
鉛筆でスケッチしたかのように写真を加工していきます。
昔からあるPhotoshopの定番チュートリアルで工程がシンプルなのでぜひお試しください!
CONTENTS
リソース
制作の流れ
主な工程としては、
- 画像を複製して、[階調の反転]を追加
- [色調・彩度]で彩度を下げる
- 複製した画像をぼかして、描画モードを[覆い焼きカラー]に
- テクスチャを加えて完成度を高める
となります。
基本情報
横1440(px)x縦1920(px)
今回はこちらの人物の写真を鉛筆でスケッチしたかのように加工します。

制作ステップ
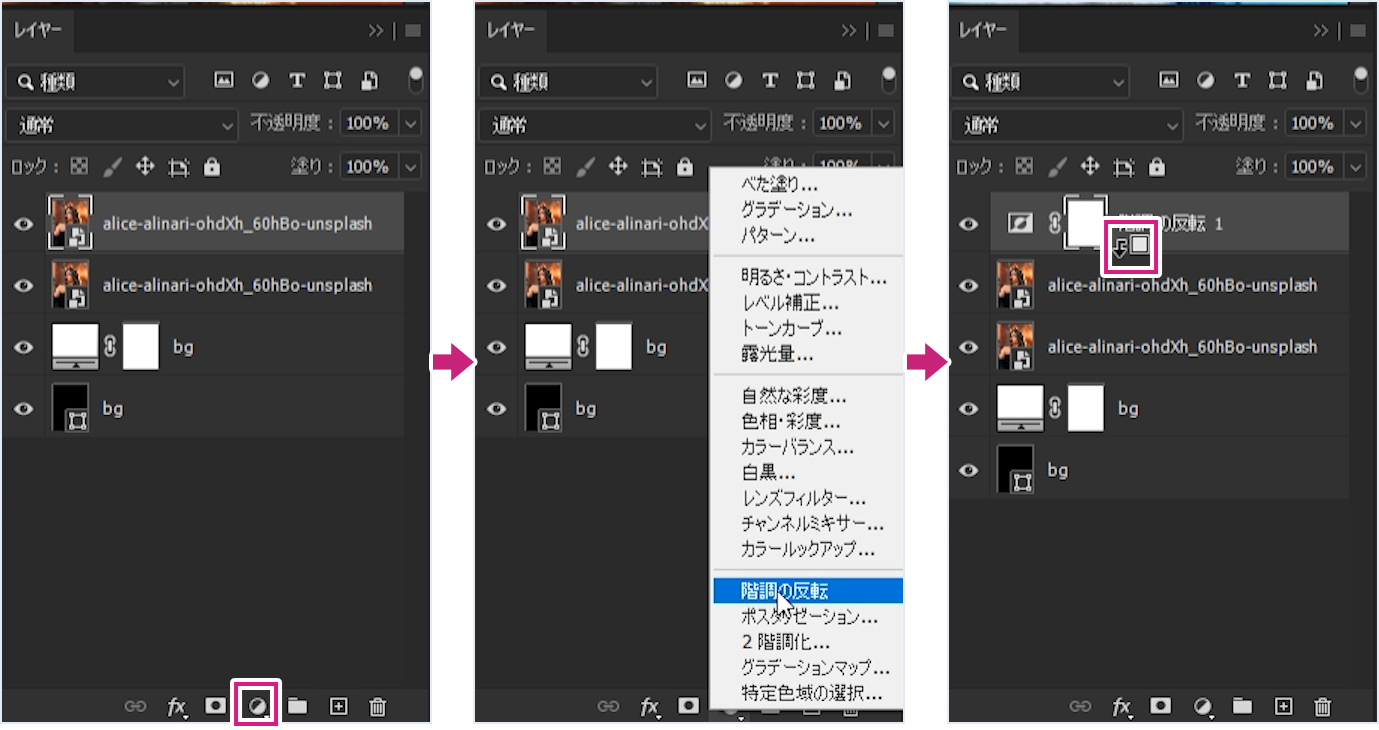
STEP1. 階調の反転
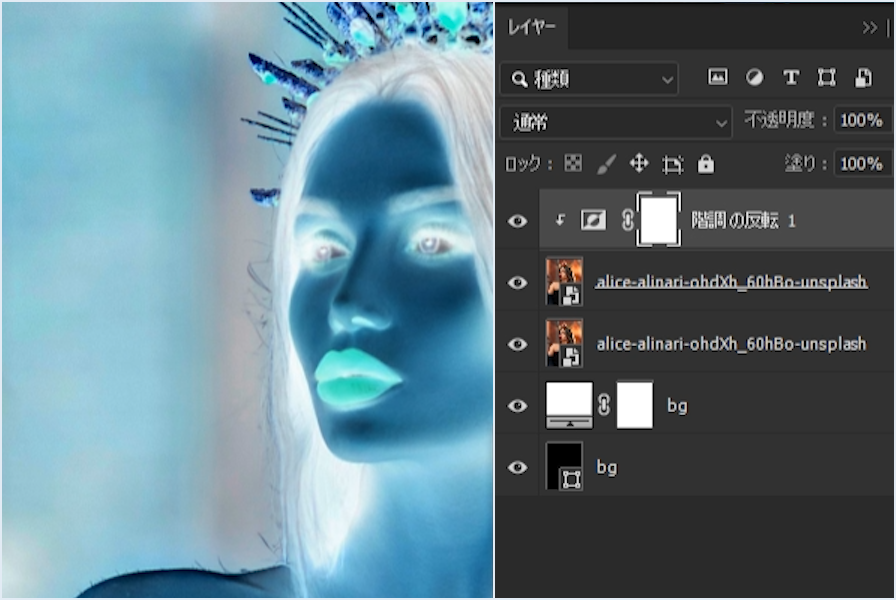
人物レイヤーを複製(Mac:⌘+J/Win:Ctrl+J)、[レイヤー]パネル下部の[塗りつぶしまたは調整レイヤーを新規作成]から[階調の反転]を選択します。
続けて、調整レイヤーを複製した人物レイヤーでクリッピング(2つのレイヤーの間を[Mac:Option+左クリック/Win:Alt+左クリック])します。

調整後のイメージがこちらです。

STEP2. 彩度を下げる
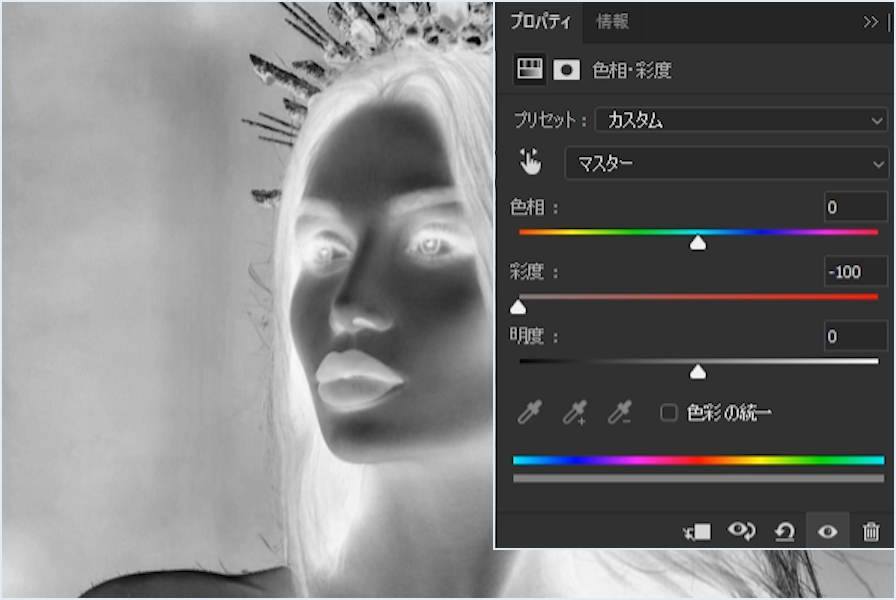
調整レイヤーの[色相・彩度]を選択して[彩度:0]とします。
完成後に[色相・彩度]レイヤーを非表示にすると色鉛筆風の加工になります。
調整レイヤーは後から色々試せるのが嬉しいですね。

STEP3. ぼかして描画モードを[覆い焼きカラー]に
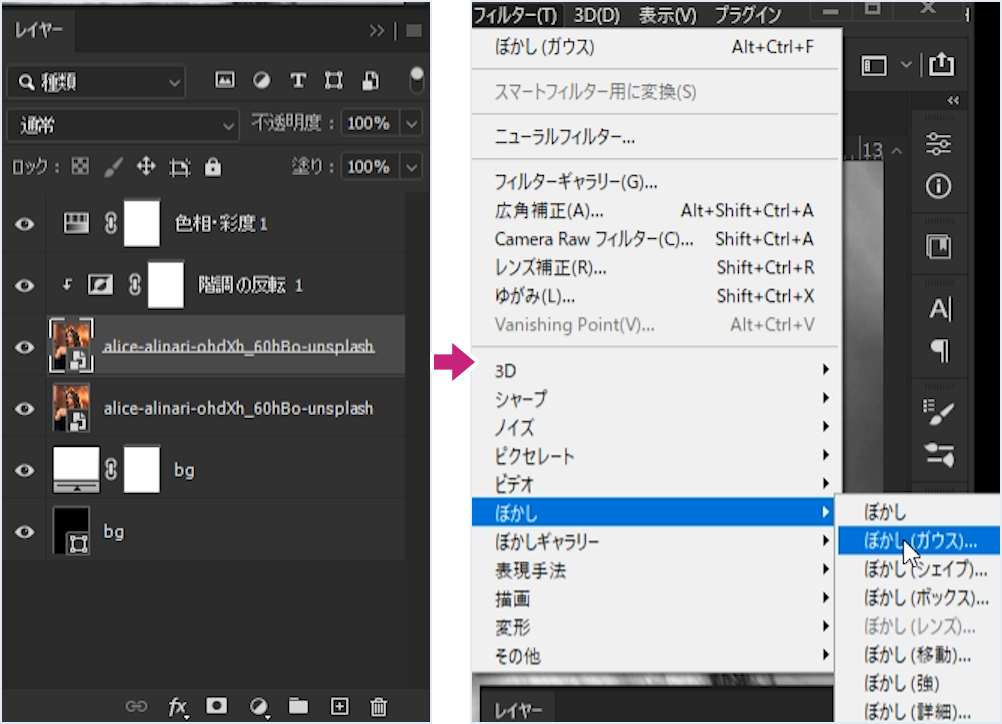
複製した人物レイヤーを選択、メニューバーの[フィルター/ぼかし/ぼかし(ガウス)]を選択します。

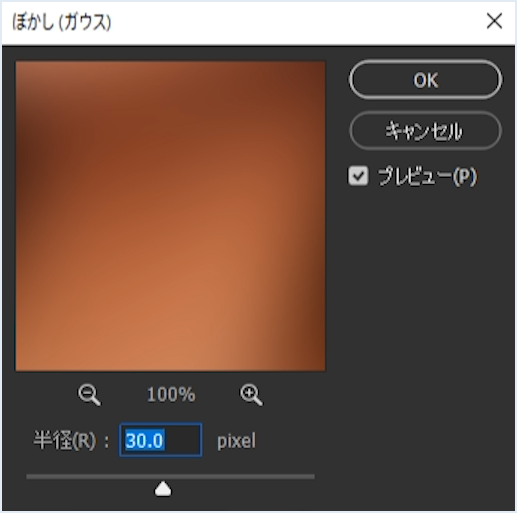
[ぼかし(ガウス)]ダイアログを[半径:30]とします。
[ぼかし(ガウス)]の半径の値がこの加工の出来栄えを大きく左右し、値が小さいと加工が強くかかります。写真によっても鉛筆風に見える値が変わってくるのでぜひいろいろ試してください。
人物レイヤーをスマートオブジェクトにしておけば[ぼかし(ガウス)]はスマートフィルターとして適用されるので後から調整が可能です。

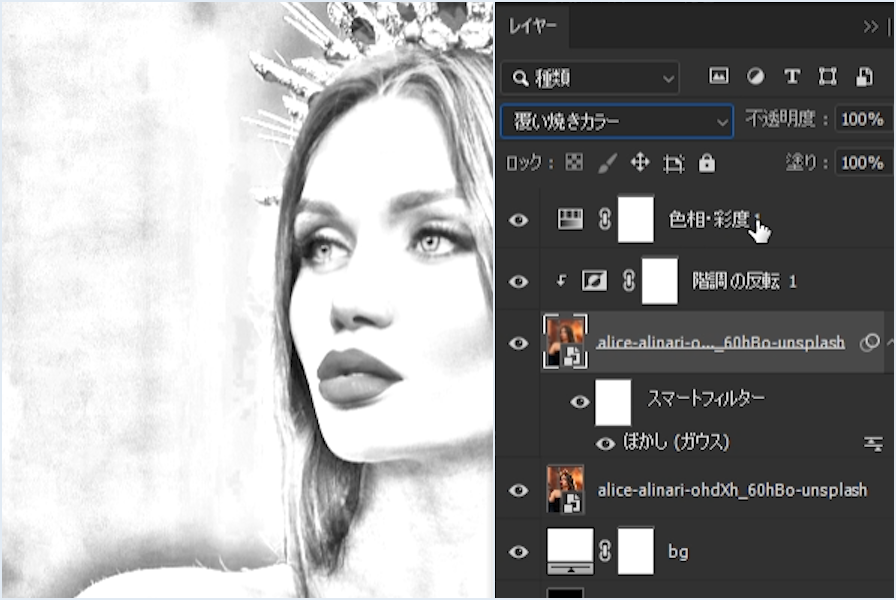
続けて[ぼかし(ガウス)]を適用した人物レイヤーを[描画モード:覆い焼きカラー]とします。
すでに鉛筆でスケッチしたかのような加工としてはそれっぽいですね。

STEP4. テクスチャを加えて完成度を高める
鉛筆でスケッチしたかのような加工の完成度を高めることができるのでテクスチャを足していきます。
人物レイヤーと調整レイヤーをすべてグループ化(Mac:⌘+G/Win:Ctrl+G)してグループ名を[queen]とします。
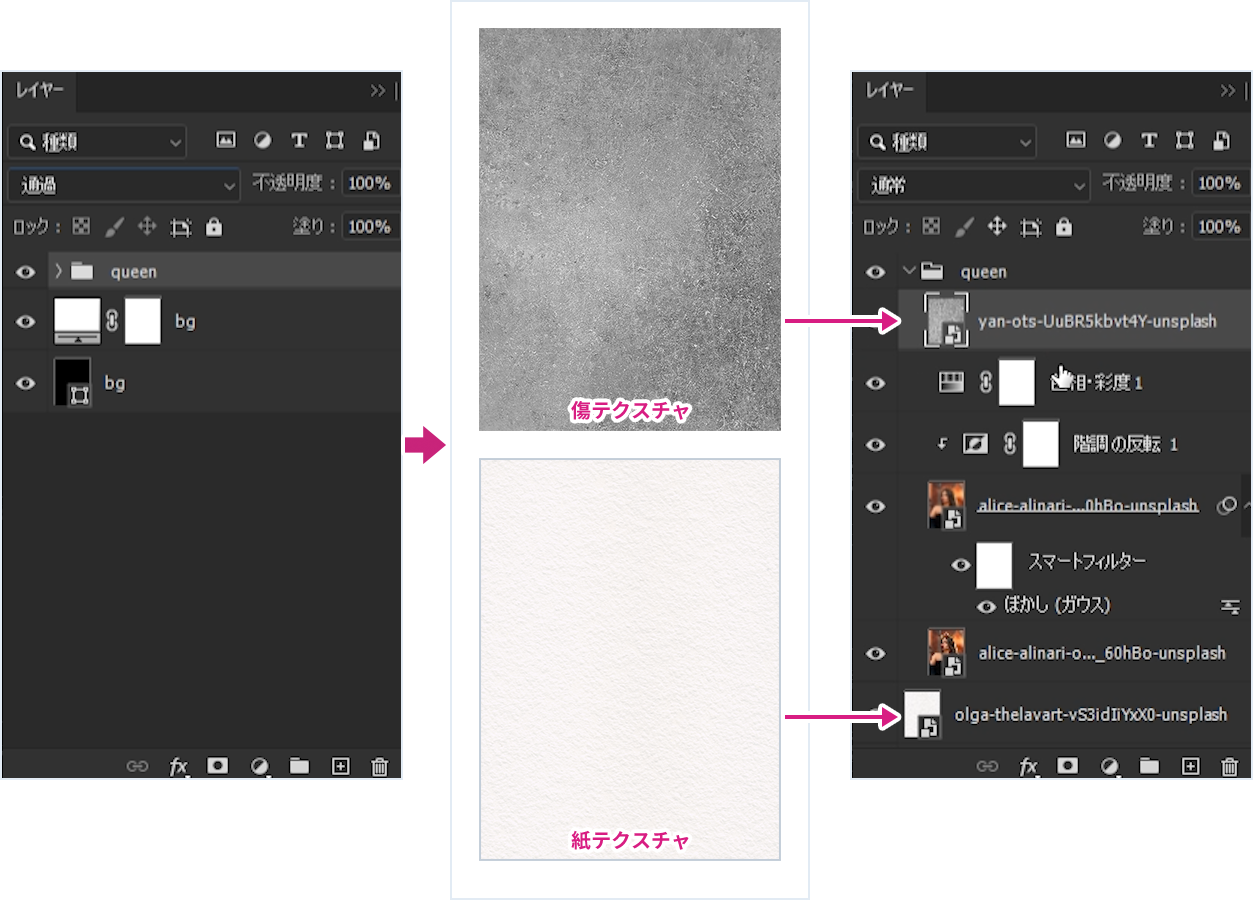
紙テクスチャを[queen]グループの下([queen]グループの外)に、傷テクスチャを[queen]グループ内の一番上に配置します。

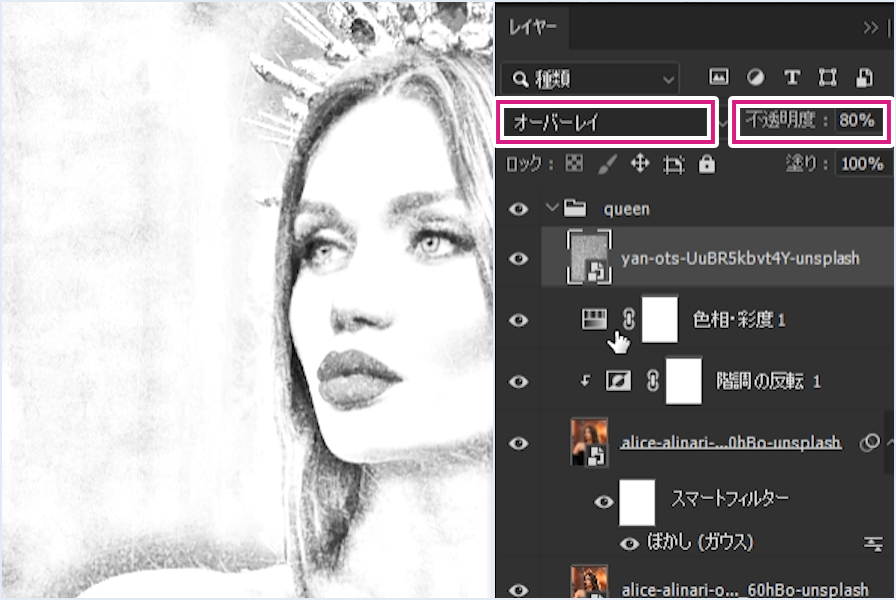
傷テクスチャを[描画モード:オーバーレイ][不透明度:80%]とします。

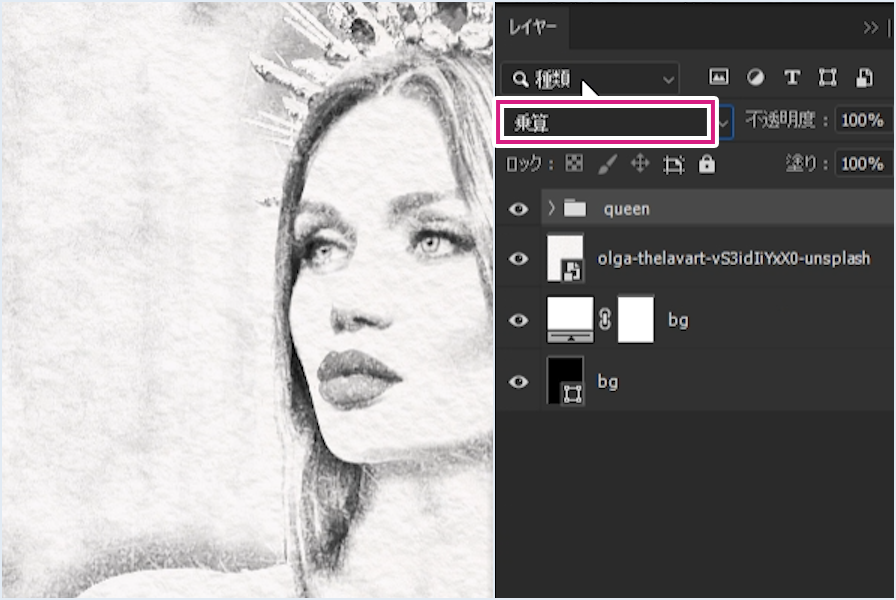
[queen]グループを[描画モード:乗算]とします。

こちらで完成です!

ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。