
Photoshopで映像の乱れのような表現であるグリッチエフェクトを作成します。
チャンネルでアナグリフ、フィルターで走査線の作成を行い、最後にライトリーク・グランジなどの素材を重ねることでグリッチエフェクトのクオリティをさらに高めていきます。
CONTENTS
リソース
制作の流れ
主な工程としては、
- 色相・彩度でモノクロに(white & blackレイヤー)
- white & blackレイヤーを2枚複製して、上のレイヤースタイルのチャンネルをRのみにして左に移動
- 画像を統合して選択範囲をいくつか作り、コピペして適当にずらす
- ツールバー下のカラーを描画色:黒・背景色:白
- 新規レイヤーを白で塗りつぶし、ハーフトーンパターンで走査線
- 走査線レイヤーの描画モードをオーバーレイにして透明度を30%に
- 走査線レイヤーに選択範囲をいくつか作り、コピペして適当にずらす
となります。
最後にライトリークやグランジのような画像を重ねることでさらにそれっぽい表現を出すことができます。
基本情報
横1440(px)x縦1920(px)
今回はこちらの人物の写真にグリッチ加工を適用していきます。
後述のチャンネルを使ったアナグリフ風加工で写真を左または右にずらすので人物写真の横サイズは1440pxよりも余裕のあるサイズが望ましいです。

制作ステップ
STEP1. [色相・彩度]を使ったモノクロ加工
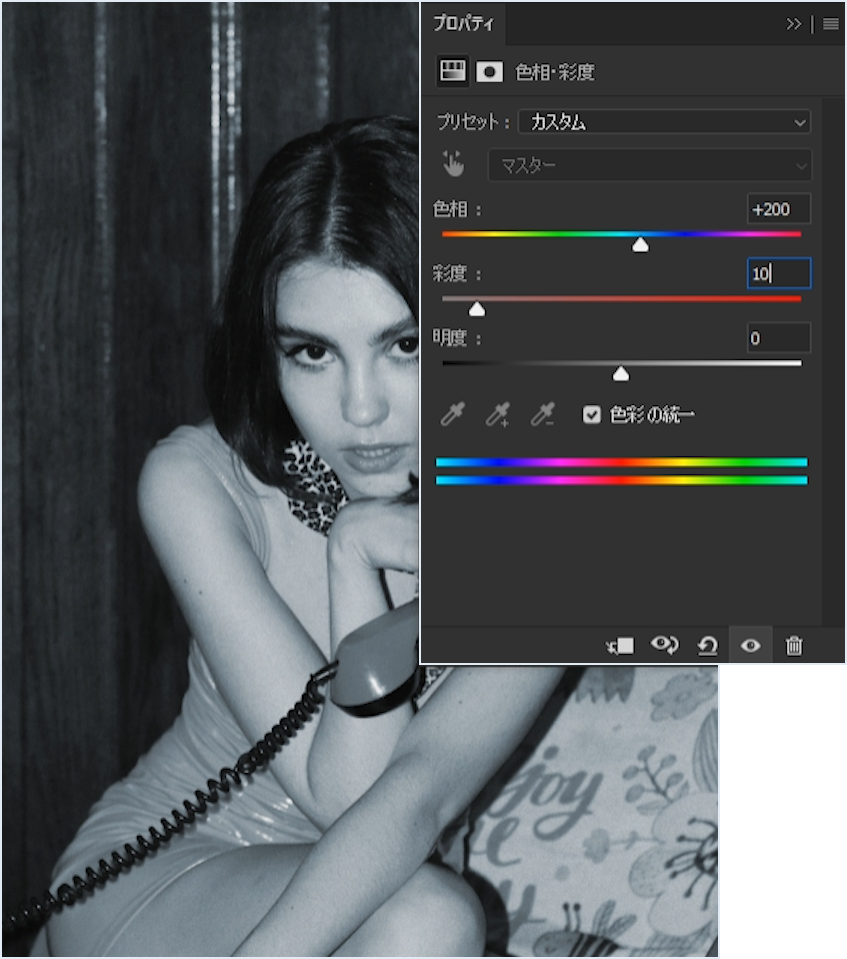
[レイヤー]パネル下部の[塗りつぶしまたは調整レイヤーを新規作成]から[色相・彩度]を選択、以下のように設定します。
色相:200 彩度:10 明度:0
色彩の統一:チェック

STEP2. チャンネルを使ったアナグリフ風加工
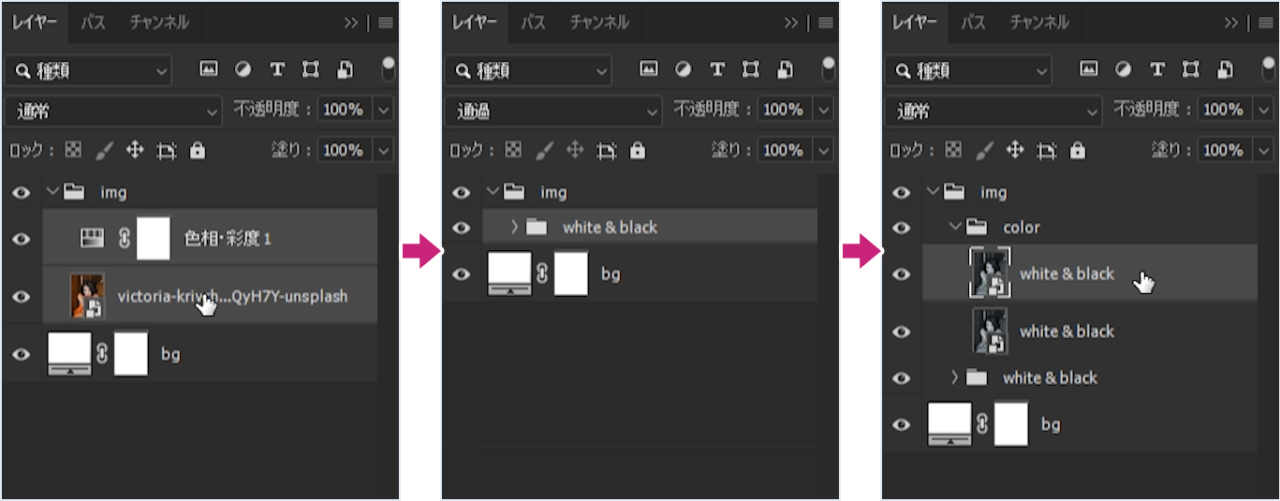
[レイヤー]パネルの人物レイヤーと[色相・彩度]レイヤーを選択してグループ化(Mac:⌘+G/Win:Ctrl+G)、グループ名を[white & black]とします。
[white & black]グループを右クリックして[スマートオブジェクトに変換]を選択、スマートオブジェクトに変換して複製(Mac:⌘+J/Win:Ctrl+J)します。
2つの[white & black]レイヤーを選択してグループ化(Mac:⌘+G/Win:Ctrl+G)、グループ名を[color]とします。

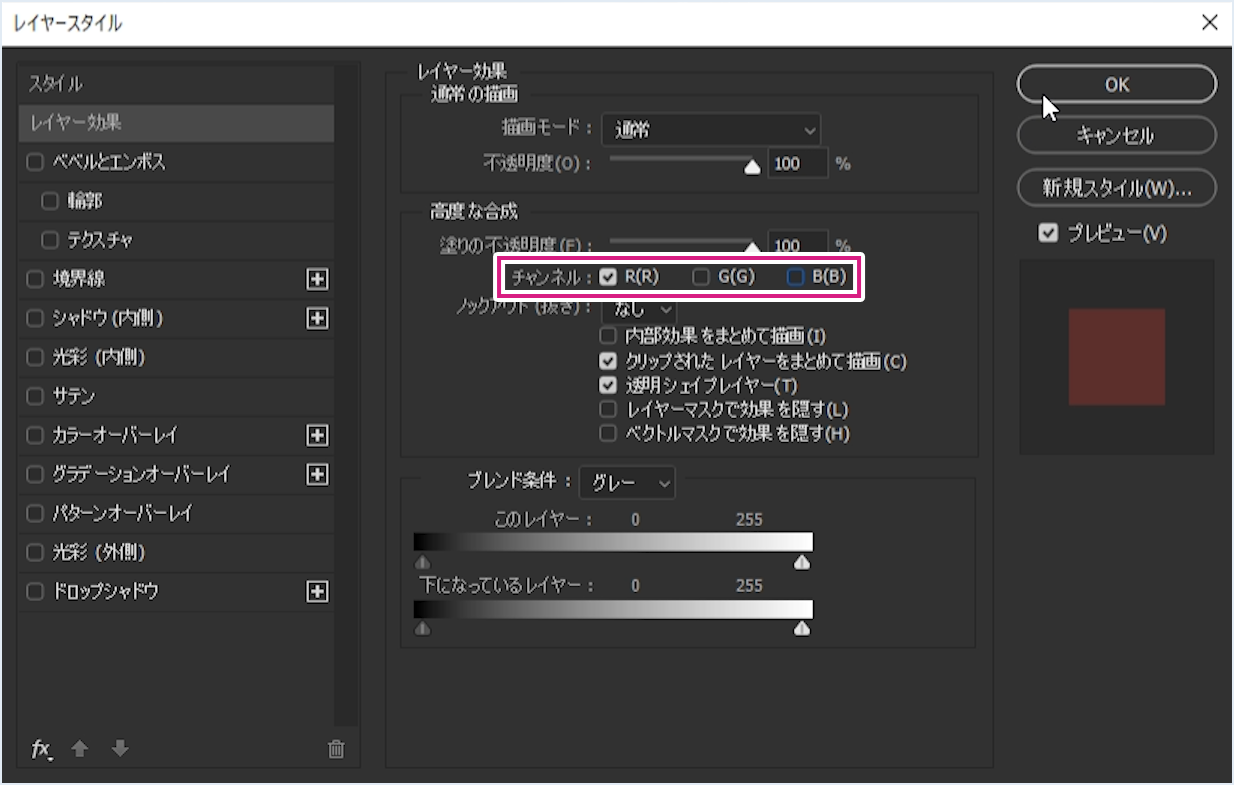
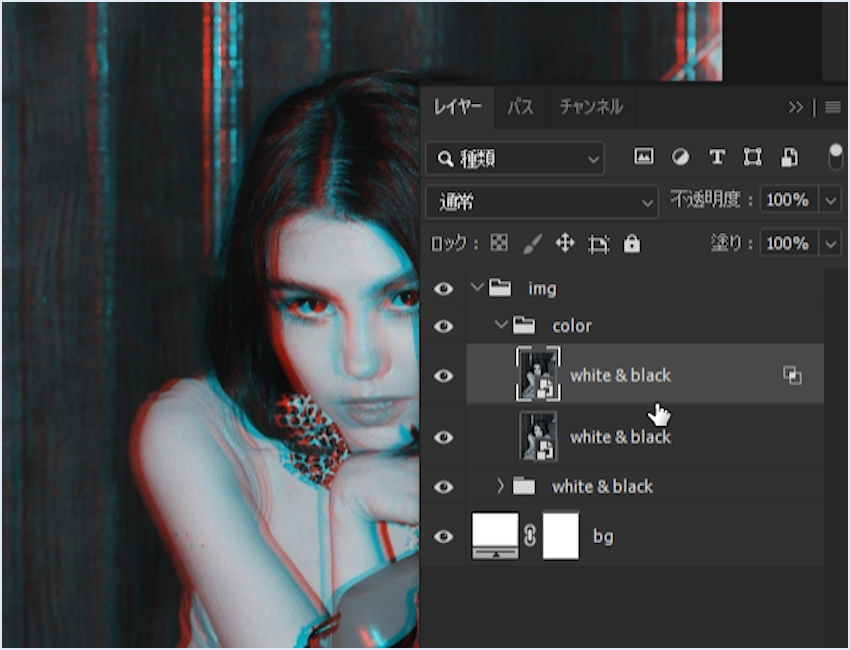
複製して上に配置した[white & black]レイヤーを選択、レイヤー名の右の余白をダブルクリックして[レイヤースタイル]ダイアログを表示、チャンネルの[G][B]のチェックを外して[R]のみにします。

チャンネルを[R]のみにした[white & black]レイヤーを[移動ツール]![]() で左にずらします。
で左にずらします。

STEP3. 映像の乱れ
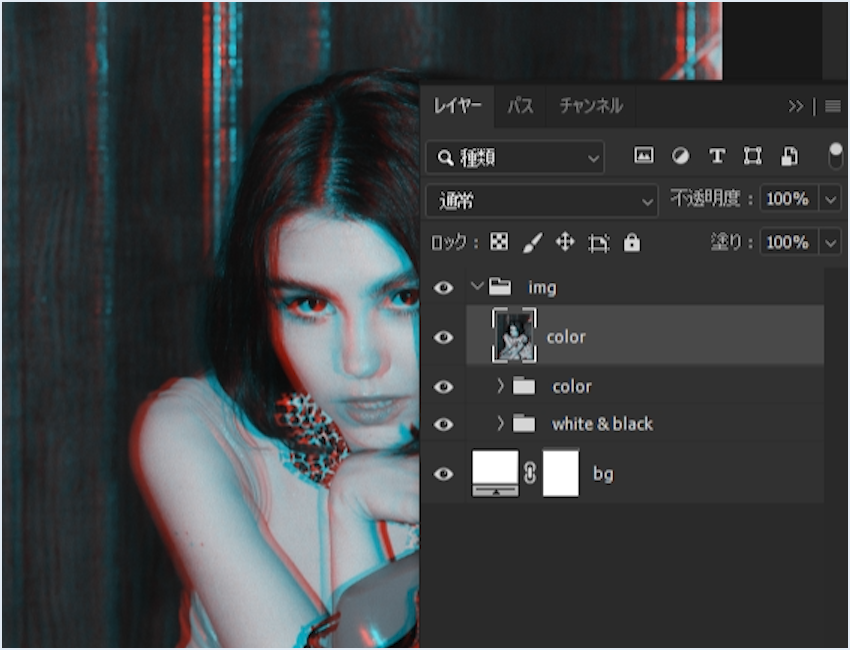
[color]グループを複製(Mac:⌘+J/Win:Ctrl+J)、統合(Mac:⌘+E/Win:Ctrl+E)します。

[長方形選択ツール]![]() で無作為に縦長、横長の選択範囲を作成します。
で無作為に縦長、横長の選択範囲を作成します。
[shift]キーを押しながら[長方形選択ツール]![]() で選択範囲を作成することで複数の選択範囲の連続作成が可能です。
で選択範囲を作成することで複数の選択範囲の連続作成が可能です。

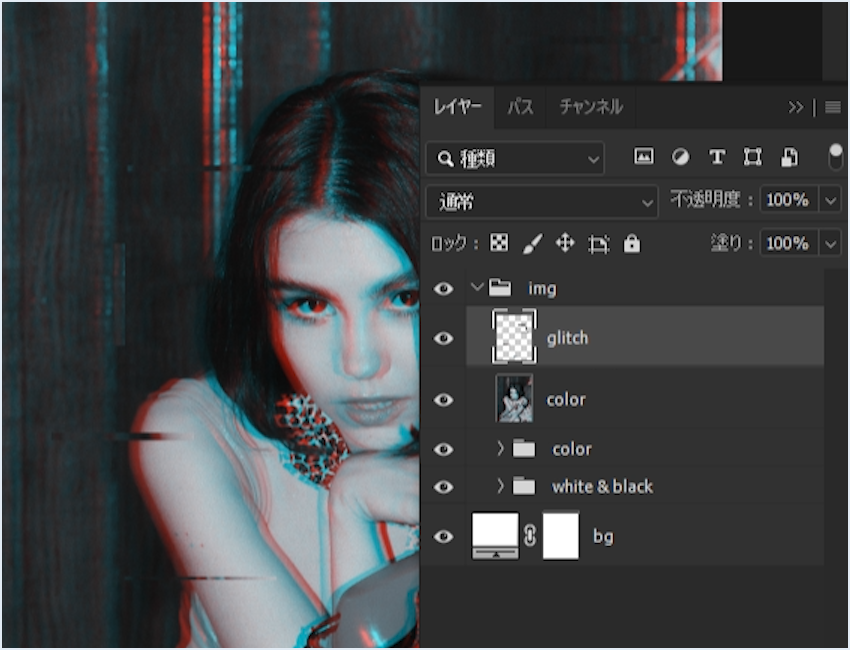
選択範囲を作成したらコピー(Mac:⌘+C/Win:Ctrl+C)、ペースト(Mac:⌘+V/Win:Ctrl+V)して切り抜き、レイヤー名を[glitch]とします。
[移動ツール]![]() で切り抜きを移動します。
で切り抜きを移動します。

調整後のイメージがこちらです。

STEP4. 走査線の追加
走査線を追加して映像のような雰囲気を足していきます。
走査線とはテレビやディスプレイの水平方向の線のことです。
スキャンライン(Scanning Line)とも呼ばれます。
[レイヤー]パネル下部の[新規レイヤーを作成]からレイヤーを追加、レイヤー名を[line]とします。
メニューパーの[編集/塗りつぶし]で[ホワイト]を選択して白で塗りつぶします。


次にフィルターを適用するのですが、描画色と背景色がフィルターに反映されるので以下のように設定しておきます。
描画色:黒(#000000)
背景色:白(#ffffff)
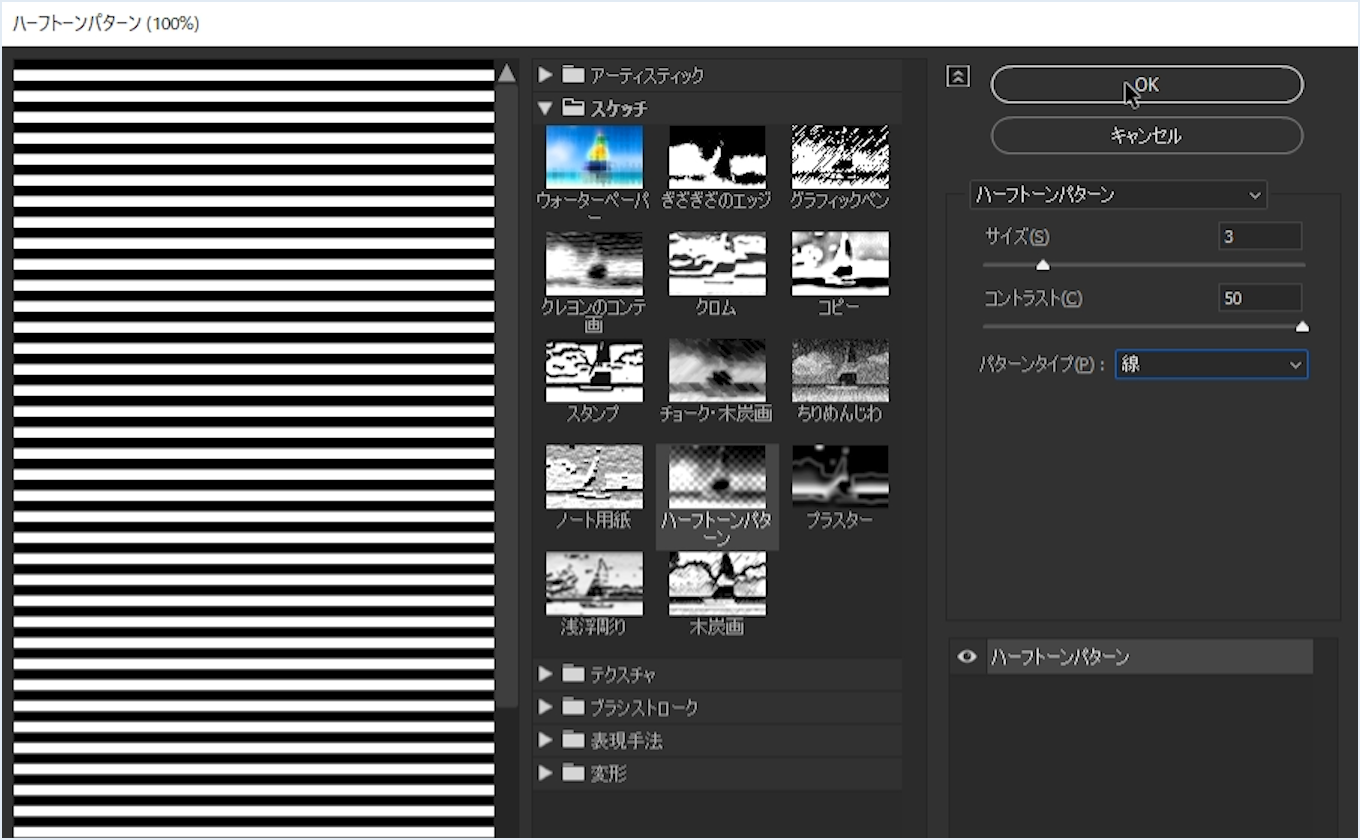
メニューバーの[フィルター/フィルターギャラリー]を選択、[スケッチ]の[ハーフトーンパターン]を選択、以下のように設定します。
サイズ:3
コントラスト:50
パターンタイプ:線

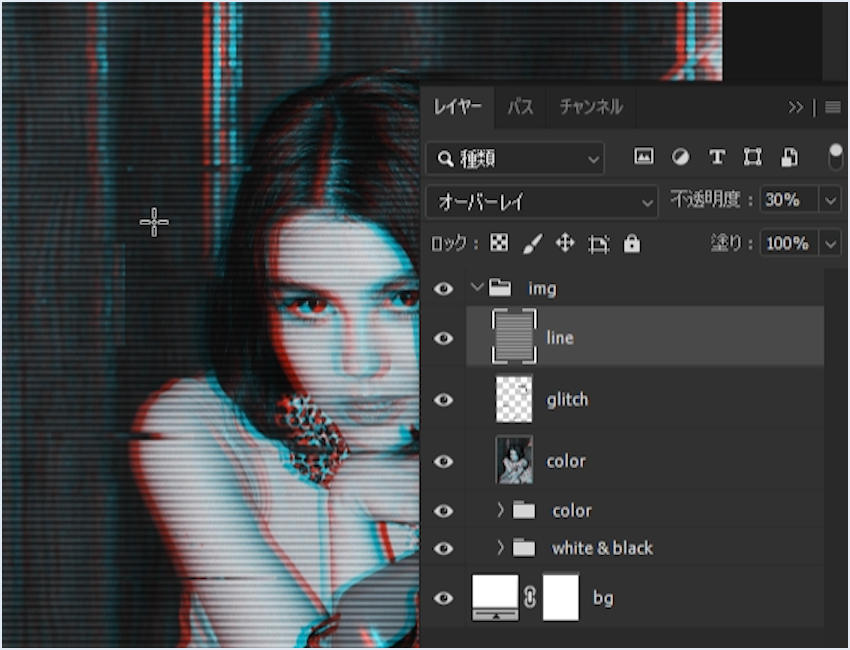
[line]レイヤーに線が追加できたので以下のように設定します。
描画モード:オーバーレイ
不透明度:30%

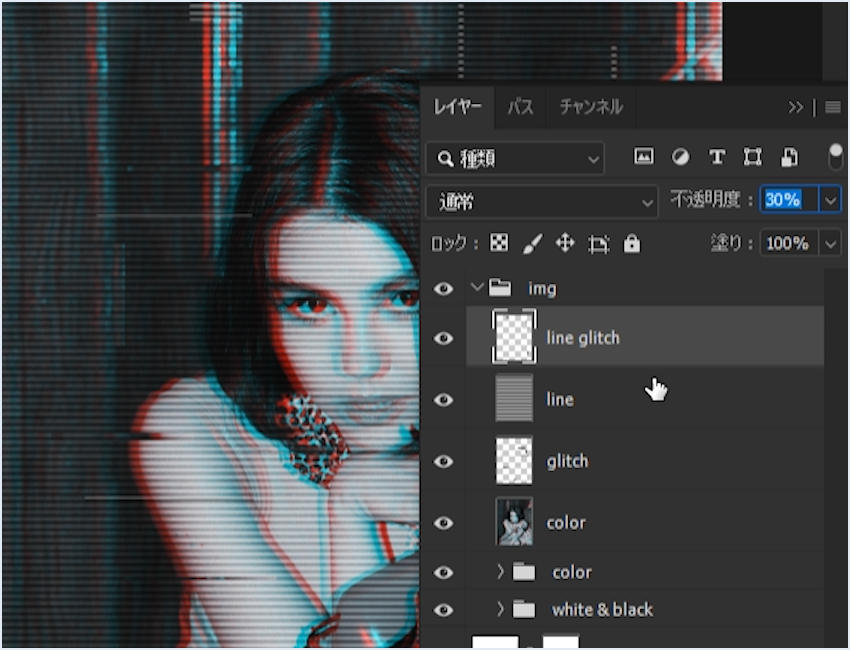
先程[長方形選択ツール]![]() で映像の乱れを作成した方法を、走査線にも適用します。
で映像の乱れを作成した方法を、走査線にも適用します。
[長方形選択ツール]![]() で無作為に縦長、横長の選択範囲を作成します。
で無作為に縦長、横長の選択範囲を作成します。

コピー(Mac:⌘+C/Win:Ctrl+C)、ペースト(Mac:⌘+V/Win:Ctrl+V)、[移動ツール]![]() で移動、不透明度を[30%]とします。
で移動、不透明度を[30%]とします。

こちらで完成です!

STEP5. 画像を重ねてグリッチ加工のクオリティを高める
ここまででもグリッチ加工としてそれっぽく見えますが、ライトリークやグランジ風の画像を重ねることでさらにクオリティを高めていきます。
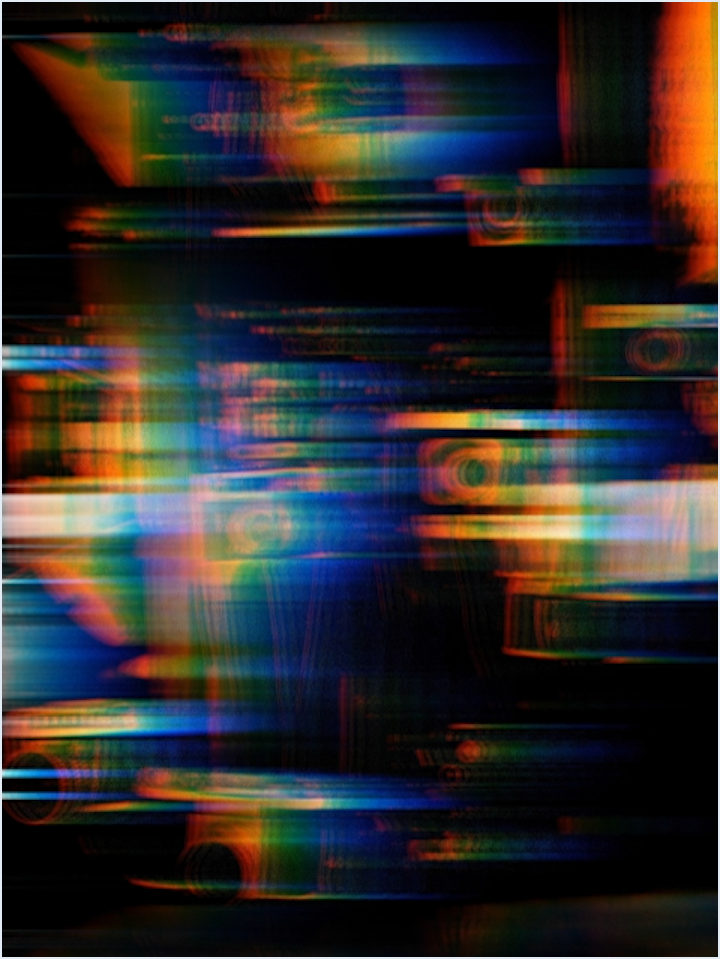
ライトリーク
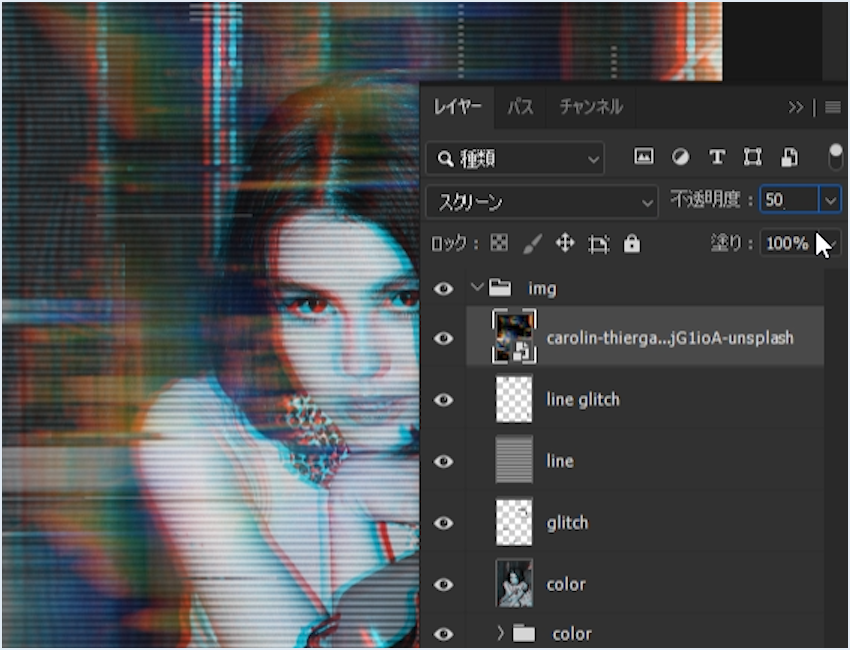
ライトリーク風の画像を追加します。

ライトリーク風画像を以下のように設定します。
描画モード:スクリーン
不透明度:50%

調整後のイメージがこちらです。

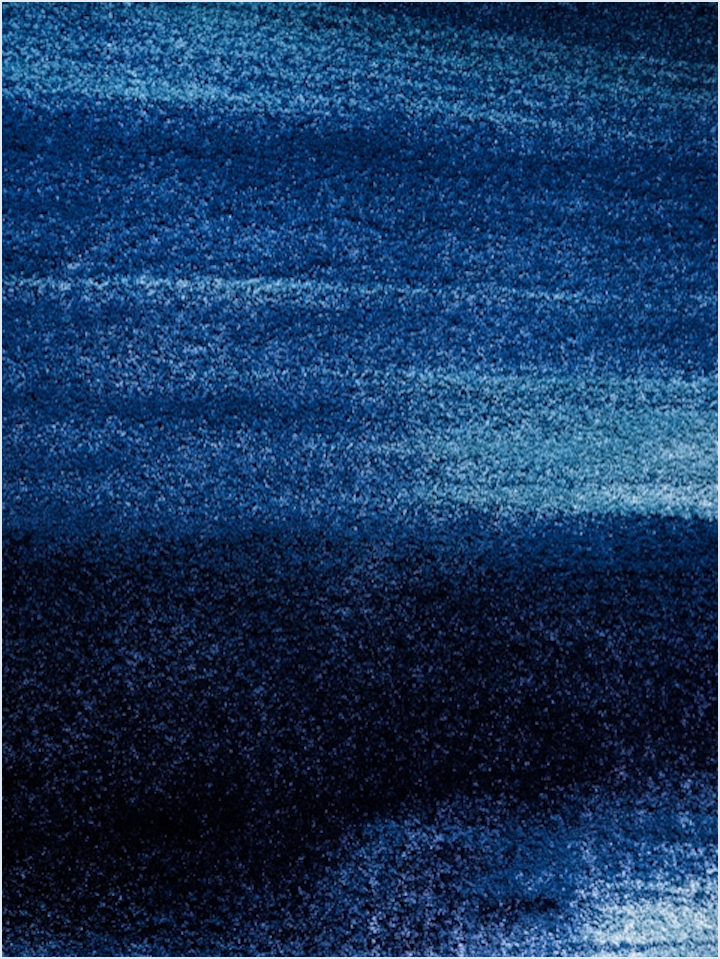
グランジ
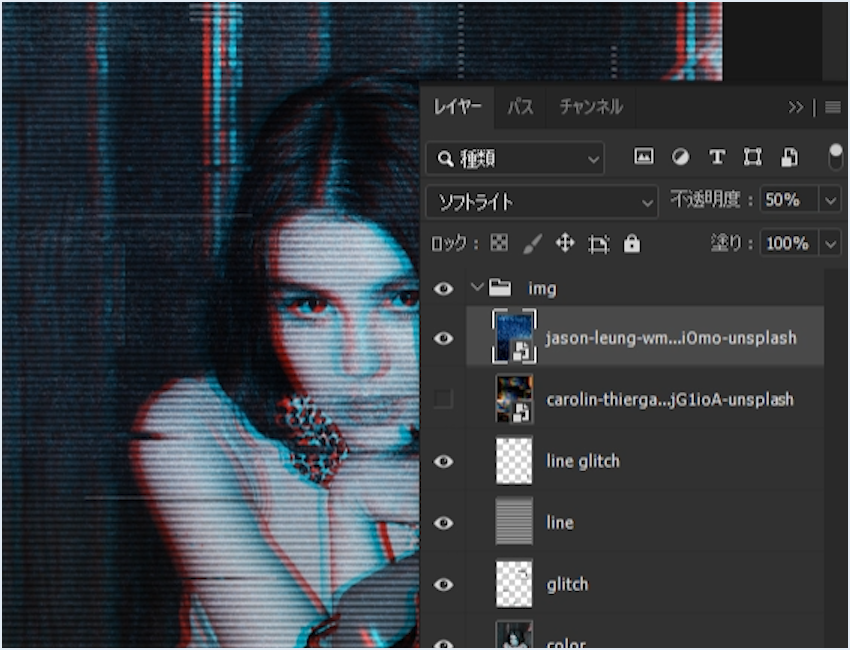
グランジ風の画像を追加します。

グランジ風画像を以下のように設定します。
描画モード:ソフトライト
不透明度:50%

調整後のイメージがこちらです。

制作ポイント
グリッチエフェクト
チャンネルと歪みを使った簡単なグリッチエフェクトを別の動画で作成しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。