今回のPhotoshopチュートリアルでは、ジャングルに隠れるゴリラを合成し、自然に見えるようなじませる方法と仕上げとして簡単に画像が良い感じになる調整レイヤーの使い方を記事にします。
流れを簡単に把握できるのでショート動画もあわせてご覧ください。
CONTENTS
リソース
制作の流れ
基本情報
横1080(px)x縦1920(px)
制作ステップ
STEP1. 画像を配置
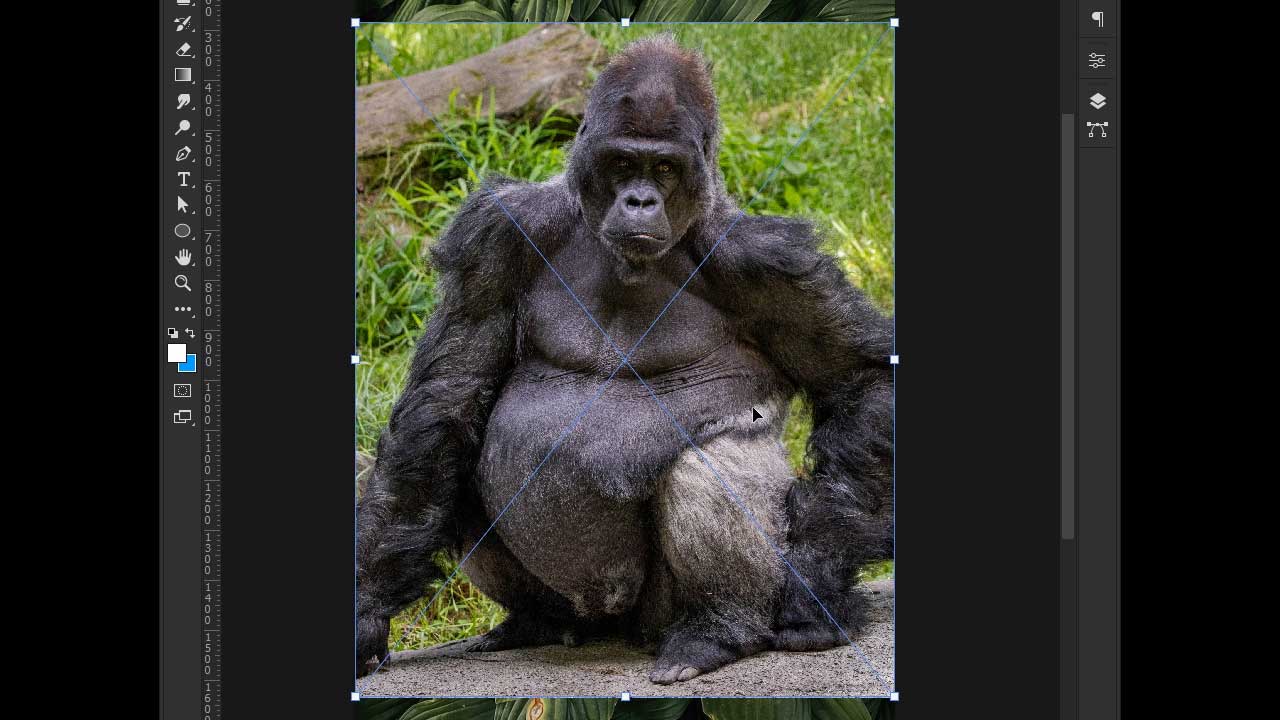
大まかな位置に茂みを配置し、葉っぱの間から顔を出せそうなところを選定します。
その後ゴリラを配置します。
今回は葉っぱのサイズを元の写真サイズから60%に縮小、ゴリラを100%で配置しております。

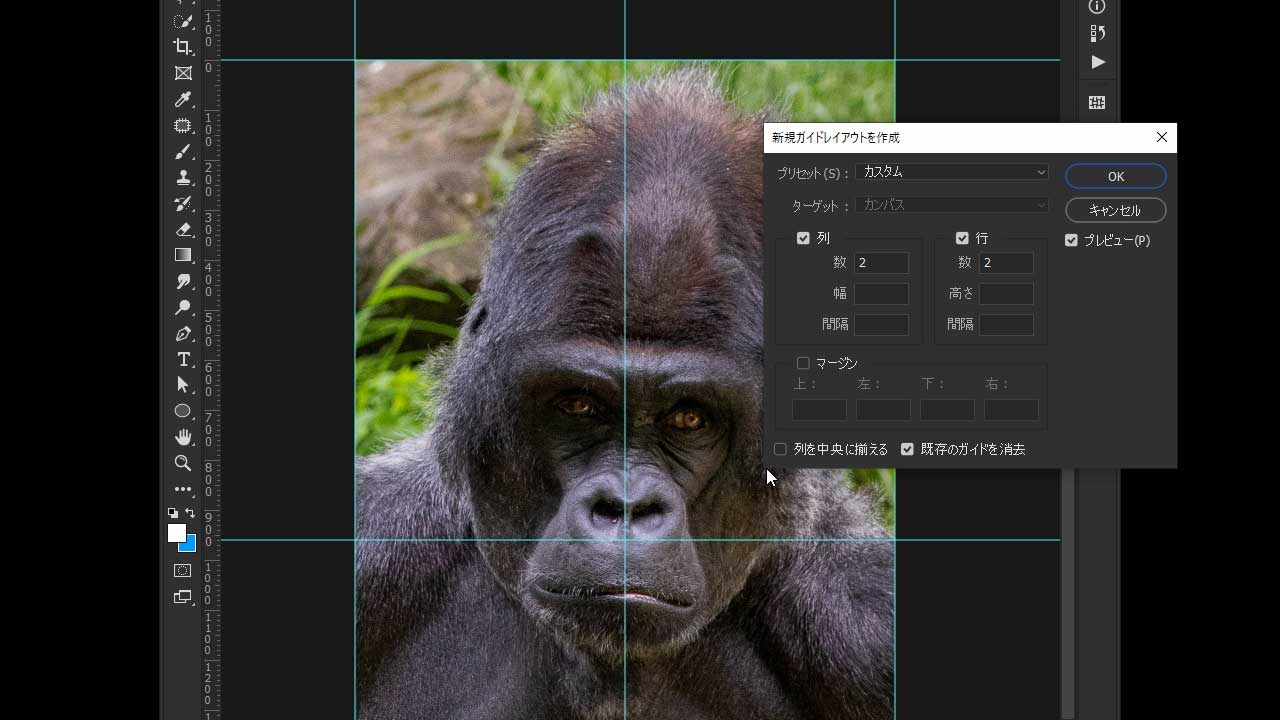
STEP2. ゴリラの顔の傾きを調整
ゴリラが傾いている印象なので調整します。
[ウィンドウ]>[新規ガイドレイアウト]を表示し、列2 行2のガイドを設定します。

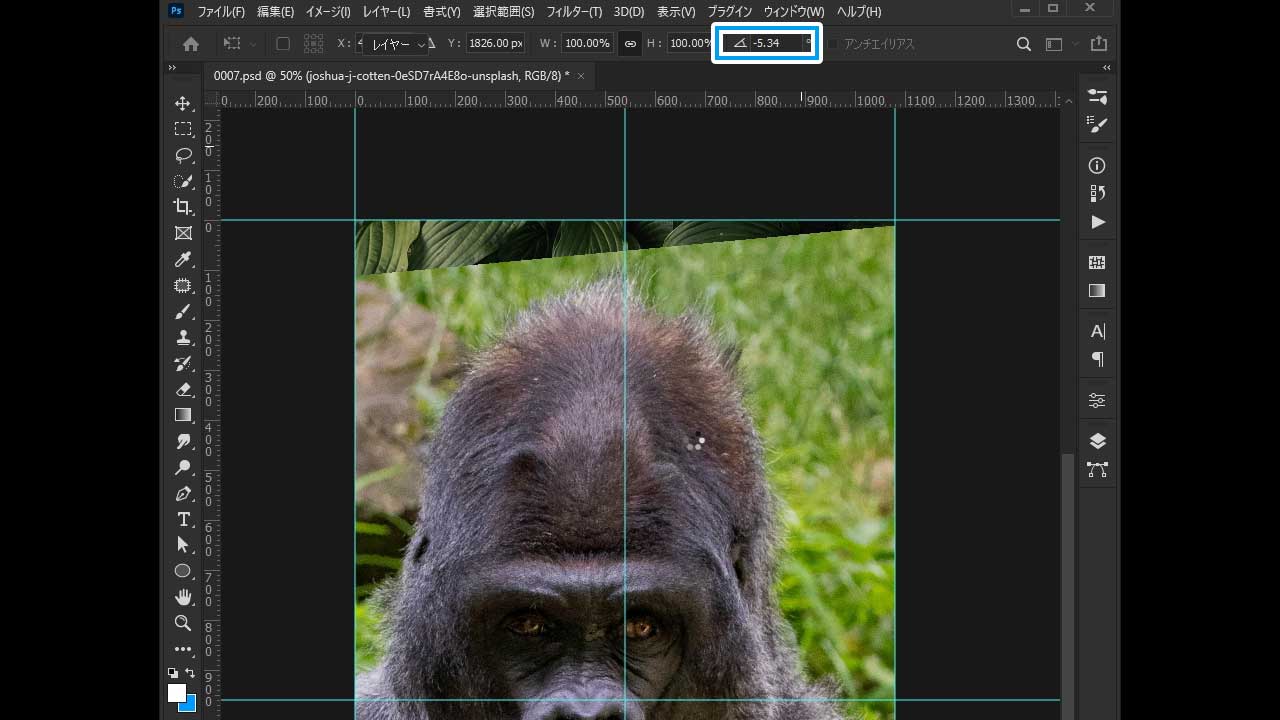
その後ctrl+tで自由変形を表示し、顔が概ね真っすぐになるよう角度を調整します。
今回は-5.34度にしております。

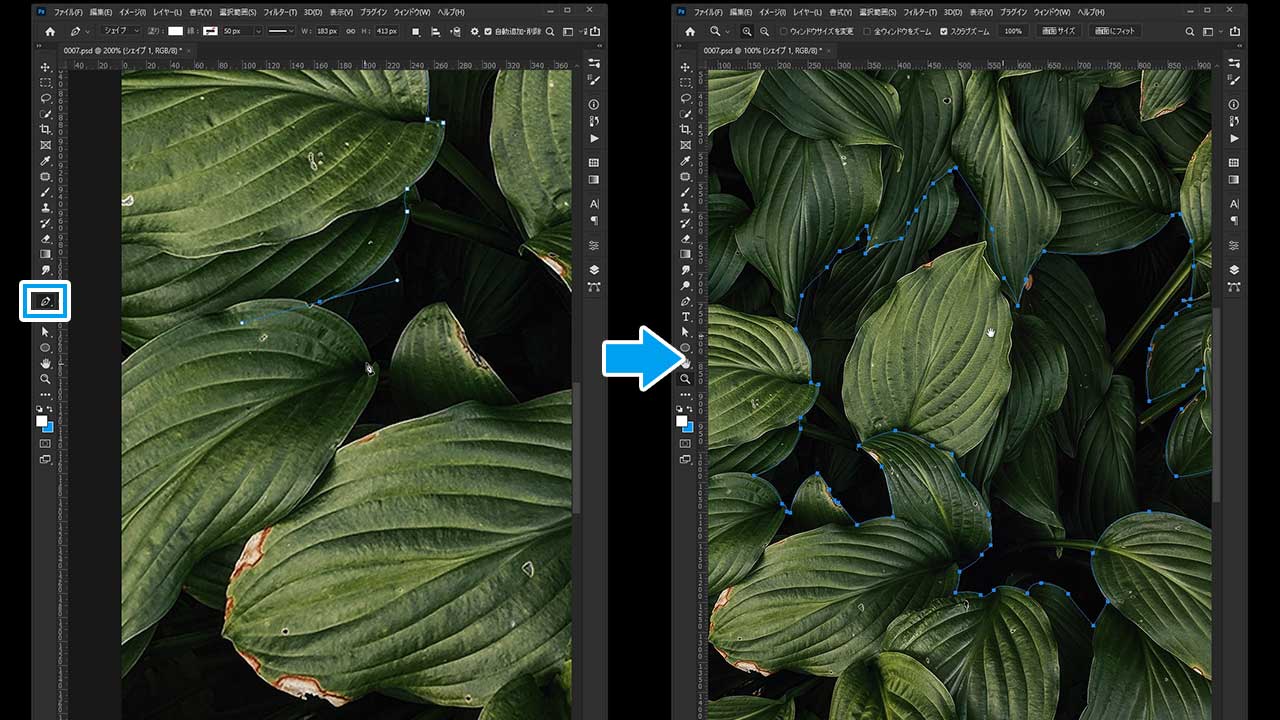
STEP3. ペンツールでマスクのための当たりをつける
ペンツールでゴリラの顔を表示する部分の当たりをとっていきます。

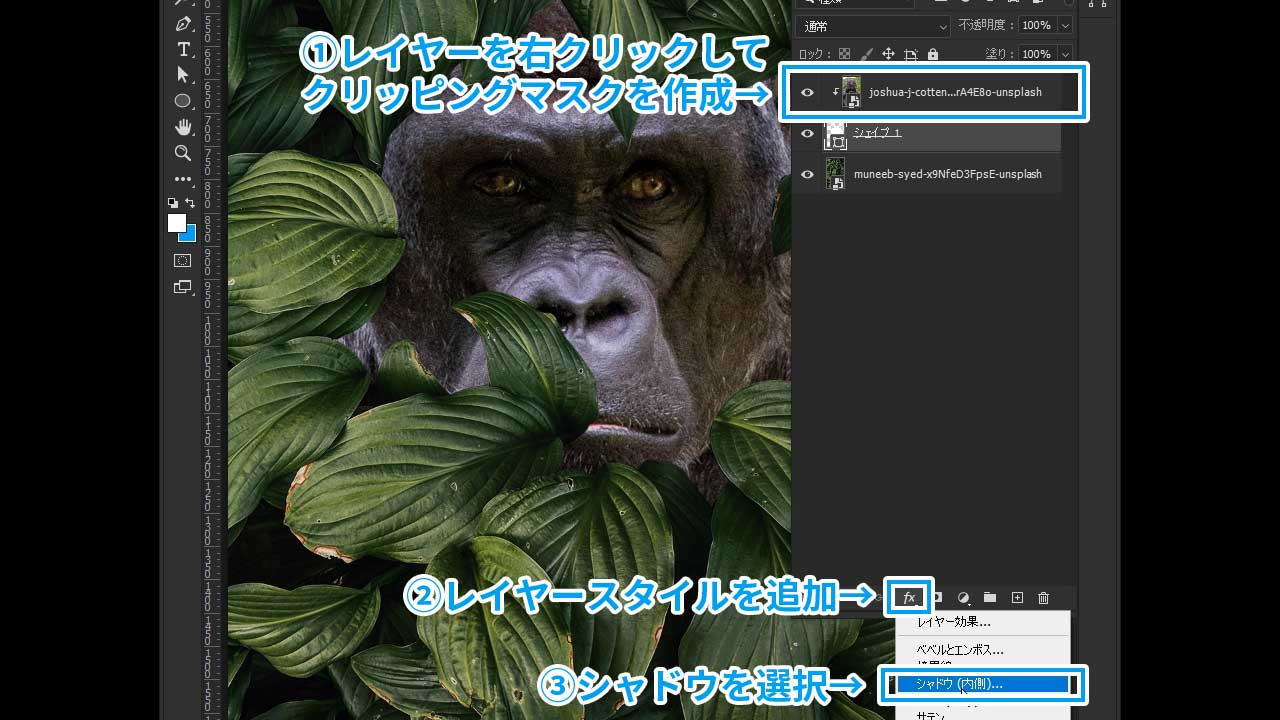
STEP4. マスクを作成し当たりにシャドウをかける
- レイヤーウィンドウのゴリラレイヤーを右クリック、クリッピングマスクを作成を選択
- レイヤーウィンドウの下のレイヤースタイルを追加
- シャドウ(内側)を選択

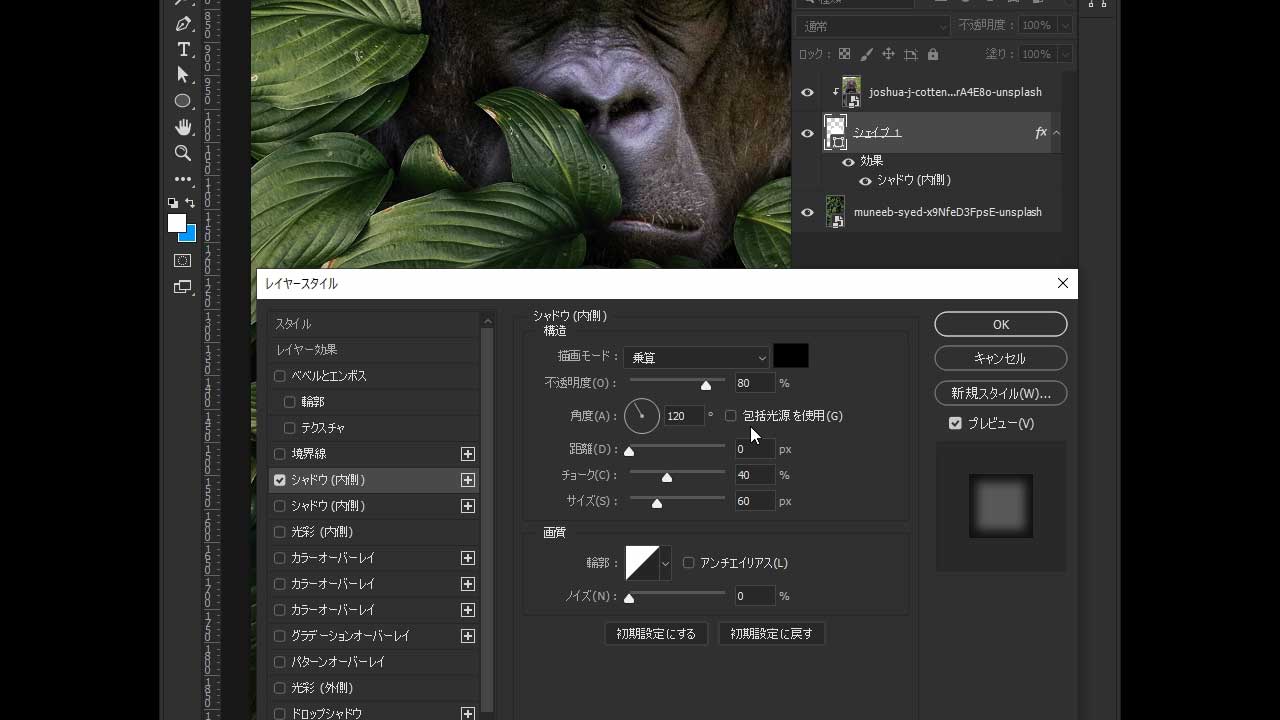
シャドウを以下のように設定します。

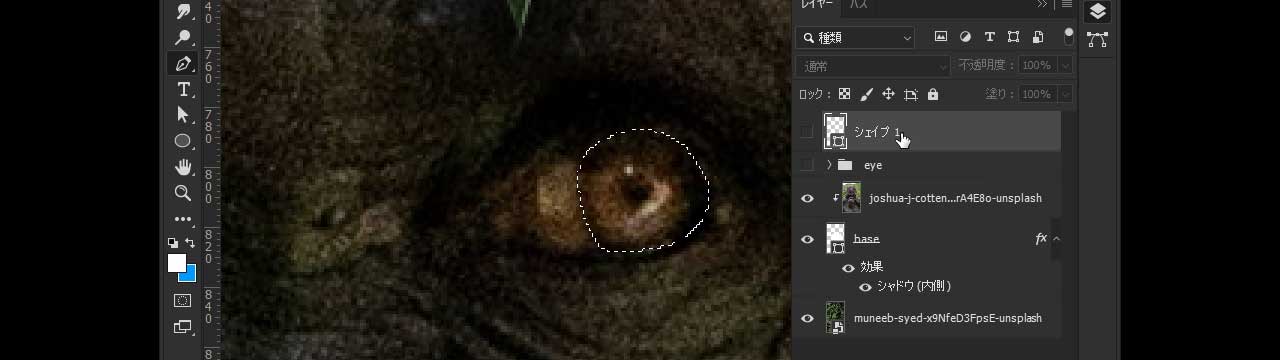
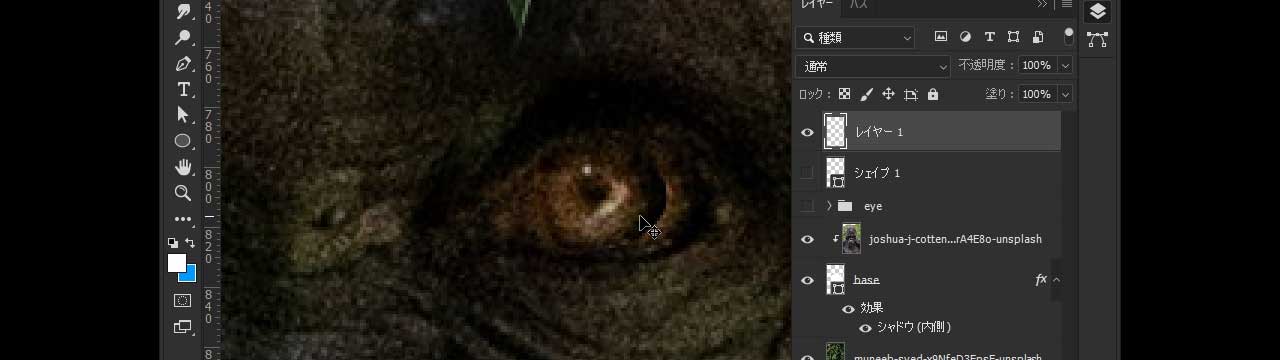
STEP5. 目の調整
白目と黒目にそれぞれペンツールでマスク用の当たりをつけます。

黒目のシェイプを選択し、黒目を別レイヤーにします。

書き出した黒目を移動して、左方向(向かって右)を見ているゴリラが正面を見ているように変更します。

右目も同様に調整します。
今回は右目の黒目は作成した左の黒目からもってきました。

黒目をもう少し大きくした方が絵にメリハリが出るため、右目・左目の白目シェイプを選択してマスクを作成、黒目をマスク内で拡大します。

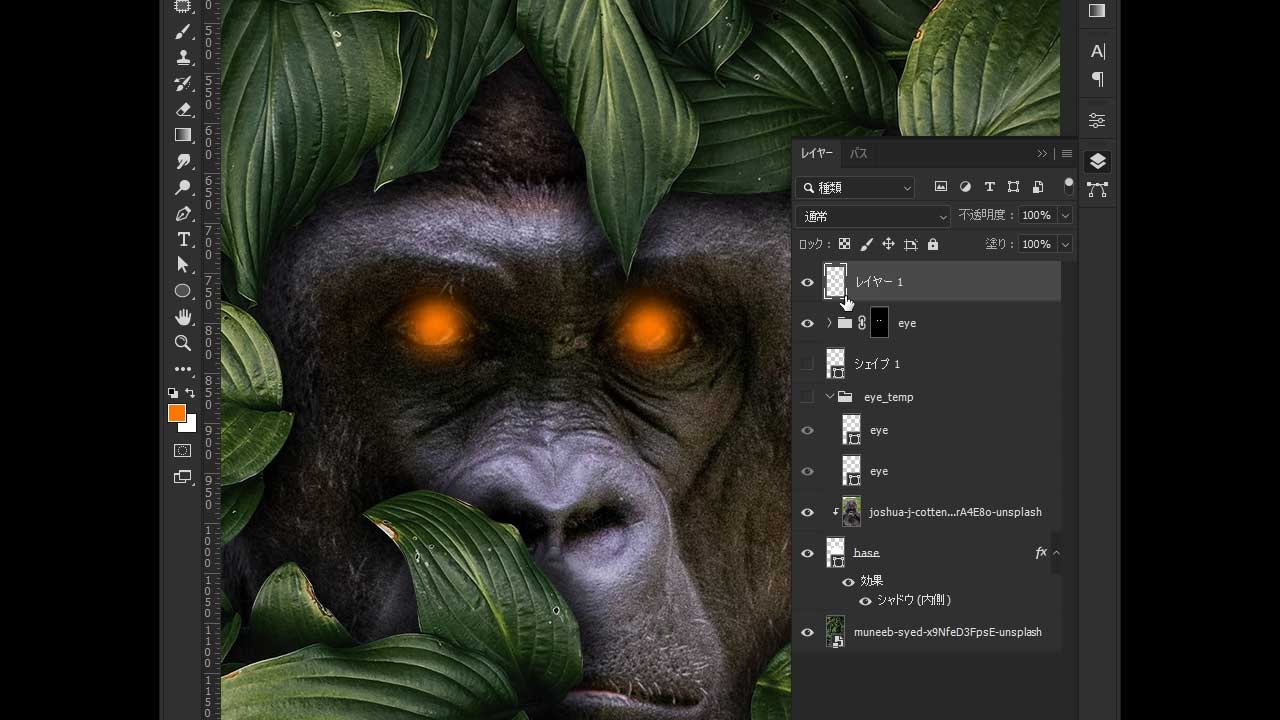
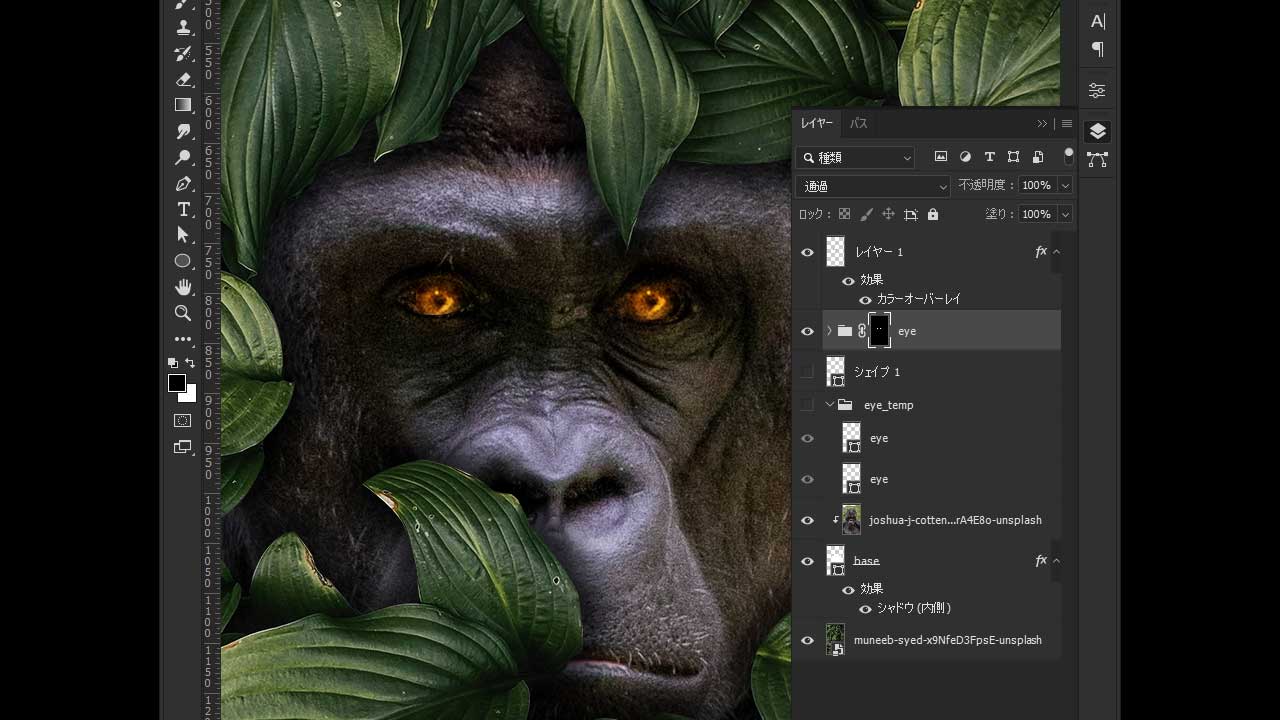
STEP6. 目をドラマティックに光らせる
ブラシツールを選択しソフト円ブラシを選択し、色は#ffc600とします。
黒目の上にブラシで塗ります。

レイヤーをオーバーレイにして光らせます。

STEP7. 全体の色味調整
茂み、ゴリラ、全体にそれぞれ調整レイヤーのカラールックアップで色味の調整を行っていきます。
カラールックカップについてはこちらのエントリーで詳しく解説しておりますのでこちらもあわせてご覧ください。
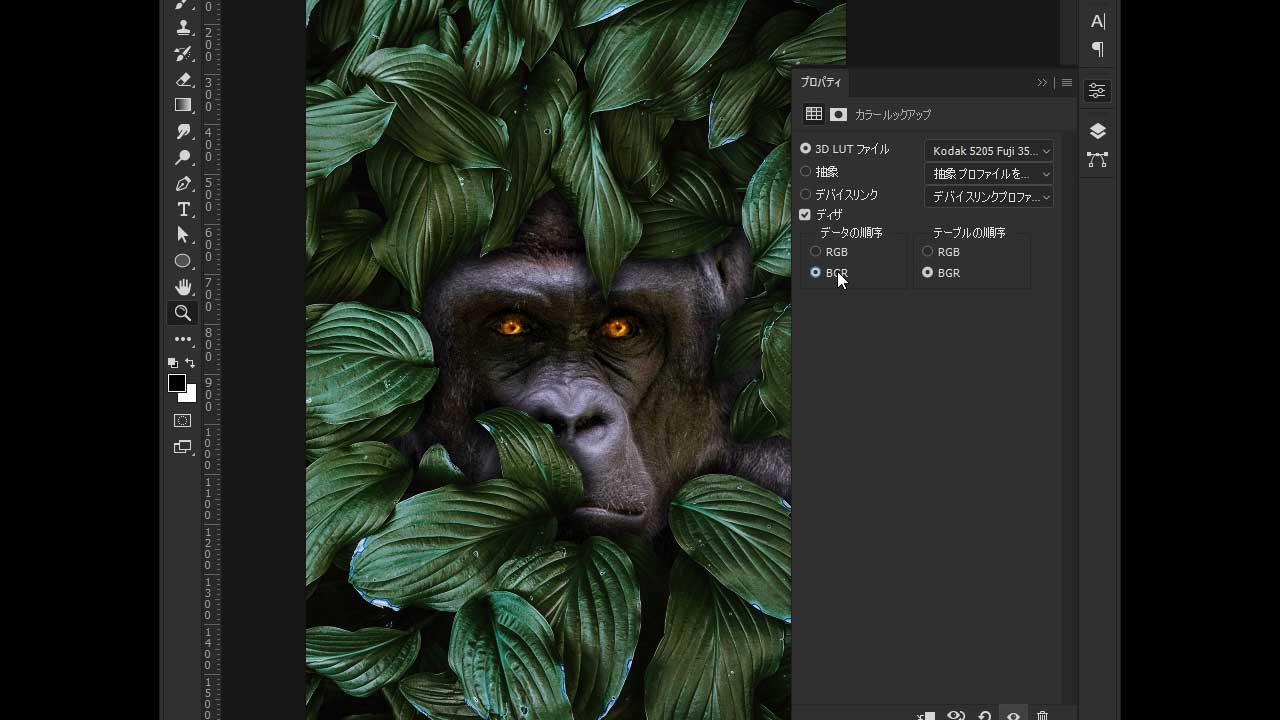
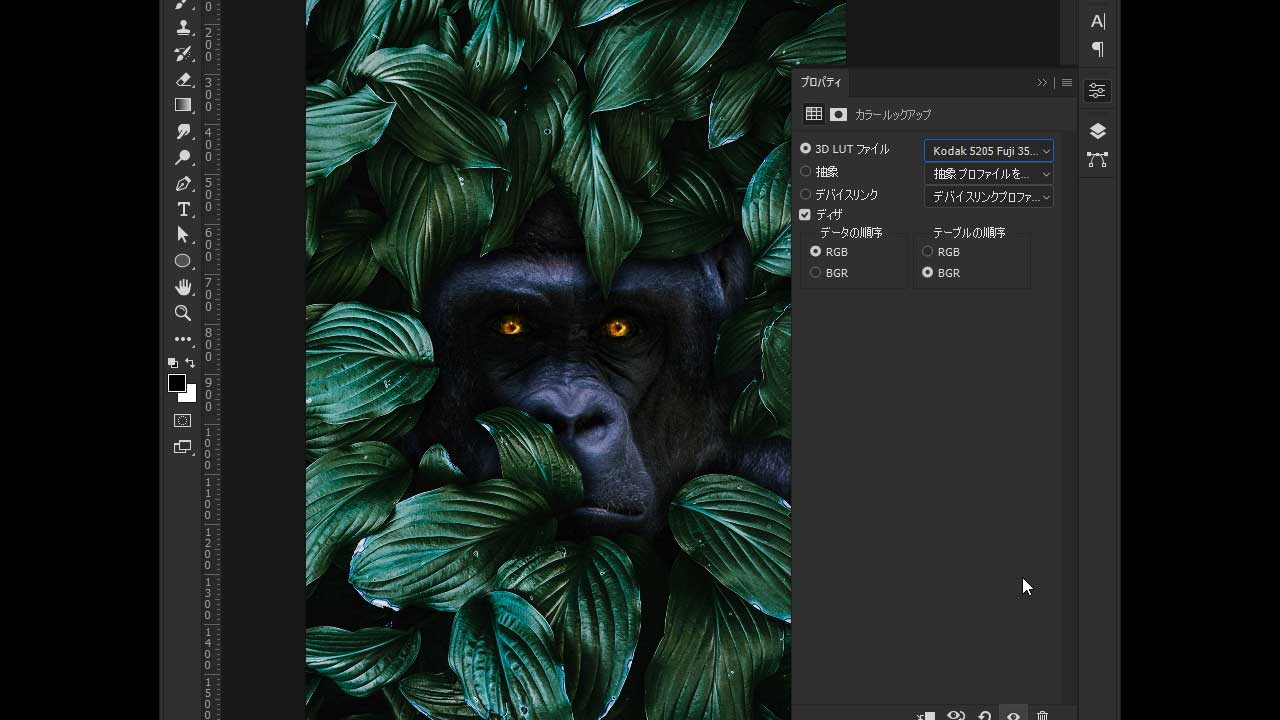
茂みの色味調整
調整レイヤー>カラールックアップ>Kodak 5205 Fuji 3510を選択し、データの順序をBGRにします。

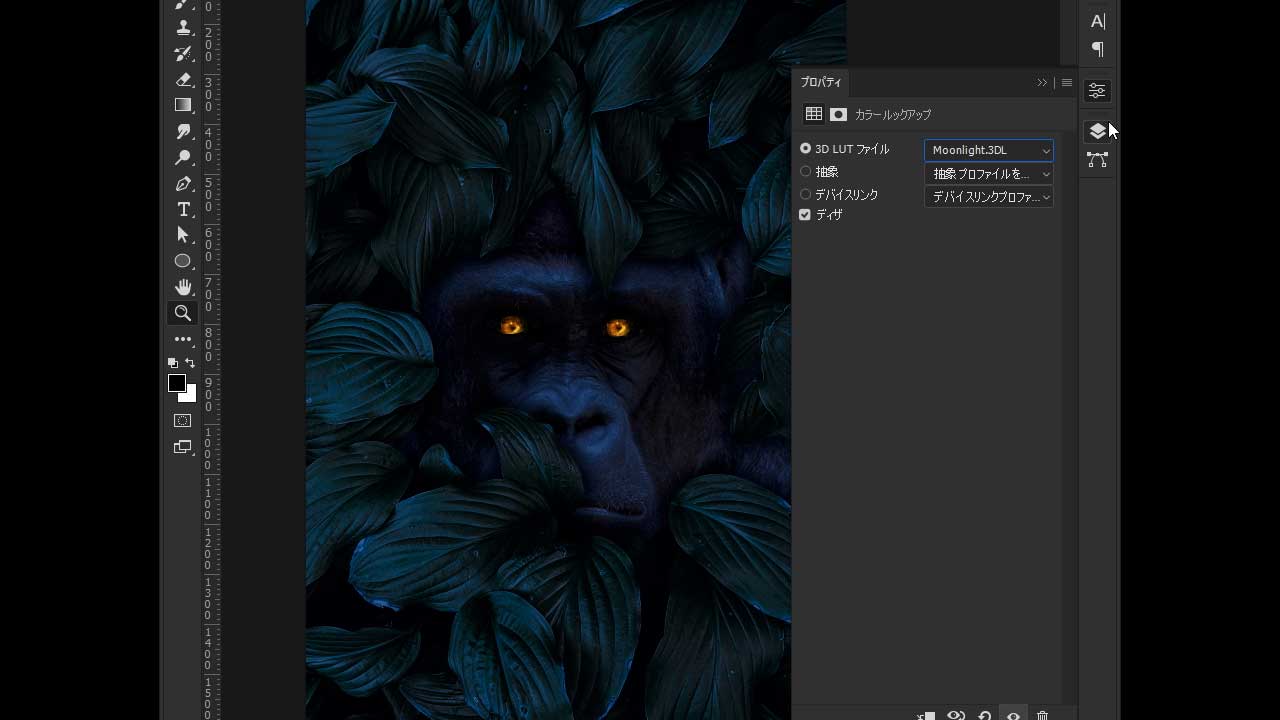
ゴリラの色味調整
調整レイヤー>カラールックアップ>Moonlight.3DLを選択します。

全体の色味調整
調整レイヤー>カラールックアップ>Kodak 5205 Fuji 3510を選択し、データの順序をBGRにします。

STEP8. 完成
以上で完成です。
いかがだったでしょうか?
もし試してみた!という方がいらっしゃいましたらTwitterなどでぜひ感想をお聞かせください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。