Photoshopでゲームなどのロゴにも使えるゴールドに光輝く立体的な文字を作成します。
簡単な割に良い感じになるのでバナー作成やPhotoshopベースでロゴを作成する場合などよく使っております。
今回は下方向に立体感をつけておりますが上方向に変えたり、大きさを少しずつ変更して立体の形状を変えたりなど色々応用がきく方法です。
また、こちらはスマートオブジェクトで作成しているためテキストの変更も容易に行えます。
動画の最後にその模様を載せておりますのでぜひご覧ください。
CONTENTS
- 制作の流れ
- 基本情報
- 制作ステップ
- STEP1. テキストを配置
- STEP2. スマートオブジェクト化して複製(2つに)
- STEP3. 上の[GOLD]レイヤーをレイヤースタイルで装飾
- STEP4. 下の[GOLD]レイヤーをグループ化して、上の[GOLD]レイヤーを一旦非表示に
- STEP5. スマートオブジェクトを編集して保存
- STEP6. [side]グループ内のスマートオブジェクトを選択、Alt+↓を9回繰り返して立体感をつける
- STEP7. [side]グループ内のレイヤー10個を選択して重ね順を逆に
- STEP8. 立体感をさらにプラス
- STEP9. [side]グループに反射光
- STEP10. 全体をグループ化して下方向に影、上方向に光を足して完成!
- 制作ポイント
制作の流れ
基本情報
横1440(px)x縦1920(px)
制作ステップ
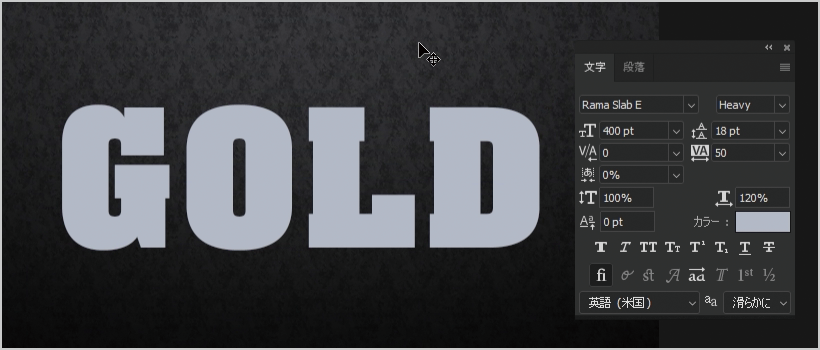
STEP1. テキストを配置
[横書き文字ツール]でテキストを打ちます。
作例はRama Slab E 400ptです。
レイヤー名は[GOLD]とします。

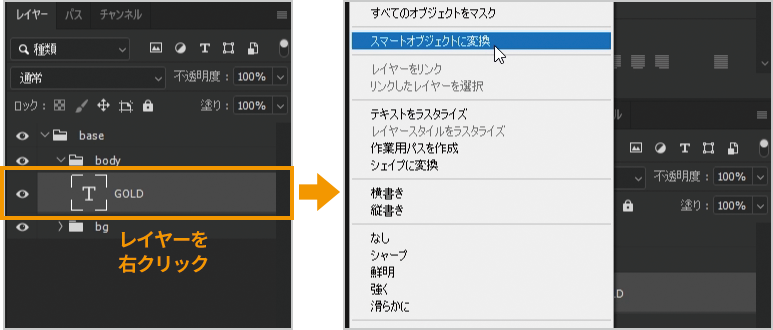
STEP2. スマートオブジェクト化して複製(2つに)
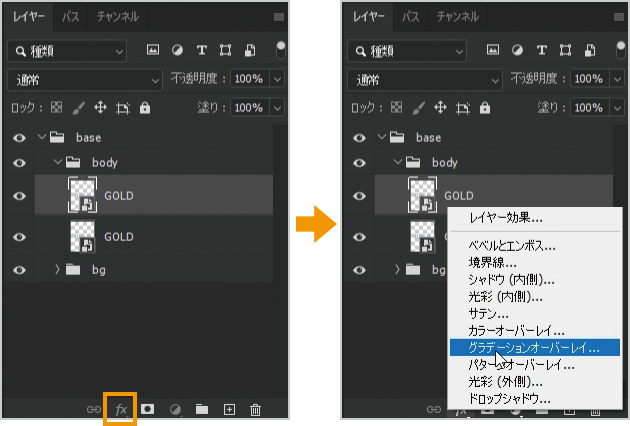
[GOLD]レイヤーを右クリックしてスマートオブジェクトに変換を選択、スマートオブジェクト化します。

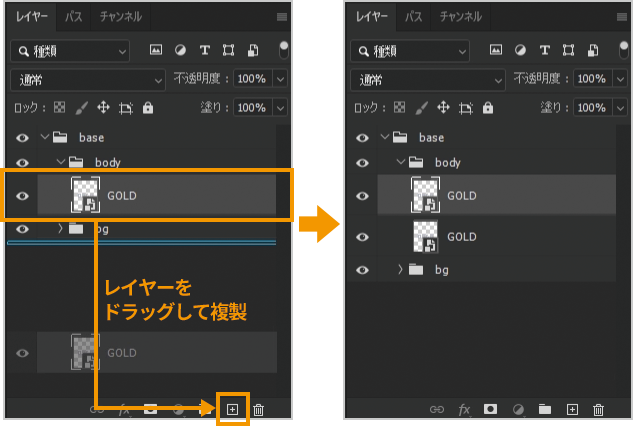
スマートオブジェクト化した[GOLD]レイヤーをレイヤーパネル下部の[新規レイヤーを作成]にドラッグして複製します。[Ctrl+J]でも同様の操作です。

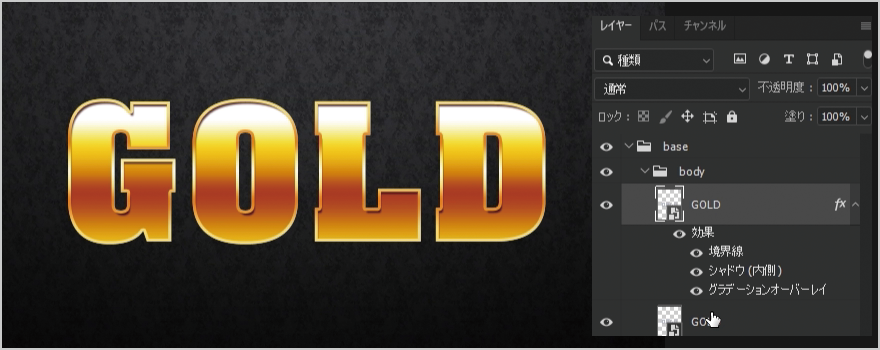
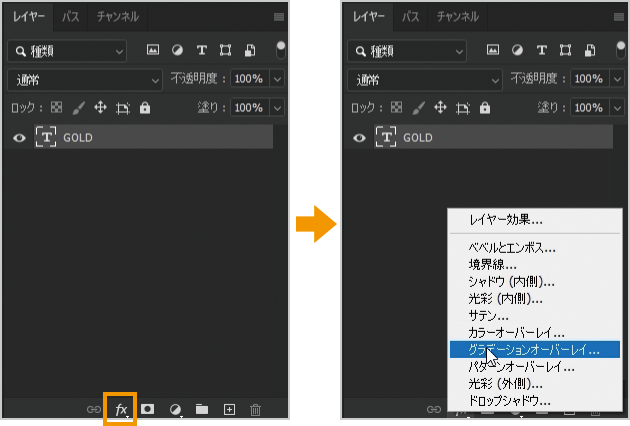
STEP3. 上の[GOLD]レイヤーをレイヤースタイルで装飾
レイヤーパネル下部の[レイヤースタイルを追加]からグラデーションオーバーレイ、シャドウ、境界線を追加します。

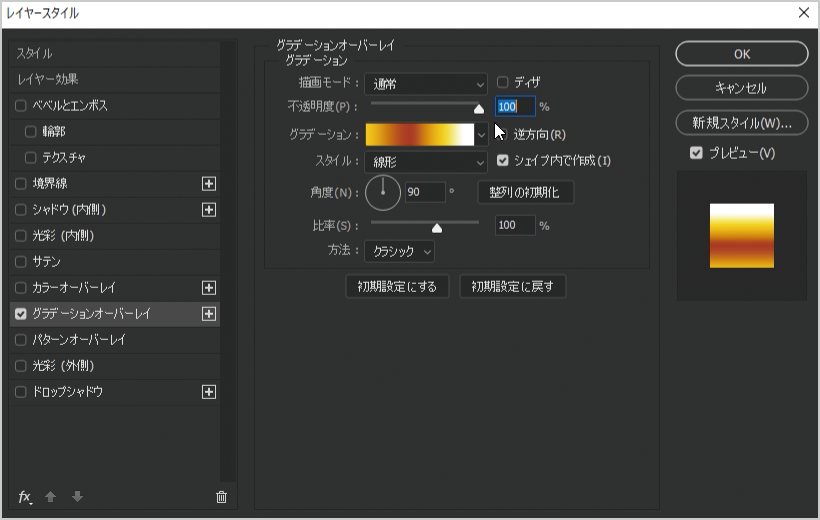
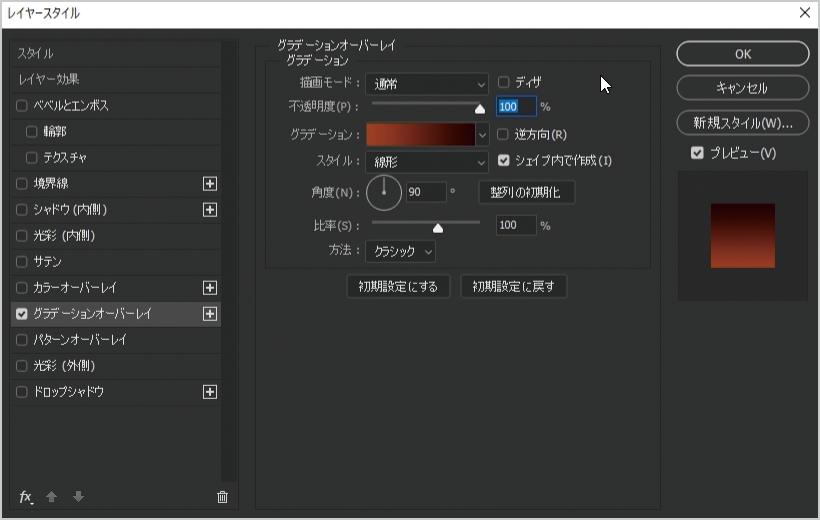
グラデーションオーバーレイ
描画モード:通常 不透明度:100%
グラデーション(カラー 不透明度 位置):#ffd200 100% 0%、#b53c0c 100% 40%、#ffd200 100% 70%、#ffffff 100% 90%
スタイル:線形 角度:90° 比率:100%

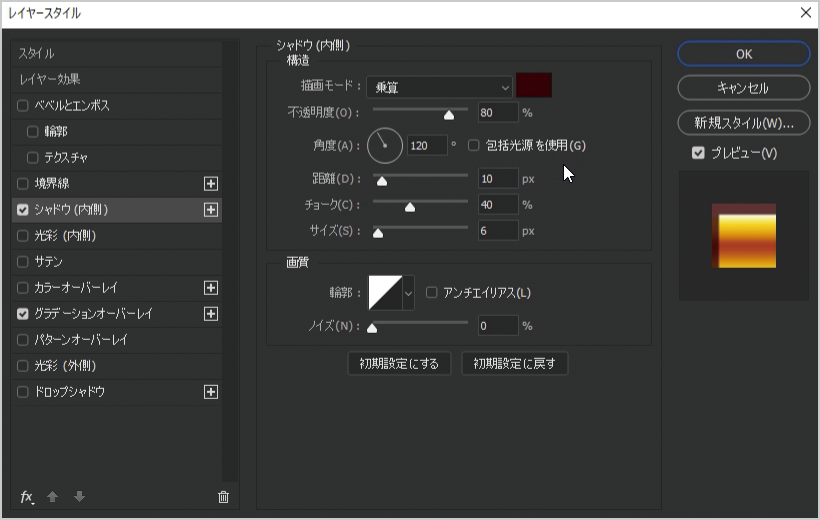
シャドウ(内側)
描画モード:乗算 #390303
不透明度:80% 角度:120°
距離:10px チョーク:40% サイズ :6px

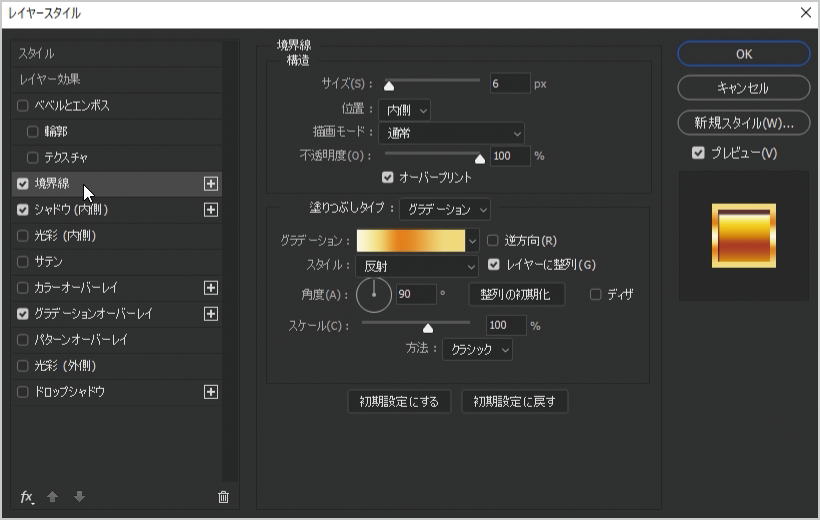
境界線
サイズ:6px 位置:内側 描画モード:通常 不透明度:100%
塗りつぶしタイプ:グラデーション
グラデーション(カラー 不透明度 位置):#fffae4 100% 0%、#fae17b 100% 20%、#ef8514 100% 40%、#fae17b 100% 80%
スタイル:反射 角度:90° スケール:100%

現在までの見た目はこちら。

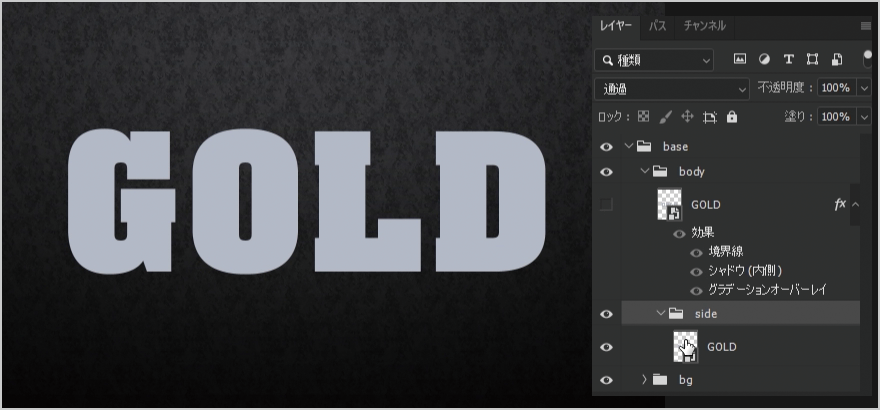
STEP4. 下の[GOLD]レイヤーをグループ化して、上の[GOLD]レイヤーを一旦非表示に
下の[GOLD]レイヤーをグループ化して、グループ名を[side]グループとします。
上の[GOLD]レイヤーを一旦非表示にします。
これは次のスマートオブジェクトの編集→反映を分かりやすくするためです。

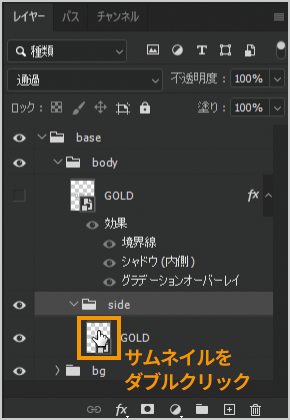
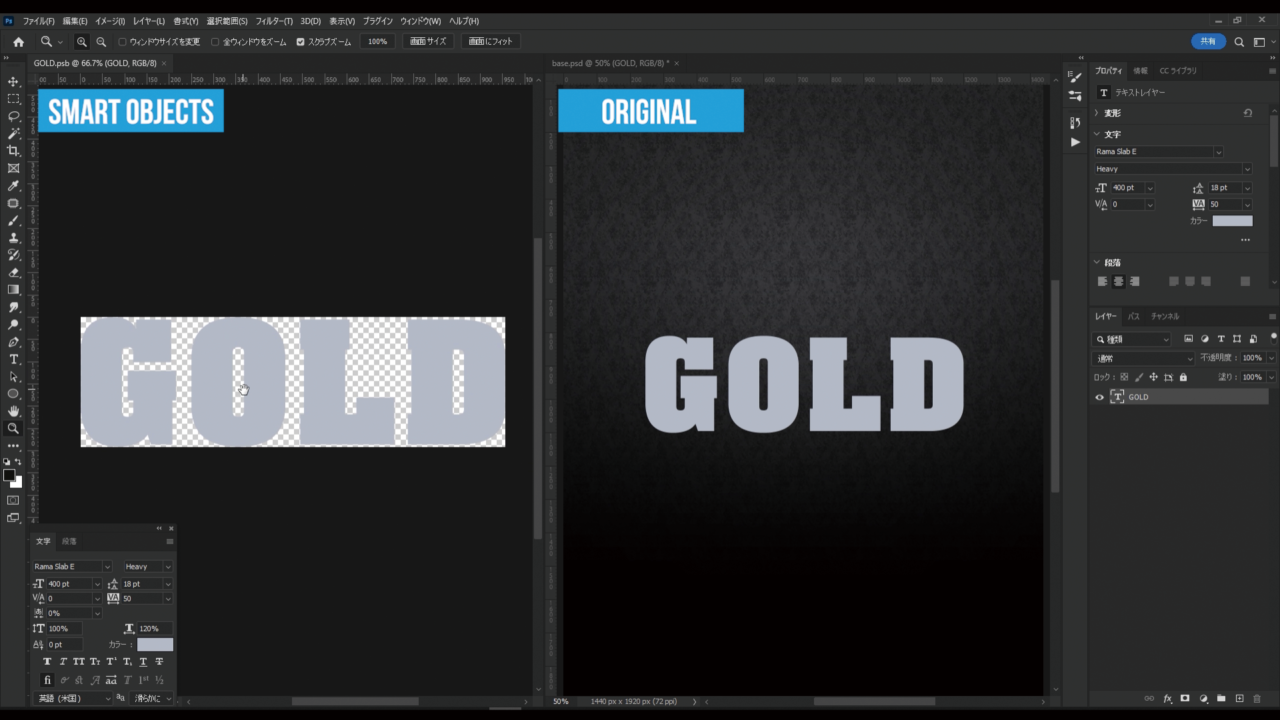
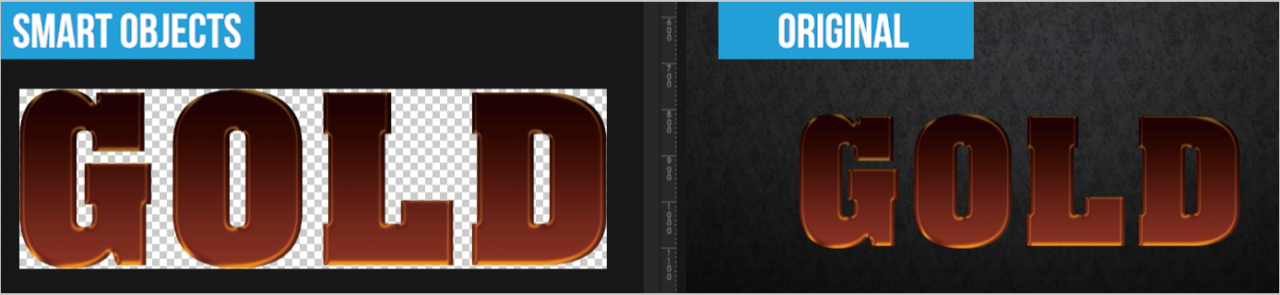
STEP5. スマートオブジェクトを編集して保存
[GOLD]レイヤーのサムネイルをダブルクリックして、スマートオブジェクトの編集画面を開きます。

スマートオブジェクトと元データを並べた状態がこちら。

スマートオブジェクトのレイヤーを編集して装飾します。
レイヤーパネル下部の[レイヤースタイルを追加]からグラデーションオーバーレイ、ベベルとエンボスを追加します。

グラデーションオーバーレイ
描画モード:通常 不透明度:100%
グラデーション(カラー 不透明度 位置): #a83f00 100% 0%、#250101 100% 100%
スタイル:線形 角度:90° 比率:100%

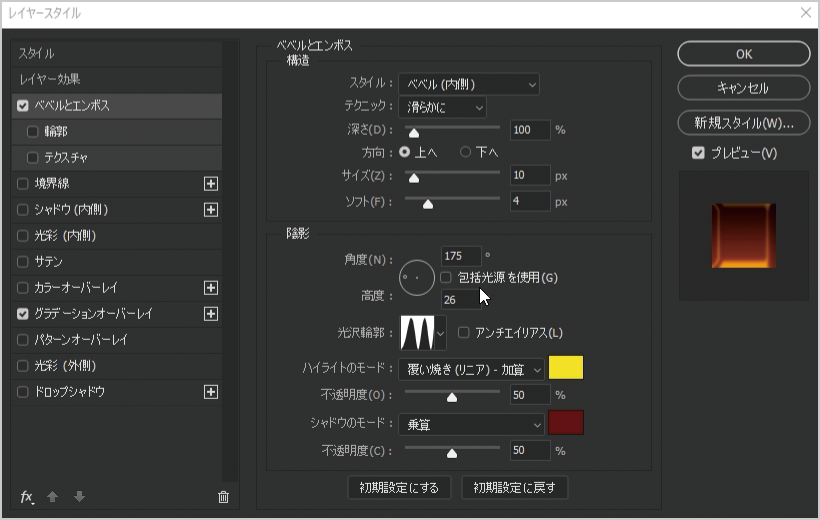
ベベルとエンボス
スタイル:ベベル(内側) テクニック:滑らかに
深さ:100% 方向:上へ サイズ:10px ソフト:4px
角度:175° 高度:26 光沢輪郭:リング-二重
ハイライトのモード:覆い焼き(リニア)-加算 #f4e328 不透明度:50%
シャドウのモード:乗算 #661415 不透明度:50%

スマートオブジェクトのドキュメントを保存(ファイル/保存または[Ctrl+S])して、元データにスマートオブジェクトの内容を反映します。

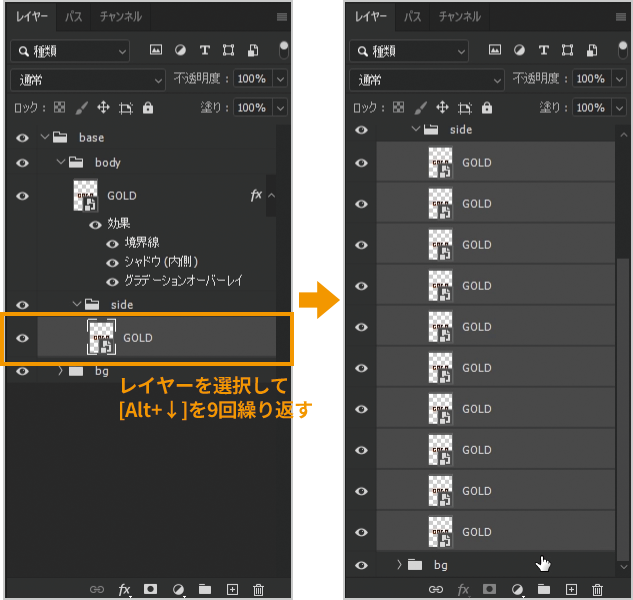
STEP6. [side]グループ内のスマートオブジェクトを選択、Alt+↓を9回繰り返して立体感をつける
[side]グループ内のスマートオブジェクトを選択、[Alt+↓]を9回繰り返して立体感をつけます。
[Alt+↓]はレイヤーを複製しながら1pxずつ下に移動する操作です。

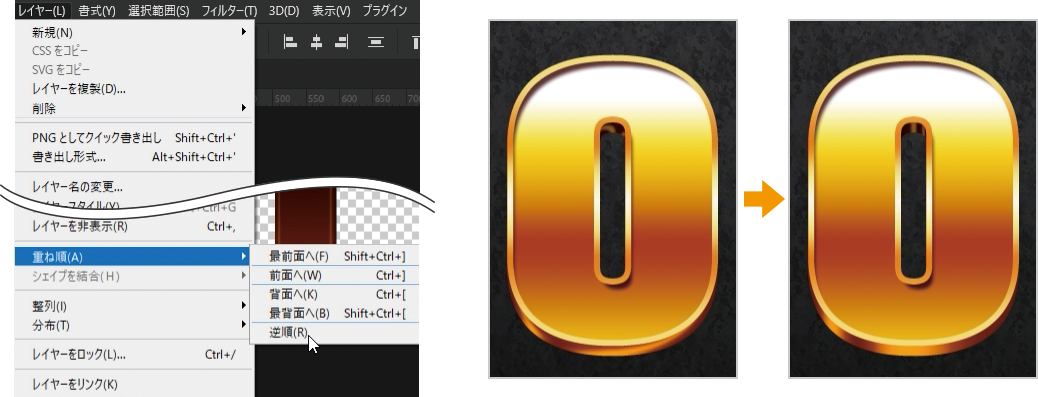
STEP7. [side]グループ内のレイヤー10個を選択して重ね順を逆に
[side]グループ内のレイヤー10個を選択した状態でツールバーのレイヤー/重ね順/逆順を選択して、重ね順を額にします。
これは先ほど[Alt+↓]を9回繰り返して立体感をつけた際に、一番下に配置したレイヤーが最も手前に来ているため、奥に配置する操作です。

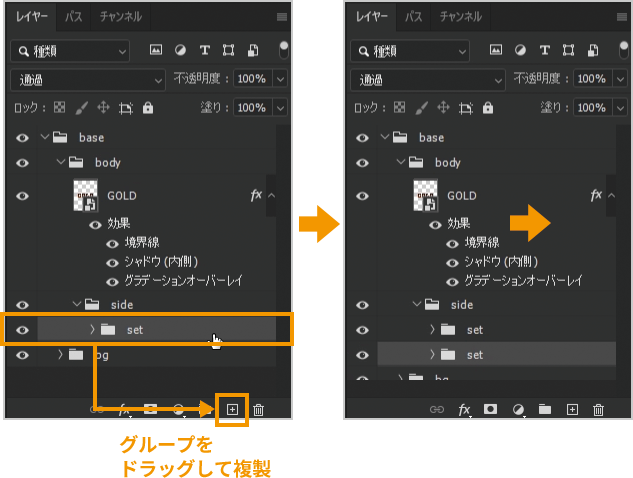
STEP8. 立体感をさらにプラス
[side]グループ内の10個のスマートオブジェクトをグループ化して、グループ名を[set]とします。
[set]グループを[新規レイヤーを作成]にドラッグして複製します。

2つ並んでいる[set]グループの内、下の[set]グループを選択します。
[Shift+↓]で位置を10px下げて立体感をプラスします。

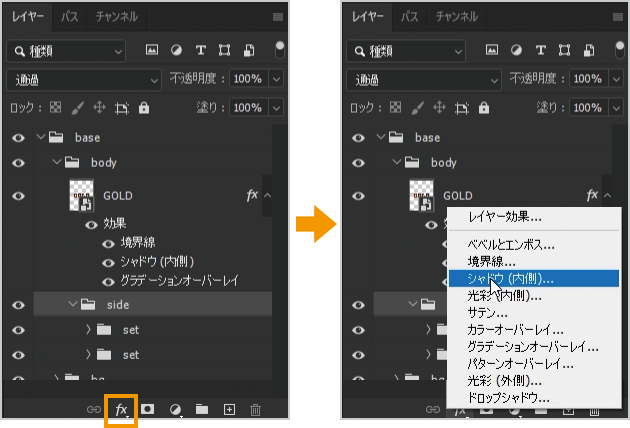
STEP9. [side]グループに反射光
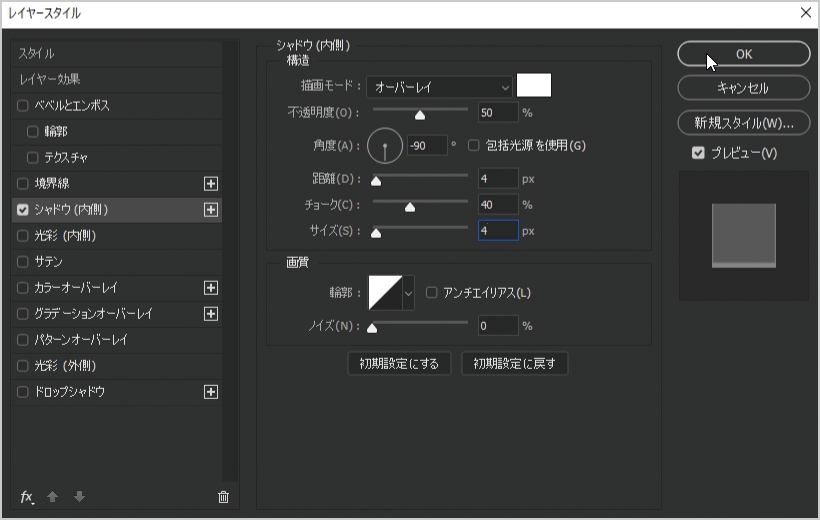
[side]グループを選択してレイヤーパネル下部の[レイヤースタイルを追加]から[シャドウ(内側)]を追加します。

シャドウ(内側)
描画モード:オーバーレイ #ffffff
不透明度:50% 角度:-90°
距離:4px チョーク:40% サイズ:4px

STEP10. 全体をグループ化して下方向に影、上方向に光を足して完成!
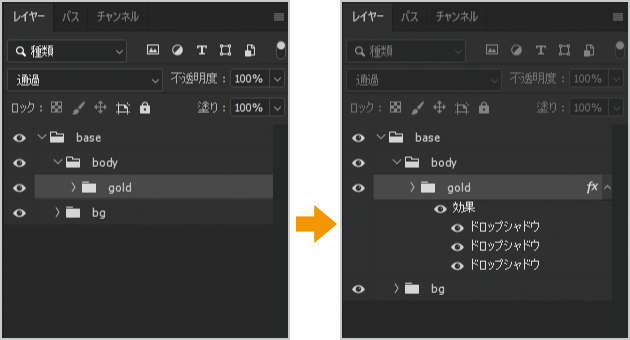
全体をグループ化して、グループ名を[gold]とします。
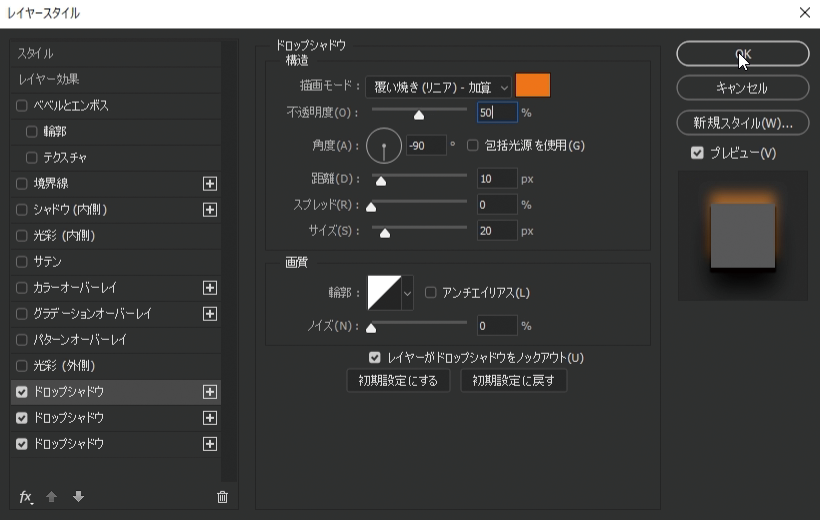
[gold]グループに影用のドロップシャドウを2つ、光用のドロップシャドウを1つつけます。

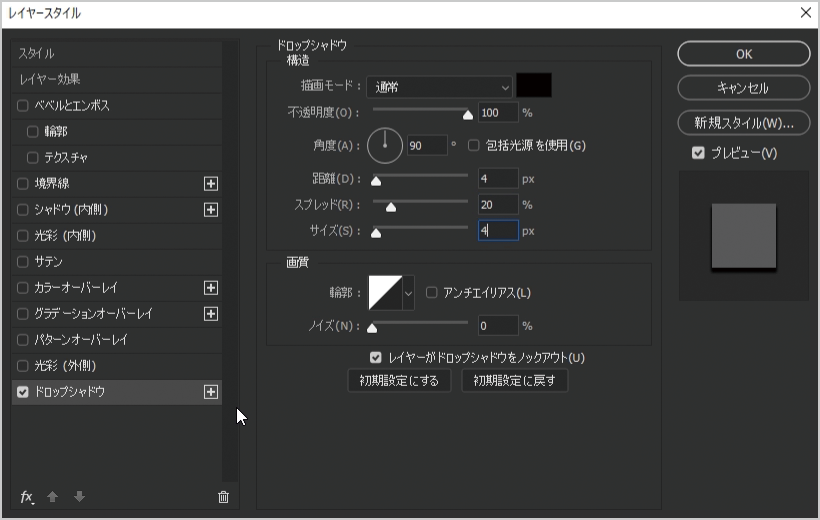
ドロップシャドウ01(影)
描画モード:通常 #000000 不透明度:100%
角度:90° 距離:4px スプレッド:20% サイズ:4px

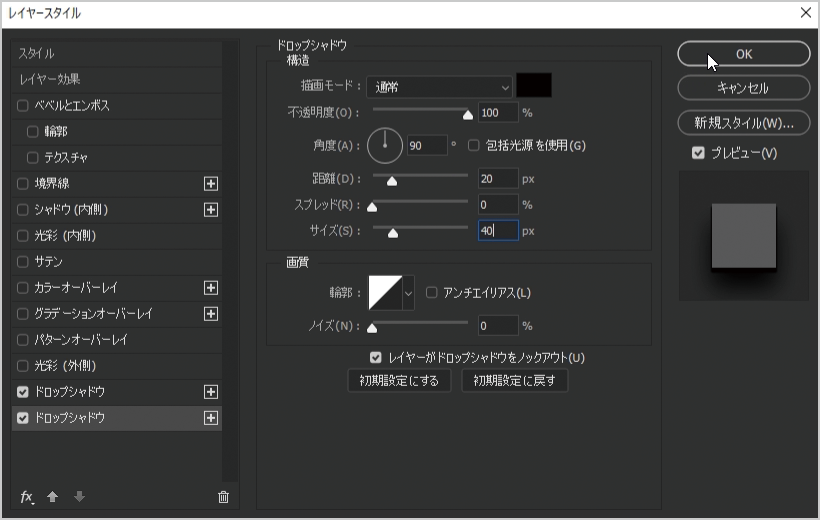
ドロップシャドウ02(影)
描画モード:通常 #000000 不透明度:100%
角度:90° 距離:20px スプレッド:0 サイズ:40px

ドロップシャドウ03(光)
描画モード:覆い焼き(リニア)-加算 #ff7800 不透明度:100%
角度:90° 距離:4px スプレッド:20% サイズ:4px

こちらで完成です!

制作ポイント
スマートオブジェクト
こちらはスマートオブジェクトで作成しているためテキストの変更も容易に行えます。
動画の最後にその模様を載せておりますのでぜひご覧ください。
立体の方向・大きさを変えた文字
同じ手法で別アプローチで作成した動画もあわせてご覧ください。
ダウンロード
ファイルをアップしました。
X(旧Twitter)またはContactなどで感想を聞かせていただけるとうれしいです。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。