PhotoshopでBOSSの人物イラストのような加工を超簡単に行います。
2階調化を使っているのですが、この調整レイヤーはそのままだとディザが気になる感じですが加工前提だといろいろ使えて楽しいです。
だれでも簡単に行えるのでぜひご覧ください。
CONTENTS
リソース
制作の流れ
主な工程としては、
- 人物を切り抜き、調整レイヤーの2階調化
- スマートオブジェクトにしてぼかし、調整レイヤーのトーンカーブをきつくかける 3.パイプを切り抜いてカラーオーバーレイで塗りつぶし、配置(必須)
となります。
基本情報
横1440(px)x縦1920(px)
今回はこちらの男性の写真をBOSS風のイラスト加工に仕上げていきます。
BOSSのイラストといえば髭の男性とパイプという印象なので今回は髭の男性を選んでおります。

制作ステップ
STEP1. 男性の切り抜き
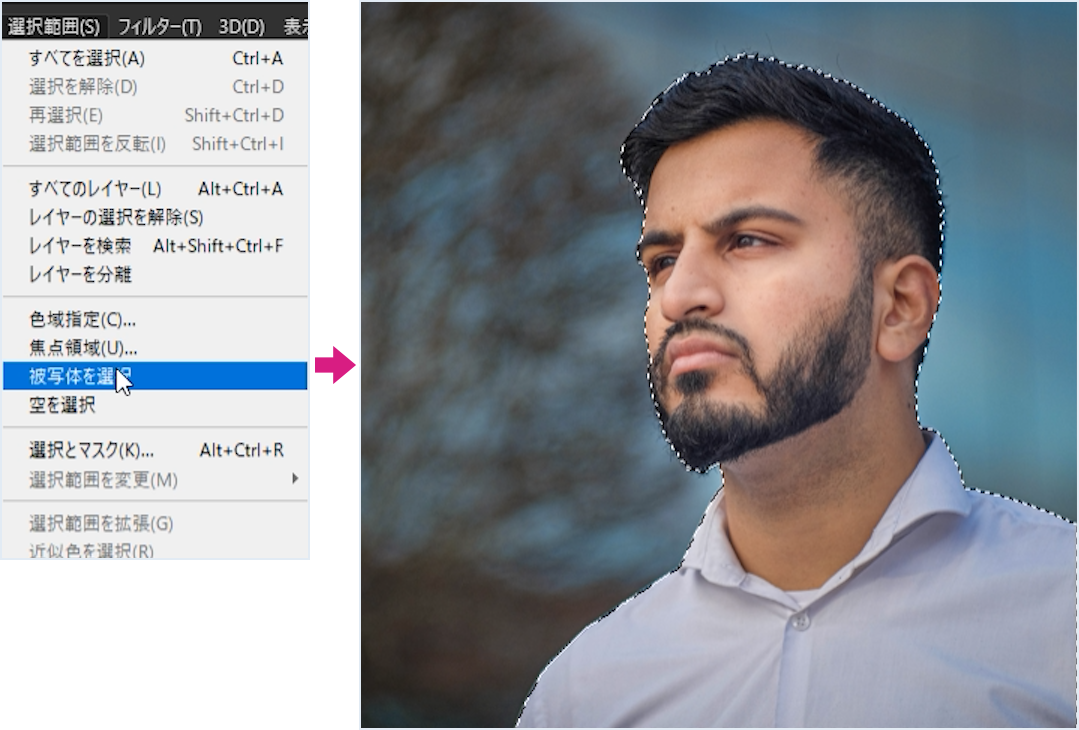
被写体を選択
被写体を選択を使って男性を切り抜きます。
選択範囲/被写体を選択で選択範囲を作成します。
今回の作例は髪の毛先などのディテールは重要ではなく、概ね選択範囲が作れているので選択とマスクの過程は飛ばしております。被写体を選択のみでうまくいかなければ、選択範囲/選択とマスクで調整します。

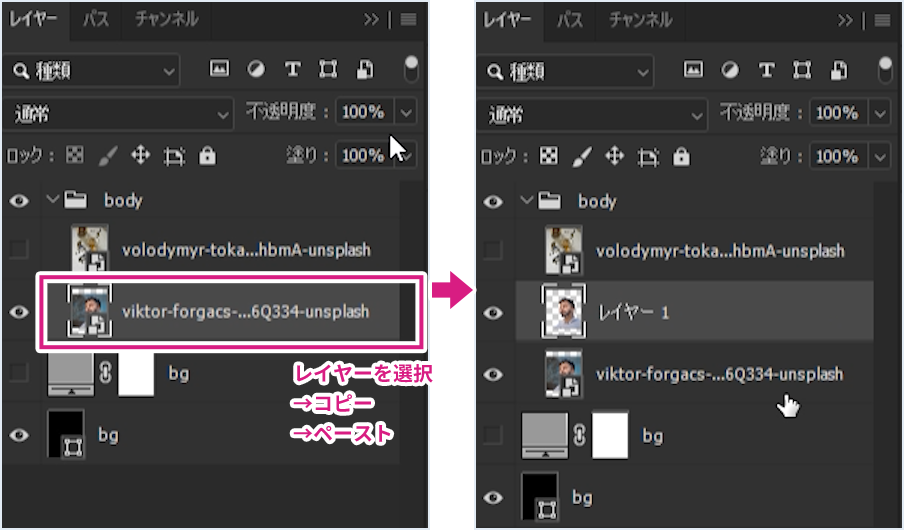
選択範囲を作成後、男性のレイヤーをコピー(Ctrl+C)、ペースト(Ctrl+V)して切り抜いたレイヤーを追加します。
スマートオブジェクトでもラスタライズされたレイヤーでもコピー&ペーストは可能です。
スマートオブジェクトをコピー&ペーストするとペーストされたレイヤーはラスタライズされます。

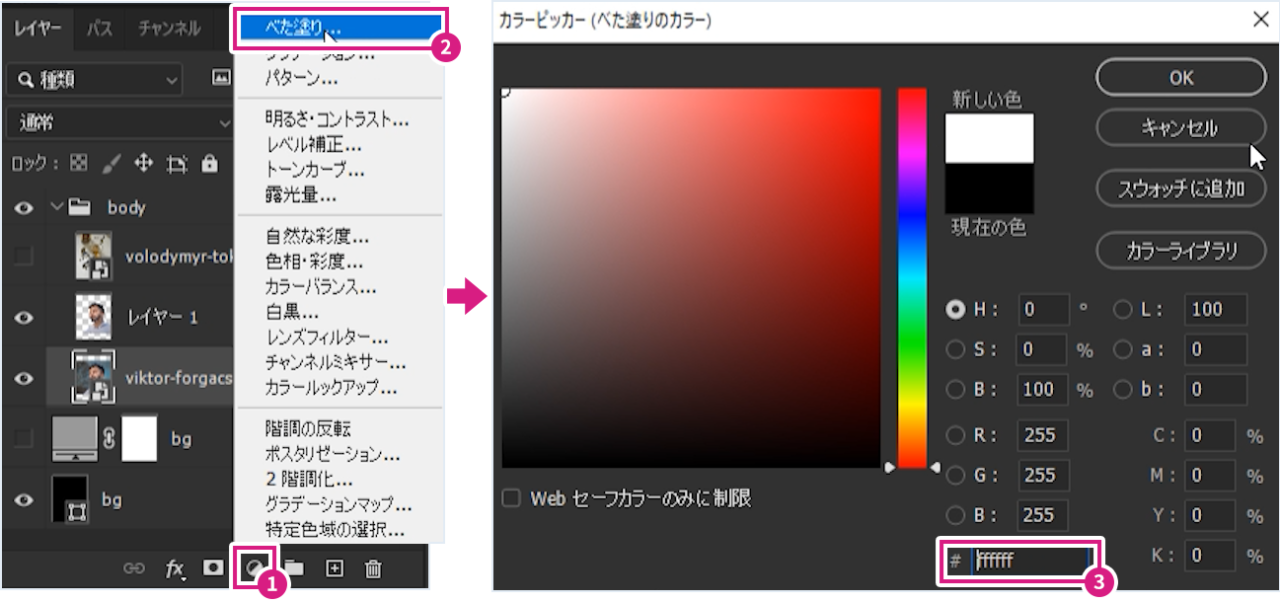
切り抜きを分かりやすくするために切り抜いた男性レイヤーの背面に、[レイヤー]パネルの下部、[塗りつぶしまたは調整レイヤーを新規作成]から[べた塗り]を選択して、#ffffffのべた塗りを敷きます。

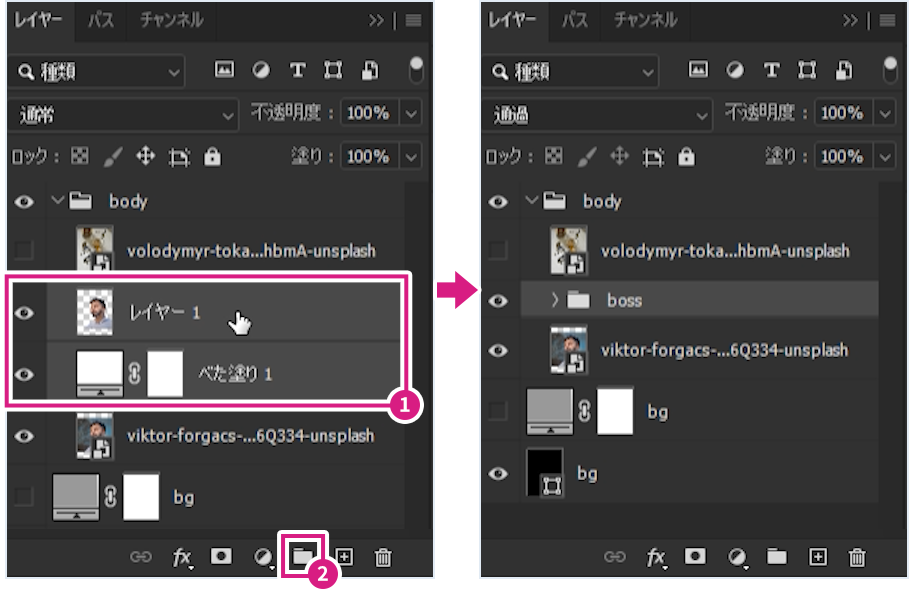
男性レイヤーとべた塗りレイヤーを選択した状態で、[レイヤー]パネルの下部、[新規グループを作成]を選択してグループ化します。

STEP2. 2階調化→ぼかし→トーンカーブでBOSS風イラスト化
2階調化
写真を白と黒の2階調にします。
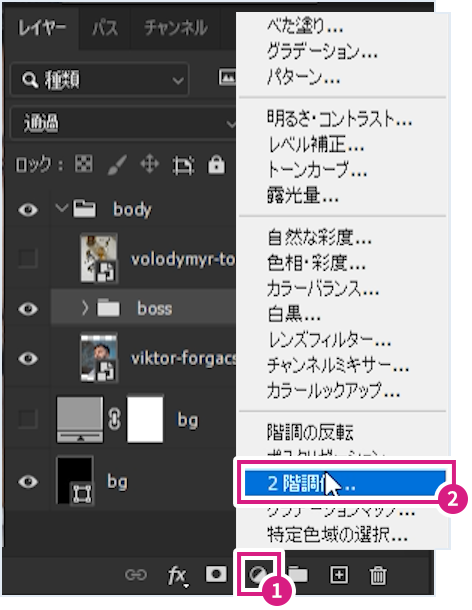
[レイヤー]パネル下部の、[塗りつぶしまたは調整レイヤーを新規作成]から2階調化を選択します。

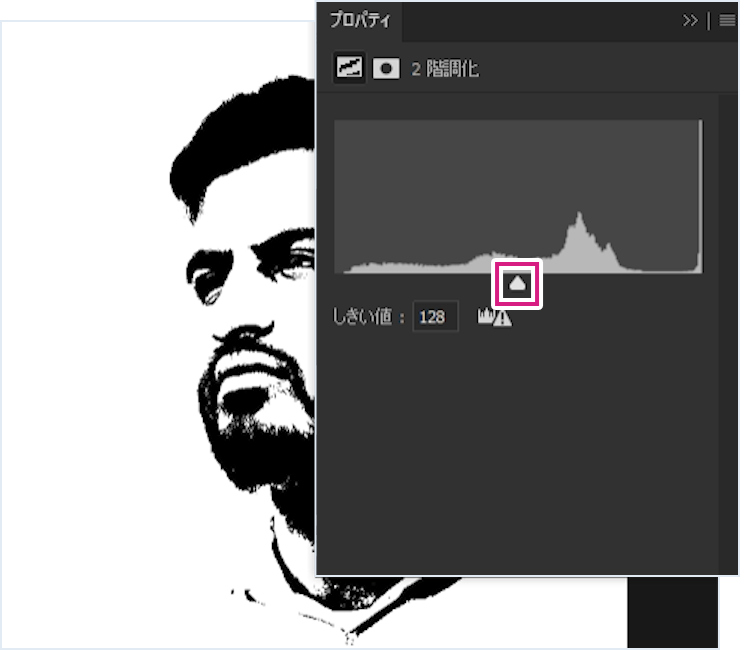
[プロパティ]パネルでディテールが潰されすぎない位置にスライダーを移動して調整します。

ぼかす
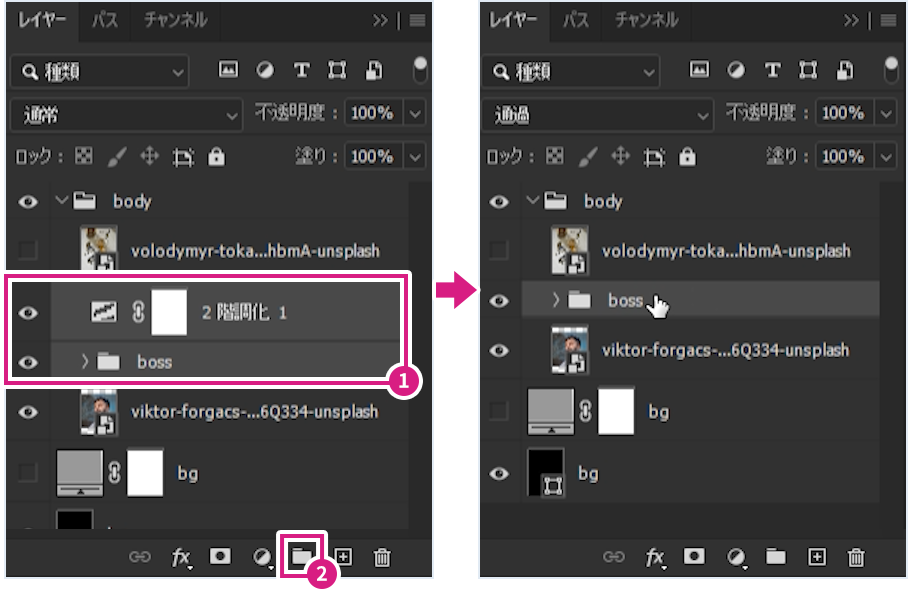
[レイヤー]パネルの[boss]グループと[2階調化]レイヤーをさらにグループ化します。

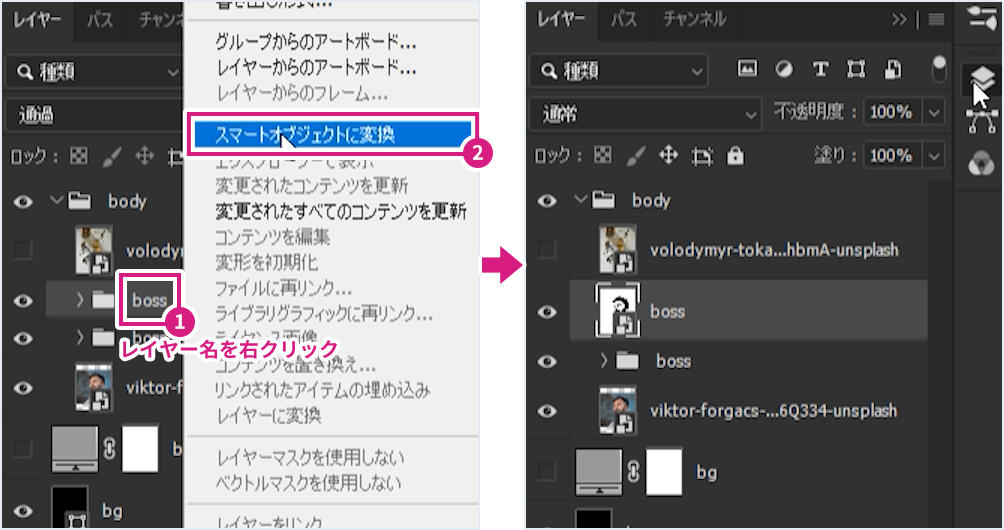
複製したグループを選択して右クリック、[スマートオブジェクトに変換]でスマートオブジェクト化します。
動画内でスマートオブジェクトに変換前に、グループを複製しておりますが行っても行わなくてもどちらでも構いません。手癖で作業データを残しながら作成しております。複製する場合はグループを選択して、Ctrl+Jで複製します。

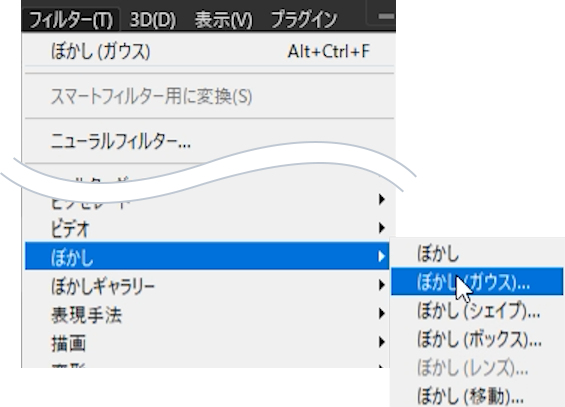
作成したスマートオブジェクトレイヤーを選択した状態で、フィルター/ぼかし/ぼかし(ガウス)からぼかします。

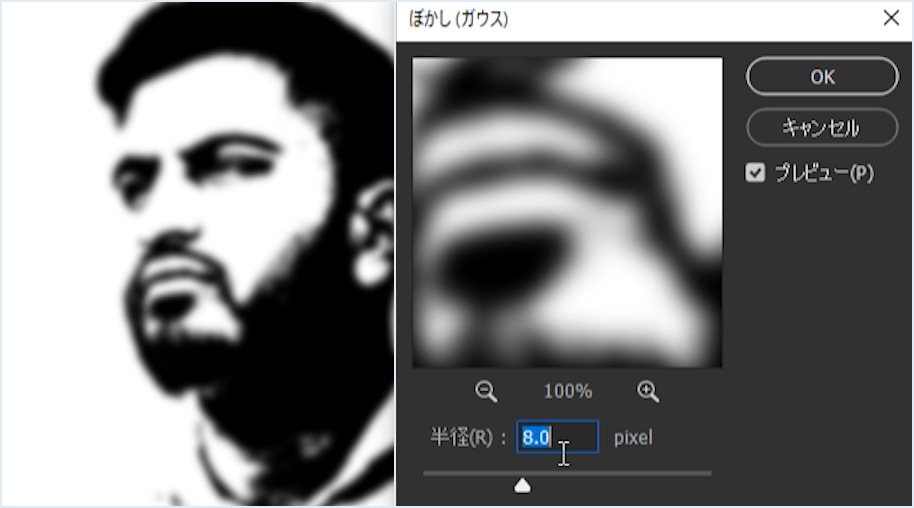
[ぼかし]パネルの半径:8.0pixelとします。

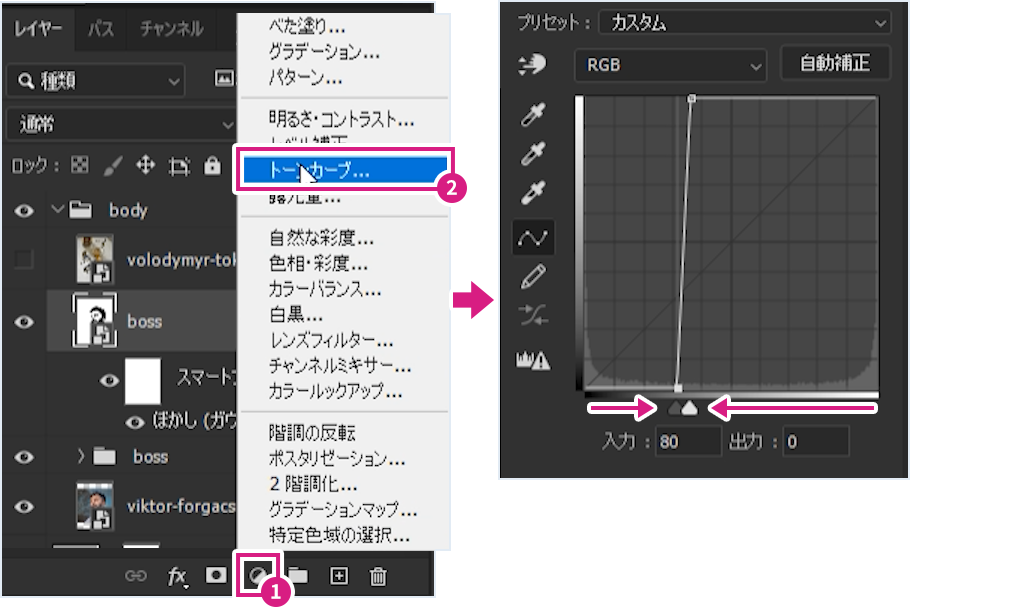
トーンカーブ
ぼかした画像をトーンカーブでシャープにします。
[レイヤー]パネルの下部、[塗りつぶしまたは調整レイヤーを新規作成]からトーンカーブを選択して、[プロパティ]パネルのトーンカーブの左右のスライダーを移動してシャープにします。
左右のスライダーは完全にくっつけるとジャギーが目立つので、ジャギーが目立たない程度に少し離します。
ジャギーとはビットマップデータの輪郭にでる階段状のギザギザのことで、ドット絵を想像していただくと分かりやすいかもしれません。ジャギーを軽減させる処理をアンチエイリアス処理といいます。

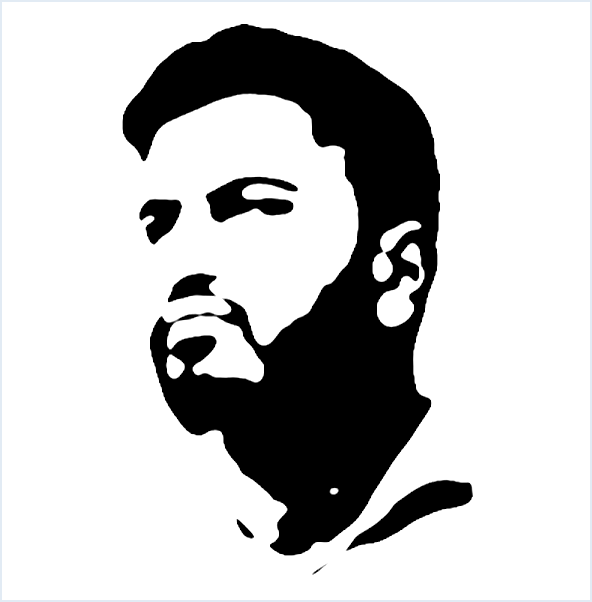
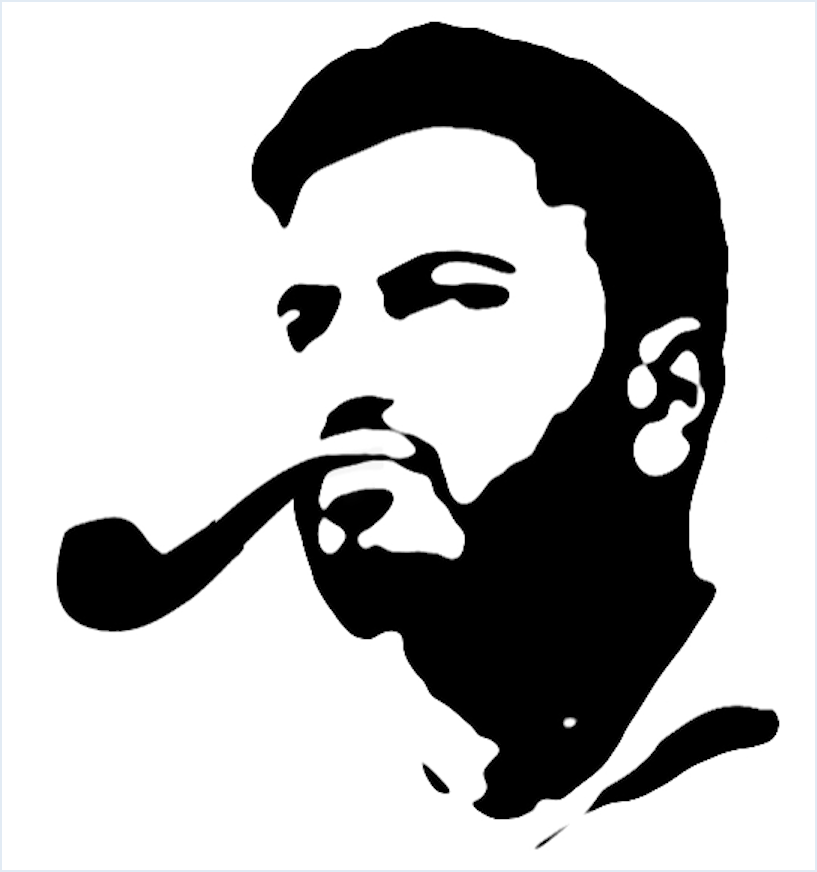
こちらが現在の状態です。
だいぶBOSSに近づいてきましたね。

STEP3. BOSSといえばパイプの男性…パイプを添えて
パイプの切り抜き
BOSSといえばパイプの男性なのでパイプを添えて仕上げます。
パイプはこちらの画像を加工します。

[ペンツール]![]() でパイプを切り抜きます。
でパイプを切り抜きます。
切り抜く方法は色々あり[被写体を選択]や[クイック選択ツール]![]() でもなんでも構いませんが、今回のパイプは形状もシンプルで[ペンツール]
でもなんでも構いませんが、今回のパイプは形状もシンプルで[ペンツール]![]() が最もきれいに切り抜きできたため、こちらの方法を選択しました。
が最もきれいに切り抜きできたため、こちらの方法を選択しました。

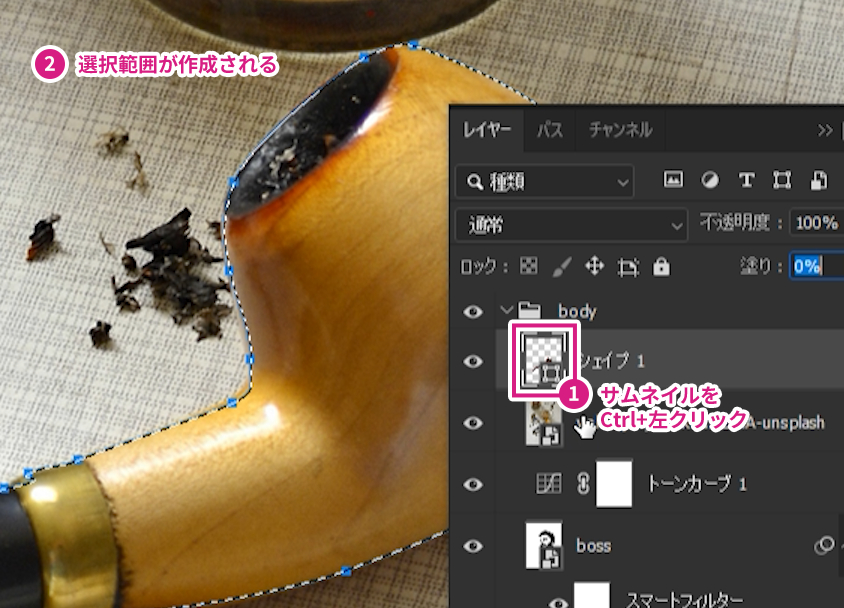
[レイヤー]パネルのサムネイルを[Ctrl+左クリック]で選択範囲を作成します。

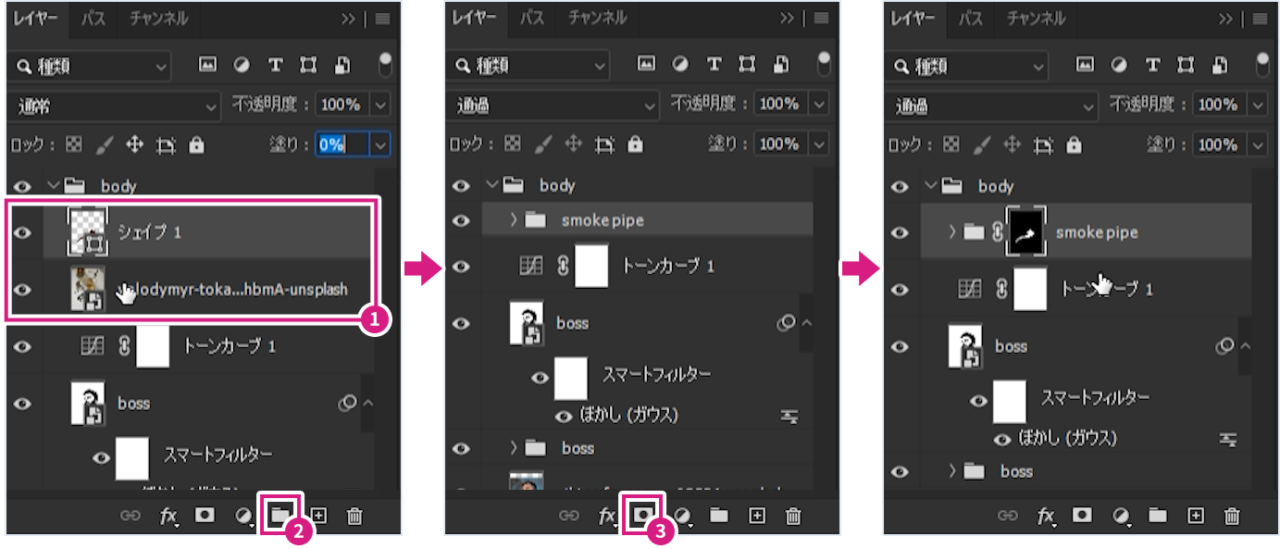
シェイプレイヤーとパイプの写真レイヤーを選択して、[レイヤー]パネル下部の[新規グループを作成]からグループ化、[smoke pipe]グループとします。
続けて、[レイヤー]パネル下部の[レイヤーマスクを追加]を選択、[smoke pipe]グループに選択範囲からマスクを作成します。

パイプの配置
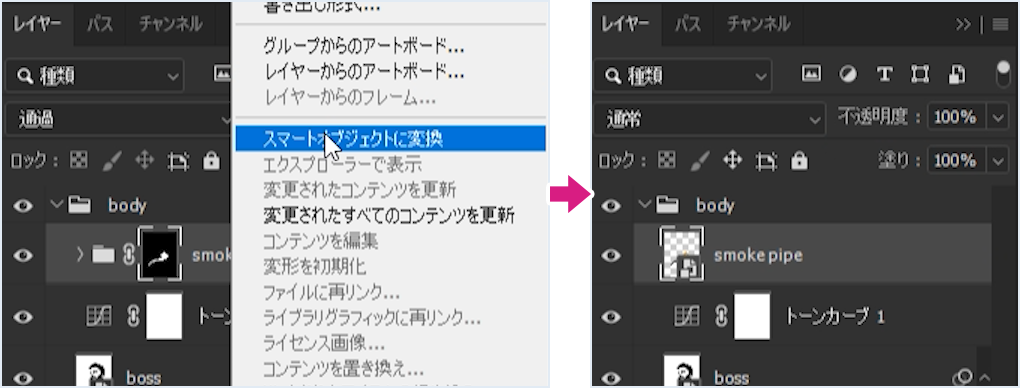
[smoke pipe]グループのグループ名を右クリックして、スマートオブジェクトに変換します。

[smoke pipe]レイヤーを水平方向に反転(編集/変形/水平方向に反転)、自由変形(Ctrl+T)で大きさ、傾き、位置を調整します。
パイプの配置調整後がこのようなイメージです。

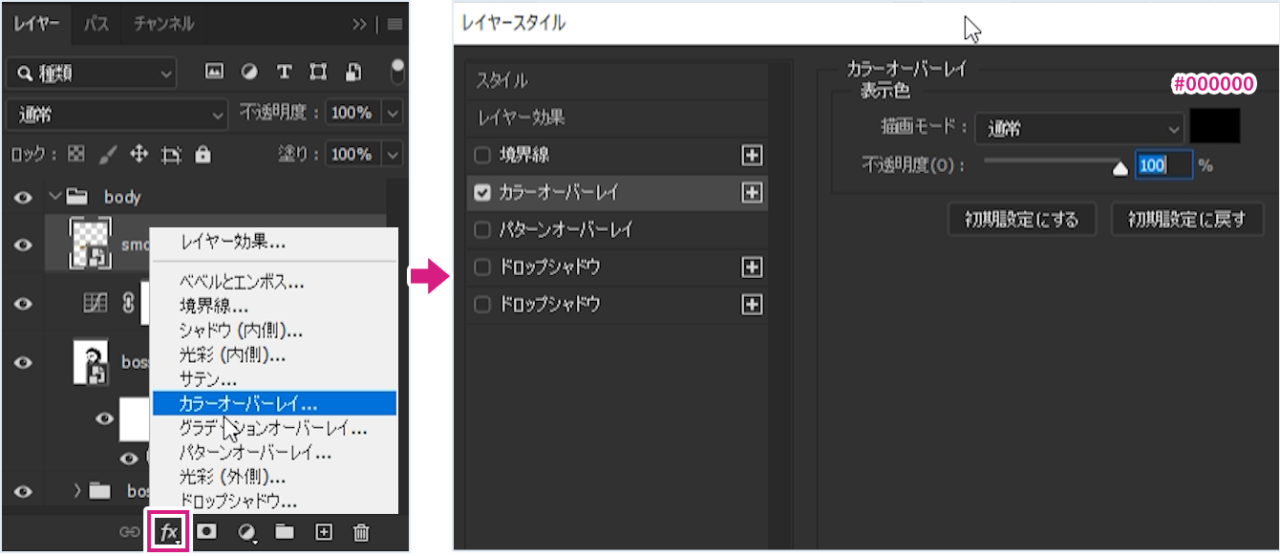
カラーオーバーレイで着色
パイプを黒で着色します。
[レイヤー]パネル下部の[レイヤースタイルを追加]から[カラーオーバーレイ]を選択し、カラーを#000000とします。

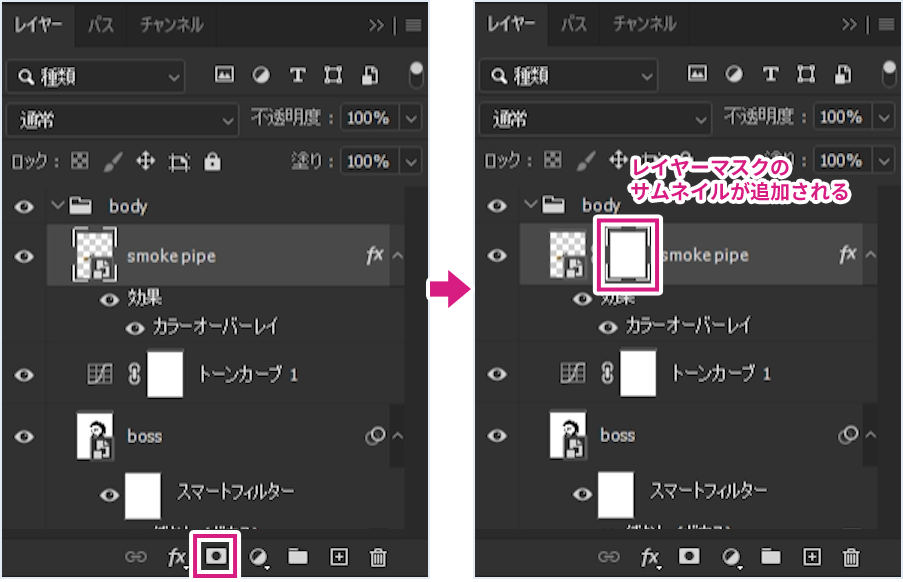
パイプにマスクをかけて完成!
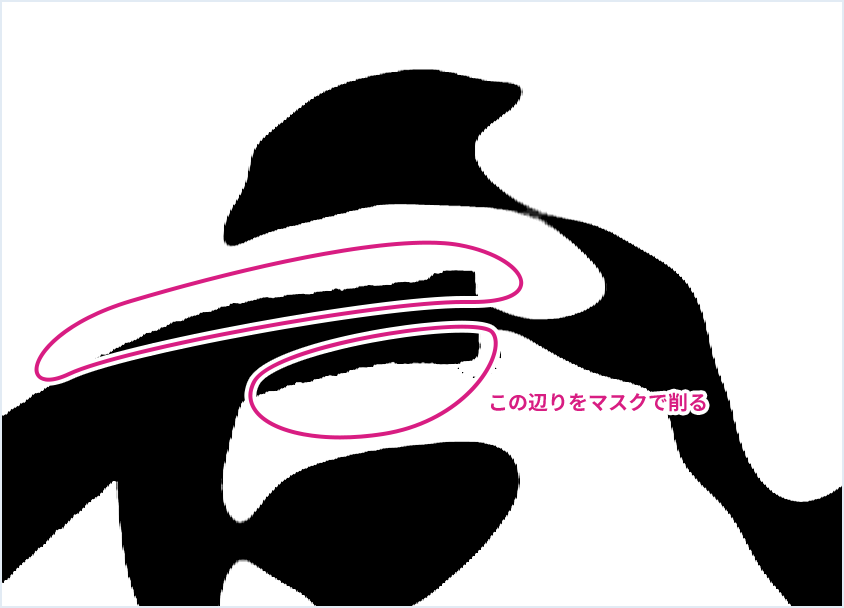
パイプが口からはみ出しているのでマスクで不要部分を削ります。
[smoke pipe]レイヤーを選択した状態で[レイヤー]パネルの下部、[レイヤーマスクを追加]からマスクを作成します。

[smoke pipe]レイヤーの[レイヤーマスクサムネイル]が選択されているのを確認して、[ブラシツール]![]() を選択して、[ハード円ブラシ]で不要部分をマスクしていきます。
を選択して、[ハード円ブラシ]で不要部分をマスクしていきます。

こちらで完成です!

制作ポイント
2階調化
2階調化を使った動画をいくつか作成しているので合わせてご覧ください。
写真をイラスト風に加工する
写真のイラスト化は他にもいくつか行っているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。