Photoshopで凹んでいるような加工(デボス加工)を行います。
デボス加工は紙やレザー、石などのテクスチャ背景にイラストや文字をのせる際に良く行い、レイヤースタイルの基本ともいえる簡単な組み合わせで作成できるのでぜひご覧ください。
CONTENTS
リソース
制作の流れ
主な工程としては、
- オブジェクト(今回は鹿のイラストとテキスト)をグループ化
- グループの塗りを0%に
- グループに対してレイヤースタイルを追加して凹んでいるような加工
となります。
基本情報
横1440(px)x縦1920(px)
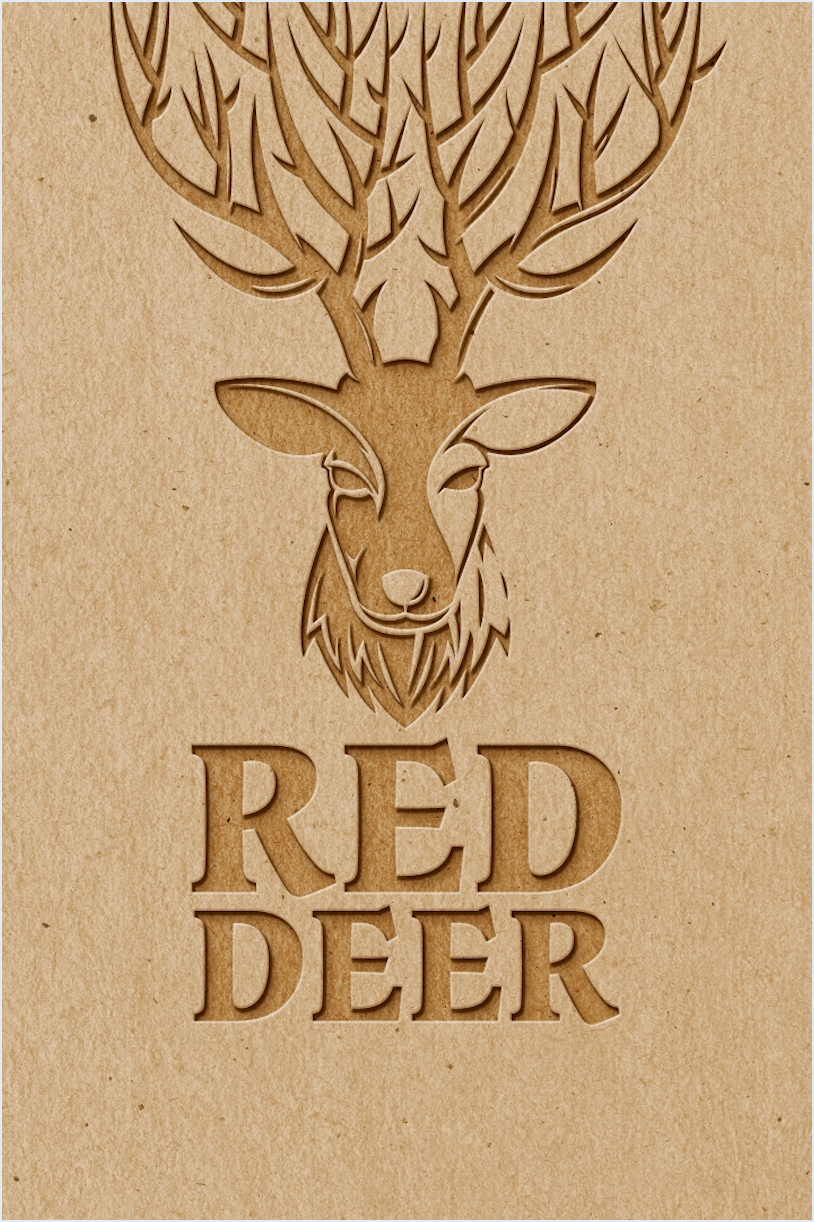
今回はこちらの鹿のイラストと文字にデボス加工を施していきます。

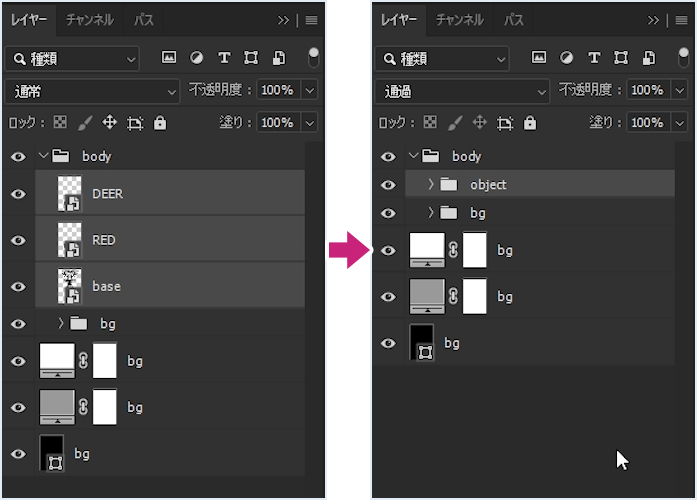
ダンボールのテクスチャを[bg]、鹿・文字を[object]としてグループ化しております。
今回はグループに対してレイヤースタイルを追加していきますがレイヤーでも工程は変わりません。

制作ステップ
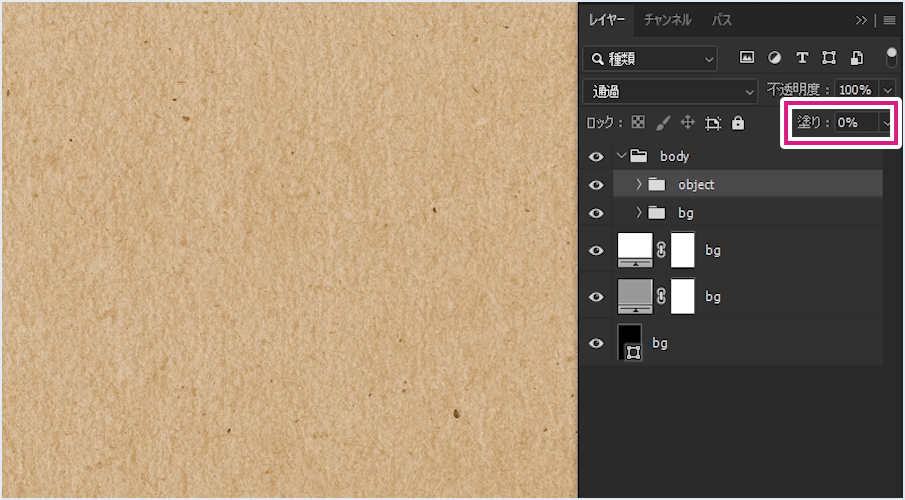
STEP1. 塗りを0%に
[レイヤー]パネルの[object]グループを[塗り:0%]とします。
[不透明度]ではなく[塗り]を0%にすることで、この後の工程で追加するレイヤースタイルに影響することなくオブジェクトの塗りを下げます。[不透明度]を下げるとレイヤースタイルの透明度も下がります。

STEP2. レイヤースタイルを追加
レイヤースタイルを追加してデボス加工を完成させます。
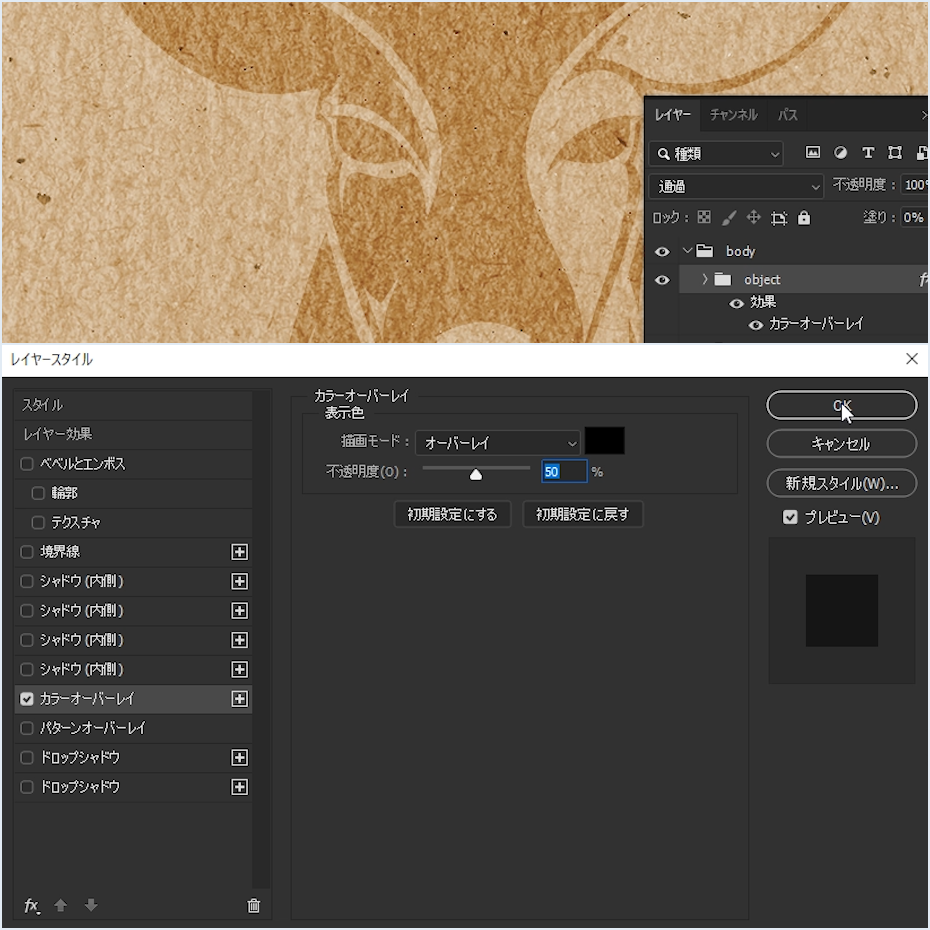
[object]グループを選択、[レイヤー]パネル下部の[レイヤースタイルを追加]から[カラーオーバーレイ]を選択して以下のように設定します。
描画モード:オーバーレイ #000000
不透明度:50%

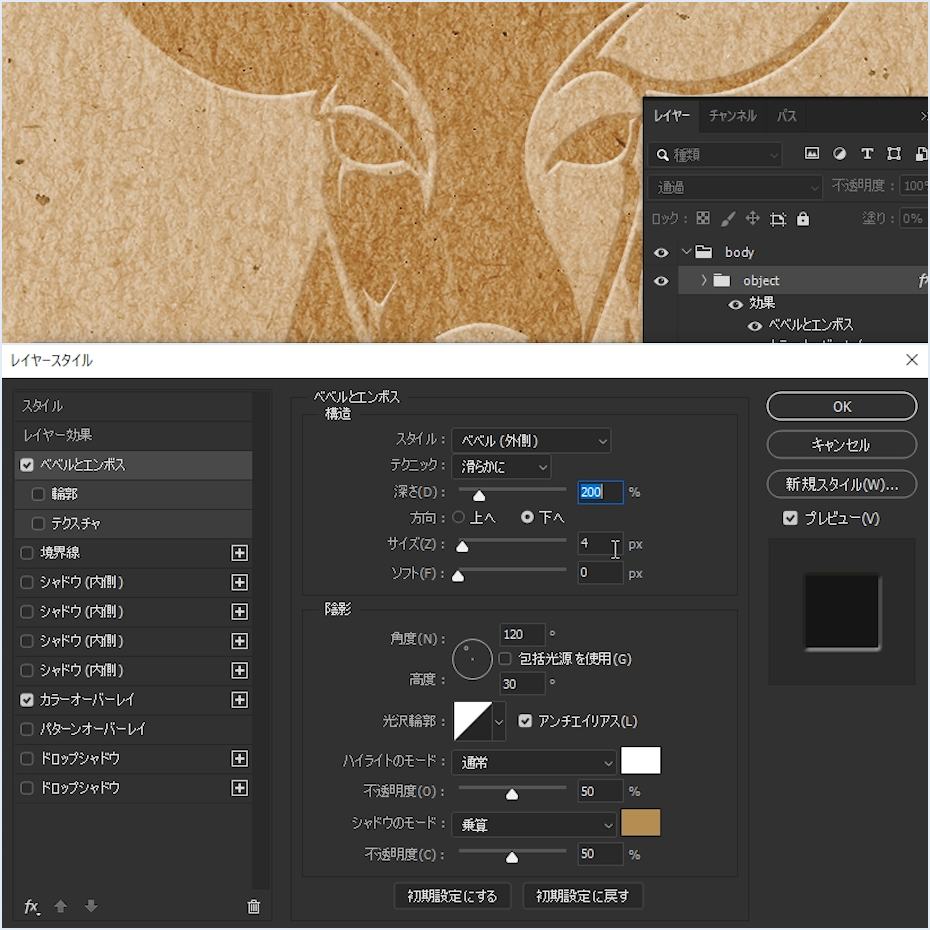
[ベベルとエンボス]を追加、以下のように設定します。
スタイル:ベベル(外側) テクニック:滑らかに
深さ:200% 方向:下へ サイズ:4px ソフト:0px
角度:120° 高度:30° 光沢輪郭:線形
ハイライトのモード:通常 #ffffff 不透明度:50%
シャドウのモード:乗算 #b38d54 不透明度:50%

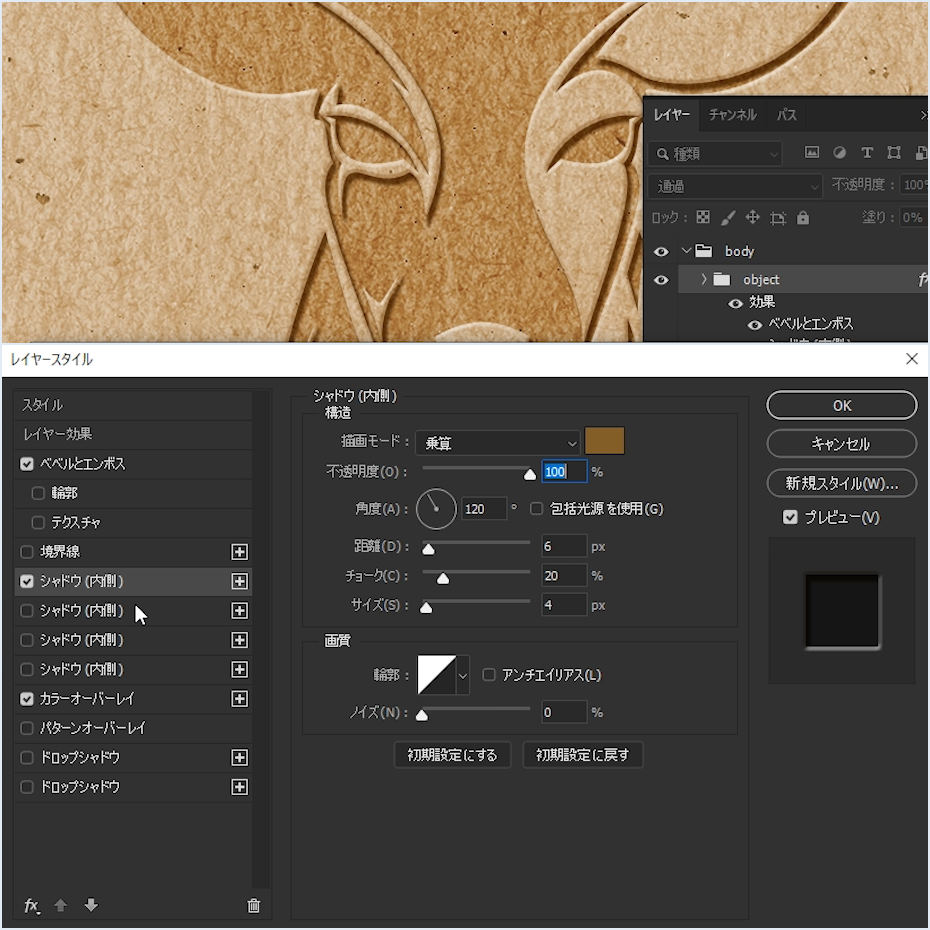
[シャドウ(内側)]を追加、以下のように設定します。
描画モード:乗算 #815e28
不透明度:100% 角度:120°
距離:6px チョーク:20% サイズ :4px

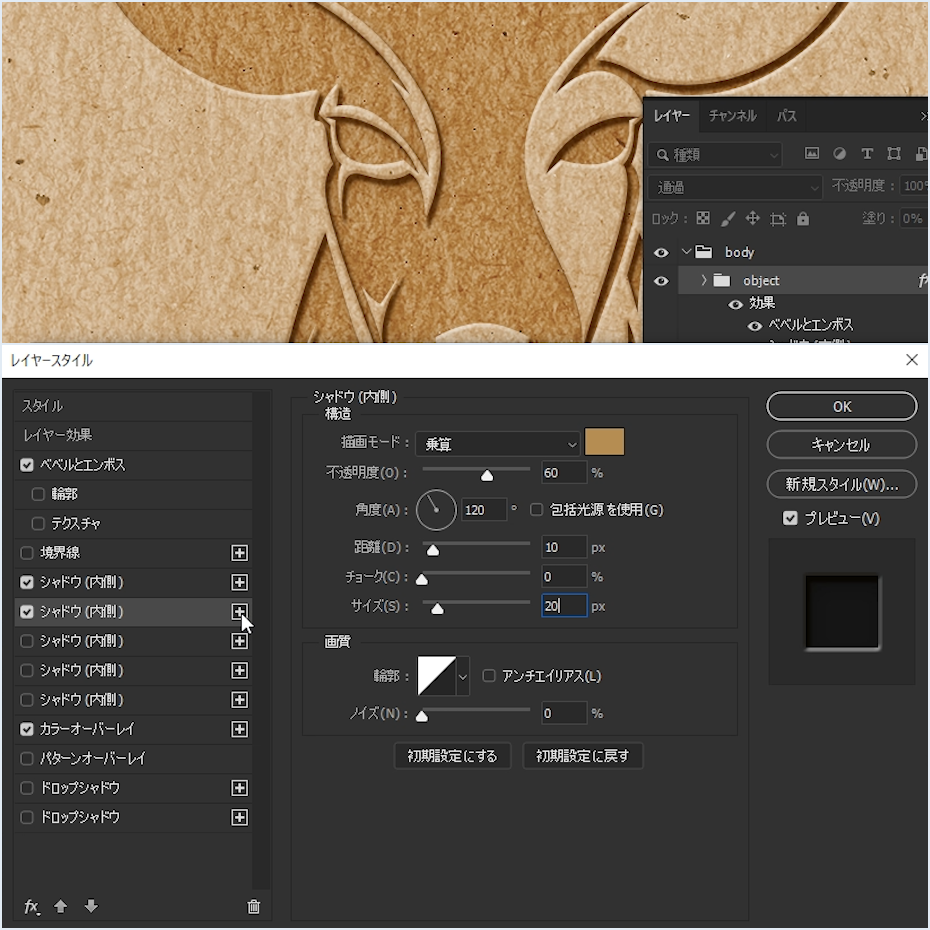
[シャドウ(内側)]を追加、以下のように設定します。
描画モード:乗算 #b38d54
不透明度:60% 角度:120°
距離:10px チョーク:0% サイズ :20px
[レイヤースタイル]ダイアログ左側の各レイヤースタイル名の横に[+]があるものに関しては、レイヤースタイルを重ねることができます。

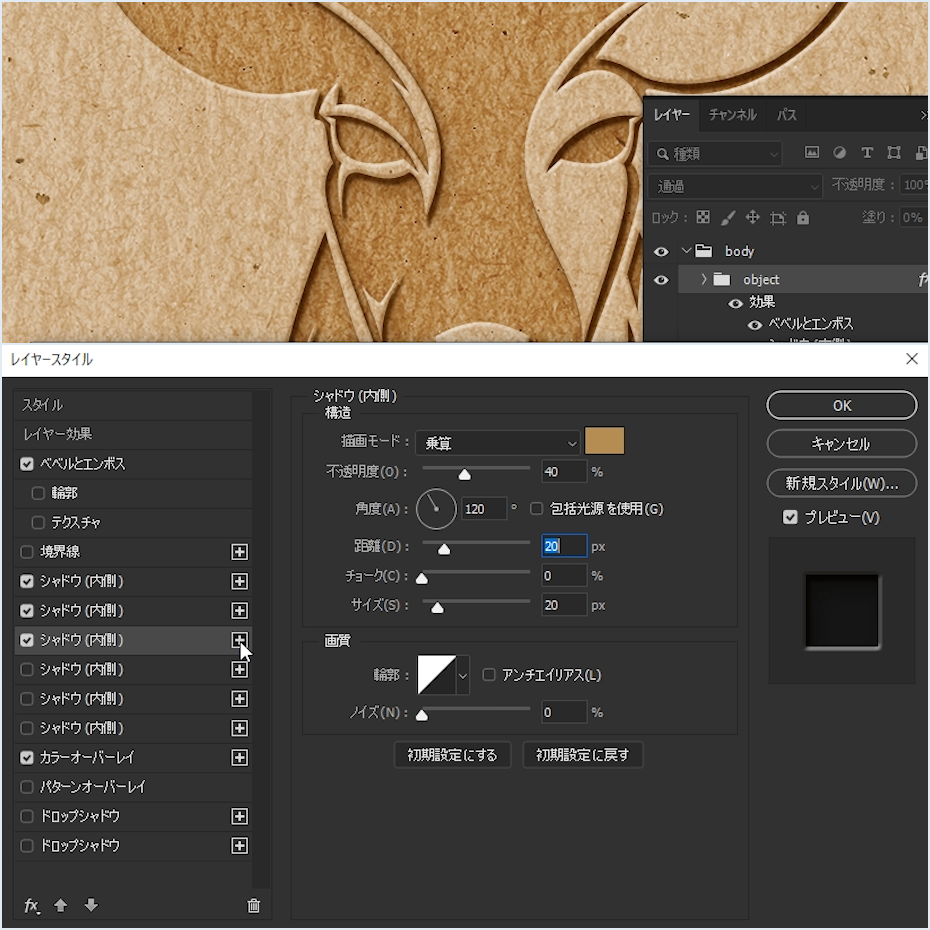
[シャドウ(内側)]を追加、以下のように設定します。
描画モード:乗算 #b38d54
不透明度:40% 角度:120°
距離:20px チョーク:0% サイズ :20px

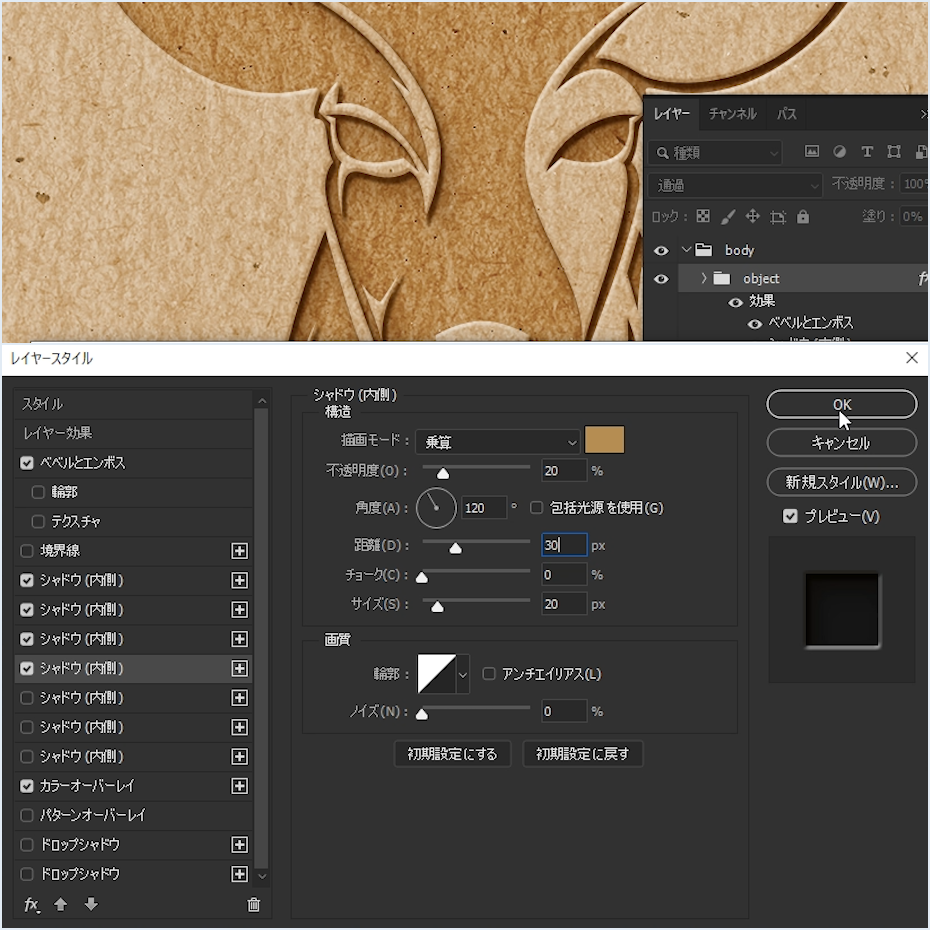
[シャドウ(内側)]を追加、以下のように設定します。
描画モード:乗算 #b38d54
不透明度:20% 角度:120°
距離:30px チョーク:0% サイズ :20px

こちらで完成です!

制作ポイント
レイヤースタイルの描画モードをオブジェクトではなく背景に対して適用する方法
2.のグループの塗りを0%にするのは、3.のレイヤースタイルの色などを背景に対して適用するための過程です。
カラーオーバーレイが分かりやすいのですが、グループの塗りを100%のままカラーオーバーレイの描画モードをオーバーレイにするとグループに対してオーバーレイがかかりますが、グループの塗りを0%にしてオーバーレイをかけると背景に対して適用されます。
エンボス加工
今回はデボス加工を行いましたが、浮いているようにみせるエンボス加工の動画を作成しているのでこちらも合わせてご覧ください。
鹿のイラスト
今回の鹿のイラストは以前動画にしたライオンとほぼ同じ描き方で作成しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。