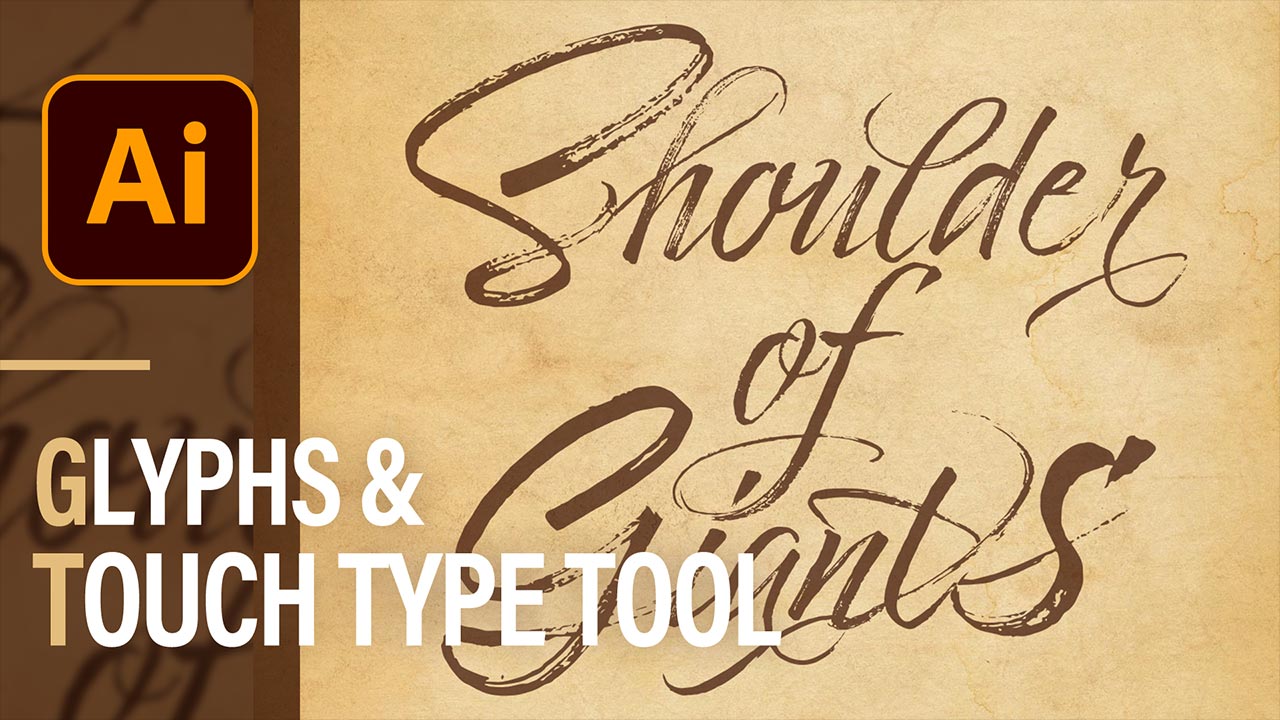
Illustratorの文字タッチツールと異体字を使い、超簡単に良い感じのタイポグラフィを作成するスピードアートです。
以前にも同内容のものを作成しているのですが、スクリプト系のフォントで文字タッチツールを使っていくと文字上下のバウンディングボックスの余白が広がっていき、作業が行いづらいので改良したバージョンです。
※バウンディングボックスの余白は上記工程でなくなるのですが余白と思われる目に見えぬ何かは反応します。グリフにスナップでもダメでした。文字領域のみ選択できると最高なのですが…
あとマウスオーバーしている文字に色がつくのでアンダーラインよりも選択している文字が若干分かりやすくなります。
文字タッチツールと異体字の組み合わせは大好きなのでぜひご覧ください。
リソース
制作の流れ
主な工程としては、
- テキストを配置
- 整列パネルの右上メニュー/プレビュー境界を使用
- 効果/パス/パスのアウトライン
- 文字タッチツールで異体字やカーニング、位置の調整
となります。
2.3.が文字下のバウンディングボックスの余白をとる設定です。
制作ポイント
文字タッチツールの使い方
文字タッチツールの使い方はこちらにまとめているので合わせてご覧ください。
文字タッチツールと異体字を使ったタイポグラフィ
文字タッチツールと異体字を使ってタイポグラフィを作成する別の動画を作成しているので合わせてご覧ください。こちらはさらにIllustrator2023の新機能、クロスと重なりも使っております。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。