オブジェクトを金に加工します。
調整レイヤーの色相・彩度と階調の反転、描画モードの差の絶対値を使ってメタリックな雰囲気にしたあと、グラデーションマップを使って金に着色します。
つるつるした質感の箇所が金色に光輝いているように見えて面白い加工です!
CONTENTS
リソース
制作の流れ
主な工程としては、
- 彩度を下げる
- 複製、諧調の反転
- 描画モードを差の絶対値に
- グラデーションマップで金に
なのでとっても簡単です!
基本情報
横1440(px)x縦1920(px)
制作ステップ
STEP1. 写真を配置
写真を配置します。
今回はこちらの天使の置物を金色に加工していきます。

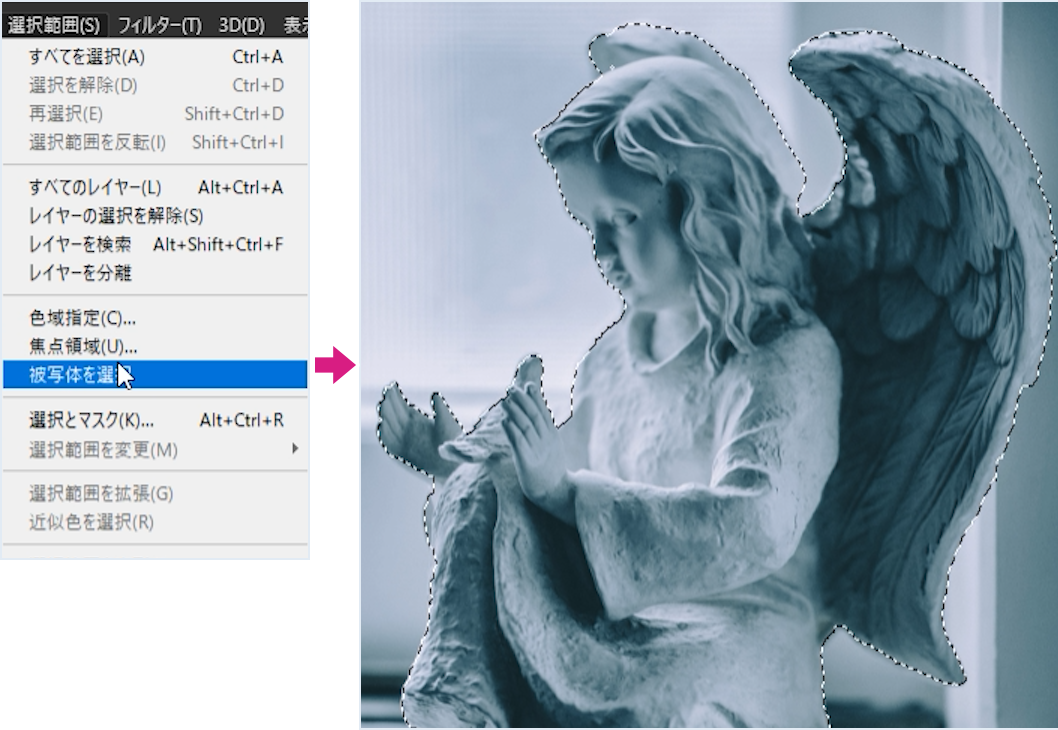
STEP2. 被写体を切り抜く
選択範囲/被写体を選択を使って被写体の選択範囲を作成します。

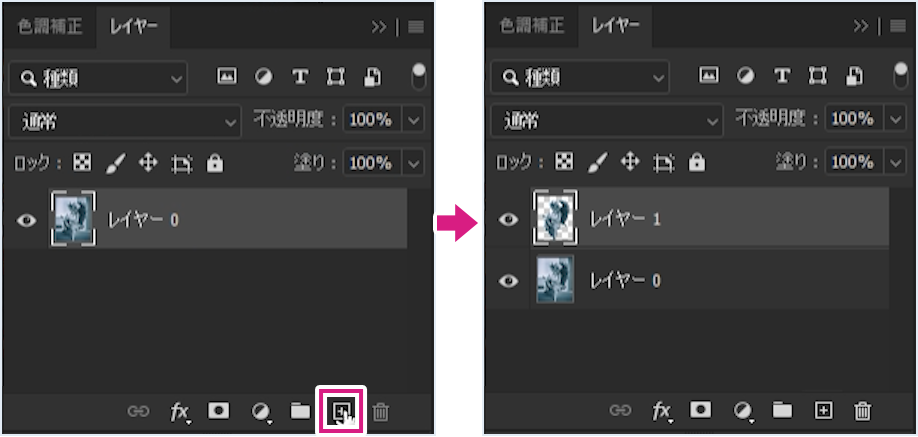
選択範囲の点線が出ている状態で下部の[新規レイヤーを作成]を選択して、写真の切り抜きレイヤーを作成します。

STEP3. 調整レイヤーと描画モードを使ってメタリックな質感に
色相・彩度
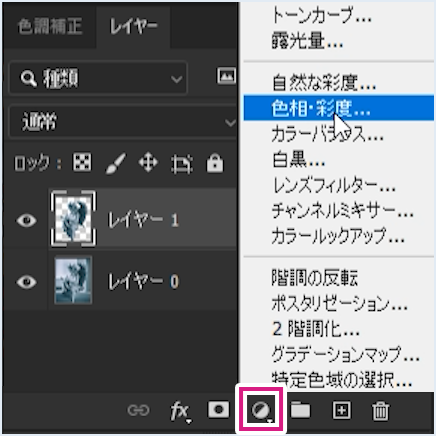
[レイヤー]パネル下部の[塗りつぶしまたは調整レイヤーを新規作成]で[色相・彩度]を選択します。
[属性]パネルは新しいPhotoshop(Photoshop2021以降)では[プロパティ]パネルとなっております。

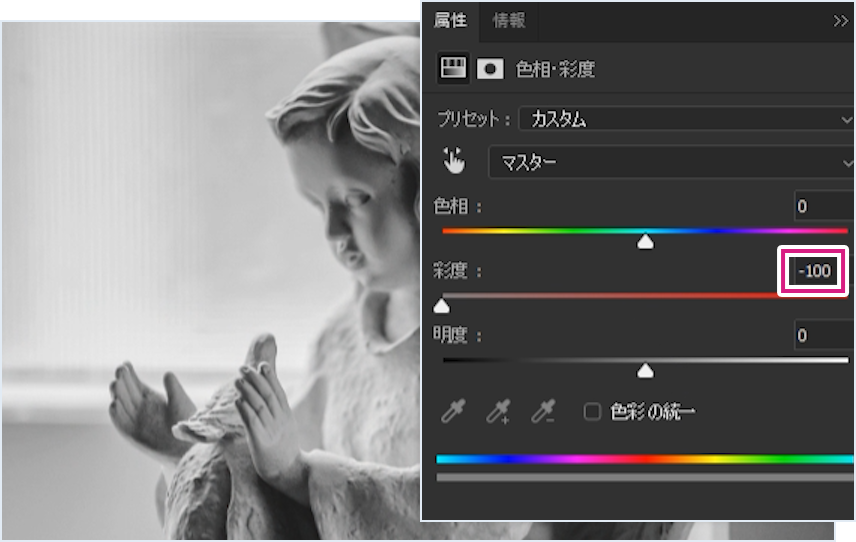
[属性]または[プロパティ]パネルで彩度を-100にします。

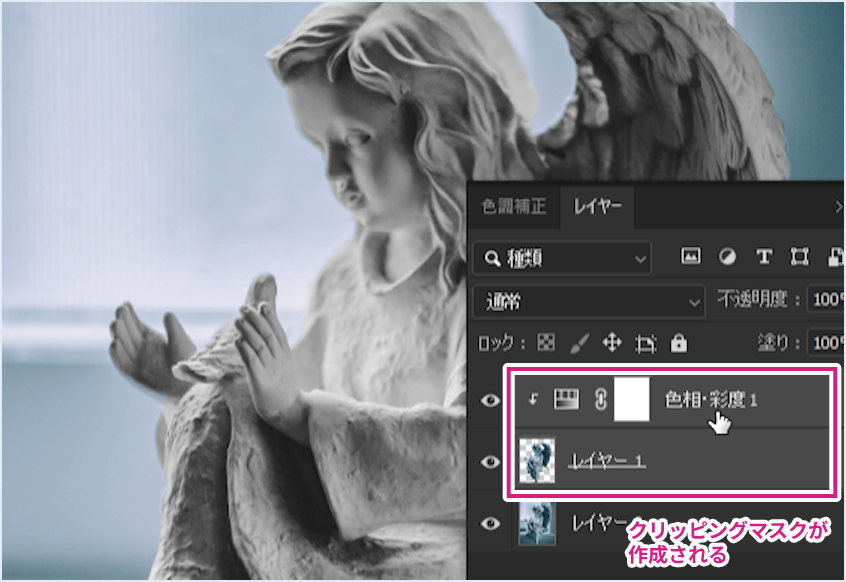
[レイヤー]パネルの[色相・彩度]レイヤーをクリッピングマスクにします。
[Alt]を押しながら天使の切り抜きレイヤーと[色相・彩度]レイヤーの間にマウスを移動させると、クリッピングマスクアイコンが表示されるのでクリック。

クリッピングマスクが作成されます

階調の反転
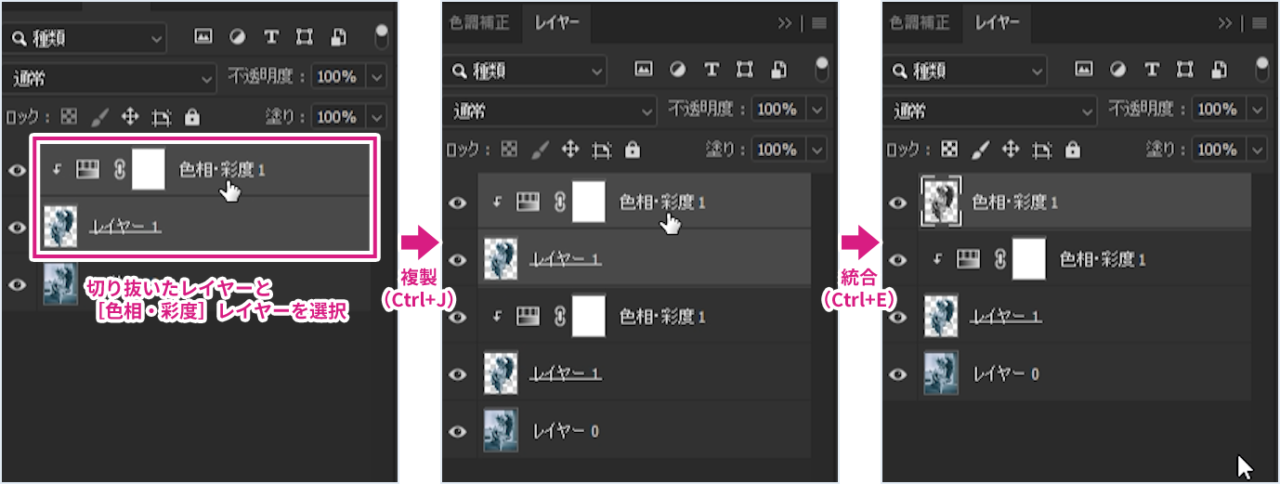
天使の切り抜きレイヤーと[色相・彩度]レイヤーを選択して複製(Ctrl+J)、レイヤーを結合(Ctrl+E)します。

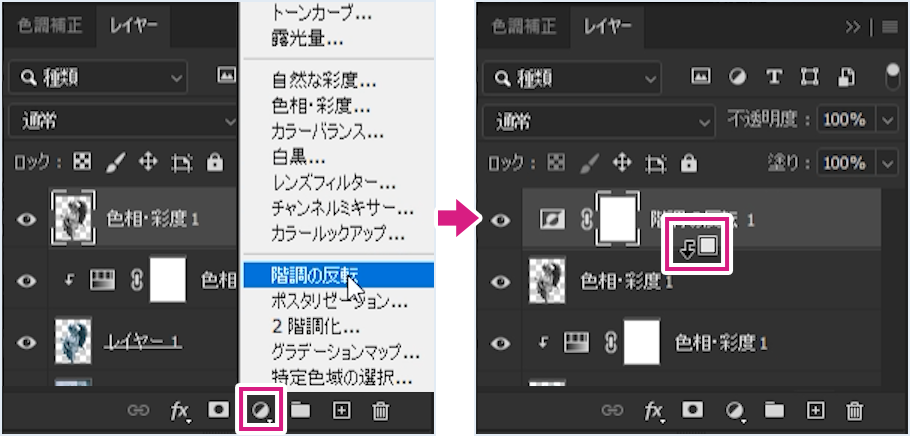
[レイヤー]パネル下部の[塗りつぶしまたは調整レイヤーを新規作成]から[階調の反転]を選択します。
先ほど統合したレイヤーに対して[階調の反転]レイヤーを先ほどと同じ方法でクリッピングマスクします。

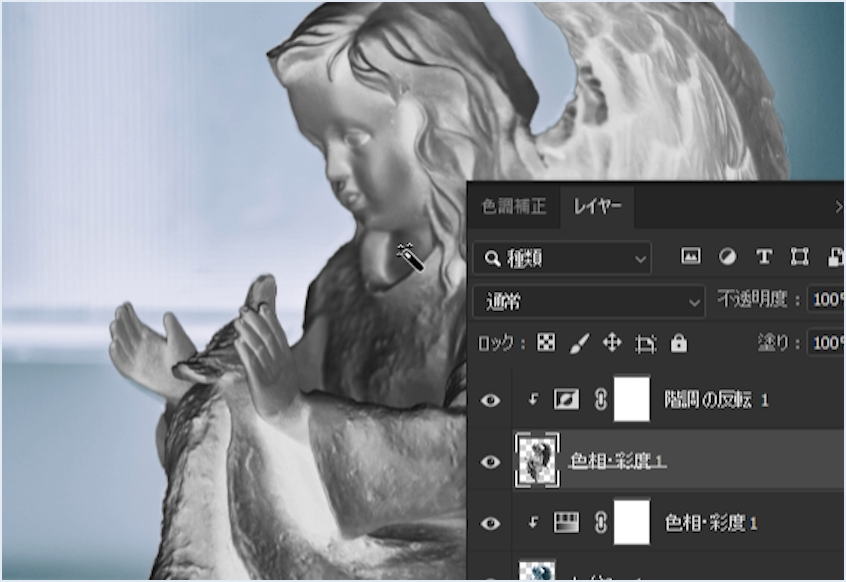
[階調の反転]レイヤーをクリッピングマスクした状態がこちらです。

差の絶対値
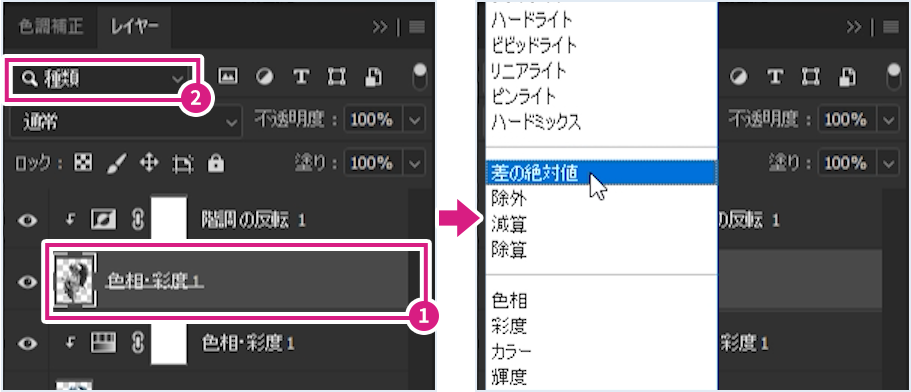
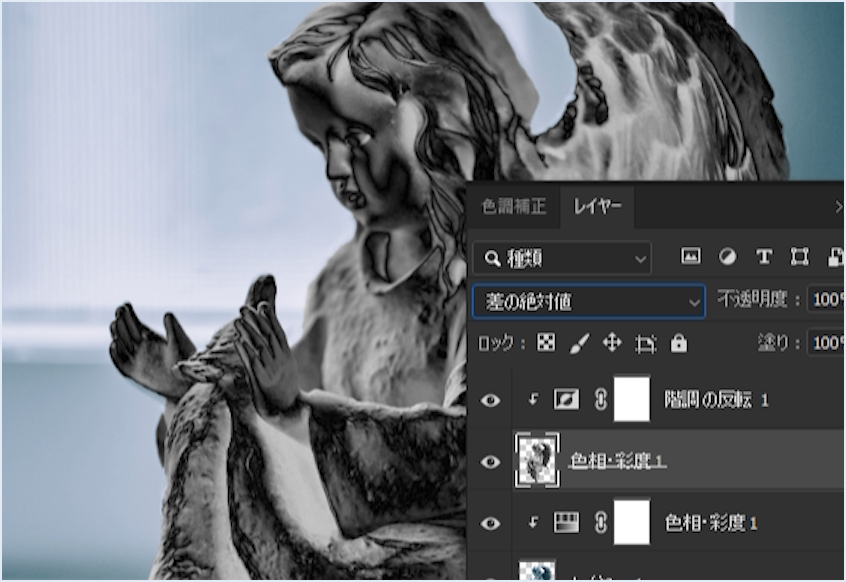
統合したレイヤーの描画モードを[差の絶対値]にします。

差の絶対値を適用するとメタリックな質感になります。

STEP4. グラデーションマップで金にして完成!
グラデーションマップで金に加工します。
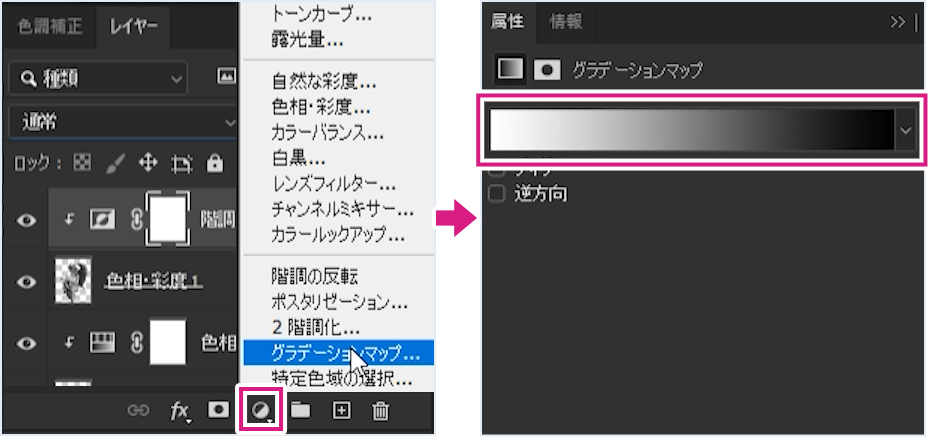
[レイヤー]パネル下部の[塗りつぶしまたは調整レイヤーを新規作成]から[グラデーションマップ]を選択、[属性]または[プロパティ]パネルのグラデーションバーをクリックします。

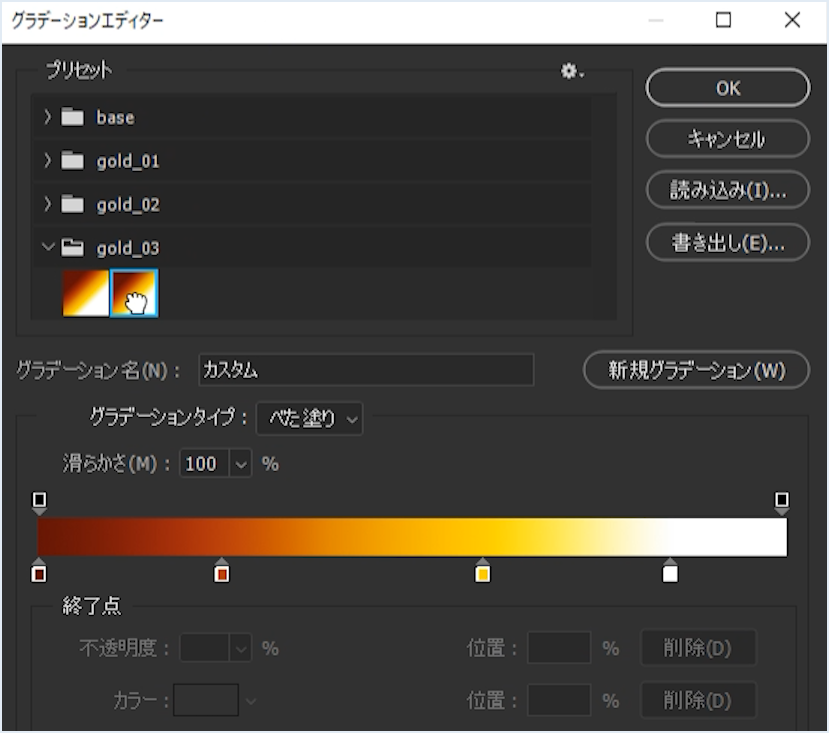
[グラデーションエディター]パネルの設定は以下の通りです。
グラデーション(カラー 不透明度 位置):#621005 100% 0%、#b53c0c 100% 20%、#ffd200 100% 60%、#ffffff 100% 85%

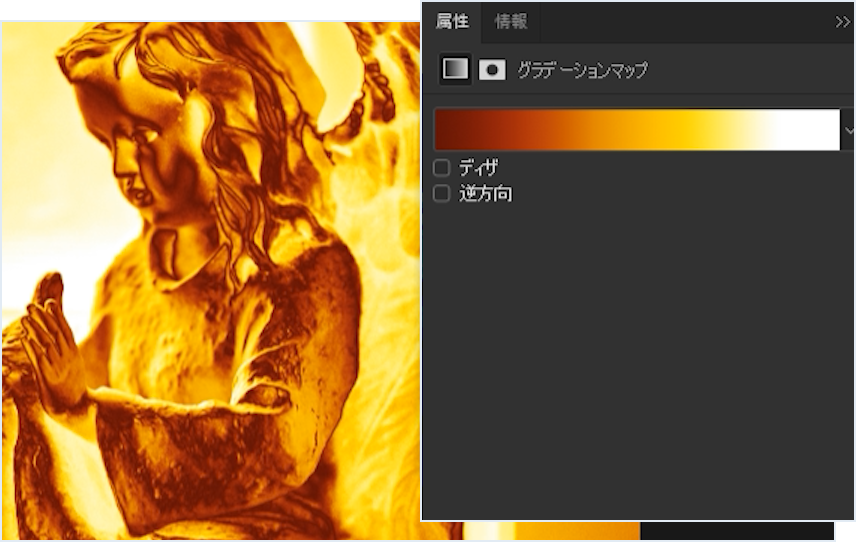
グラデーションマップを適用したイメージがこちらです。

天使の置物だけにグラデーションマップの金を適用
写真全体にグラデーションマップで金になっているので、天使の置物だけに適用します。
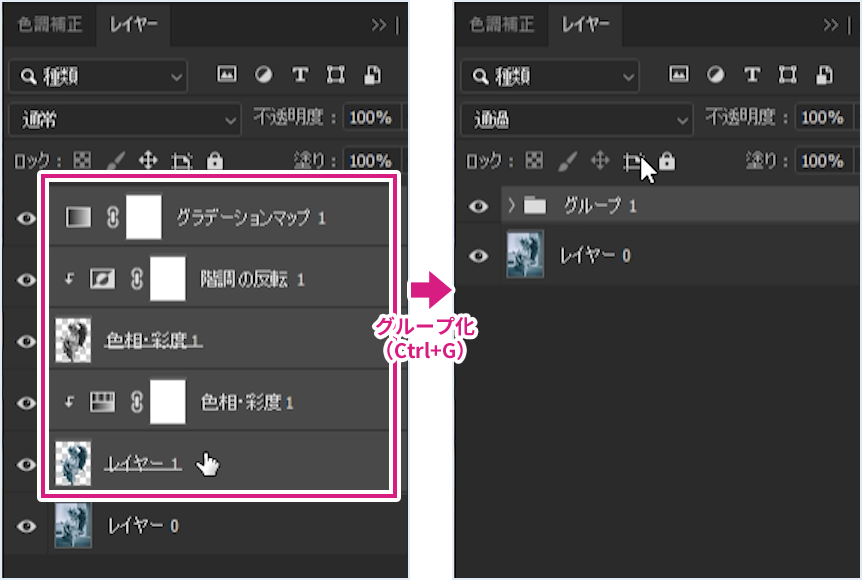
写真以外のすべてのレイヤーを選択して、グループ化(Ctrl+G)します。

グループの描画モードを[通常]にします。
調整レイヤーを追加すると調整レイヤーより下のレイヤーにすべて適用される仕様ですが、グループ化してグループの描画モードを[通常]にするとグループ内だけに調整レイヤーが適用されます。
これは非常によく使うテクニックなのでぜひお試しください!

色相・彩度で仕上げ!
金が明るすぎる印象なので最後に調整レイヤーの[色相・彩度]で色味を落とします。
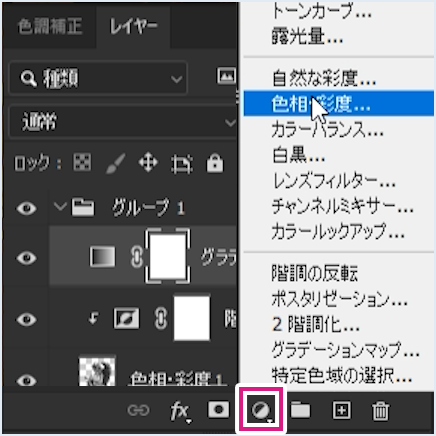
[レイヤー]パネル下部の[塗りつぶしまたは調整レイヤーを新規作成]から[色相・彩度]を選択します。

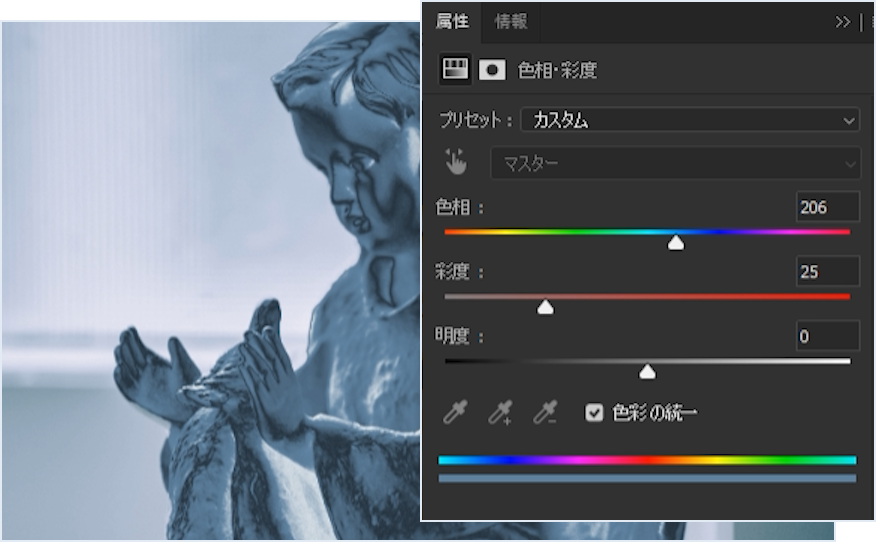
[属性]または[プロパティ]パネルの設定は以下の通りです。
色相:206 彩度:25 明度:0
色彩の統一:チェック

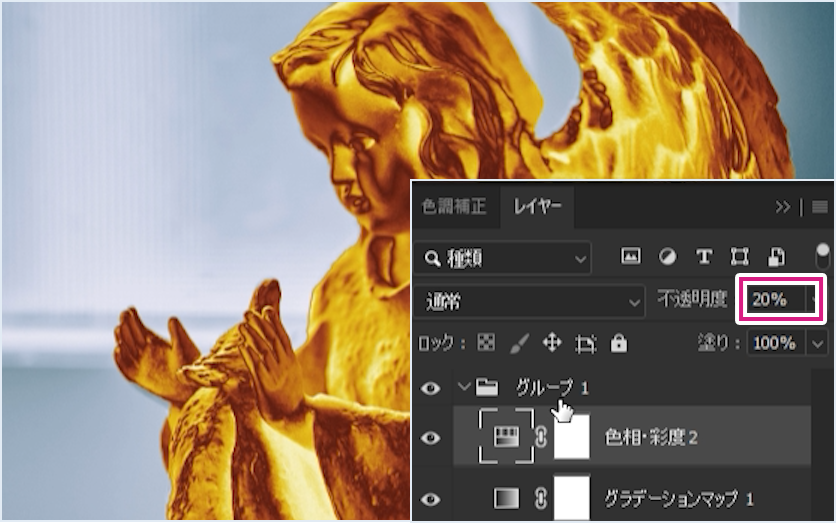
[色相・彩度]レイヤーの不透明度を20%にします。

こちらで完成です!

制作ポイント
調整レイヤー
今回の金加工で使用した色相・彩度や階調の反転などは、メニューバーのイメージ/色調補正/~で画像をダイレクトに変更することができますが、色味などあとから調整することができないので、同じことができるのであれば調整レイヤーを使う方が修正に強くおすすめです。
トンカーブを使って服をシルクやサテンのようにつやつやに
トーンカーブを使って服をシルクやサテンのようにつやつやに加工する動画をアップしているので合わせてご覧ください。
レイヤースタイルを使って文字を金に
レイヤースタイルを使って金に光り輝くタイポグラフィを作る動画をアップしているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。