Illustratorでまあまあ簡単にそれっぽい羽根を作るスピードアートです。
一見複雑そうに見えますが作りは簡単で、初めに作る三角の数や大きさを調節することでもっとシンプルな羽根にしたり、逆にもっと複雑な羽根にすることも可能です。
また、今回はシルエットで作成しましたが工夫次第でもっとリアルな羽根にすることもできるのでぜひご覧ください。
CONTENTS
制作の流れ
主な工程としては、
- 三角を並べて個別変形で不揃いに、
- 変形パネルで傾かせる
- 楕円形ツールで円を描いて羽根の形状に
- 三角をパターンブラシにして羽根に適用、オブジェクト/アピアランスを分割、複製して反転
- 三角を抜いて羽根の形状を整える
- パスファインダーパネルで前面オブジェクトで型抜き
- 中心に線、線幅ツールで下部を太く
- 線を複製、少しずらしてアピアランスを分割、羽根を抜く
- 羽根の内側の模様を5・6・7と同じ手順で作成
- 羽根の下部のふわふわの作成
- 羽根をアートブラシにして完成
となります。
基本情報
横1440(px)x縦1920(px)
制作ステップ
STEP1. パターンブラシの原型を2つ作成
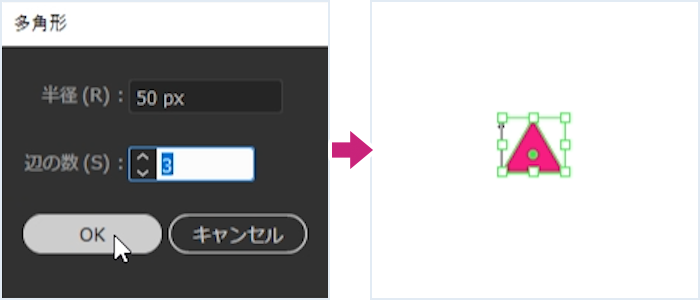
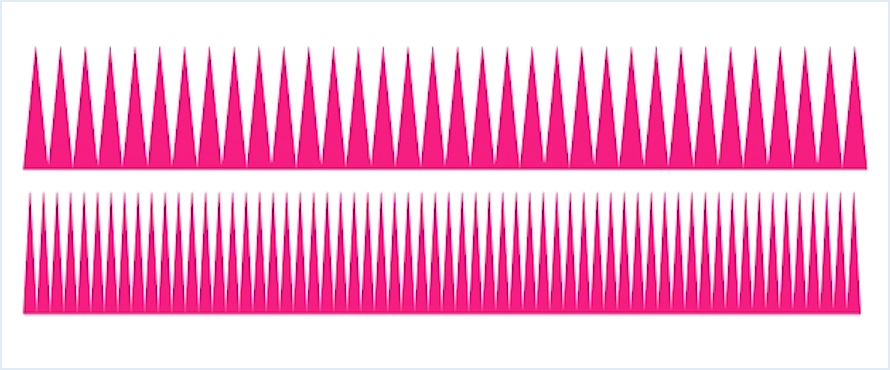
多角形ツールで三角を作り並べる
[多角形ツール]![]() を選択、アートボードをクリックして三角形を作成します。
を選択、アートボードをクリックして三角形を作成します。

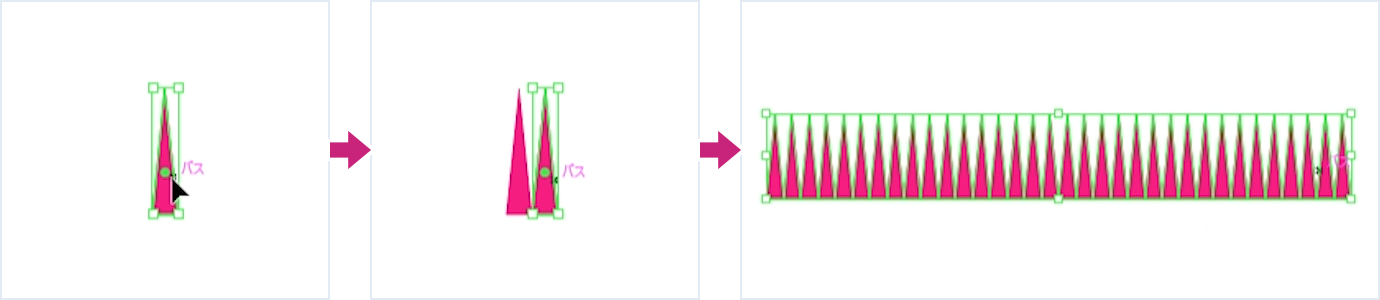
[選択ツール]![]() で横を潰して縦長に、複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して右に移動、変形の繰り返し(Mac:⌘+D/Win:Alt+D)で横に並べます。
で横を潰して縦長に、複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して右に移動、変形の繰り返し(Mac:⌘+D/Win:Alt+D)で横に並べます。
こちらは羽根の外側に使います。

作成した三角の並びを選択して複製、下部にもう一つ三角の並びを作成します。
先程のものより細長くしつつ、三角の数を増やし横幅は大体同じ長さにしておきます。
こちらは羽根の内側に使います。

三角の大きさを不揃いにして傾ける
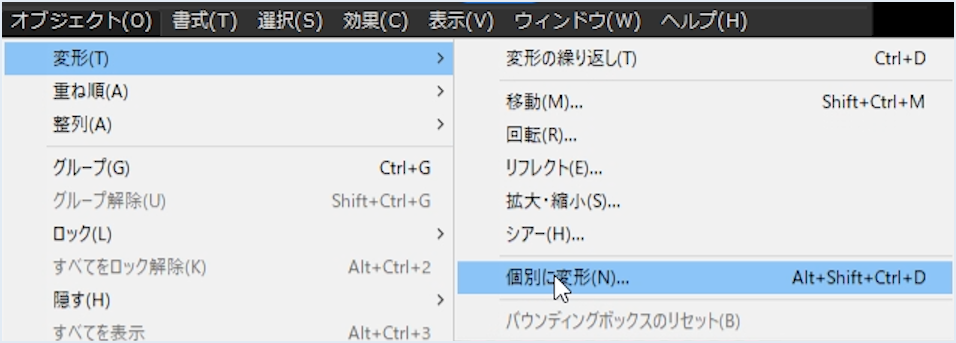
三角を不揃いにするため、[選択ツール]![]() ですべてを選択して、メニューバーの[オブジェクト/変形/個別に変形]を選択します。
ですべてを選択して、メニューバーの[オブジェクト/変形/個別に変形]を選択します。

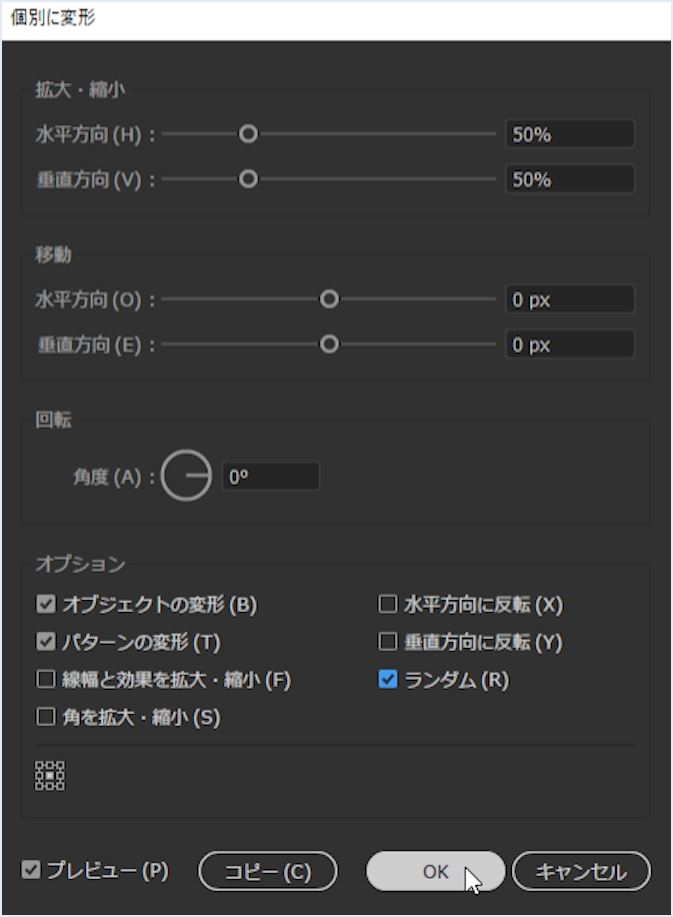
[個別に変形]ダイアログを以下のように設定します。
水平方向:50% 垂直方向:50%
[オブジェクトに変形]にチェック
[ランダム]にチェック

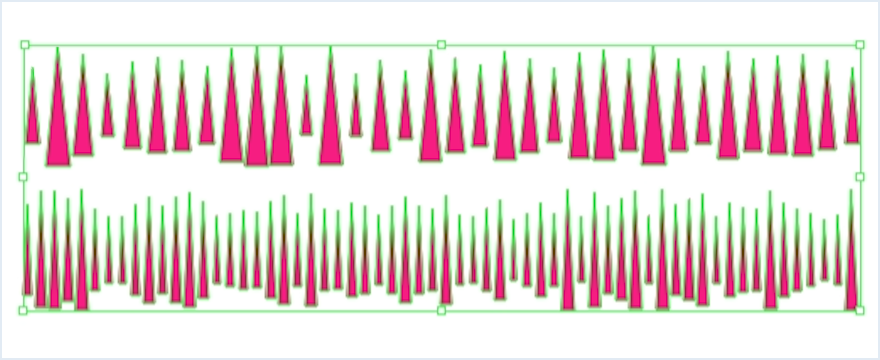
調整後の調整後のイメージがこちらです。

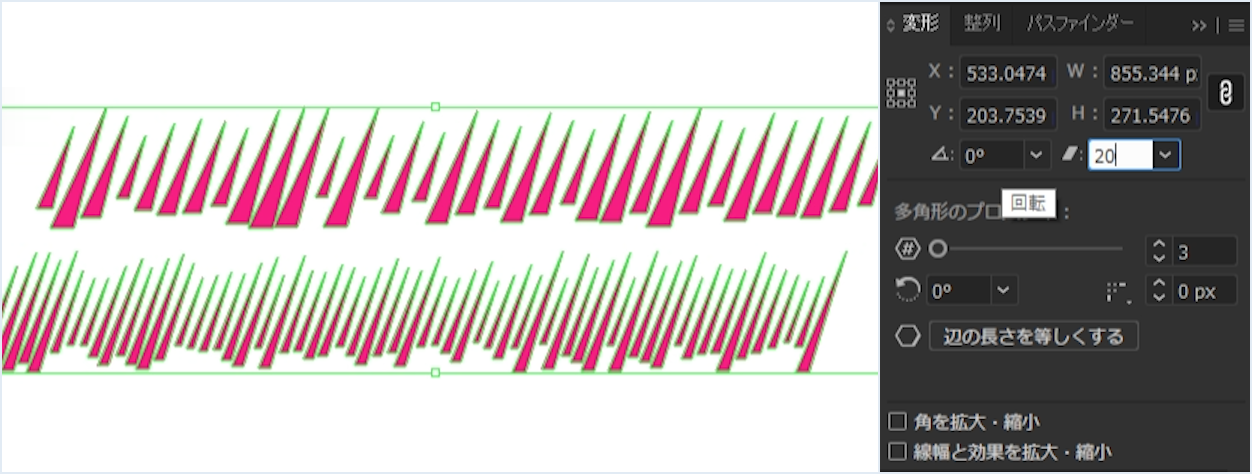
続けて傾けます。
すべてを選択、[変形]パネルで[シアー]を[20°]に変更します。

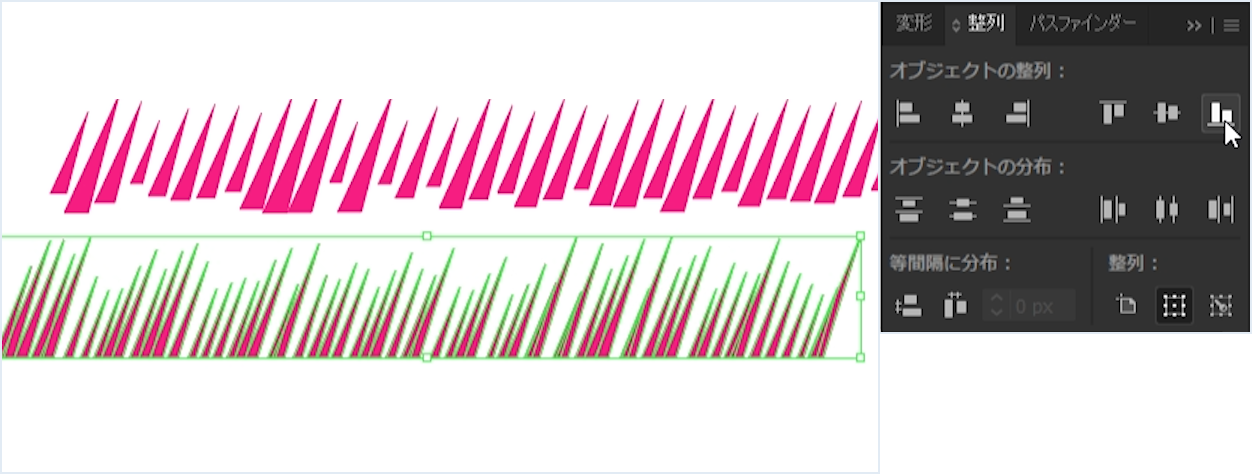
下の三角の並びは[整列]パネルで下揃えにしておきます。

2つの三角の並びをパターンブラシに登録
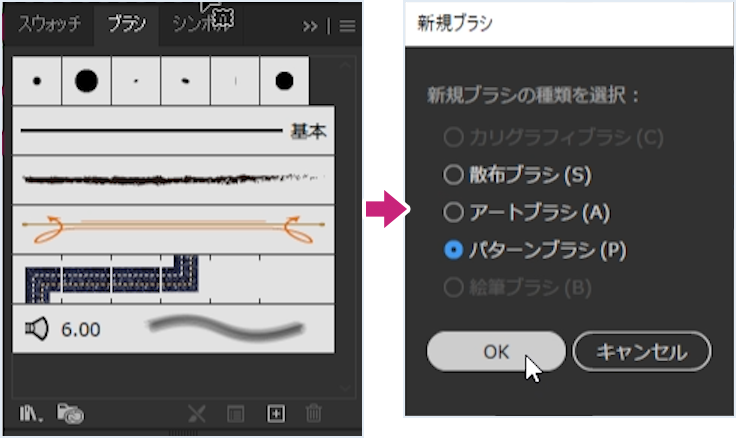
上の三角の並びを選択、[ブラシ]パネル下部の[+]を選択、[新規ブラシ]ダイアログでパターンブラシを選択します。

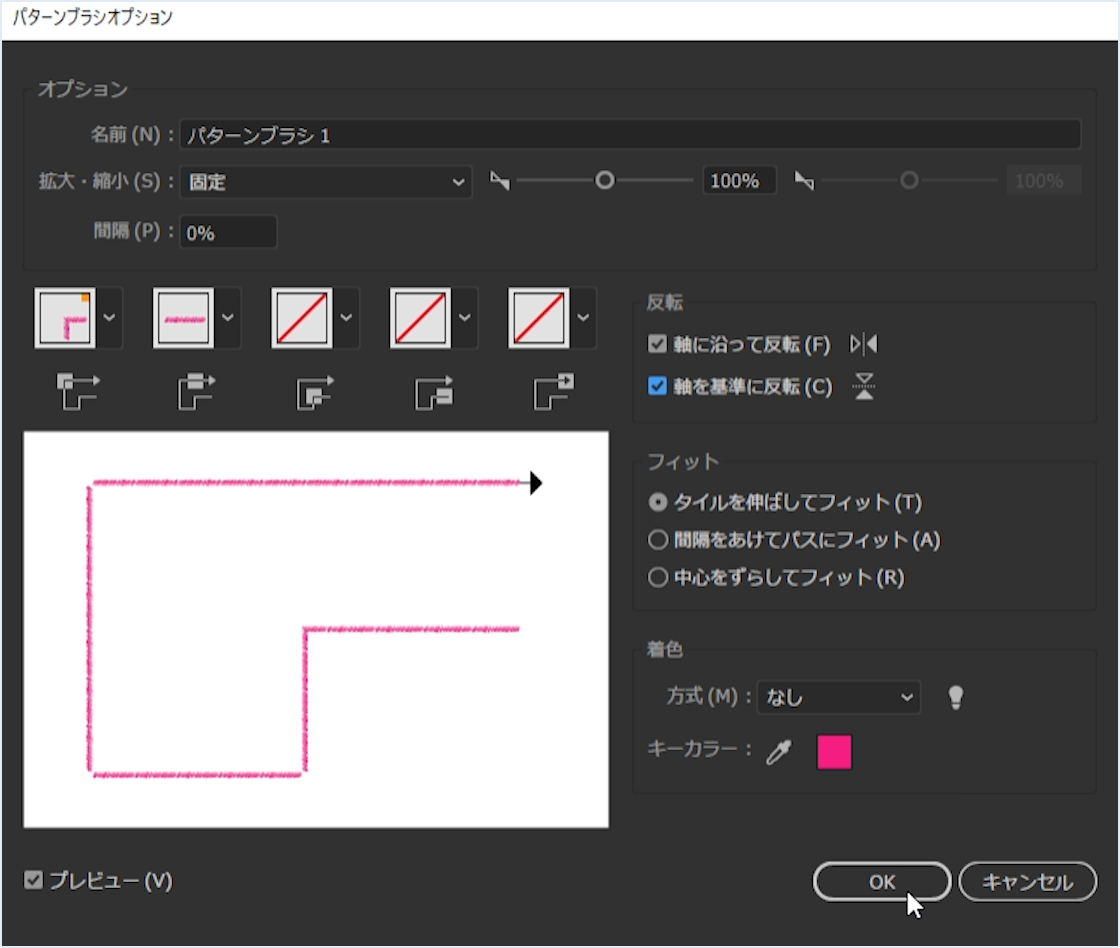
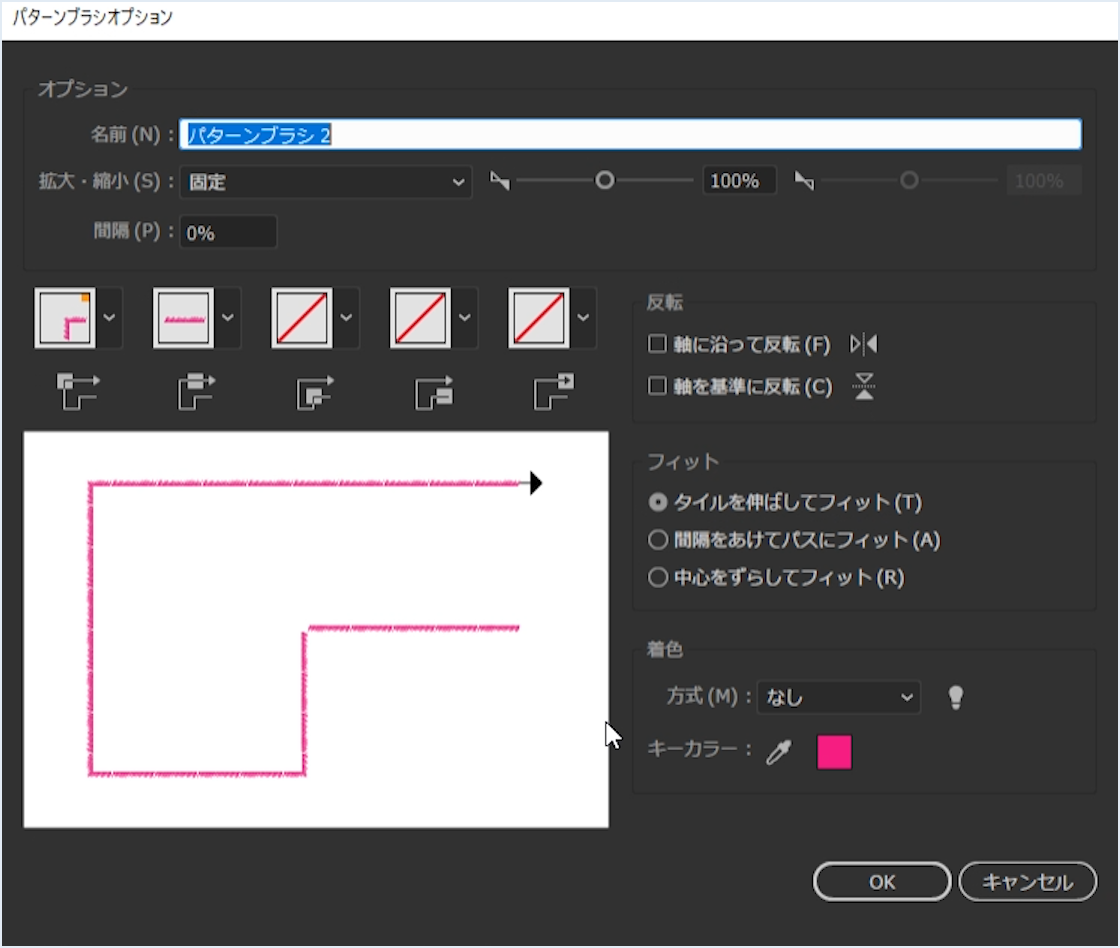
[パターンブラシオプション]ダイアログを以下のように設定します。
名前:パターンブラシ1
[軸に沿って反転]にチェック
[軸を基準に反転]にチェック

続いて下の三角の並びを以下のように設定します。
名前:パターンブラシ2

STEP2. 羽根のベースを作成して切れ込みをいれる
楕円形ツールでベースを作成
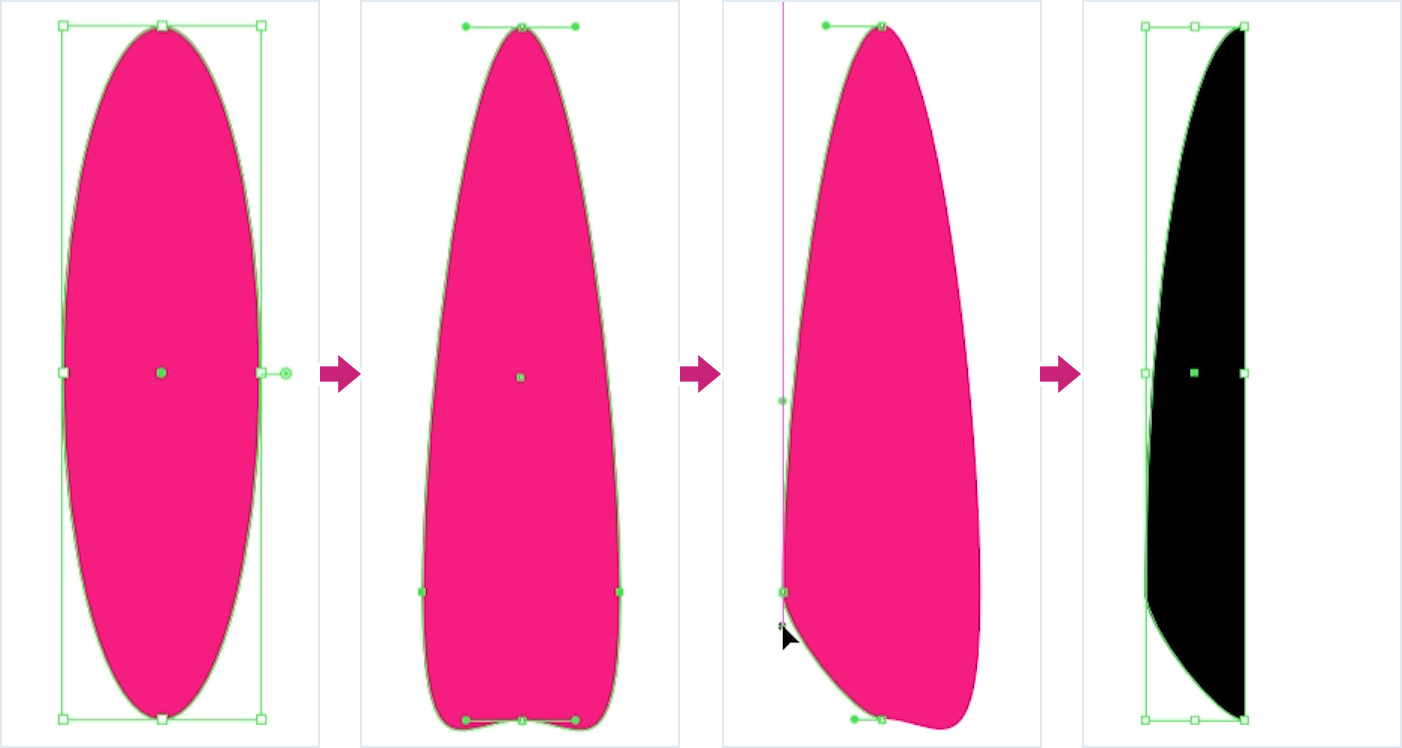
[楕円形ツール]![]() で縦長の楕円を作成、中央付近のアンカーポイントを選択して下に移動、左と下のアンカーポイントを調整して形を整えます。
で縦長の楕円を作成、中央付近のアンカーポイントを選択して下に移動、左と下のアンカーポイントを調整して形を整えます。
[ダイレクト選択ツール]![]() で右のアンカーポイントを選択して削除、左半分だけにします。
で右のアンカーポイントを選択して削除、左半分だけにします。

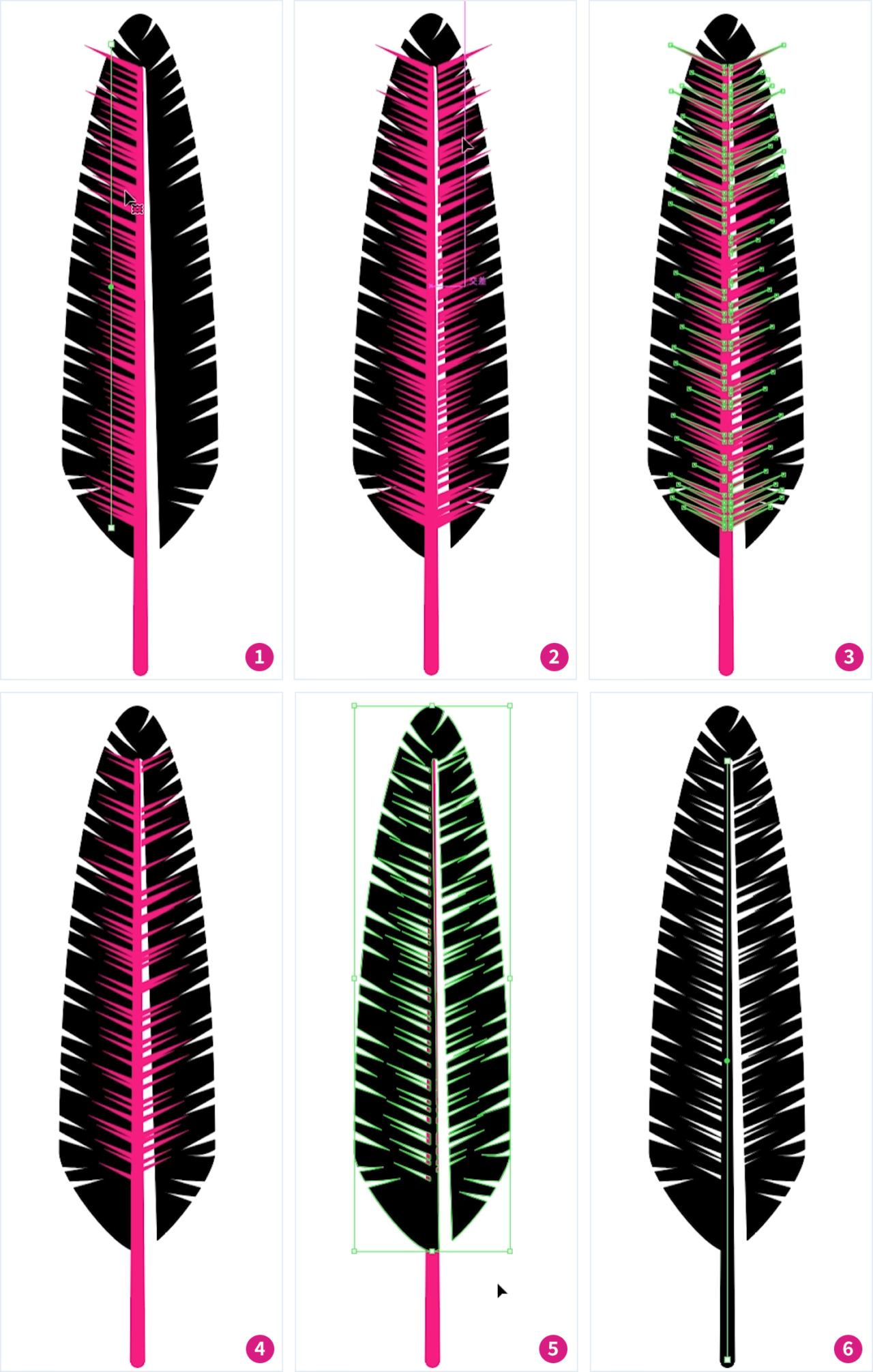
ベースに切れ込みを入れる
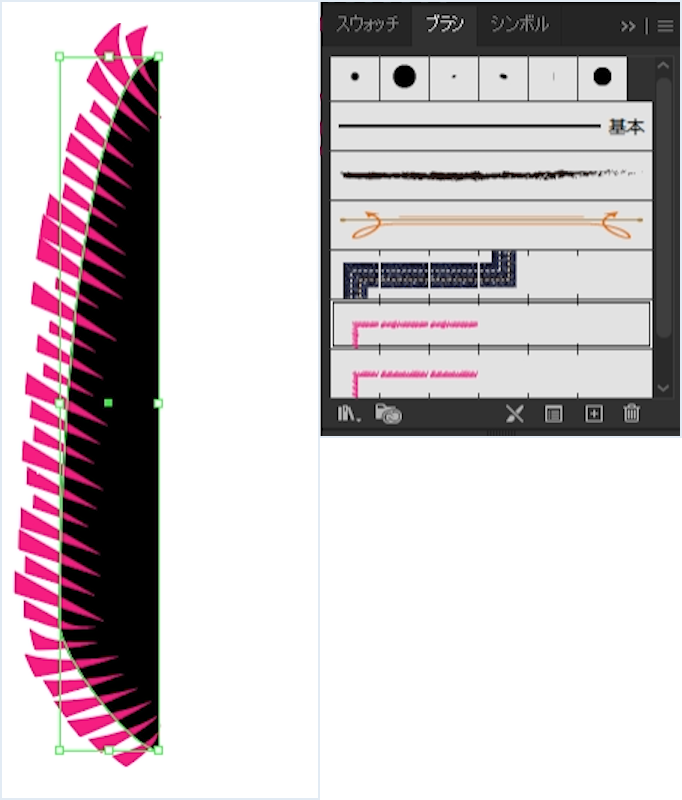
作成した羽根のベースに先程作成した[パターンブラシ1]を適用します。

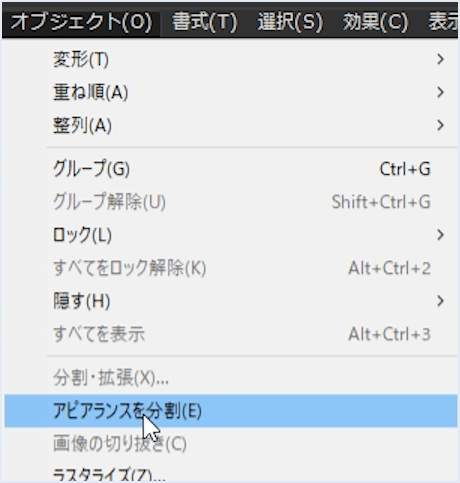
メニューバーの[オブジェクト/アピアランスを分割]を選択して、ブラシを塗りにします。

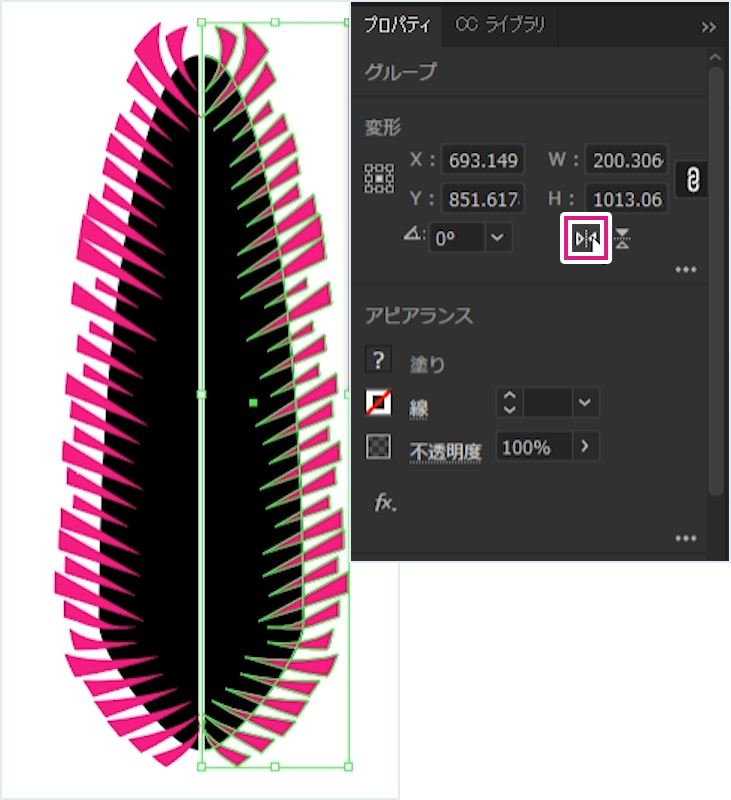
[選択ツール]![]() でオブジェクトを選択して複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)、[プロパティ]パネルの[水平方向に反転]を選択して反転します。
でオブジェクトを選択して複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)、[プロパティ]パネルの[水平方向に反転]を選択して反転します。

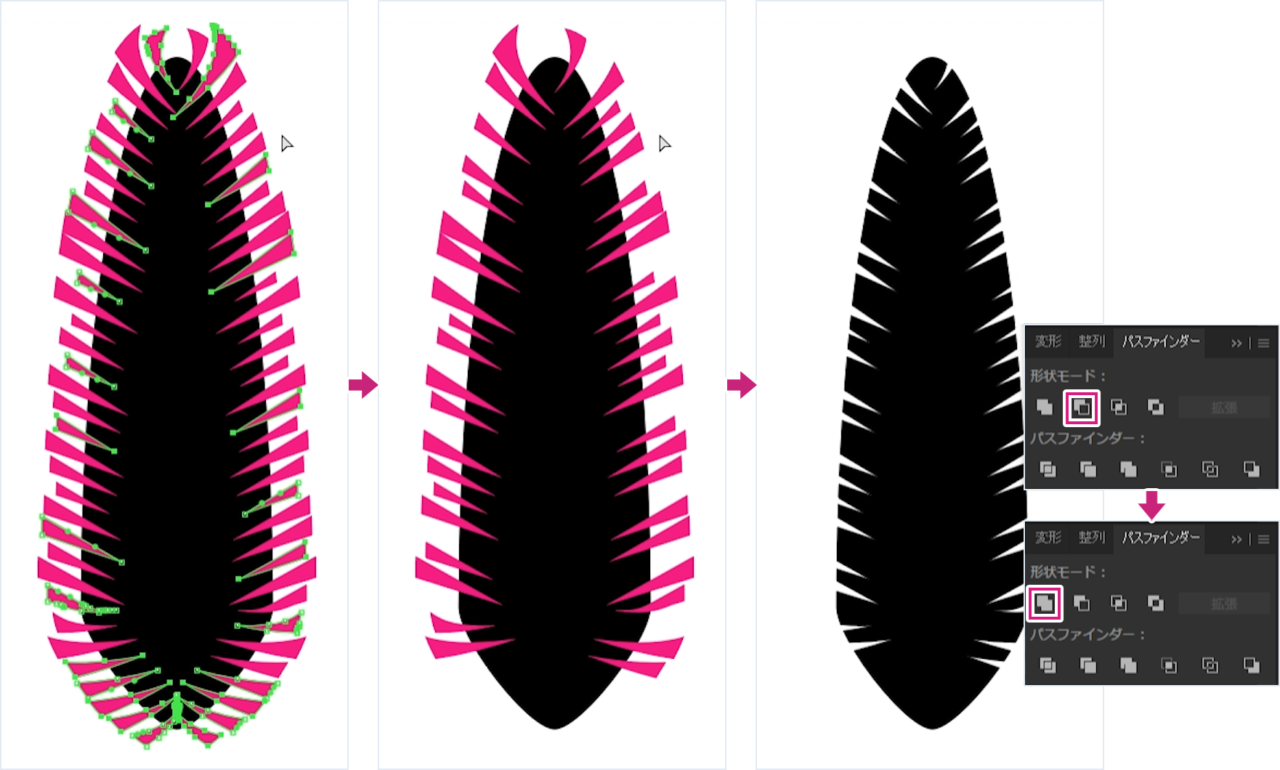
切れ込みの数が多いので減らしていきます。
羽根の切れ込み部分となるパス(ピンクのパス)の内、不要部分を[ダイレクト選択ツール]![]() で選択、消去します。
で選択、消去します。
羽根のベース(黒)と残った切れ込み(ピンク)を選択、[パスファインダー]パネルで[前面オブジェクトで型抜き]を選択して、羽根に切れ込みが入りました。
最後に[パスファインダー]パネルの[合体]を選択して1つのオブジェクトにしておきます。

羽根の軸を作成
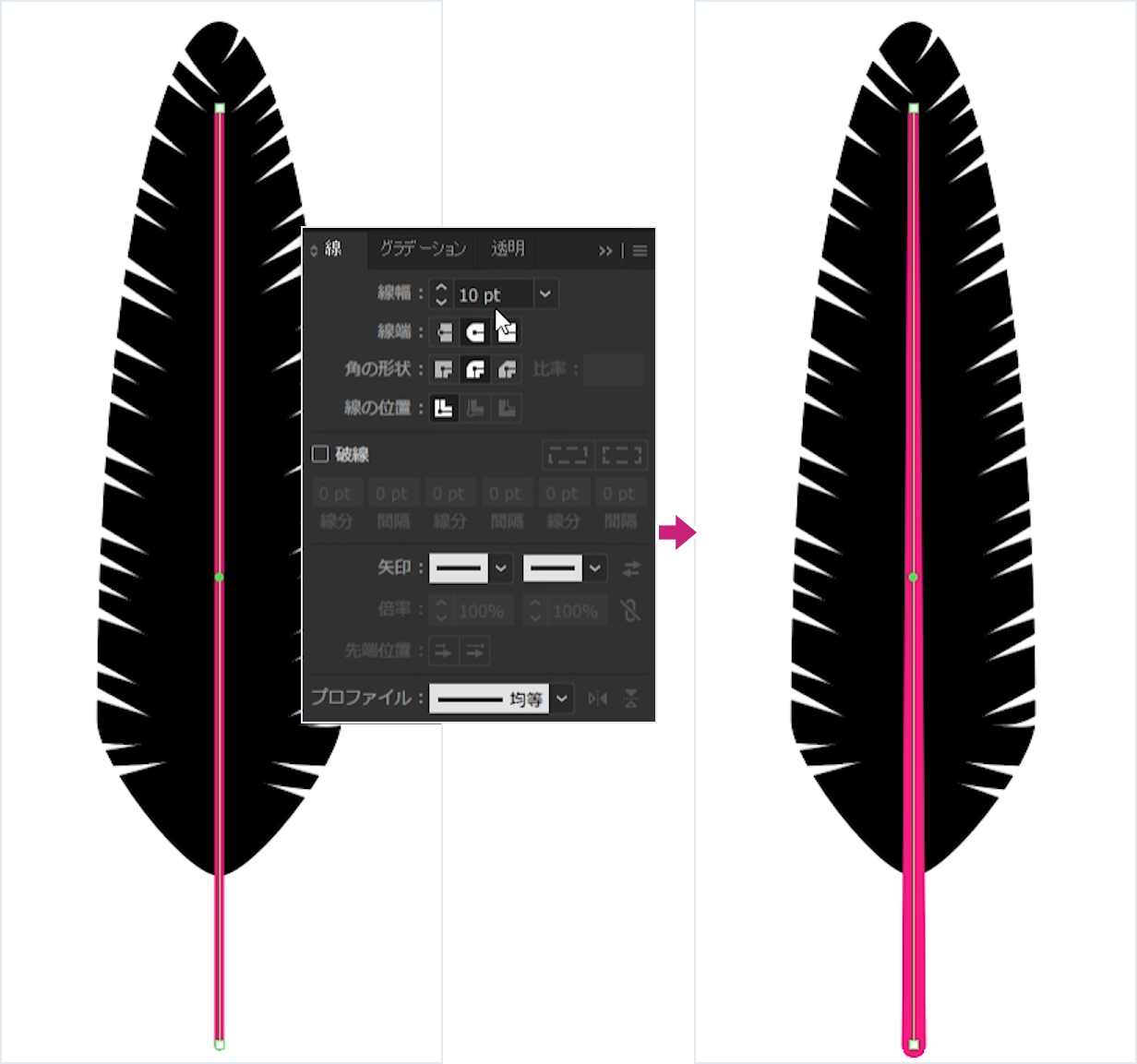
[直線ツール]![]() で線を引きます。
で線を引きます。
線は以下のように設定します。
線幅:10pt 線端:丸型先端
[線幅ツール]![]() を選択、先程作成した線の下端のアンカーポイントをドラッグして、下部を広げます。こちらが羽根の軸となります。
を選択、先程作成した線の下端のアンカーポイントをドラッグして、下部を広げます。こちらが羽根の軸となります。

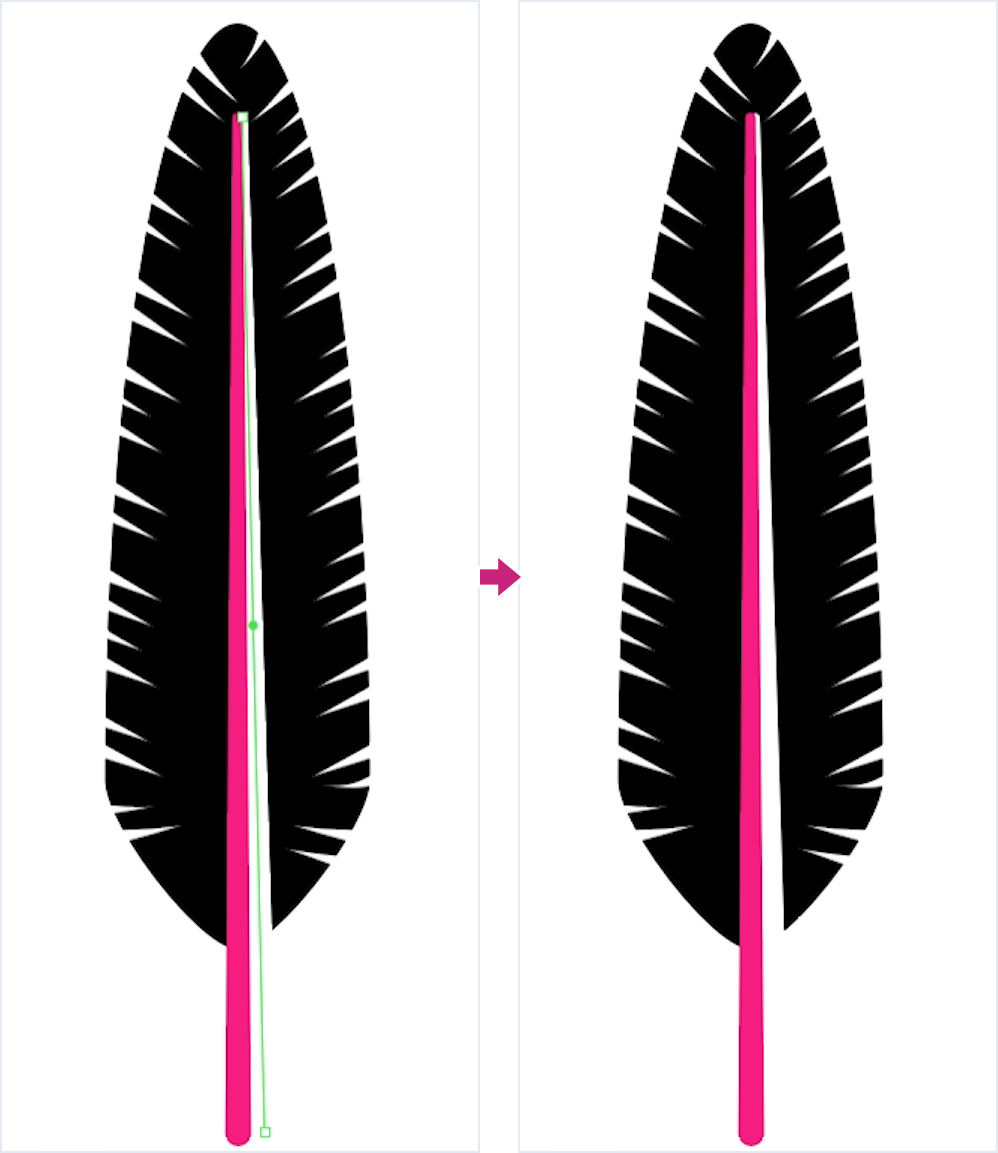
作成した軸を複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して右にずらして反時計回りの方向に角度を調整(先程作成した軸と上部のアンカーポイントの位置を寄せるイメージ)します。
作成した2つめの軸を[アピアランスを分割]して、羽根のベースと2つめの軸を選択、[パスファインダー]パネルの[前面オブジェクトで型抜き]を選択してパスを抜きます。

羽根の内側の切れ込みを作成
羽根の内側の切れ込みを作成していきます。
方法は羽根の外側の切れ込みとほぼ同じです。
[直線ツール]![]() で線を配置して[パターンブラシ2]を適用して[アピアランスを分割]❶、複製して水平方向に反転❷、不要な切れ込みを[ダイレクト選択ツール]
で線を配置して[パターンブラシ2]を適用して[アピアランスを分割]❶、複製して水平方向に反転❷、不要な切れ込みを[ダイレクト選択ツール]![]() で選択❸、削除❹、羽根のベース(黒)と残った内側の切れ込みを選択して[パスファインダー]パネルの[前面オブジェクトで型抜き]❺、軸を黒にします❻。
で選択❸、削除❹、羽根のベース(黒)と残った内側の切れ込みを選択して[パスファインダー]パネルの[前面オブジェクトで型抜き]❺、軸を黒にします❻。

STEP3. 羽根の根本のふわふわを作成
[楕円形ツール]![]() で正円を作成します。
で正円を作成します。

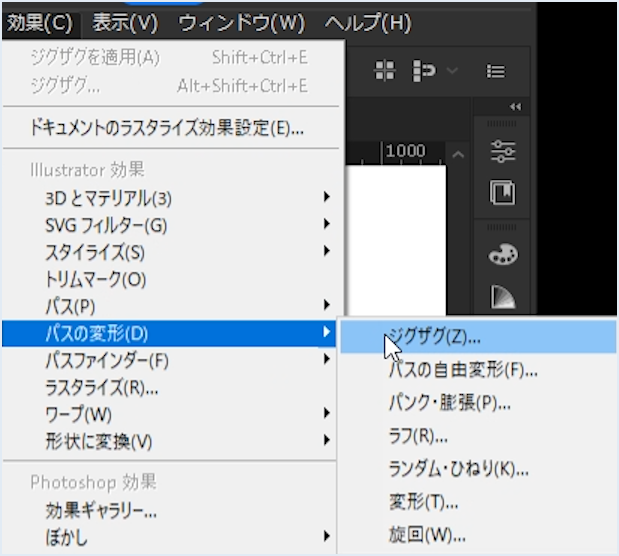
メニューバーの[効果/パスの変形/ジグザグ]を選択します。

[ジグザグ]ダイアログを以下のように設定します。
大きさ:40px 折返し:10

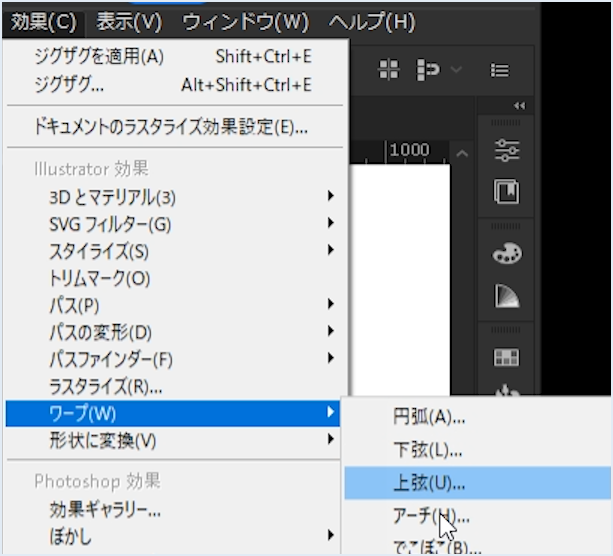
続いてワープを適用します。
メニューバーの[効果/ワープ/上弦]を選択します。

[ワープオプション]ダイアログを以下のように設定します。
スタイル:上弦 [水平方向]を選択
カーブ:100%

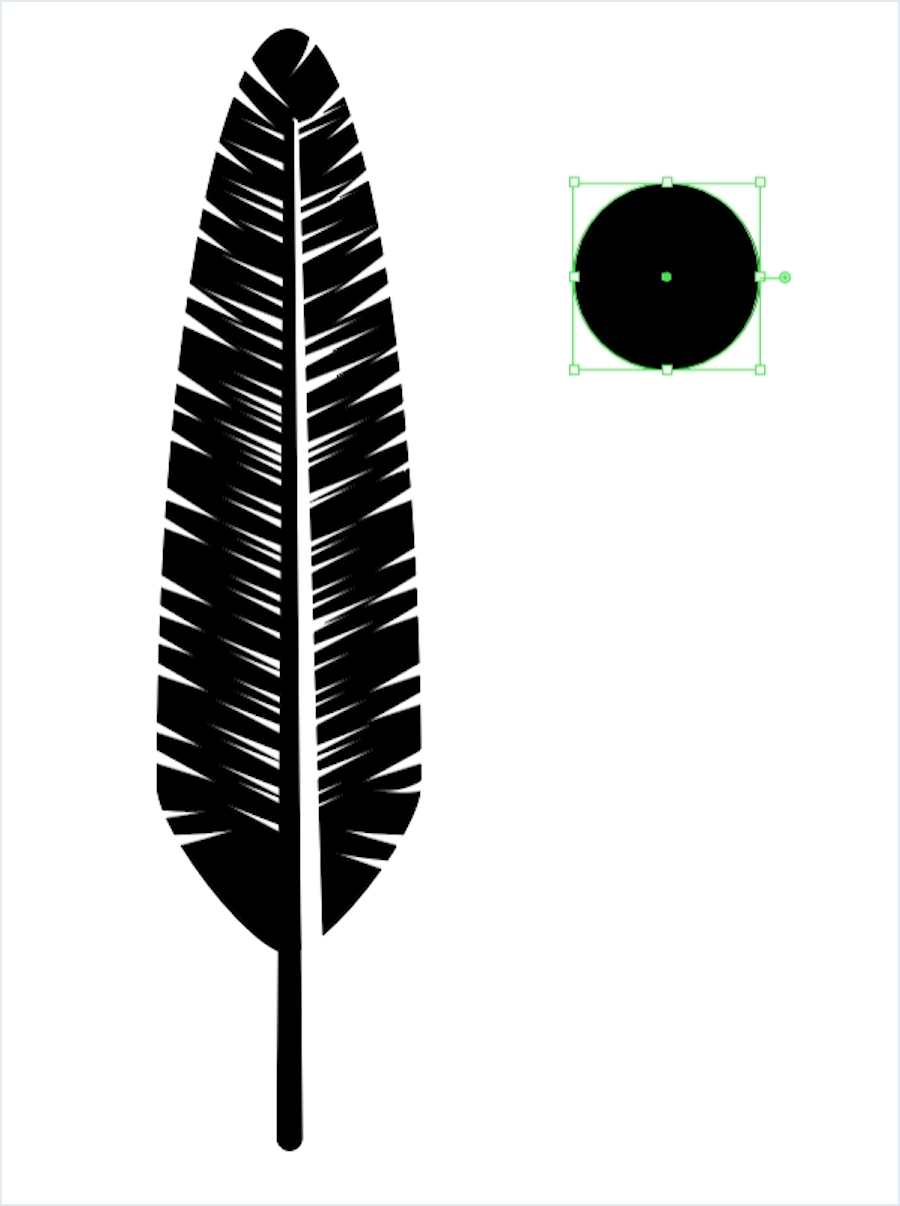
作成したふわふわを[アピアランスを分割]、縦長なので[選択ツール]![]() で選択して縦方向に潰して配置します。
で選択して縦方向に潰して配置します。
こちらで羽根の完成です。

STEP4. アートブラシに登録して歪曲させる
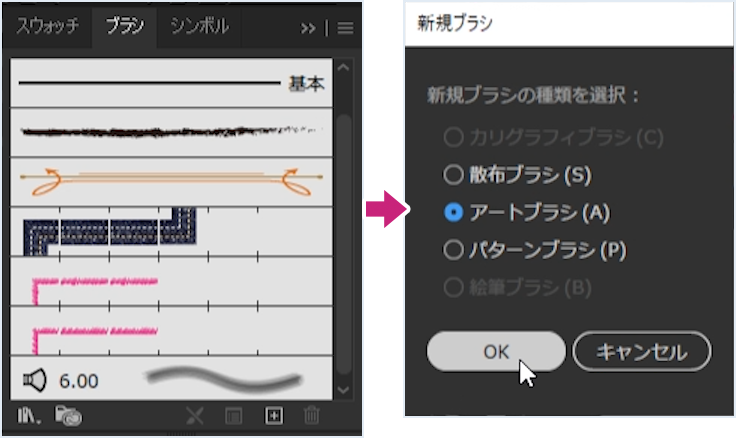
作成した羽根を選択して、[ブラシ]パネル下部の[+]を選択、[新規ブラシ]ダイアログで[アートブラシ]を選択します。

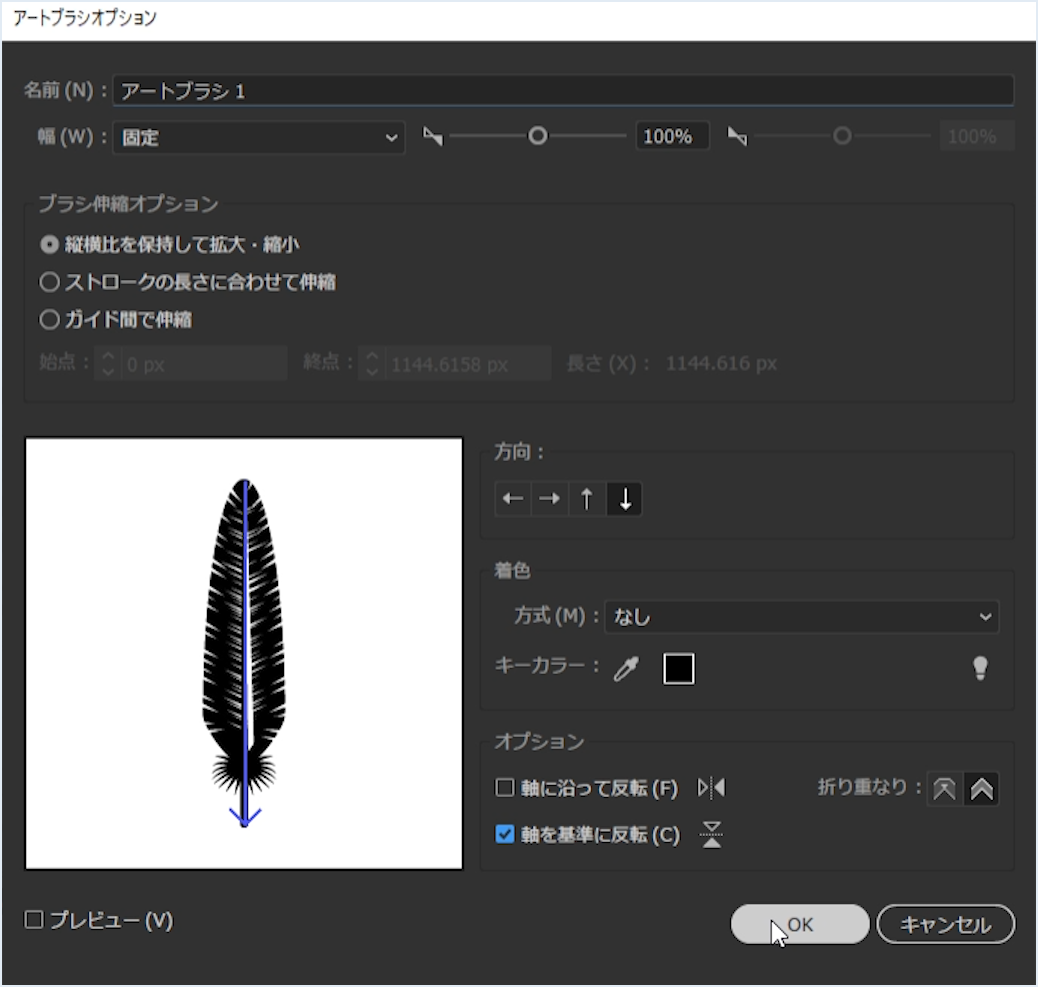
[アートブラシオプション]ダイアログを以下のように設定します。
名前:アートブラシ1
[縦横比を保持して拡大・縮小]を選択
[軸を基準に反転]にチェック

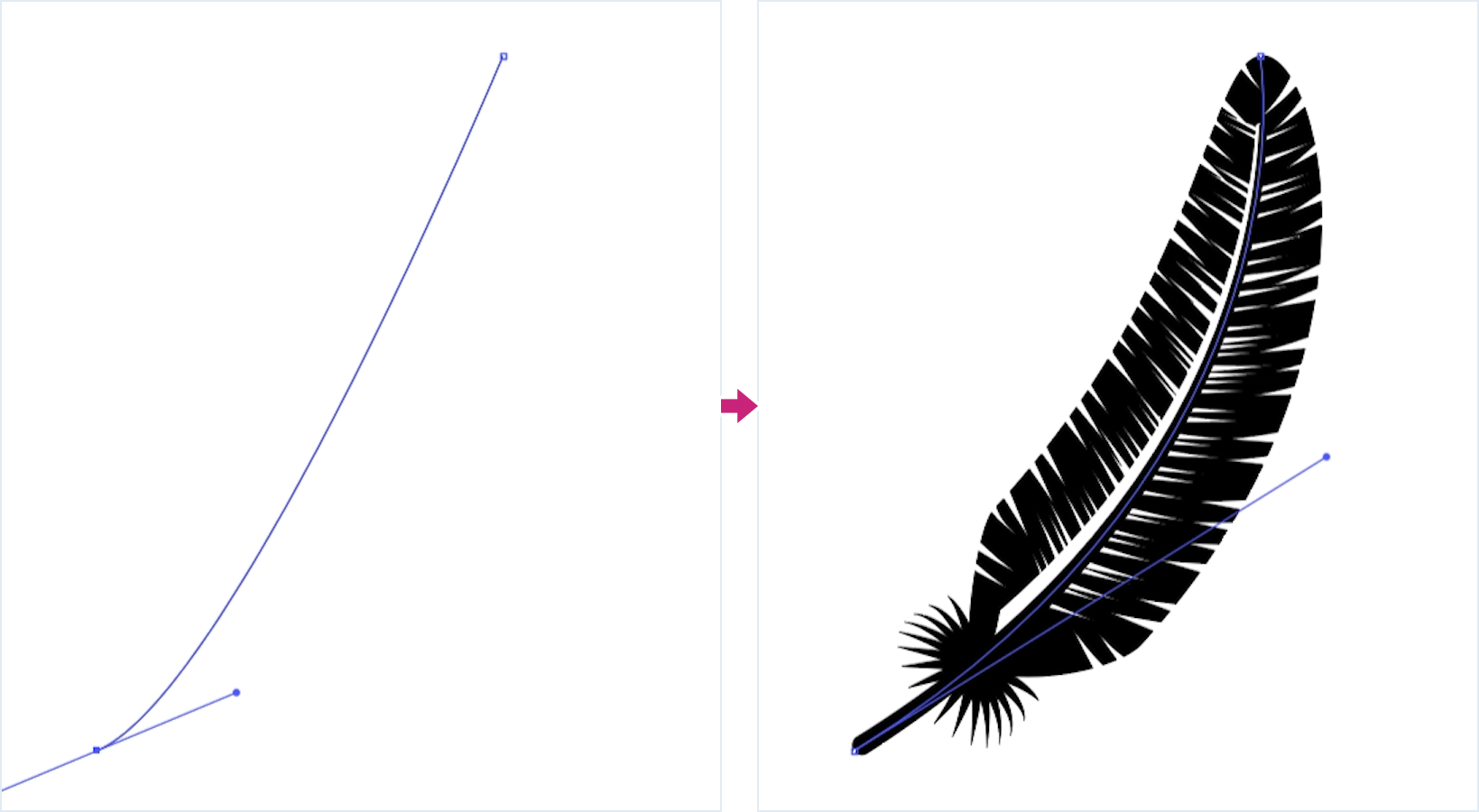
ペンツールで右上から左下に向かってパスを引き、[アートブラシ1]を適用します。
ブラシの方向はパスの方向に依存するので、思い通りの向きにならない場合は[アートブラシオプション]ダイアログを再表示して[軸に沿って反転]か[軸を基準に反転]のオン・オフで調整してください。

こちらで完成です!

ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。