Photoshopで浮いているような加工(エンボス加工)を行うスピードアートです。
前回のデボス加工同様、こちらもテクスチャ背景と相性が良い加工ですね。
高さ(厚み)を出さない場合はベベルとエンボスのピローエンボスでも良い感じのものができますが、今回は高さが欲しかったのでベベル(内側)とベベル(外側)のレイヤーを分けております。
リソース
制作の流れ
主な工程としては、
- オブジェクト(今回は鹿のイラストとテキスト)をグループ化
- グループの塗りを0%に
- グループに対してレイヤースタイルを追加して浮いているような加工
- グループを複製してベベルとエンボスで立体感を強調
となります。
基本情報
横1440(px)x縦1920(px)
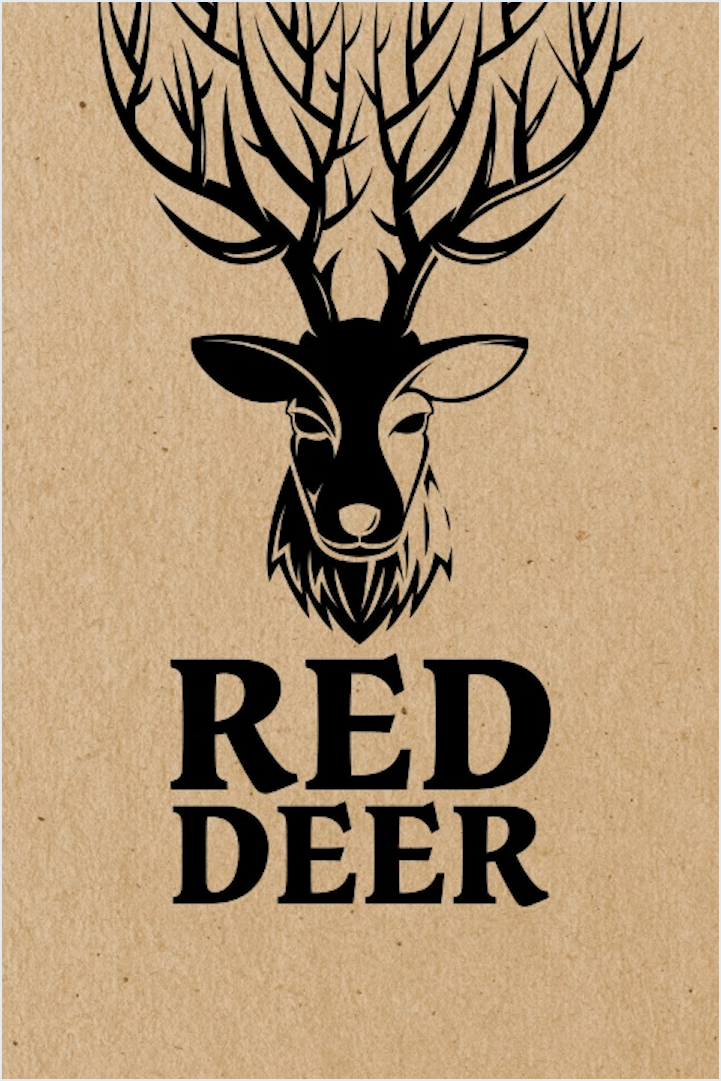
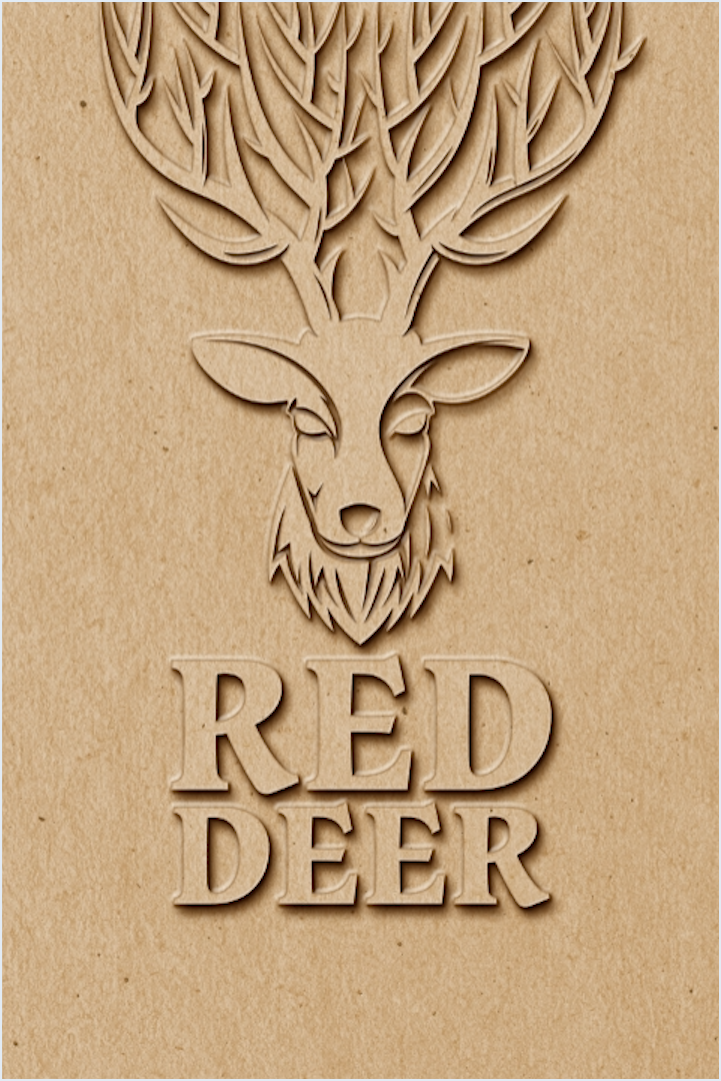
今回はこちらの鹿のイラストと文字にデボス加工を施していきます。

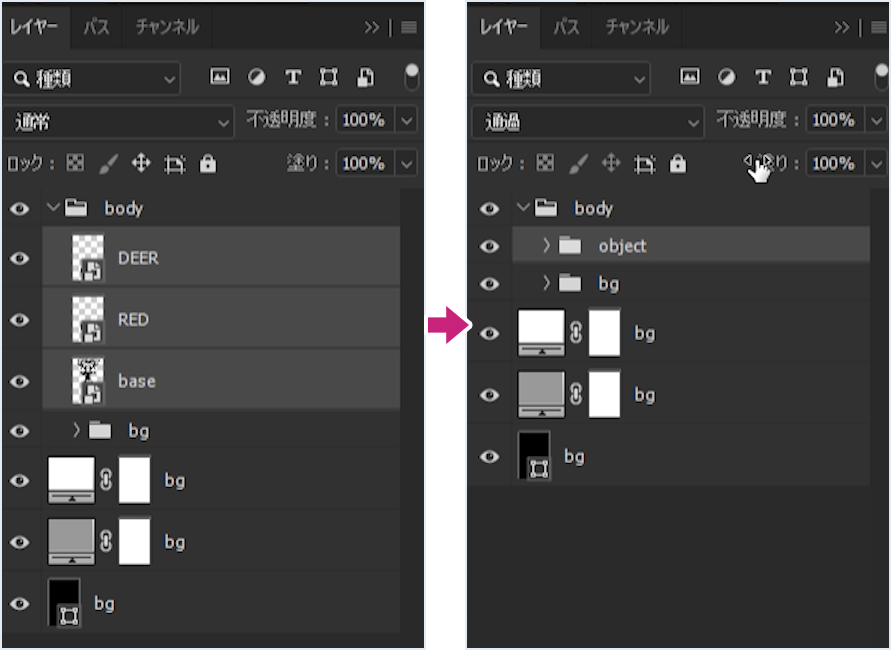
ダンボールのレイヤーを[bg]、鹿のレイヤーを[base]、文字をそれぞれ[RED]レイヤー・[DEER]レイヤーとしております。レイヤースタイルを一括で処理するため、3レイヤーを選択してグループ化(Mac:⌘+G/Win:Ctrl+G)、グループ名を[object]としております。
今回はグループに対してレイヤースタイルを追加していきますがレイヤーでも工程は変わりません。

制作ステップ
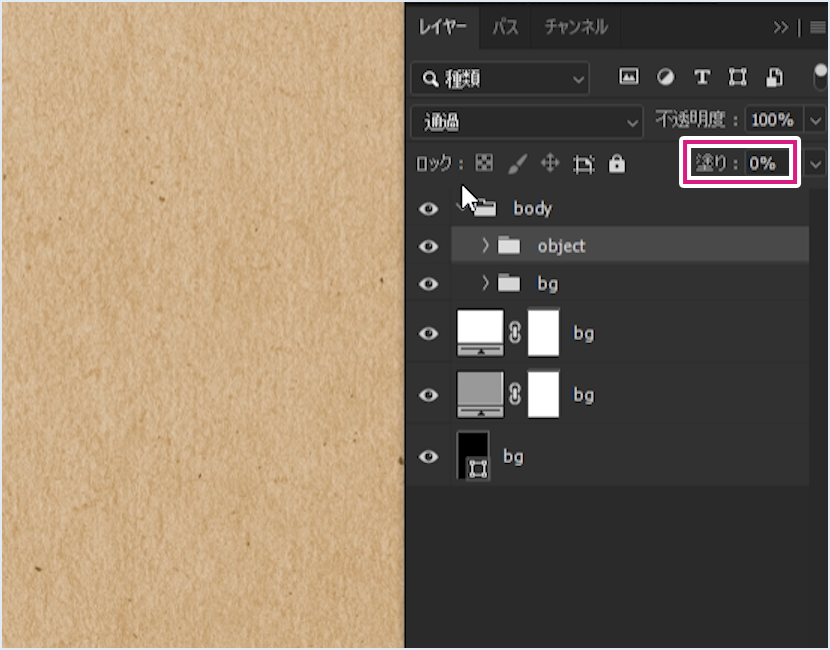
STEP1. 塗りを0%に
[レイヤー]パネルの[object]グループを[塗り:0%]とします。

STEP2. レイヤースタイルを追加
レイヤースタイルを追加してデボス加工を完成させます。
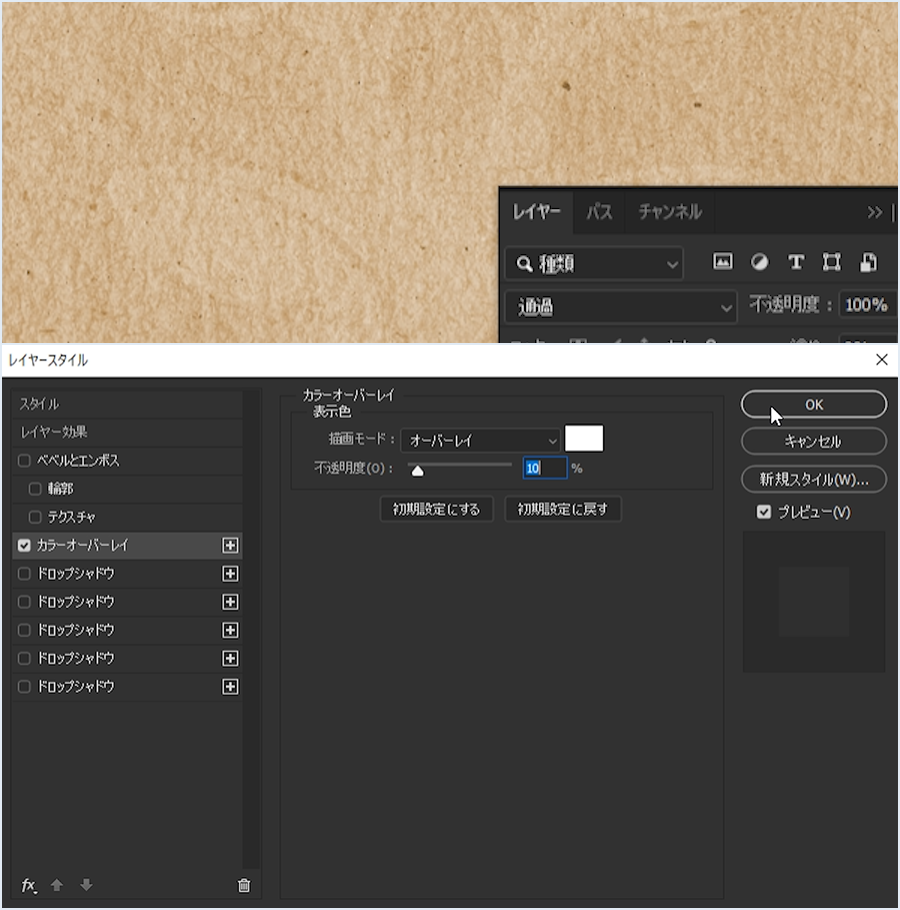
[object]グループを選択、[レイヤー]パネル下部の[レイヤースタイルを追加]から[カラーオーバーレイ]を選択して以下のように設定します。
描画モード:オーバーレイ #ffffff
不透明度:10%

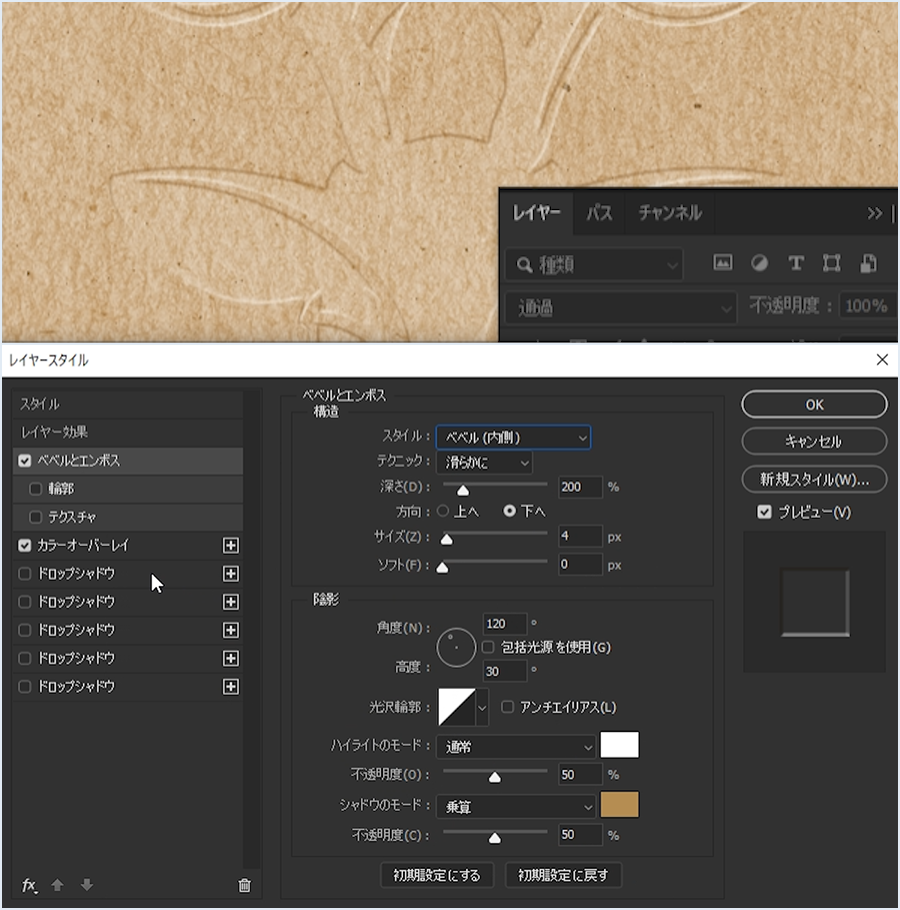
[ベベルとエンボス]を追加、以下のように設定します。
スタイル:ベベル(内側) テクニック:滑らかに
深さ:200% 方向:下へ サイズ:4px ソフト:0px
角度:120° 高度:30° 光沢輪郭:線形
ハイライトのモード:通常 #ffffff 不透明度:50%
シャドウのモード:乗算 #b38d54 不透明度:50%

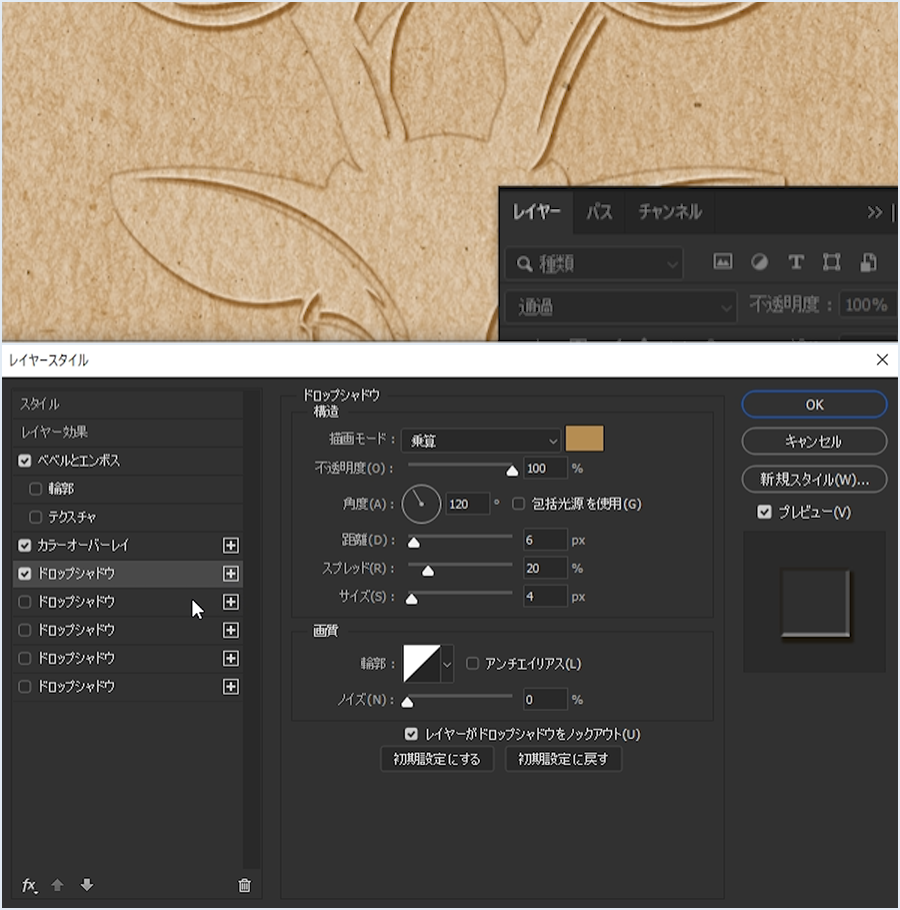
[ドロップシャドウ]を追加、以下のように設定します。
描画モード:乗算 #b38d54 不透明度:100%
角度:120° 距離:6px スプレッド:20% サイズ:4px

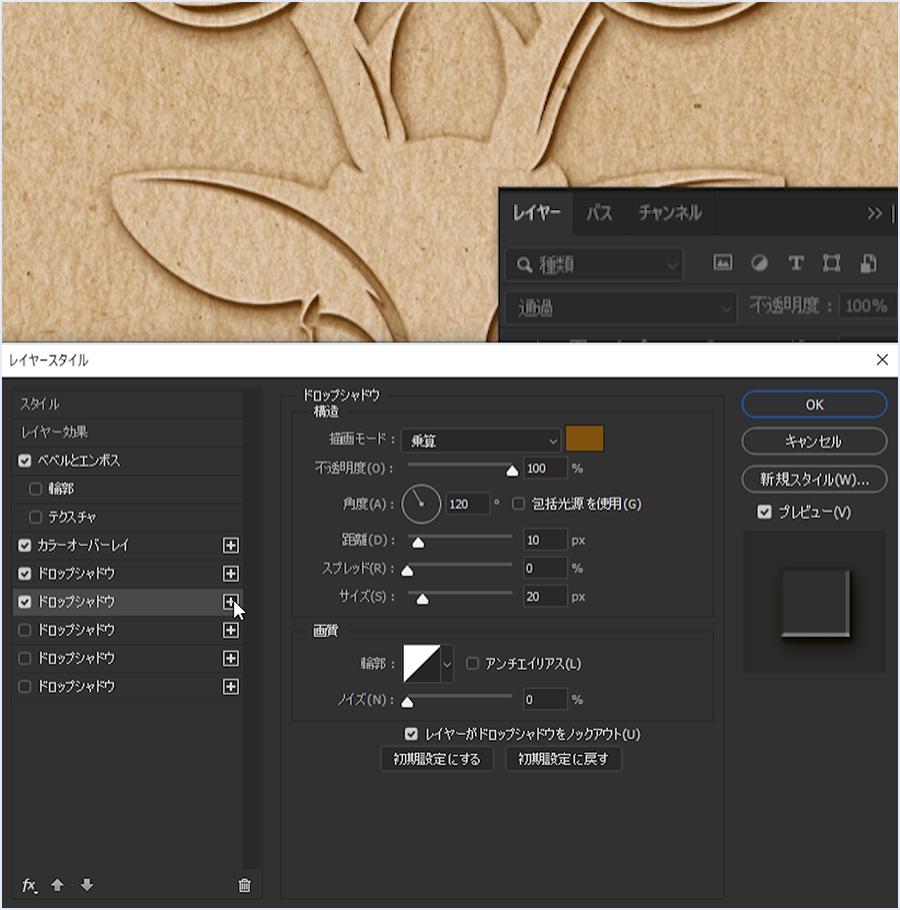
[ドロップシャドウ]を追加、以下のように設定します。
描画モード:乗算 #7d5110 不透明度:100%
角度:120° 距離:10px スプレッド:0% サイズ:20px
[レイヤースタイル]ダイアログ左側の各レイヤースタイル名の横に[+]があるものに関しては、レイヤースタイルを重ねることができます。

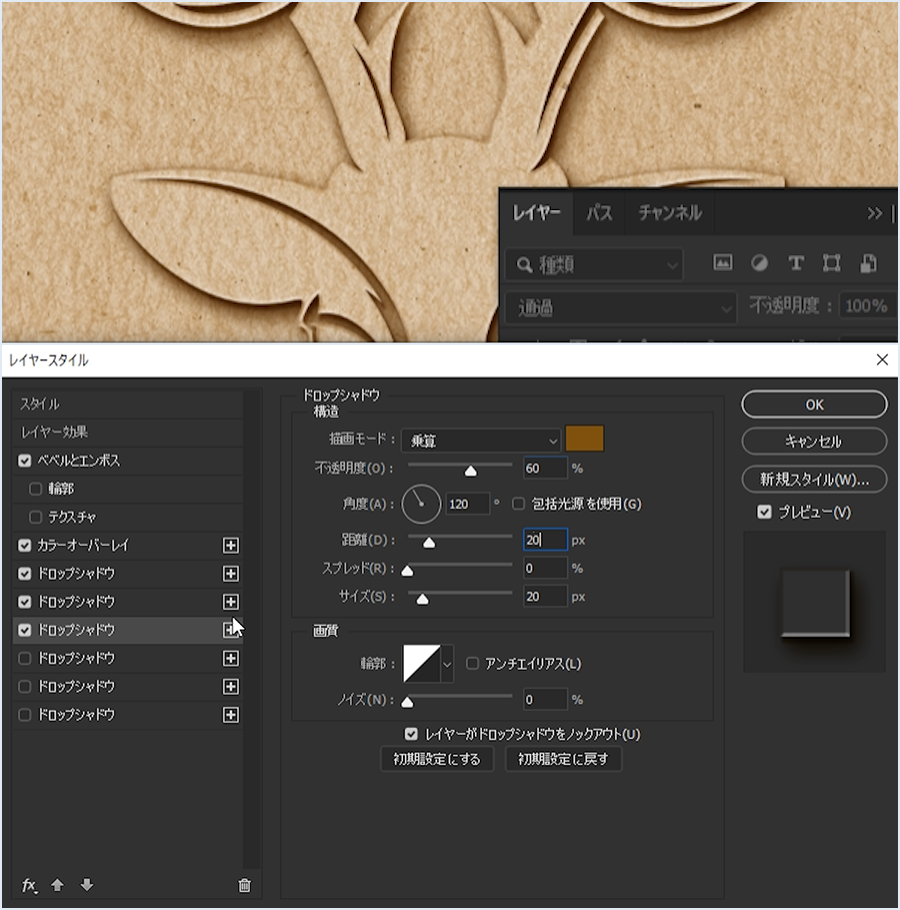
[ドロップシャドウ]を追加、以下のように設定します。
描画モード:乗算 #7d5110 不透明度:60%
角度:120° 距離:20px スプレッド:0% サイズ:20px

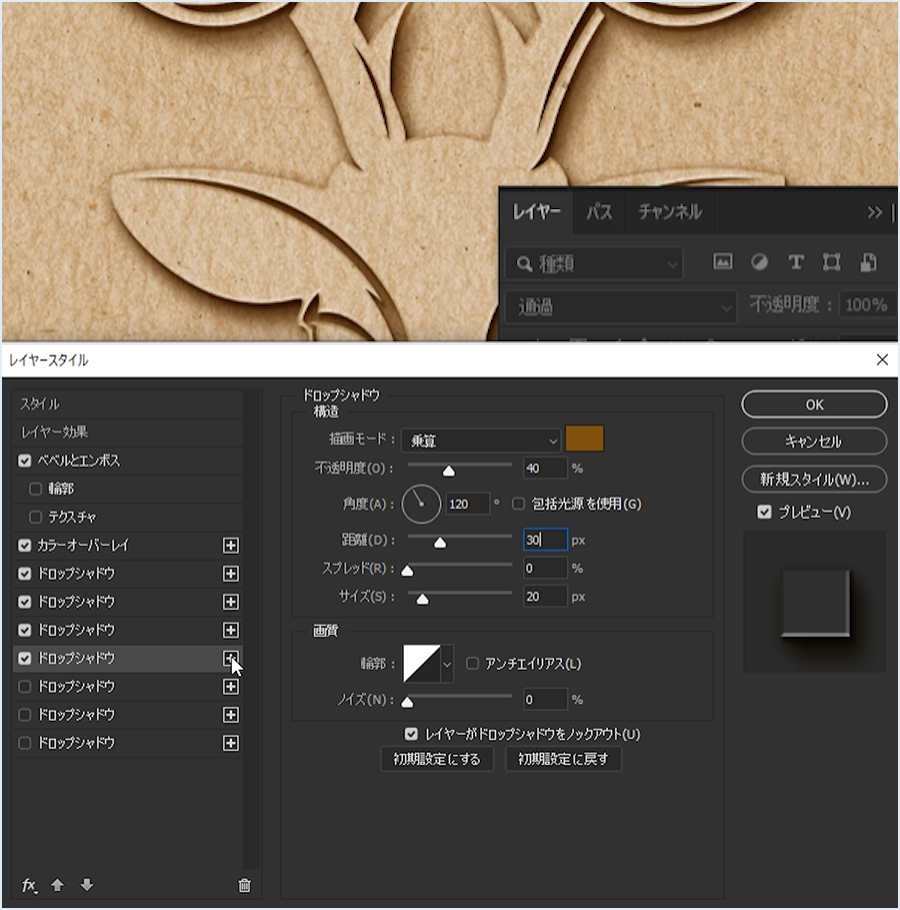
[ドロップシャドウ]を追加、以下のように設定します。
描画モード:乗算 #7d5110 不透明度:40%
角度:120° 距離:30px スプレッド:0% サイズ:20px

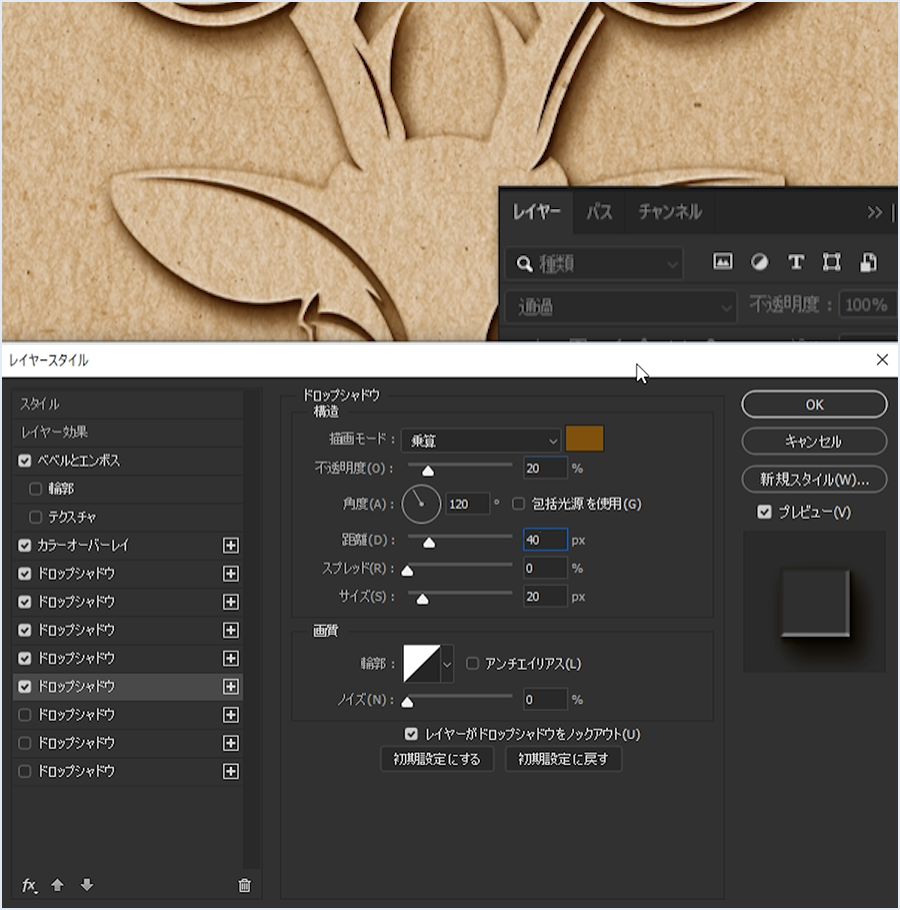
[ドロップシャドウ]を追加、以下のように設定します。
描画モード:乗算 #7d5110 不透明度:20%
角度:120° 距離:40px スプレッド:0% サイズ:20px

STEP3. ベベルとエンボスを重ねる
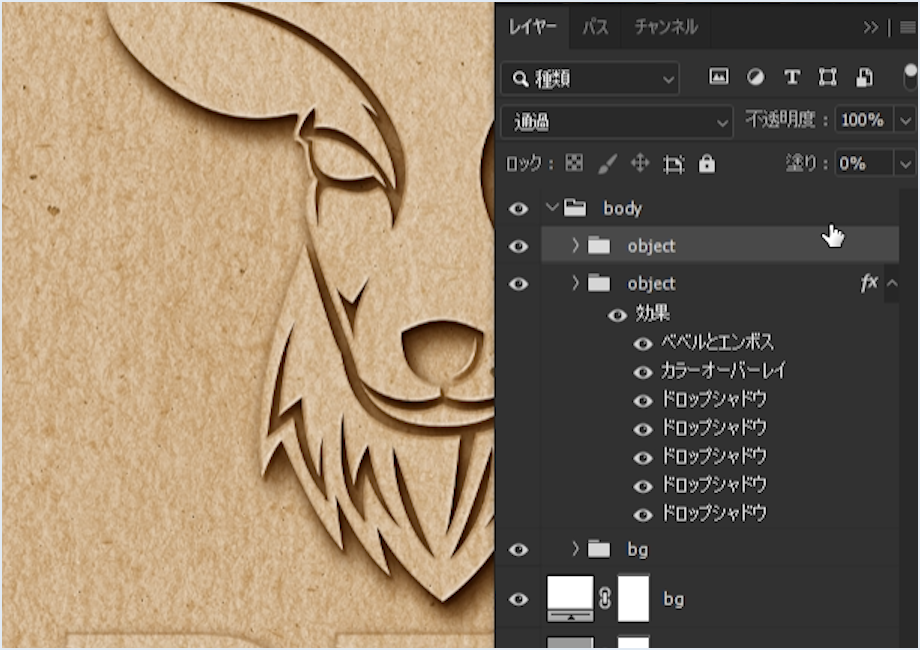
[レイヤー]パネルの[object]グループを複製(Mac:⌘+J/Win:Ctrl+J)、複製したグループの[効果]を[レイヤー]パネル下部のゴミ箱にドラッグしてレイヤースタイルを消去します。

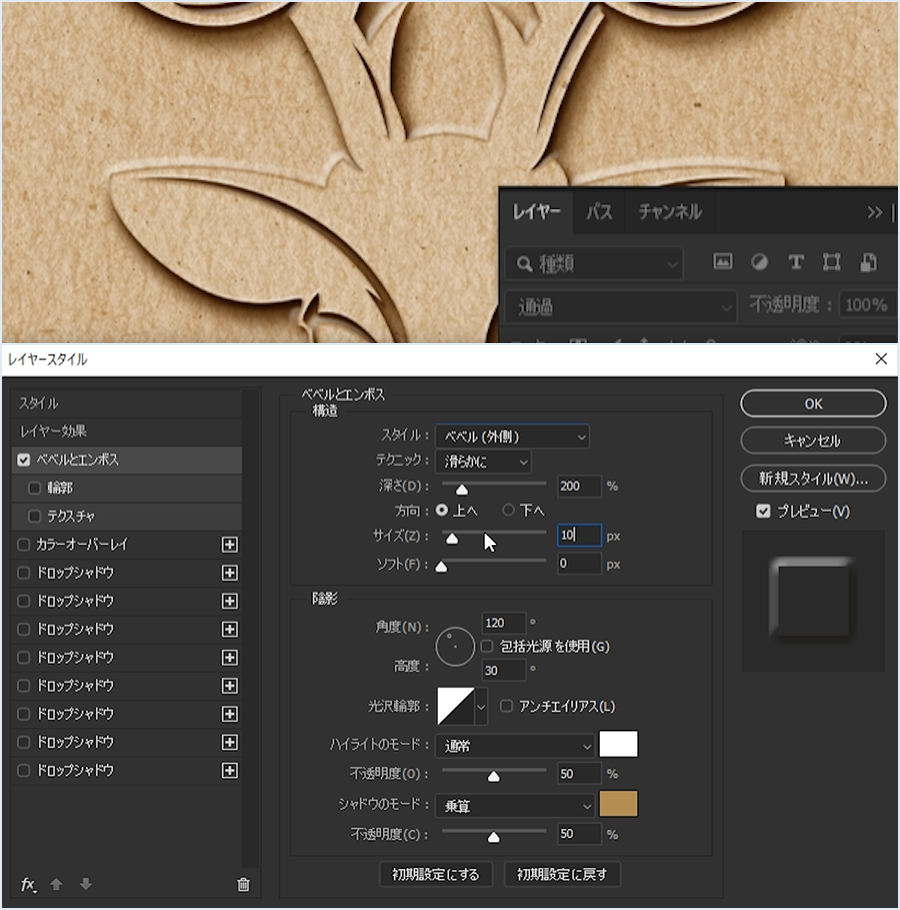
複製した[object]グループに[ベベルとエンボス]を追加、以下のように設定します。
スタイル:ベベル(外側) テクニック:滑らかに
深さ:200% 方向:上へ サイズ:10px ソフト:0px
角度:120° 高度:30° 光沢輪郭:線形
ハイライトのモード:通常 #ffffff 不透明度:50%
シャドウのモード:乗算 #b38d54 不透明度:50%

こちらで完成です!

制作ポイント
デボス加工
今回はエンボス加工を行いましたが、凹んでいるようにみせるデボス加工の動画を作成しているのでこちらも合わせてご覧ください。
鹿のイラスト
今回の鹿のイラストは以前動画にしたライオンとほぼ同じ描き方で作成しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。