Photoshopのフィルター、変形/置き換えを使って簡単に文字を背景テクスチャになじませます。
フィルターを使わずアウトラインを変更してなじませようとするとかなり大変ですが、このフィルターを使えば簡単に作成可能です!
CONTENTS
リソース
制作の流れ
制作ステップのSTEP1.でテクスチャの保存を行う際に動画では別名で保存を行っておりますが、最新のPhotoshopではコピーを保存の方が便利なので、そちらで解説しております。
制作ポイントで別名で保存とコピーを保存の違いについても解説しておりますのでぜひご覧ください。
基本情報
横1440(px)x縦1920(px)
今回はジーンズのテクスチャ画像を使って加工していきます。

制作ステップ
STEP1. コピーを保存
コピーを保存
動画は古いバージョンのPhotoshopなので別名で保存しておりますが、Photoshop2022をお使いの方はファイル/コピーを保存を選択してください。
保存するファイル名は[texture-jeans.psd]とします。
コピーを保存は作業ファイルは現状のまま、別でファイルを生成するイメージです。
別名で保存とコピーを保存の違いは後述するので合わせてご覧ください。
STEP2. テキストを配置してスマートオブジェクトに変換
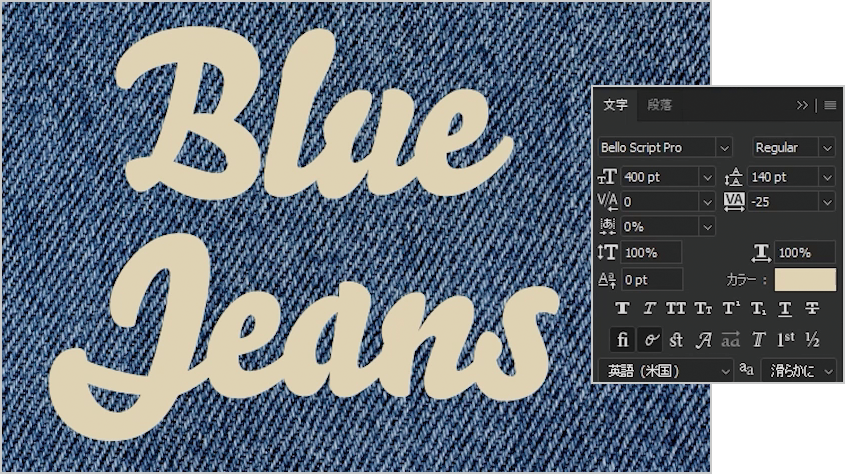
テキストを以下の設定で配置します。
フォント:Bello Script Pro Regular サイズ:400pt トラッキング:-25 カラー:#e4d7b5

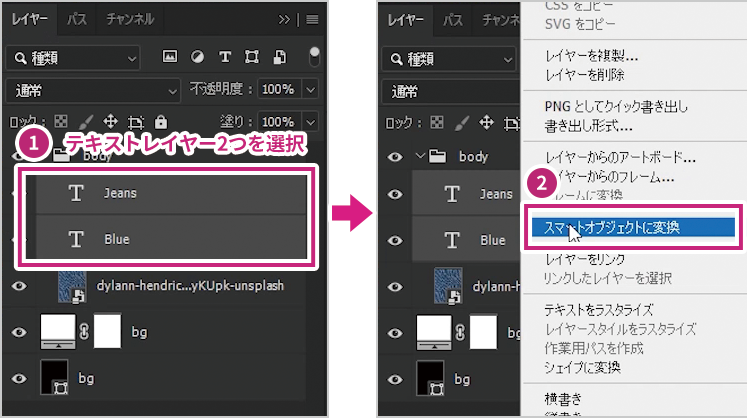
スマートオブジェクトに変換
レイヤーパネルの[Blue]と[Jeans]の2つのレイヤーを選択して[右クリック]、[スマートオブジェクトに変換]を選択します。

スマートオブジェクトは非破壊編集なので後からの調整が容易です。
フィルターなどを適用する際はスマートオブジェクトに変換してから行いましょう。
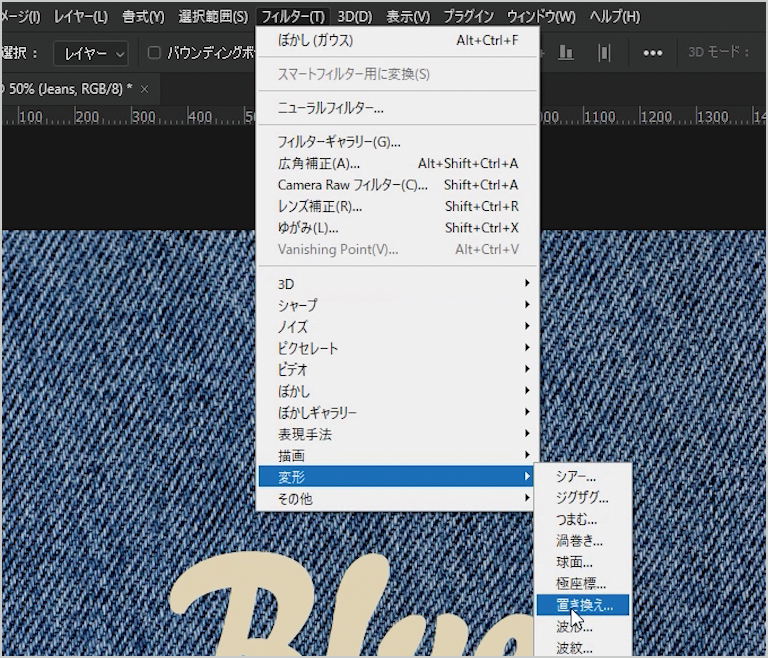
STEP3. 変形/置き換えを適用
スマートオブジェクト化したレイヤーに置き換えフィルターを適用します。
ツールバーのフィルター/変形/置き換えを選択します。

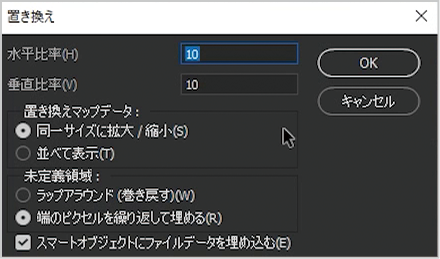
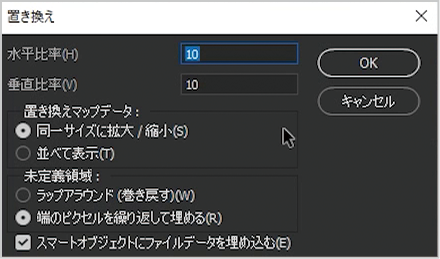
置き換えダイアログを以下の設定で適用します。
水平比率:10 垂直比率:10

水平比率と垂直比率は数字が小さいとアウトラインの変化は小さく、数字が大きいとアウトラインの変化も大きくなります。
[置き換えマップデータを選択]パネルは先ほど作成した[texture-jeans.psd]を選択してください。
こちらでテキストのアウトラインがテクスチャになじみました。

STEP4. 描画モードをスクリーン、レイヤースタイルのブレンドの調整
この時点で終わりでも構いませんが、さらにクオリティを高めていきます。
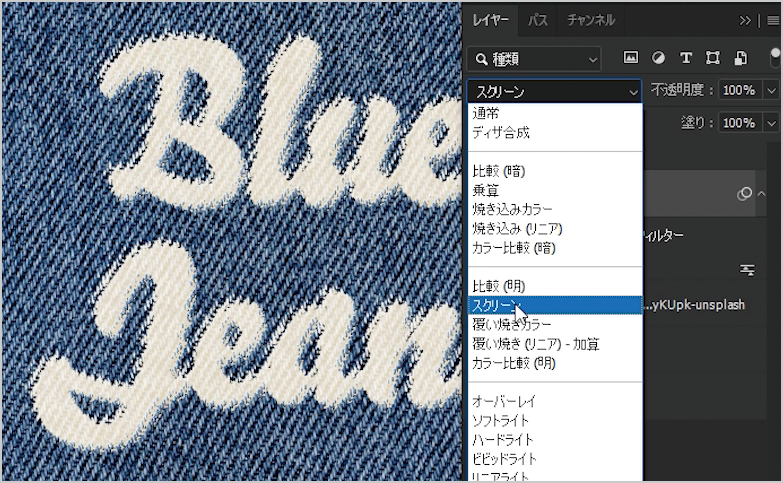
描画モードをスクリーンに
レイヤーパネルの描画モードを[スクリーン]に変更します。

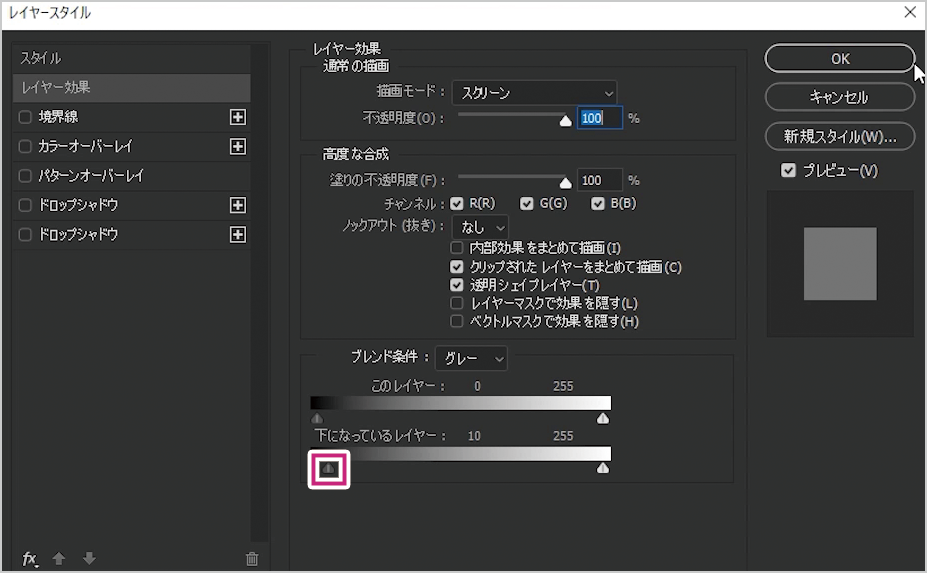
レイヤースタイルのブレンドモードの調整
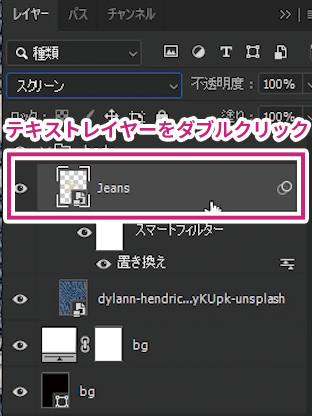
レイヤーパネルのテキストレイヤーを[ダブルクリック]してレイヤースタイルダイアログを開きます。

[ブレンドの下になっているレイヤー]を:10、255に変更します。

こちらで完成です!

制作ポイント
別名で保存とコピーを保存の違い
STEP1.ででてきたコピーを保存はPhotoshop2021のマイナーアップデートから追加された比較的新しい機能です。
別名で保存との違いが分かりづらいですが、違いを把握すると非常に重宝します。
別名で保存
保存後、保存した名称のデータに移行
ex.) base.psdで作業していて、texture.psdで別名保存すると作業データはtexture.psdに
コピーを保存
保存しても、作業データは元のまま
ex.) base.psdで作業していて、texture.psdでコピーを保存しても作業データはbase.psdのまま(texture.psdは別で生成される)
変形/置き換えについて
変形/置き換えは対象のオブジェクトを背景テクスチャになじませる用途でよく用いられます。
今回のようなジーンズ素材やタオル地に文字をなじませたり、Tシャツにイラストを合成する際、しわに合わせてイラストを変形させたりなどが簡単に調整可能です。
水平比率と垂直比率
変形/置き換えフィルターを適用した際に出てくるダイアログ内の、水平比率と垂直比率は数字が小さいとアウトラインの変化は小さく、数字が大きいとアウトラインの変化も大きくなります。

私は5-20程度の数字を用いることが多いですが、細い文字などに20を適用すると視認性が著しく悪くなったりするのでまずは10を適用してから変化を大きくするか小さくするか調整しております。
変形/置き換えを使った別の動画
変形/置き換えを使って文字を人物の顔に置き換える、アーティスティックなポートレートタイポグラフィを作成したので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。