
写真の彩度を落とすだけで白黒加工をしていませんか?
Photoshopの[演算]を使い、メリハリのあるシネマティックな白黒加工を行います。
[演算]と聞くと構えてしまいますがめちゃめちゃ簡単です。
彩度を落としただけの画像と比較するとその差は一目瞭然なのでぜひご覧ください。
リソース
制作の流れ
主な工程としては、
- イメージ/演算
→第1元画像:グリーン
→第2元画像:ブルー
→描画モード:乗算
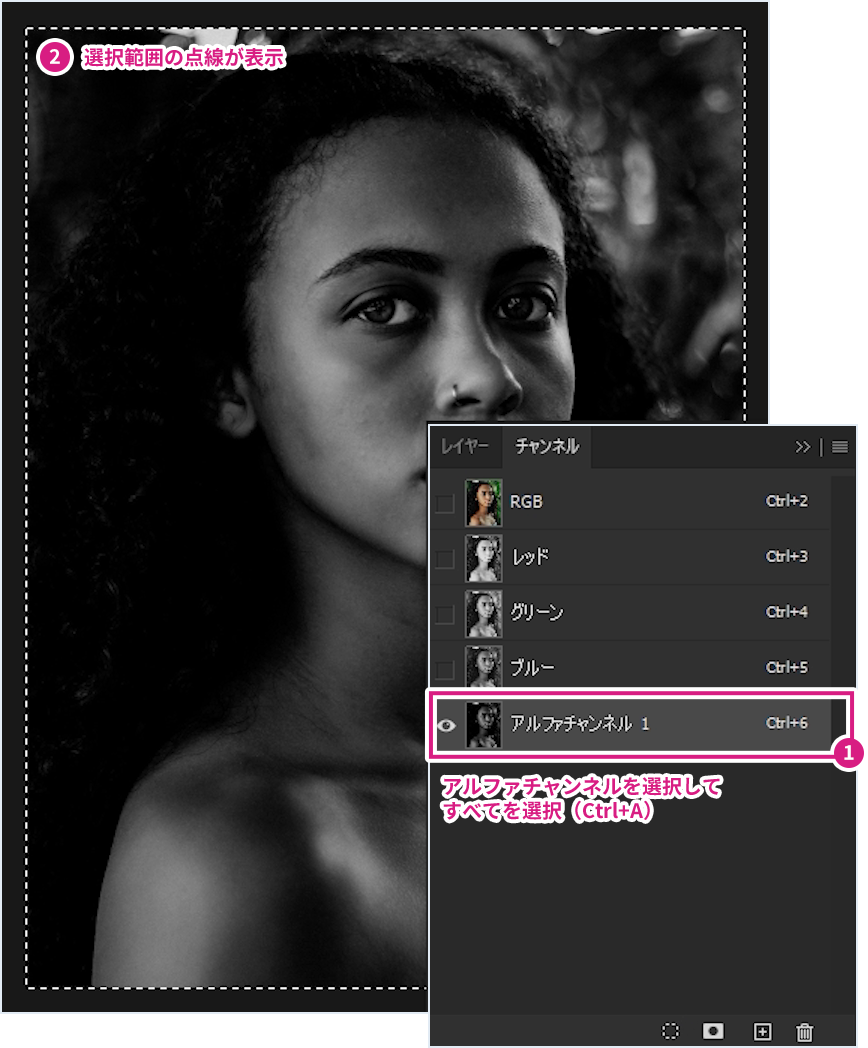
→結果:新規チャンネル - チャンネルパネルのアルファチャンネルを選択してすべて選択(Ctrl+A)
- 新規レイヤーに貼り付け(Ctrl+V)
- トーンカーブで調整
となります。
基本情報
横1440(px)x縦1920(px)
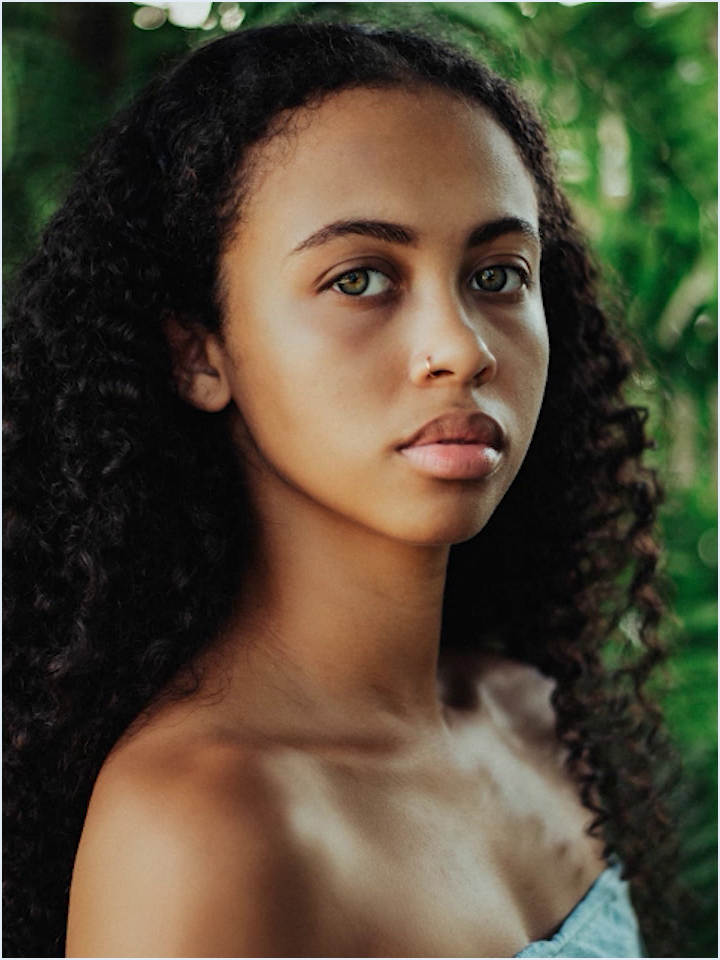
今回はこちらの女性の写真を魅力的な白黒写真に仕上げていきます。

制作ステップ
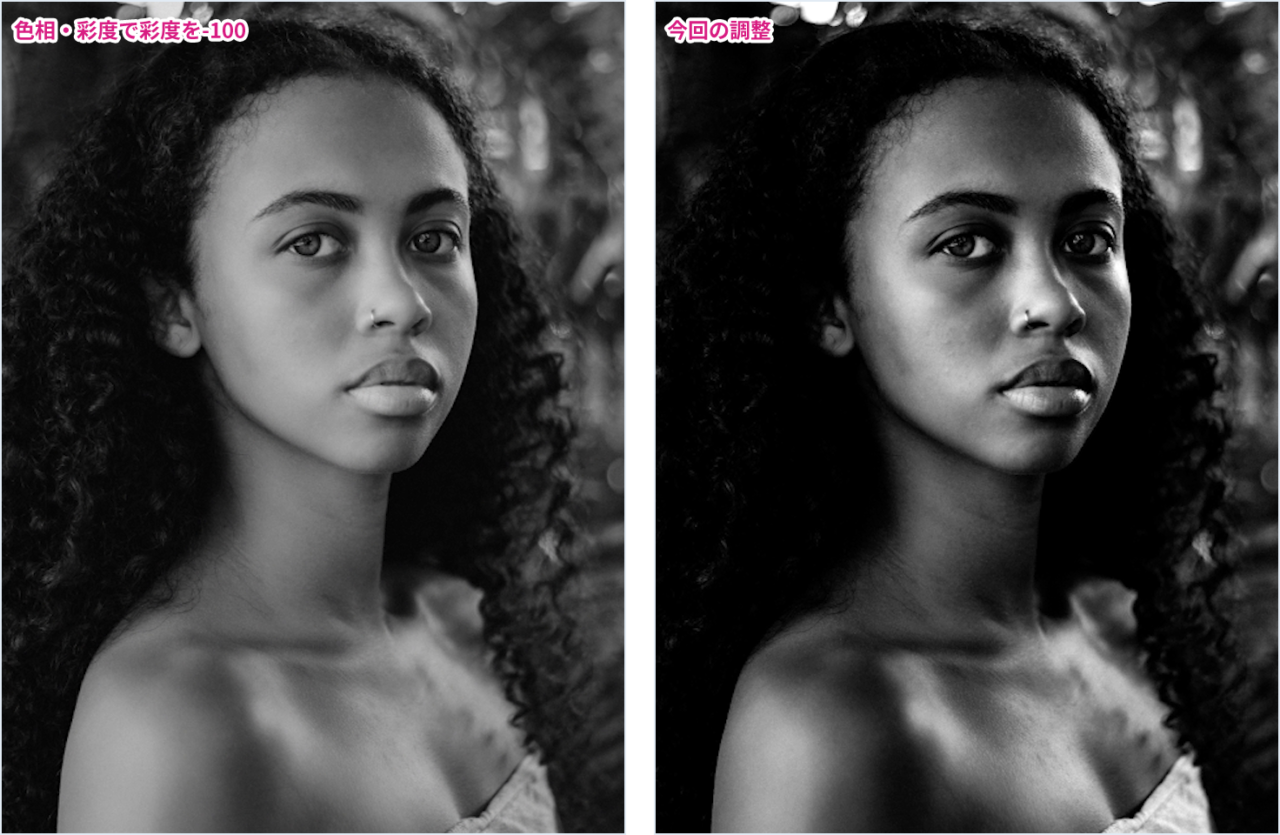
まず初めに、色相・彩度で彩度を-100にした調整と今回行う調整の比較です。
色相・彩度で彩度を-100にしたものよりメリハリのある白黒写真になっていることが分かるかと思います。

非常に簡単な調整で作れるのでそれでは作成していきましょう。
STEP1. 演算でアルファチャンネルを作成
[演算]を使ってアルファチャンネルを作成します。
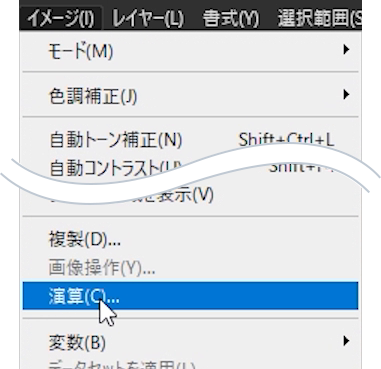
イメージ/演算で[演算]パネルを表示します。

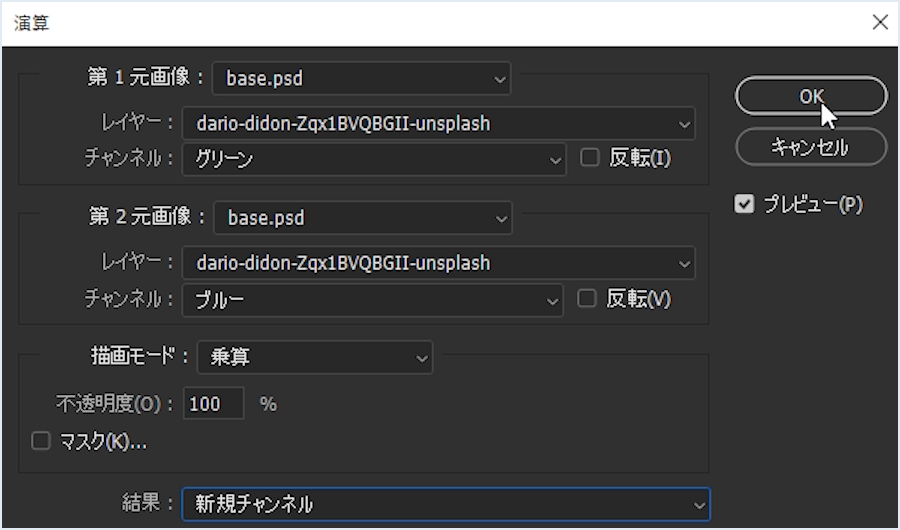
[演算]パネル
第1元画像︰base.psd レイヤー:女性のレイヤー名 チャンネル:グリーン
第2元画像:base.psd レイヤー:女性のレイヤー名 チャンネル:ブルー
描画モード:乗算 不透明度:100% 結果:新規チャンネル

[チャンネル」パネルを開き、アルファチャンネルを全選択(Ctrl+A)、コピー(Ctrl+C)します。

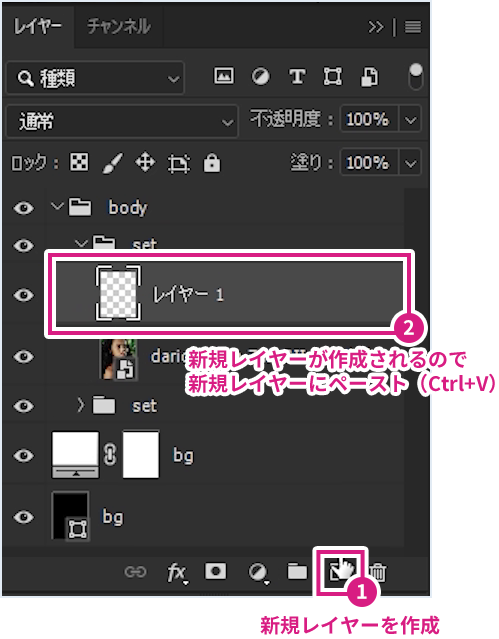
[レイヤー]パネルを開き、下部の[新規レイヤーを作成]から新規レイヤーを作成して、ペースト(Ctrl+V)します。

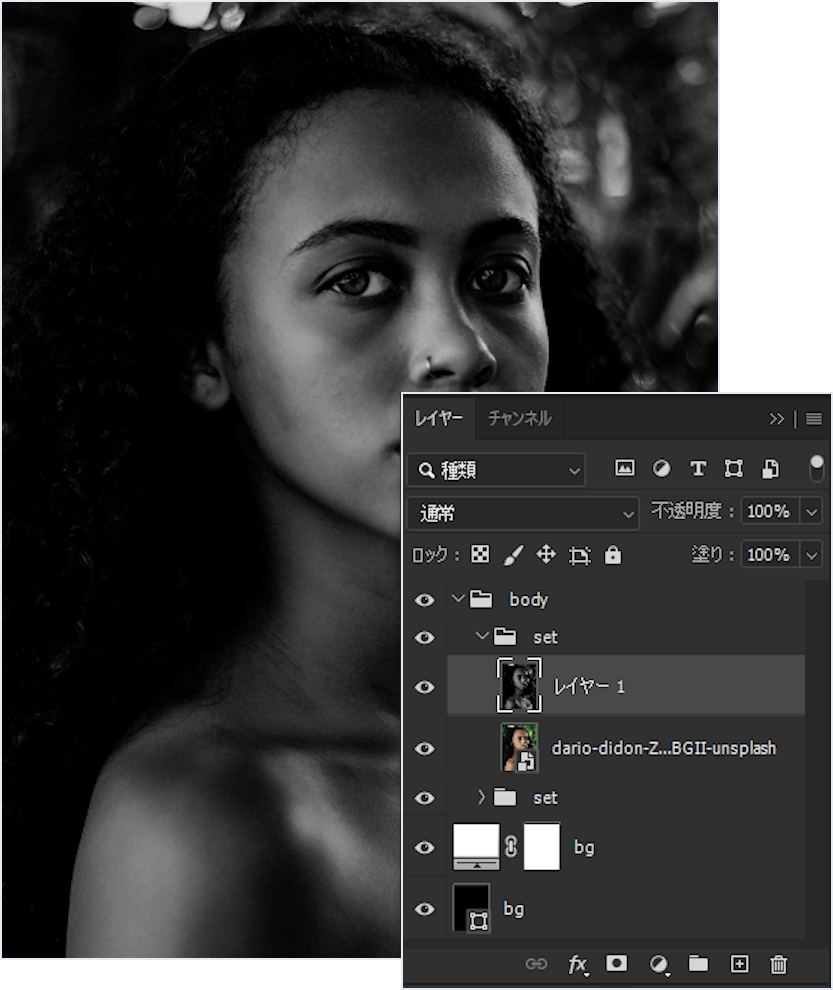
ペースト後のイメージがこちらです。

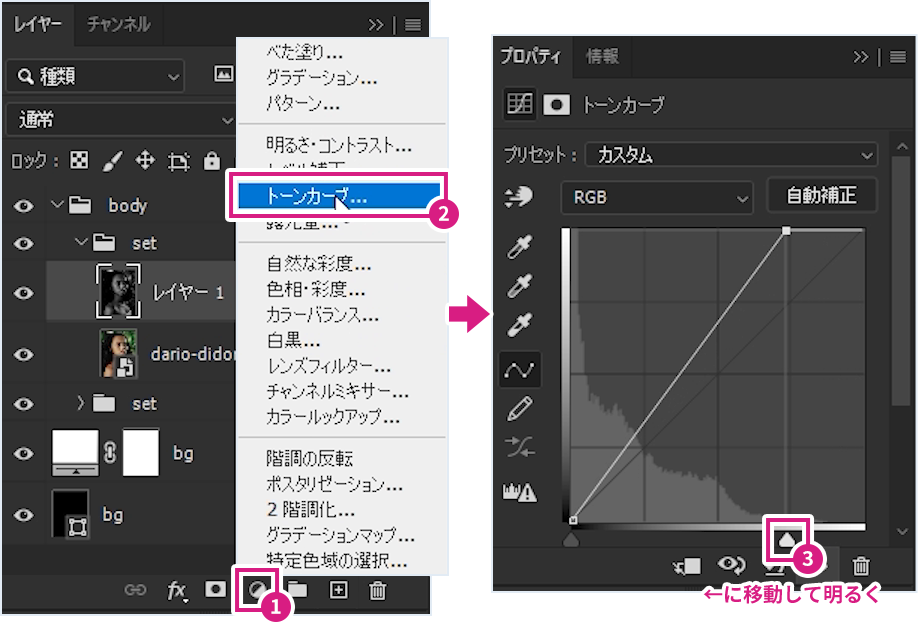
STEP2. トーンカーブで明るさとコントラストを調整して完成!
少し暗い印象なのでトーンカーブのスライダーを移動させて明るさとコントラストを調整します。

こちらで完成です!

制作ポイント
白黒加工を応用!
今回の白黒加工を応用してグリッチ加工を行う別の動画を作成しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。









