世界地図を配置する必要があるけど普通の世界地図だとどこか野暮ったいというときに重宝するドットの世界地図です。
近未来風のデザインとも相性がとても良いですね。
私も何度か命を救われました。
この方法を使うと世界地図に限らずドットのデザインが作成可能です。
CONTENTS
リソース
制作の流れ
主な工程としては、
- 写真をライブトレースでベクター化
- ラスタライズしてモザイクオブジェクトを作成
- ドットサイズを縮小してドットを丸く
となります。
基本情報
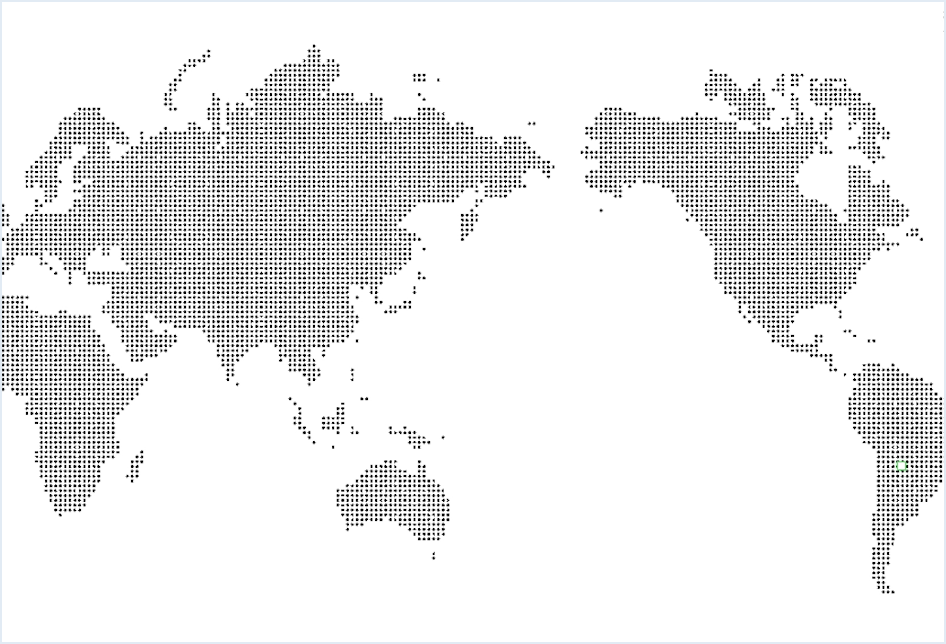
今回はこちらの世界地図の画像をベクター化してドットの世界地図にしていきます。
この作例では画像からドットの世界地図にしていきますが、ベクターデータの世界地図で作成する場合は[STEP2.モザイクオブジェクトでドット化]に進んでください。

制作ステップ
STEP1. 画像をベクター化
配置した画像にそのまま[モザイクオブジェクト]をかけることもできますが、
- 配置の調整
- モザイクオブジェクトは処理が重い傾向があるので面積を小さく
- 背景がグレーだとモザイクオブジェクトが扱いにくい
などを目的として一旦ベクター化します。
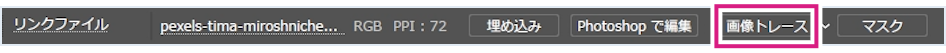
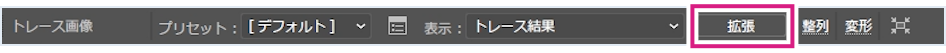
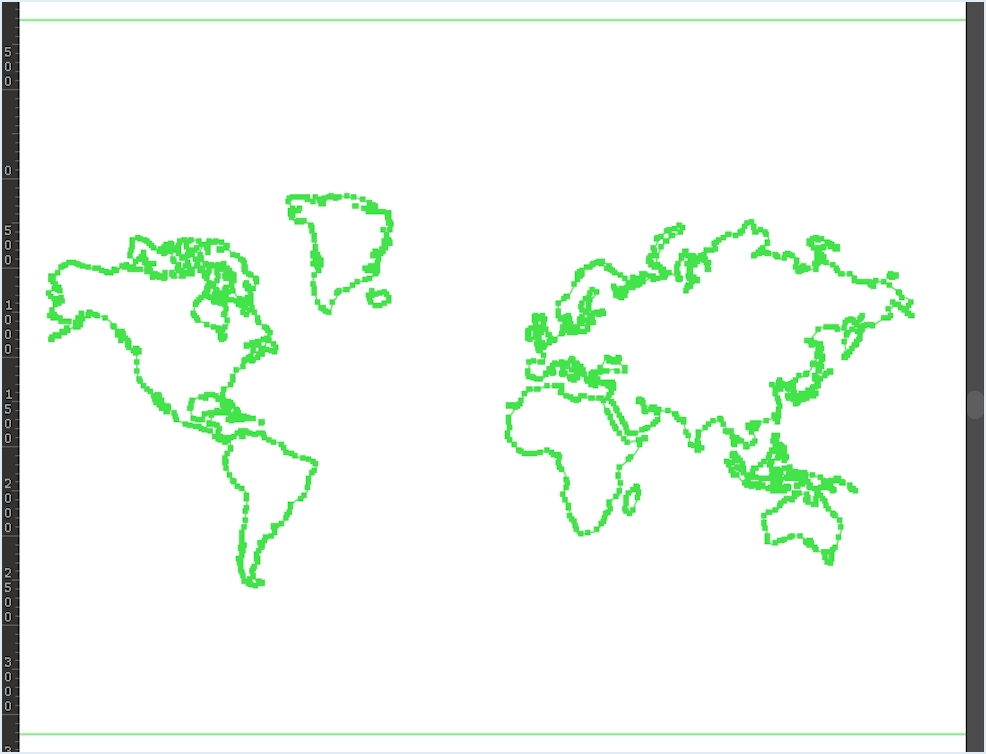
[選択ツール]![]() で画像を選択、オプションバーの[画像トレース]を選択、続けて[拡張]を選択します。
で画像を選択、オプションバーの[画像トレース]を選択、続けて[拡張]を選択します。


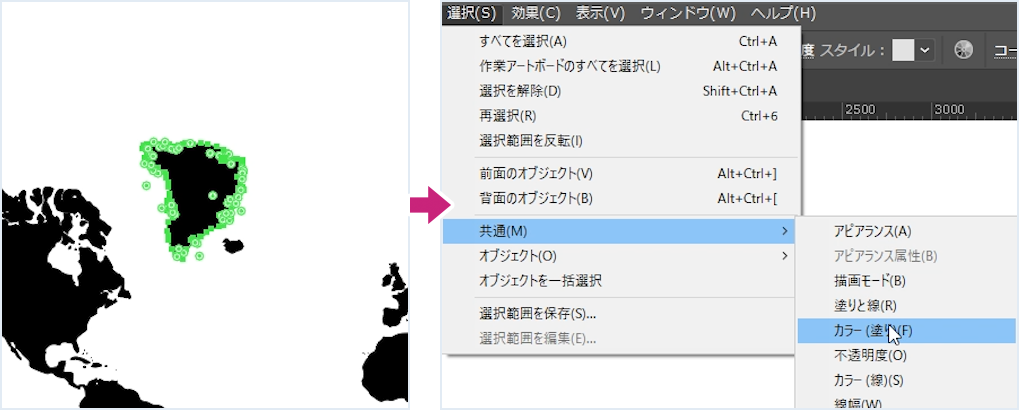
[ダイレクト選択ツール]![]() で黒のオブジェクトの一部分を選択、メニューバーの[選択/共通/カラー(塗り)]を選択して黒のオブジェクトをすべて選択してカット(Mac:⌘+X/Win:Ctrl+X)します。
で黒のオブジェクトの一部分を選択、メニューバーの[選択/共通/カラー(塗り)]を選択して黒のオブジェクトをすべて選択してカット(Mac:⌘+X/Win:Ctrl+X)します。

残ったオブジェクトは不要なので、すべてを選択(Mac:⌘+A/Win:Ctrl+A)して[delete]キーで消去、黒のオブジェクトを同じ位置にペースト(Mac:shift+⌘+V/Win:Shift+Ctrl+V)で貼り付けます。
同じ位置にペーストは前面へペースト(Mac:⌘+F/Win:Ctrl+F)、背面へペースト(Mac:⌘+B/Win:Ctrl+B)などでも構いません。

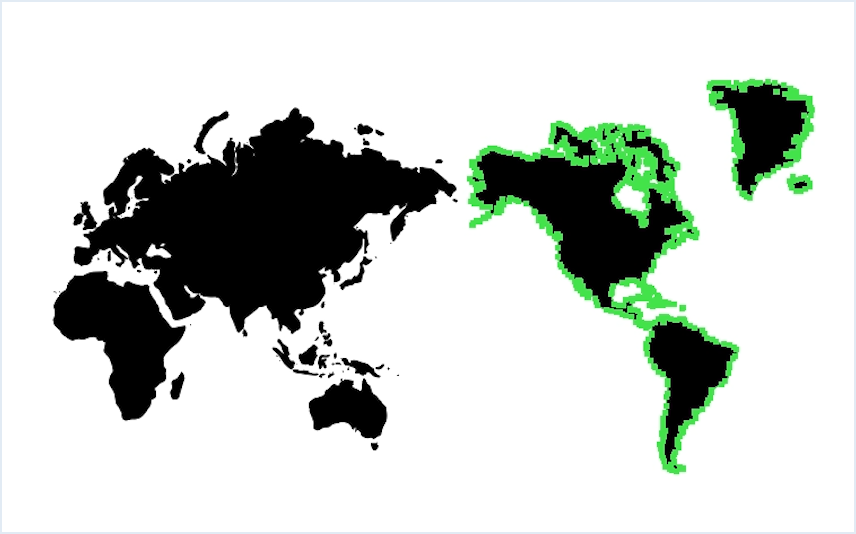
調整後のイメージがこちらです。
([ダイレクト選択ツール]![]() でアメリカ大陸などを右にもっていき、見慣れた日本中心世界地図に変更しております)
でアメリカ大陸などを右にもっていき、見慣れた日本中心世界地図に変更しております)

STEP2. モザイクオブジェクトでドット化
ラスタライズ
ベクター化した画像をラスタライズします。
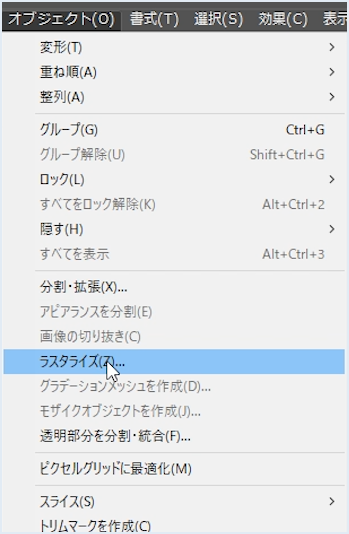
メニューバーの[オブジェクト/ラスタライズ]を選択します。

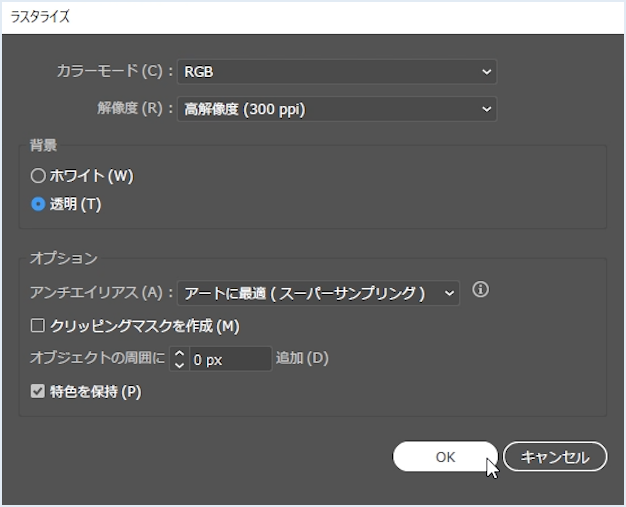
[ラスタライズ]ダイアログを以下のように設定します。
カラーモード:RGB
解像度:高解像度(300ppi)
背景:透明

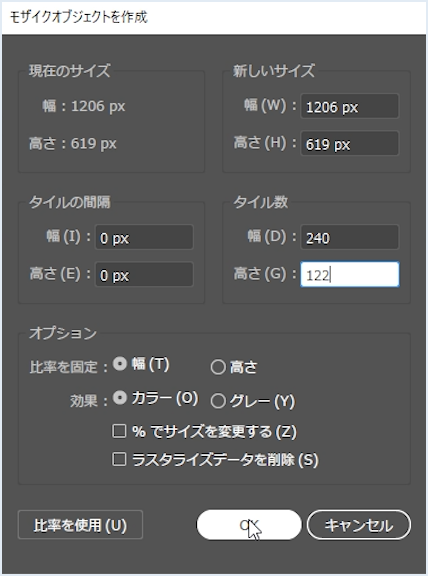
続けてメニューバーの[オブジェクト/モザイクオブジェクトを作成]を選択、[モザイクオブジェクトを作成]ダイアログを以下のように設定します。
新しいサイズ
幅、高さ:変更なし
タイル数
幅:240
高さ:122
タイル数は処理後の1つのドットを正方形に近づけるため、幅・高さともに、
約[(サイズの値)/10×2]
で算出しております。
モザイクオブジェクトのタイル数を小さい値にすると分割数が減るので大きなドットに、大きい値にすると小さなドットになります。処理が重い場合はタイル数を減らしてください。

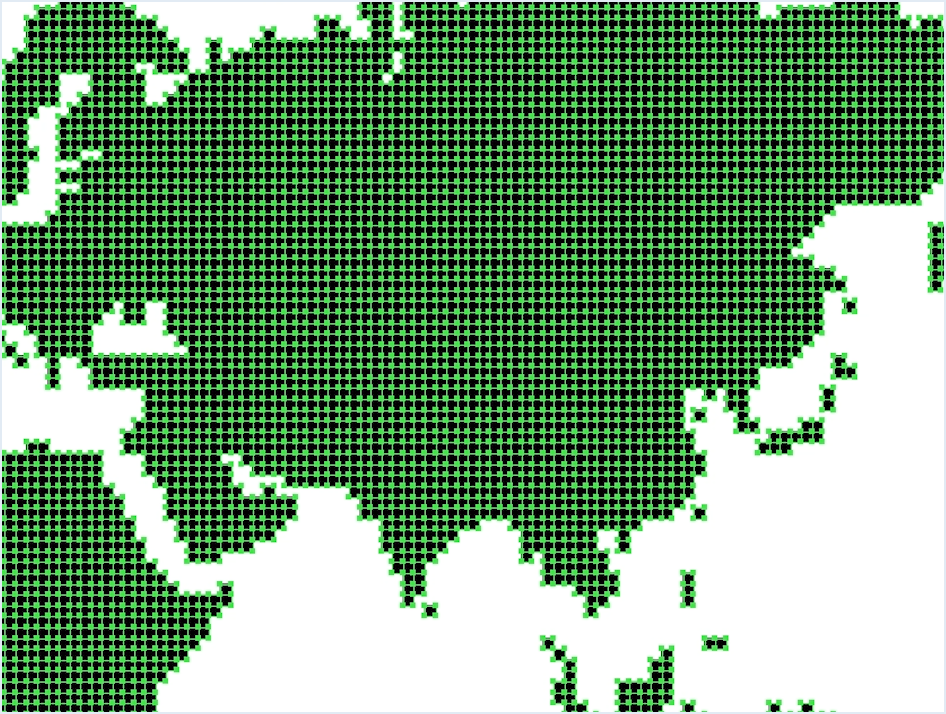
調整後のイメージがこちらです。

不要部分を削除して黒いオブジェクトのみにします。
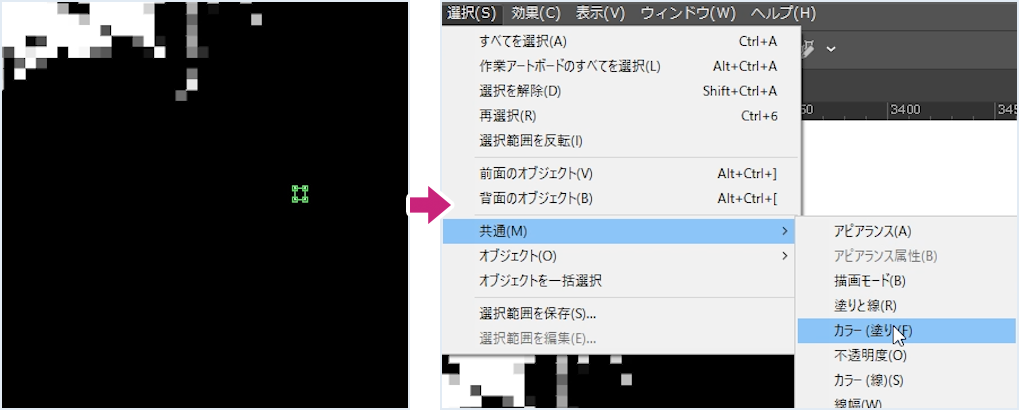
[ダイレクト選択ツール]![]() で黒のオブジェクトの一部分を選択、メニューバーの[選択/共通/カラー(塗り)]を選択して黒のオブジェクトをすべて選択してカット(Mac:⌘+X/Win:Ctrl+X)します。
で黒のオブジェクトの一部分を選択、メニューバーの[選択/共通/カラー(塗り)]を選択して黒のオブジェクトをすべて選択してカット(Mac:⌘+X/Win:Ctrl+X)します。

残ったオブジェクトは不要なので、すべてを選択(Mac:⌘+A/Win:Ctrl+A)して[delete]キーで消去、同じ位置にペースト(Mac:shift+⌘+V/Win:Shift+Ctrl+V)で貼り付けます。

STEP3. ドットサイズを縮小してドットを丸く
ドットサイズを縮小
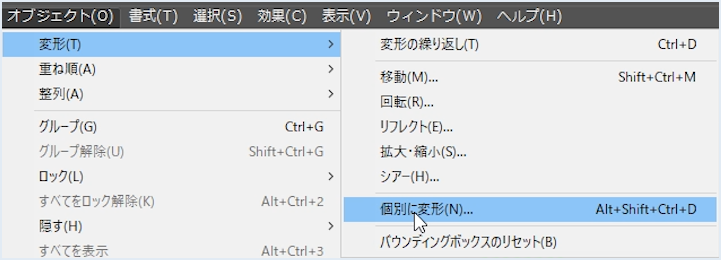
オブジェクトをすべてを選択(Mac:⌘+A/Win:Ctrl+A)、メニューバーの[オブジェクト/変形/個別に変形]を選択します。

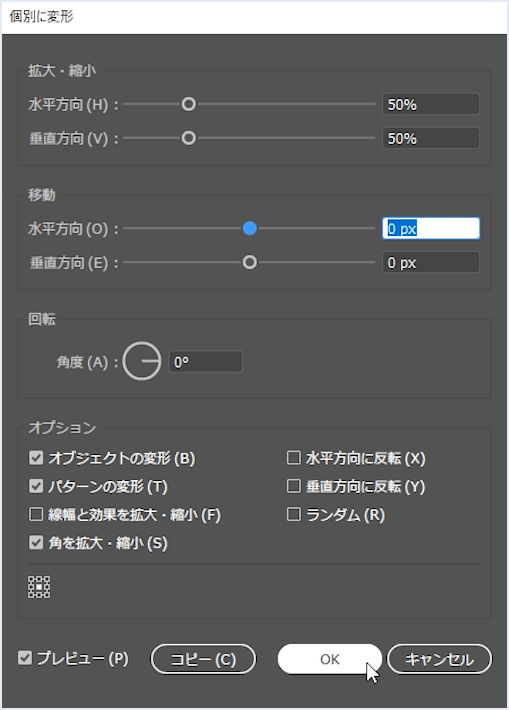
[個別に変形]ダイアログを以下のように設定します。
拡大・縮小
水平方向:50%
垂直方向:50%
オブジェクトの変形にチェック

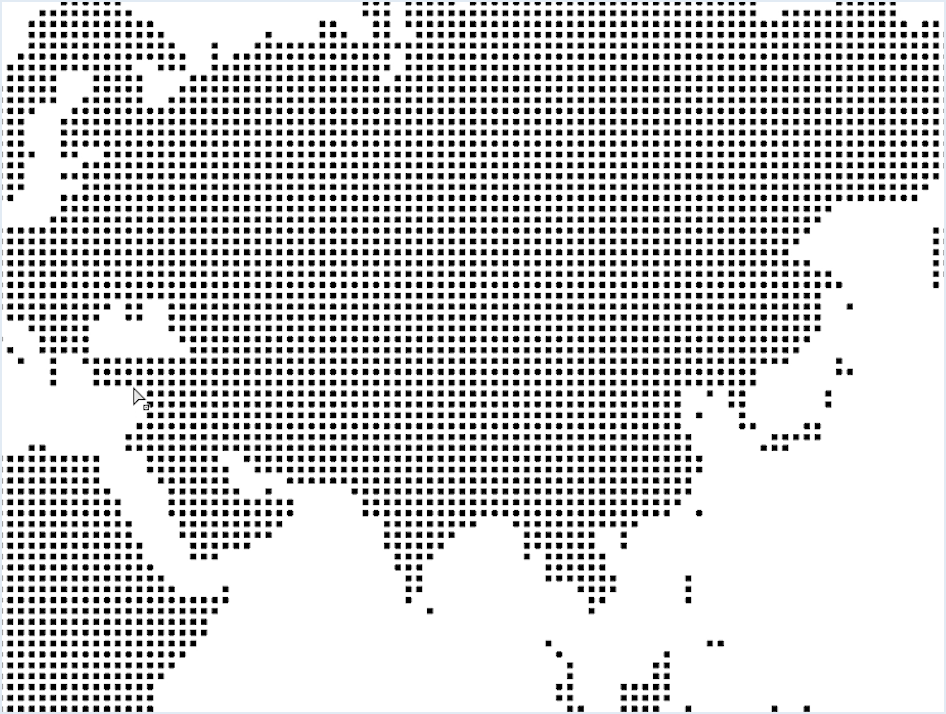
調整後のイメージがこちらです。

ドットを丸く
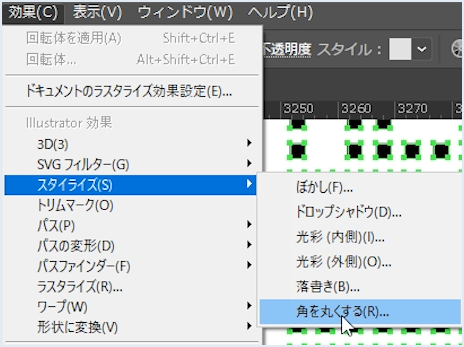
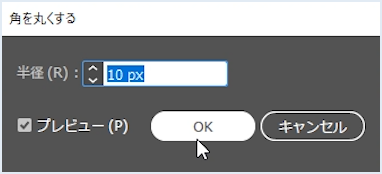
オブジェクトをすべてを選択(Mac:⌘+A/Win:Ctrl+A)、メニューバーの[効果/スタイライズ/角を丸くする]を選択します。

[角を丸くする]ダイアログを[半径:10px]と設定します。

調整後のイメージがこちらです。

こちらで完成です!

制作ポイント
ドットの世界地図
ドットで作成する世界地図をアレンジした近未来風ネットワークのイメージを作成する動画を作成したので合わせてご覧ください。
モザイクオブジェクト
モザイクオブジェクトはIllustratorで作成するドット絵に使われたりしますが、タイポグラフィをドットで表現する動画を作成したので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。