パーティクルを使って瞬間移動のワンシーンを切り取ったような表現をPhotoshopで作成しました。
パーティクルはブラシで表現しており、ブラシもゼロから作成しております。
アレンジ次第でゲームのエフェクトにも使えるのでゲーム制作に興味のある方もぜひ!
CONTENTS
リソース
制作の流れ
主な工程としては、
- 人物の切り抜き
- フィルター/ゆがみで人物を引き伸ばす
- パーティクルブラシを作成
- ベースの人物とゆがみをかけた人物それぞれにマスクをかける
となります。
基本情報
横1440(px)x縦1920(px)
今回はこちらの人物の写真を加工してパーティクルのような表現に仕上げていきます。

制作ステップ
STEP1. 人物と背景を分離する
人物を切り抜く
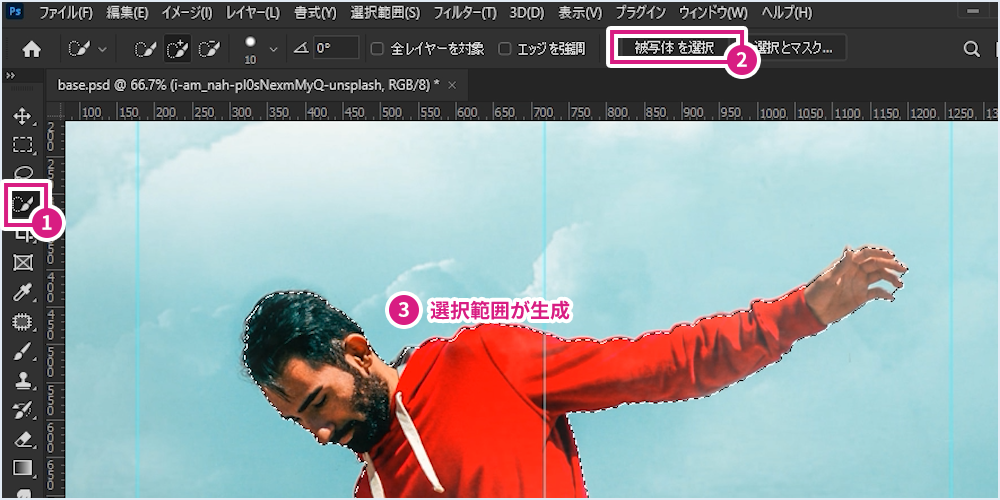
[被写体を選択]を使って人物を切り抜いていきます。
クイック選択ツール![]() を選択してオプションバーの[被写体を選択]を選択します。
を選択してオプションバーの[被写体を選択]を選択します。

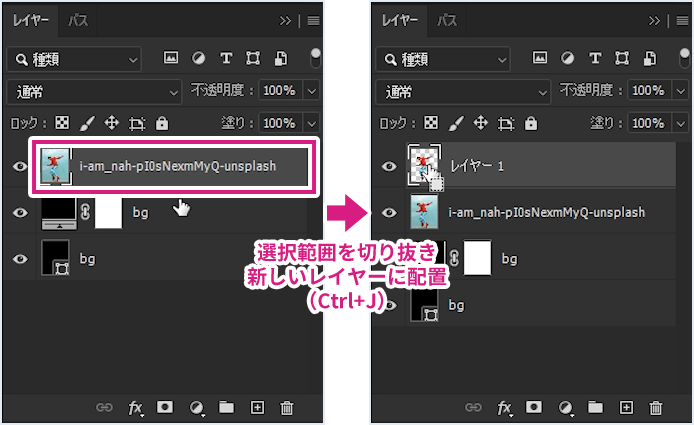
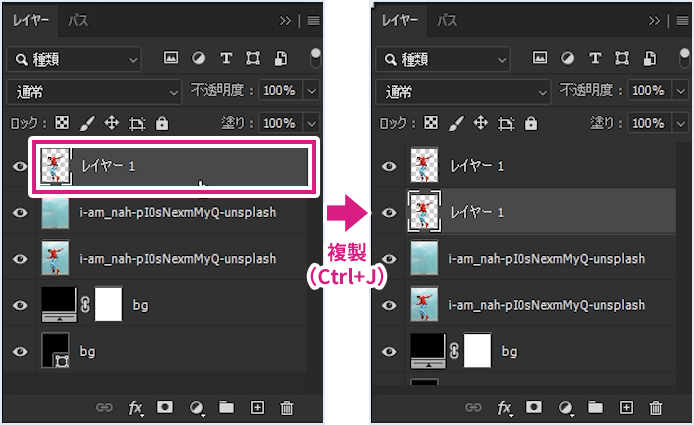
人物を切り抜き新しいレイヤーに配置(Ctrl+J)します。

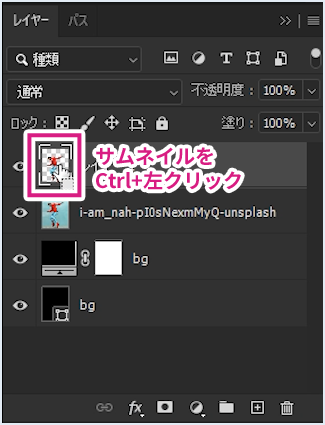
背景から人物を消す
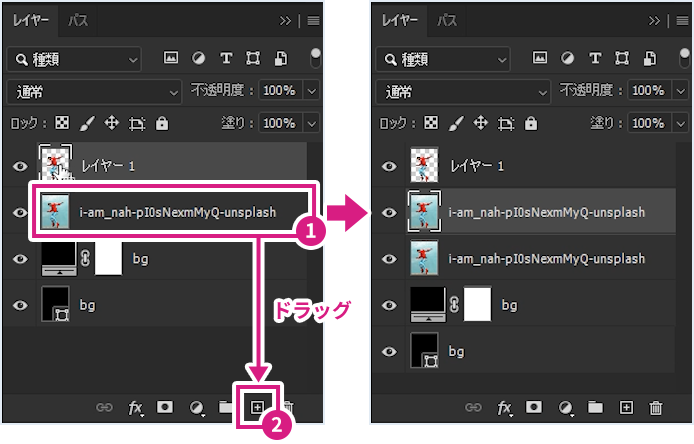
人物から背景を消すため、先ほど作成した人物の切り抜きレイヤーのサムネイルを[Ctrl+左クリック]でもう一度人物の選択範囲を生成します。

元の写真レイヤーはすぐにやり直せるよう残しておきたいので、元の写真レイヤーを[レイヤー]パネル下部の[新規レイヤーを作成]にドラッグして複製します。

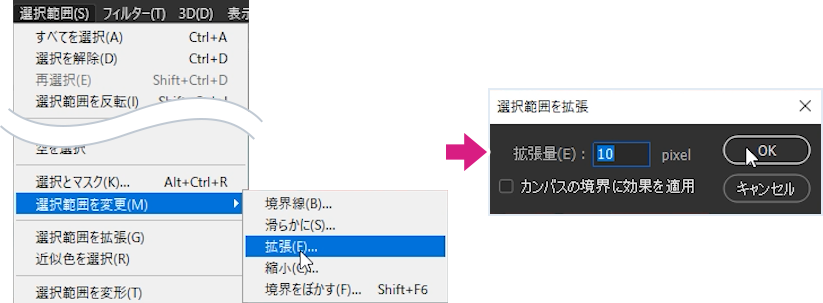
選択範囲/選択範囲を変更/拡張で選択範囲を拡張します。
[選択範囲を拡張]パネルで拡張量:10pixelと設定します。

選択範囲を拡張した結果がこちらです。

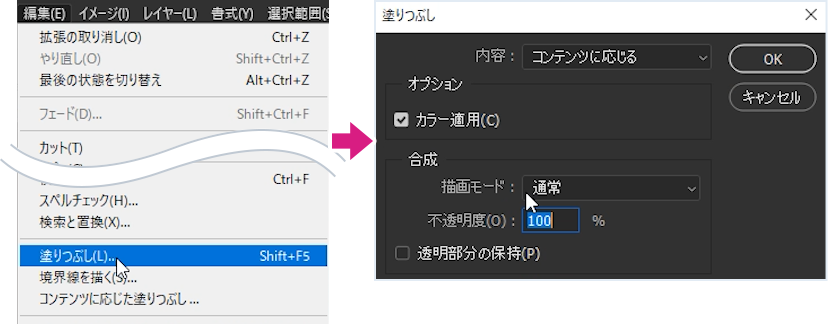
編集/塗りつぶしでコンテンツに応じた塗りつぶしを選択して背景を塗りつぶします。

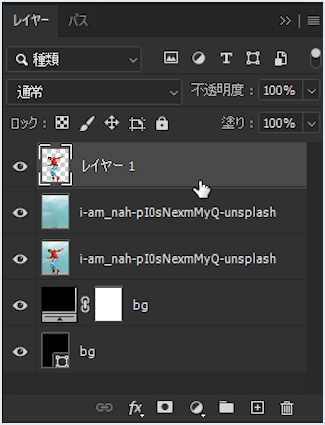
こちらで切り抜いた人物レイヤーと人物のいない背景レイヤーの作成ができました。

STEP2. [ゆがみ]フィルターで人物を引き伸ばす
人物レイヤーを複製(Ctrl+J)します。

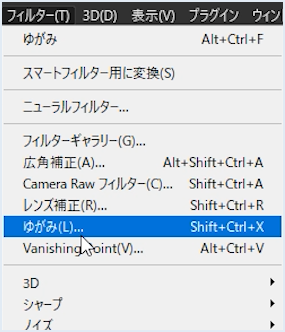
フィルター/ゆがみを選択します。

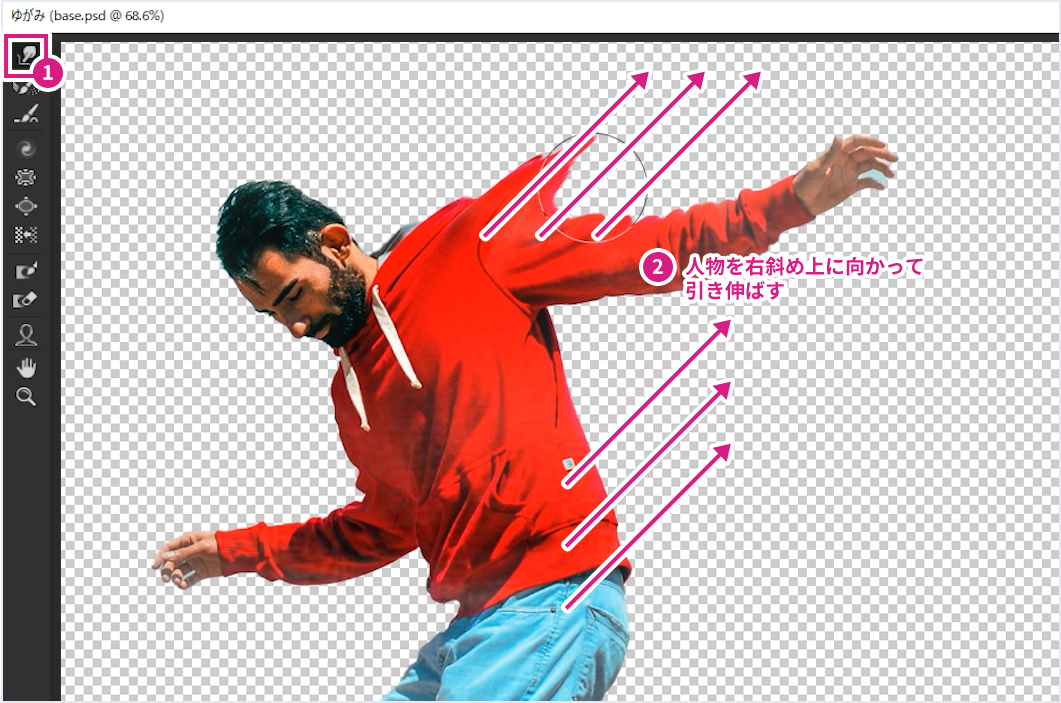
[ゆがみ]パネルで[前方ワープツール]を使って人物を右斜め上に向かって引き伸ばしていきます。
はじめは小さいブラシサイズで細かく、ある程度引き伸ばしたら大きいブラシサイズを使うと作業しやすいです。
[前方ワープツール]のブラシサイズはブラシツールと同じく(Alt+右ボタンを左右にドラッグ)でブラシサイズを変更できます。

[ゆがみ]フィルターで人物を引き伸ばしたイメージがこちらです。
完了したら[OK]を選択して[ゆがみ]パネルを閉じます。

引き伸ばした人物レイヤーをマスクで非表示に
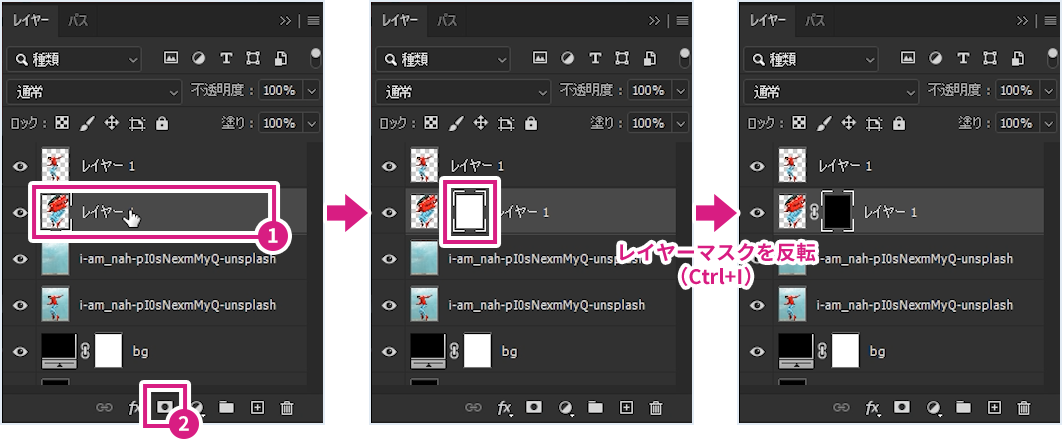
[レイヤー]パネルの引き伸ばした人物レイヤーを選択、続いて下部の[レイヤーマスクを追加]を選択してレイヤーマスクを作成します。
作成したレイヤーマスクを選択した状態で、[Ctrl+I]でレイヤーマスクを反転します。

STEP3. カスタムブラシをつくる
ブラシは時短のため、1つめのカスタムブラシを元に、2つめの散布用のカスタムブラシを作成するので計2つ作成します。
1つめのカスタムブラシ
新規ドキュメントを作成(Ctrl+N)、カンバスサイズは100x100pxとします。
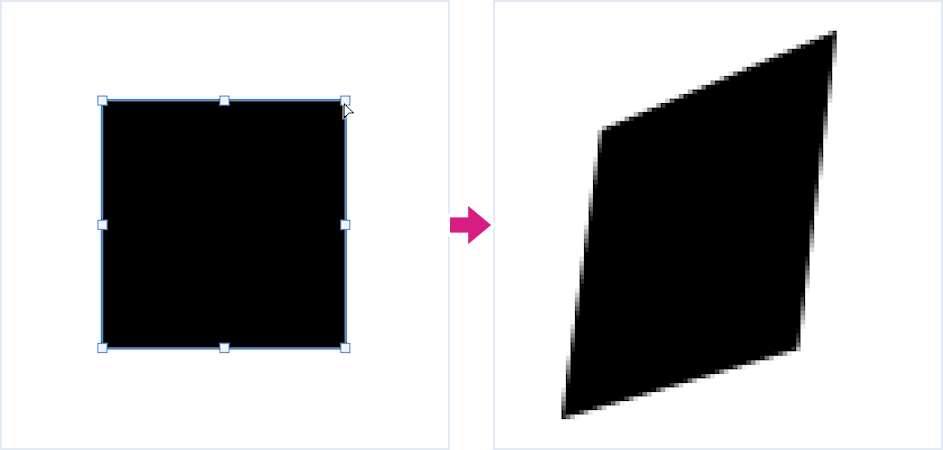
[長方形ツール]で線:なし、塗り:#000000の四角形を作成します。
四角形はパス選択ツール![]() で四隅を移動して不規則な四角にします。
で四隅を移動して不規則な四角にします。
パス選択ツール![]() はペンツール
はペンツール![]() を選択して、[Ctrl]を押しても切り替わります。時短になるのでこの方法がおすすめです。
を選択して、[Ctrl]を押しても切り替わります。時短になるのでこの方法がおすすめです。

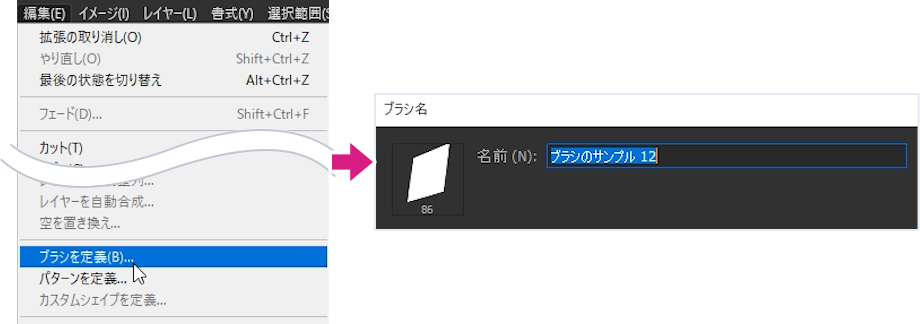
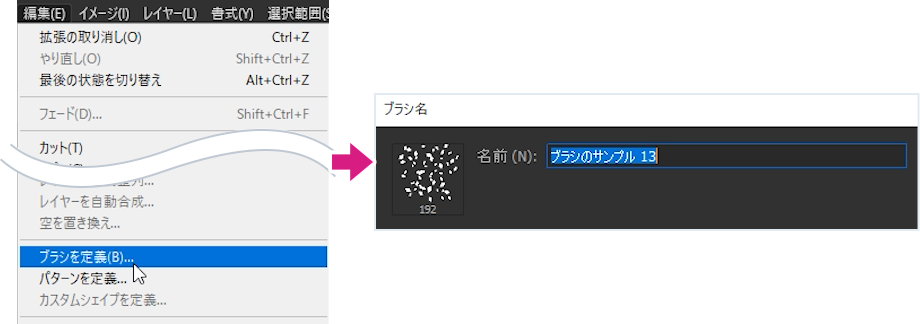
編集/ブラシを定義でカスタムブラシを定義します。

2つめのカスタムブラシ
新規ドキュメントを作成(Ctrl+N)、カンバスサイズは200x200pxとします。
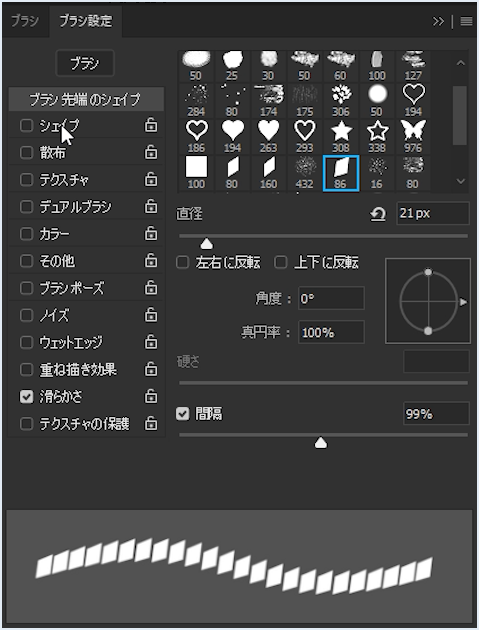
[ブラシ設定]パネルを開き、先ほど定義したブラシを選択します。
ブラシの設定値は以下の通りです。

ブラシ先端のシェイプ
直径:21px
間隔:99%

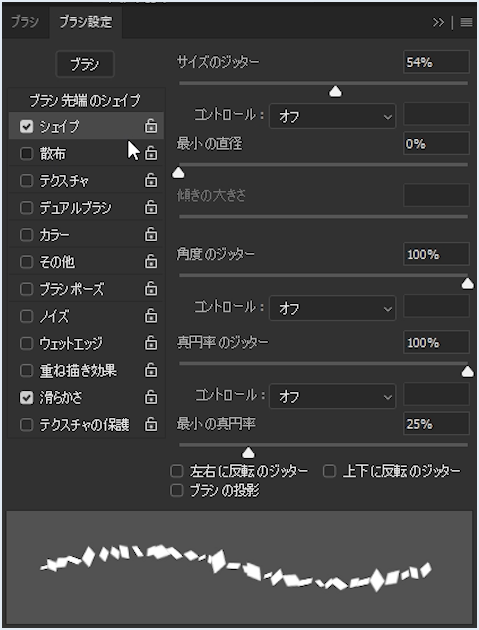
シェイプ
サイズのジッター:54%
最小の直系:0%
角度のジッター:100%
真円率のジッター:100%
最小の真円率:25%

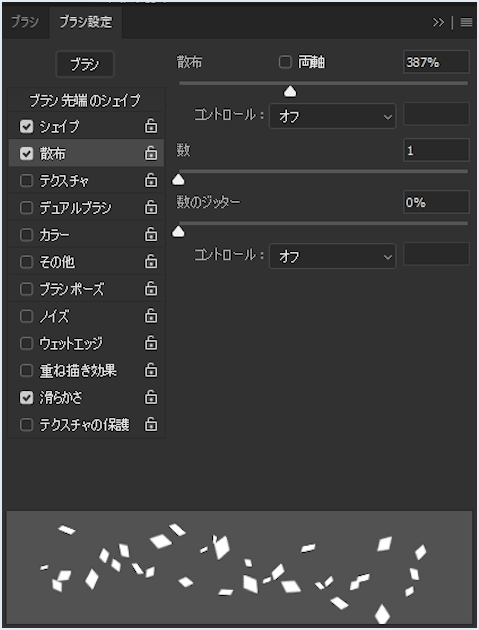
散布
散布:387%
数:1
数のジッター:0%
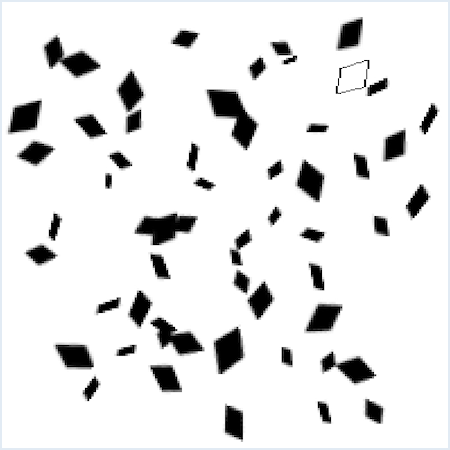
描画色を#000000にしてブラシで塗ります。
散布用の2つめのカスタムブラシはこのようなイメージです。

1つめのカスタムブラシ同様、編集/ブラシを定義で2つめのカスタムブラシを定義します。

STEP4. 作成したカスタムブラシでパーティクルのような表現
人物のファイルに戻ります。

カスタムブラシの設定
カスタムブラシの設定を再度行っていきます。

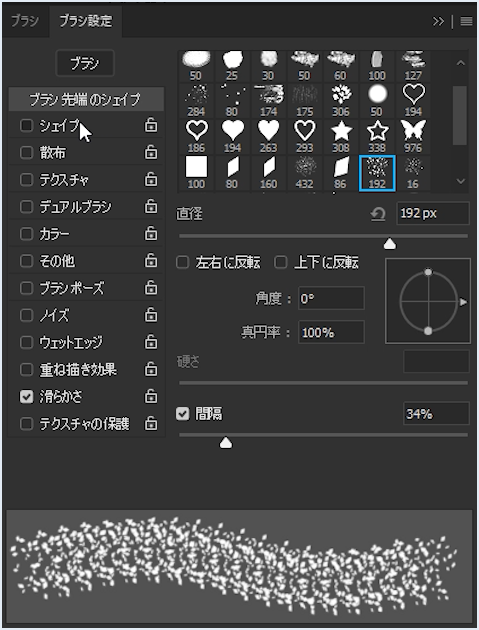
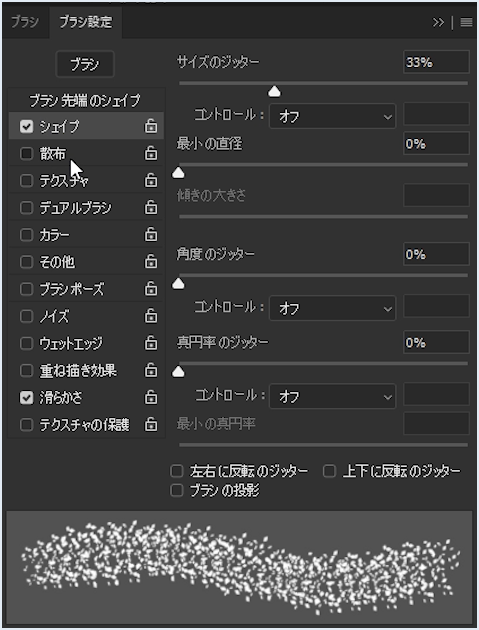
ブラシ先端のシェイプ
直径:192px
間隔:34%

シェイプ
サイズのジッター:33%
最小の直系:0%
角度のジッター:0%
真円率のジッター:0%
最小の真円率:0%

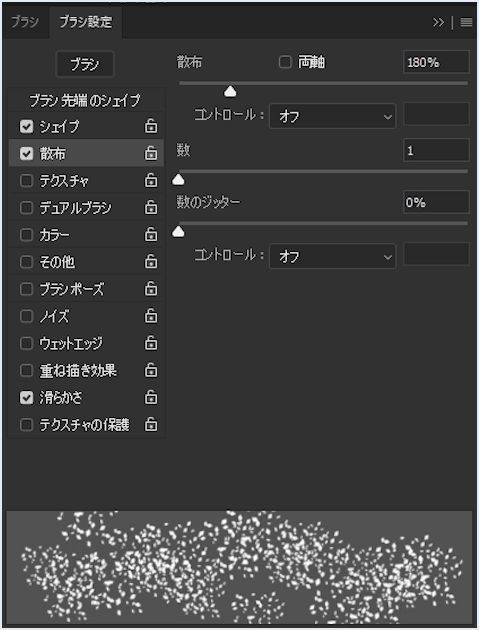
散布
散布:180%
数:1
数のジッター:0%
設定したカスタムブラシでパーティクルを作成
[レイヤー]パネルの[ゆがみ]フィルターを使って引き伸ばした人物レイヤーのレイヤーマスクを選択、描画色を白にします。
設定したカスタムブラシで塗っていきます。

パーティクルは、
- 体の近くは密度を高く
- 体から離れるに連れ密度を低くだんだんまばらに
作成していくイメージです。
カスタムブラシのジッターである程度はランダムなサイズや角度になりますが、ブラシの直径のサイズや間隔などを変えながら塗っていきます。
まずは大きめのパーティクルのイメージです。

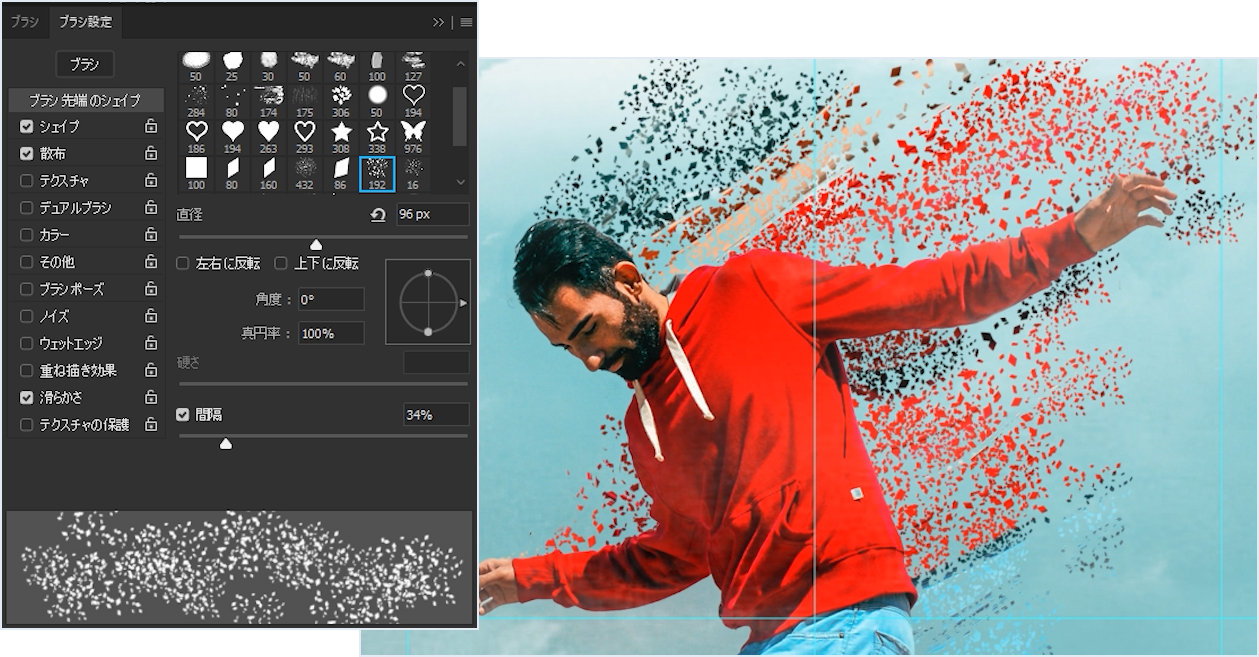
次にブラシ設定の直径を96pxに縮小して小さいパーティクルを作っていきます。

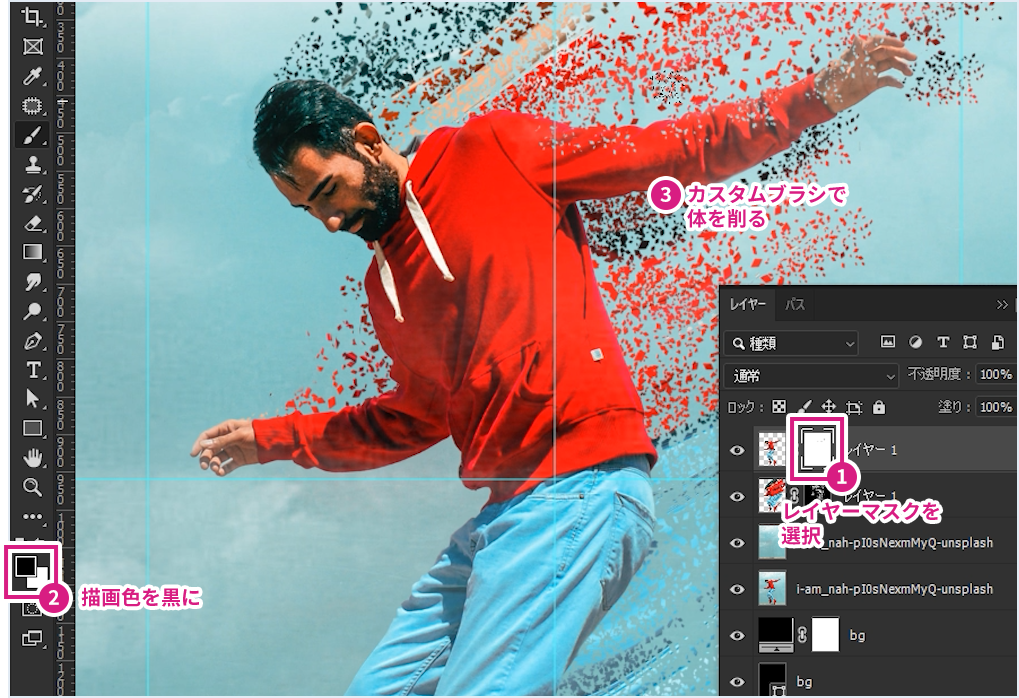
最後に分解された体が再構築されるイメージをより高めるために、パーティクルを体の内側にも適用します。
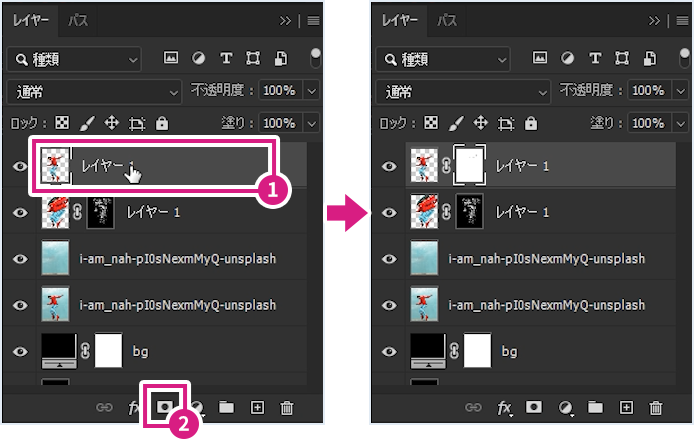
人物の切り抜きレイヤー([ゆがみ]フィルターで引き伸ばしていない人物レイヤー)を選択して、[レイヤー]パネル下部の[レイヤーマスクを追加]を選択します。

描画色を黒に変更して体の内側をカスタムブラシで削っていきます。

こちらで完成です。

上記のチュートリアルではパーティクルを2パターンのブラシサイズで解説しましたが、もう少し種類を増やしてパーティクルの大きさに抑揚をつけてても面白いですね!

制作ポイント
パーティクルのような表現
パーティクルのような表現の動画は他にも作成しているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。