Illustratorでグラフィティアートを作成します。
先日Adobe Fontsでグラフィティアート向きのフォントがないか探していたところSutturah Fatというフォントを見つけて思わず作成してみました。
Adobe Fontsはフォントの増減が定期的にあるため、このフォントがなくなると破綻しそうなチュートリアルですが、アピアランスの適用方法や装飾の作り方などは他でも活用できるのでぜひご覧ください。
CONTENTS
リソース
制作の流れ
主な工程としては、
- グラフィティのベースとなるテキストを配置
- アピアランスを使い、テキストを装飾
- グラフィックスタイルに追加して、他のテキストにもアピアランスを適用
→グラフィックスタイルパネルを開き、2.で作成したアピアランスを追加
→テキストを選択して、追加したグラフィックスタイルを適用 - テキストをグループ化して、グループにアピアランスを追加
- アートブラシを使い、テキストに艶を追加
- ペンキが垂れているような装飾
- ペンキが飛び散っているような装飾
となります。
基本情報
横1440(px)x縦1920(px)
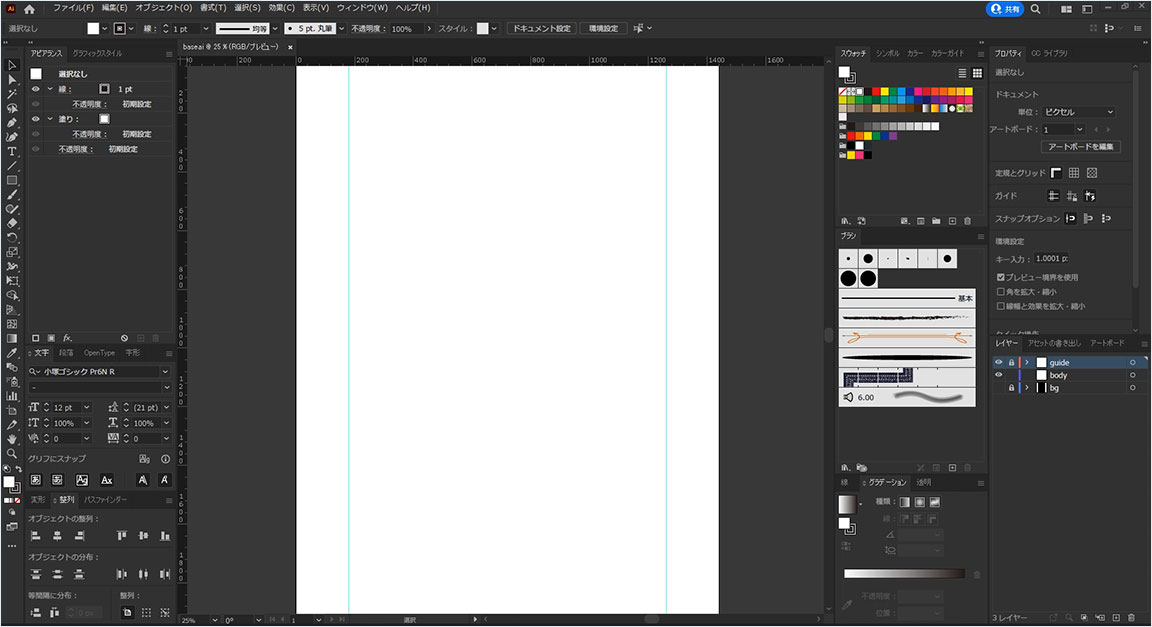
[body]レイヤーに作成していきます。

制作ステップ
STEP1. グラフィティのベースとなるテキストを配置
グラフィティのベースとなるテキストを配置します。
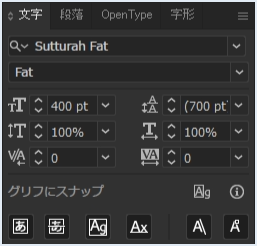
今回使用しているフォントはAdobe Fontsの[Sutturah Fat]です。


[選択ツール]![]() で大きさを調整します。
で大きさを調整します。
カーニングで気になる点があれば調整します。
参考までに今回はこのフォントサイズで配置しております。
Pride:400pt、Feels:400pt、No:720pt、Pain:460pt

STEP2. グラフィティのテキストを着色
塗りをグラデーションで着色
グラフィティのテキストをグラデーションで着色します。
[選択ツール]![]() でテキストを選択、[塗り:なし]とします。
でテキストを選択、[塗り:なし]とします。


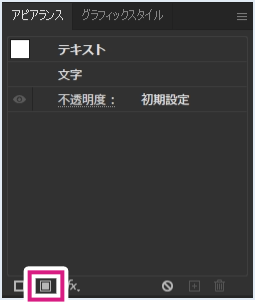
[アピアランス]パネルの[新規塗りを追加]を選択、[塗り]をグラデーションにします。
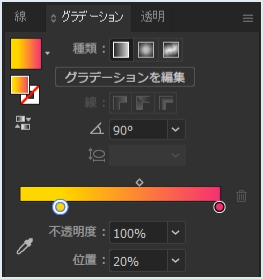
[グラデーション]パネルを以下のように設定します。
種類:線形グラデーション
角度︰90°
グラデーション([カラー] 不透明度 位置):
[R/255 G/226 B/0] 100% 20%、
[R/230 G/22 B/115] 100% 100%



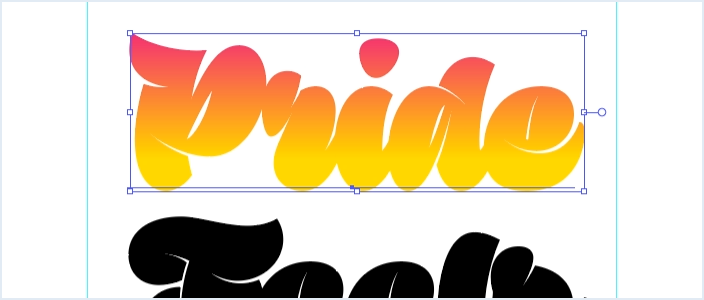
調整後のイメージがこちらです。

黒縁をつける
[アピアランス]パネルで[線]を[塗り]の下に配置、以下のように設定します。
線:[R/0 G/0 B/0] 40pt


黒縁を追加、右下にずらし立体感をつける
[アピアランス]パネルで[線]を選択、下部の[+]を選択して複製します。
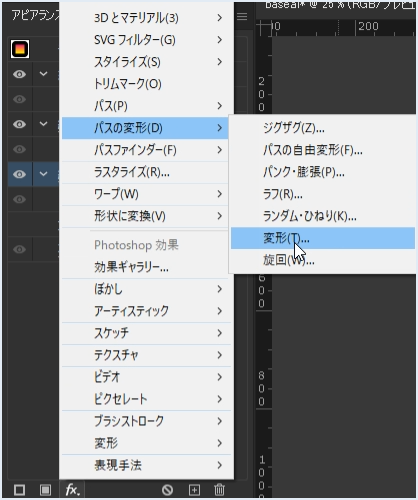
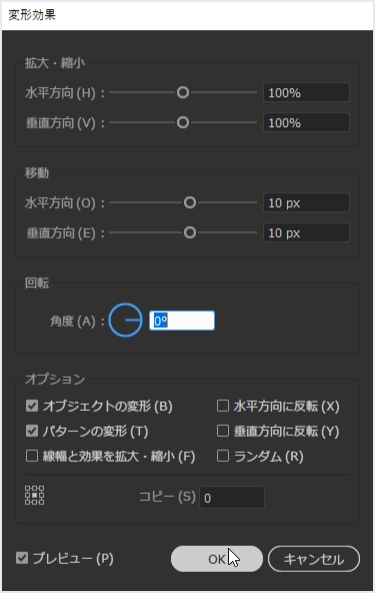
下の[線]を選択、下部の[新規効果を追加]から[パスの変形/変形]を選択、以下のように設定します。
移動:
水平方向:10px
垂直方向:10px



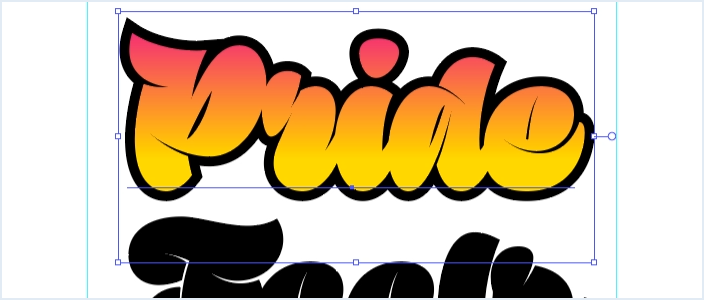
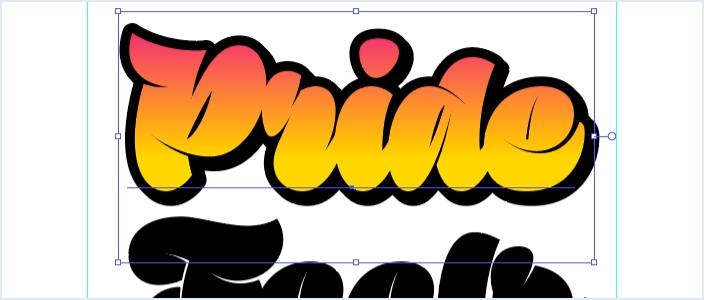
調整後のイメージがこちらです。

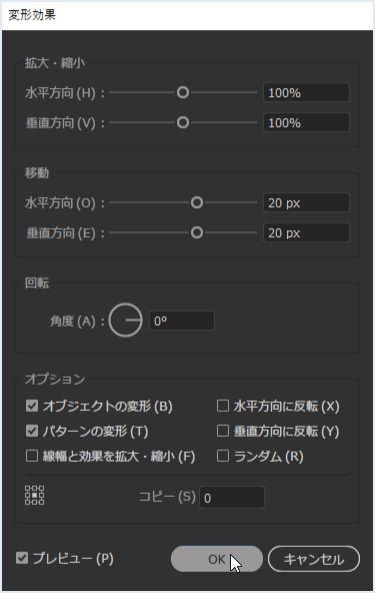
さらに[線]を複製、下の[線]の[変形]を選択、以下のように設定します。
移動:
水平方向:20px
垂直方向:20px


調整後のイメージがこちらです。

アウトライン化
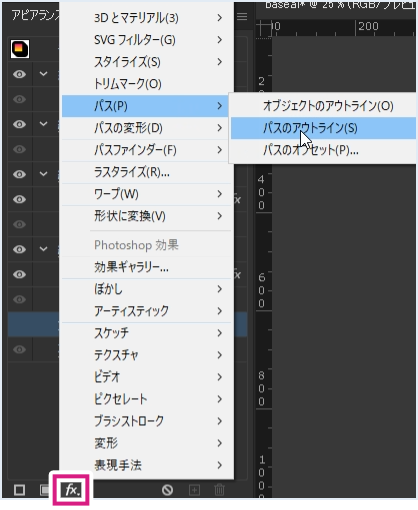
テキストをアピアランスでアウトライン化しておきます。
[アピアランス]パネル下部の[新規効果を追加]から[パス/パスのアウトライン]を選択します。
次の工程でグループに対して[線]を追加する際、アウトライン化しておくことで線が表示されるようになります。


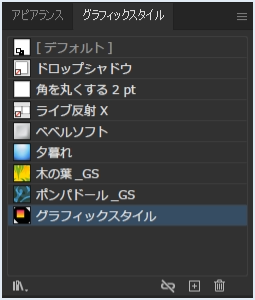
STEP3. グラフィティのアピアランスを他のテキストにも適用
アピアランスで装飾したテキストを選択、[グラフィックスタイル]パネル下部の[+]を選択、他のテキストにもアピアランスを適用します。



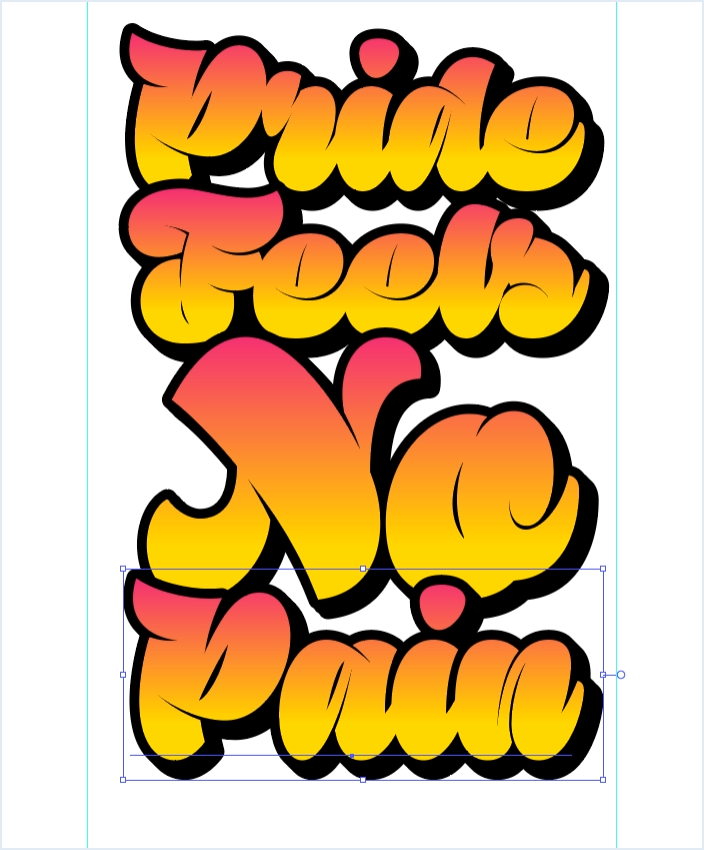
STEP4. グラフィティのテキストをグループ化してアピアランスを追加
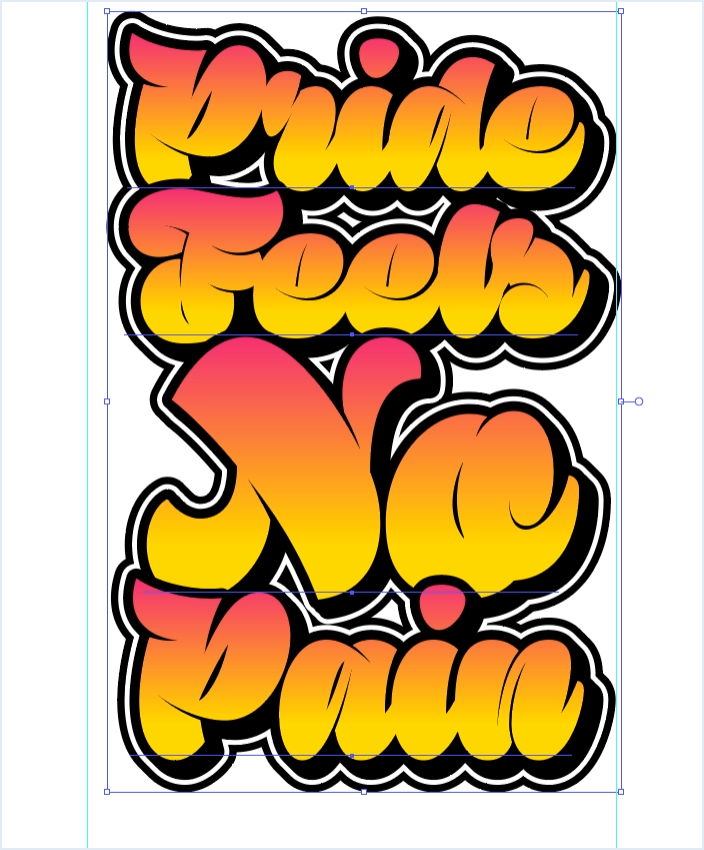
4つのグラフィティのテキストをすべて選択してグループ化(Mac:⌘+G/Win:Ctrl+G)、グループに対してアピアランスを追加します。
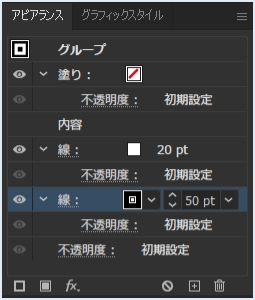
アピアランスパネル上で[線]を2つ追加、[内容]の下に配置して以下のように設定します。
線:[R/255 G/255 B/255] 20pt
線:[R/0 G/0 B/0] 50pt


STEP5. アートブラシでテキストに光を追加
アートブラシを使ってグラフィティのテキストに光を追加していきます。
アートブラシを追加
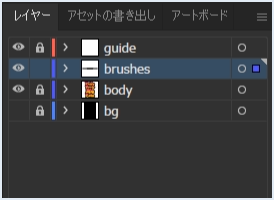
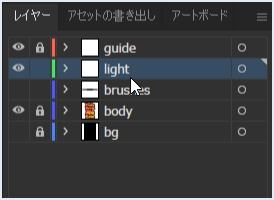
新しいレイヤーを作成、レイヤー名を[brushes]とします。
[楕円形ツール]![]() で円を配置します。
で円を配置します。


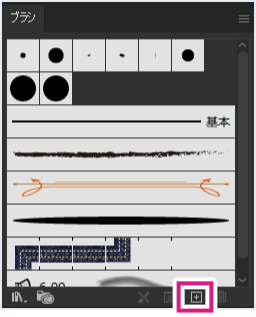
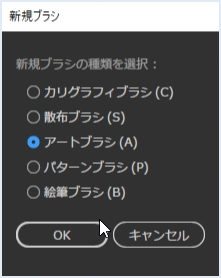
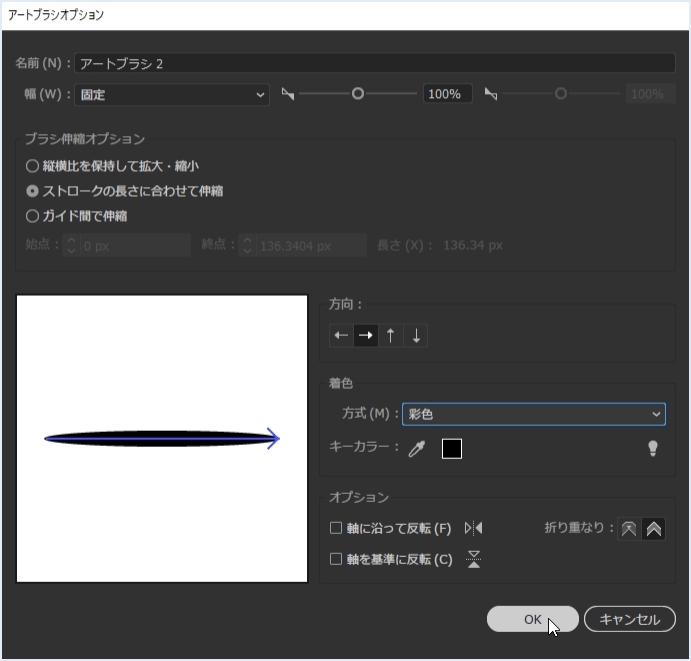
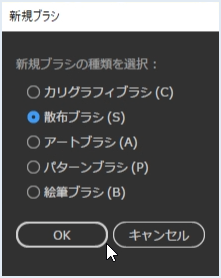
[ブラシ]パネル下部の[+]を選択、[新規ブラシ]ダイアログで[アートブラシ]を選択、以下のように設定します。
名前:アートブラシ 2
ブラシ伸縮オプション:ストロークの長さに合わせて伸縮
着色 方式:彩色



ブラシツールの設定
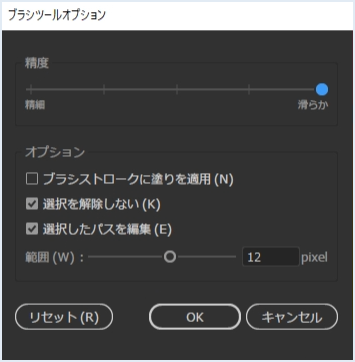
[ブラシツール]![]() をダブルクリックして[ブラシツールオプション]を表示、精度を滑らか方向に最大とします。
をダブルクリックして[ブラシツールオプション]を表示、精度を滑らか方向に最大とします。

グラフィティのテキストに光を追加
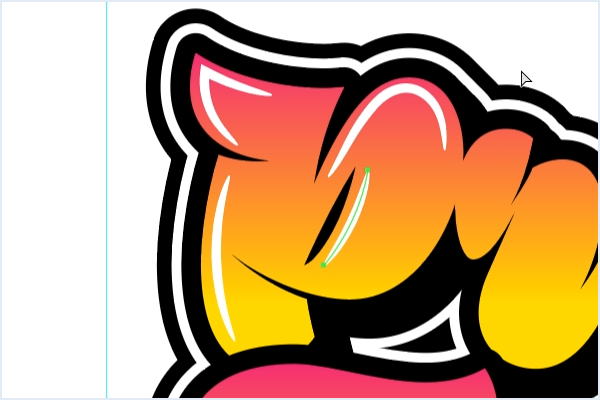
[light]レイヤーを追加、左上に光源があると想定してグラフィティのテキストに光を追加していきます。線の色は[白]とします。
ペンツールに慣れている人はもちろんペンツールでも構いません!


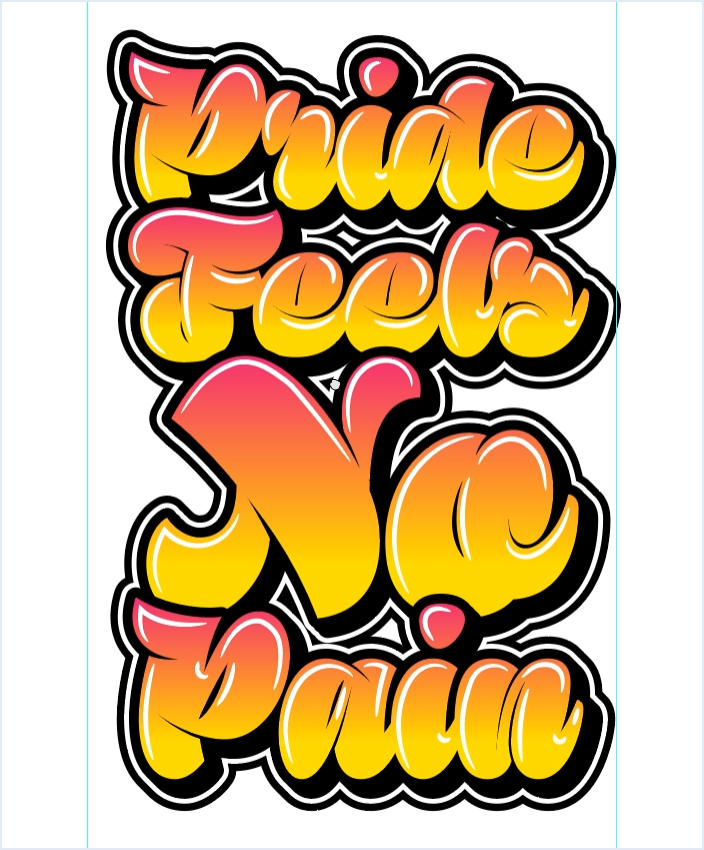
調整後のイメージがこちらです。

STEP6. ペンキが垂れているような装飾
散布ブラシと[ワープツール]![]() でグラフィティにペンキが垂れているような表現を追加します。
でグラフィティにペンキが垂れているような表現を追加します。
散布ブラシを追加
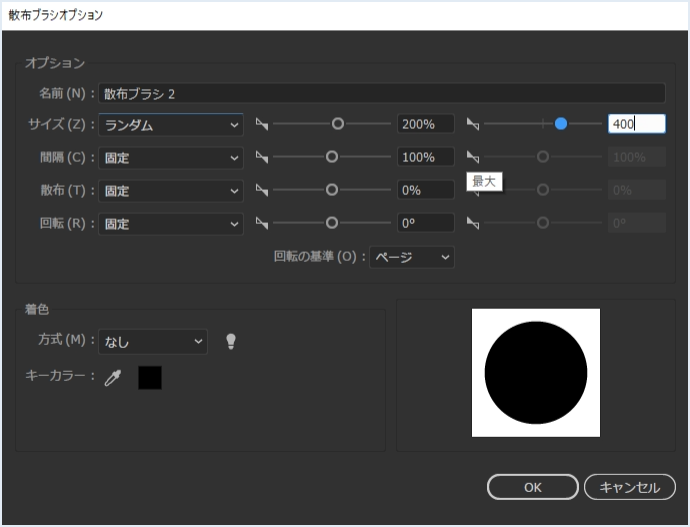
先程と同じように[楕円形ツール]![]() で円を作成して散布ブラシを追加、[散布ブラシオプション]ダイアログを以下のように設定します。
で円を作成して散布ブラシを追加、[散布ブラシオプション]ダイアログを以下のように設定します。
名前:散布ブラシ 2
サイズ:ランダム 最小:200% 最大:400%



グラフィティテキストの下にドットを配置
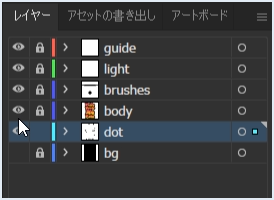
[body]レイヤーの下に[dot]レイヤーを追加、先程作成した[散布ブラシ 2]でドットを配置していきます。


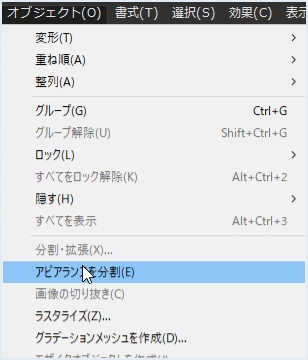
作成したドットをすべて選択、メニューバーの[オブジェクト/アピアランスを分割]を選択します。

ペンキが垂れているような装飾
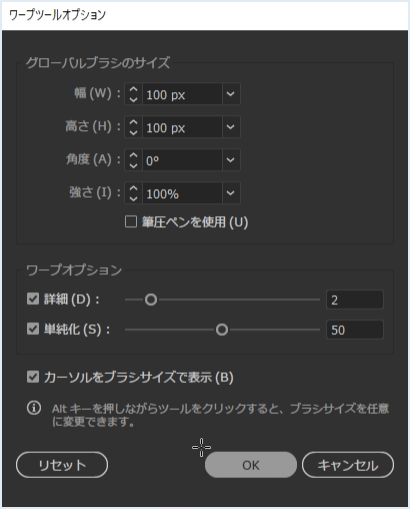
[ワープツール]![]() をダブルクリックして[ワープツールオプション]ダイアログを以下のように設定します。
をダブルクリックして[ワープツールオプション]ダイアログを以下のように設定します。
強さ:100%
ワープが意図した表現にならない場合はこちらで調整します。

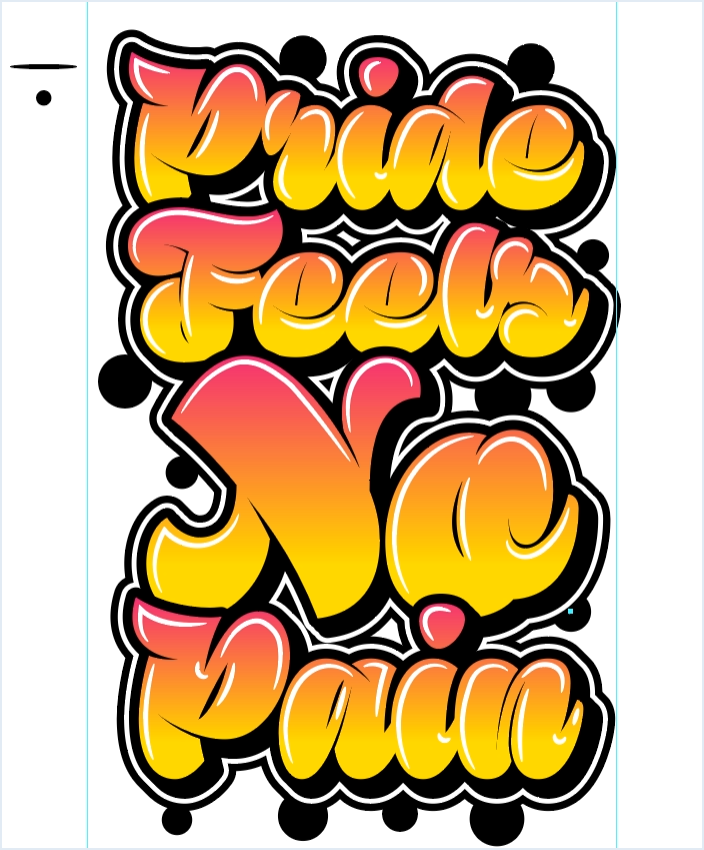
分割したドットをワープツールで伸ばし、ペンキが垂れているような表現にしていきます。

STEP7. ペンキが飛び散っているような装飾
散布ブラシでグラフィティにペンキが飛び散っているような表現を追加します。
散布ブラシを追加
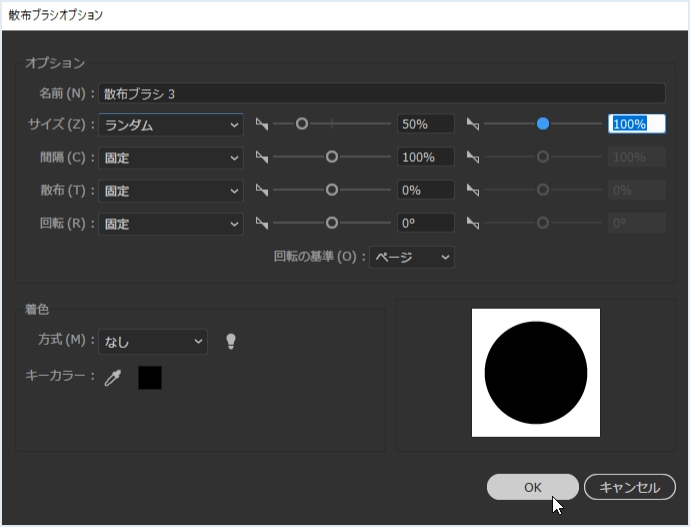
先程作成した円から散布ブラシをもう一つ追加、[散布ブラシオプション]ダイアログを以下のように設定します。
名前:散布ブラシ 3
サイズ:ランダム 最小:50% 最大:100%



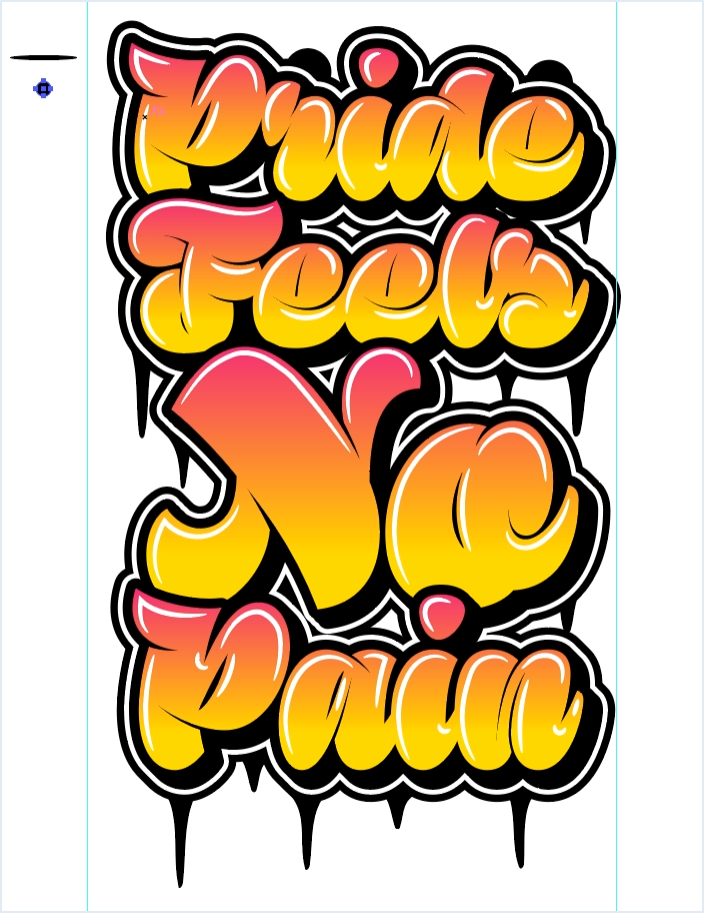
[dot]レイヤーに先程より小さいドットを配置してグラフィティの完成です!

制作ポイント
ワープツール
ワープツールを使った別の動画を作成しているので合わせてご覧ください。
グラフィティアートを壁になじませる
Photoshopでグラフィティアートを壁になじませる動画を作成しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。