Illustratorでトライバルデザインを作成します。
ブラシツールとアートブラシの組み合わせで線をひき、コーナーウィジェットで成形してトライバルデザインを作成していきます。
アートブラシを多用する場合は[ペンツール]![]() よりも[ブラシツール]
よりも[ブラシツール]![]() の方が楽なのでほとんどの線を[ブラシツール]で描いております。
の方が楽なのでほとんどの線を[ブラシツール]で描いております。
また、[ブラシツール]の設定次第でマウスでもそこそこきれいに線がひけるため、今回はペンタブは使わずマウスで線を引いております。
CONTENTS
リソース
制作の流れ
基本情報
横1440(px)x縦1920(px)
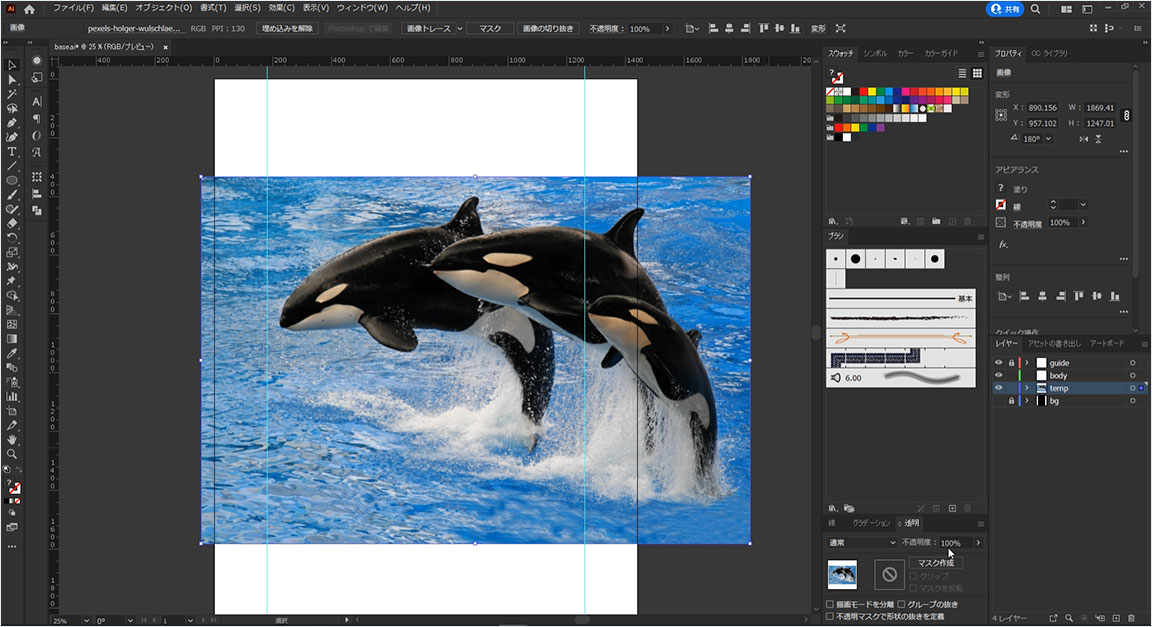
今回はこちらの写真を下絵にしてシャチをトライバルデザインに仕上げていきます。

制作ステップ
STEP1. 画像を配置
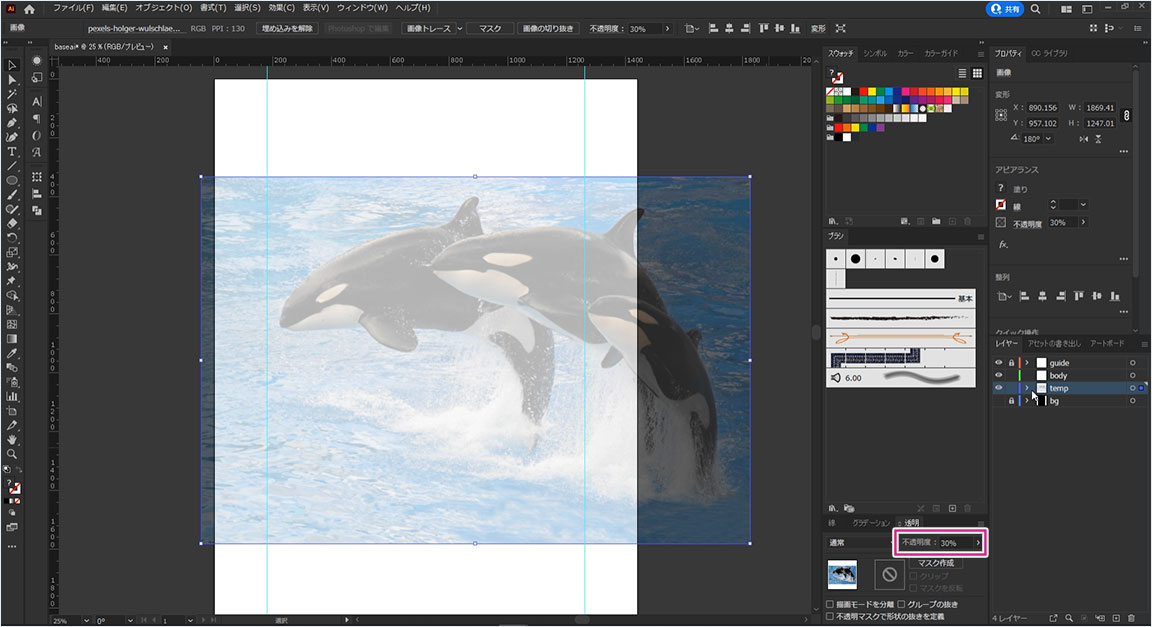
線が見やすくなるよう半透明に
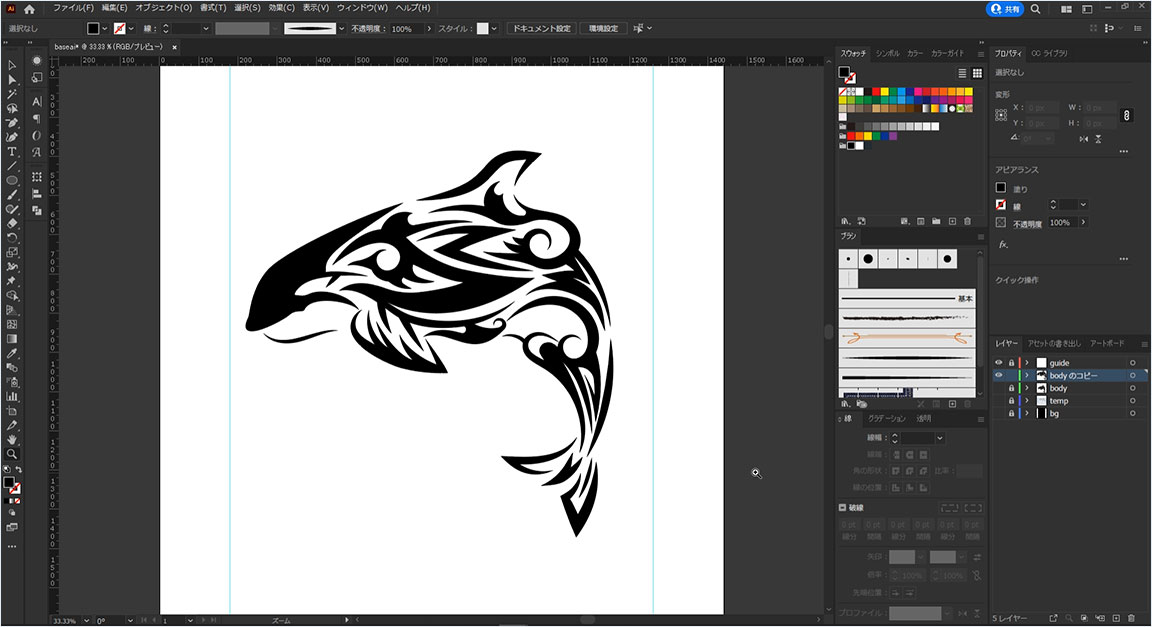
Illustratorに画像を配置、レイヤー名は[temp]とします。
今回トライバルデザインのシャチに仕上げるため、[ブラシツール]![]() を多用するのでラインを引きやすいよう左右反転しております。
を多用するのでラインを引きやすいよう左右反転しております。
ラインの引きやすさは個々それぞれなので自分にあったスタイルで構いません。
今回は造形の参考にするためのガイドとしての役割で最終出力がイラストなので左右反転しましたが、特に人物など写真を左右反転する場合はよく注意して行ってください。

[透明]パネルで不透明度を30%にします。

[temp]レイヤーにロックをかけます。
トライバルデザインは[body]レイヤーで作成していきます。

STEP2. アートブラシの作成
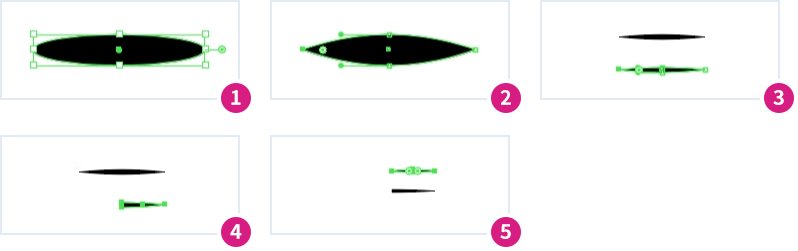
アートブラシの原型を作成
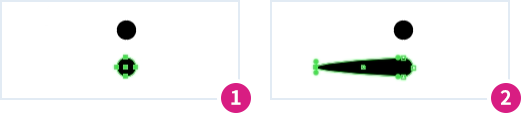
[楕円形ツール]![]() で楕円を作成❶して、[アンカーポイントツール]
で楕円を作成❶して、[アンカーポイントツール]![]() で楕円の両端をクリックして尖らせます❷。
で楕円の両端をクリックして尖らせます❷。
[選択ツール]![]() で縮小後、複製(Mac:option/Win:Altを押しながら下に移動)します❸。
で縮小後、複製(Mac:option/Win:Altを押しながら下に移動)します❸。
下部のオブジェクトを[ダイレクト選択ツール]![]() で左端のアンカーポイントを消去❹、[選択ツール]
で左端のアンカーポイントを消去❹、[選択ツール]![]() で上部のオブジェクトの横幅を下部の楕円に合わせます❺。
で上部のオブジェクトの横幅を下部の楕円に合わせます❺。

後の工程でこちらのアートブラシを元に[ブラシツール]![]() で線を引いていきます。
で線を引いていきます。
線幅の調整を頻繁に行うため、線幅を小数点で指定するのは時間のロスとなります。
整数で指定を行うためにアートブラシは細めに作成しておくと後の調整が行いやすいです。
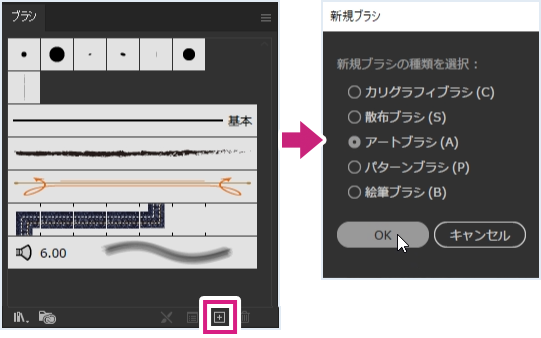
2つのアートブラシを追加
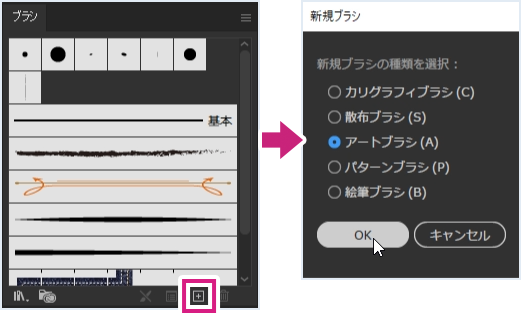
先程作成した上部のオブジェクトを選択、[ブラシ]パネル下部の[+]ボタンを選択して[新規ブラシ]ダイアログで[アートブラシ]を選択します。

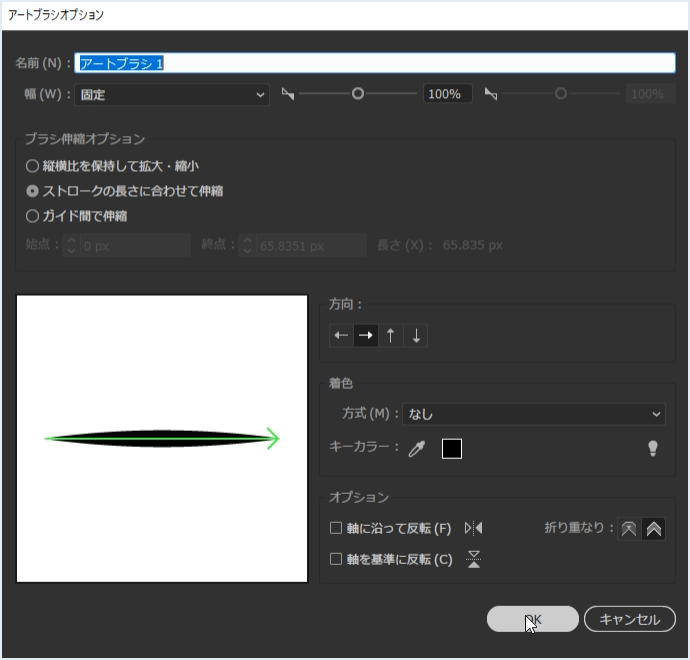
[アートブラシオプション]ダイアログを以下のように設定します。
名前:アートブラシ1
ブラシ伸縮オプション:ストロークの長さに合わせて伸縮

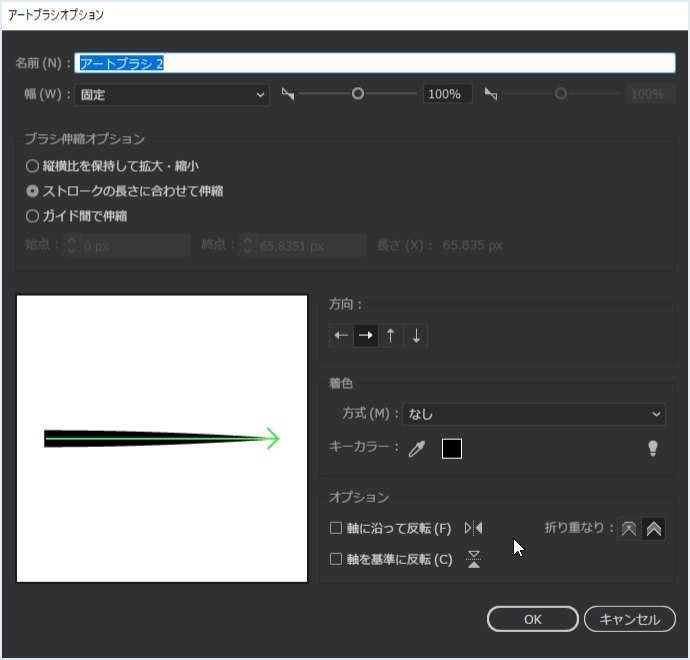
続けて下部のオブジェクトもアートブラシに追加します。
名前:アートブラシ2
ブラシ伸縮オプション:ストロークの長さに合わせて伸縮

こちらでアートブラシが2つできました。

STEP3. ペンツールで顔を作成
絵を見たときに顔は最初に目を引く箇所で、与える印象のウェイトが大きいので[ペンツール]![]() で丁寧に作成します。
で丁寧に作成します。
パスを閉じたら線はなし、塗りのみにします。

STEP4. ブラシツールで体を作成
ブラシツールの設定
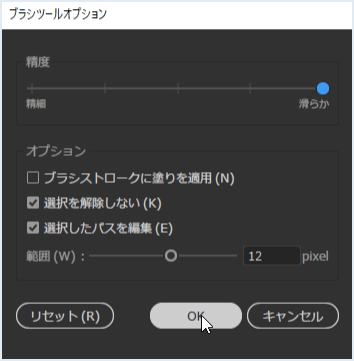
[ブラシツール]![]() をダブルクリックして[ブラシツールオプション]ダイアログを表示、以下のように設定します。
をダブルクリックして[ブラシツールオプション]ダイアログを表示、以下のように設定します。
精度:滑らか方向に最大
選択を解除しない、選択したパスを編集にチェック

アートブラシで線を引く
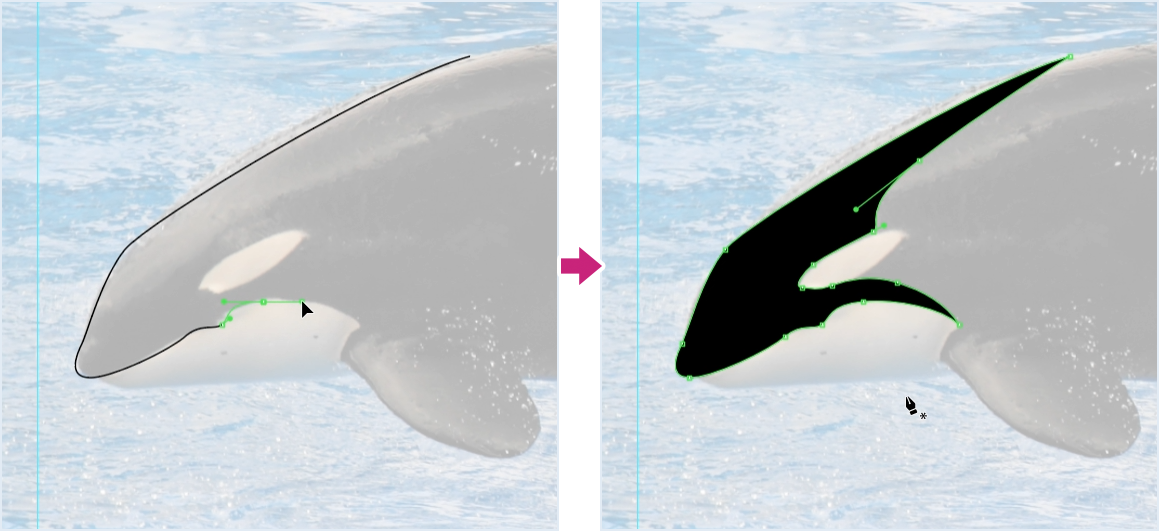
[ブラシツール]![]() で線を引いていきます。
で線を引いていきます。
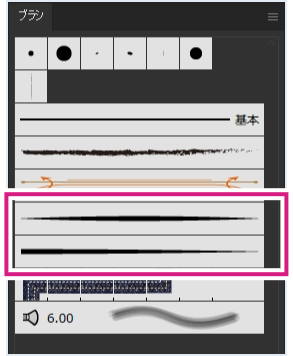
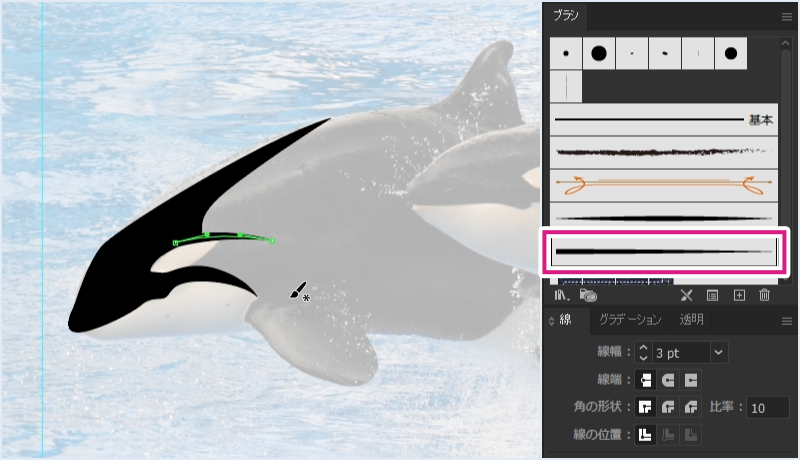
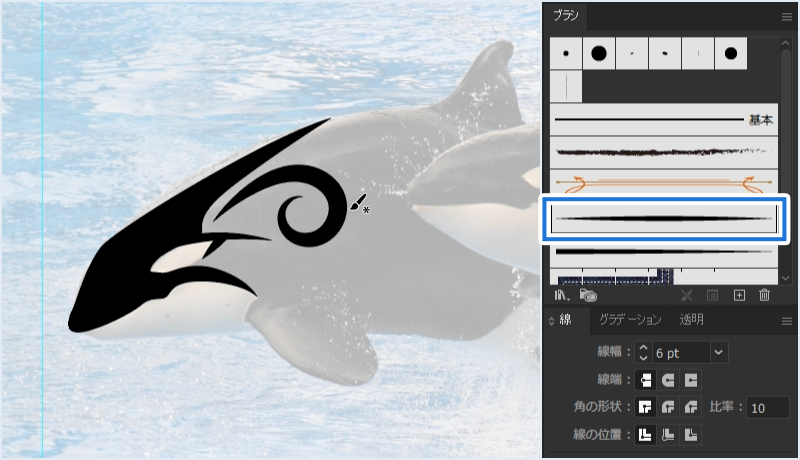
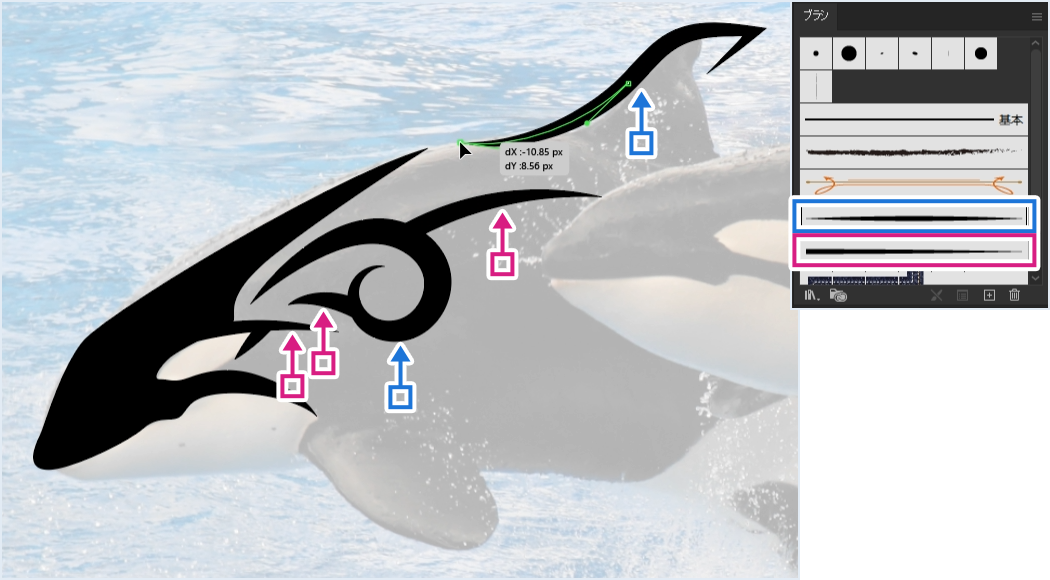
オブジェクトから伸びる線は[アートブラシ2]で引きます。

浮いている線は[アートブラシ1]で引きます。

[アートブラシ1]と[アートブラシ2]の使い分けは以下のイメージです。
線幅は適宜調整します。

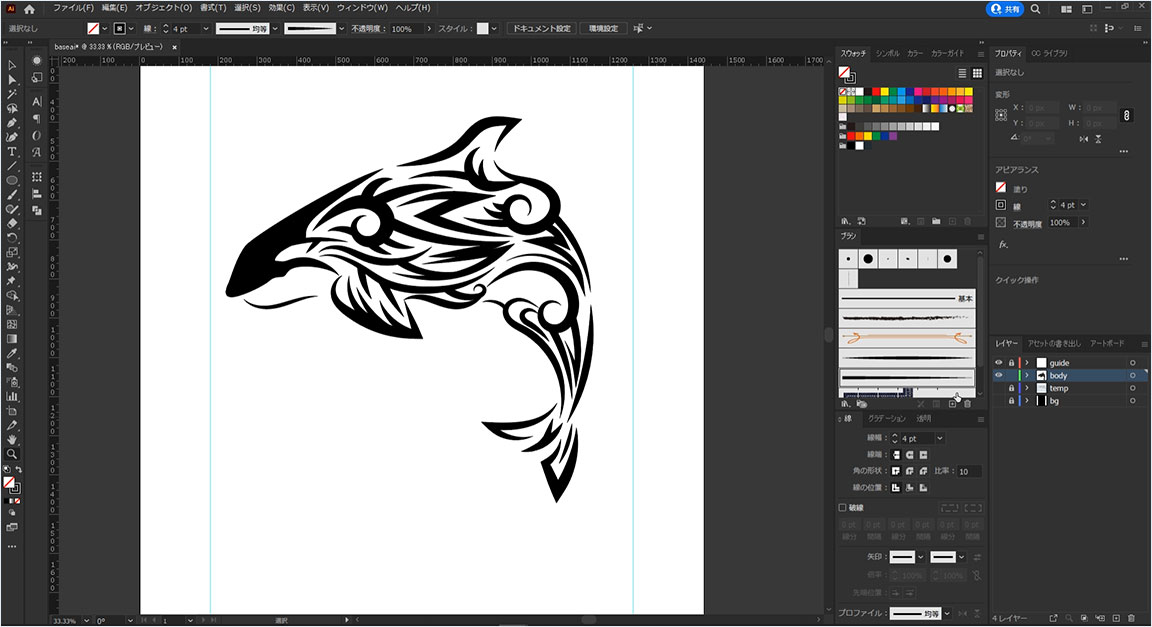
調整後のイメージがこちらです。
トライバルデザインの雰囲気が出てきました。

STEP5. 線を塗りに変更
ここからトライバルデザインの完成度を高めていきます。
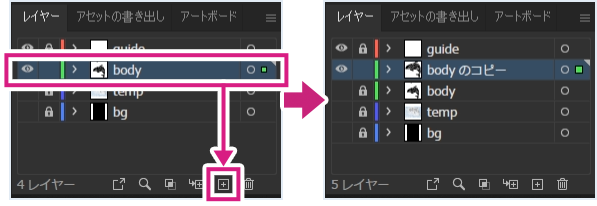
レイヤーの複製
線を塗りにするという大きな編集が入るので、後で戻れるようレイヤーを残しておきます。
[body]レイヤーを[レイヤー]パネル下部の[新規レイヤーを作成]にドラッグして複製します。
リビジョン管理していない場合の昔ながらの方法です。この工程はお好みで構いません。

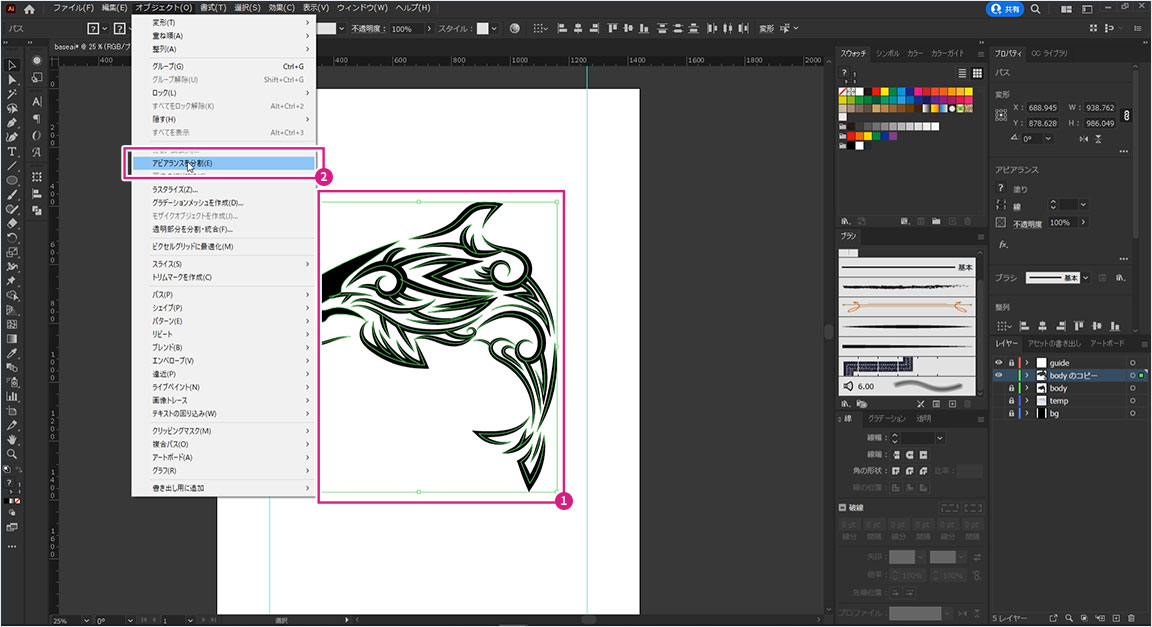
アピアランスを分割
アートブラシを塗りにします。
[選択ツール]でシャチ全体を選択、ツールバーの[オブジェクト]/[アピアランスを分割]を選択します。

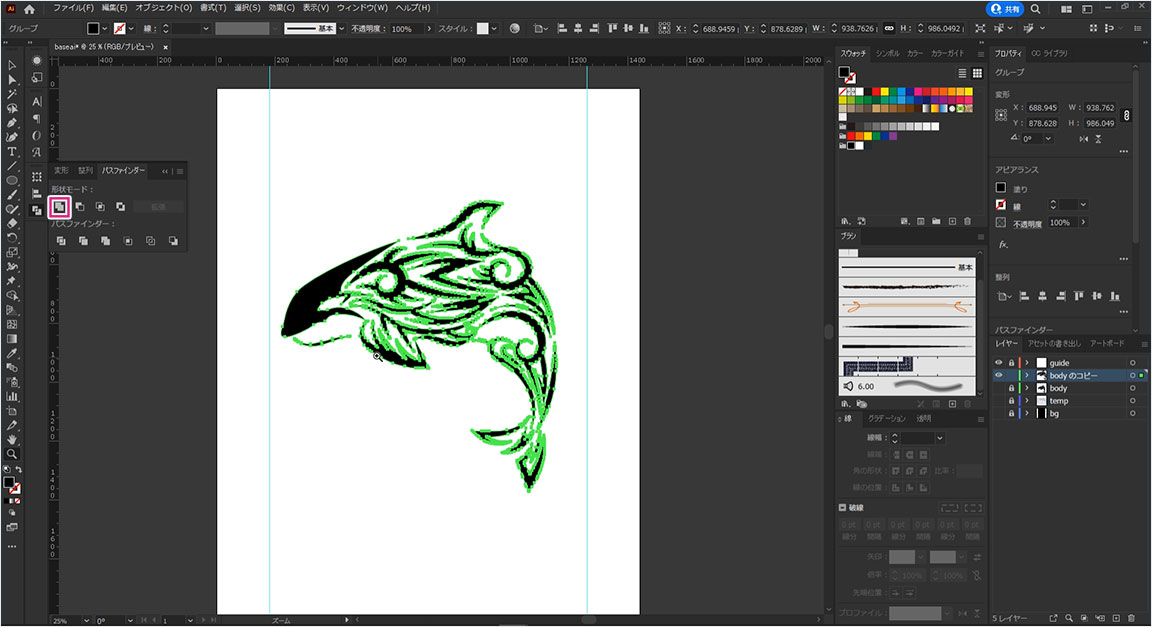
パスファインダーの合体
続けて[パスファインダー]パネルの[合体]を選択します。

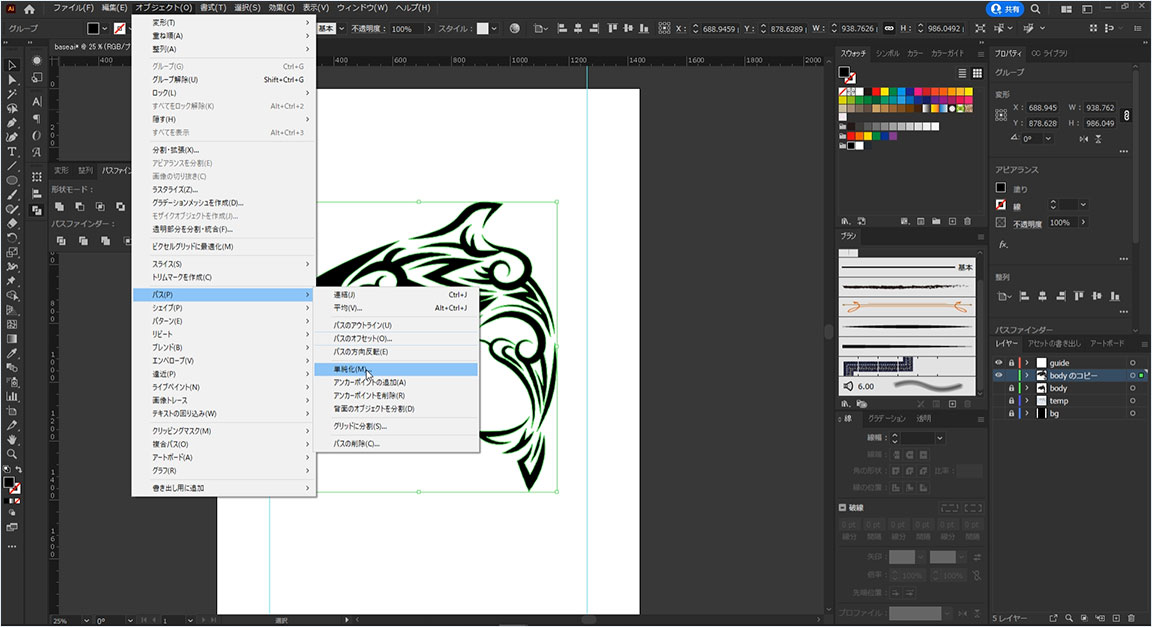
パスの単純化
アンカーポイントの数が多くこのあとの作業がしづらいのでアンカーポイントの数を減らします。
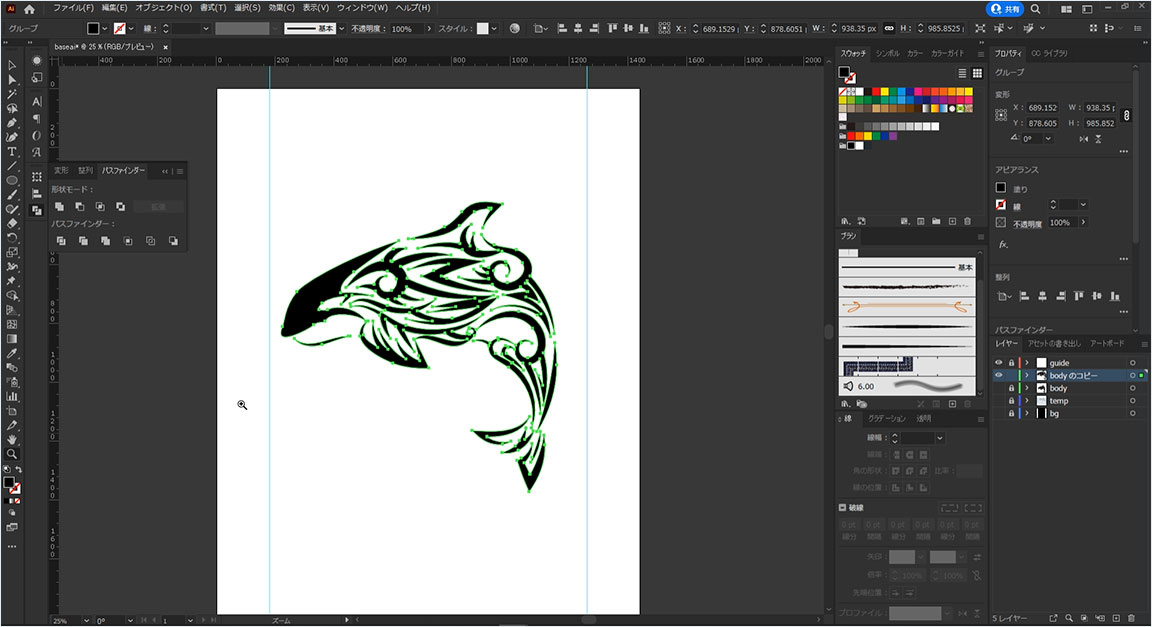
ツールバーの[オブジェクト]/[パス]/[単純化]を選択します。

調整後のイメージがこちらです。

STEP6. トライバルデザインに成形
ライブコーナーウィジェット、アンカーポイントの削除ツールを使ってトライバルデザインに成形していきます。
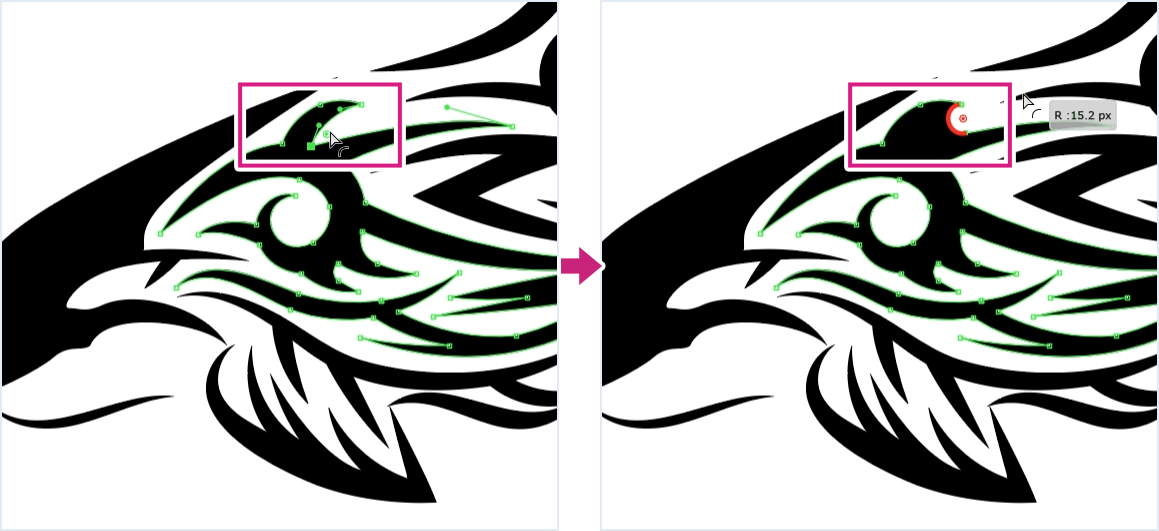
[ダイレクト選択ツール]![]() でパスを選択、ライブコーナーウィジェットを調整して角を丸くします。
でパスを選択、ライブコーナーウィジェットを調整して角を丸くします。
アンカーポイントが重なっていたり近いとライブコーナーウィジェットが思ったとおりに機能しないので[アンカーポイントの削除ツール]で適宜調整します。

全体のバランスを調整しつつ作成したイメージがこちらです。

STEP7. アートブラシで水しぶきを作る
シャチ単体でもトライバルデザインとして成り立っておりますが、水しぶきを足すことでジャンプしているシャチという状況が明瞭となり、イラストに簡易的な物語性がプラスされるので仕上げに追加していきます。
2つのアートブラシをさらに追加
始めに行った工程と同じ方法でアートブラシをさらに2つ追加します。
[楕円形ツール]![]() で楕円を2つ作成❶して、下部の楕円の左のアンカーポイントを[ダイレクト選択ツール]
で楕円を2つ作成❶して、下部の楕円の左のアンカーポイントを[ダイレクト選択ツール]![]() で左にドラッグして伸ばします❷。
で左にドラッグして伸ばします❷。

上部のオブジェクトを選択、[ブラシ]パネル下部の[+]ボタンを選択して[新規ブラシ]ダイアログで[アートブラシ]を選択します。

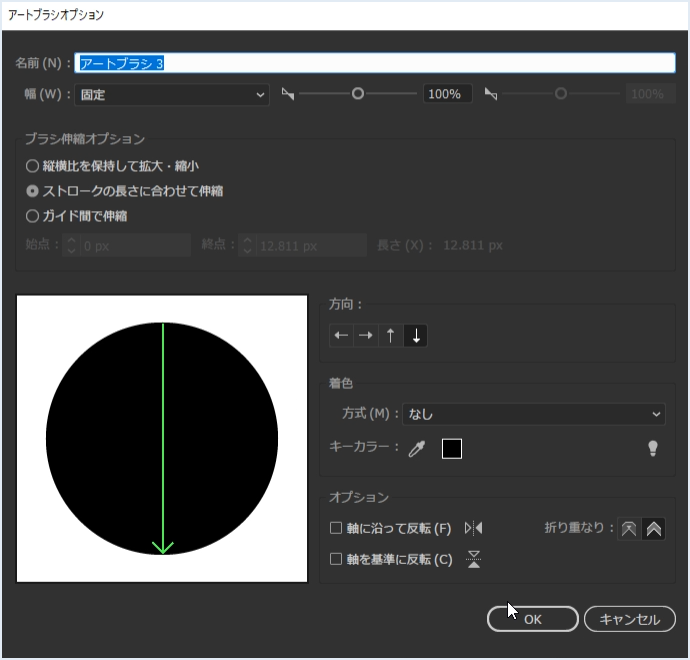
[アートブラシオプション]ダイアログを以下のように設定します。
名前:アートブラシ3
ブラシ伸縮オプション:ストロークの長さに合わせて伸縮

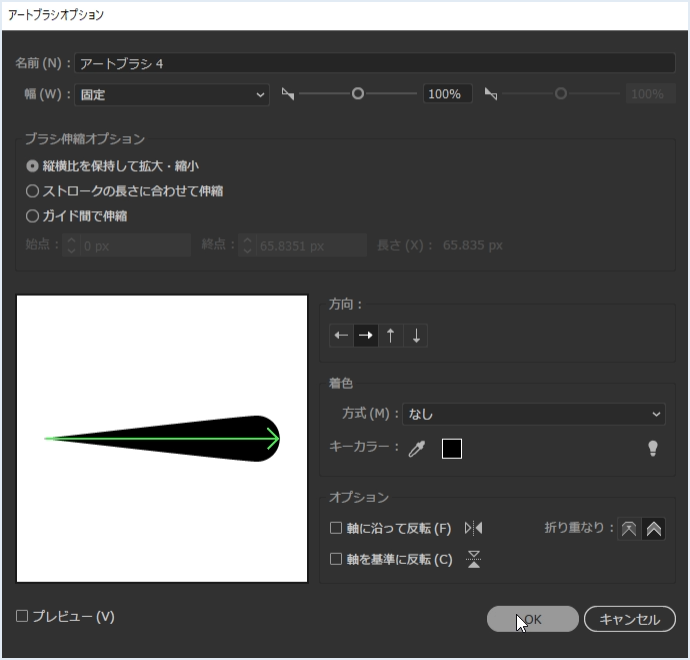
続けて下部のパスオブジェクトもアートブラシに追加します。
名前:アートブラシ4
ブラシ伸縮オプション:縦横比を保持して拡大・縮小

ブラシツールで水しぶきを作成
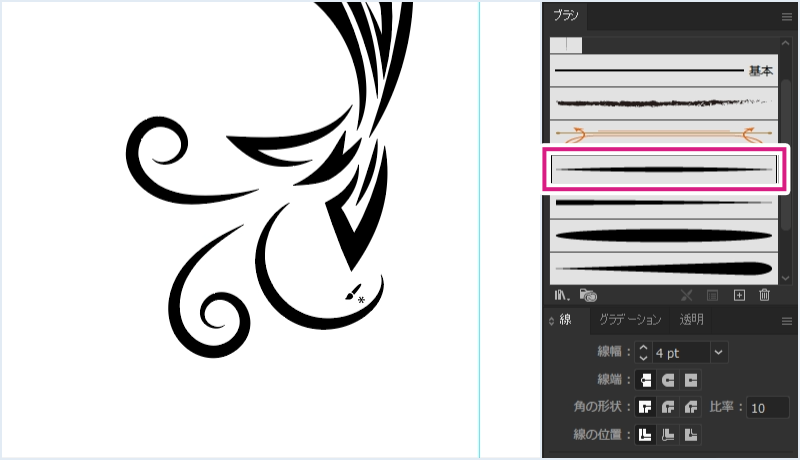
まずは[アートブラシ1]で長い水しぶきを作成します。
先程と同様に[ブラシツール]![]() で線を引いていきます。
で線を引いていきます。

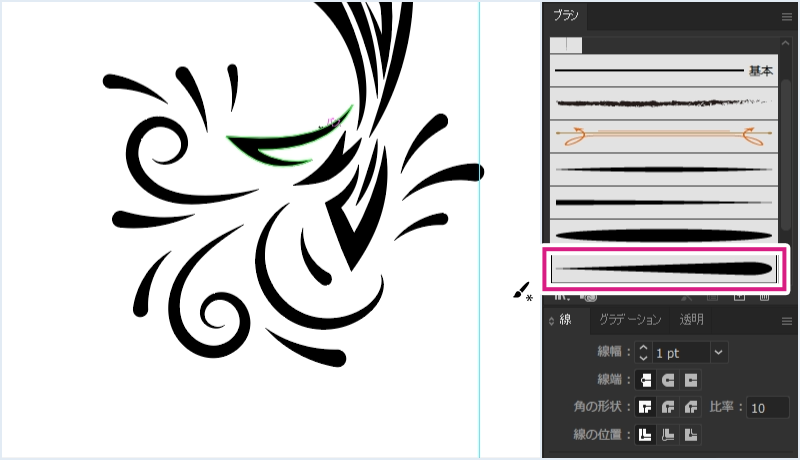
次に短い水しぶきを[アートブラシ4]で追加していきます。

最後に水滴を[アートブラシ3]で追加します。

こちらでトライバルデザインのシャチの完成です!

制作ポイント
アートブラシを使用する場合のペンツールとブラシツールの違い
- [ペンツール]
 で線をひいてアートブラシを適用、次にペンツールで線をひくとアートブラシの内容はリセットされます。
で線をひいてアートブラシを適用、次にペンツールで線をひくとアートブラシの内容はリセットされます。 - [ブラシツール]
 は前回適用したアートブラシの内容が保持されるため、アートブラシを多用する際はブラシツールが便利です。
は前回適用したアートブラシの内容が保持されるため、アートブラシを多用する際はブラシツールが便利です。
ブラシツールの設定
- ブラシツールをダブルクリックするとブラシツールオプションを表示し、精度を[滑らか]に寄せるとマウスでも割ときれいな線がひけます。
ライブコーナーウィジェット
- 線をアピアランスを分割で塗りにしてパスファインダーで合体、コーナーウィジェットでいくつかのポイントを選択してコーナーを丸くするとトライバルデザインが簡単に作成可能です。
トライバルデザイン
今回のトライバルデザインをもう少しシンプルな工程にした炎のトライバルデザインを作成しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。