箱やビル、写真内のテレビ・パソコン画面など消点(Vanishing Point)を使って簡単にはめこみ合成が作成できます!
慣れるまで癖があるのですが面白い機能なのでぜひご覧ください。
Photoshop2021 後半のマイナーアップデートからVanishing Pointから消点に名称が変更となりました。
こちらの動画はVanishing Pointで作成しておりますが、最新のバージョンでは消点を選択してください。
機能については変わりありません。
CONTENTS
リソース
制作の流れ
基本情報
横1440(px)x縦1920(px)
制作ステップ
STEP1. 元画像とはめこみたい画像を配置
今回は子どもが遊ぶ段ボールに、イラストをはめこんでいきます。
元画像

はめこみたい画像

元画像にはめこみたい画像を配置

STEP3.の消点(Vanishing Point)パネル上で画像の拡縮は可能ですが非常に操作しづらいので、この時点である程度パースをあわせたい大きさに合わせておきましょう。
画像の大きさは編集/自由変形[Ctrl+T]で調整します。
STEP2. はめこみたい画像のレイヤーを選択してコピーして新規レイヤーを作成
レイヤーパネルのはめこみたい画像をコピー
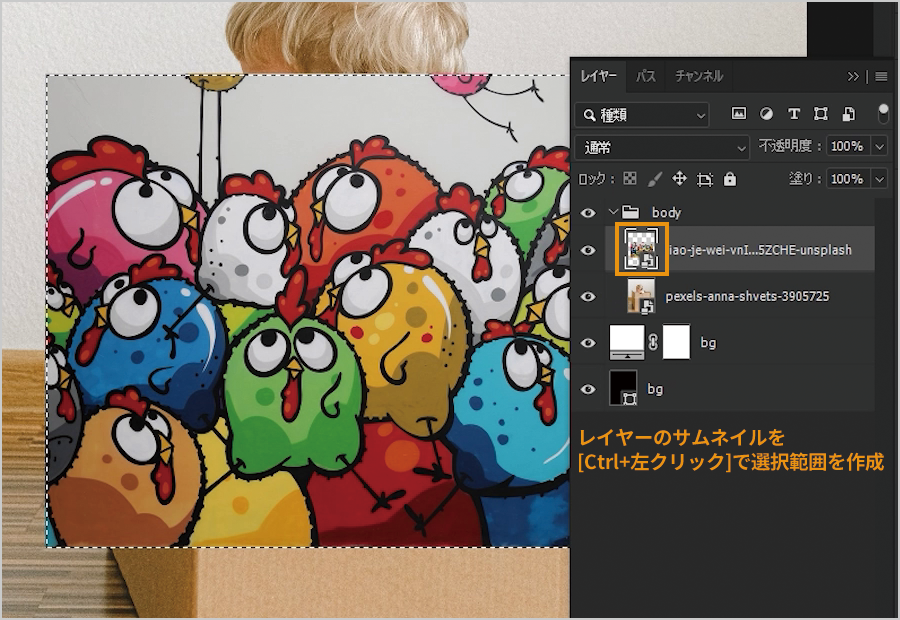
レイヤーパネルのはめこみたい画像のサムネイル部分を[Ctrl+左クリック]で選択範囲を作成します。

選択範囲を作成したら、レイヤーパネル上のはめ込みたい画像レイヤーを選択した状態で[Ctrl+C]でコピー、選択範囲を解除[Ctrl+D]、はめこみたい画像のレイヤーを非表示にします。
ここで一旦選択範囲を解除しないと消点(Vanishing Point)パネル上で選択範囲が継承されておかしな表示になるのでご注意ください。
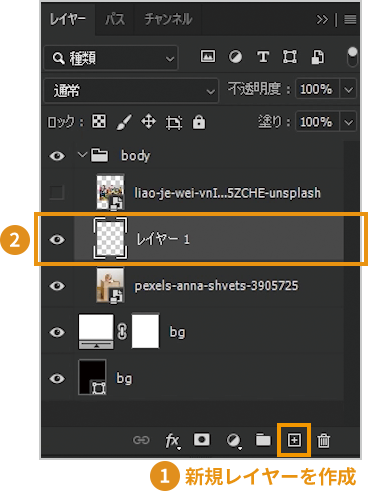
消点(Vanishing Point)生成用に新規レイヤーを作成
レイヤーパネル下部の[新規レイヤーを作成]ボタンをクリックして新規レイヤーを作成して、そのレイヤーを選択します。

STEP3. 消点(Vanishing Point)パネルで遠近面の作成
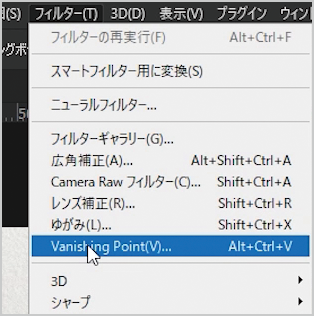
メニューバーの [フィルター/消点(Vanishing Point)] から消点パネルを開きます。

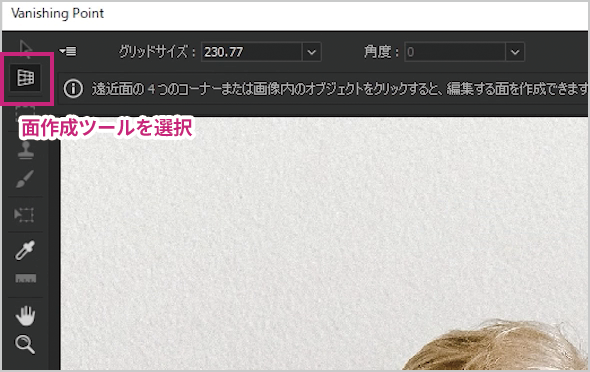
消点(Vanishing Point)パネルを開いたら[面作成ツール]![]() を選択してください。
を選択してください。

[面作成ツール]![]() を使ってパースを合わせたい位置をクリックして遠近面を作成していきます。
を使ってパースを合わせたい位置をクリックして遠近面を作成していきます。
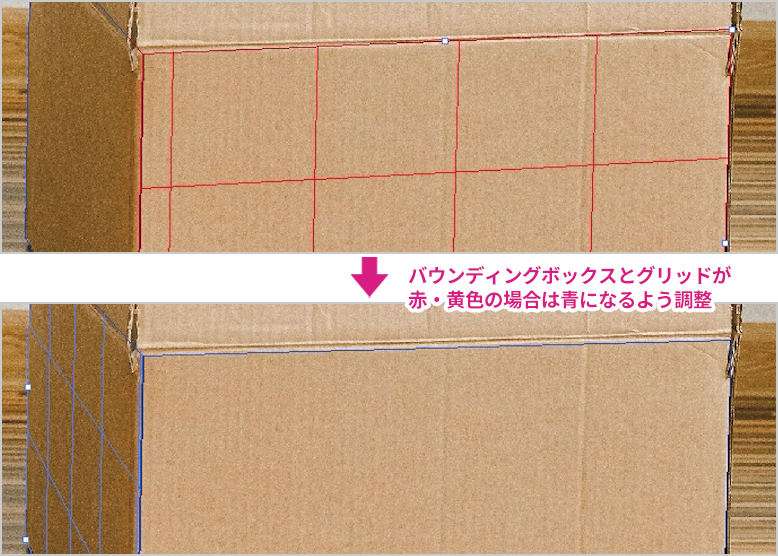
今回は2つの遠近面を設定したいので、まず1つめの遠近面に4つのコーナーポイントを作成したら、中央のポイントをドラッグして派生させます。

ドラッグ後2つめの遠近面もコーナーポイントを移動して作成します。
バウンディングボックスとグリッドが赤・黄色の場合は遠近面が無効なので青になるようコーナーポイントを移動します。

STEP4. 遠近面に画像をはめこむ
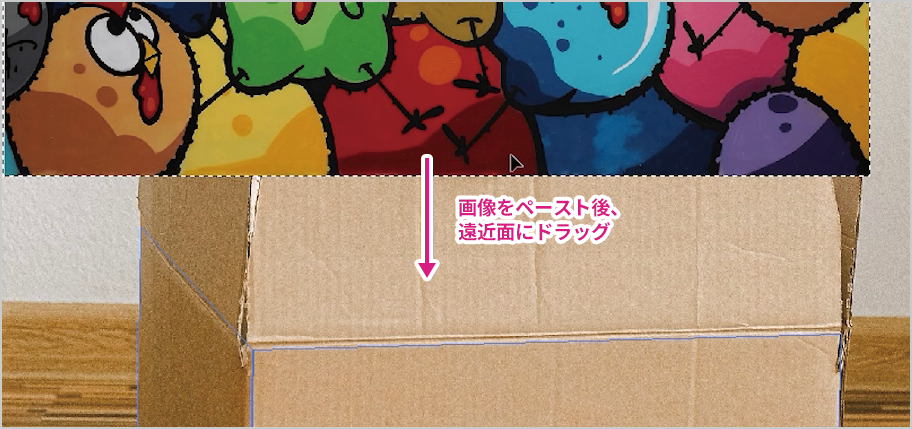
遠近面を作成したら先ほどコピーした画像を[Ctrl+V]で貼り付けます。
画像を先ほど作成した遠近面にドラッグすると画像をパースに合わせてくれます。

画像をうまくはめこめたら消点(Vanishing Point)パネル上部の[OK]ボタンを押して通常画面に戻ります。

STEP5. はめこんだ画像を描画モードを使って仕上げ
通常画面に戻り、新しく作成されたはめこみ画像のレイヤーがあることを確認してください。
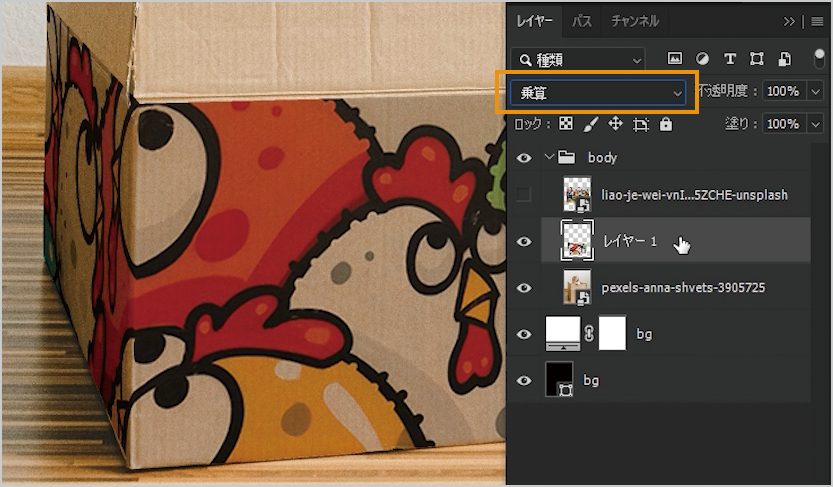
描画モードを乗算に
こちらの画像を段ボールになじませるため、描画モードを乗算にします。

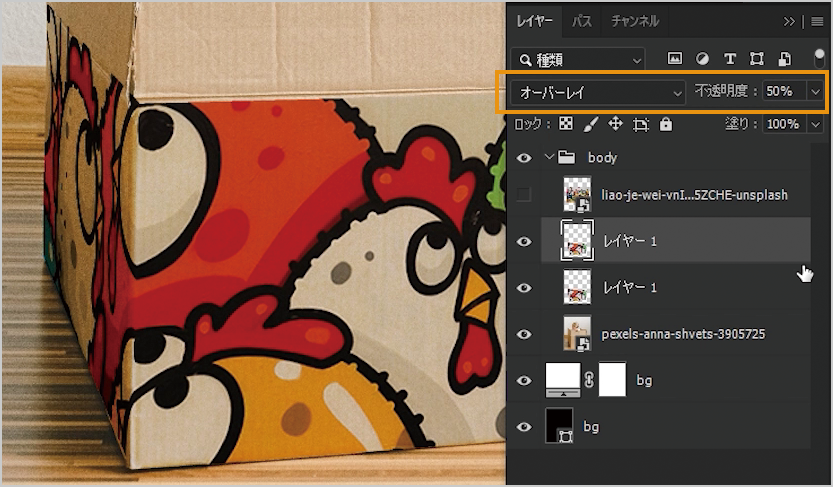
はめこみ画像を複製して、描画モードをオーバーレイに
色味が若干暗く見えたので、描画モード:オーバーレイ、不透明度:50%にして若干明るくします。

こちらで完成です!

制作ポイント
消点(Vanishing Point)の操作方法とつまづきやすいポイントの解説
消点(Vanishing Point)は多機能ですが操作に癖がある印象で、踏み込んだ内容のドキュメントが少ないようなので操作方法とつまづきポイントをまとめてみました!
消点(Vanishing Point)を使った参考動画
Vanishing Point(消点)を使った動画は他にもいくつか作成しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。