
Illustratorで前回作成したスタンプをハンコや印鑑のようにかすれ加工を施して超簡単にそれっぽくするスピードアートです。
かすれ加工はPhotoshopでもIllustratorでもいくつか方法がありますが、Adobe公式に掲載されている方法が面白かったので今回はその方法で行います。
アピアランスで作るメリットは、グラフィックスタイルを使って他の絵にも簡単に流用できる点にあるので後半はそのデモです。
CONTENTS
リソース
制作の流れ
主な工程としては、
- 効果/パスの変形/ラフ
→絵のアウトラインを手書きっぽく抑揚 - 塗りをグレーに
- 効果/スタイライズ/光彩(内側)
- 効果/ピクセレート/メゾティント
→荒いドットに - 効果/スケッチ/スタンプ
→滑らかさの調整でかすれ具合を調整 - グラフィックスタイルにアピアランスを登録
- アピアランスを分割、画像トレース、分割・拡張で再度ベクター化
ADVANCED
- 別のオブジェクトを用意して6.で登録したグラフィックスタイルを適用
- アピアランスのスタンプでかすれ具合を調整
となります。
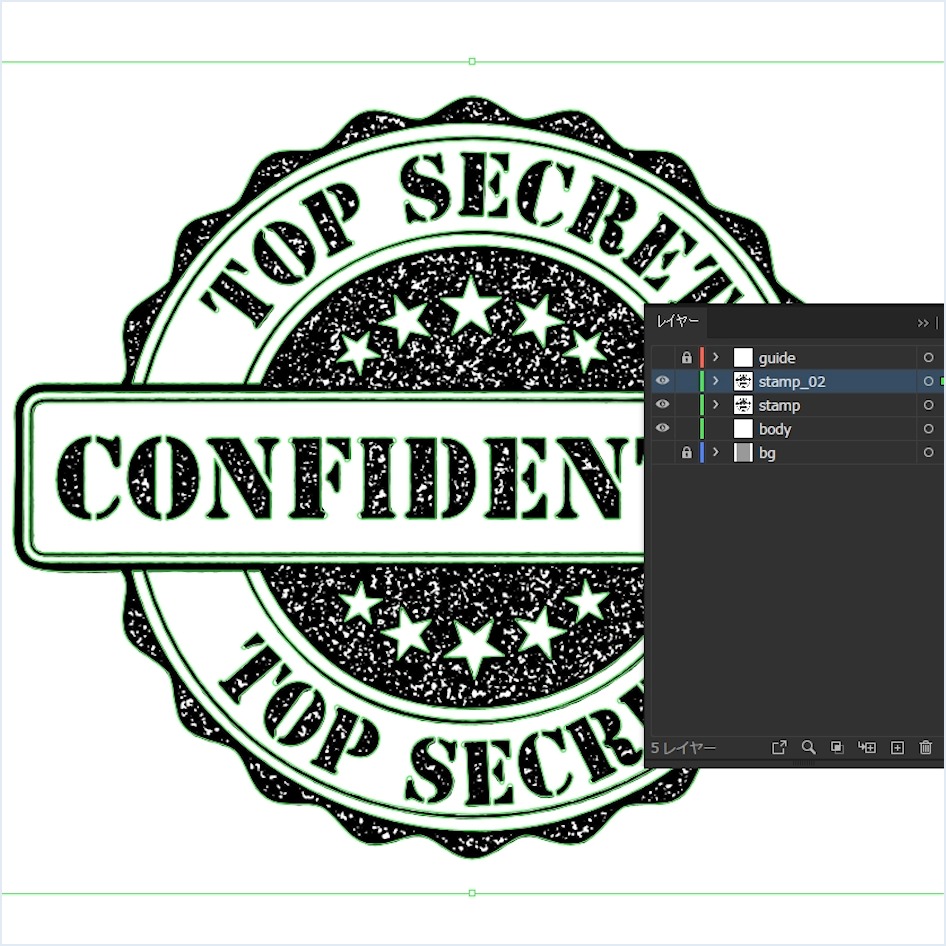
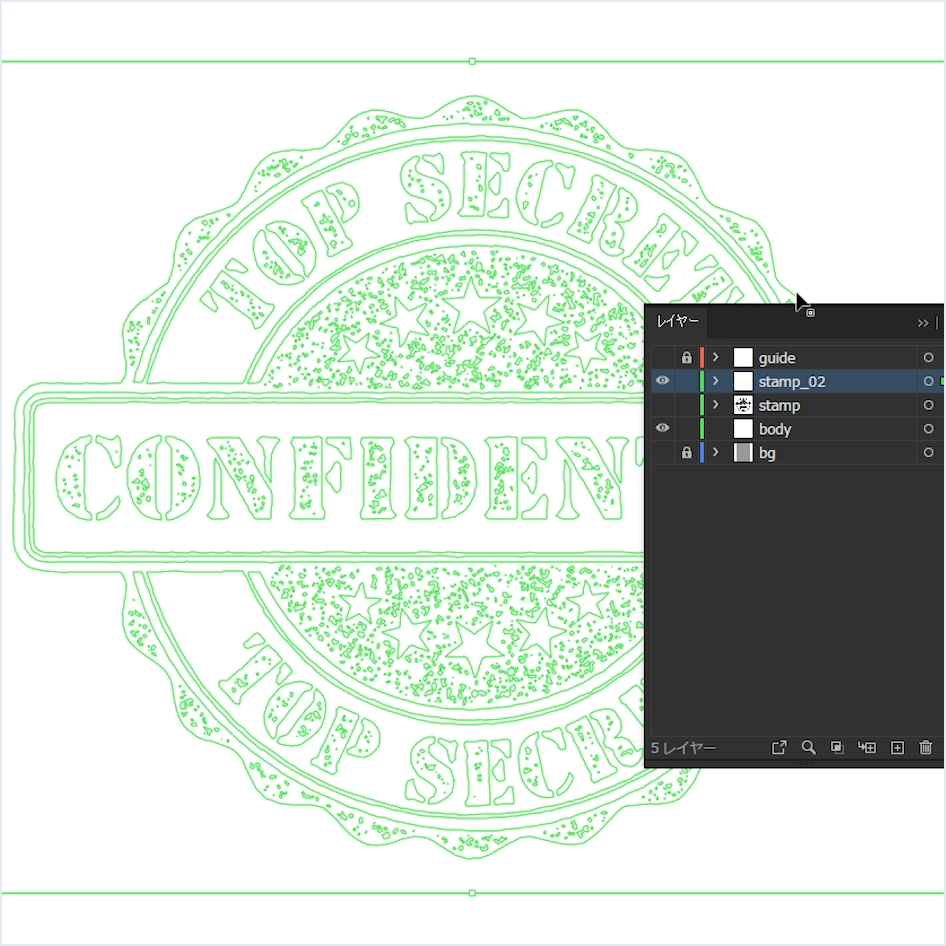
基本情報
スタンプの形状は前回動画にしているので合わせてご覧ください。
前回作成したスタンプから白抜き・アウトライン化などを行い、単色の黒で構成されたオブジェクトにしております。

制作ステップ
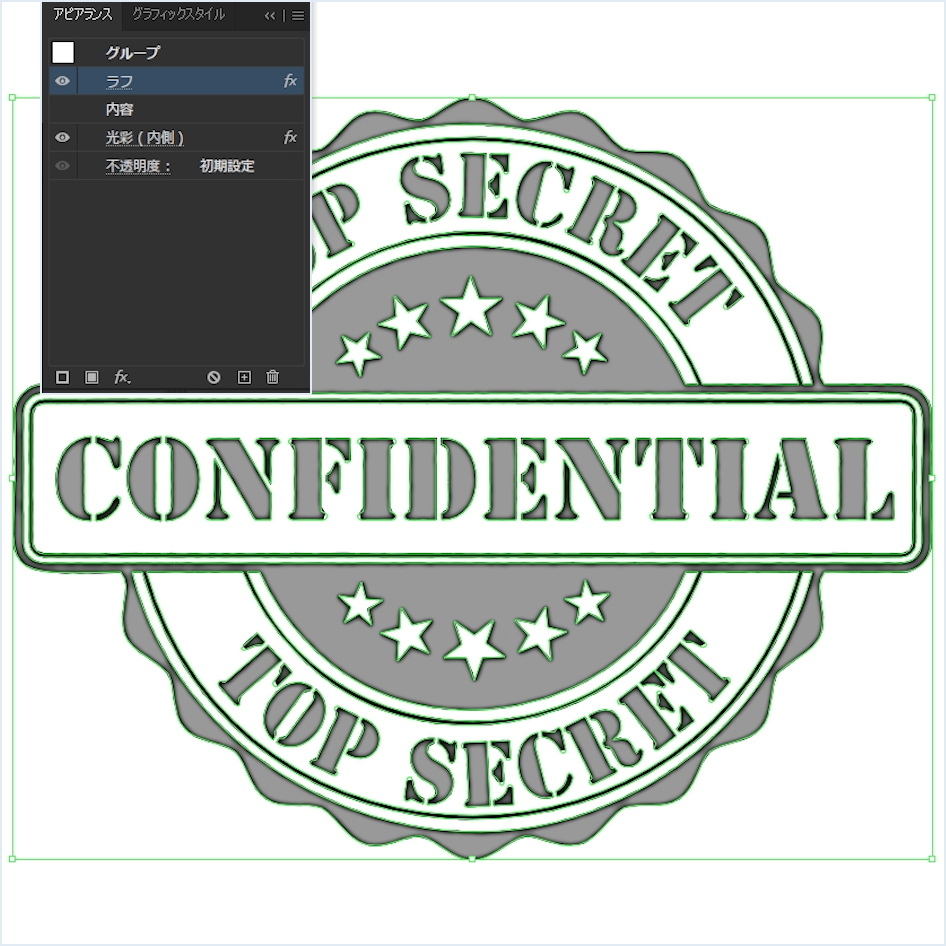
STEP1. ラフを適用
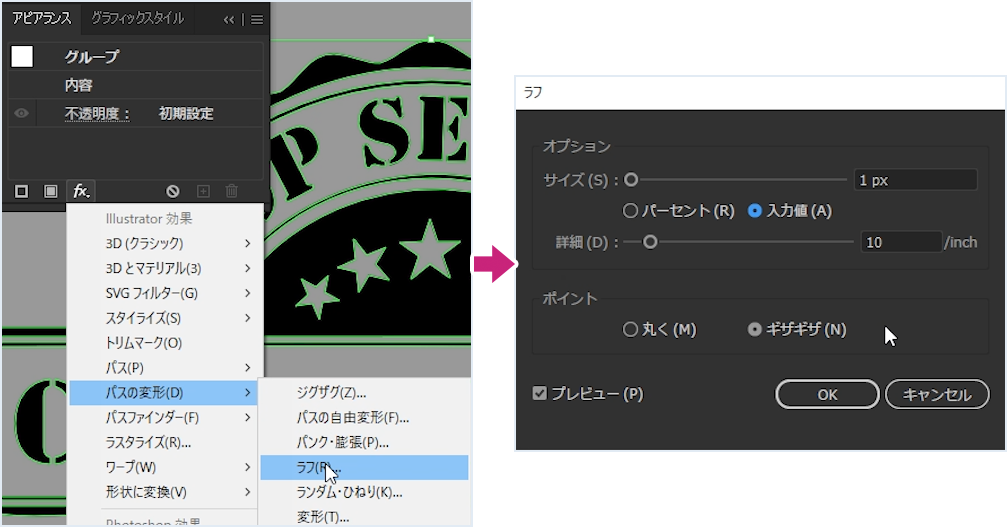
絵のアウトラインを手書きのように抑揚をつけるため[ラフ]を適用します。
[選択ツール]![]() でオブジェクトを選択、[アピアランス]パネル下部の[新規効果を追加]から[パスの変形/ラフ]を選択、以下のように設定します。
でオブジェクトを選択、[アピアランス]パネル下部の[新規効果を追加]から[パスの変形/ラフ]を選択、以下のように設定します。
サイズ:1px 詳細:10/inch
ポイント:ギザギザ
[ラフ]はメニューバーの[効果/パスの変形/ラフ]を選択しても構いません。

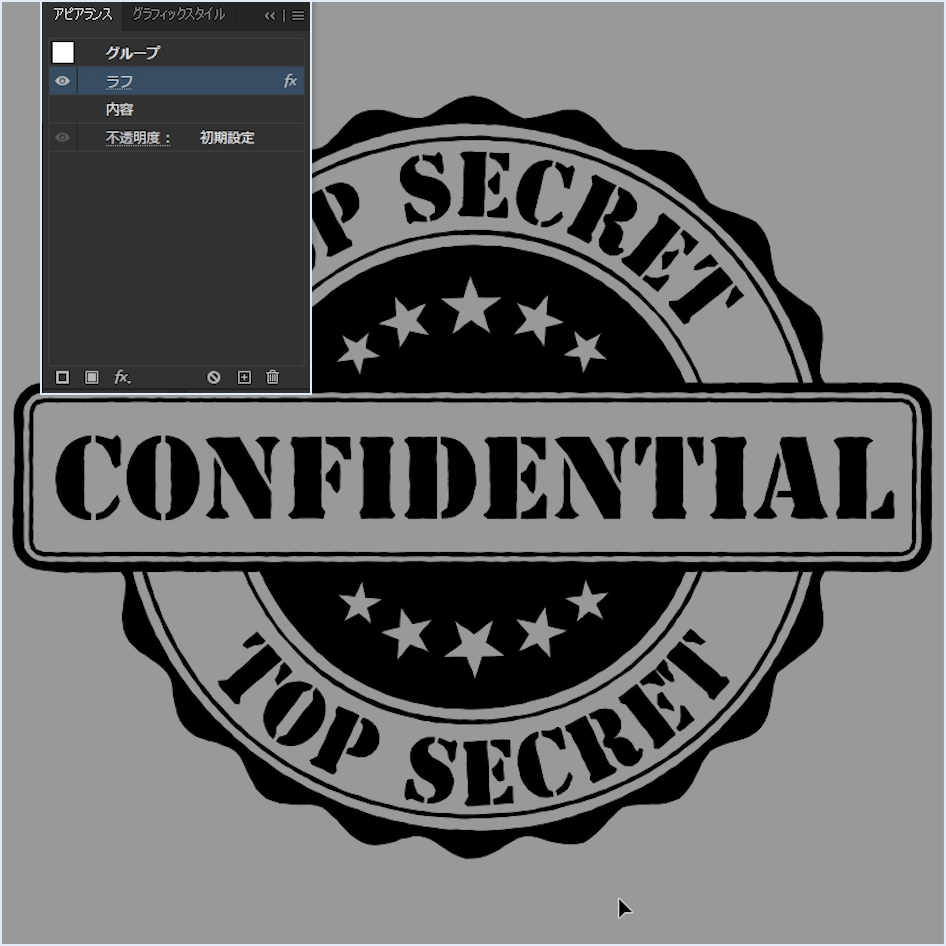
適用後のイメージがこちらです。

STEP2. 塗りをグレーに
色をグレー(R=153 G=153 B=153)にします。
背景は不要なので非表示にします。

STEP3. 光彩(内側)を適用
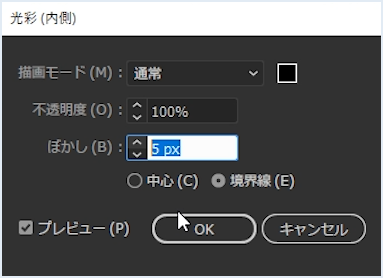
[アピアランス]パネル下部の[新規効果を追加]から[スタイライズ/光彩(内側)]を選択、以下のように設定します。
描画モード:通常 不透明度:100%
ぼかし:5px 境界線
光彩というと明るい光を連想しますが暗い影をつけるのが狙いです。
IllustratorにはPhotoshopのレイヤースタイルでいうところの[シャドウ(内側)]がないため[光彩(内側)]で代用します。

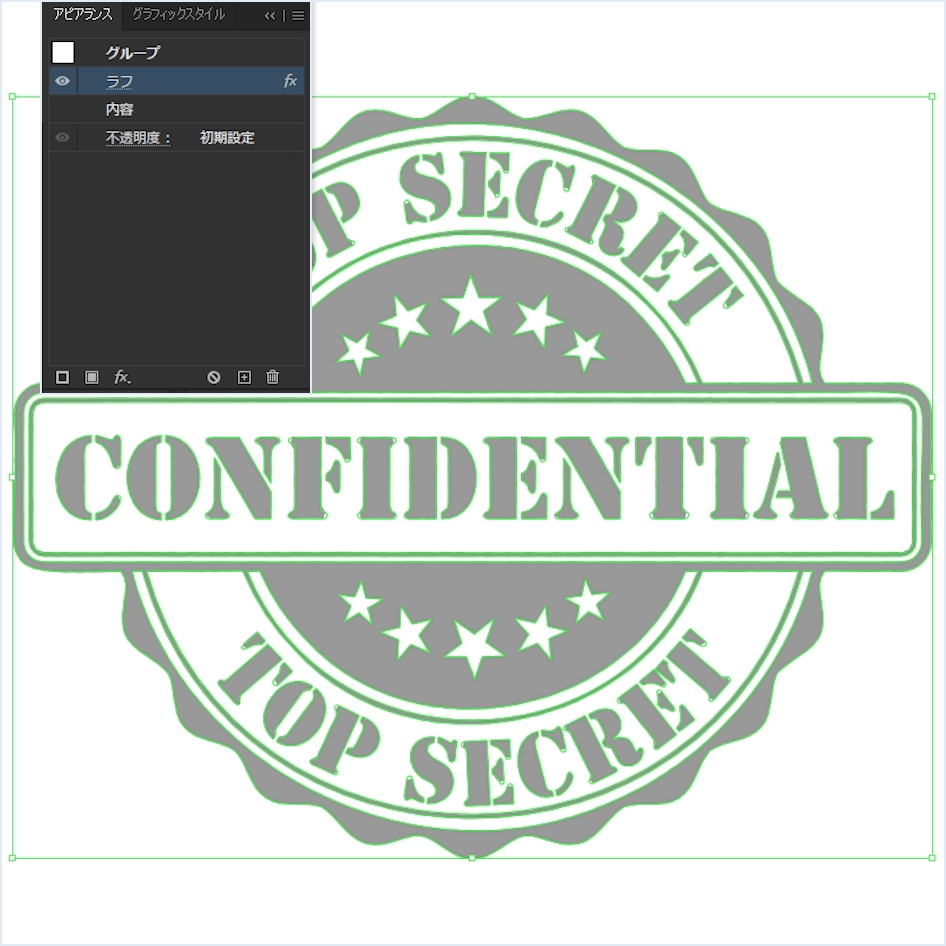
調整後のイメージがこちらです。

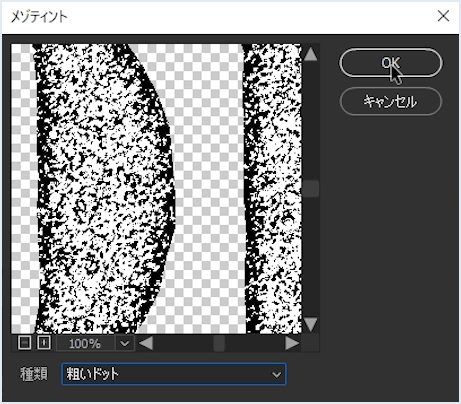
STEP4. メゾティントを適用
[アピアランス]パネル下部の[新規効果を追加]から[ピクセレート/メゾティント]を選択、以下のように設定します。
種類:粗いドット

調整後のイメージがこちらです。

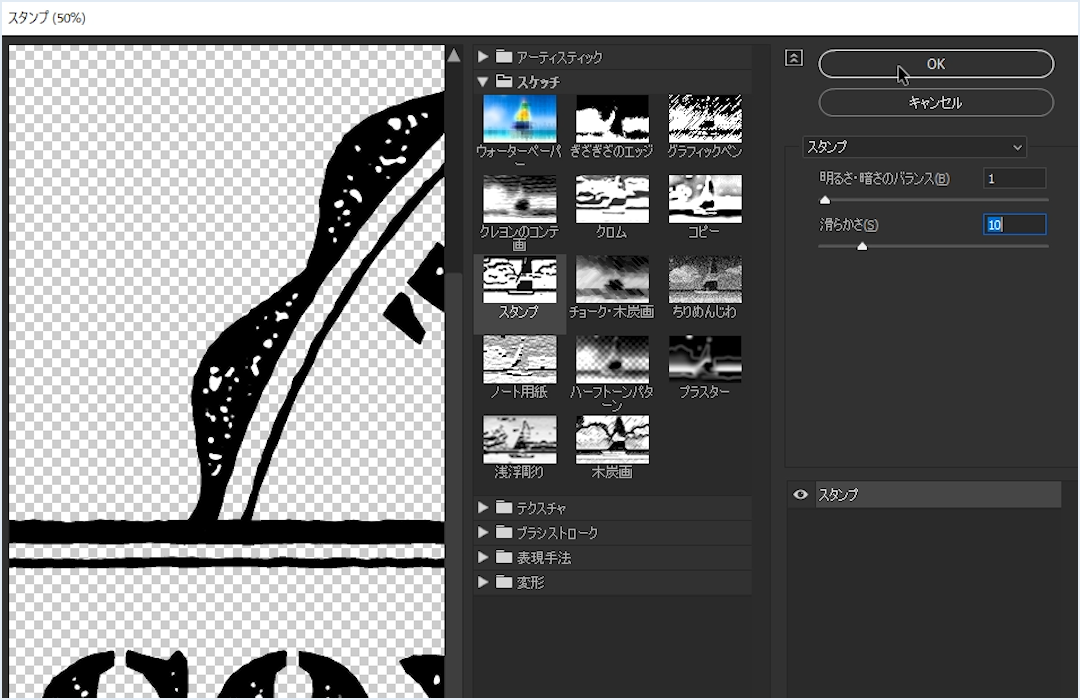
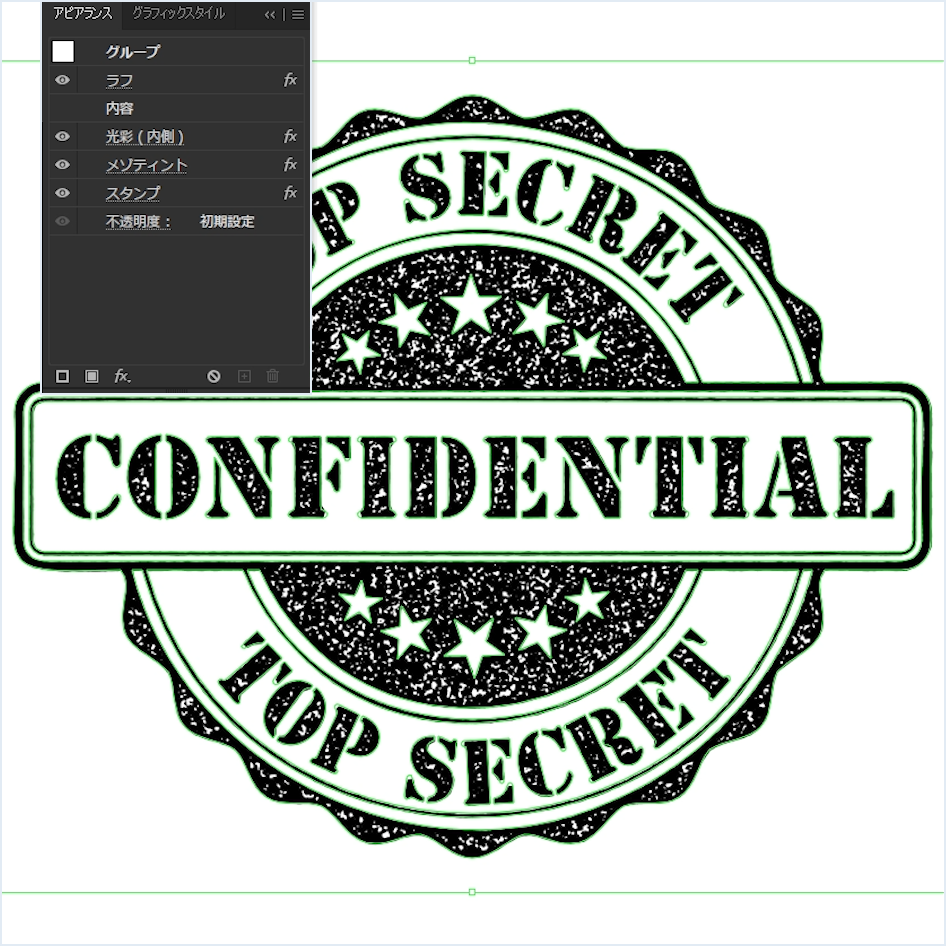
STEP5. スタンプを適用
[アピアランス]パネル下部の[新規効果を追加]から[スケッチ/スタンプ]を選択、以下のように設定します。
明るさ・暗さのバランス:1
滑らかさ:10

調整後のイメージがこちらです。

STEP6. グラフィックスタイルにアピアランスを登録
アピアランスで作るメリットは、グラフィックスタイルを使って他の絵にも簡単に流用できる点にあるので[グラフィックスタイル]パネルから[新規グラフィックスタイル]を選択します。
登録したグラフィックスタイルは後ほど活用します。

STEP7. パス化
オブジェクトをパス化して色を変更します。
パス化するにあたり現状のオブジェクトは残しておきたいので新たなレイヤーを追加してオブジェクトを複製します。

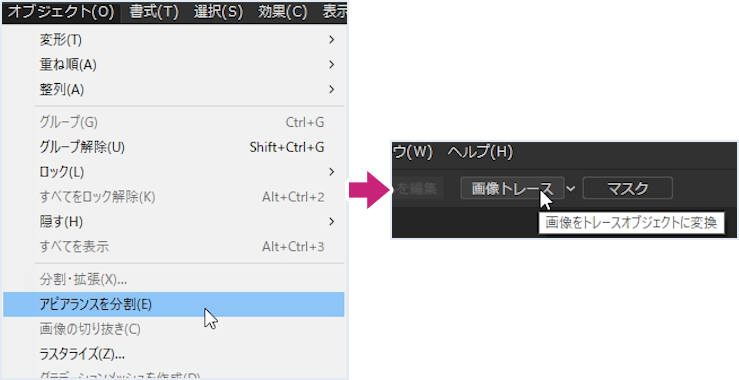
オブジェクトを選択した状態で、メニューバーの[オブジェクト/アピアランスを分割]を選択、続けてオプションバーの[画像トレース]を選択します。

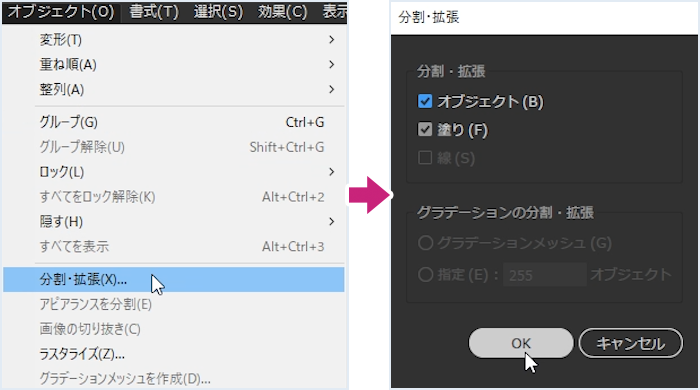
続けて[オブジェクト/分割・拡張]を選択します。

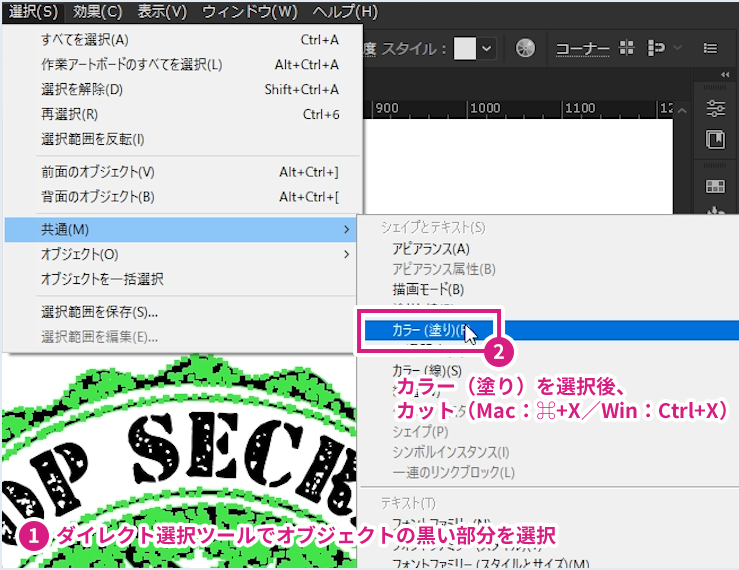
[ダイレクト選択ツール]![]() でオブジェクトの黒い部分(一部分で構いません)を選択、[選択/共通/カラー(共通)]を選択してカット(Mac:⌘+X/Win:Ctrl+X)します。
でオブジェクトの黒い部分(一部分で構いません)を選択、[選択/共通/カラー(共通)]を選択してカット(Mac:⌘+X/Win:Ctrl+X)します。

残ったパスは不要なので、すべてを選択(Mac:⌘+A/Win:Ctrl+A)して消去します。

同じ位置にペースト(Mac:shift+⌘+V/Win:Shift+Ctrl+V)して色を赤にして完成です!

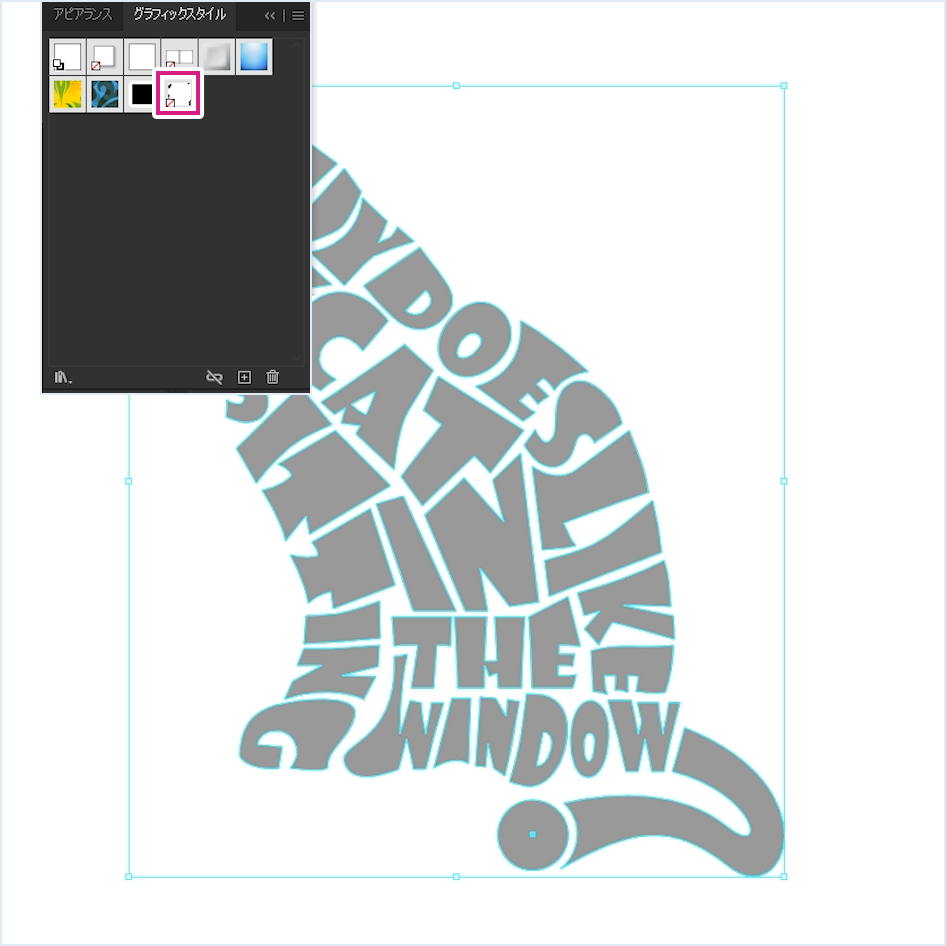
STEP8. グラフィックスタイルで他のオブジェクトにかすれ加工を適用
STEP6.で記載したとおり、アピアランスで作成するメリットは他のオブジェクトに簡単に適用できる点にあるため、猫のタイポグラフィに適用してみます。

[選択ツール]![]() でオブジェクトを選択、[グラフィックスタイル]パネルから先程追加したグラフィックスタイルを適用します。
でオブジェクトを選択、[グラフィックスタイル]パネルから先程追加したグラフィックスタイルを適用します。

調整後のイメージがこちらです。

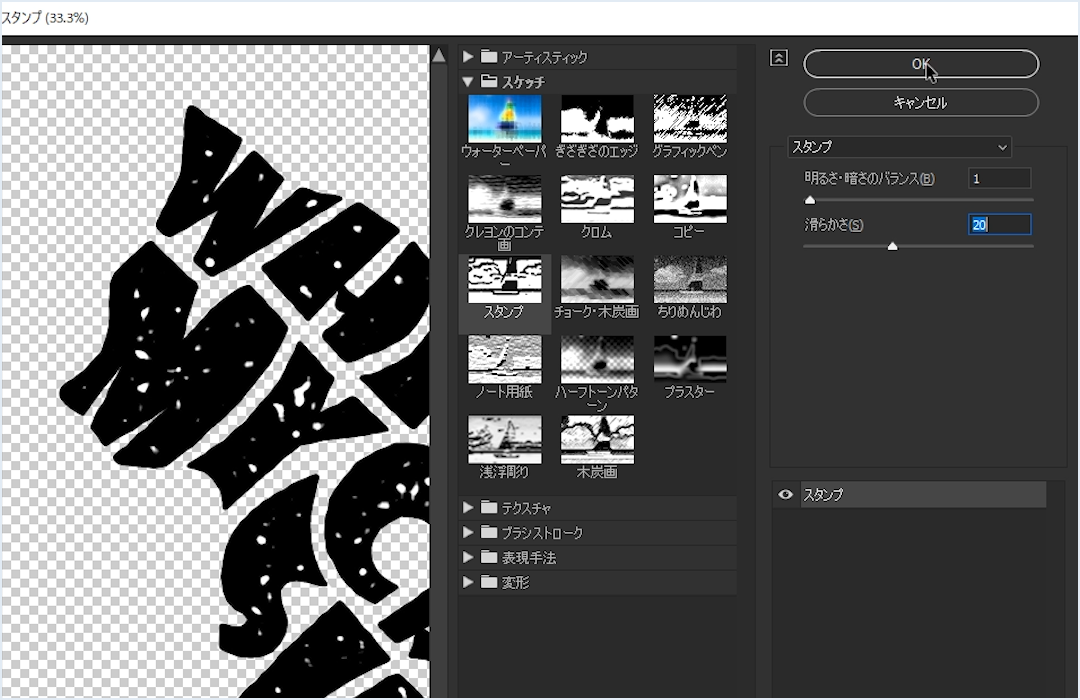
[アピアランス]パネルの[スタンプ]を変更してかすれ具合を調整していきます。
明るさ・暗さのパランス:1
滑らかさ:20

こちらでもう少し黒成分の多いかすれ加工の完成です。

制作ポイント
リアルなスタンプ加工
Photoshopでテクスチャ作成を行い、Illustratorのマスクを使ってリアルなスタンプ加工を施す動画を作成したのでこちらも合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。









