IllustratorとPhotoshopを連携して近未来風のタイポグラフィアートを作成します。
Illustratorで近未来風タイポグラフィの原型を作成、Photoshopで装飾して完成させるという流れで行います。
Illustratorはテキストを元に、3D(回転体)を使って立体的に、Photoshopでは写真を元に切り抜きとマスク、レイヤースタイルを使って仕上げていきます。
IllustratorとPhotoshop間のデータの連携方法はいくつかありますが、今回はCCライブラリ経由での方法で行います。
CONTENTS
- リソース
- 制作の流れ
- 制作ステップ
- STEP1. Illustratorの回転体(クラシック)を使ってホログラム風テキストの原型を作成
- STEP2. 回転体(クラシック)のマッピング用にテキストをシンボル化
- STEP3. 回転体(クラシック)にシンボルをマッピングして立体感のあるテキストを作成
- STEP4. ホログラムの原型を複製して2つめのホログラムの原型を作成
- STEP5. 2つのホログラムの原型をCCライブラリに追加する
- STEP6. Photoshopで写真から手を切り抜きレイヤーマスクを作成
- STEP7. 円をぼかして黒背景の中央に光を追加
- STEP8. レイヤースタイルのカラーオーバーレイで背景の光と手の色を変更
- STEP9. Illustratorで作成したホログラムの原型をレイヤースタイルで光らせる
- STEP10. ホログラムにマスクをかけて完成!
リソース
制作の流れ
主な工程としては、
○Illustrator
- テキストをシンボル化
- 長方形を作成して、効果/3D/回転体でテキストをマッピング
- マッピングの際、構造体を表示しないにチェック
○Photoshop
- 腕を切り抜き、ホログラムを配置
- ホログラムにドロップシャドウ、光彩、カラーオーバーレイで着色
となります。
写真から腕を切り抜いたのでホログラムをPhotoshopに持っていきましたが、Illustratorでも十分近未来風の見た目に近づけることが可能です!
制作ステップ
STEP1. Illustratorの回転体(クラシック)を使ってホログラム風テキストの原型を作成
テキストと[長方形ツール]![]() を使い、次のようなイメージを作成していきます。
を使い、次のようなイメージを作成していきます。

ALL AROUND THE WORLD
→書体:GoodTimesHv-Regular サイズ:80pt
RELEASED ON JANUARY 1998
→書体:Saira サイズ:50pt


斜線のにぎかしは細い長方形を並べ、上のアンカーポイントを[ダイレクト選択ツール]![]() で選択、右にずらして作成します。
で選択、右にずらして作成します。


STEP2. 回転体(クラシック)のマッピング用にテキストをシンボル化
作成したイメージを複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して横に並べます。

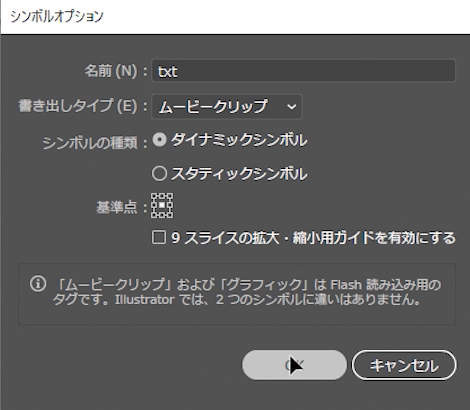
2つ並べたイメージを選択、[シンボル]パネルにドラッグします。シンボルオプションは、
名前:txt
書き出しタイプ:ムービークリップ
シンボルの種類:ダイナミックシンボル


STEP3. 回転体(クラシック)にシンボルをマッピングして立体感のあるテキストを作成
先ほど作成したシンボルをマッピングしてホログラム風のイメージの原型を作成していきます。
まずは横長の長方形を作成します 。
長方形の左右どちらかの軸を起点に回転させることで円柱を作成するイメージです。

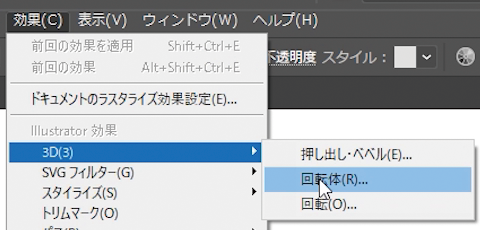
長方形を選択し、メニューバーの[効果/3Dとマテリアル/3D(クラシック)/回転体(クラシック)]を選択します。

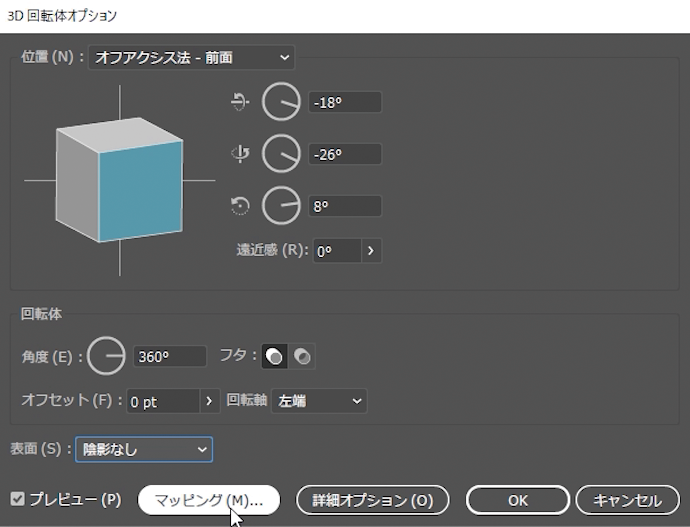
3D回転体オプションの設定を行います。
X軸:-18° Y軸:-26° Z軸:0°
遠近感:0° 角度:360°
オフセット:0pt
フタ:側面を閉じて立体にする
回転軸:左端 表面:陰影なし

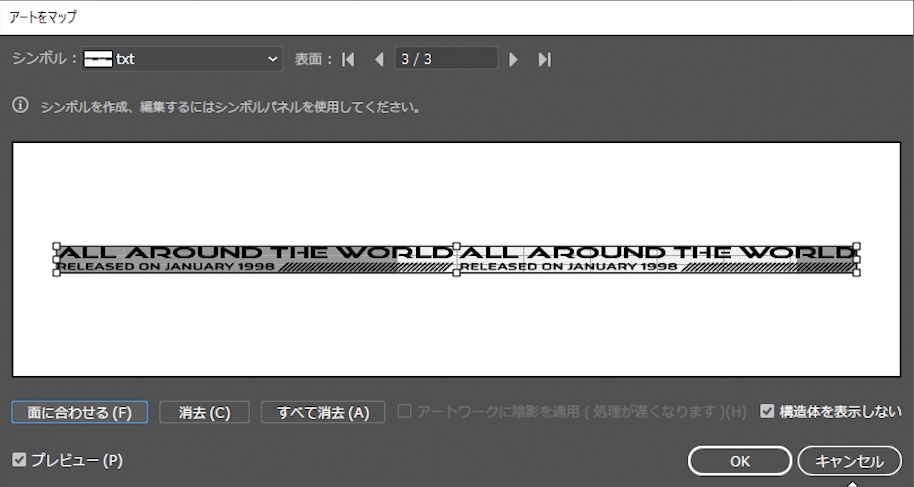
[3D回転体オプション]ダイアログ下部の[マッピング]をクリック、[アートをマップ]ダイアログを以下のように設定します。
シンボル:txt 表面:3/3
[面に合わせる]をクリック
[構造体を表示しない]にチェック
3D回転体は作成した円柱に、先ほど作成したシンボル(txt)を貼り付ける形となります。表面は1/3が円柱の上の面、2/3が下の面、3/3が側面となります。[面に合わせる]は側面のサイズにシンボルの大きさを自動調整、[構造体を表示しない]はシンボルだけを残し、土台の円柱を消すためにチェックを入れます。

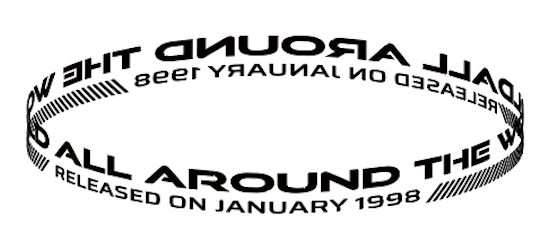
調整後のイメージがこちらです。

STEP4. ホログラムの原型を複製して2つめのホログラムの原型を作成
先ほど作成したイメージを複製して2つめのホログラムの原型を作成します。
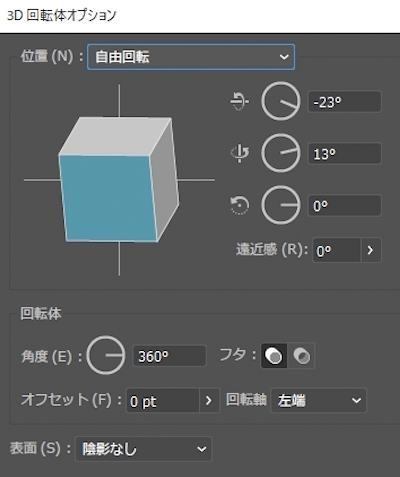
2つめの3D回転体オプションの設定は以下のとおりです
X軸:-23° Y軸:13° Z軸:0°

こちらで2つのホログラムの原型が完成です。
先程作成したホログラムの原型が上、今回調整したホログラムの原型が下です。

STEP5. 2つのホログラムの原型をCCライブラリに追加する
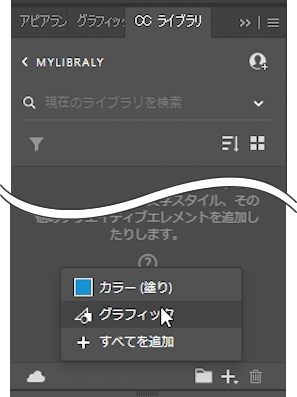
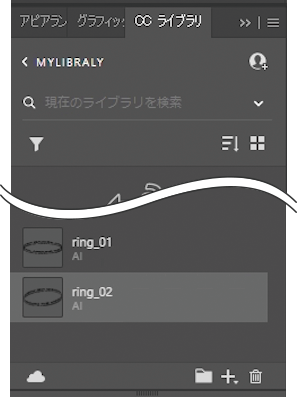
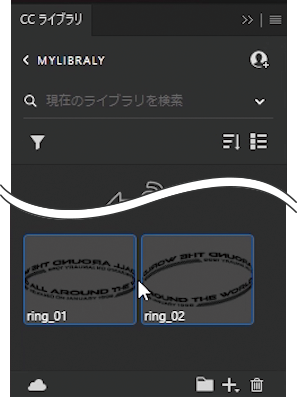
作成したホログラムの原型を選択、[CCライブラリ]パネル下部の[エレメントを追加]から[グラフィック]を選択します。
この操作は1つのオブジェクトごとに行います。
もう1つのホログラムの原型も同様の操作でCCライブラリに登録します。
名称をそれぞれ[ring_01][ring_02]とします。


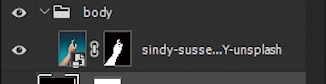
STEP6. Photoshopで写真から手を切り抜きレイヤーマスクを作成
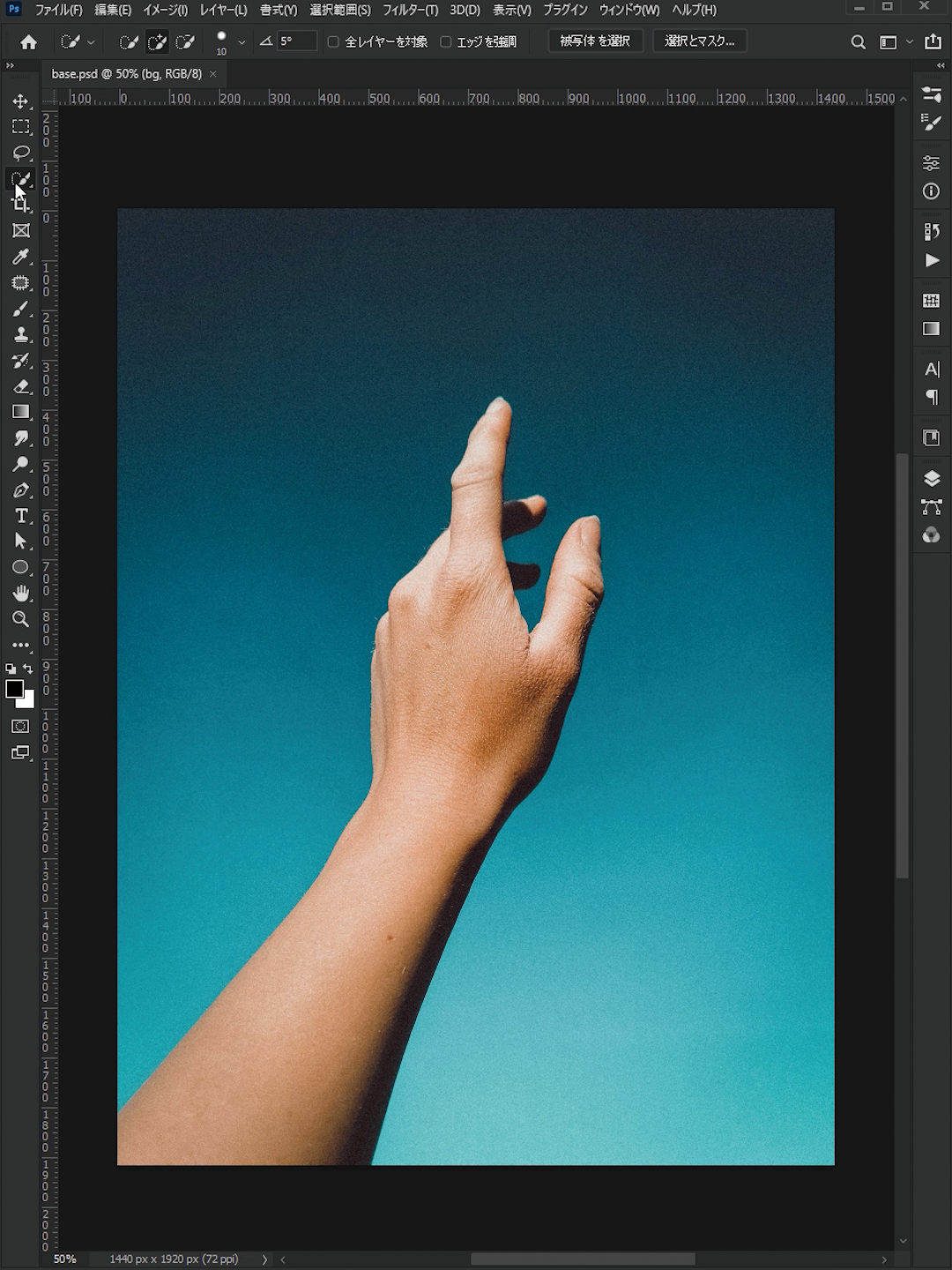
Photoshopの画面を開きます。

[クイック選択ツール]![]() を選択、オプションバーの被写体を選択をクリックして選択範囲を作成します。
を選択、オプションバーの被写体を選択をクリックして選択範囲を作成します。
[クイック選択ツール]![]() でなくても[オブジェクト選択ツール]
でなくても[オブジェクト選択ツール]![]() などの選択ツール系であればどれでも構いません。
などの選択ツール系であればどれでも構いません。

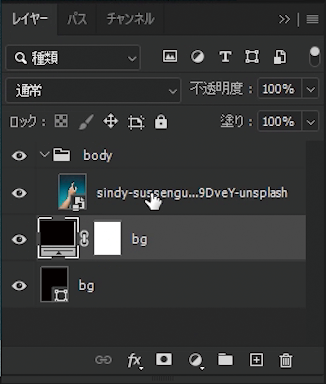
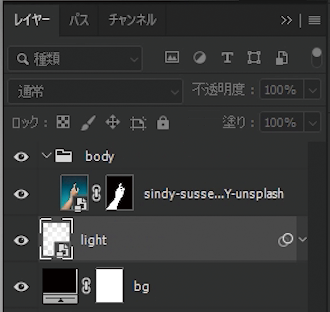
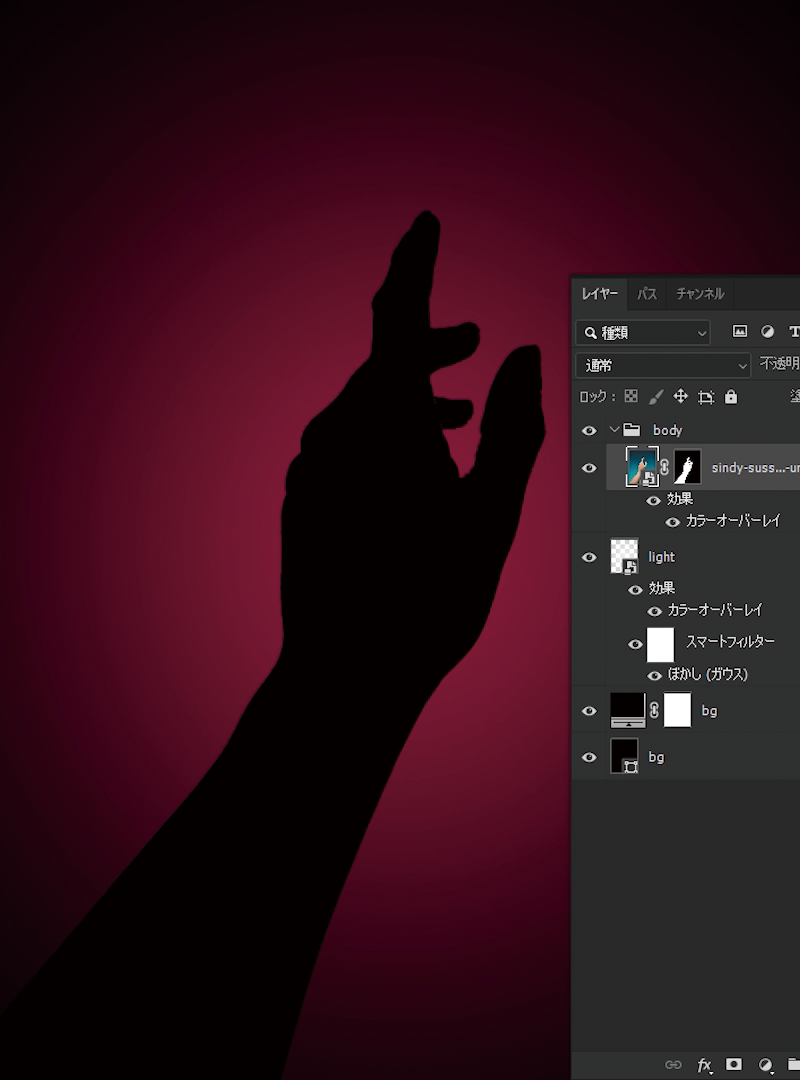
レイヤーパネルの手のレイヤーを選択 、下部の[レイヤーマスクを追加]をクリック 、レイヤーマスクを作成します。


STEP7. 円をぼかして黒背景の中央に光を追加
手のレイヤーの下に[楕円形ツール]![]() で円を配置し、レイヤー名を[light]とします 。
で円を配置し、レイヤー名を[light]とします 。
円はスマートオブジェクトに変更しておくと後から調整できて便利です。


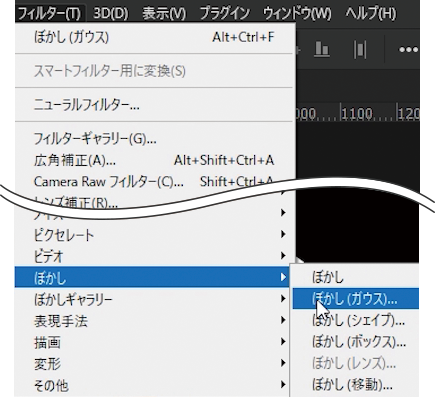
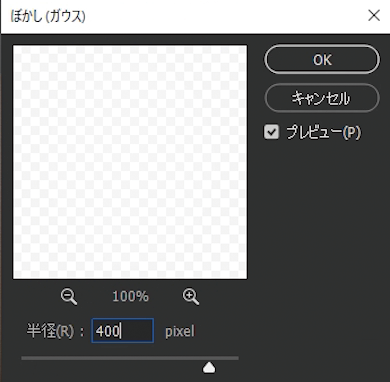
メニューバーの[フィルター/ぼかし/ぼかし(ガウス)] で[400pixel]と設定します。
スマートオブジェクトは非破壊編集なので後から調整可能です。フィルターを使うときなど必要に応じて変更しておきましょう。レイヤー/スマートオブジェクト/スマートオブジェクトに変換で変更できます。


STEP8. レイヤースタイルのカラーオーバーレイで背景の光と手の色を変更
背景の光と手にカラーオーバーレイを設定していきます。
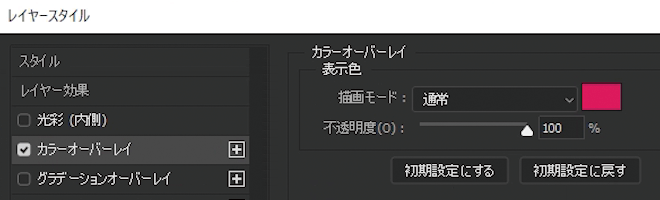
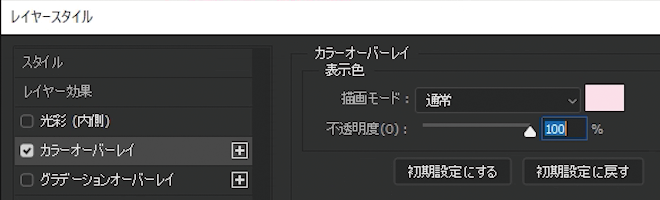
[light]レイヤーを選択した状態でレイヤーパネル下部の[レイヤースタイルを追加]から[カラーオーバーレイ]を選択 、以下のように設定します。
描画モード:通常 不透明度:100% 色:#f00c62
[カラーオーバーレイ]はレイヤーを塗りつぶすイメージです。描画モードと不透明度を変更してレイヤーの雰囲気を変えることもできます。


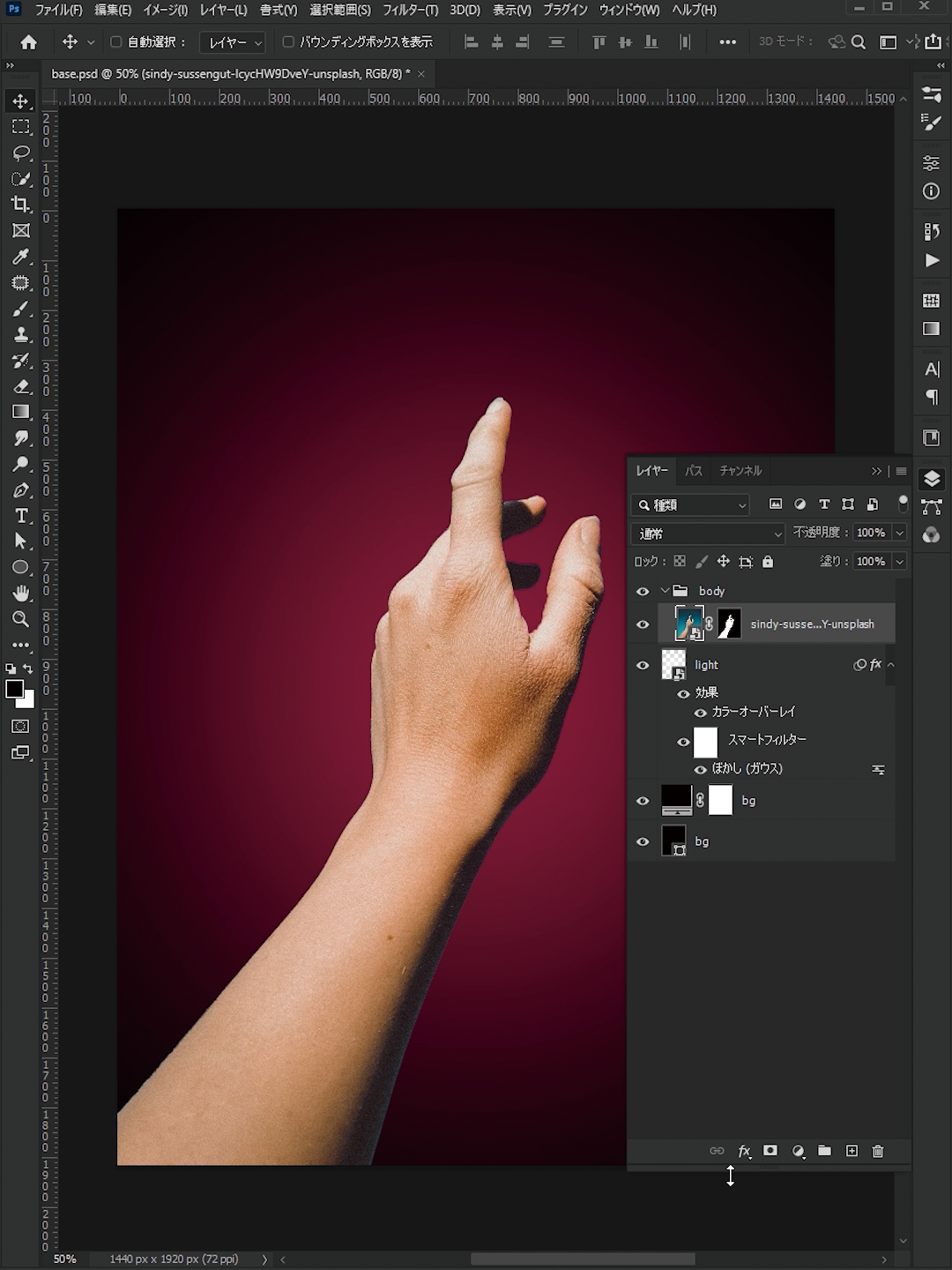
調整後のイメージがこちらです。

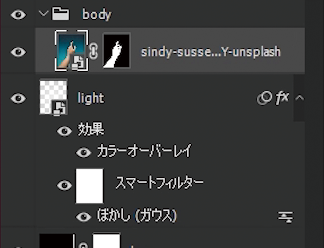
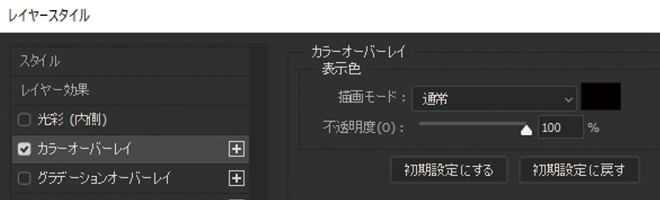
lightレイヤーに作成したカラーオーバーレイを手のレイヤーにコピー、手のレイヤーの[カラーオーバーレイ]の色を[#000000]とします 。


調整後のイメージがこちらです。

STEP9. Illustratorで作成したホログラムの原型をレイヤースタイルで光らせる
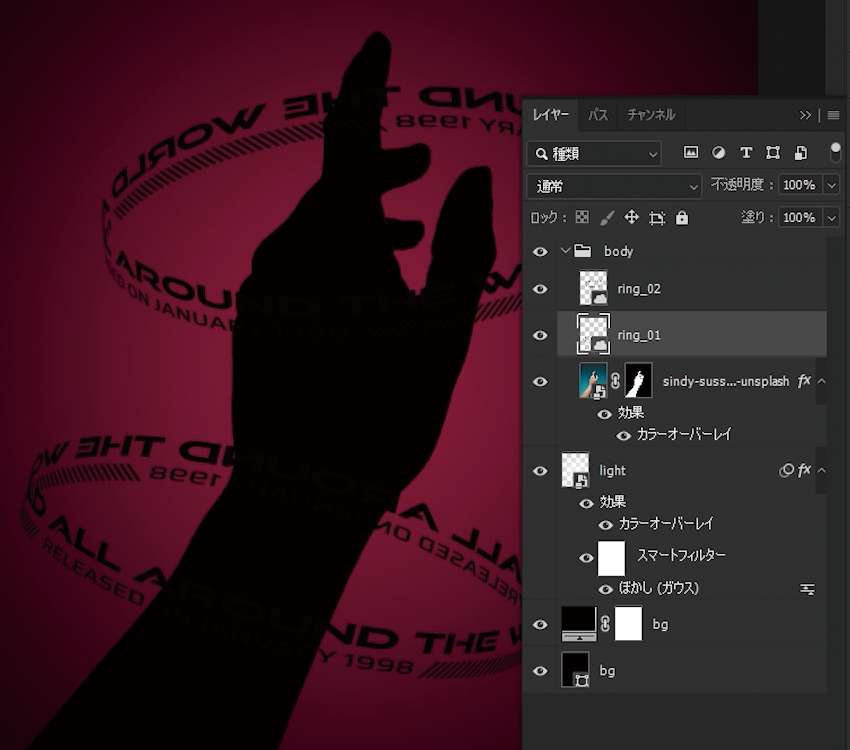
[CCライブラリ]パネルを開き 、Illustratorで作成した2つのホログラムの原型をカンバスにドラッグ、[ring_01][ring_02]ともに手のレイヤーの上に配置します 。


[ring_01]レイヤーを選択した状態でレイヤースタイルの[カラーオーバーレイ]を選択、以下のように設定します。
描画モード:通常 不透明度:100% 色:#ffe1ec

続いてドロップシャドウを2つと光彩(内側)を適用します。
光の表現というと光彩(外側)を使いたくなりますが、余程特殊なケースを除き、ドロップシャドウでほぼ同じ表現ができます。ドロップシャドウは重ね掛けができるので光の距離に応じた微妙な色の違いを表現できるので、ドロップシャドウを重用しております。
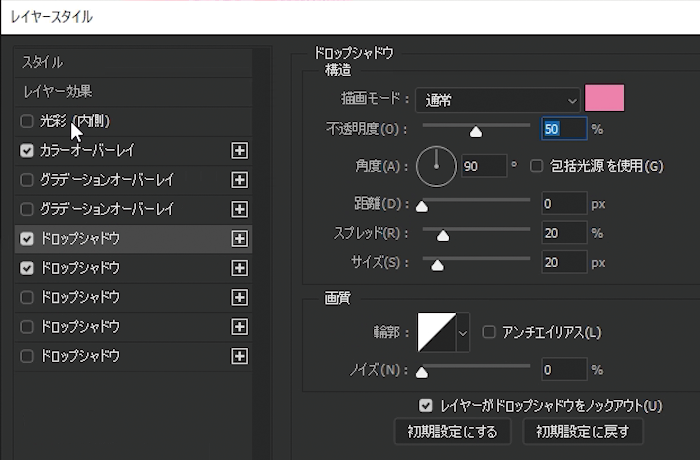
ドロップシャドウ
描画モード:通常 色:#ff86b6
不透明度:50% 角度:90° 距離:0px
スプレッド:20% サイズ:20px

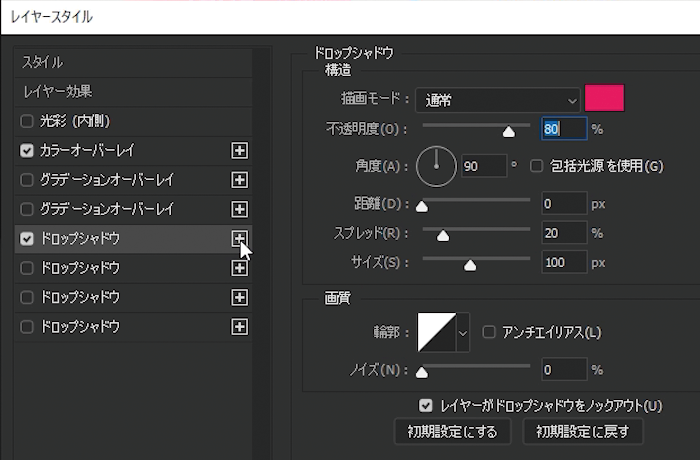
ドロップシャドウ
描画モード:通常 色:#ff0066
不透明度:80% 角度:90° 距離:0px
スプレッド:20% サイズ:100px

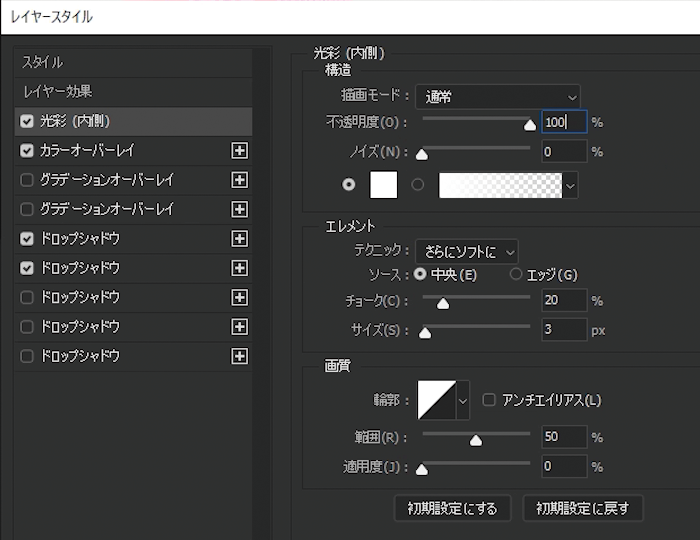
光彩(内側)
描画モード:通常
透明度:100% 色:#ffffff
ソース:中央 チョーク:20%
サイズ:3px

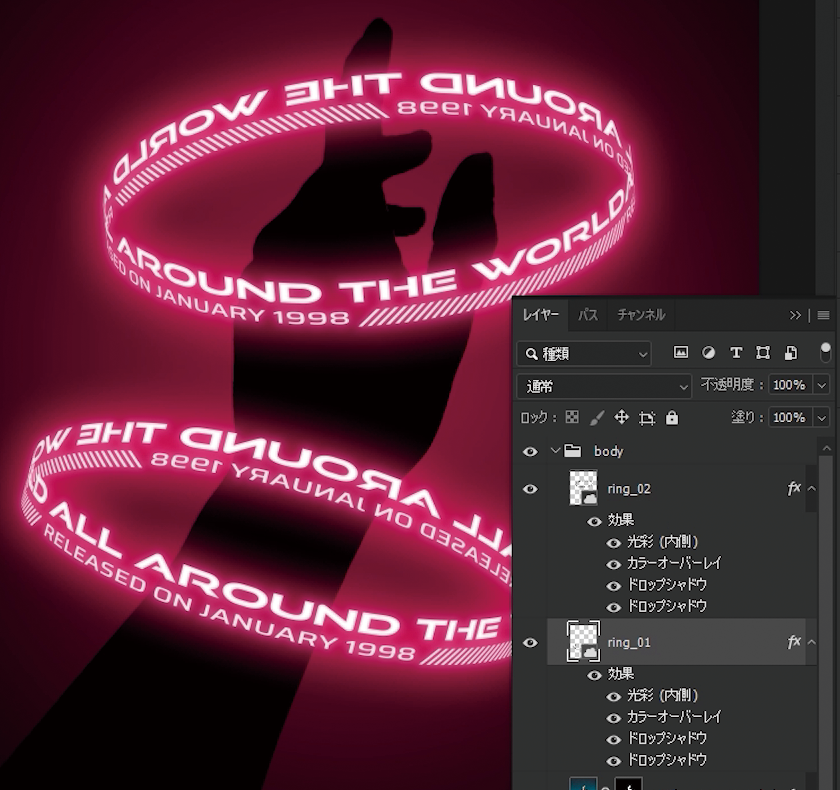
ring_01で作成したレイヤースタイルをring_02に適用したイメージがこちらです 。

STEP10. ホログラムにマスクをかけて完成!
ホログラムを手の後ろに通すためにマスクを2箇所かけます。
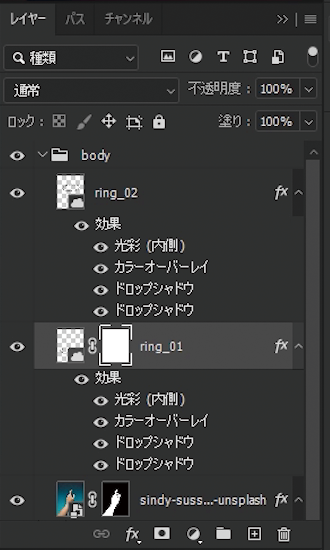
まずは[ring_01]にマスクをかけます。
レイヤーパネルの[ring_01]を選択して下部のベクトルマスクを追加ボタンをクリックします。

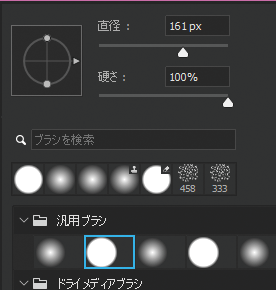
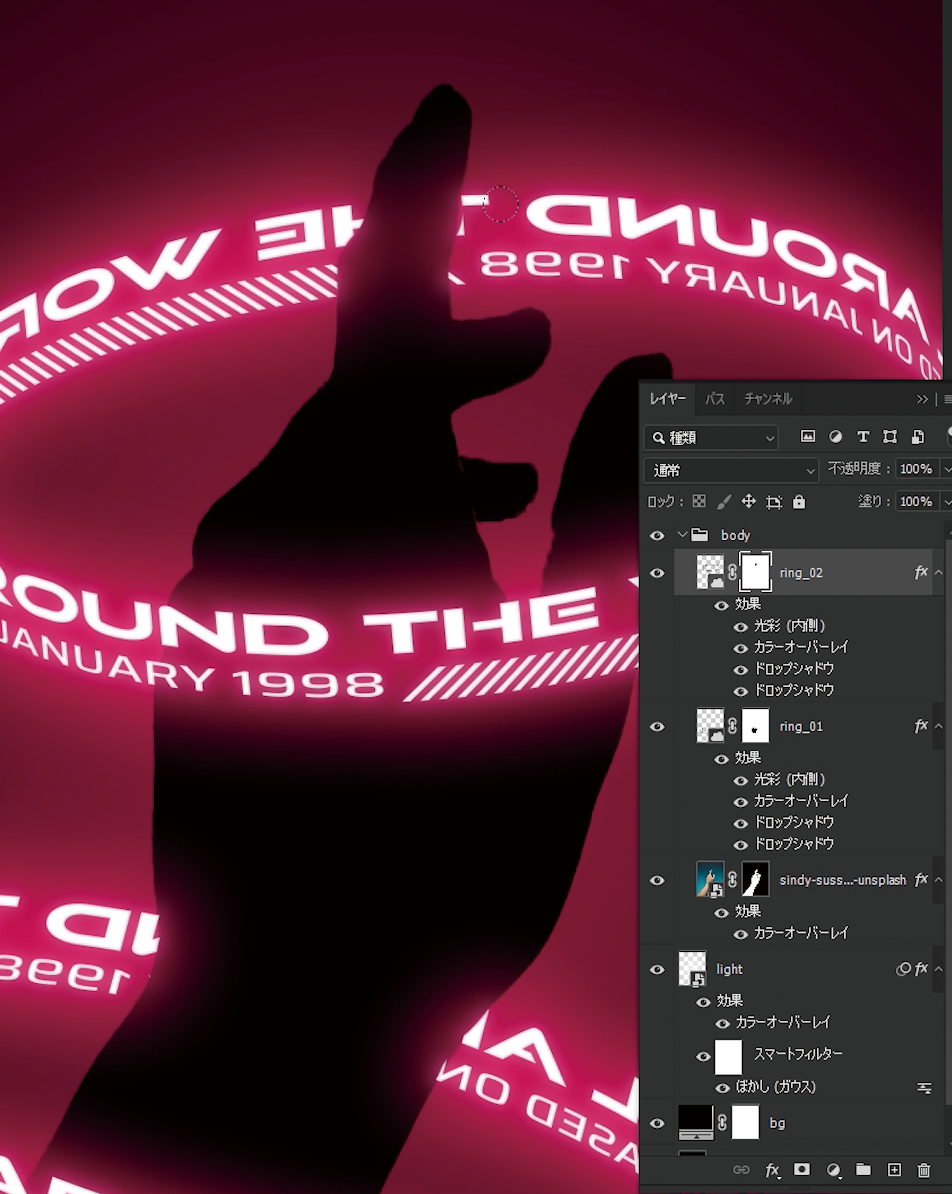
ツールバーからブラシツール を選択して、描画色を[#000000]に、ブラシはカンバス上で右クリックして汎用ブラシから[ハード円ブラシ]を選択します。

手に沿って丁寧にマスクをかけていきます。


こちらで完成です!

ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。