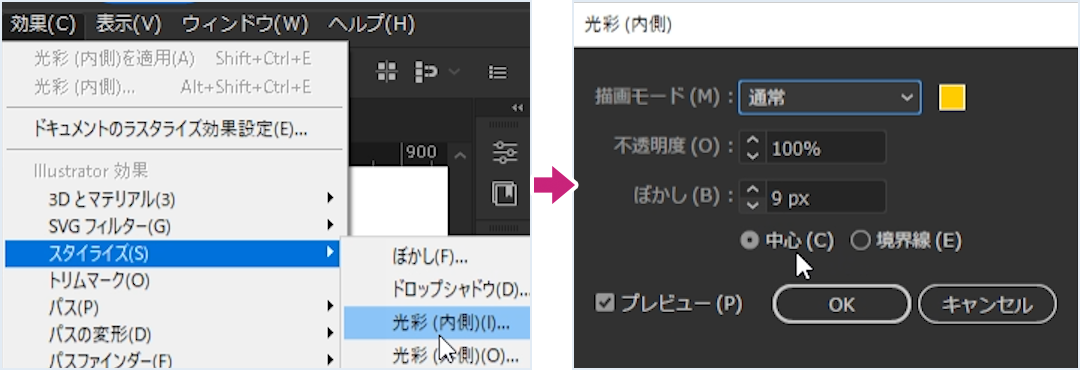
メニューバーの[効果/スタイライズ/光彩(内側)]を選択、以下のように設定します。
描画モード:通常 [R/255 G/212 B/0]
不透明度:100% ぼかし:9px [中心]を選択

調整後のイメージがこちらです。

緑の7セグ
緑の7セグの参考値はこちらです。
塗り:[R/34 G/172 B/56]
光彩:[R/255 G/212 B/0] 不透明度:80%

青の7セグ
青の7セグの参考値はこちらです。
塗り:[R/3 G/110 B/184]
光彩:[R/113 G/225 B/255] 不透明度:100%

制作ポイント
デジタル表示の配色例
後半はデジタル表示のオレンジ、緑、青での配色例をのせております。 ネオンなどの光を使ったデザインを作成する際は以下の配色で作成します。
- ベース赤…内側:オレンジ~黄色
- ベースオレンジ…内側:黄色
- ベース緑…内側:黄色
- ベース青…内側:水色
- ベース紫…内側:ピンク
内側に白(最も明るい色を白)を使う場合
外側:赤→内側:白
にするのではなく、
赤→オレンジ→黄色→白(または白に近い黄)
と段階を追って配色した方がきれいに見えます。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。