Illustrator2023の新機能クロスと重なりを使ったタイポグラフィです。
クロスと重なりはオブジェクトの箇所箇所の前後関係を変更することができるめちゃめちゃ楽しい機能です!
スクリプト系のフォントと非常に相性が良く、タイポグラフィ以外でもアイディア次第で様々な使い方ができますね!
Photoshopにもぜひ搭載してほしい機能です。
CONTENTS
制作の流れ
主な工程としては、
- ベースとなるフォントを配置(HAPPY, SUNDAY)
- スクリプトを配置、大きさ調整(Sweet)
- クロスと重なりで前後関係の調整
となります。
基本情報
横1920(px)x縦1440(px)
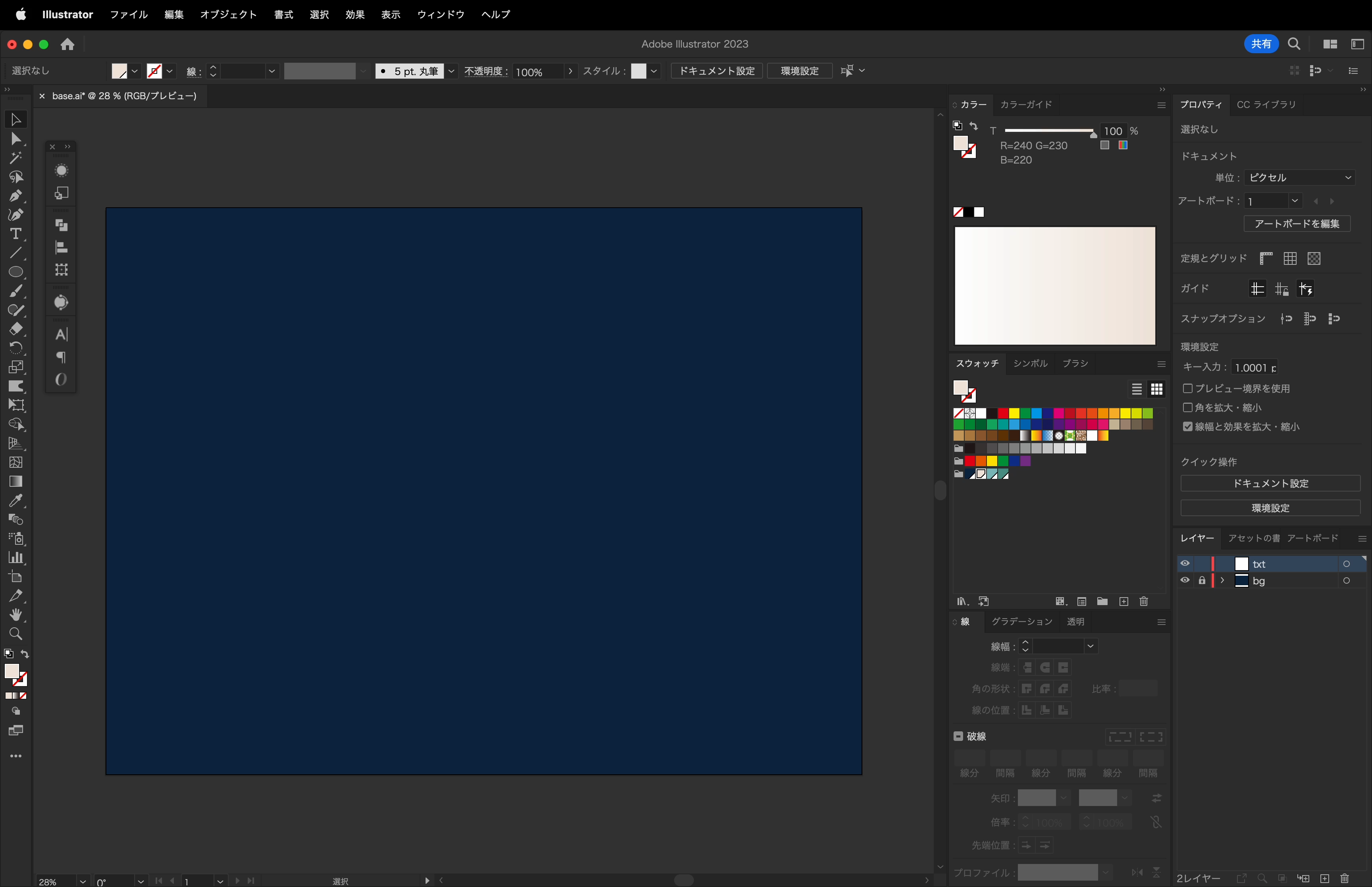
[bg]レイヤーはアートボードと同サイズの長方形で覆い、色は暗めの青(R/10 G/40 B/70)にしておきます。
その上に[txt]レイヤーを追加してまずはこちらに作成していきます。

制作ステップ
STEP1. ベースのテキストを配置
ベースのテキストを配置します。
[文字ツール]![]() で[HAPPY]と打ち、[文字]パネルを以下のように設定します。
で[HAPPY]と打ち、[文字]パネルを以下のように設定します。
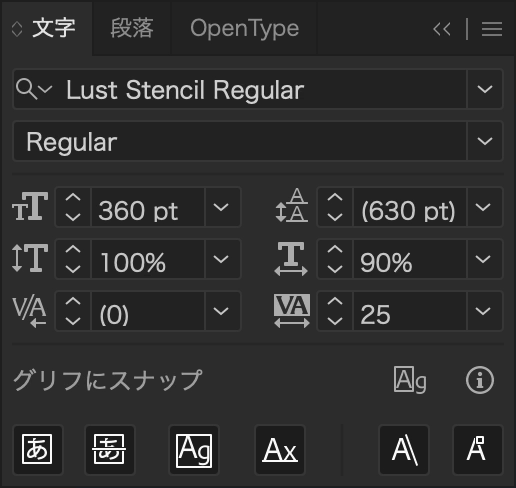
Lust Stencil Regular
フォントサイズ:360pt
垂直比率:100% 水平比率:90%
トラッキング:25
フォントの[Lust Stencil Regular]、後に出てくる[Al Fresco]はともにAdobe Fontsのフォントです。

塗りを[R/240 G/230 B/220]としておきます。
設定後、[選択ツール]![]() で下に複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して[SUNDAY]と打ちます。
で下に複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して[SUNDAY]と打ちます。

カーニングが気になる箇所を簡単に調整します。
今回は[HAPPY]の[P]と[Y]、[SUNDAY]の[D]と[A]、[A]と[Y]が気になったので直しております。
カーニングは[文字]パネルからでも調整できますが、[文字ツール]![]() で気になる箇所をクリック、[Mac:option+←(→)/Win:Alt+←(→)]だと直感的に調整可能です。
で気になる箇所をクリック、[Mac:option+←(→)/Win:Alt+←(→)]だと直感的に調整可能です。
調整後のイメージがこちらです。

STEP2. 筆記体を配置
筆記体のテキストを配置します。
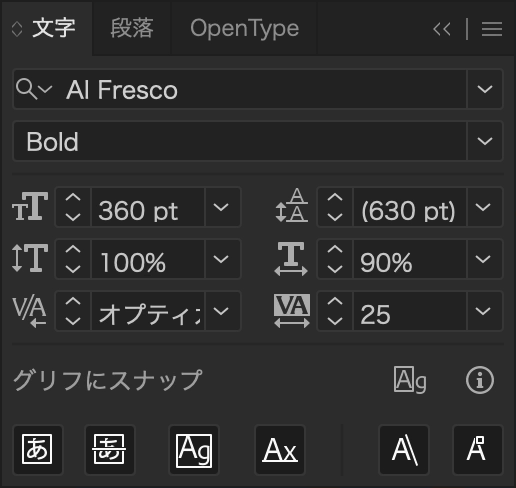
[文字ツール]![]() で[Sweet]と打ち、フォントを[Al Fresco]、塗りを[R/80 G/150 B/140]としておきます。
で[Sweet]と打ち、フォントを[Al Fresco]、塗りを[R/80 G/150 B/140]としておきます。

文字の大きさは後で調整するのでこの段階では読める大きさであればそれで構いません。

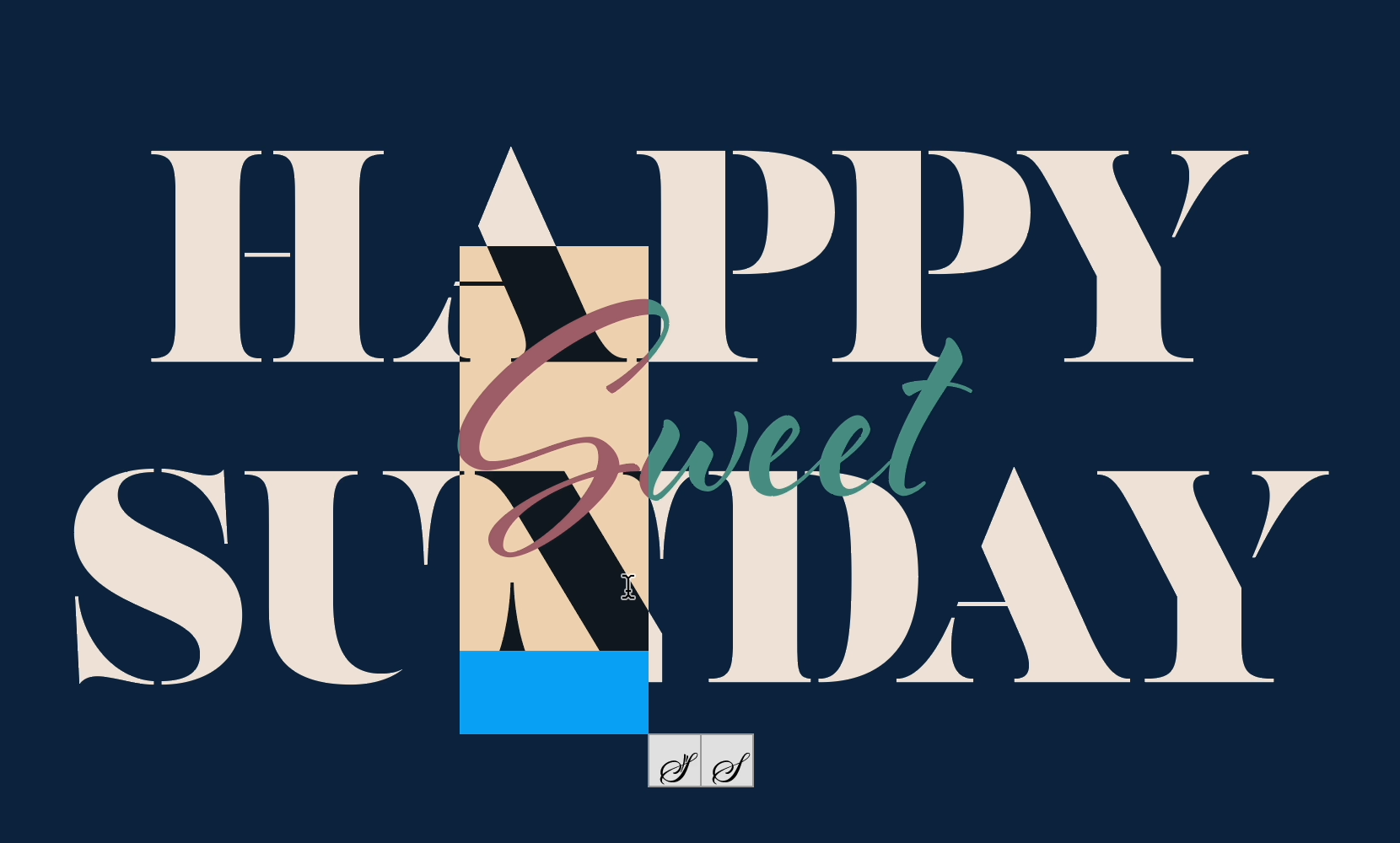
筆記体のフォルムに動きがあったほうがダイナミックに見えるので異体字を使って変更します。
[文字ツール]![]() で[Sweet]の[S]を選択すると右下に別のフォルムがいくつか表示されるので変更します。
で[Sweet]の[S]を選択すると右下に別のフォルムがいくつか表示されるので変更します。
同様に[t]も変更します。
異体字の有無はフォントによって異なりますが[Al Fresco]は異体字があります。文字を選択しても異体字が表示されない場合は[環境設定/テキスト]の[選択された文字の異体字を表示]にチェックが入っているか確認します。


調整後のイメージがこちらです。

[e]と[t]の間が空いているので[文字タッチツール]![]() で[t]を左にずらします。
で[t]を左にずらします。

[選択ツール]![]() でSweetの大きさ・位置を変更します。
でSweetの大きさ・位置を変更します。
ここがクオリティに直結するので文字の重なりやバランスを見ながら調整します。

STEP3. クロスと重なり
クロスと重なりを使ってパーツの前後関係の調整を行います。
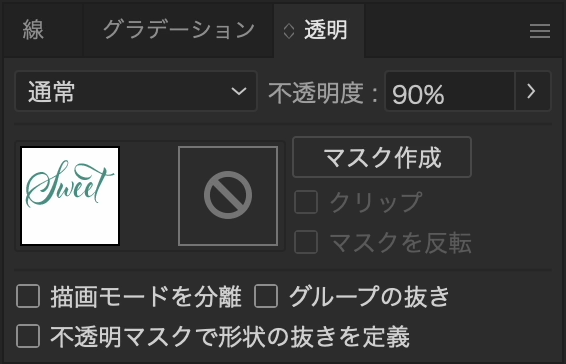
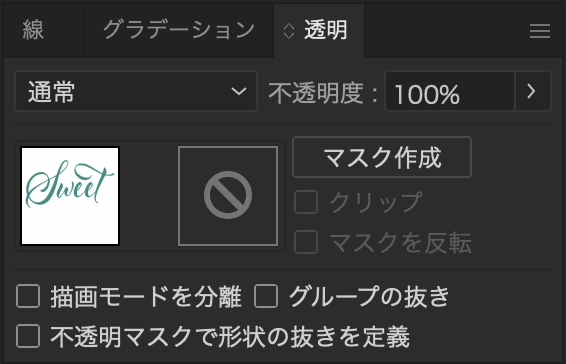
オブジェクトが複雑だと混乱するため調整しやすいよう[Sweet]を選択、[透明]パネルで[不透明度:90%]とします❶。

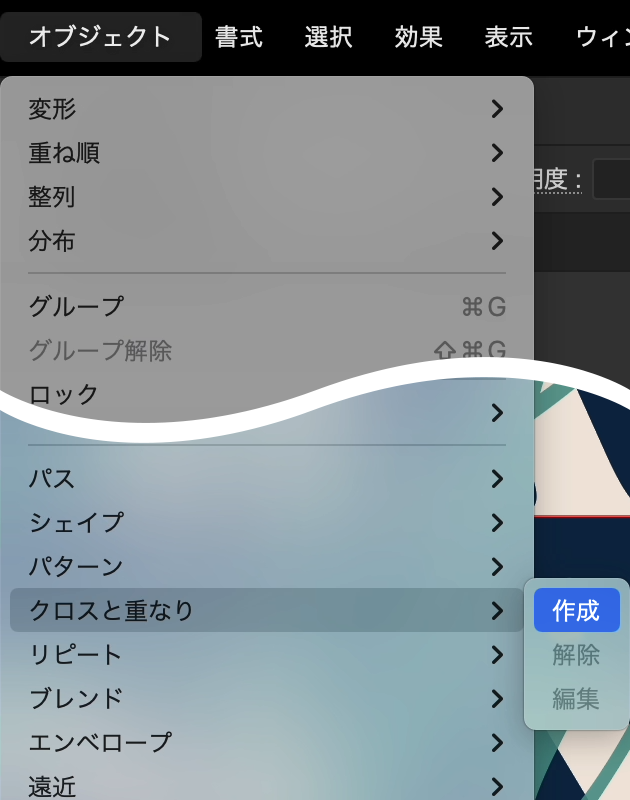
[選択ツール]![]() で3つのテキスト全てを選択、メニューバーの[オブジェクト/クロスと重なり/作成]を選択します。
で3つのテキスト全てを選択、メニューバーの[オブジェクト/クロスと重なり/作成]を選択します。

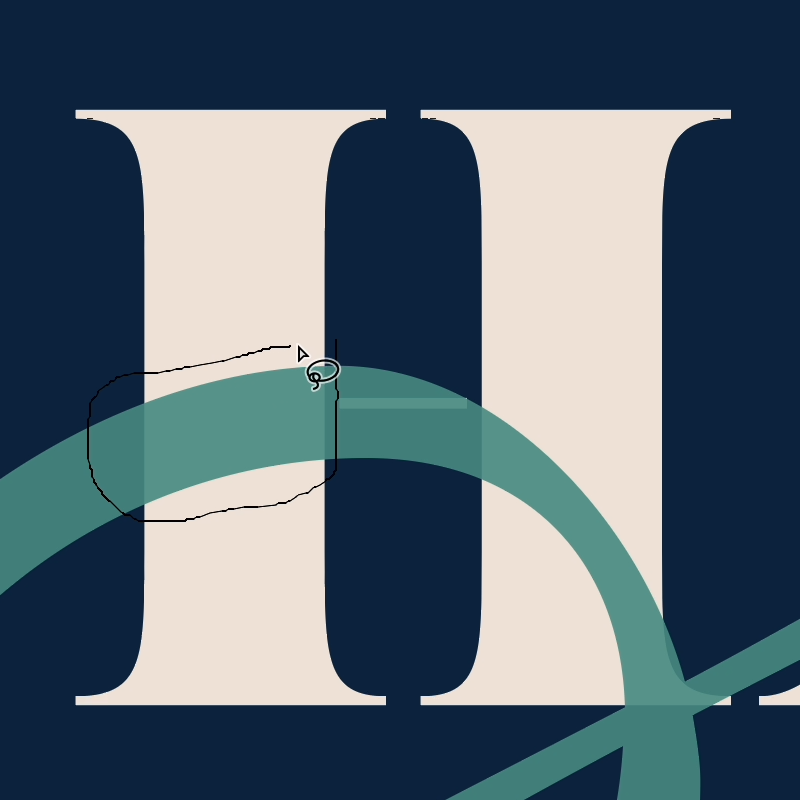
パーツの前後関係を変更したい箇所を囲います。


オブジェクトが複数あり、パーツを囲うだけではうまくいかない場合は該当箇所にポインタを移動して右クリックで前後関係を調整できます。

また[Mac:⌘+Z/Win:Ctrl+Z]で戻った場合、オプションバーの[編集]を選択すると再度編集状態になります。

調整後のイメージがこちらです。

[ダイレクト選択ツール]![]() で[Sweet]を選択、[透明]パネルで[不透明度:100%]に戻します。
で[Sweet]を選択、[透明]パネルで[不透明度:100%]に戻します。

こちらで完成です!

制作ポイント
文字タッチツールの使い方
文字タッチツールの使い方はこちらにまとめているので合わせてご覧ください。
文字タッチツールと異体字を使ったタイポグラフィ
文字タッチツールと異体字を使ったタイポグラフィを作成する別の動画を作成しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。