
Illustratorで炎モチーフのイラストを作成するスピードアートです。
ロゴシンボルや文字のあしらい、背景のにぎやかしなどこのような炎のデザインを作る機会は頻繁にあり、以前はパスをひいて作成すると曲線の調整に時間が掛かったりしますが、アートブラシを使った今回のやり方を思いついてからかなり時短になりました。
CONTENTS
リソース
制作の流れ
主な工程としては、
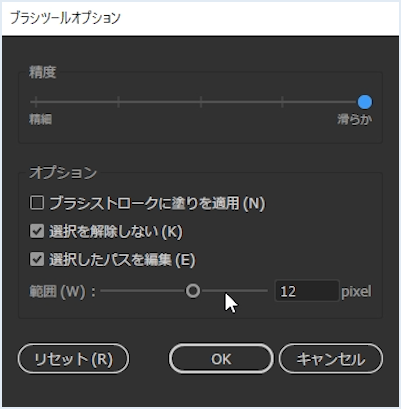
- ブラシツールの設定
→ブラシツールをダブルクリックしてブラシツールオプションを表示
→精度を[滑らか]に寄せる
→選択を解除しないにチェック - アートブラシの作成
→円の左右のアンカーポイントをとがらせたものと、それを半分にしたものの2つを用意 - 2種類のアートブラシと線幅の調整で炎のベースを作成
- 線を塗りに
→オブジェクト/アピアランスを分割
→パスファインダー/合体
→オブジェクト/パス/単純化 - コーナーウィジェット使って成形
- 複合パスに
→オブジェクト/複合パス/作成 - 円形グラデーションで着色
となります。
基本情報
横1440(px)x縦1920(px)

制作ステップ
STEP1. アートブラシを作成
炎を描くためにアートブラシを作成していきます。
[楕円形ツール]![]() で細長い円を作成、左右のアンカーポイントを[アンカーポイントツール]
で細長い円を作成、左右のアンカーポイントを[アンカーポイントツール]![]() でクリックして尖らせます。
でクリックして尖らせます。

複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して下に配置、複製したオブジェクトの左のアンカーポイントを消去してサイズを伸ばします。
調整後のイメージがこちらです。

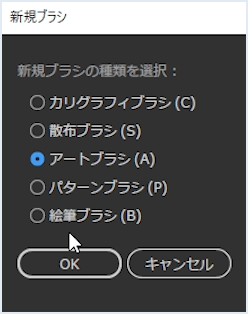
上のオブジェクトを選択して[ブラシ]パネルの[+]を選択、[新規ブラシ]ダイアログで[アートブラシ]を選択します。


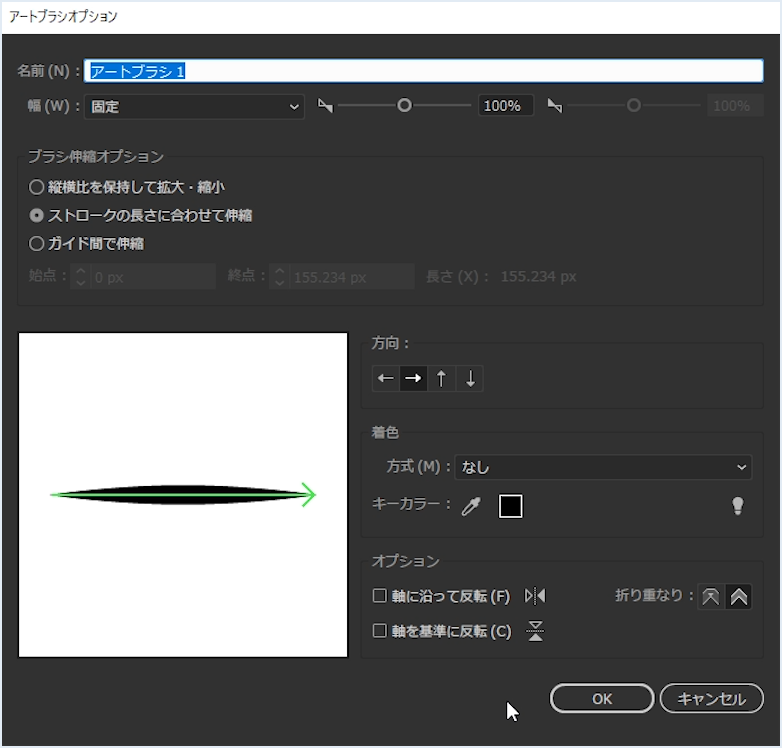
[アートブラシオプション]ダイアログを以下のように設定します。
名前:アートブラシ1
ブラシ伸縮オプション:ストロークの長さに合わせて伸縮

続けて下のオブジェクトも[アートブラシ2]としてアートブラシにします。
こちらで炎を描くための2つのアートブラシができました。
STEP2. アートブラシで炎の形状を描く
[ブラシツール]![]() で炎を描いていきます。
で炎を描いていきます。
[ブラシツール]![]() をダブルクリックして[ブラシツールオプション]を表示、[精度]のスライダーを[滑らか]の最大値とします。
をダブルクリックして[ブラシツールオプション]を表示、[精度]のスライダーを[滑らか]の最大値とします。
ブラシの描き心地はマシンスペックにもよるので[精度]は適宜変更してください。

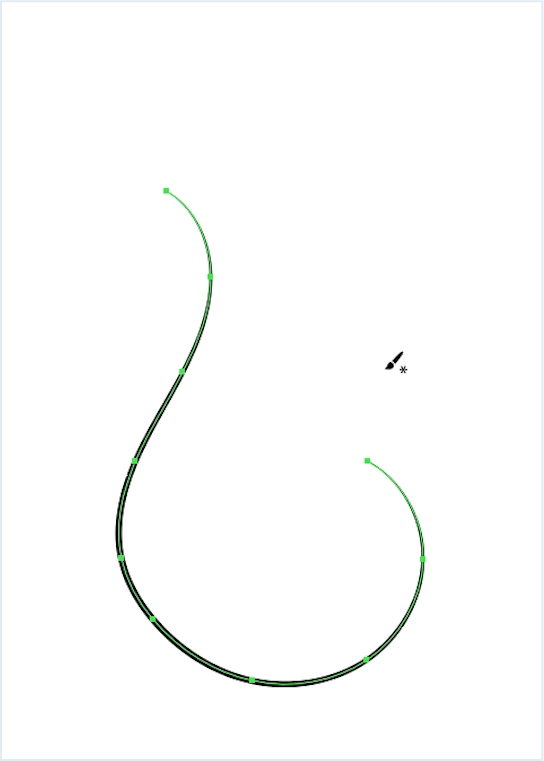
まずは[アートブラシ1]で炎のベースを描きます。


[線]パネルで[線幅:15pt]とします。


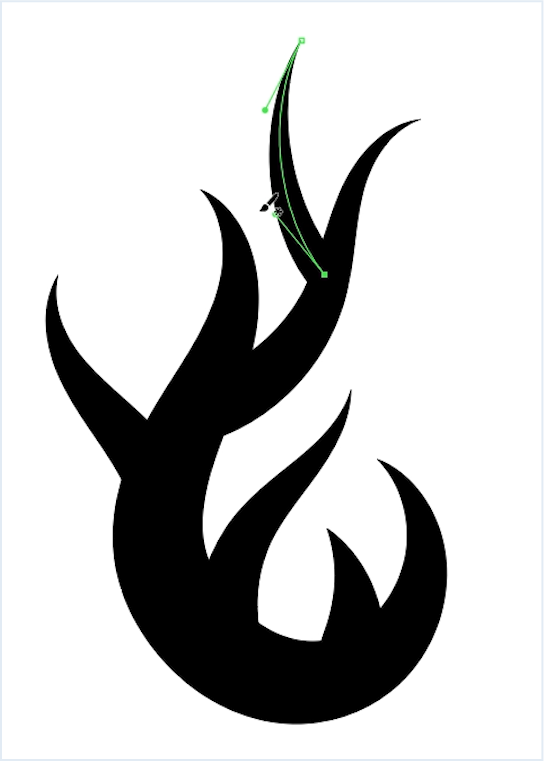
続いて炎のベースから伸ばすように[アートブラシ2]で装飾していきます。
この線は[線幅:10pt]としております。


線を追加していきます。
線幅は適宜変更します。
今回は上に行くほど細くするイメージで線幅を調整しております。

炎のベースから離れた線を[アートブラシ1]で追加していきます。
調整後のイメージがこちらです。

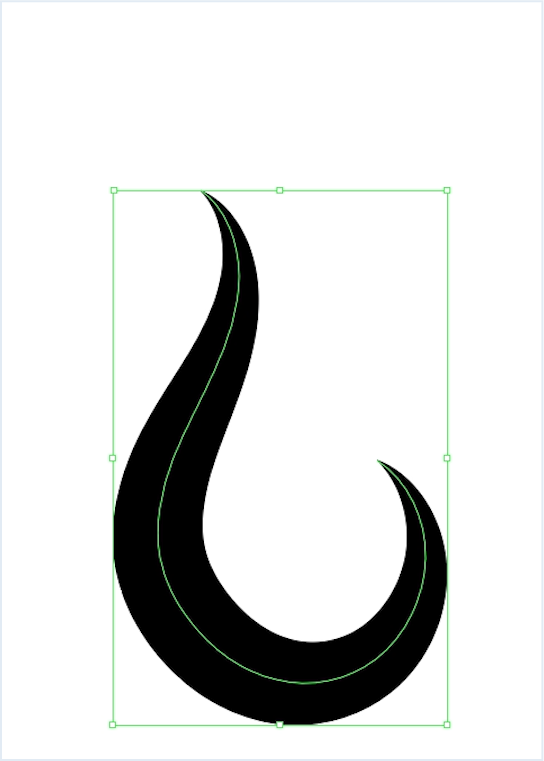
STEP3. 炎の形状を仕上げる
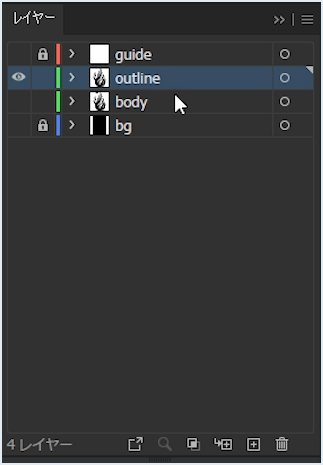
作成した炎の原型をアウトライン化していくため新しいレイヤーに複製、こちらのレイヤーで仕上げていきます。

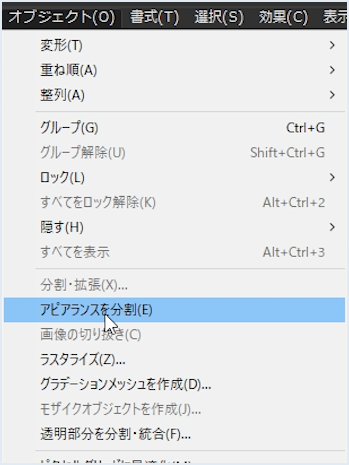
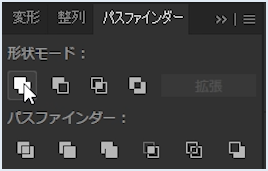
オブジェクトを選択、[オブジェクト/アピアランスを分割]を選択、[パスファインダー]の[合体]を選択します。


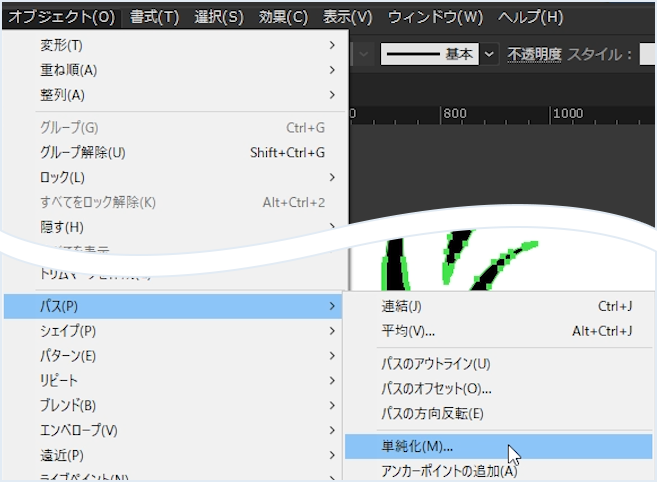
アンカーポイントの数が多いため[オブジェクト/パス/単純化]でパスの数を減らします。

ライブコーナーウィジェットをドラッグして角を丸くしていきます。

調整後のイメージがこちらです。
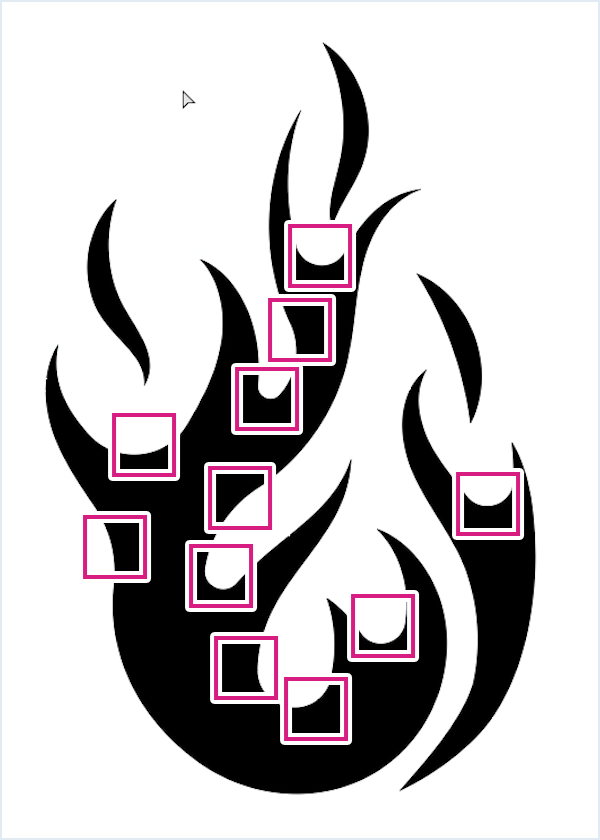
参考に今回ライブコーナーウィジェットで調整した点を囲っておきます。

STEP4. 炎を着色
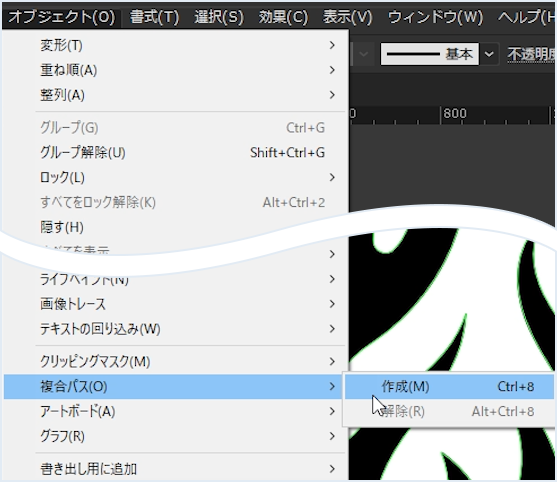
[オブジェクト/複合パス/作成]から複合パス化にしておきます。

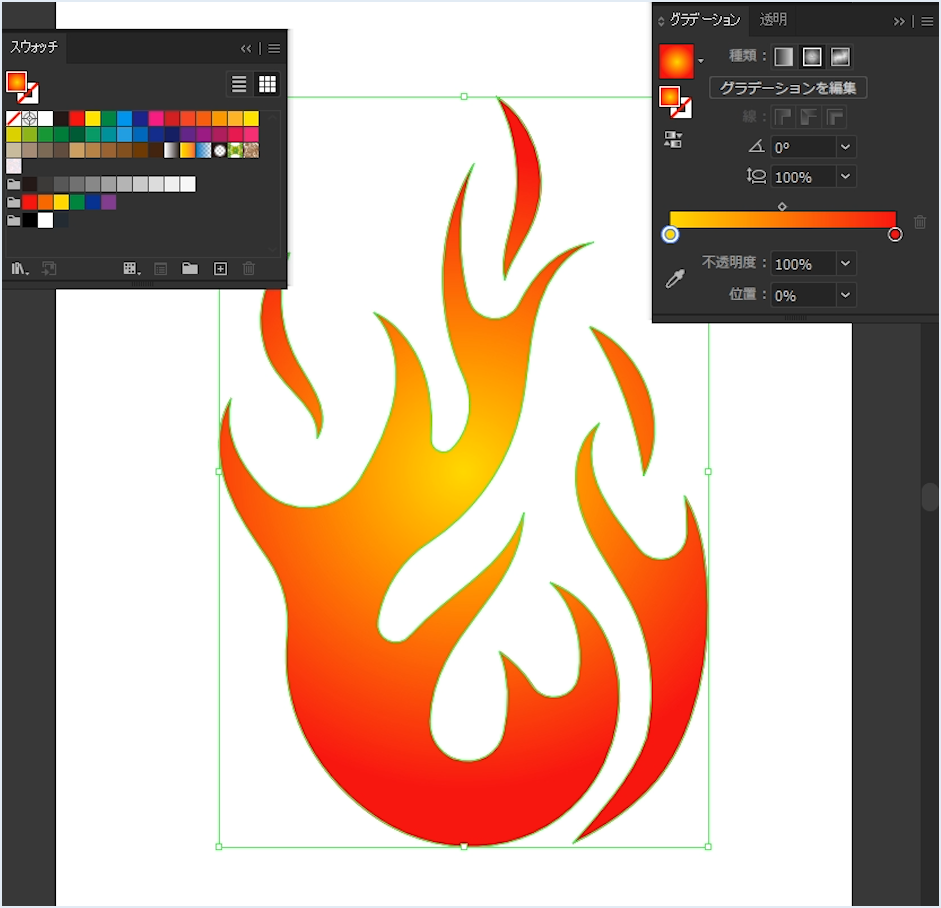
グラデーションを以下のように設定します。
種類:円形グラデーション
角度︰0°
グラデーション([カラー] 不透明度 位置):
[R/255 G/226 B/0] 100% 0%、
[R/230 G/0 B/18] 0% 100%

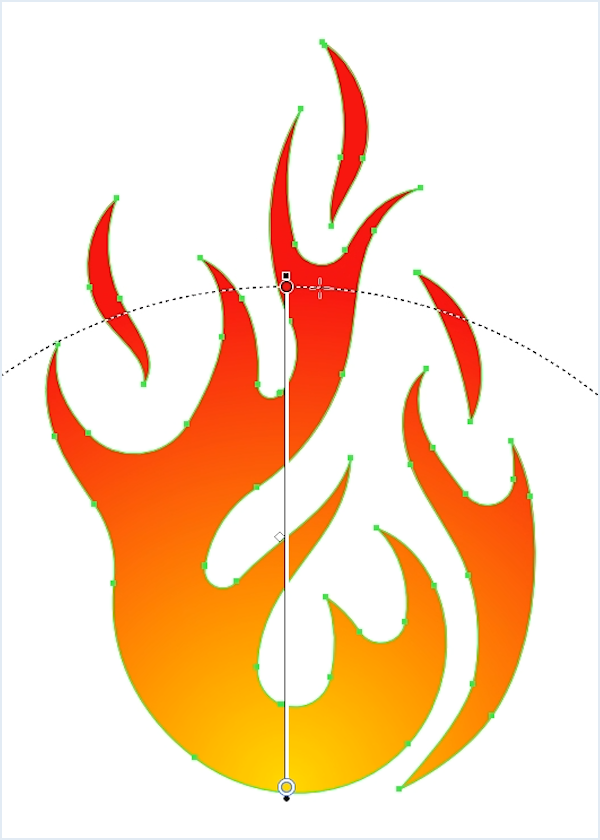
[グラデーションツール]![]() で炎の下部を中心としてグラデーションを調整します。
で炎の下部を中心としてグラデーションを調整します。

こちらで完成です!

制作ポイント
炎の形状
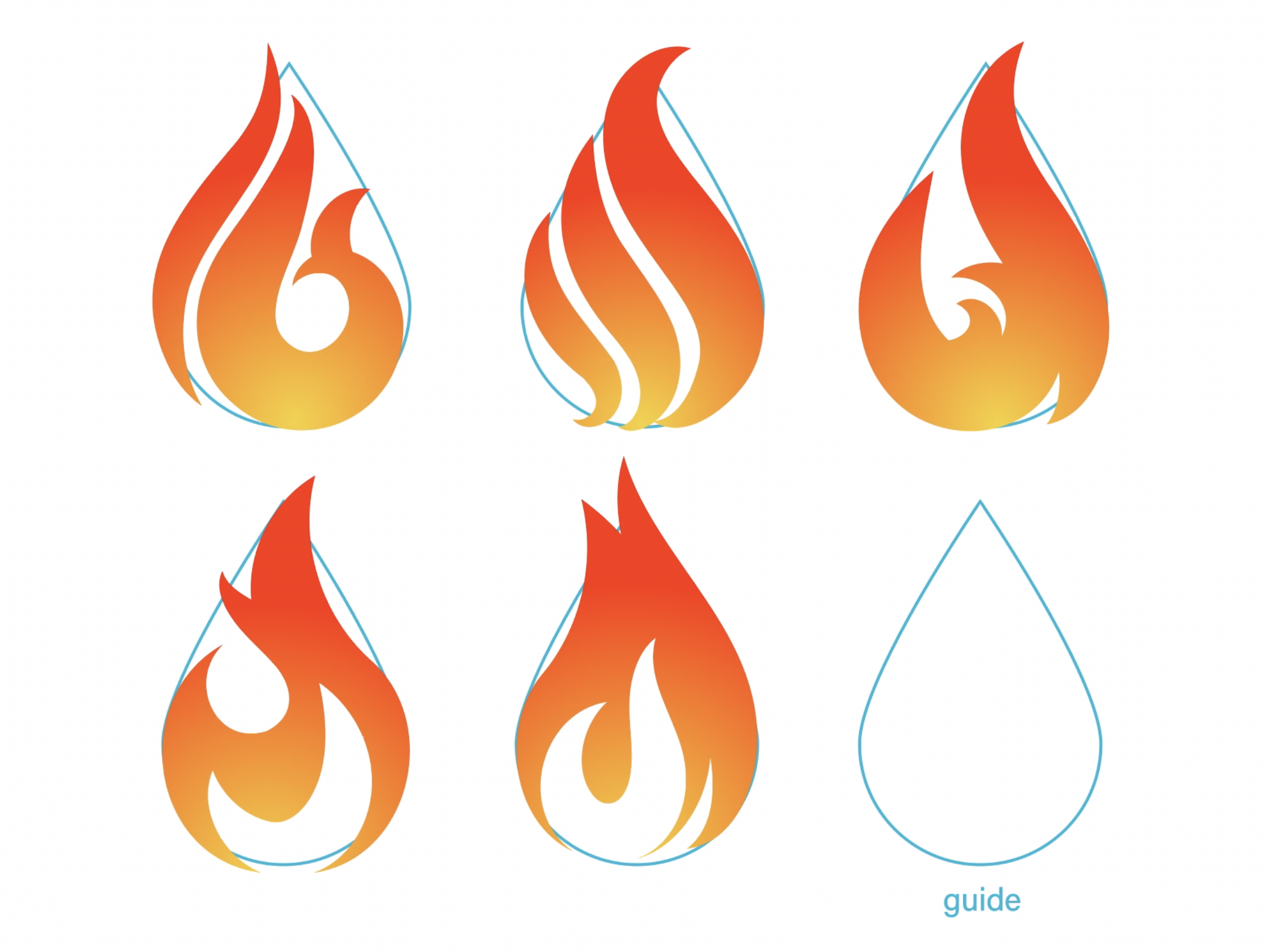
炎の形状は水玉をガイドにするとバランス良くかけます。
(ロウソクの火を思い浮かべると水玉のような形をしているかと思います)

ガイドを厳密に守る必要はなく、なんとなくシルエットが水玉の形状になっていればOKです!

トライバルデザイン
こちらは先日アップしたトライバルデザインの動画の簡易版に近いです。
この方法のポイントなどはトライバルデザインに詳しく書いたのでそちらもあわせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。








