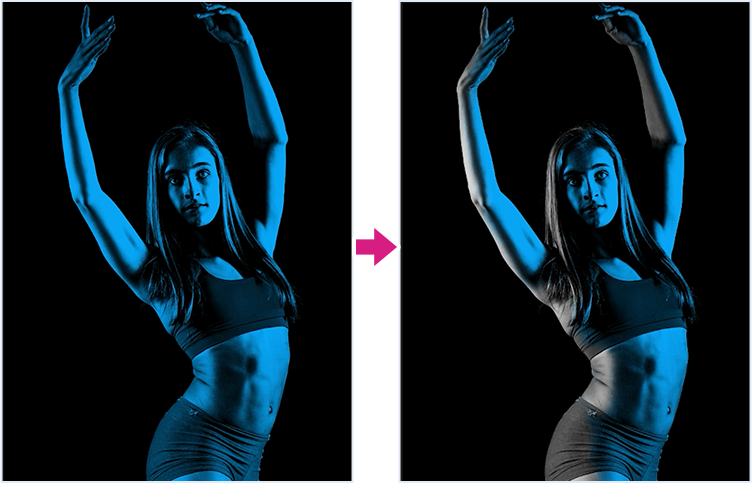
左右双方向から別の色を与えるデュアルライティングで人物にパワフルな印象を与えます。
格闘系やEスポーツなどのデザインでよく見かけるのでぜひお役立てください。
リソース
制作の流れ
大まかな工程としては、
- 人物を切り抜く
- 調整レイヤーで白黒に
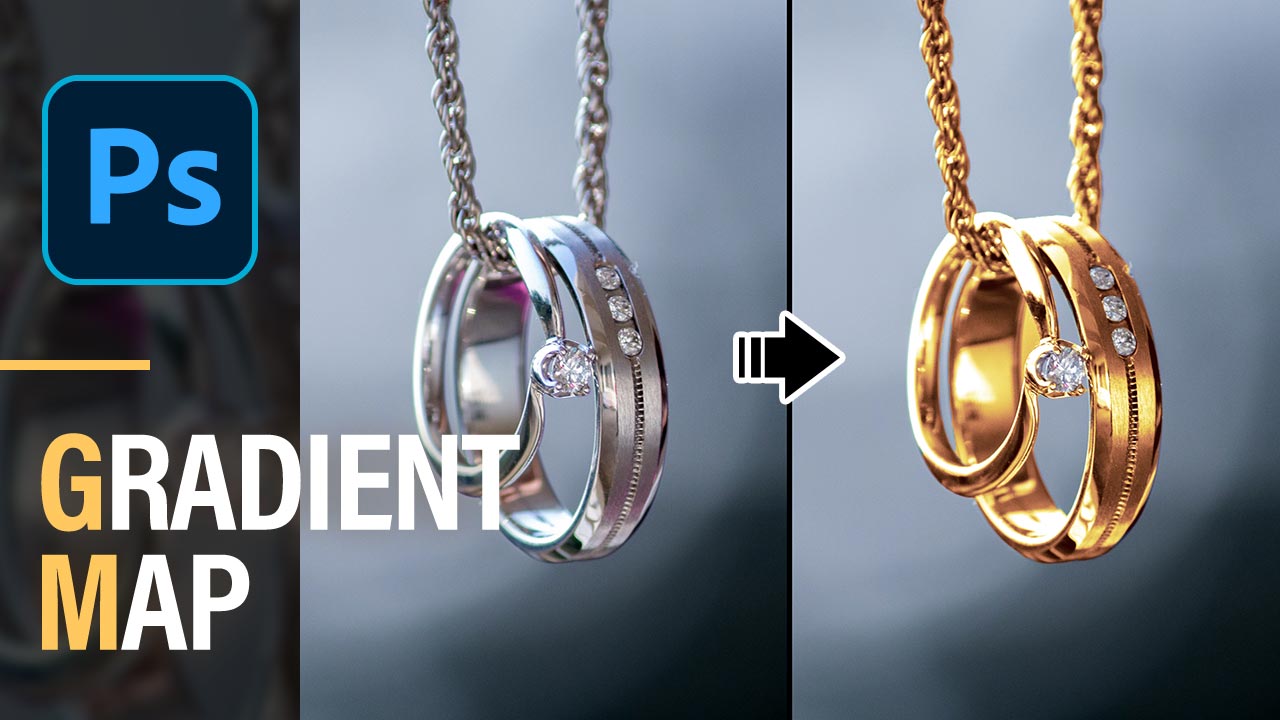
- 調整レイヤーのグラデーションマップで双方向から色をつける
だけなのでとっても簡単です!
基本情報
横1440(px)x縦1920(px)
今回はこちらの人物の写真に双方向から光を当てるデュアルライティング加工を行って力強い印象に仕上げていきます。

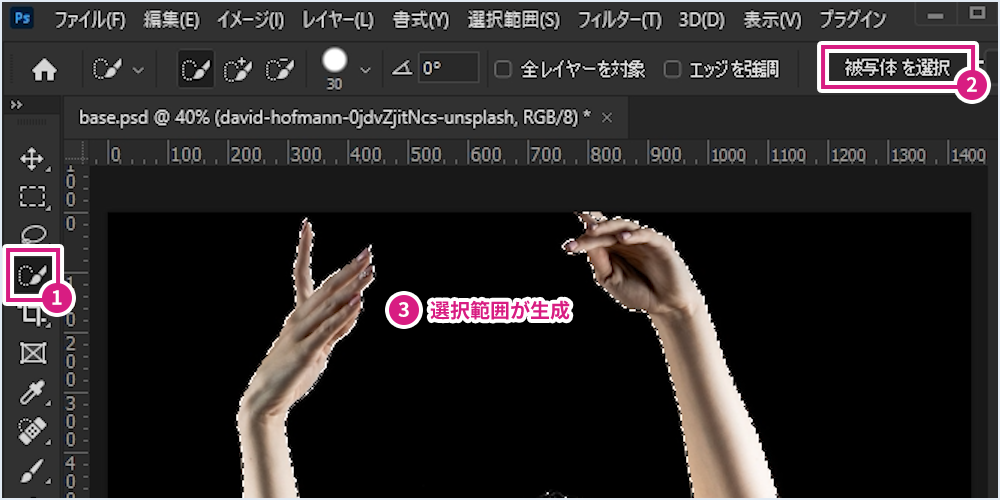
STEP1. 人物を切り抜く
クイック選択ツール![]() を選択して、オプションバーから[被写体を選択]で選択範囲を作成します。
を選択して、オプションバーから[被写体を選択]で選択範囲を作成します。

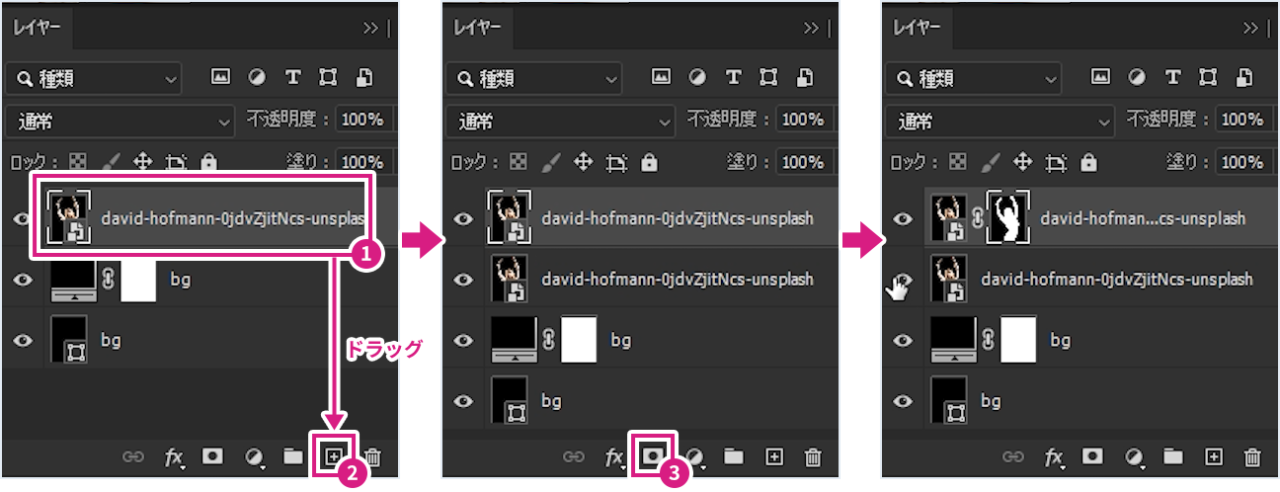
[レイヤー]パネルで人物レイヤーを選択、人物レイヤーを[新規レイヤーを作成にドラッグ]、下部の[レイヤーマスクを追加]を選択します。

STEP2. 人物を白黒に
人物を白黒にしていきます。
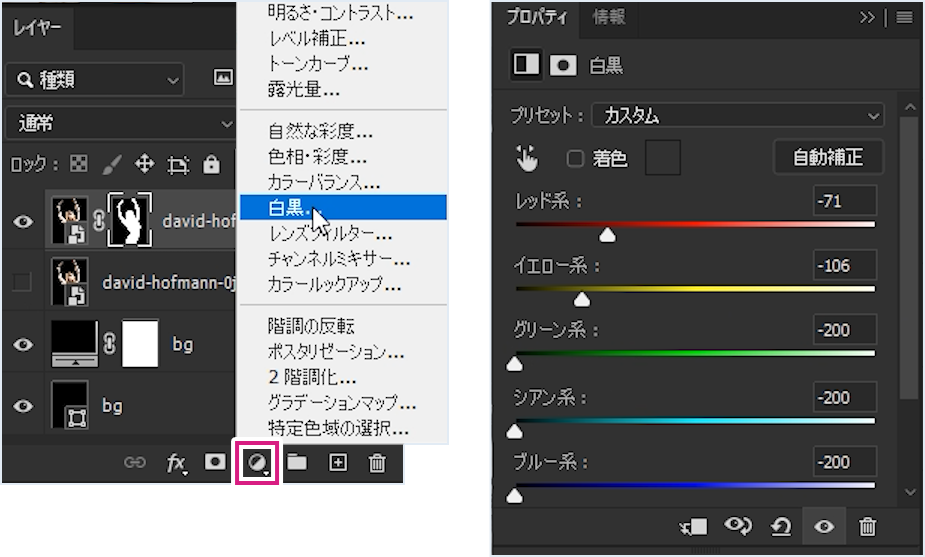
[レイヤー]パネル下部の[塗りつぶしまたは調整レイヤーを新規作成]から[白黒]を選択します。
[プロパティ]パネルで[白黒]の設定を行います。
[白黒]の設定値は以下の通りです。
レッド系:-71 イエロー系:-106 グリーン系:-200 シアン系:-200 ブルー系:-200

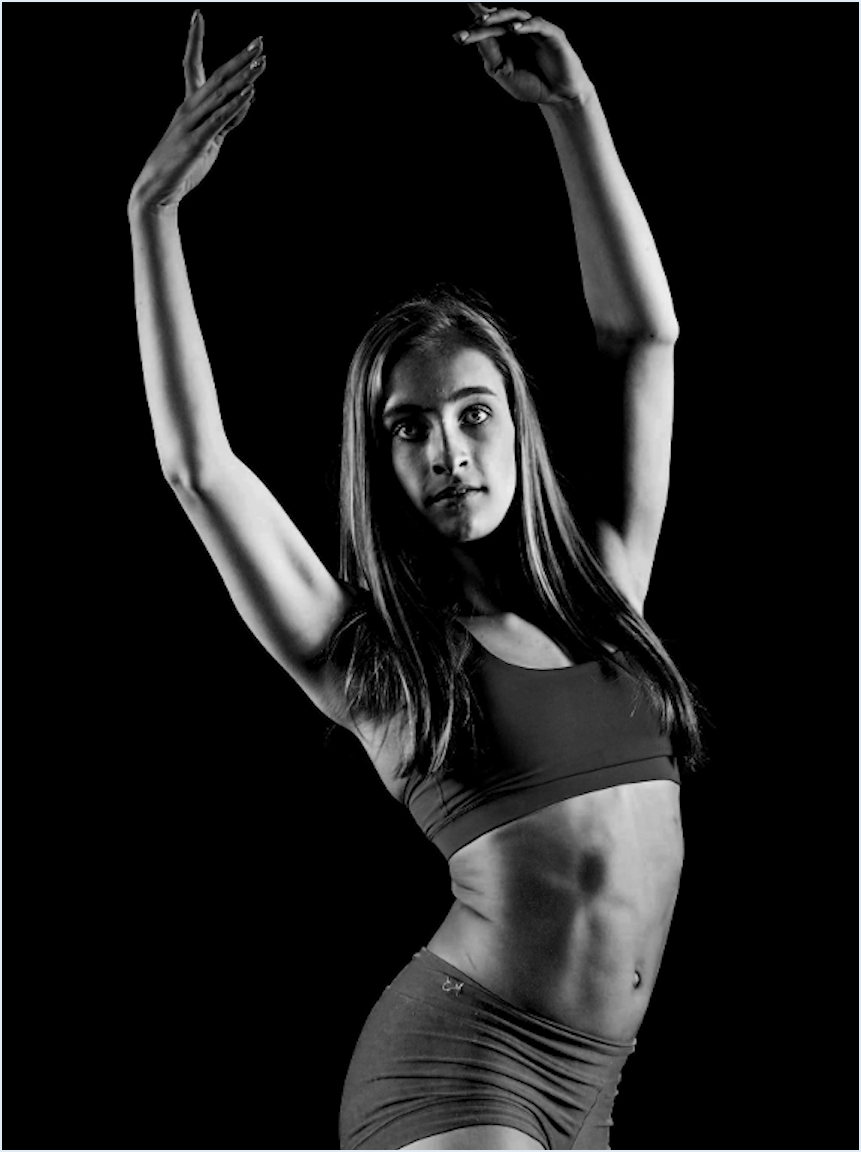
[白黒]を適用するとこのようなイメージです。

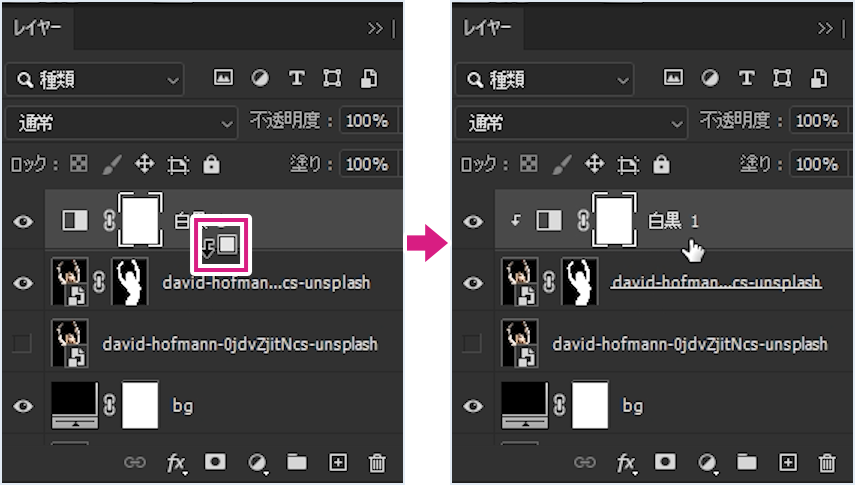
[白黒]の調整レイヤーと切り抜いた人物レイヤーの間を[Alt]を押しながらマウスを移動して人物レイヤーでクリッピングします。

STEP3. グラデーションマップで着色
青い光を作成
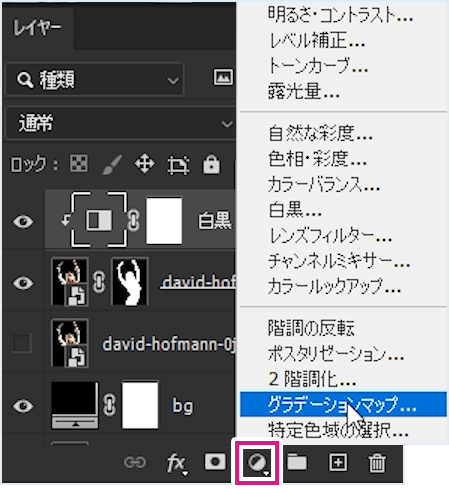
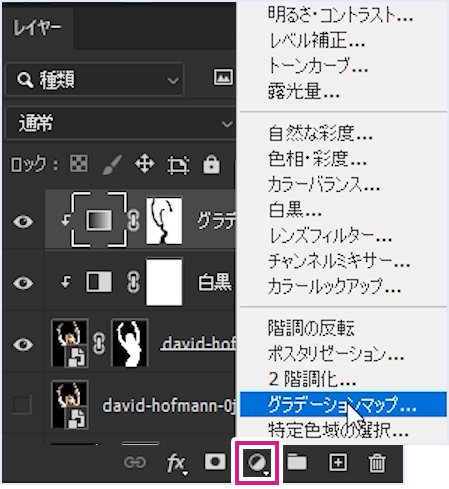
[レイヤー]パネル下部の[塗りつぶし及び調整レイヤーを作成]から[グラデーションマップ]を選択します。

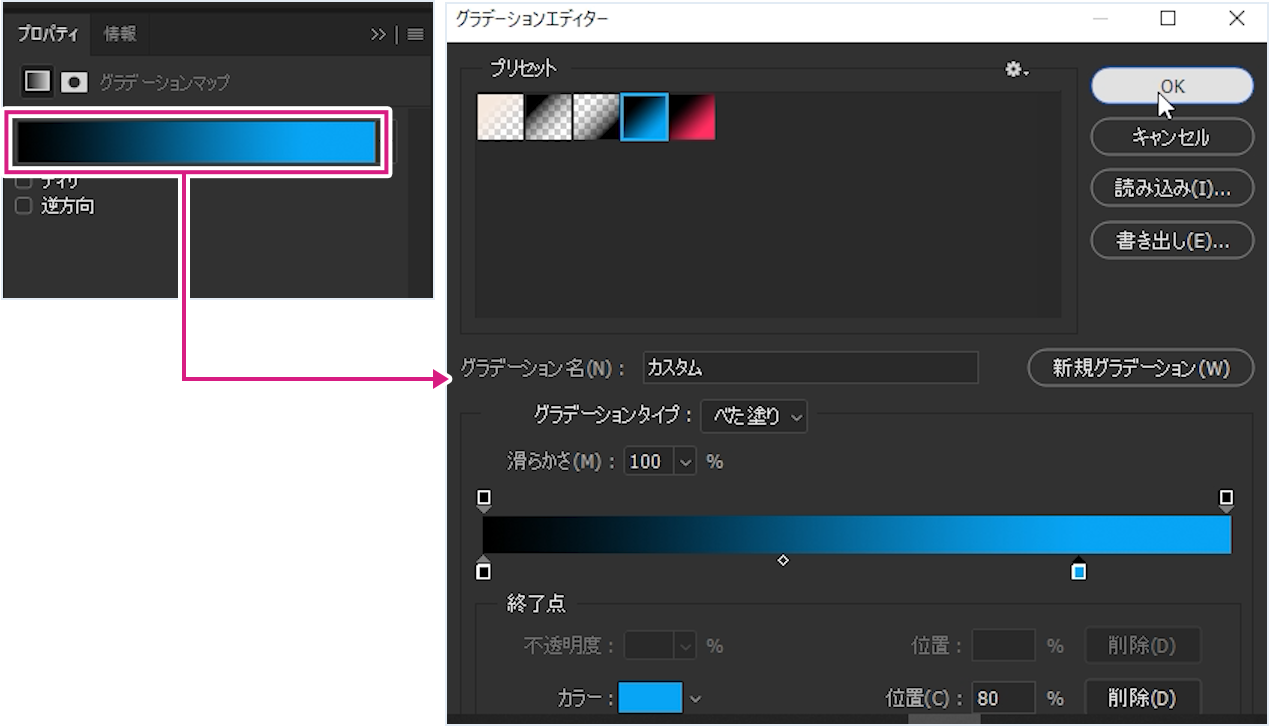
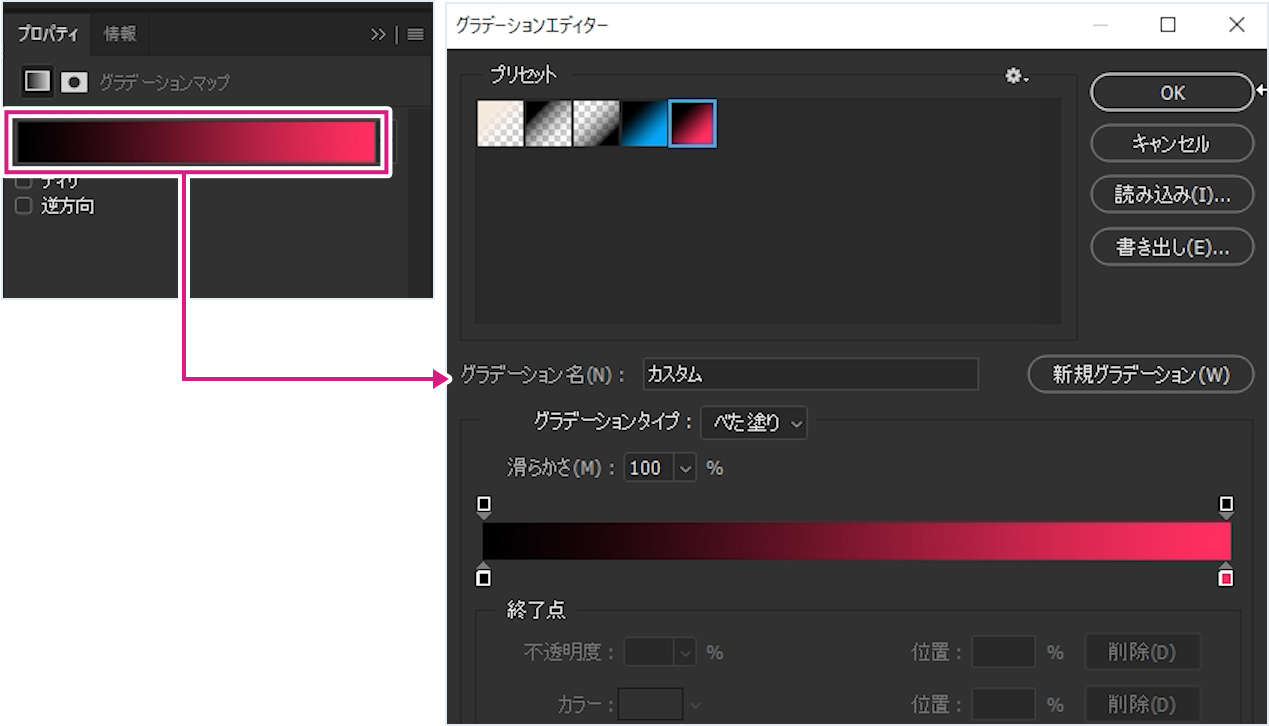
[プロパティ]パネルのグラデーションバーを選択、[グラデーションエディター]パネルでグラデーションの色を設定します。
グラデーションマップの設定値
グラデーション(カラー 不透明度 位置):#000000 100% 0%、#16b1f1100% 80%

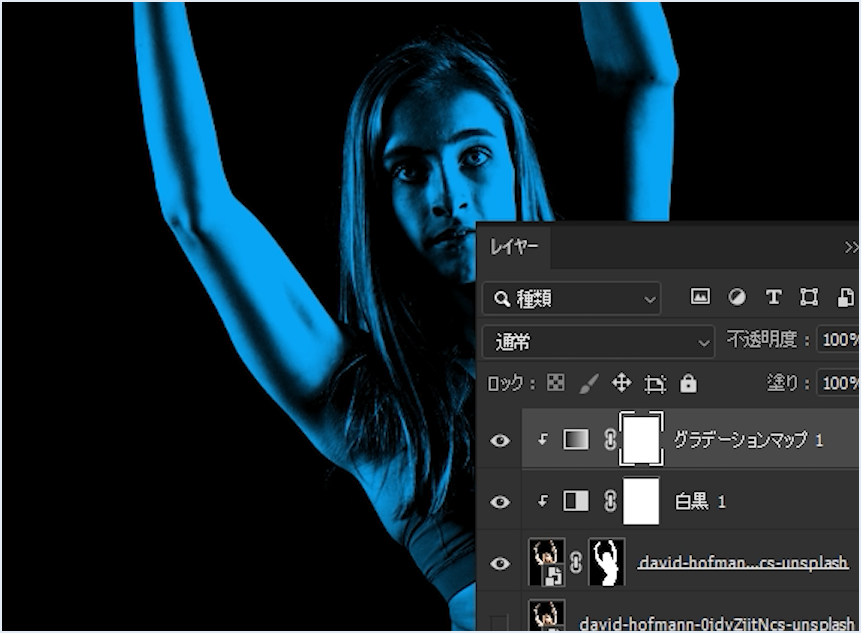
[グラデーションマップ]レイヤーも人物レイヤーでクリッピングします。

逆側から当たる赤い光を作成
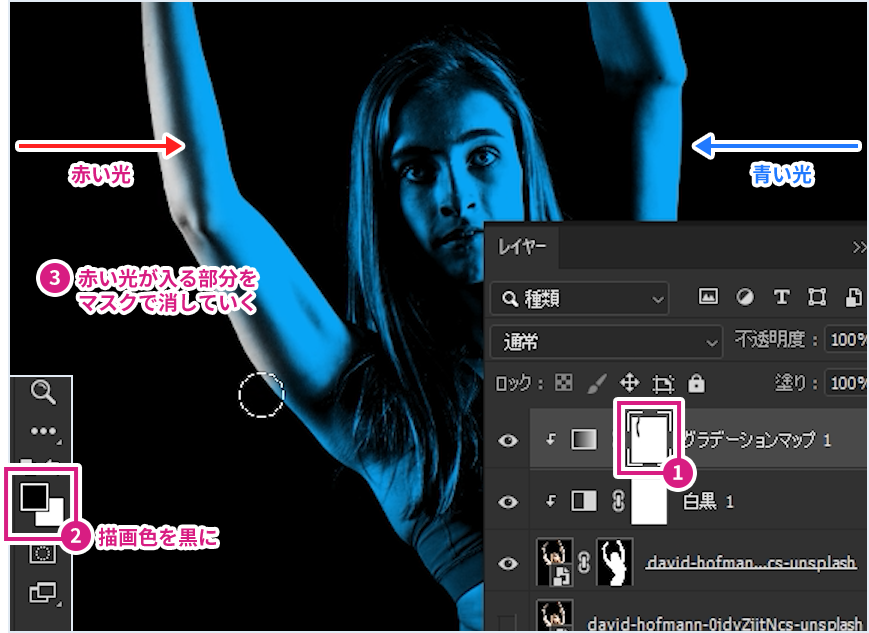
向かって右から青い光が、向かって左から赤い光が人物にあたっていると想定して、赤い光を作成していきます。
[レイヤー]パネルの[グラデーションマップ]レイヤーのレイヤーマスクのサムネイルを選択します。
描画色は黒(#000000)にします。
[ブラシツール]![]() の[ソフト円ブラシ]を選択、人物の片側の光をマスクで消していきます。
の[ソフト円ブラシ]を選択、人物の片側の光をマスクで消していきます。

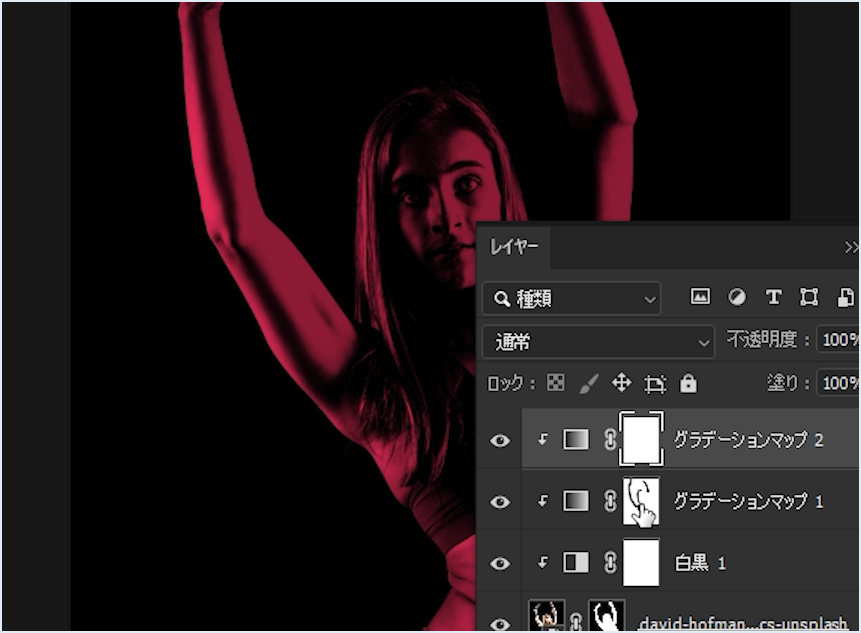
こちらがマスクをかけた後のイメージです。

[レイヤー]パネル下部の[塗りつぶし及び調整レイヤーを作成]でグラデーションマップをもう一つ追加、こちらも人物レイヤーでクリッピングします。

[プロパティ]パネルのグラデーションバーを選択、[グラデーションエディター]パネルでグラデーションの色を設定します。
グラデーションマップの設定値
グラデーション(カラー 不透明度 位置):#000000 100% 0%、#f11663 100% 100%

赤の[グラデーションマップ]レイヤーも人物レイヤーでクリッピングします。

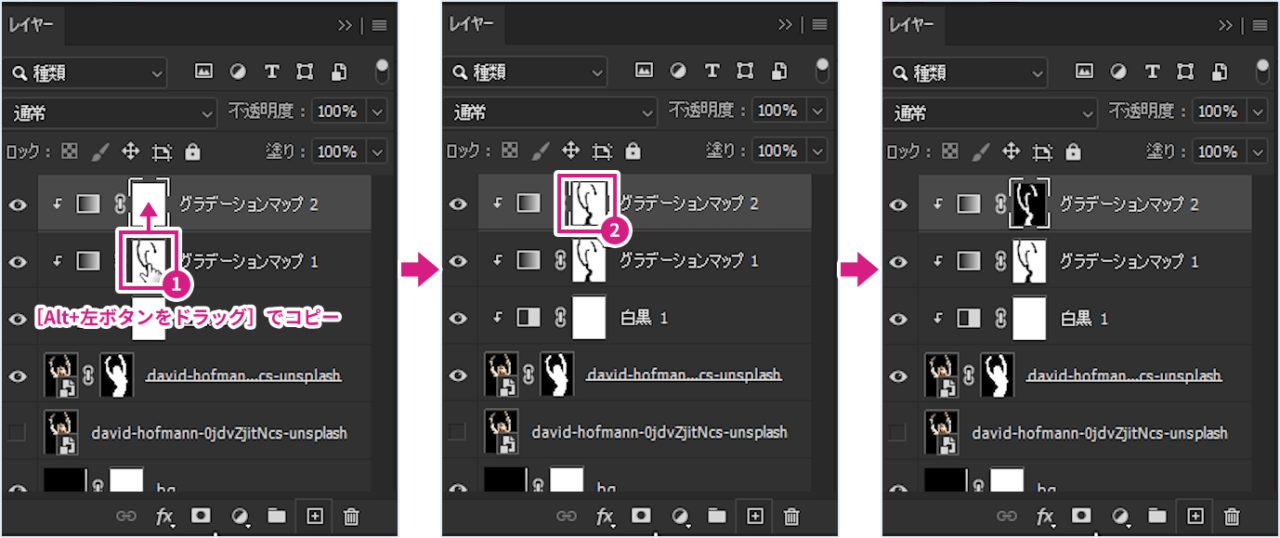
青の[グラデーションマップ]のレイヤーマスクのサムネイルに移動し、[Alt+左ボタンをドラッグ]して赤の[グラデーションマップ]のレイヤーマスクにコピーします。
[グラデーションマップ(赤)]の[レイヤーマスク]のサムネイルを選択してレイヤーマスクを反転(Ctrl+I)します。

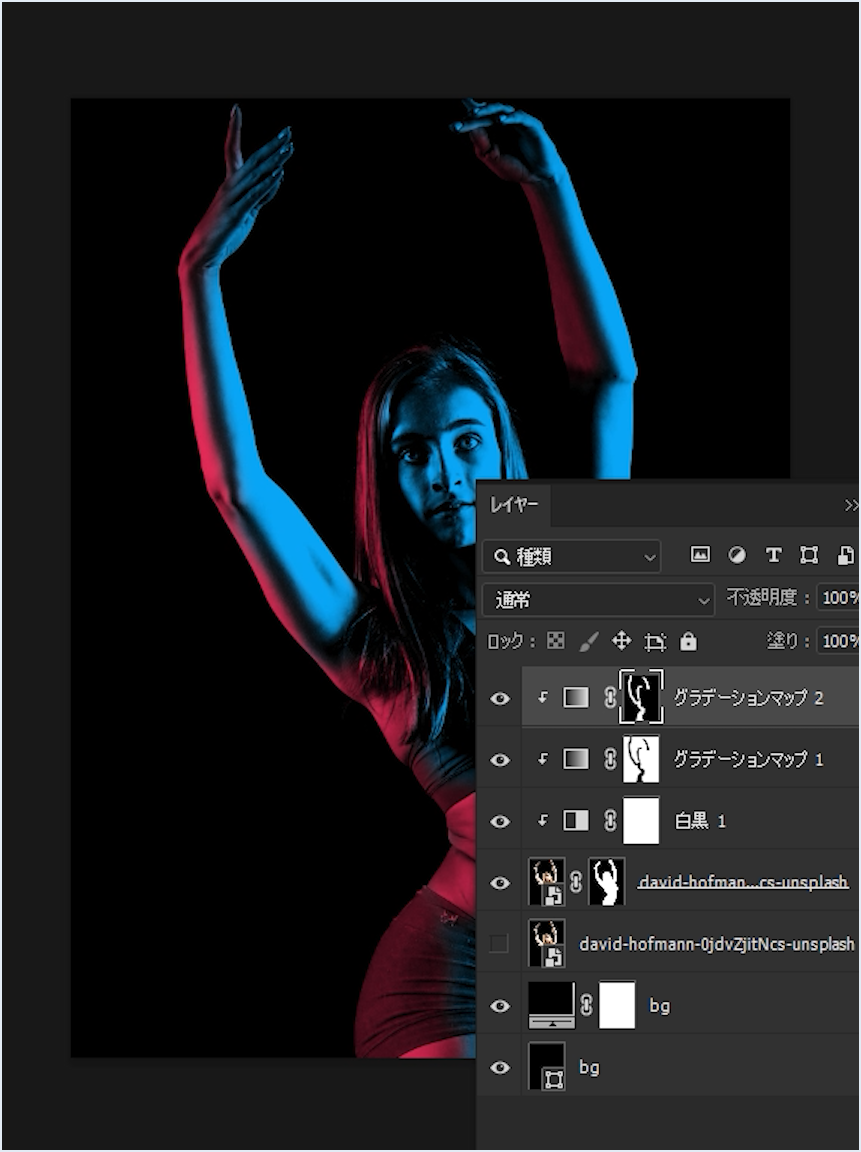
こちらがこちらで青の光と赤の光を作成したイメージです。

この時点で終わりにしても良いのですが、ここからもう少しクオリティを高めていきます。
STEP4. ハイライトを作成
青の色味が潰れてしまっているのでハイライトを足します。
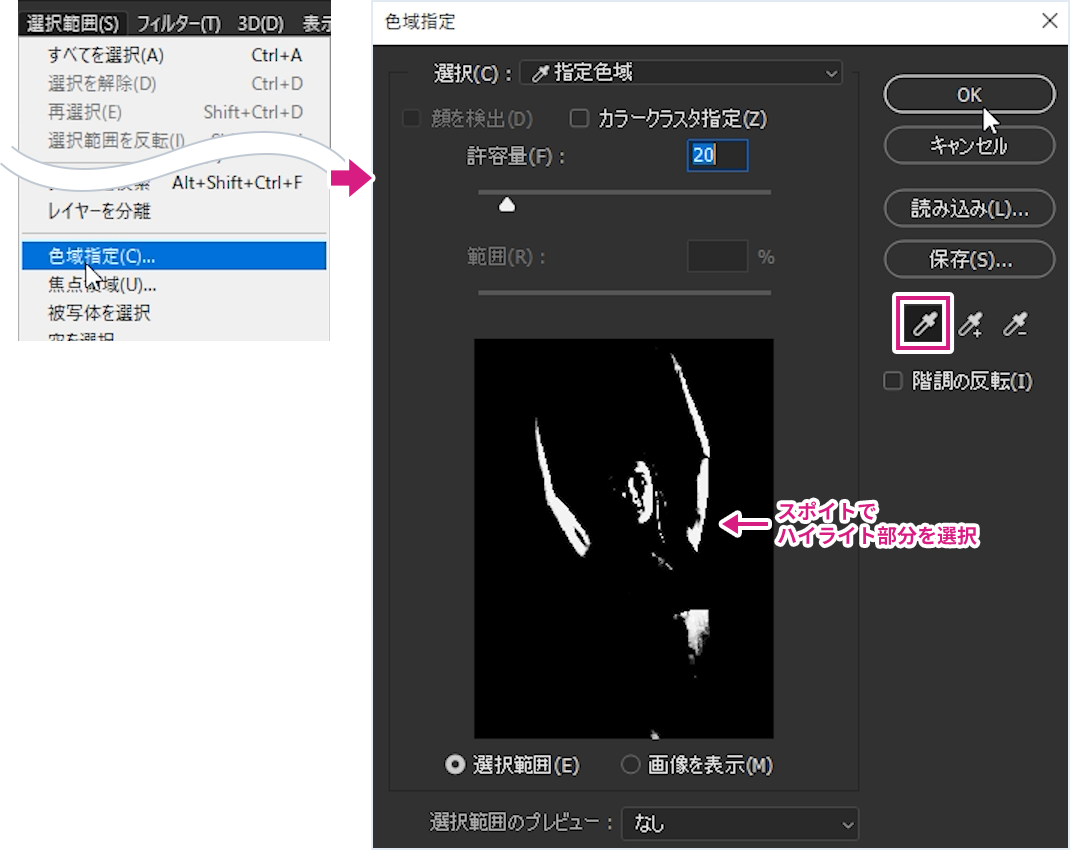
[レイヤー]パネルの切り抜いた人物レイヤーを選択、選択範囲/色域選択を選択します。
[色域選択]パネルでプレビューからハイライト部分を[スポイトツール]で選択、許容量は20とします。

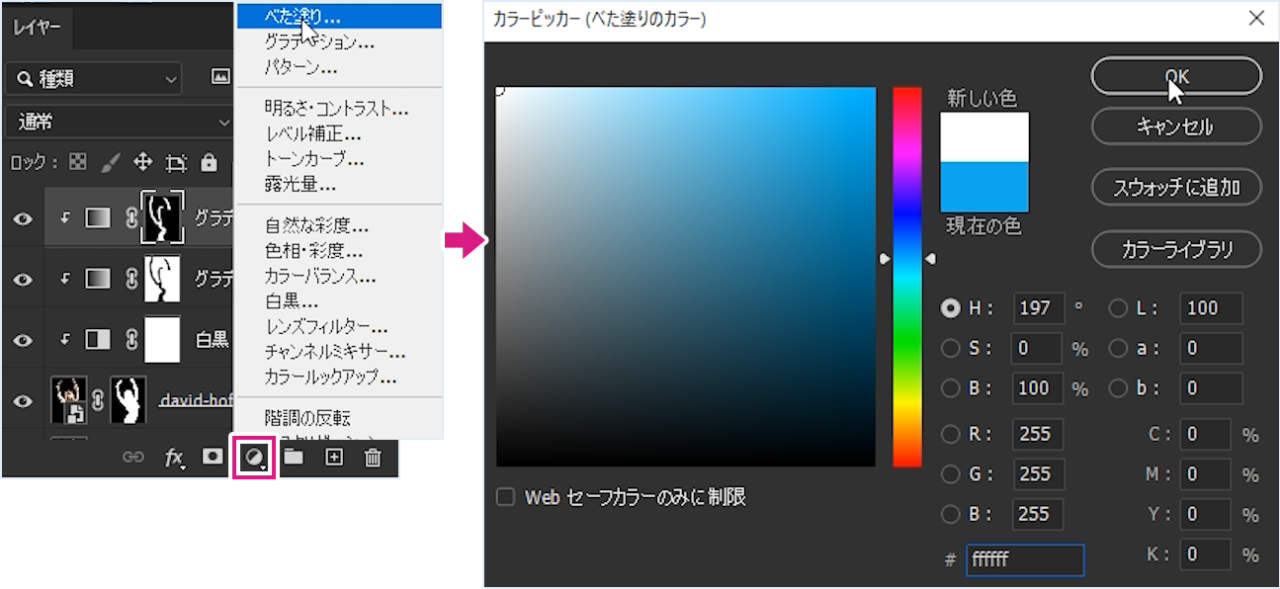
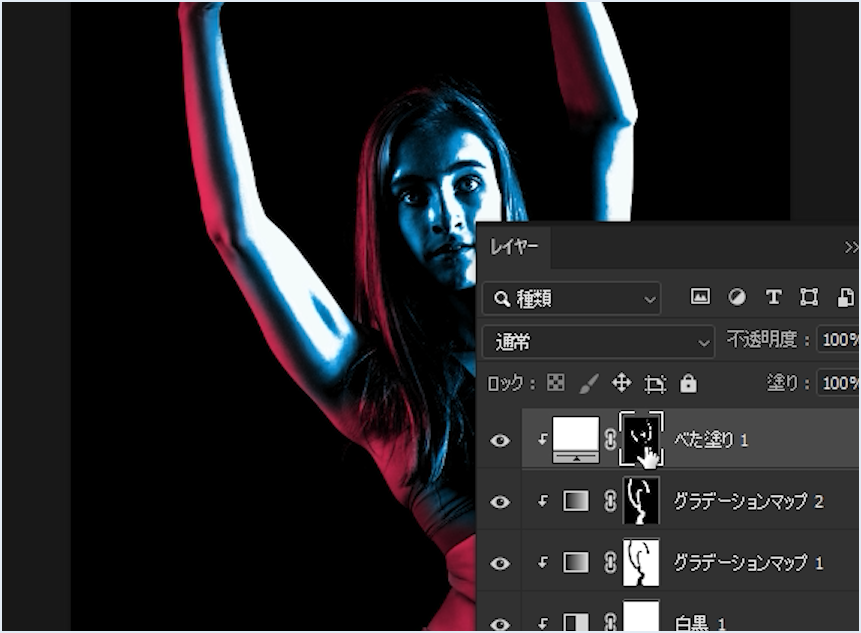
[レイヤー]パネル下部の[塗りつぶし及び調整レイヤーを作成]で[べた塗り]を選択します。
[べた塗り]の色は白(#ffffff)にします。

先ほど作成した選択範囲は[べた塗り]作成時に[レイヤーマスク]に変わります。
[べた塗り]も人物レイヤーにクリッピングします。

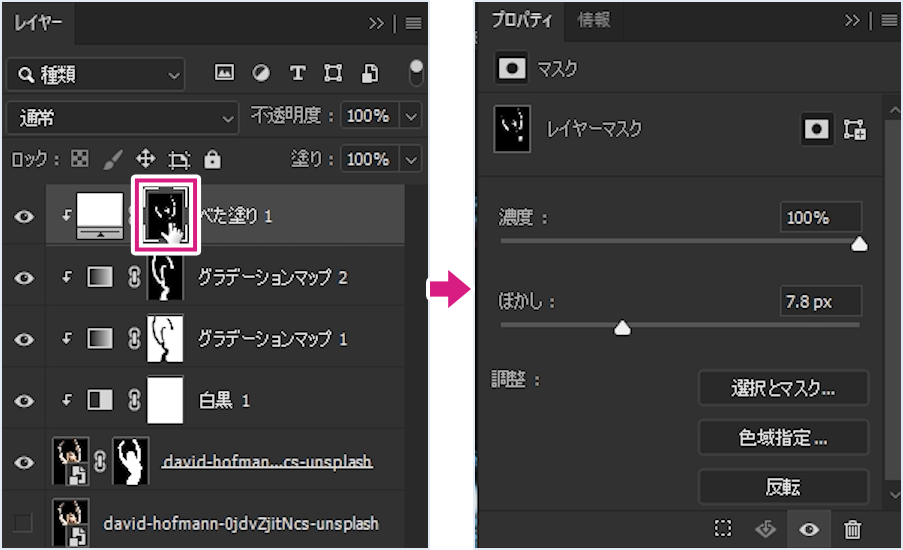
[べた塗り]の境界がきついのでマスクの境界をぼかします。
[レイヤー]パネルの[べた塗り]のマスクのサムネイルを選択して[プロパティ]パネルを開きます。
レイヤーマスク
濃度:100% ぼかし:7.8px

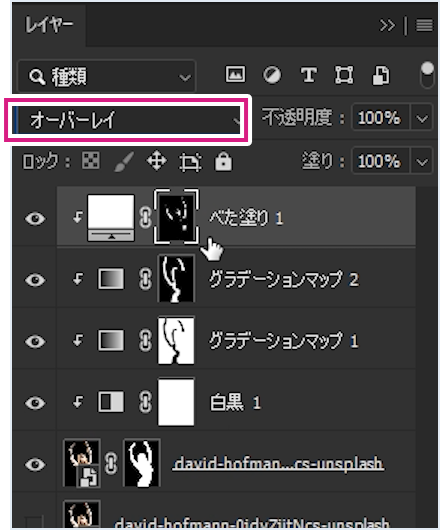
[レイヤー]パネルに戻りハイライトレイヤーの描画モードを[オーバーレイ]にします。

こちらで完成です!

背景に色をつけて文字で装飾したものがこちらです!
Impactなどの太くて力強いフォントと相性が良いですね。

制作ポイント
グラデーションマップ
双方向から色をつけるのに使用したグラデーションマップは他のチュートリアルでも使用しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。