PhotoshopとIllustratorでゲームで見かけるような石版を作成するスピードアートです。
Illustratorで作成した原型をもとにPhotoshopのレイヤースタイルを使って立体感をつけつつブラッシュアップしていきます。
右下に伸びる影はIllustratorのブレンドを使っております。
はじめ上部のドラゴンの部分は以前コインの作成で使った加工で人の顔にしようと思っていたのですが墓石感が出てしまうため急遽ドラゴンに変更しました。
CONTENTS
制作の流れ
主な工程としては、
- Illustratorでテキスト、フレームなどの原型を作成、CCライブラリ経由でPhotoshopに配置
→Photoshopの[CCライブラリ]パネルでグラフィックを右クリック、[コピーを配置]を選択 - レイヤースタイルを使い着色、立体感、影をつける
→レイヤースタイルのベベルとエンボス、グラデーションオーバーレイ
→レイヤー名は[txt]レイヤー
→レイヤーをグループ化してレイヤースタイルの境界線、シャドウ(内側)、ドロップシャドウ
→グループ名は[txt]グループ
→背景の石テクスチャをコピーして[txt]グループでクリッピングマスク
→こちらの石テクスチャは描画モードを[乗算]に
→調整レイヤーの[レベル補正]で明るく、こちらも[txt]グループでクリッピングマスク - 別の写真を使ってひび割れテクスチャの作成
→調整レイヤーの2階調化、階調の反転
→[チャンネル]パネルで選択範囲を作成してコピー(Ctrl+C)
→[レイヤー]パネルに戻りペースト
→レイヤー名は[crack]レイヤー
→レイヤー全てを選択してスマートオブジェクトに変換、コピー(Ctrl+C) - ひび割れをなじませる
→元のドキュメントに戻り、石テクスチャに[crack]レイヤーをペースト(Ctrl+V)
→レイヤースタイルのベベルとエンボス、カラーオーバーレイ
→レイヤースタイルで装飾した[crack]レイヤーを複製して[txt]グループでクリッピングマスクした石テクスチャの上に配置
→編集/変形/180°回転 - [txt]グループにマスクでひび割れを強調
- 右下に伸びる影を作る
→[txt]レイヤーを複製してレイヤースタイルを消去
→レイヤー構造はグループ外、背景の石テクスチャ・[crack]レイヤーの上に配置
→ダブルクリックしてIllustratorで影
→オブジェクトをコピー(Ctrl+C)、背面にペースト(Ctrl+B)
→右下に移動して塗りを白に
→両方を選択してオブジェクト/ブレンド/作成でブレンド
→オブジェクトは予め複合パスにしてあります、複合パスでない場合は距離を200などで同じような見た目に
→保存してPhotoshopに反映
→描画モードを[乗算]に - シェイプで光と影
→光:[楕円形ツール]で円、シェイプマスクでぼかす
→影:[ペンツール]でシェイプを右上、左下に作成、シェイプマスクでぼかす
となります。
基本情報
横1440(px)x縦1920(px)
※Illustrator、Photoshopともに
制作ステップ
STEP1. Illustratorで作成した原型をPhotoshopに送る
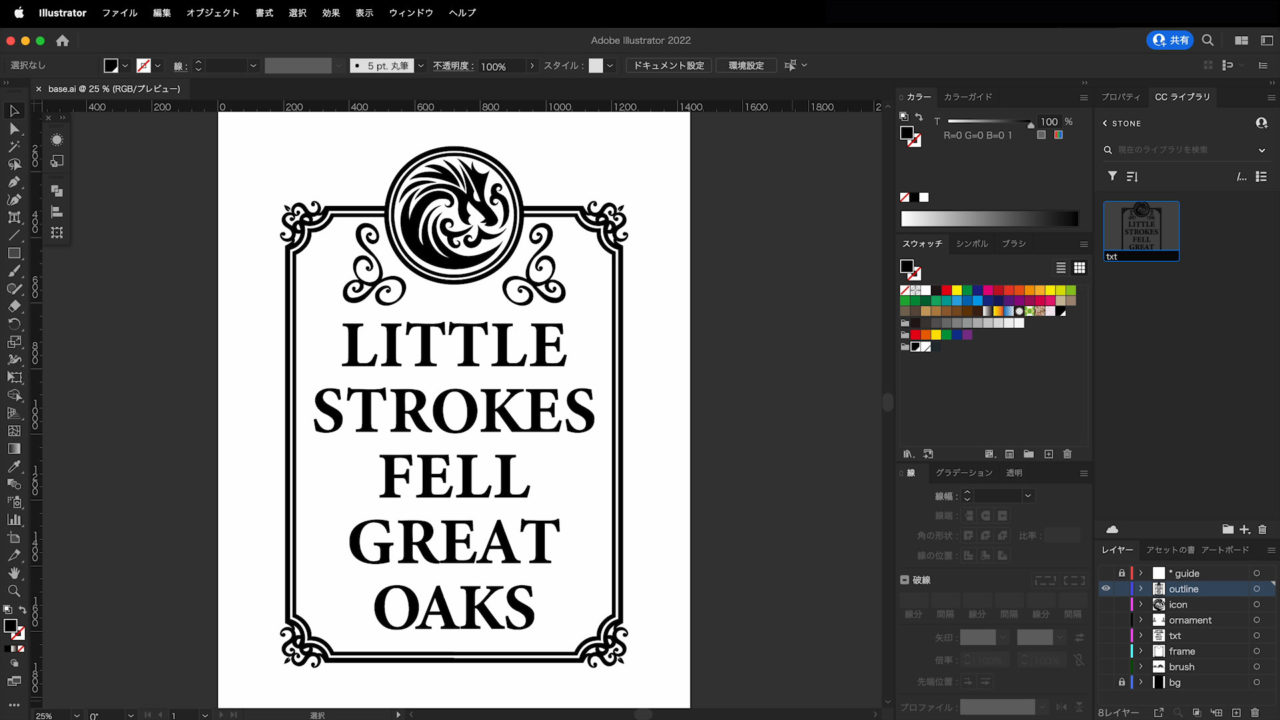
Illustratorでテキスト、フレームなど作成した原型を、CCライブラリ経由でPhotoshopに送ります。
原型を選択、[CCライブラリ]パネルにドラッグしてエレメントを追加します。

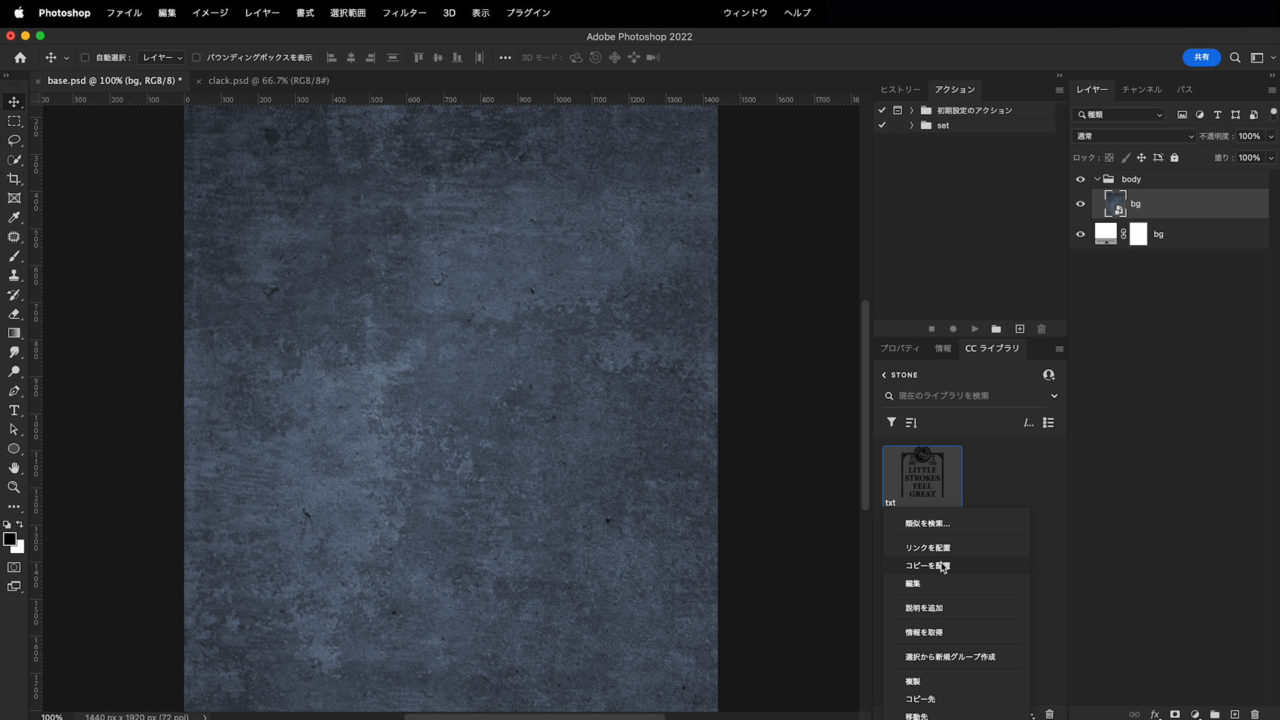
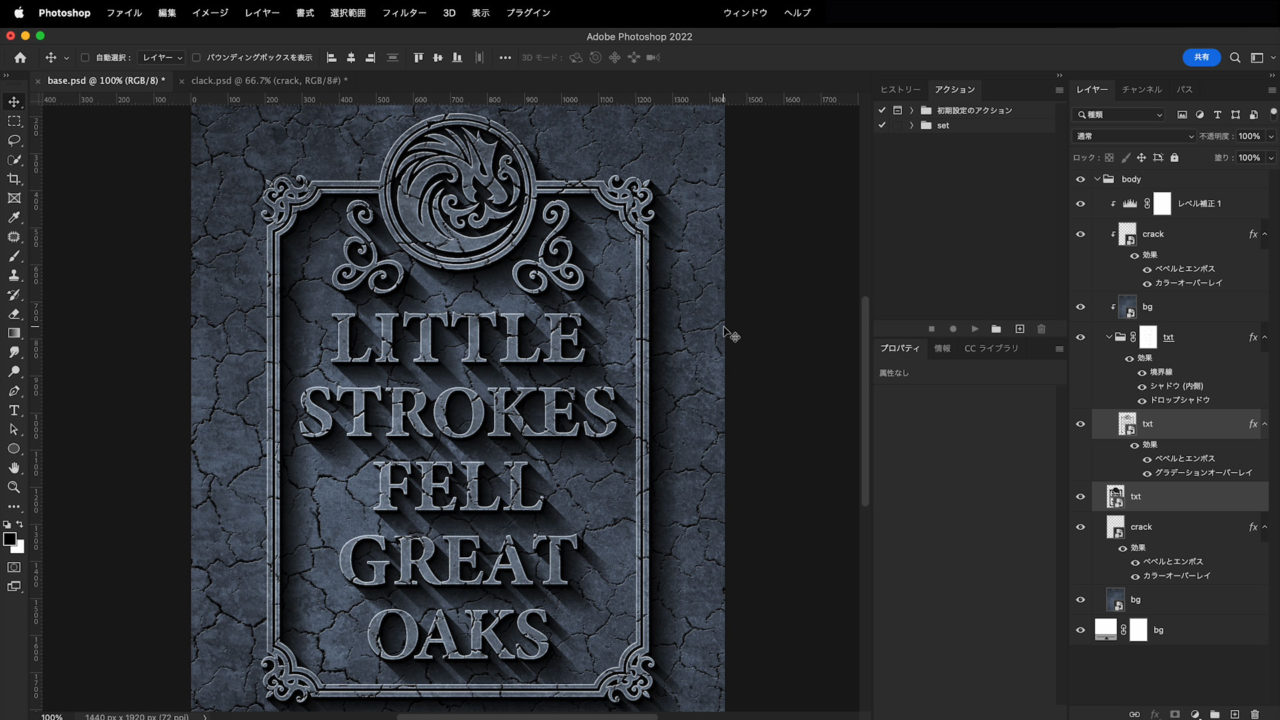
Photoshopを開きます。
配置してあるのは石の壁の写真です。
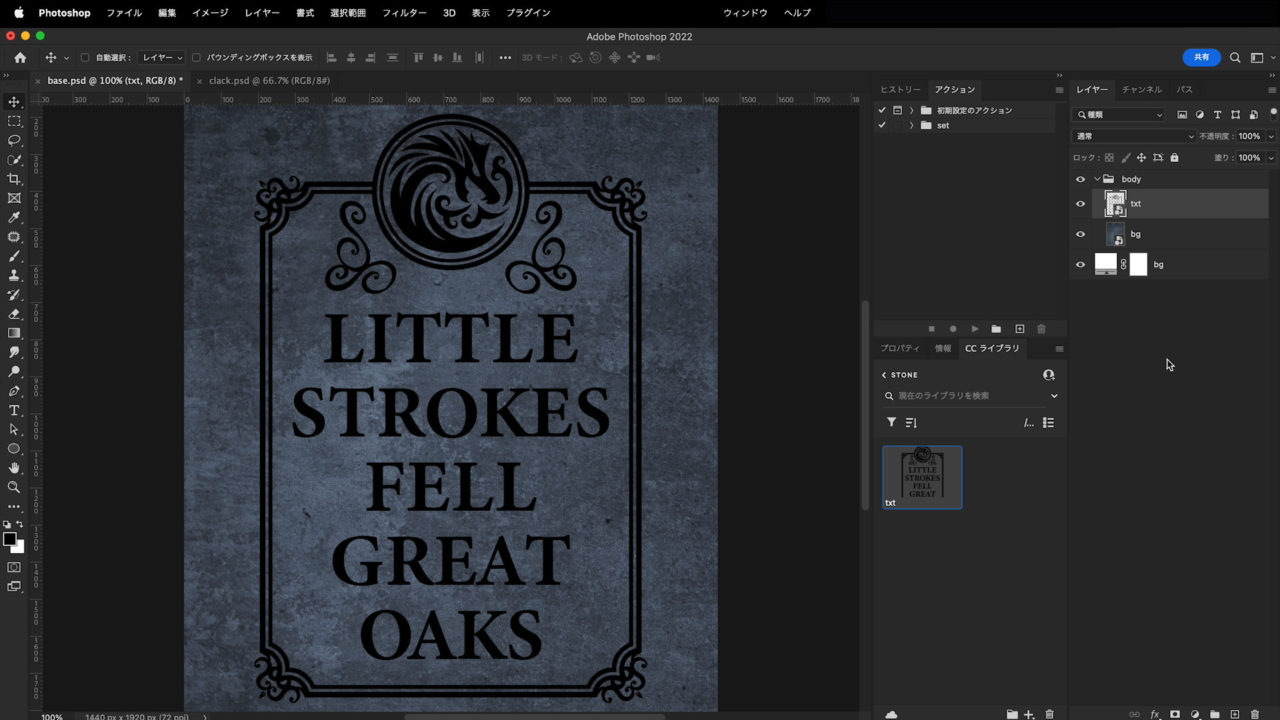
[CCライブラリ]パネルを開き、先程追加した原型を選択、右クリックでコピーを保存を選択して配置します。

レイヤー名は[txt]とします。

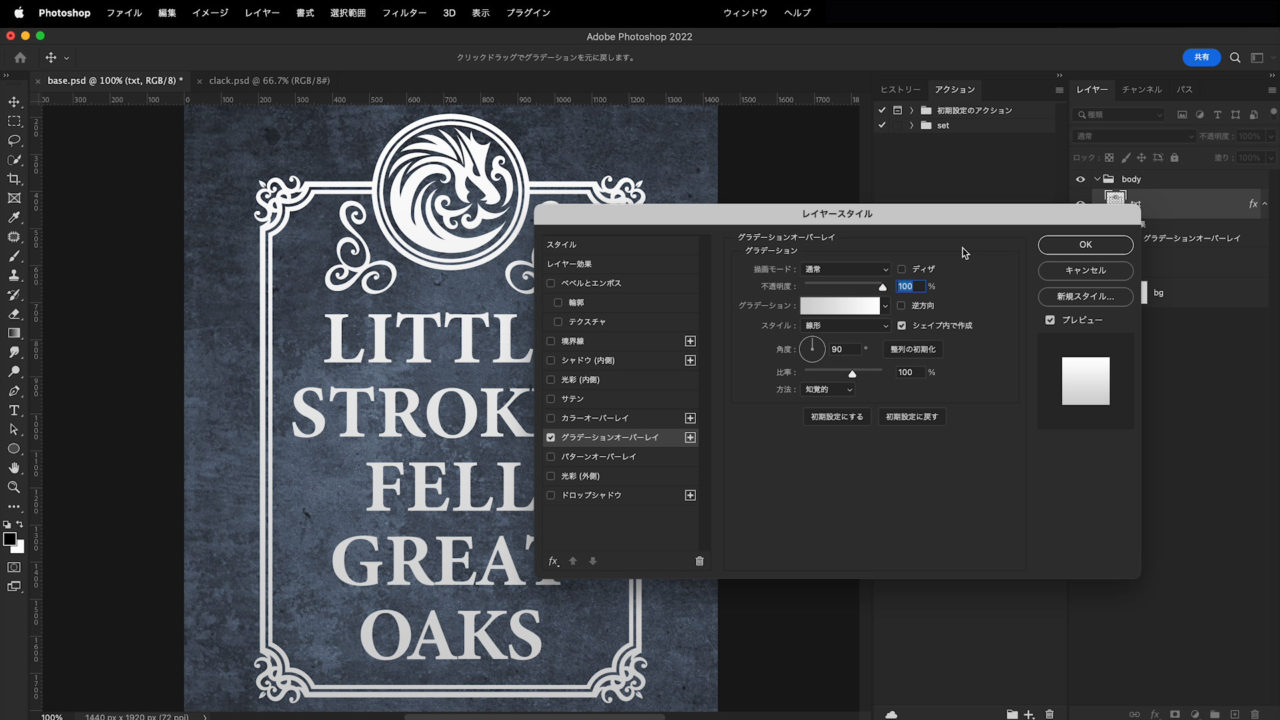
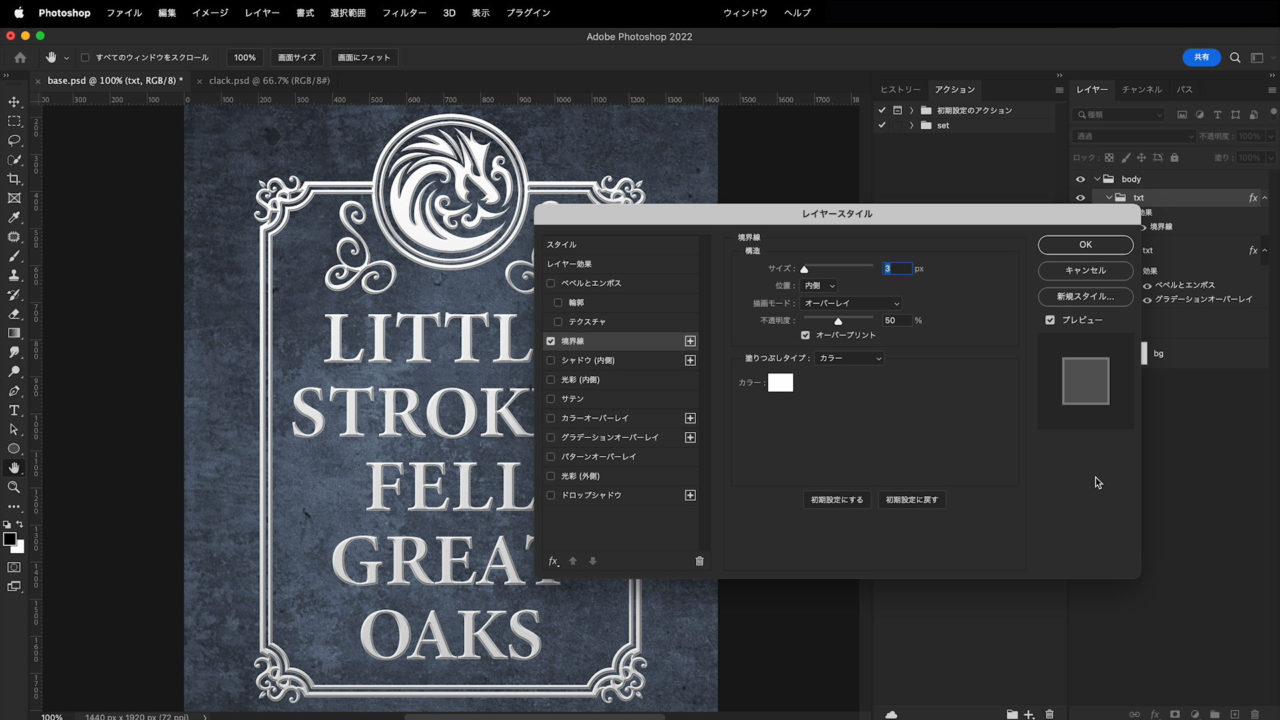
STEP2. レイヤースタイルを使い着色、立体感、影をつける
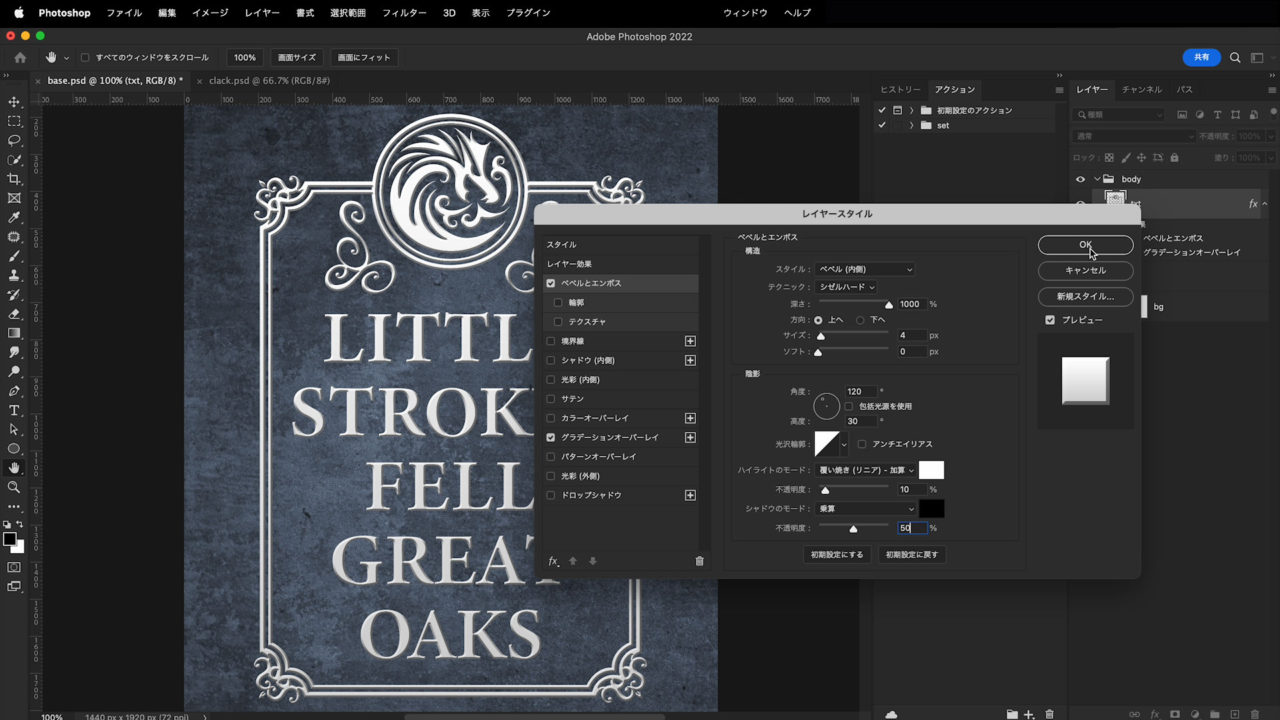
レイヤースタイルのグラデーションオーバーレイ、ベベルとエンボスを追加します。


調整後のイメージがこちらです。

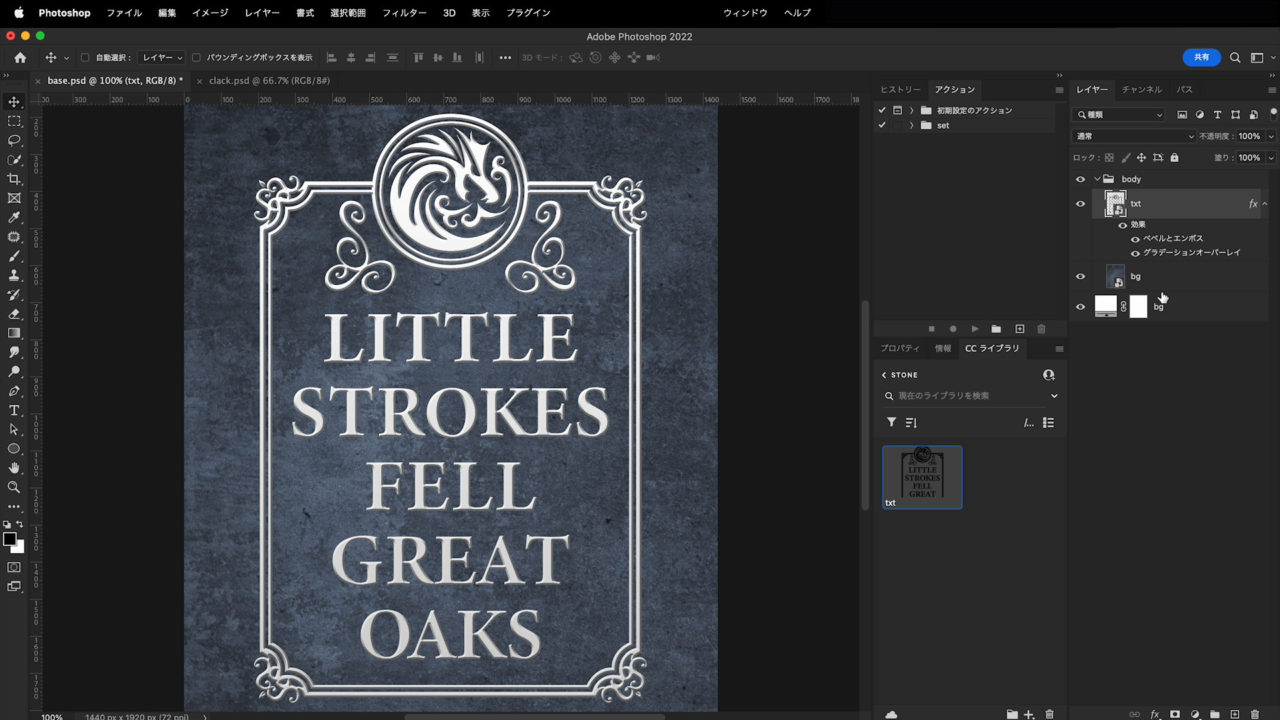
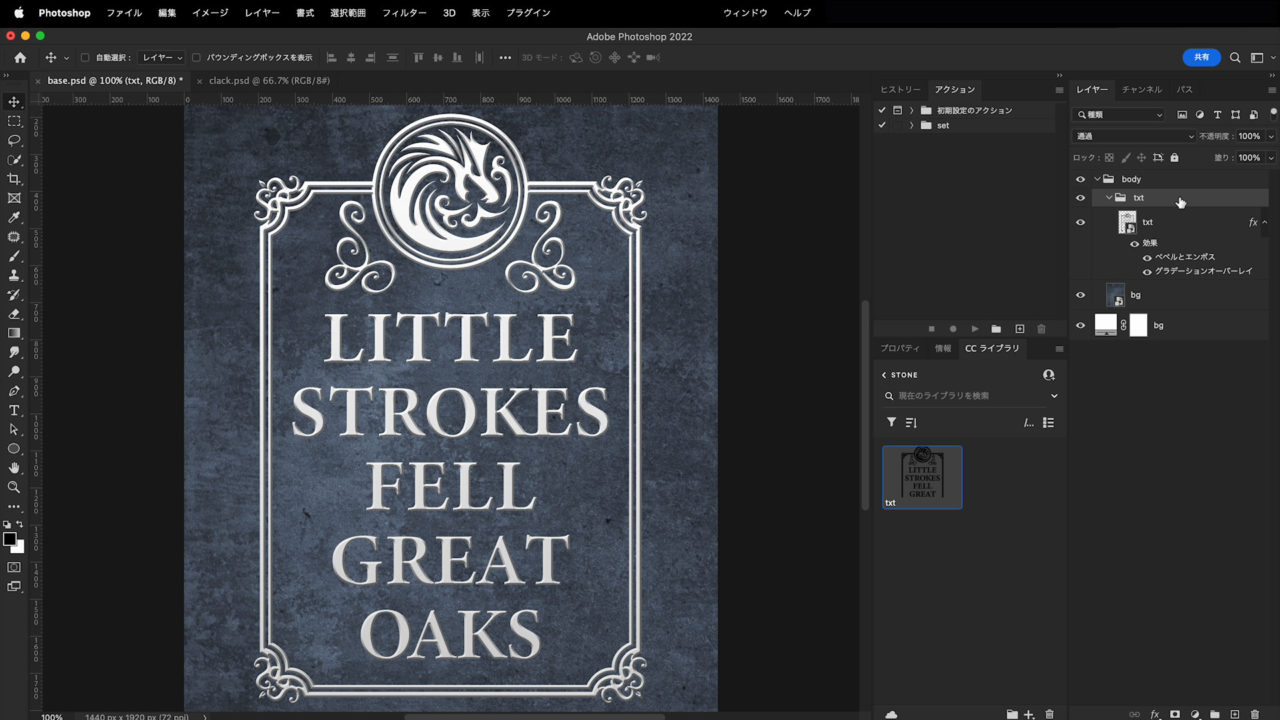
レイヤーをグループ化、グループ名は[txt]とします。

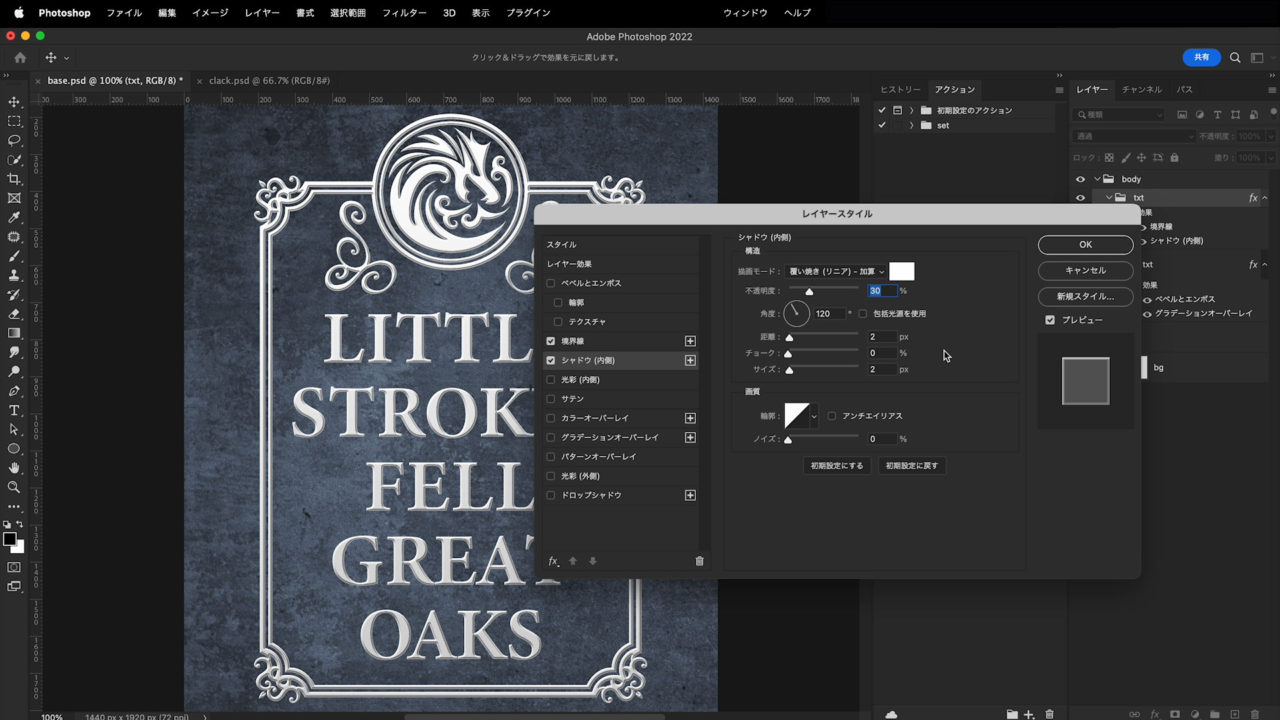
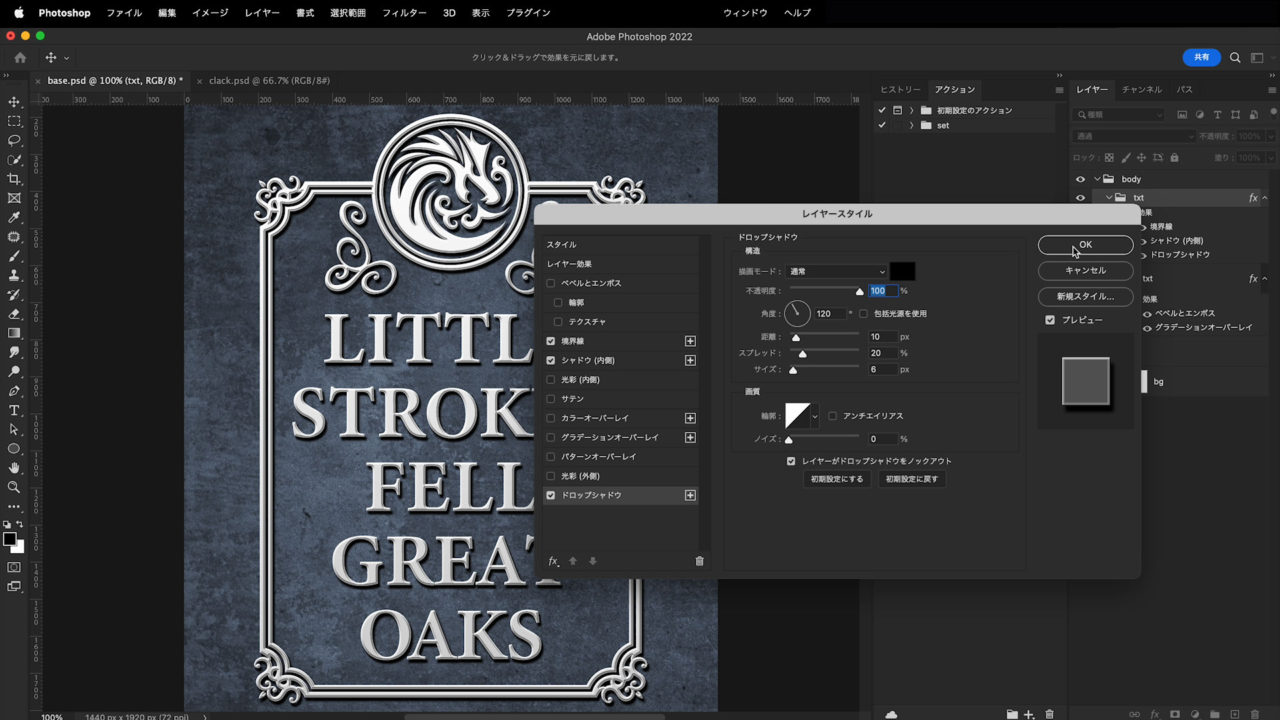
レイヤースタイルの境界線、シャドウ(内側)、ドロップシャドウを追加します。



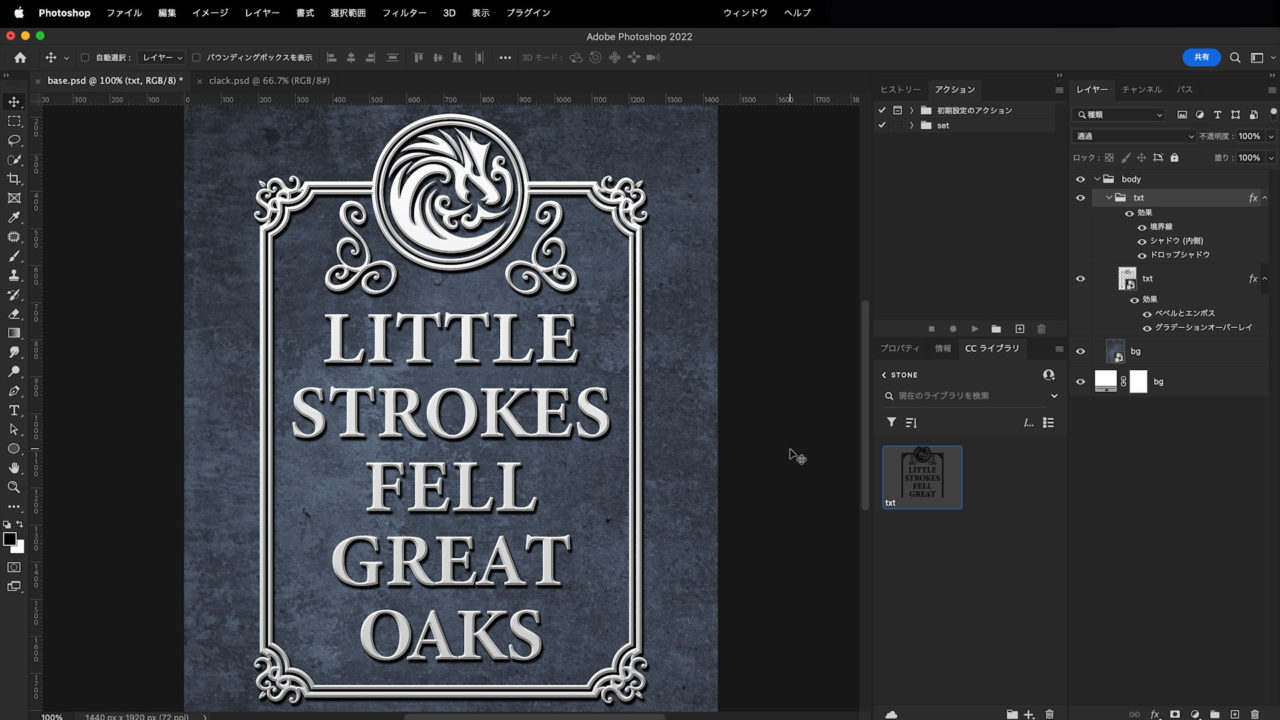
調整後のイメージがこちらです。

背景の石テクスチャをコピーして[txt]グループでクリッピングマスクします。

背景と石板の原型で同じテクスチャを使用して馴染んでしまっているので差をつけるため、調整レイヤーの[レベル補正]で明るく、こちらも[txt]グループでクリッピングマスクします。

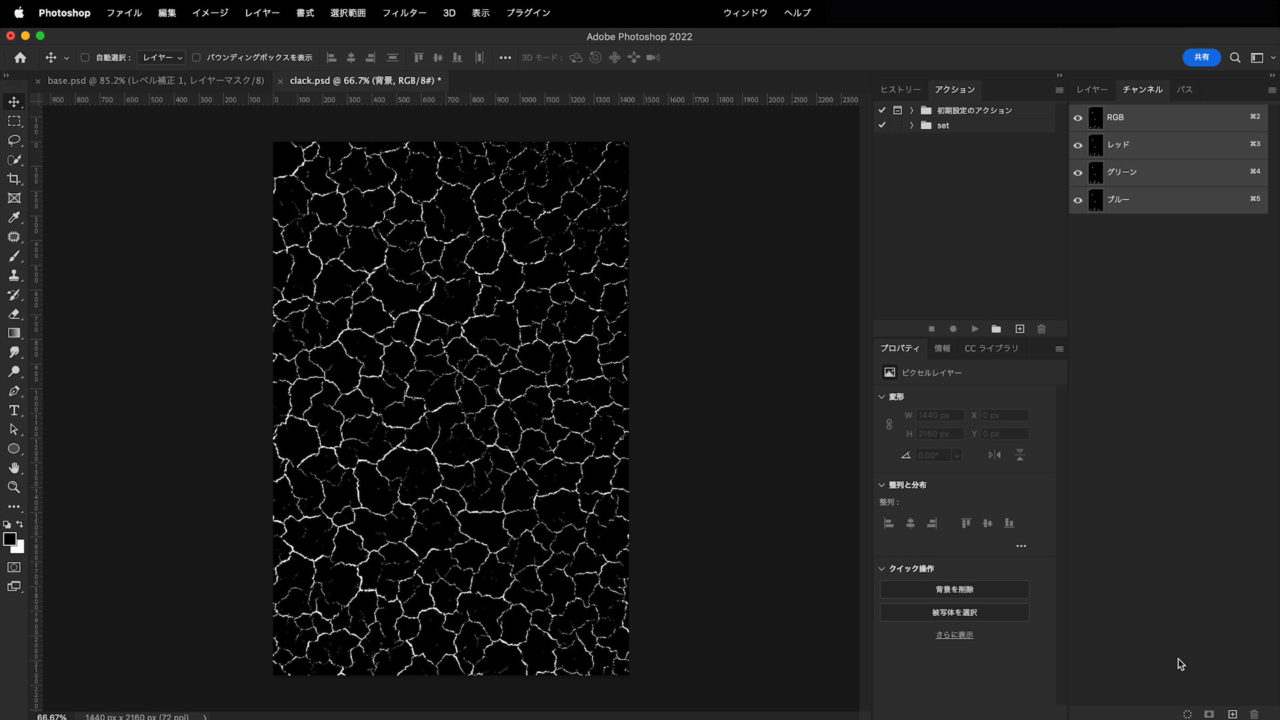
STEP3. ひびが入った写真からひび割れを抽出
地面にひびが入った写真からひび割れ部分を抽出します。

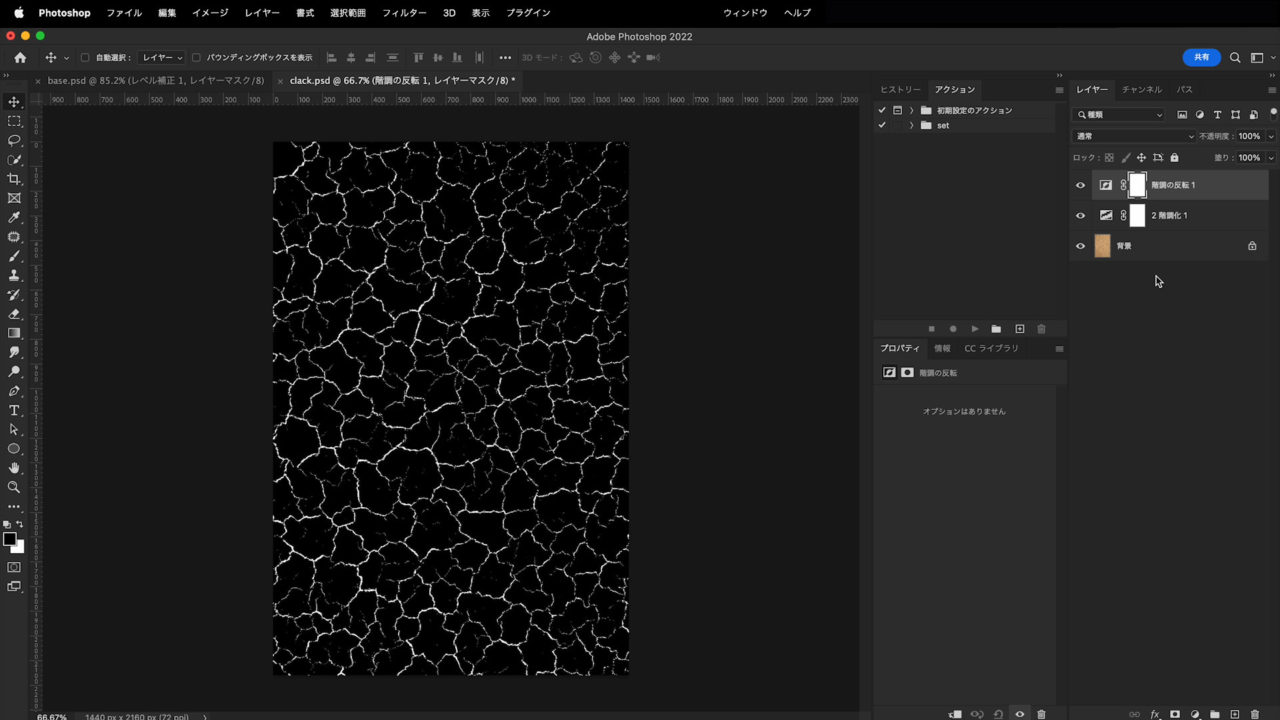
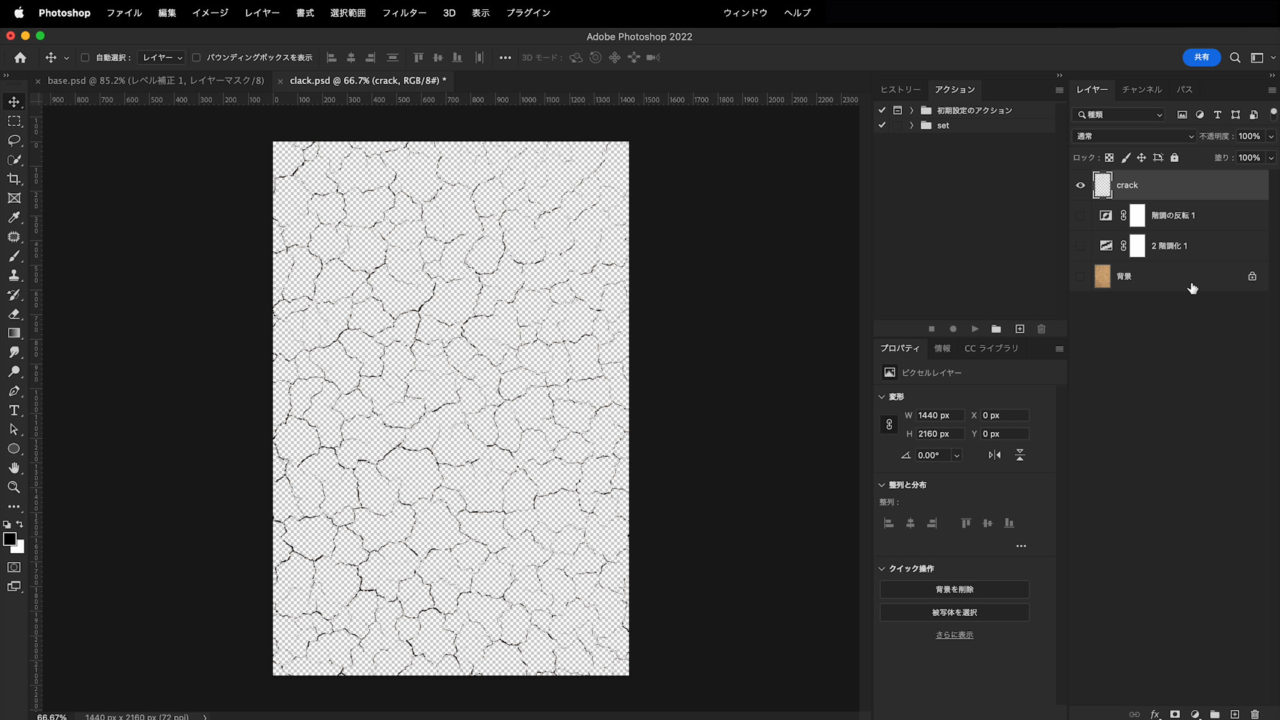
調整レイヤーの[2階調化][階調の反転]を適用します。

[チャンネル]パネルを開き、下部の[チャンネルを選択範囲として読み込む]から選択範囲を作成、コピー(Mac:⌘+C/Win:Ctrl+C)します。

[レイヤー]パネルに戻りペースト(Mac:⌘+V/Win:Ctrl+V)、レイヤー名は[crack]とします。

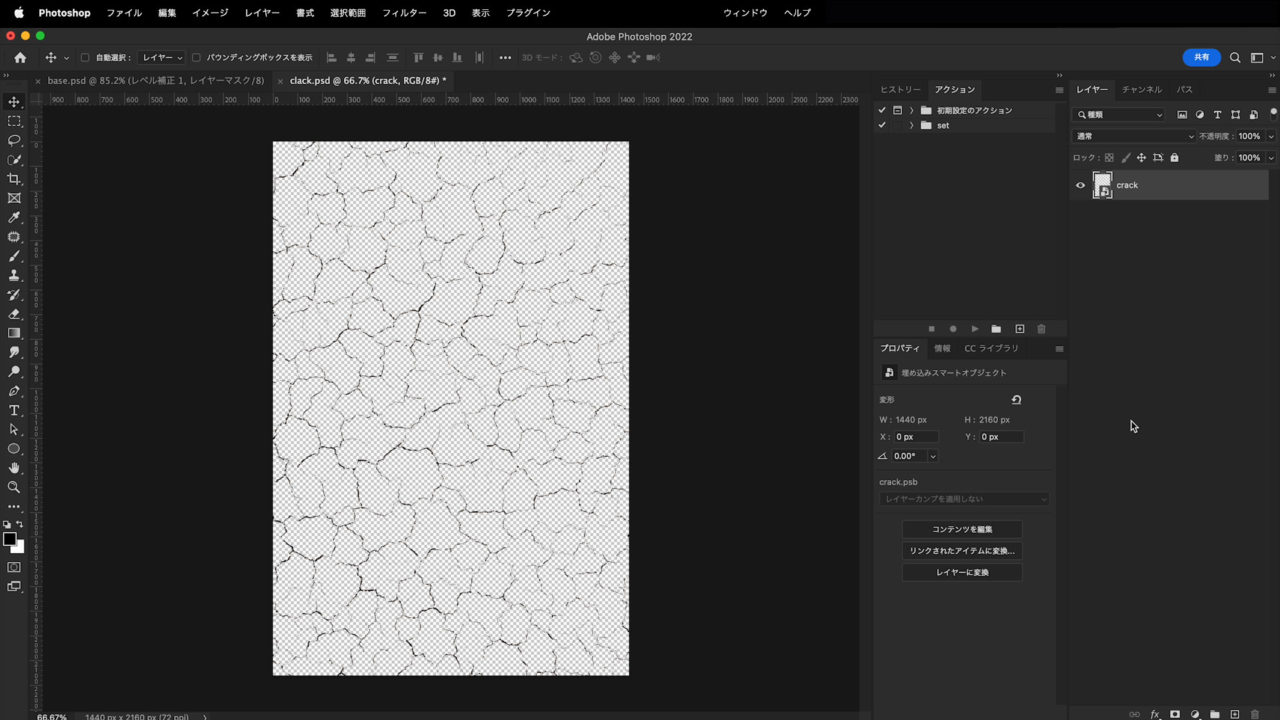
レイヤー全てを選択してスマートオブジェクトに変換、コピー(Mac:⌘+C/Win:Ctrl+C)します。

STEP4. ひび割れを配置
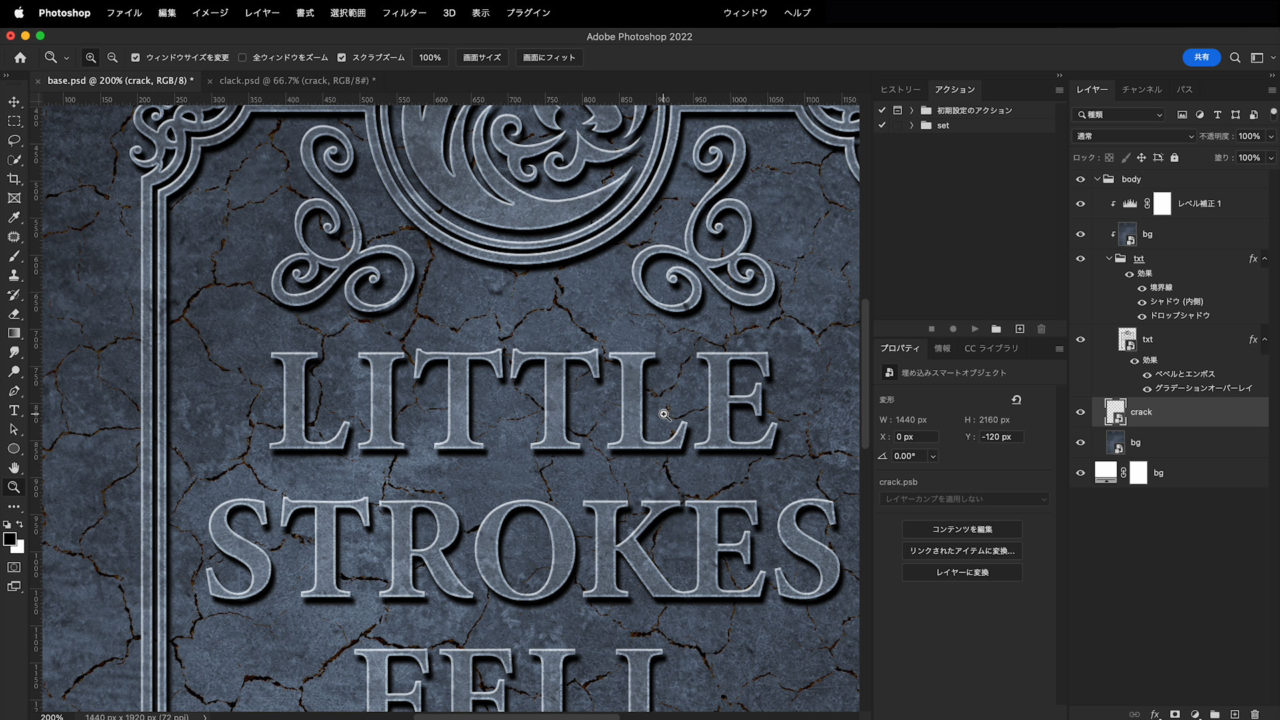
元のドキュメントに戻り、石テクスチャに[crack]レイヤーをペースト(Mac:⌘+V/Win:Ctrl+V)します。

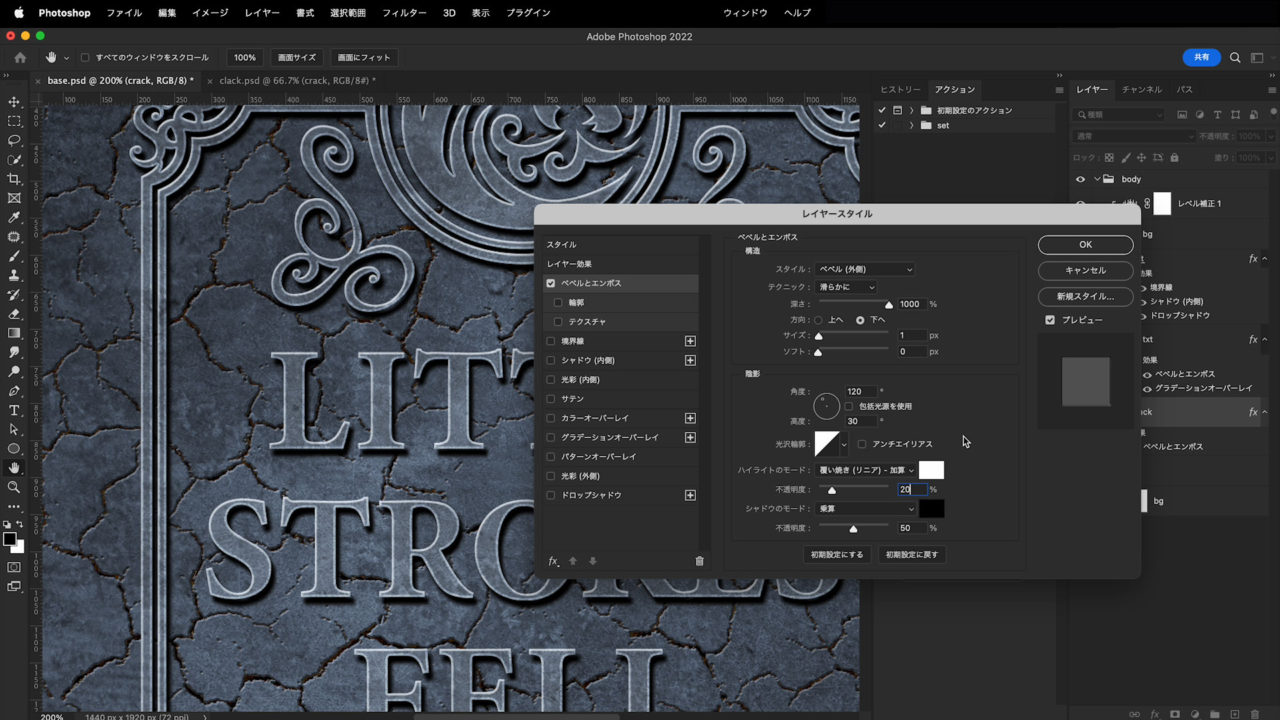
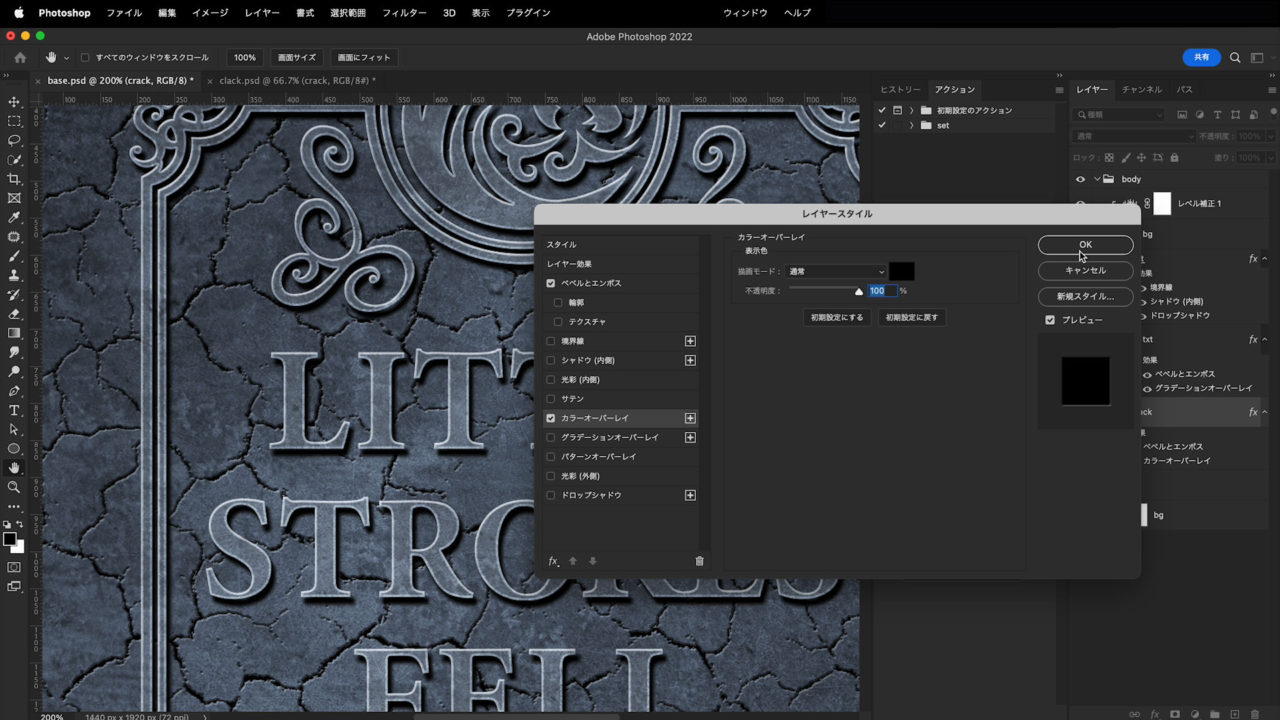
[crack]レイヤーにレイヤースタイルの[ベベルとエンボス][カラーオーバーレイ]を適用します。


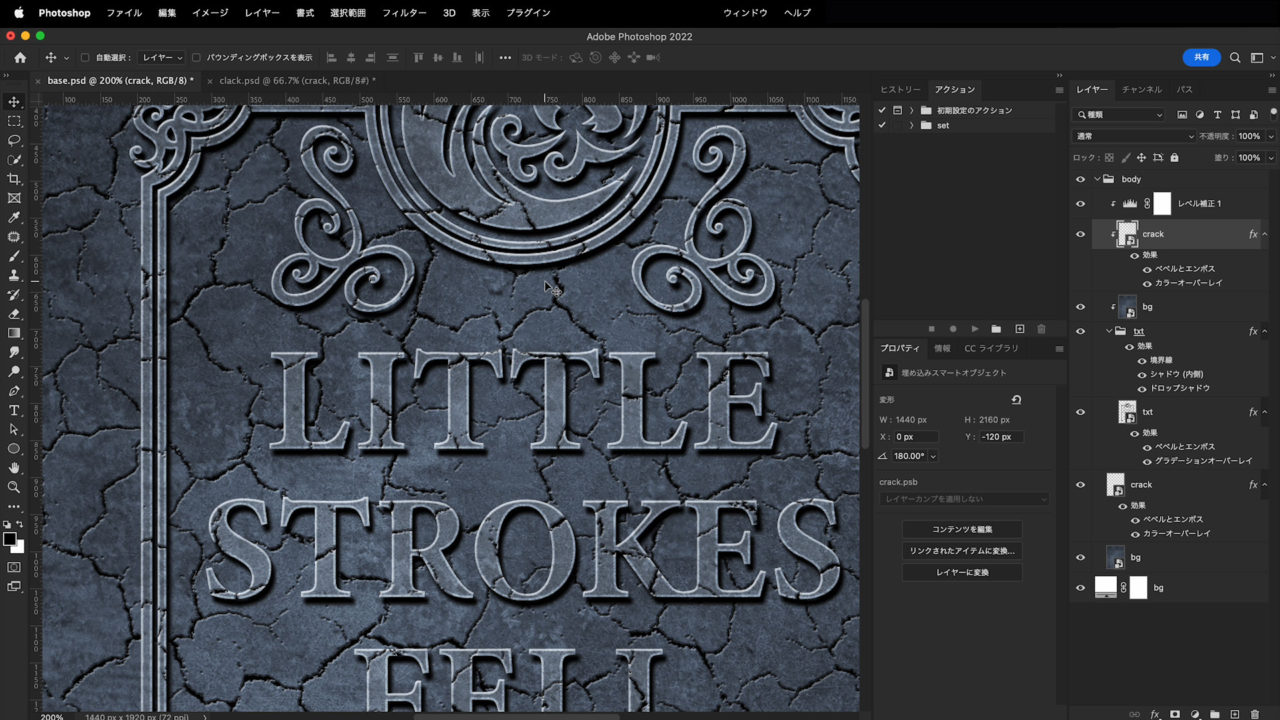
レイヤースタイルで装飾した[crack]レイヤーを複製(Mac:⌘+J/Win:Ctrl+J)、[txt]グループでクリッピングマスクした石テクスチャの上に配置します。
地面と原型のひび割れが揃っていると若干違和感があるため、原型のひび割れを[編集/変形/180°回転]で向きを変えます。

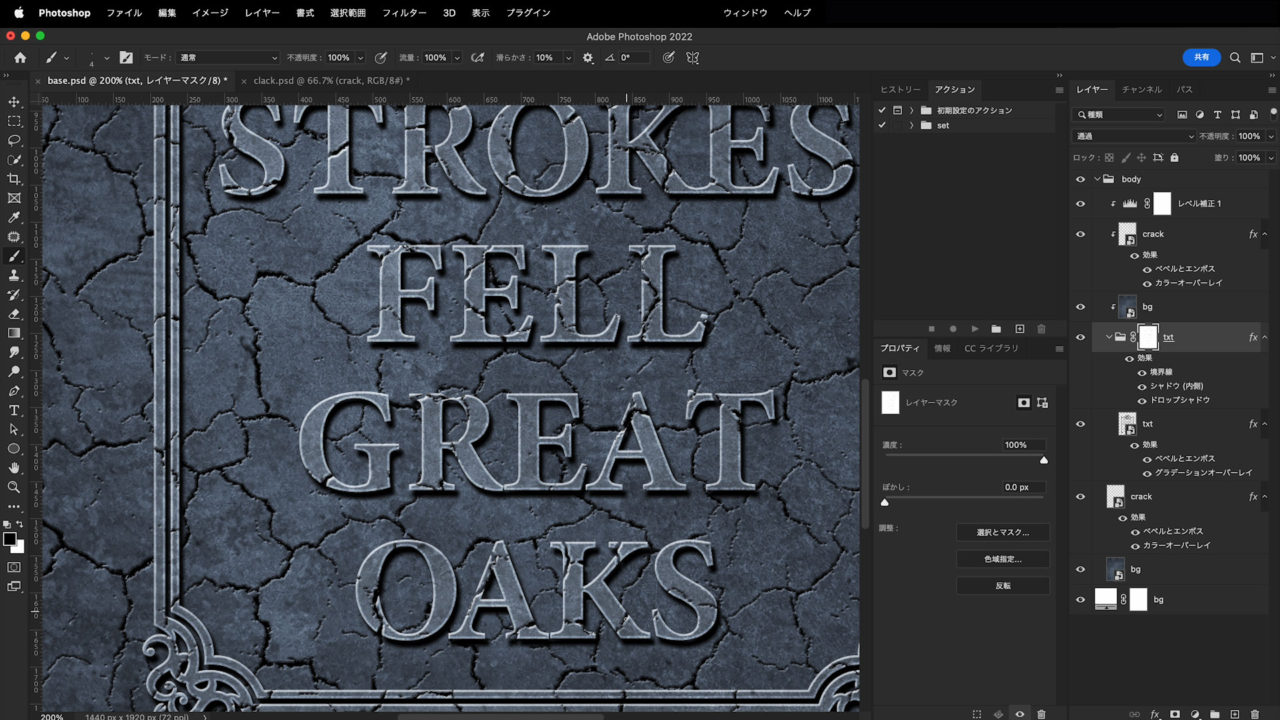
STEP5. 原型のひび割れの強調
原型のひび割れに沿ってマスクで原型を削ることでひび割れを強調します。
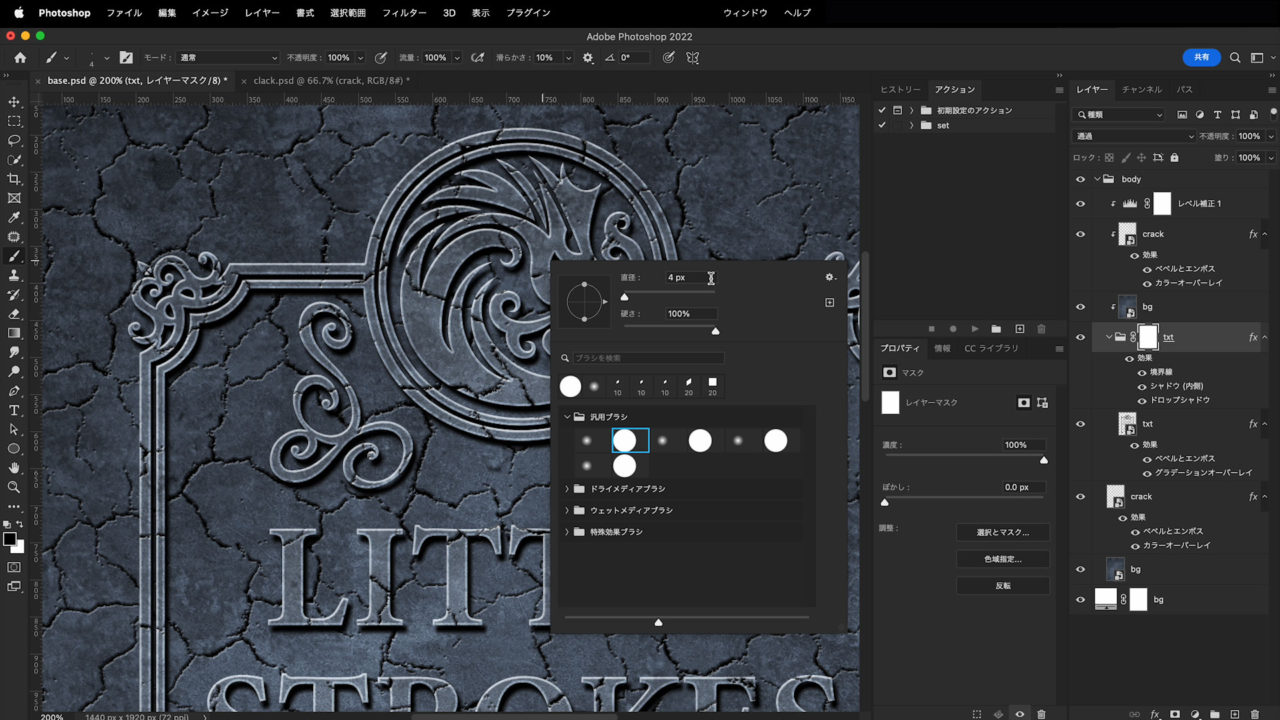
[txt]グループにマスクをかけ、[ブラシツール]![]() を選択、描画色を[黒]にします。
を選択、描画色を[黒]にします。

ひび割れに沿って原型を削っていきます。

STEP6. 右下に伸びる影を作る
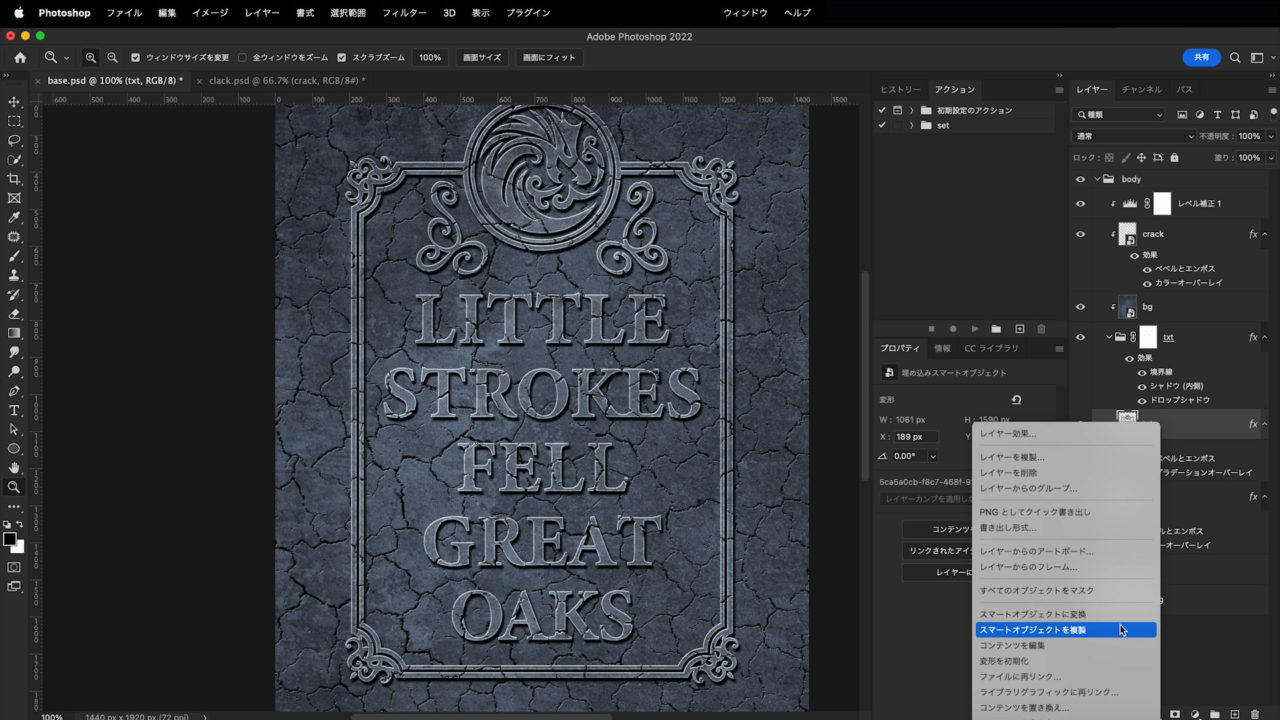
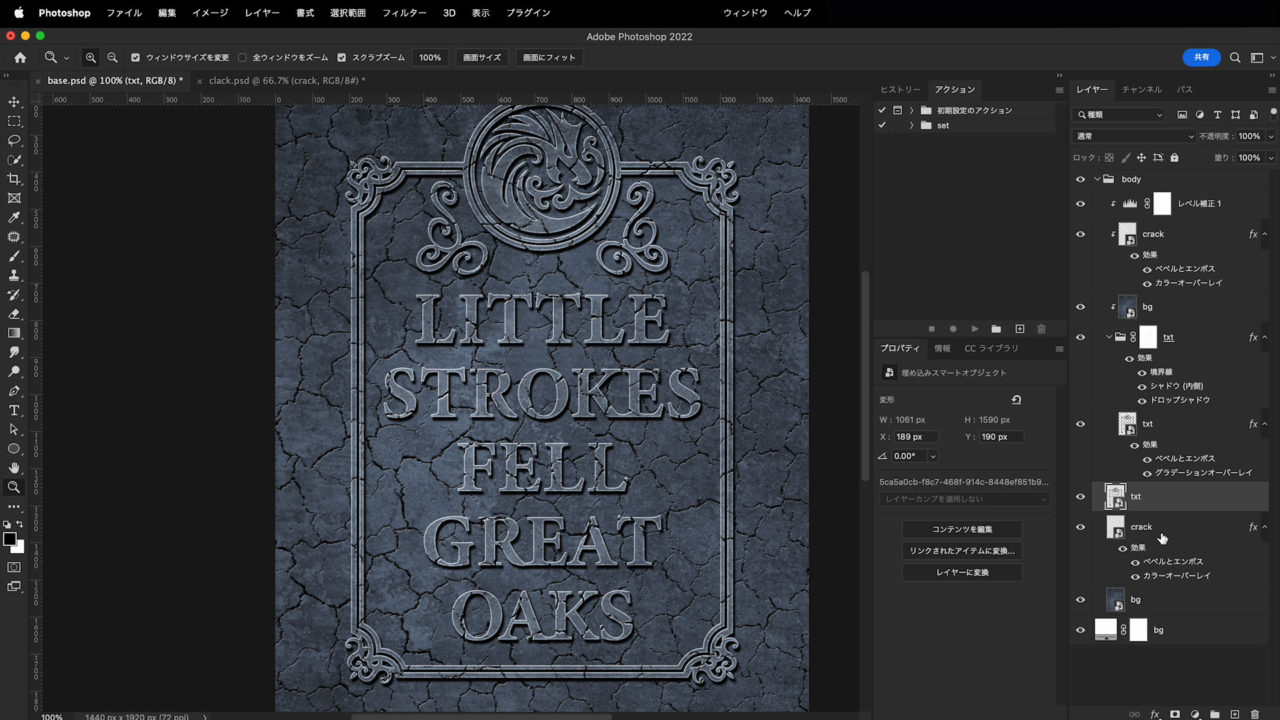
[txt]レイヤーを複製(スマートオブジェクトを複製)します。
通常の複製(Mac:⌘+J/Win:Ctrl+J)ではなく[スマートオブジェクトを複製]します。通常の複製(Mac:⌘+J/Win:Ctrl+J)しての場合、同じスマートオブジェクトとして扱われますが、[スマートオブジェクトを複製]は見た目は同じでも別のスマートオブジェクトとして扱われます。

複製した[txt]レイヤーのレイヤースタイルを消去します。レイヤーの位置はグループ外、背景の石テクスチャ・[crack]レイヤーの上に配置します。
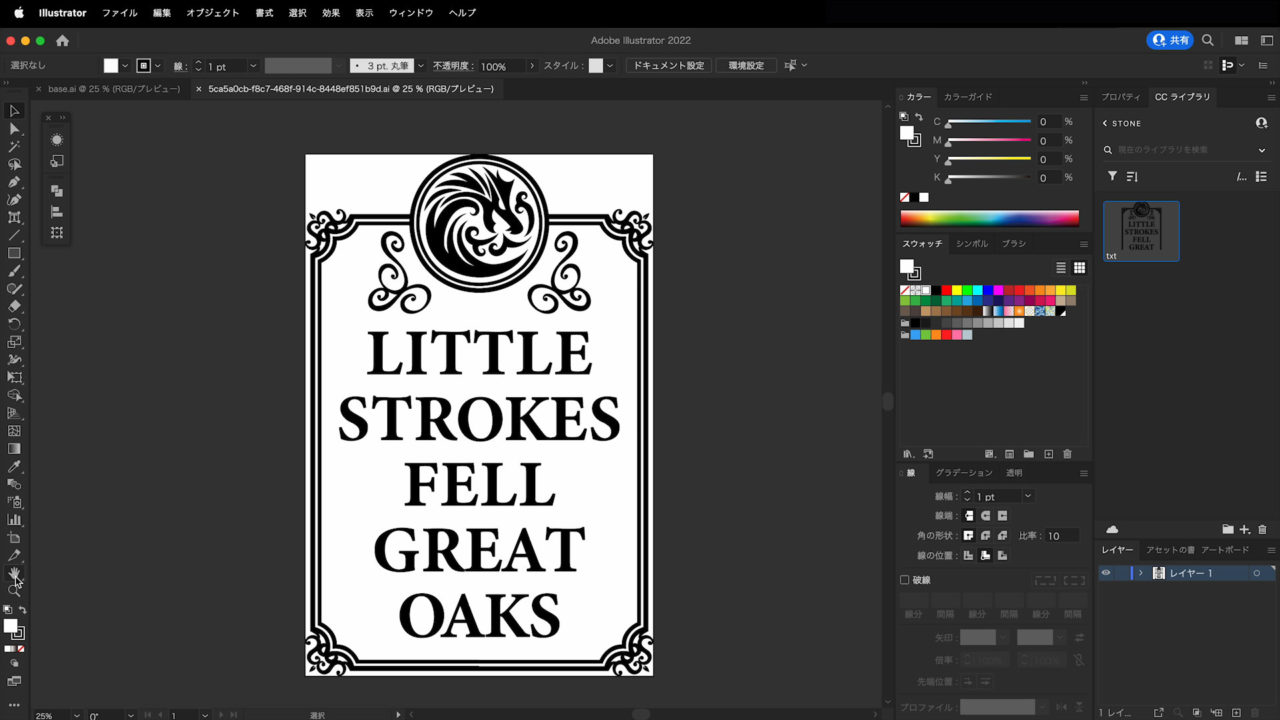
複製した[txt]レイヤーのレイヤーサムネイルをダブルクリックしてIllustratorを開きます。

こちらがIllustratorの画面です。
ブレンドを使いロングシャドウを作ります。

アートボードが狭いので、まずはアートボードを広げます。

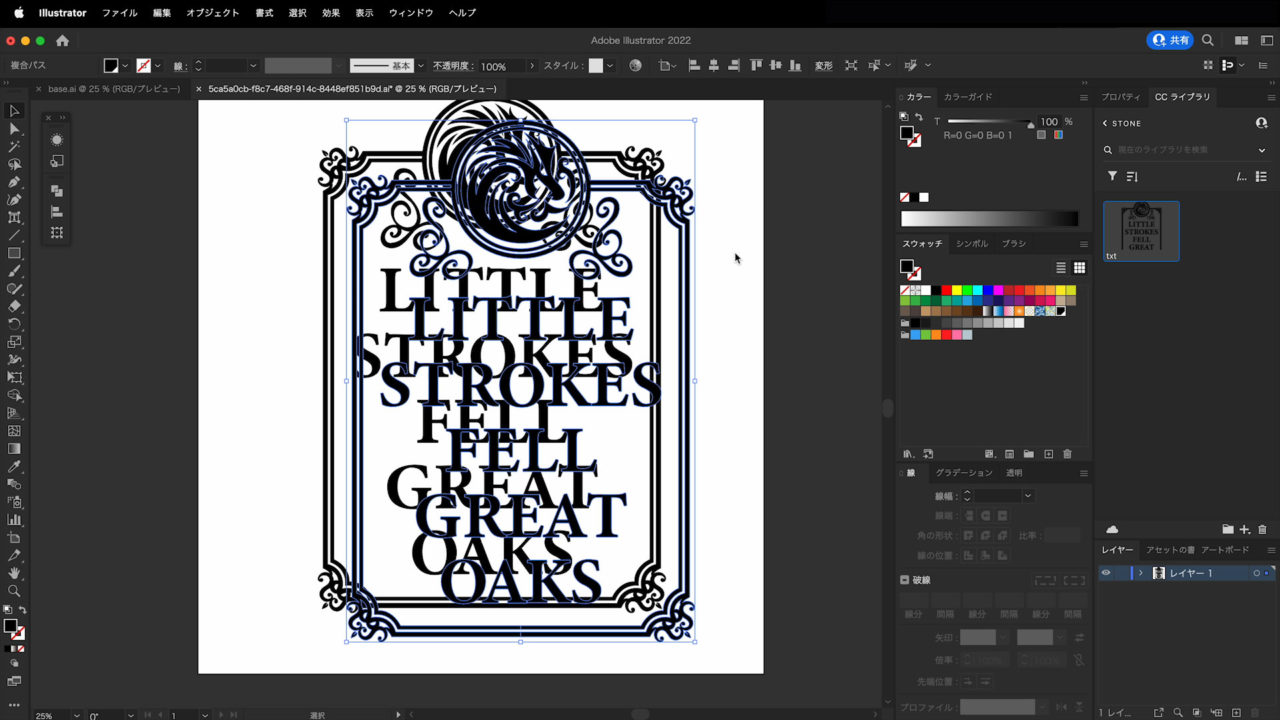
オブジェクトをコピー(Ctrl+C)、背面にペースト(Ctrl+B)、右下に移動します。

右下に配置したオブジェクトは[塗り:白]とします。

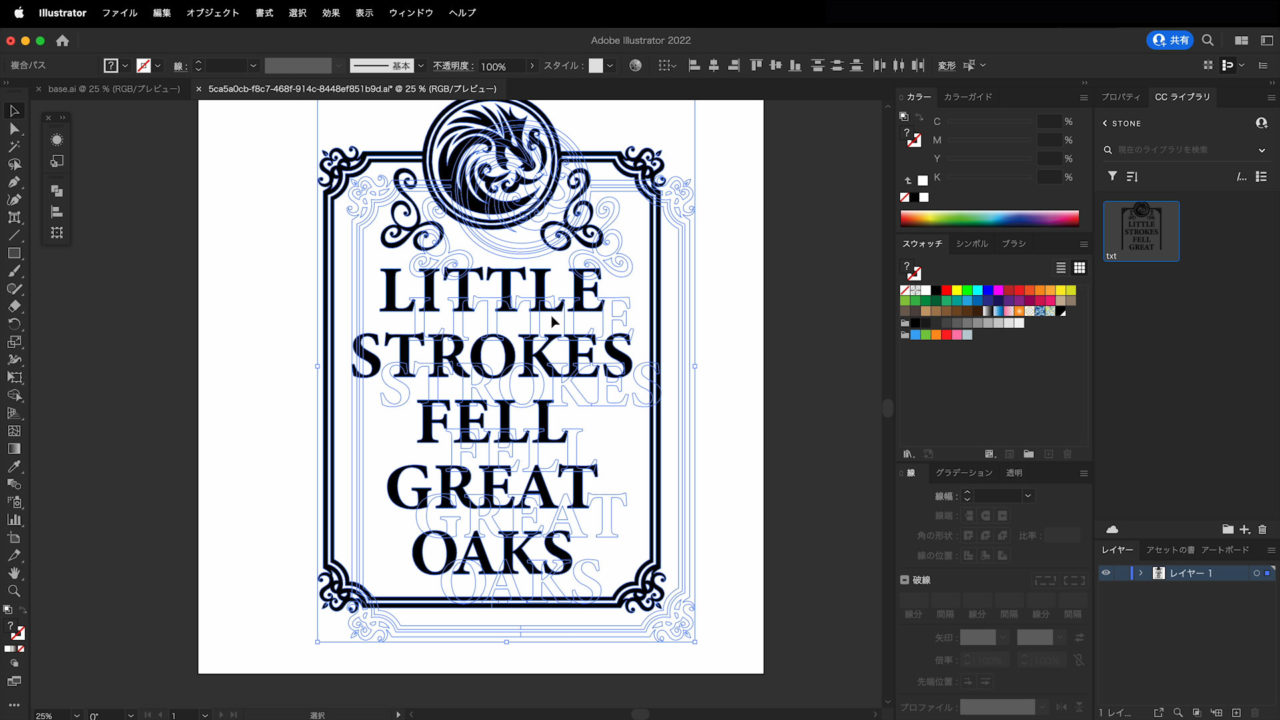
2つのオブジェクトを選択してメニューバーの[オブジェクト/ブレンド/作成]でロングシャドウを作成します。
オブジェクトは予め複合パスにしてあります。
複合パスでない場合は距離を200などで同じような見た目にしてください。
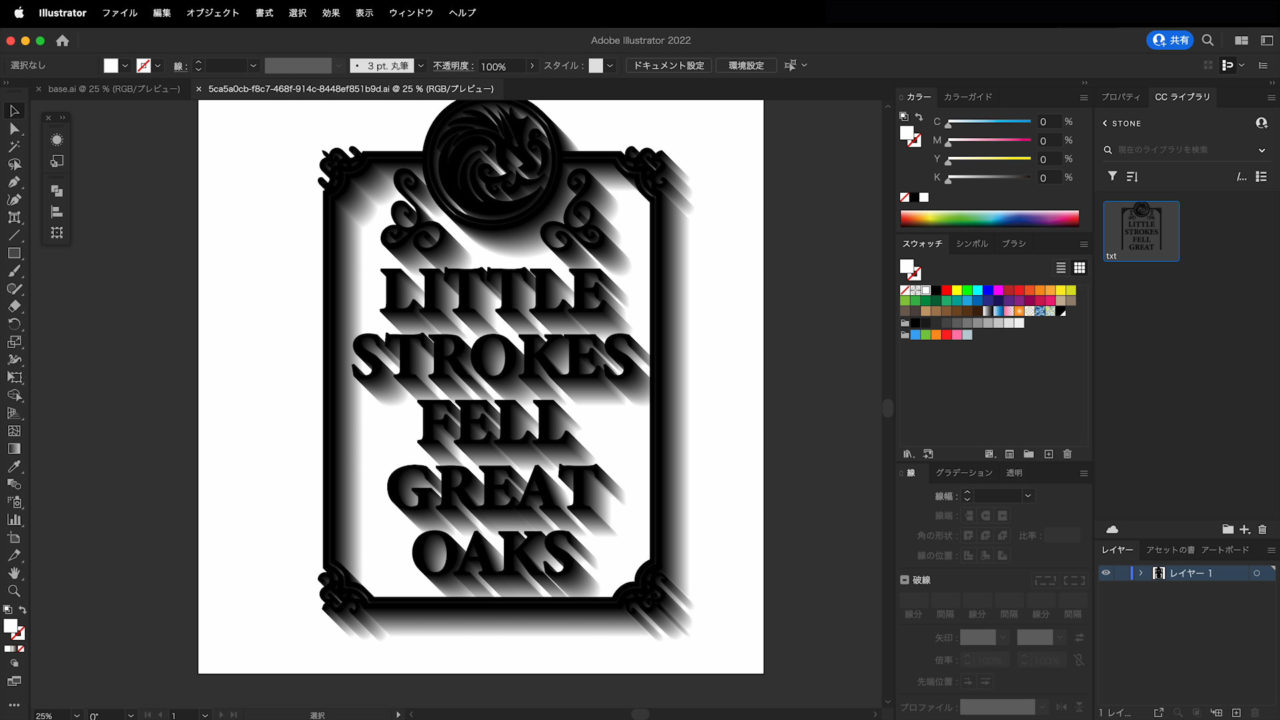
保存してPhotoshopに反映します。

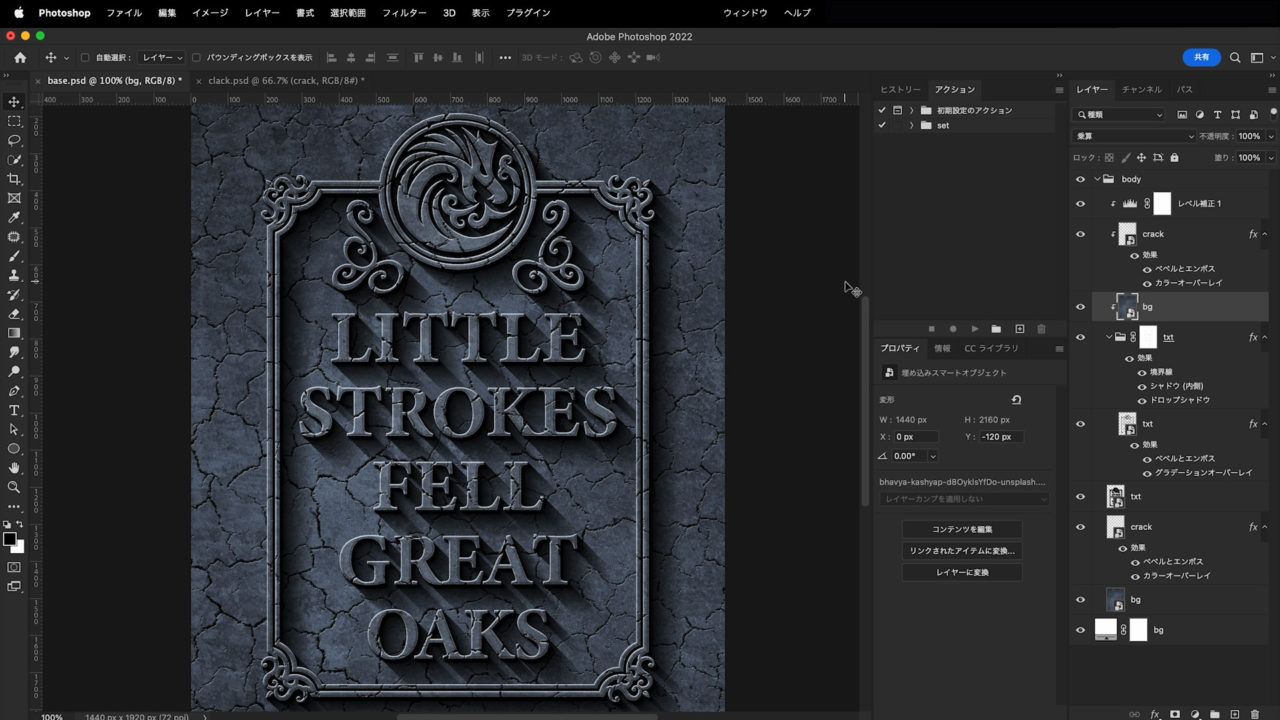
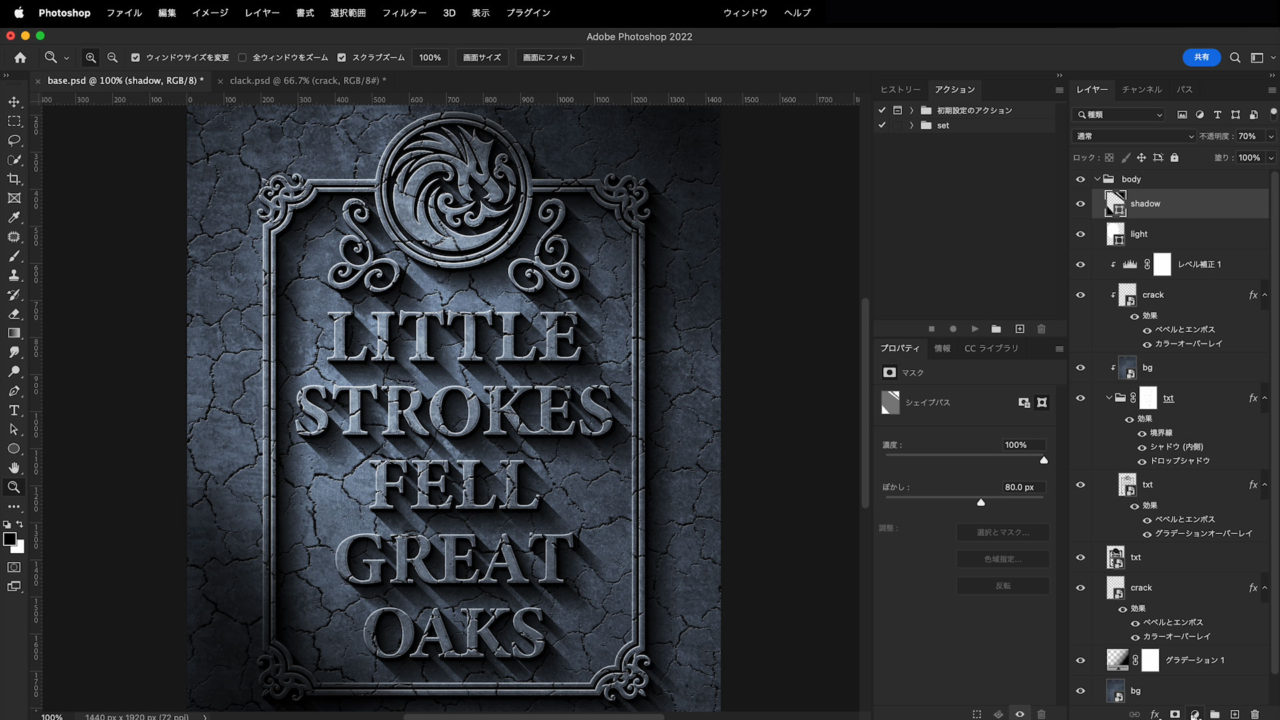
Photoshopを開き、ロングシャドウの位置を調整、描画モードを[乗算]にしてなじませます。

[txt]グループにクリッピングしている[bg]レイヤーを[描画モード:乗算]とします。

STEP7. 右下に伸びる影を作る
シェイプで光と影を追加して仕上げます。
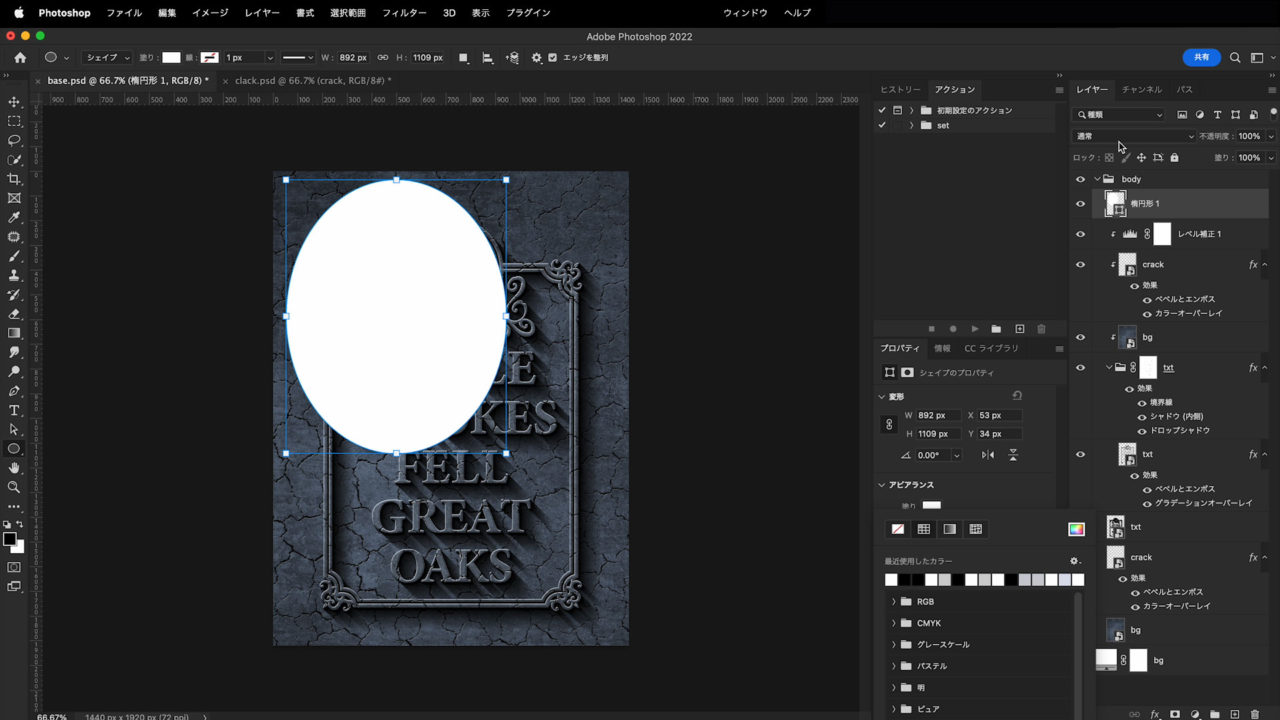
光の作成
[楕円形ツール]![]() で円を[白]でレイヤーの最上位に作成します。
で円を[白]でレイヤーの最上位に作成します。

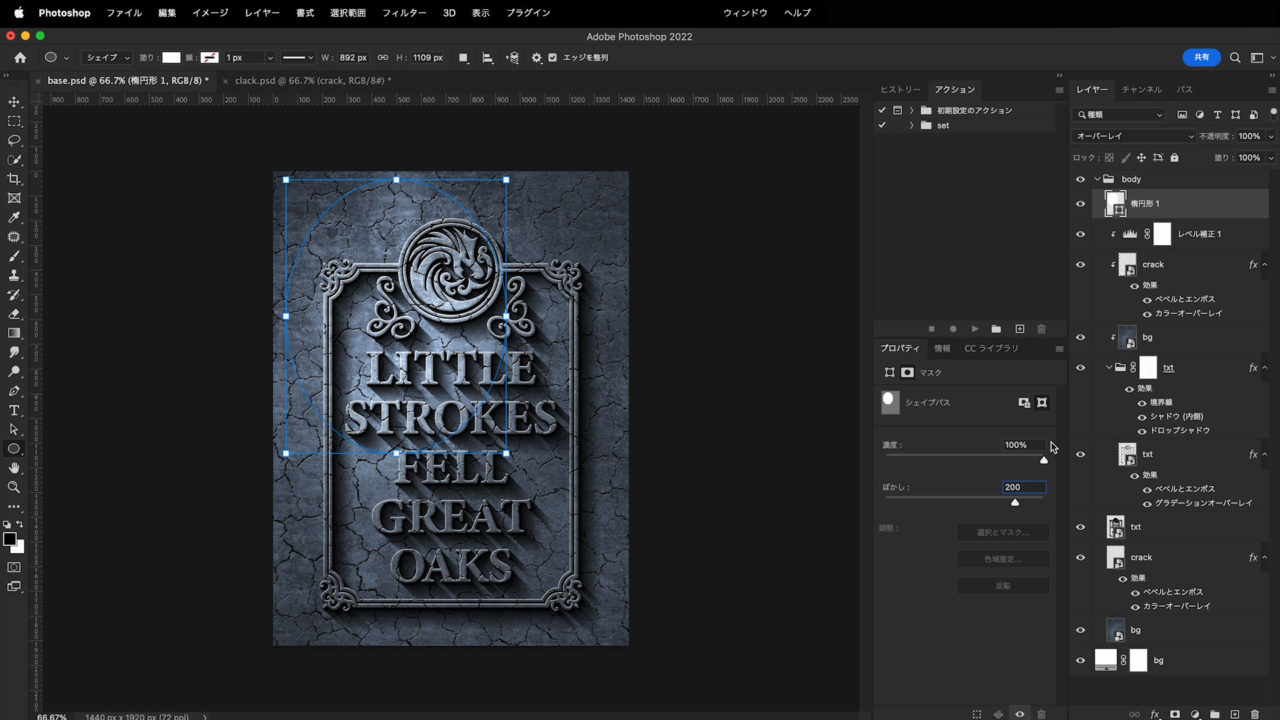
作成した円をシェイプぼかし([プロパティ]パネルのぼかし)、レイヤー名を[light]とします。

[light]レイヤーを[描画モード:オーバーレイ][不透明度:50%]とします。

影の作成
[ペンツール]![]() でシェイプを[黒]で右上、左下に作成します。
でシェイプを[黒]で右上、左下に作成します。

こちらもシェイプぼかしでぼかします。

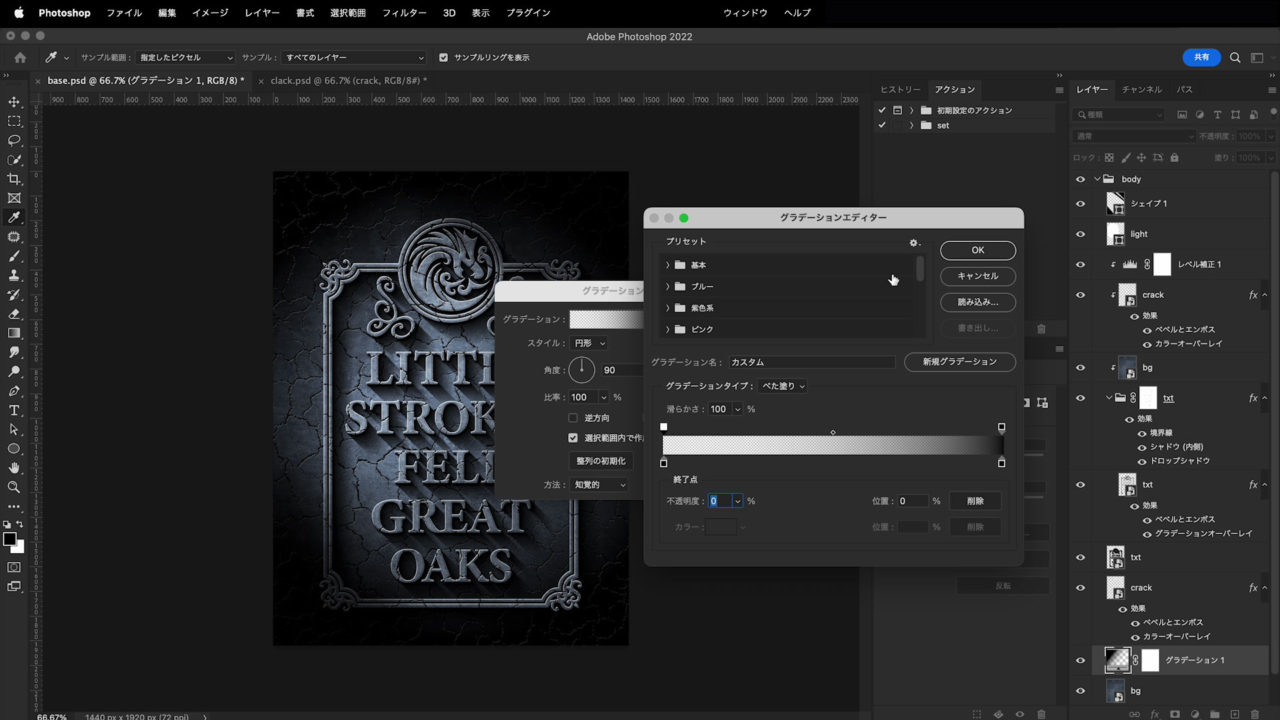
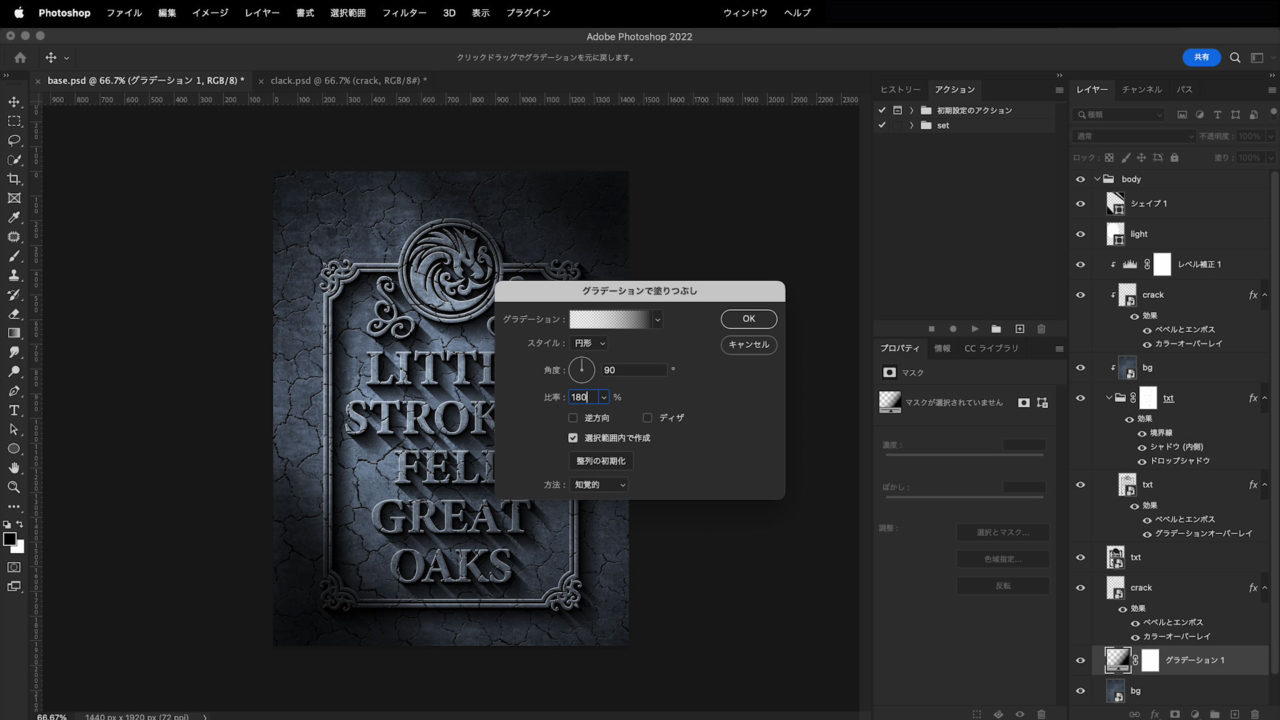
STEP8. グラデーションでビネット風加工
[bg]レイヤーの上に調整レイヤーの[グラデーション]で[黒]の不透明度グラデーションを円形で配置して、ビネット風の加工を行います。


こちらでゲームのような石板の完成です!

制作ポイント
ドラゴンのベクターアート
今回の作例に用いたドラゴンのベクターアートの制作動画を作成しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。