
Illustratorで斜めの線の中に隠れているようなタイポグラフィを作成します。
拡大してみると何が何だか分からなくて離してみると文字が隠れているのが分かります。
行っていることは簡単ですが面白い表現だと思うのでぜひご覧ください。
CONTENTS
制作の流れ
主な工程としては、
- 文字を配置してブレンドで斜めの線を並べる
- 文字(アウトライン化)と斜めの線(ブレンドを拡張)をシェイプ形成ツールでカットして、文字の塗りを消して、斜めの線で構成された文字を作成
- 別レイヤーで残しておいた斜めの線を表示し、斜めの線で構成された文字を右に移動
となります。
基本情報
横1440(px)x縦1920(px)
制作ステップ
STEP1. 文字を配置
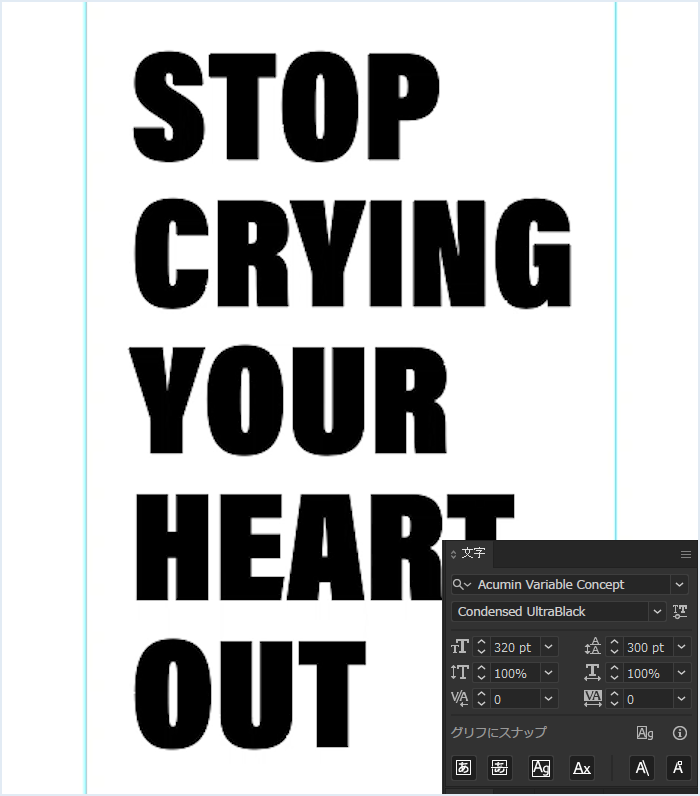
文字を配置します。
作例の文字の設定は以下の通りです。
フォント:Acumin Variable Concept
サイズ:320pt 行送り:300pt
レイヤー名は[text]レイヤーとします。

STEP2. 斜めの線を配置
新しいレイヤーを作成し、レイヤー名は[body]レイヤーとします。
[body]レイヤーに斜めの線を配置します。
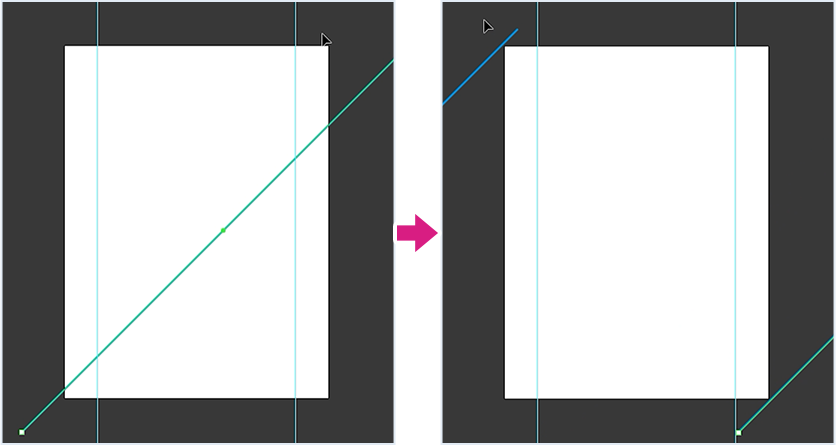
[ラインツール]![]() でアートボードを覆えるサイズで線を引きます([Shift]を押しながら線を引くことで斜め45°の線)
でアートボードを覆えるサイズで線を引きます([Shift]を押しながら線を引くことで斜め45°の線)
線はアートボードを覆うように左右に2本配置します。

STEP3. ブレンドで線の数を増やす
[選択ツール]![]() 2本の線を選択、
2本の線を選択、
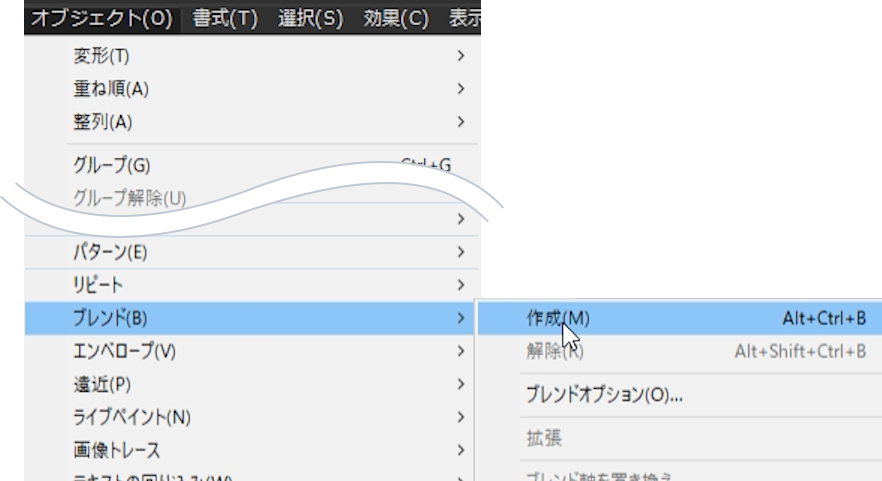
- オブジェクト/ブレンド/作成
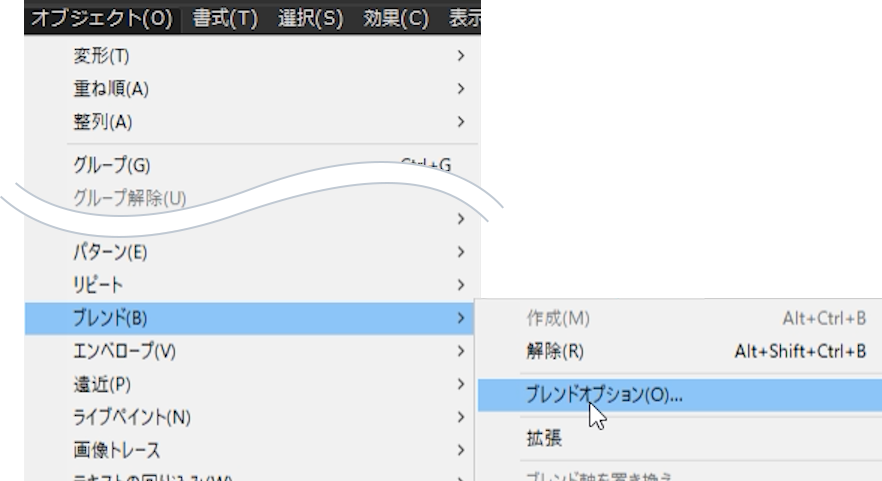
- オブジェクト/ブレンド/ブレンドオプション
で線を増やします。
線が少なすぎると最終的にタイポグラフィが読みづらくなるのである程度細かく設定します。
オブジェクト/ブレンド/作成

オブジェクト/ブレンド/ブレンドオプション

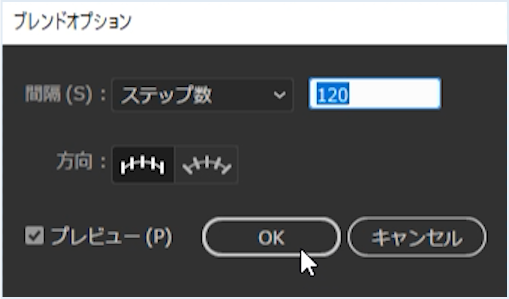
今回はブレンドオプションは120で設定しております。

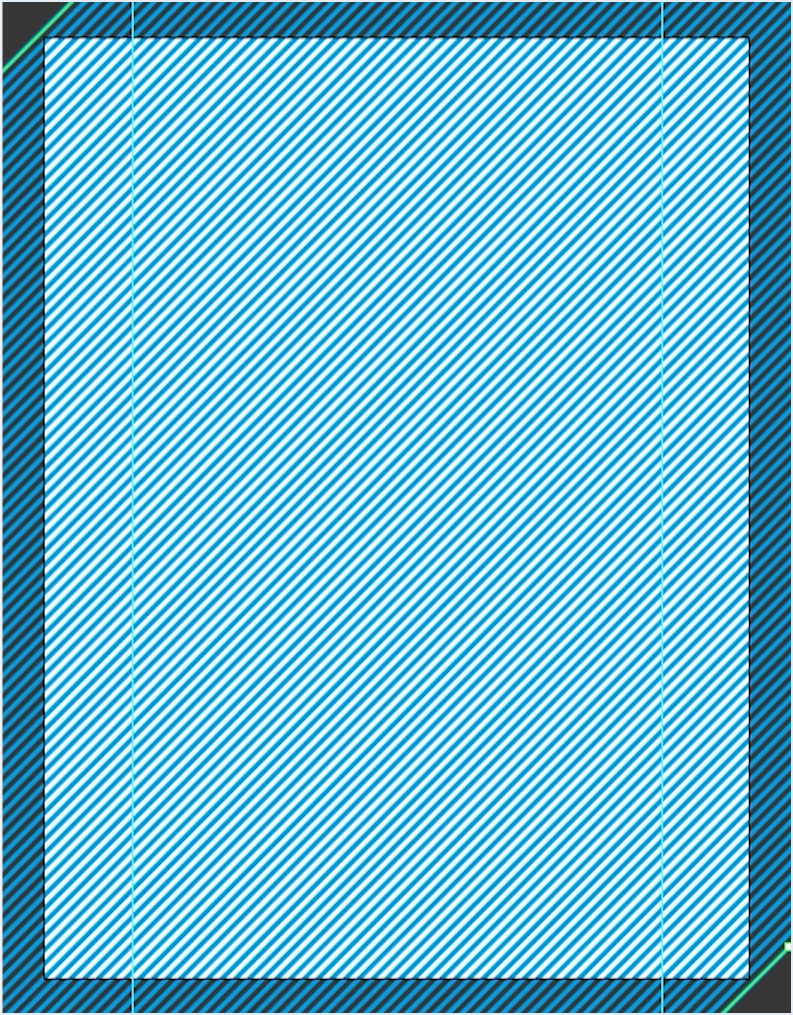
ブレンド後のイメージがこちらです。

STEP4. 斜め線で構成された文字を作成
新しいレイヤーを作成し、レイヤー名を[set]レイヤーとします。
文字と線を選択ツールで選択してコピー(Ctrl+C)、[set]レイヤーを選択して同じ位置にペースト(Ctrl+F)して複製します。
[body]レイヤー、[text]レイヤーは非表示にします。

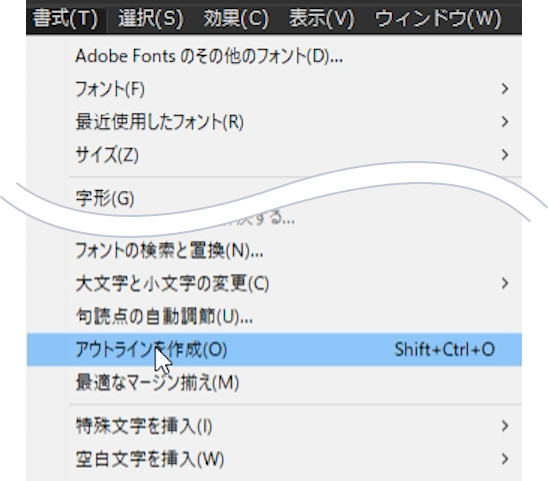
[set]レイヤーの文字をアウトライン化して、ブレンドを拡張します。
書式/アウトラインを作成

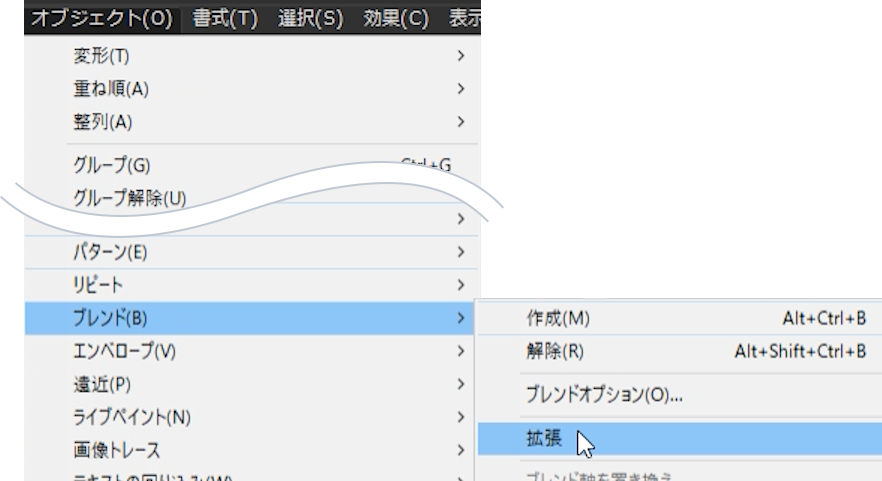
オブジェクト/ブレンド/拡張

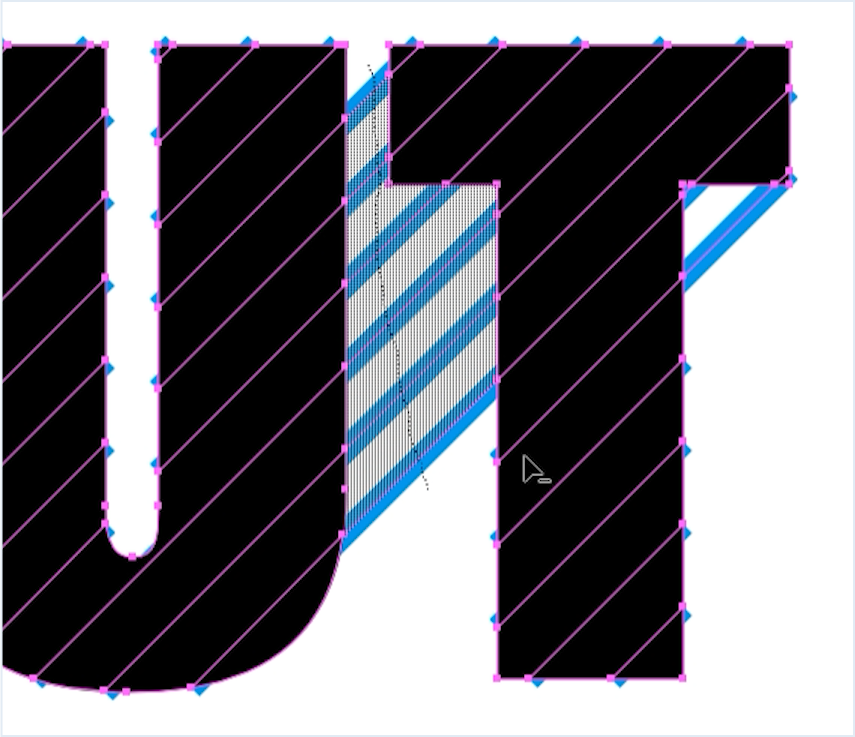
続けてアウトライン化した文字と拡張した線を選択、[シェイプ形成ツール]![]() を[Alt+ドラッグ]で線と文字が重なっていない部分をカットしていきます。
を[Alt+ドラッグ]で線と文字が重なっていない部分をカットしていきます。

文字の間も丁寧にカットしていきます。
細かいですがここが肝なので、[ズームツール]![]() で拡大しながら丁寧にカットしていきましょう。
で拡大しながら丁寧にカットしていきましょう。

こちらが線と文字が重なっていない部分をカットし終えた状態です。

黒い部分がまだ残っているのでカットして、青の斜め線のみを残します。
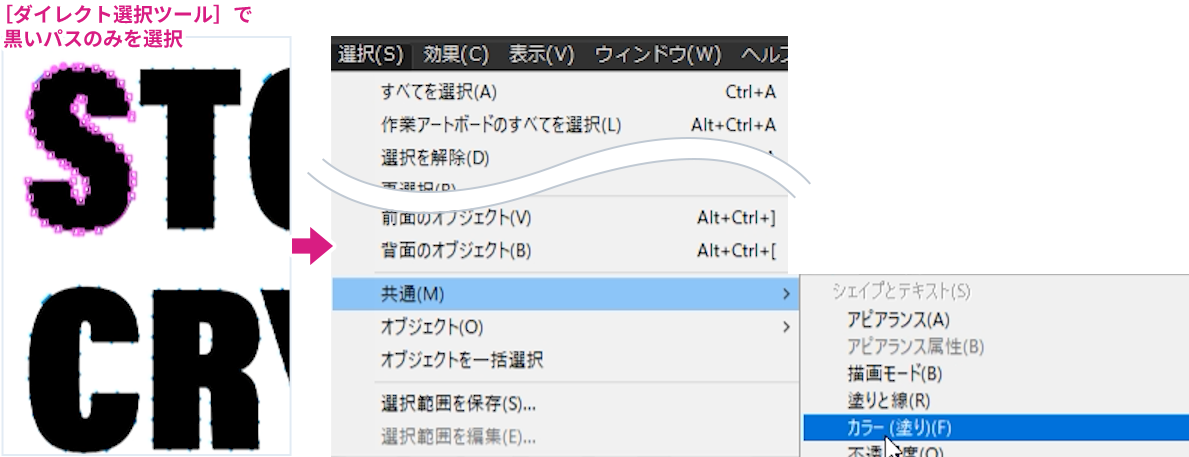
[ダイレクト選択ツール]![]() でパスの黒の塗りを一か所選択し、選択/共通/カラー(塗り)で黒のパスをすべて選択、[Delete]で消去します。
でパスの黒の塗りを一か所選択し、選択/共通/カラー(塗り)で黒のパスをすべて選択、[Delete]で消去します。

こちらが線のみが残った状態です。

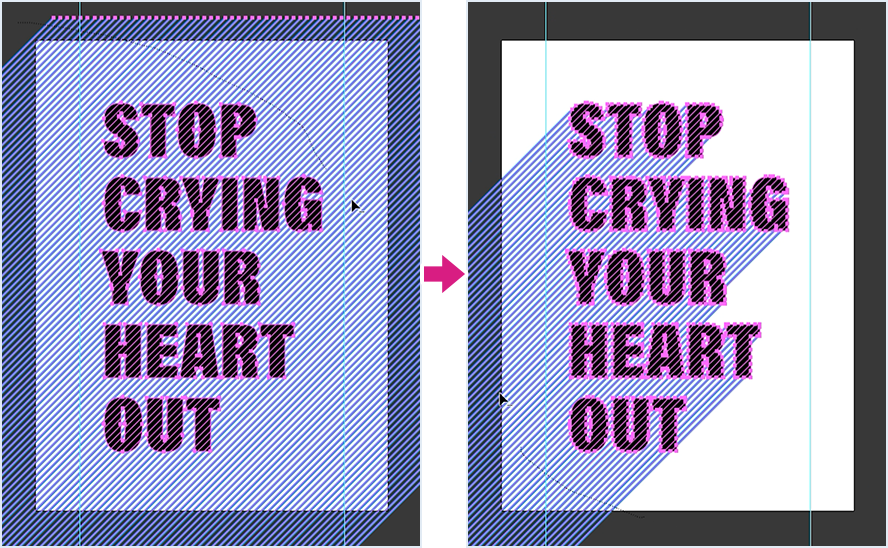
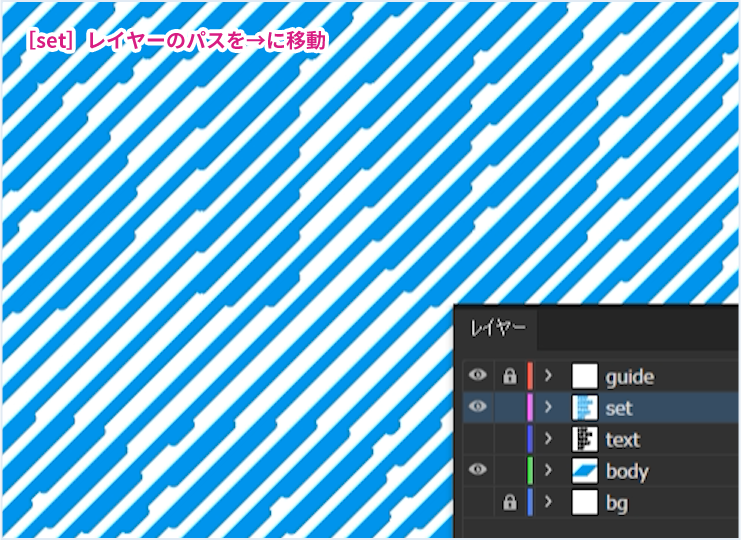
STEP5. 斜めの線で構成された文字をずらして完成!
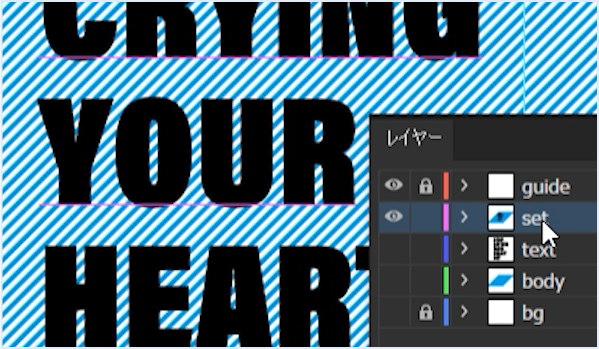
先ほど[レイヤー]パネルで非表示にした線だけで構成された[body]レイヤーを表示、[set]レイヤーのサムネイルを[Alt+左クリック]で選択状態にします。

[選択ツール]![]() を選択し、[→]で少し右に移動します。
を選択し、[→]で少し右に移動します。
右に移動するとじわっと文字が現れます。

こちらで完成です!

ダウンロード
ファイルをアップしました。
X(旧Twitter)またはContactなどで感想を聞かせていただけるとうれしいです。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。