Photoshopで映像の乱れのようなグリッチ効果を、白黒加工→ゆがみ→チャンネルの変更というたったの3ステップで作ります。
チャンネルの組み合わせによってグリッチの色を変えることも可能です!
めちゃめちゃ簡単ながらクールなグリッチ加工ができるのでぜひご覧ください。
リソース
制作の流れ
主な工程としては、
- 白黒にして複製→統合
- フィルター/ゆがみでオブジェクトを引き延ばす
- レイヤースタイルでGとBのチャンネルのチェックボックスをはずす
となります。
基本情報
横1800(px)x縦1920(px)
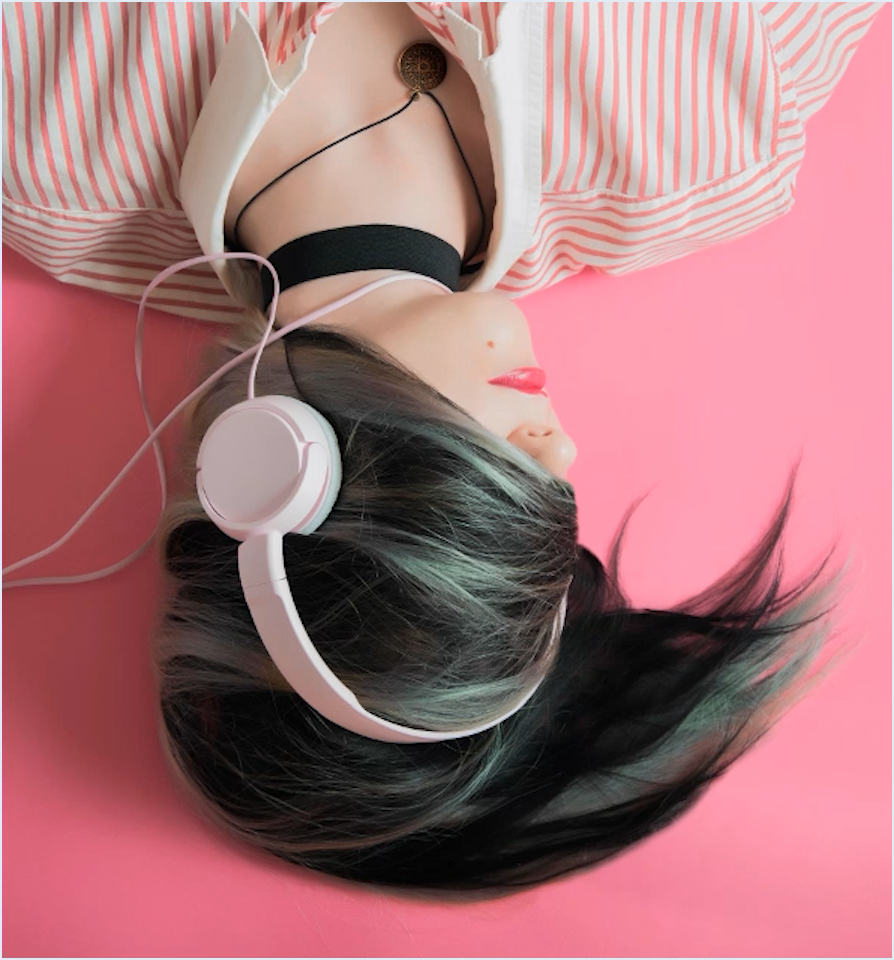
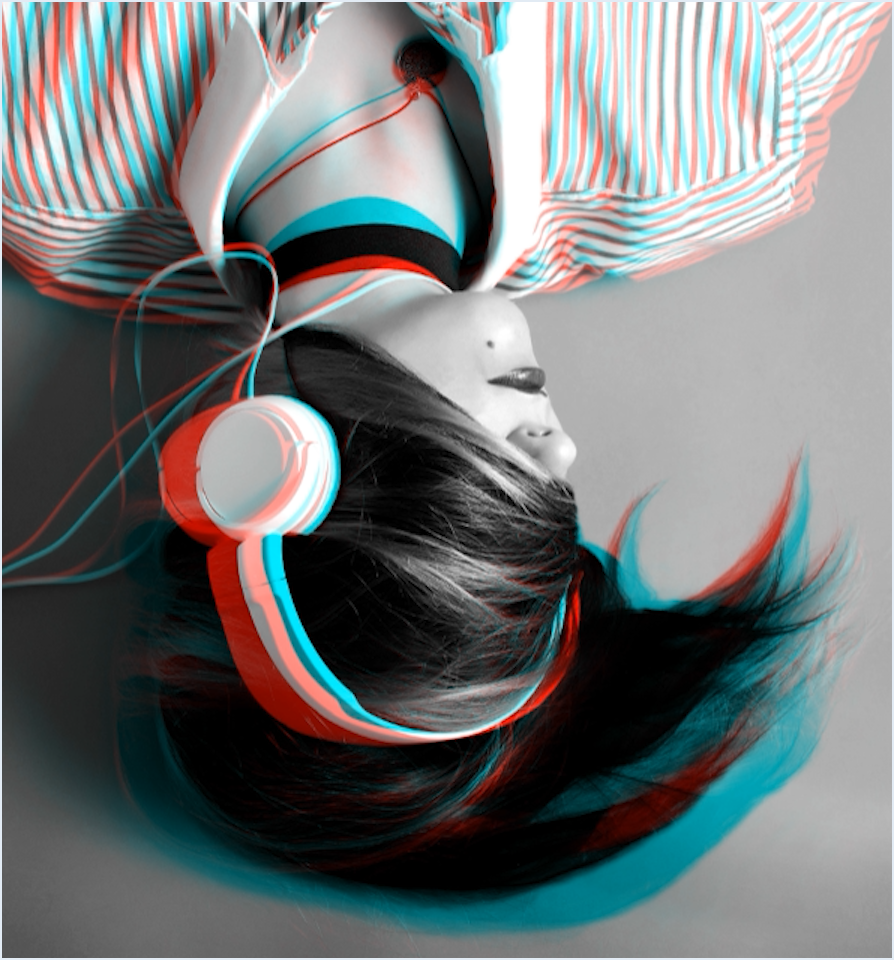
今回はこちらの女性の写真を加工していきます。

制作ステップ
STEP1. 魅力的な白黒に加工
まずはこちらの女性の写真を白黒加工に仕上げていきます。
これは以前紹介した魅力的な白黒加工を行う方法と同じです。
白黒加工は様々な方法があり、今回は魅力的な白黒加工に仕上げるため少し凝った方法で行っております。手早くSTEP2.のゆがみ加工に進みたい方は調整レイヤーの[色相・彩度]で彩度を-100にしてください。
演算でアルファチャンネルを作成
[演算]を使ってアルファチャンネルを作成します。
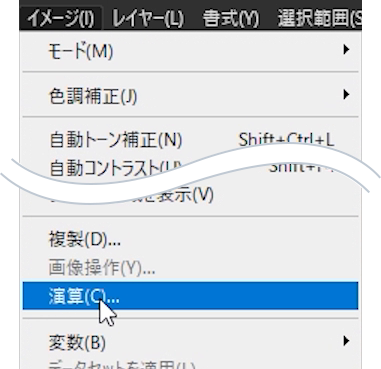
イメージ/演算で[演算]パネルを表示します。

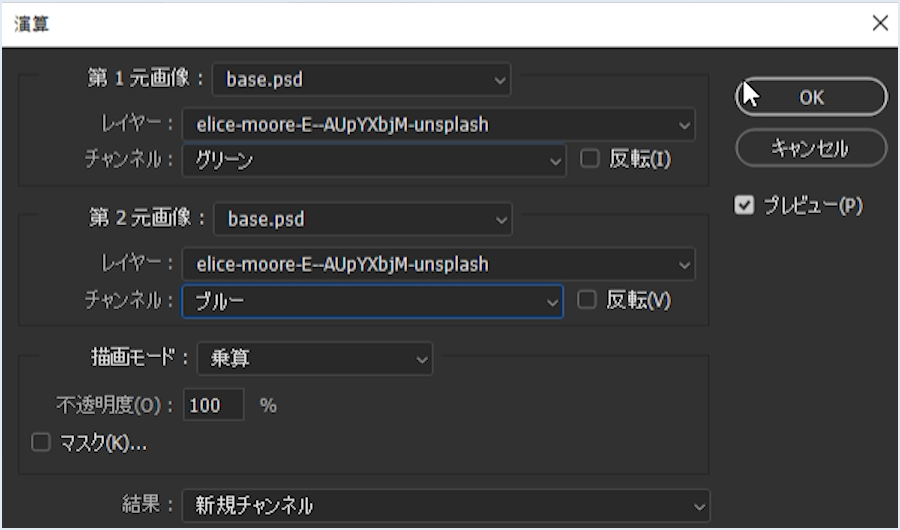
[演算]パネル
第1元画像︰base.psd レイヤー:女性のレイヤー名 チャンネル:グリーン
第2元画像:base.psd レイヤー:女性のレイヤー名 チャンネル:ブルー
描画モード:乗算 不透明度:100% 結果:新規チャンネル

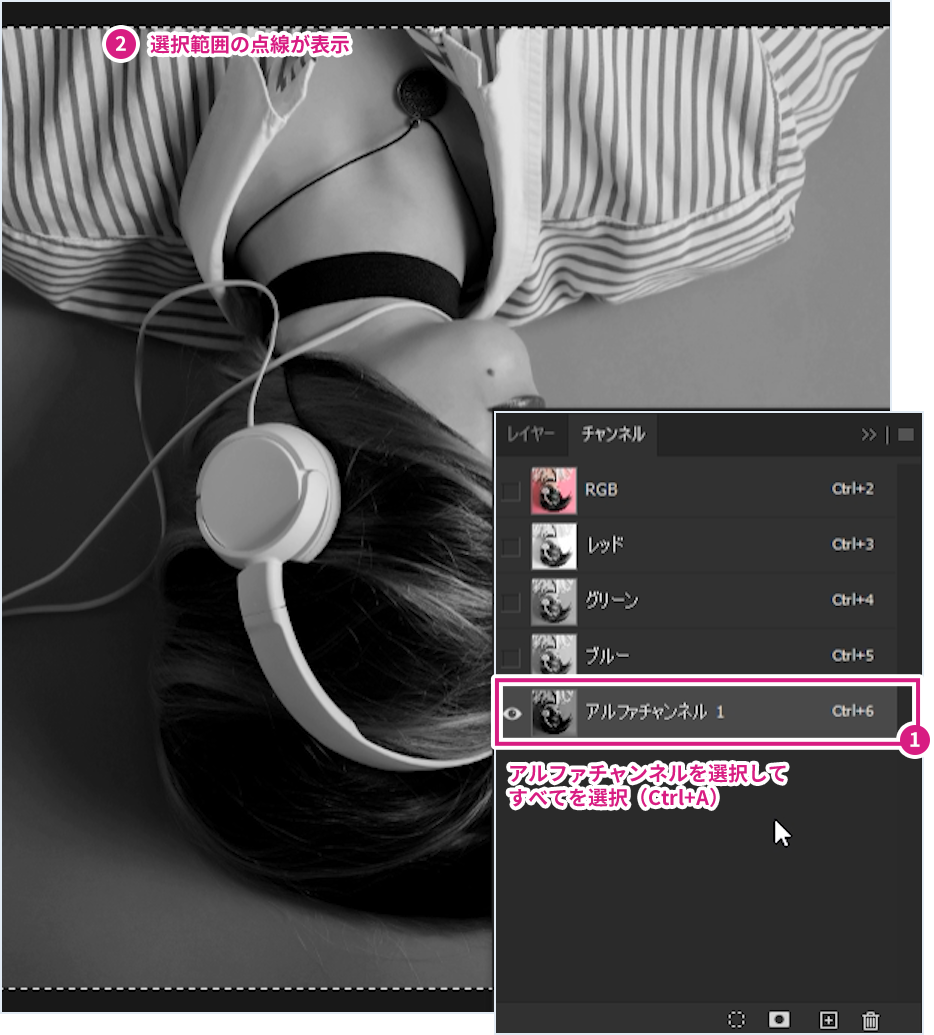
[チャンネル」パネルを開き、アルファチャンネルを全選択(Ctrl+A)、コピー(Ctrl+C)します。

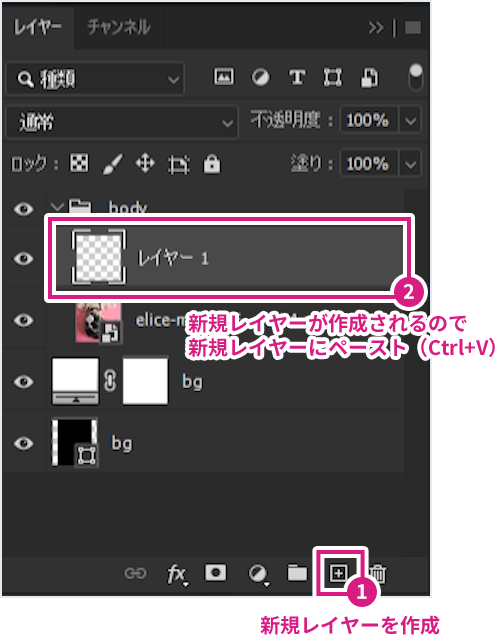
[レイヤー]パネルを開き、下部の[新規レイヤーを作成]から新規レイヤーを作成して、ペースト(Ctrl+V)します。

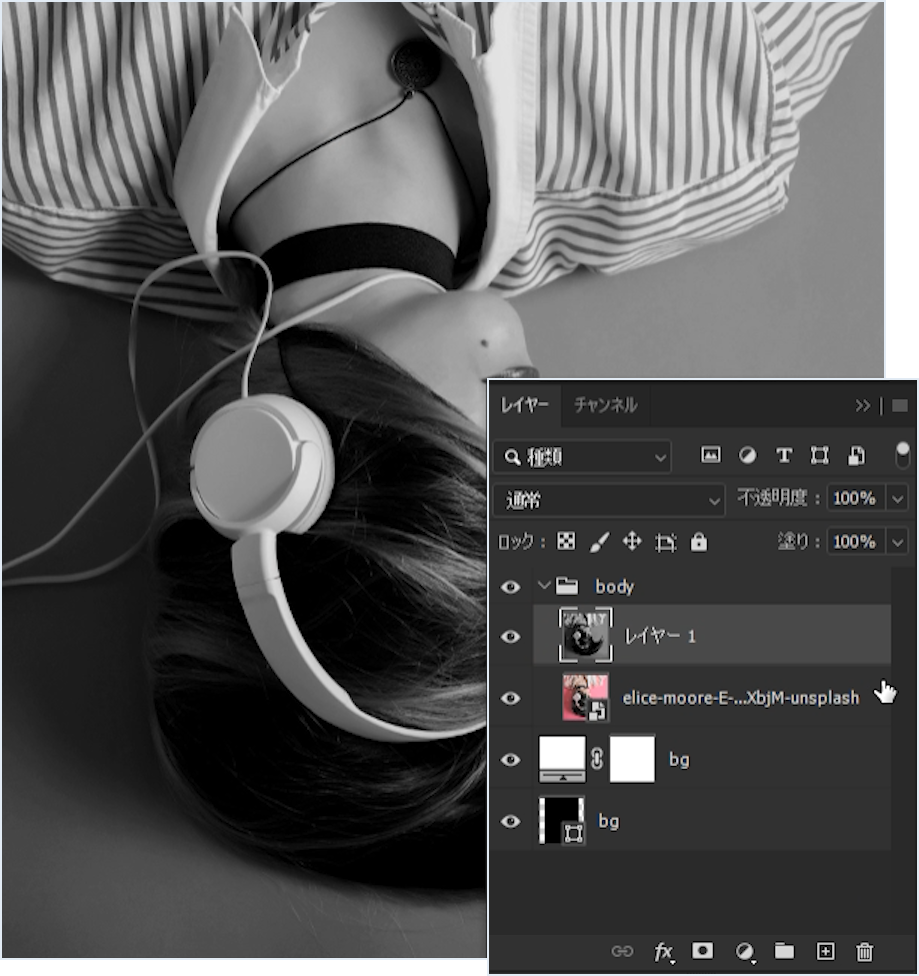
ペースト後のイメージがこちらです。

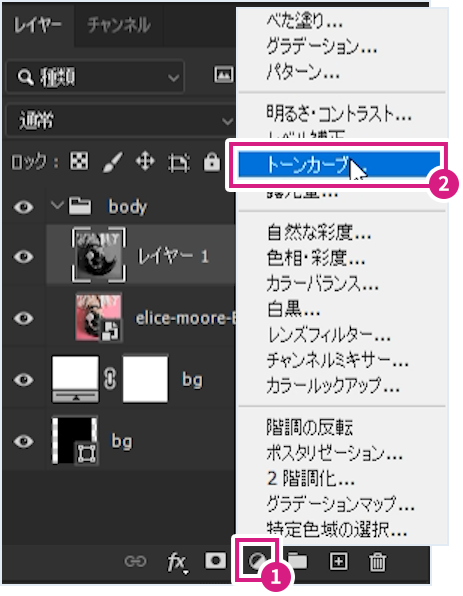
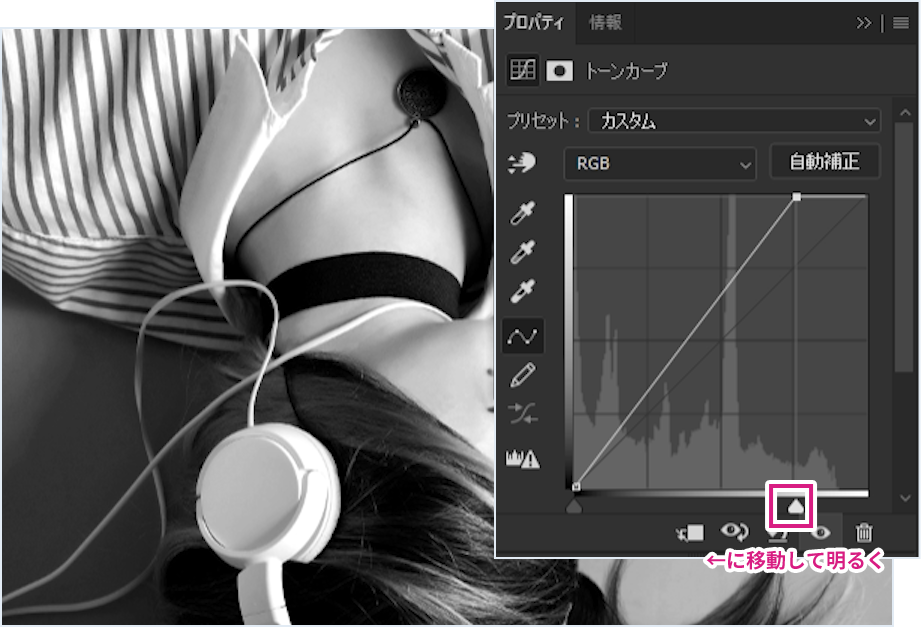
トーンカーブで明るさとコントラストを調整
少し暗い印象なのでトーンカーブのスライダーを移動させて明るさとコントラストを調整します。

[プロパティ]パネルのスライダーを移動させて調整します。

STEP2. ゆがみで元画像と差分をつくる
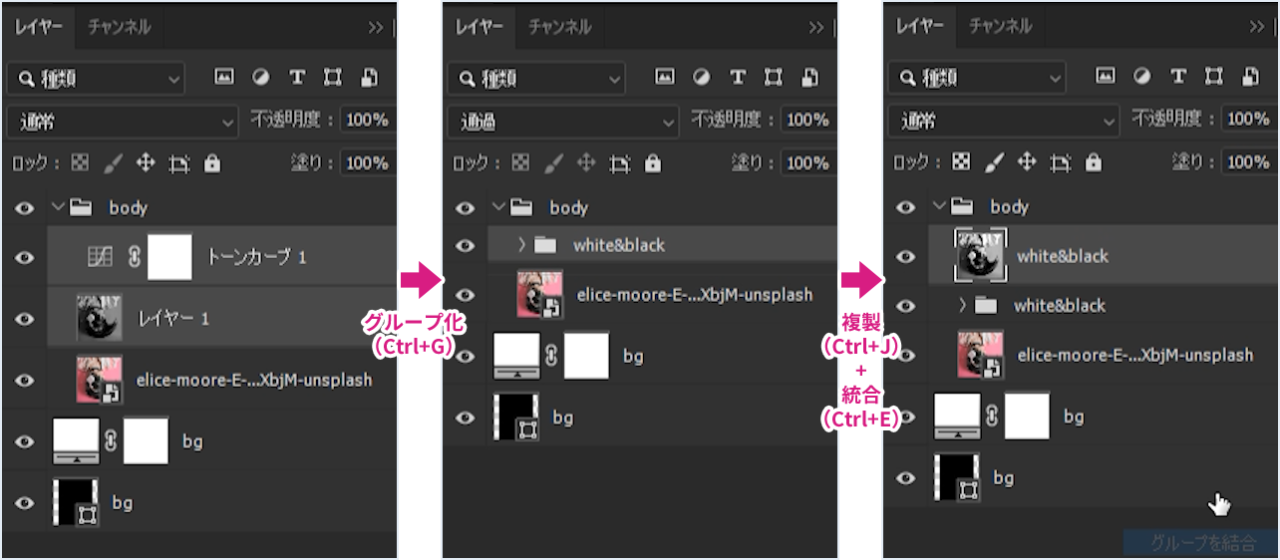
トーンカーブレイヤーと白黒にした女性レイヤーを選択して、グループ化(Ctrl+G)→グループを複製(Ctrl+J)→統合(Ctrl+E)します。

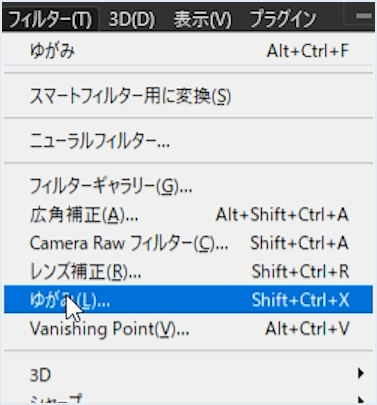
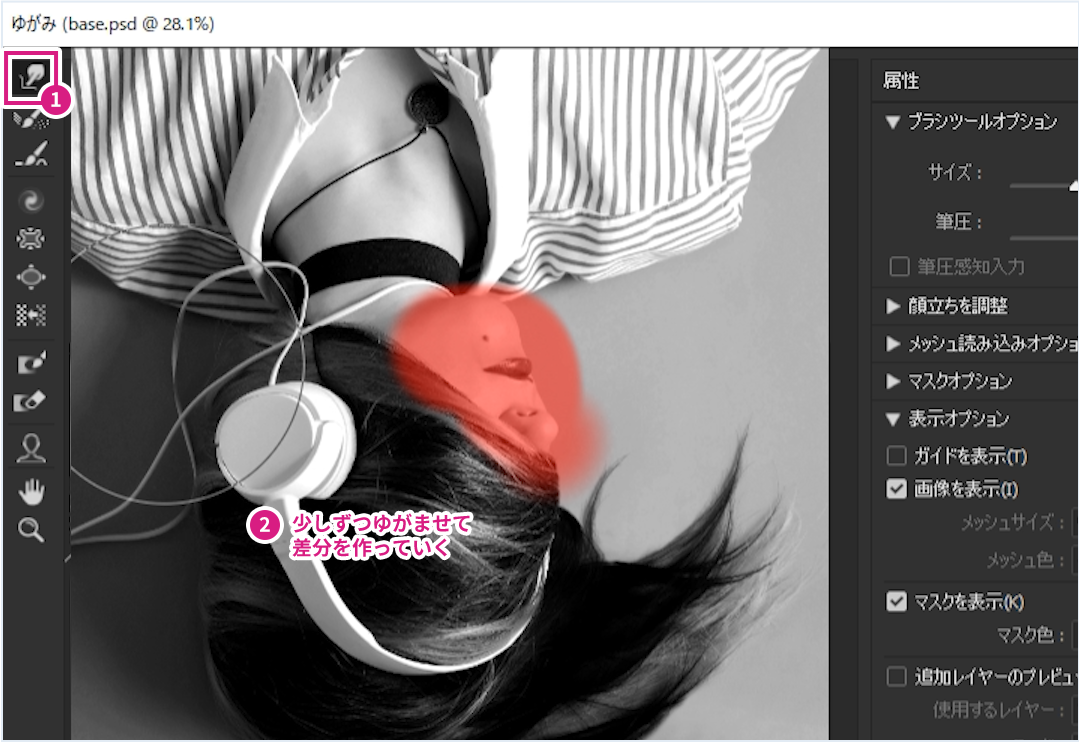
フィルター/ゆがみで[ゆがみ]パネルを表示します。

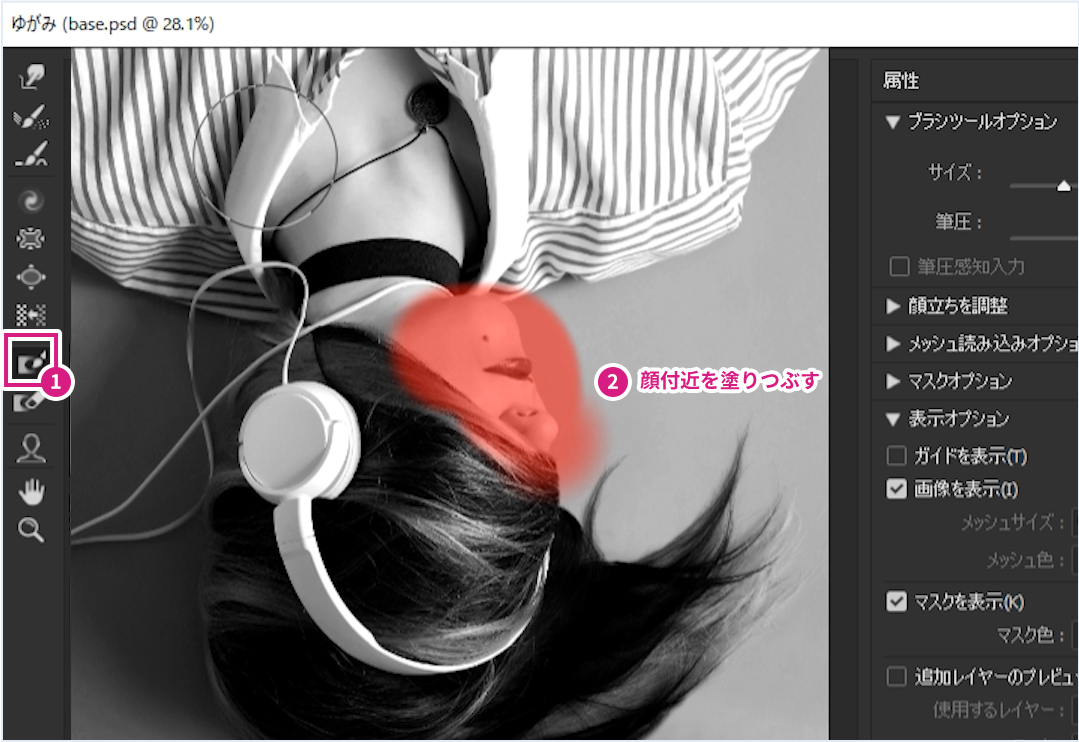
顔付近はグリッチ加工を適用したくないので、[ゆがみ]パネルの[マスクツール]で顔付近を塗りつぶします。
顔付近にグリッチ加工を施すと顔の印象がぼけるためです。
他にもグリッチ加工を適用したくない箇所があれば塗りつぶします。

[前方ワープツール]に持ち替えて女性を少しずつ広げていきます。
[前方ワープツール]のサイズが小さいとゆがみがきれいに表現できないので、サイズは気持ち大きめに、元画像からの移動量が大きすぎると加工が大味に見えるので丁寧に細かく伸ばしていきます。

調整が完了したら[OK]を押して[ゆがみ]パネルを閉じます。
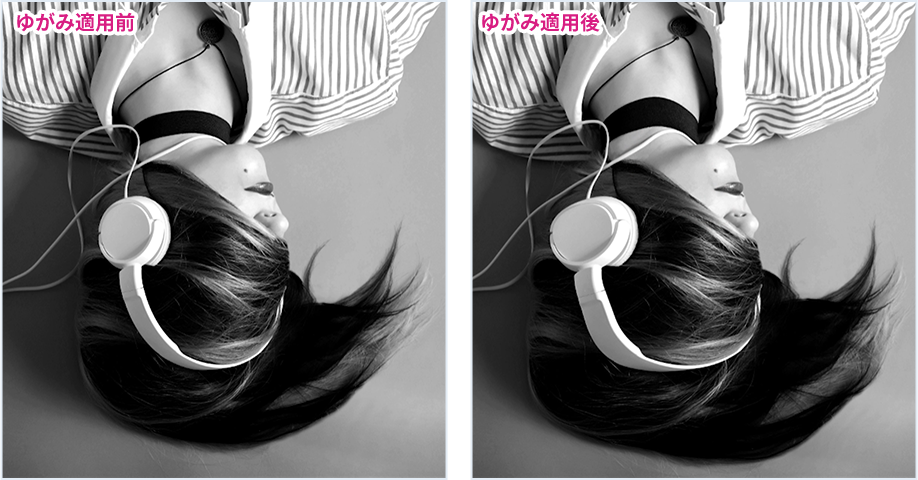
重ねないと細かく差分を作っているのでわかりづらいかもしれませんが、ゆがみ適用前と適用後の比較がこちらです。

チャンネルを変更してグリッチ表現
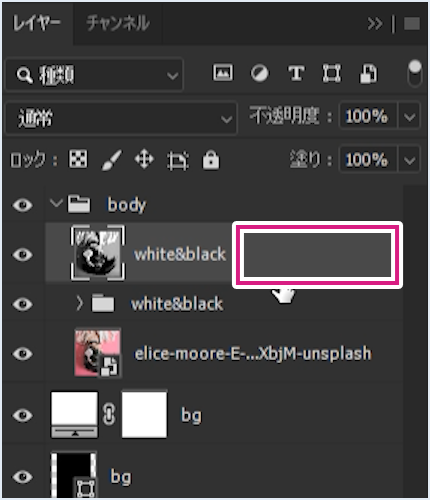
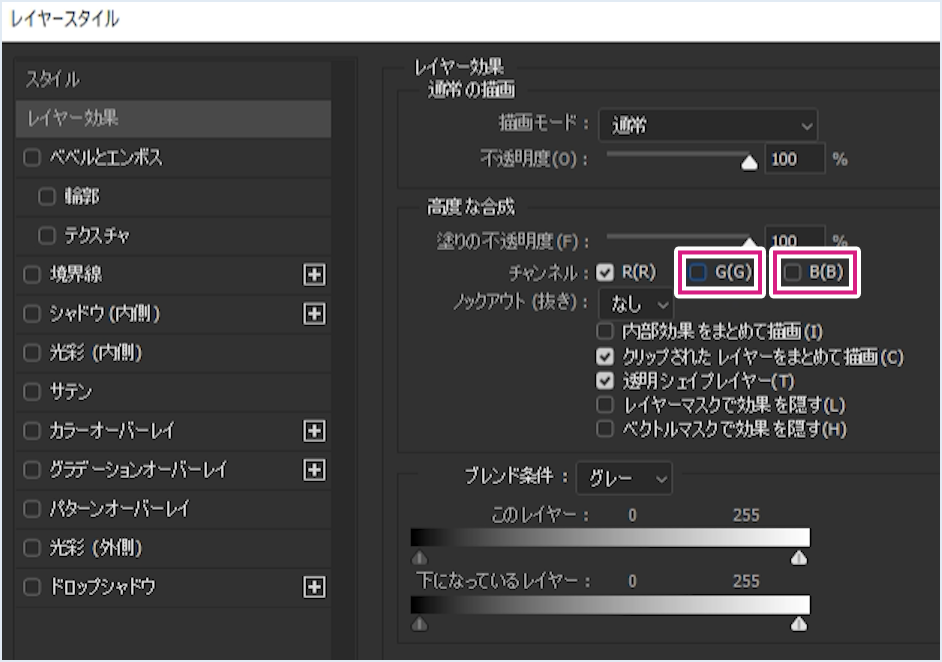
ゆがみを適用したレイヤーのサムネイル、名前以外の箇所をダブルクリックして[レイヤースタイル]パネルを開きます。

チャンネルのG, Bのチェックボックスのチェックを外し、Rだけにします。

こちらで完成です!

制作ポイント
グリッチエフェクト
もう少し本格的なグリッチエフェクトを別の動画で作成しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。