
写真内の看板やネットで気になった画像に含まれているフォントを検索するサービスはWhatTheFontなどが有名ですが、Photoshopだけで似ているフォントをAdobe Fontsから探す方法となります。
いくつか試してみたところ、Adobe Fonts内のフォントを探すので当たり外れはもちろんありますが、ベーシックなフォルムであればヒット率が高いです。
Adobe Fonts内のフォントであれば簡単にアクティベートできるので気軽に試してみましょう。
リソース
制作の流れ
制作ステップ
STEP1. 写真内のフォントを正面に
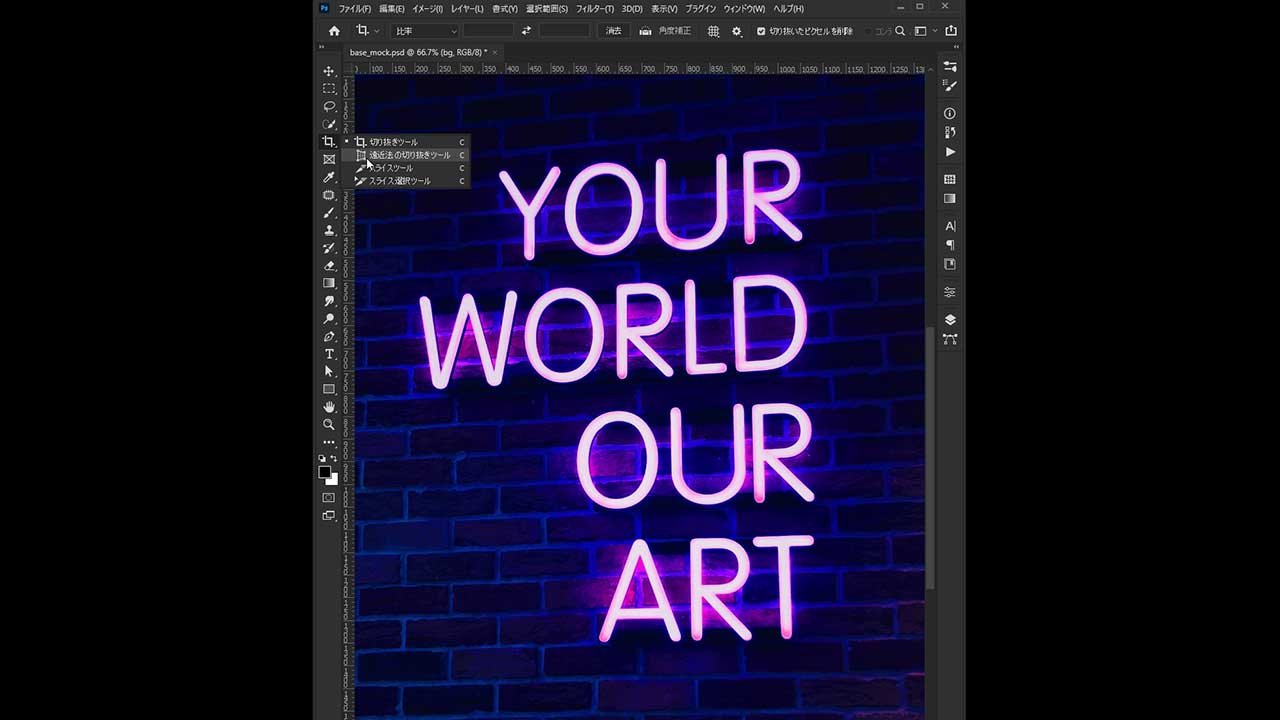
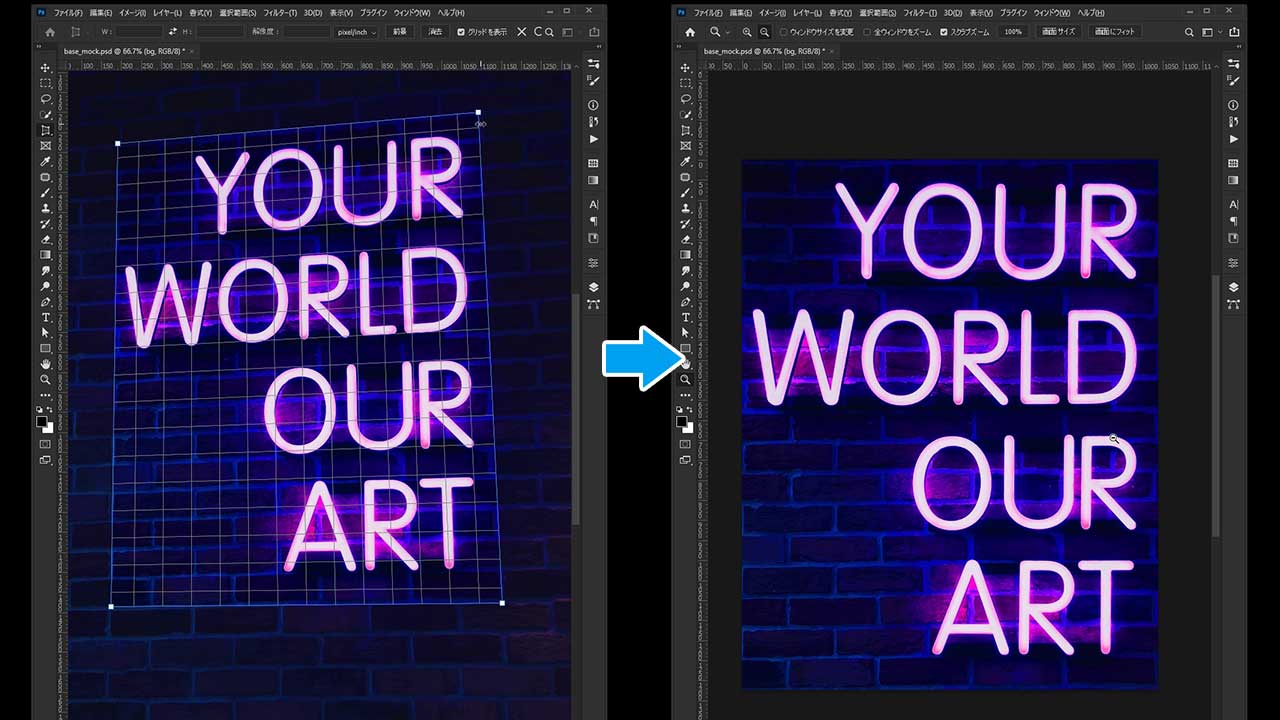
ツールバーの遠近法の切り抜きツールを選択します。

パースに沿って四隅を選択することで切り抜いた際に正面になります。
今回はレンガがガイドの役目を果たしてくれたのでパースがとりやすいですね。

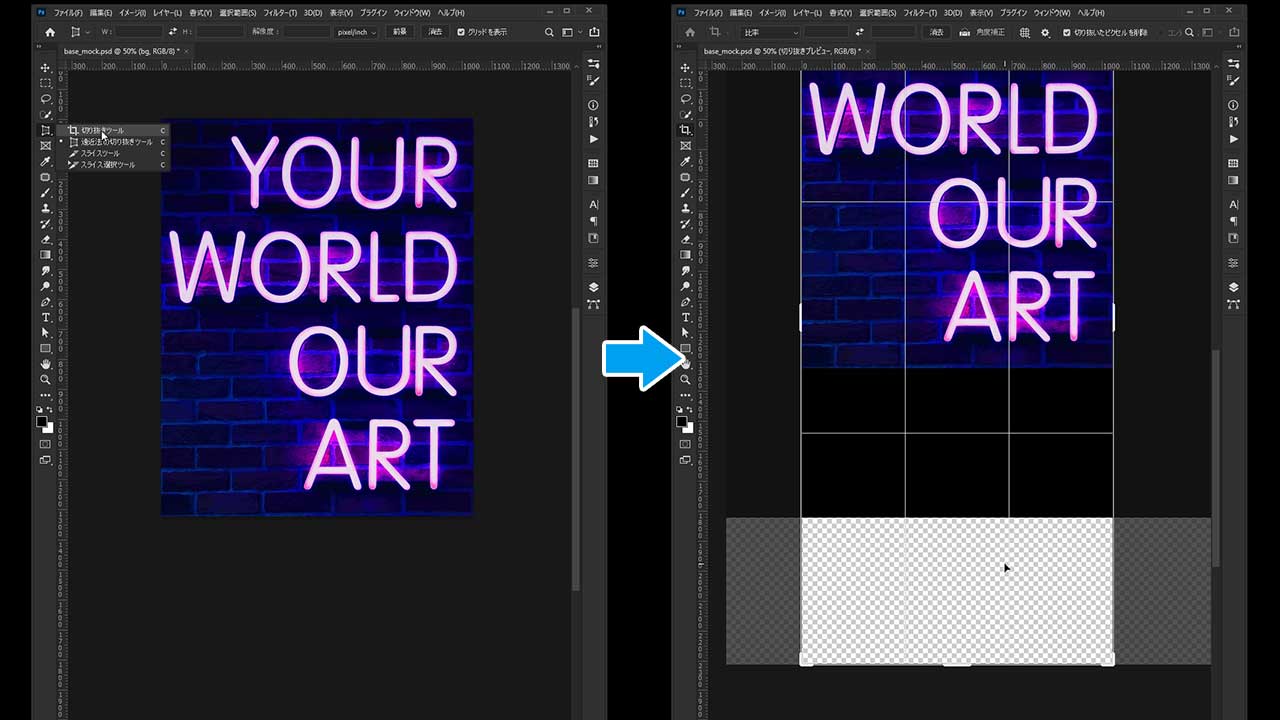
ツールバーの切り抜きツールを選択して、テキスト入力分のバッファをとります。

STEP2. マッチフォントで似ているフォントを探す
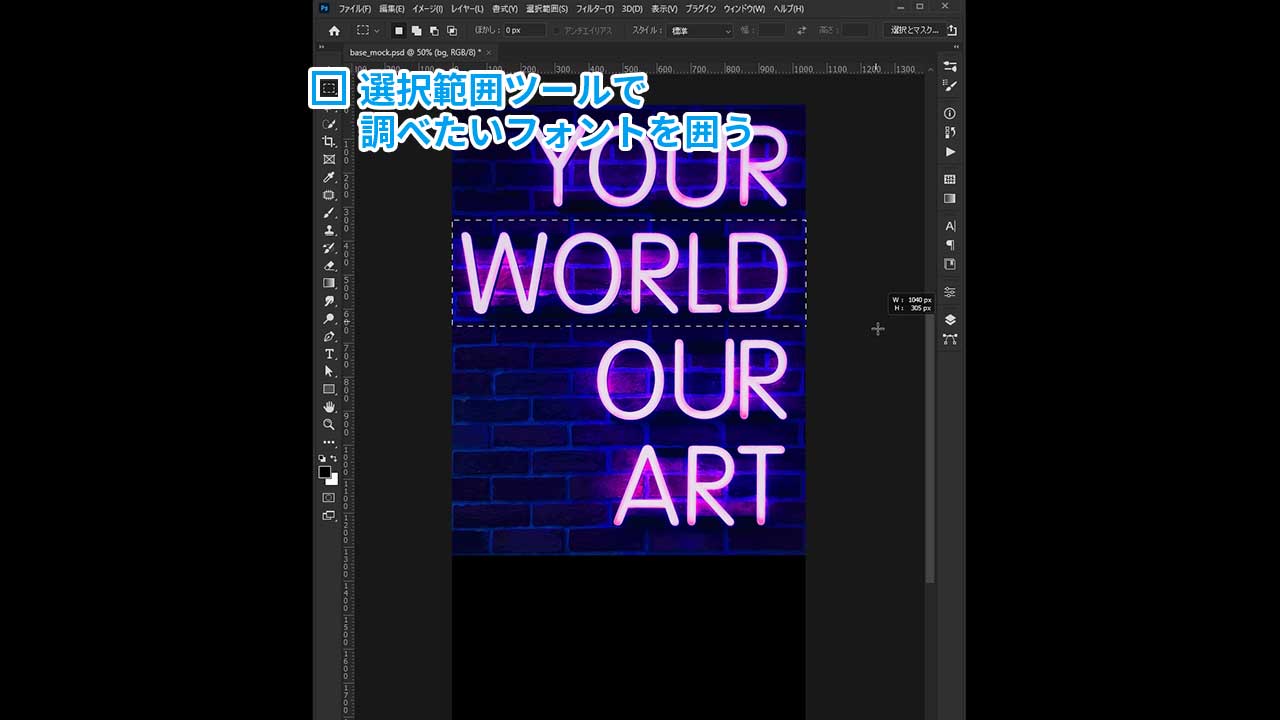
選択範囲ツールで調べたいフォントを囲います。

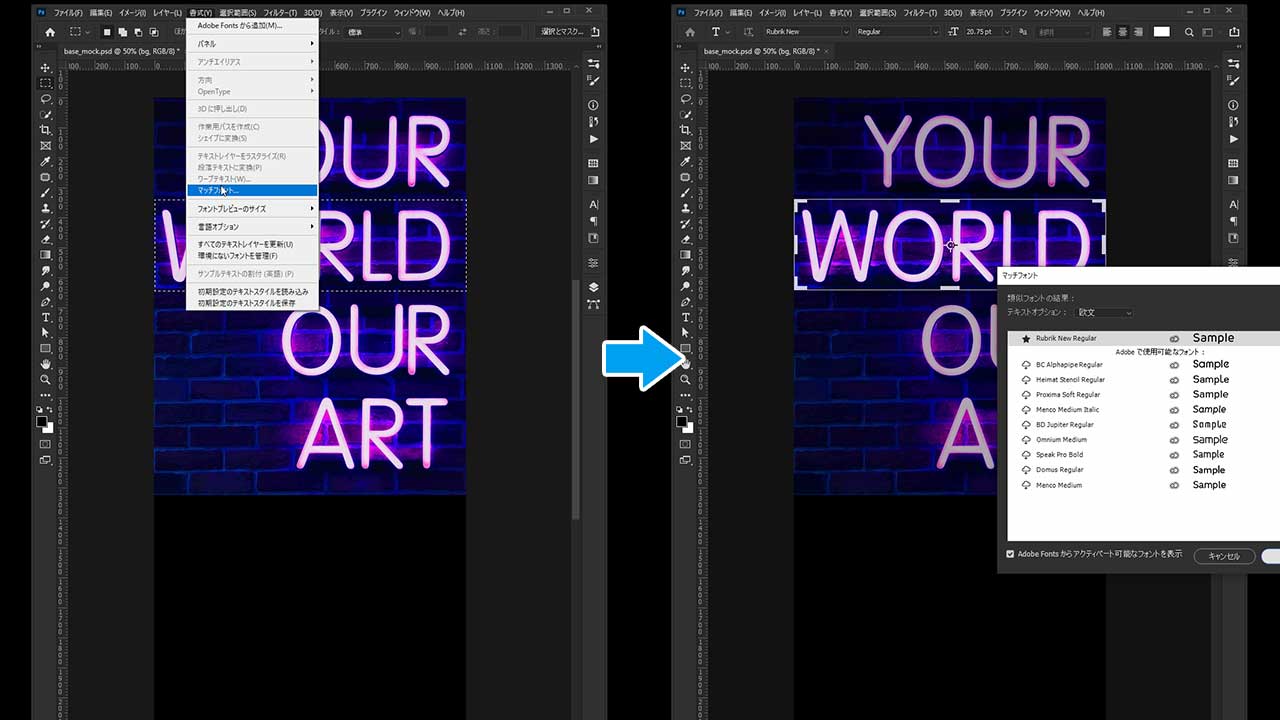
書式/マッチフォントで似ているフォントを探します。
PCに入っていないフォントは選択した段階でAdobe Fontsからアクティベートされます。

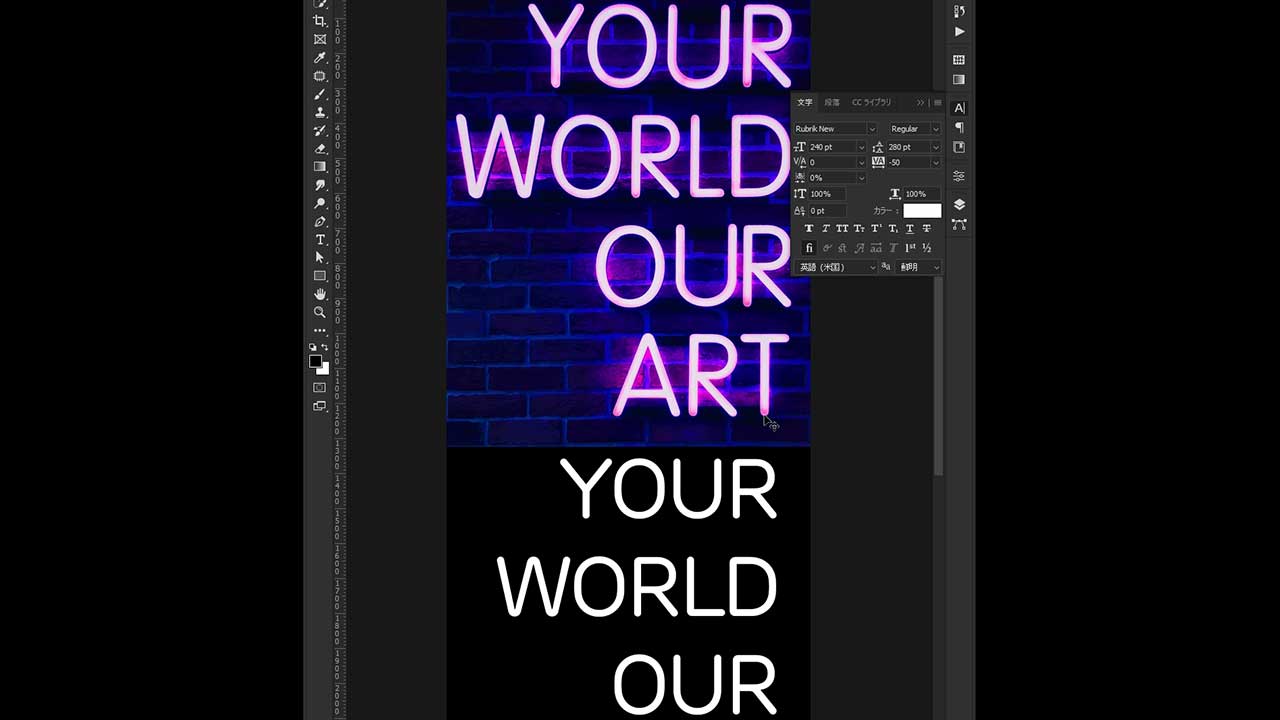
文字パネルで該当のフォントが選択されているのを確認して、テキストを打って完成です!

まとめ
マッチフォントはAdobe Fontsのフォントから似ているフォントを探す機能となります。
Adobe Fontsの利点は権利関係が明快なこととフォントの出し入れが簡単なので、 フォントを使って制作が必要であればまずはマッチフォントで調べてみるのがベターかと思います。
逆にただ写真やイラスト内のフォント名を調べたい場合は、WhatTheFontの方が商用・非商用問わずおそらく引っかかるフォント数が多いので用途によって使い分けてはいかがでしょうか?
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。








