
フォントの組み合わせとIllustratorの基本的な機能(ワープ、字形、クロスと重なりなど)を使ってタイポグラフィを作成します。
タイポグラフィへの取り組みはIllustratorの機能の理解はもちろんのこと、フォントなどの造詣を深め、デザイナーに求められる総合力の向上に繋がるので、皆さまもぜひ取り組んでみてください!
制作の流れ
主な工程としては、
- 女性を切り抜き、配置
- ニューラルフィルターの調和で風景になじませる
- 洋服のアウトラインに沿って線を引く
- 洋服にマスク
- 風景にニューラルフィルターの深度ぼかし
となります。
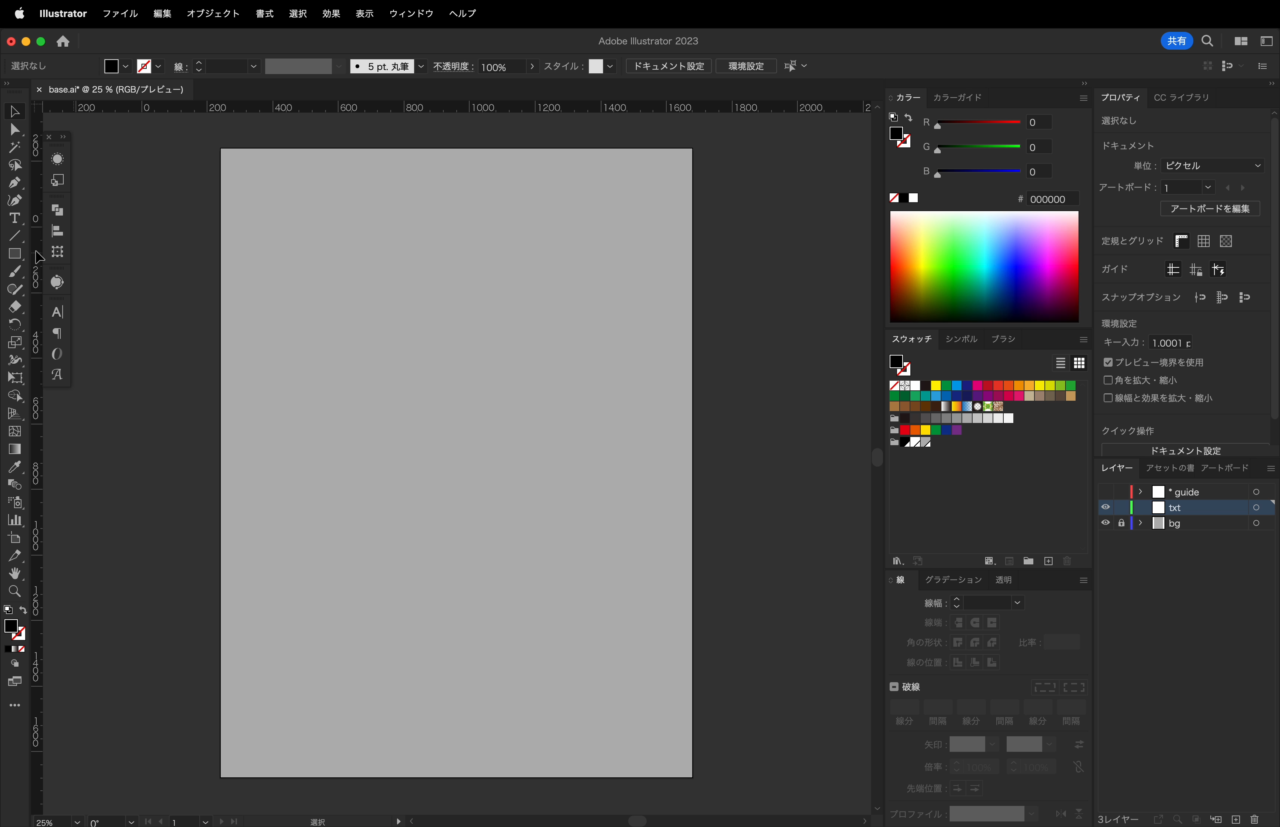
基本情報

横1440(px)x縦1920(px)
[bg]レイヤーはアートボードと同サイズの長方形で覆い、色はグレー(R/180 G/180 B/180)にしておきます。
その上に[txt]レイヤーを追加してこちらに作成していきます。
制作ステップ
STEP1. 文字を配置
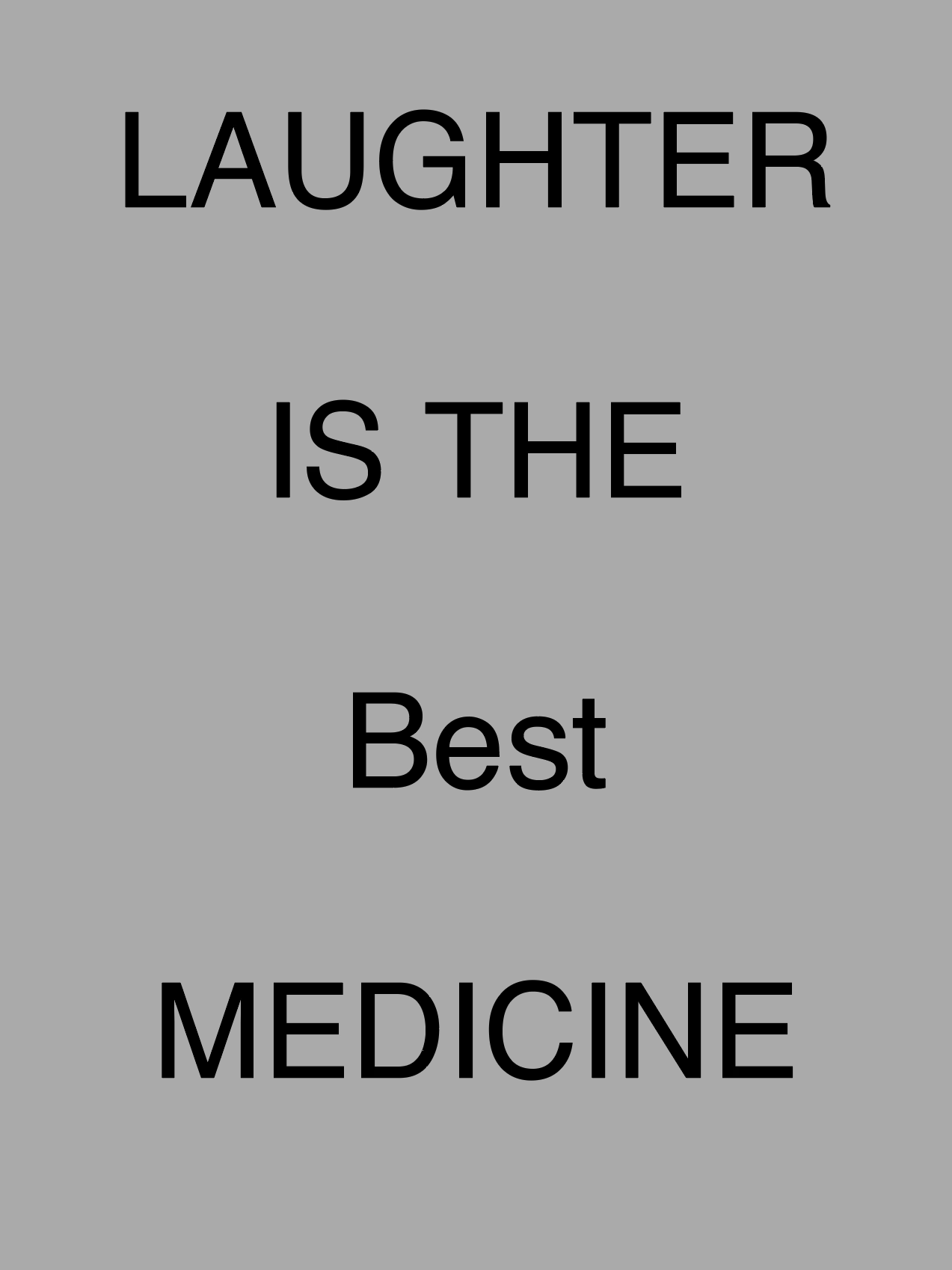
[文字ツール]で[LAUGHTER][IS THE][Best][MEDICINE]と打ち、[文字]パネルでそれぞれ設定を行っていきます。


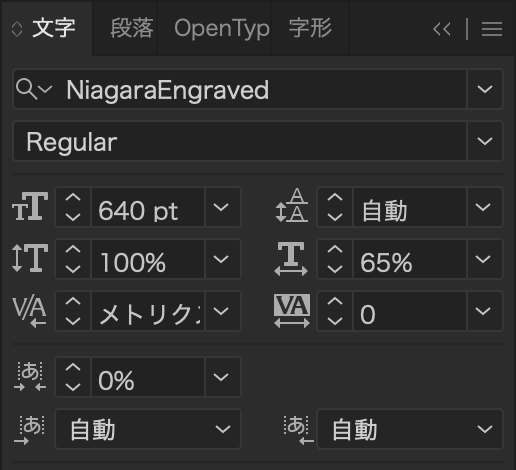
NiagaraEngraved/Regular
フォントサイズ:640pt
垂直比率:100% 水平比率:65%

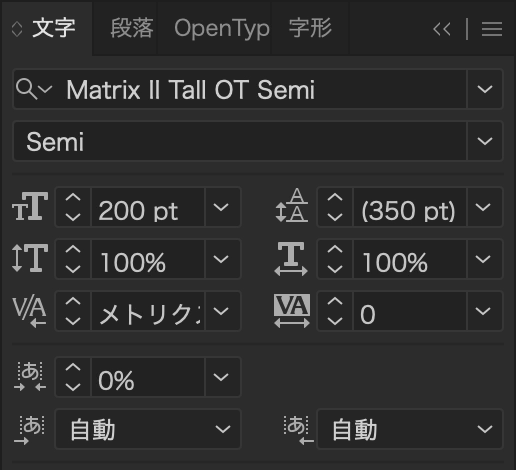
Matrix II Tall OT Semi/Semi
フォントサイズ:200pt
垂直比率:100% 水平比率:100%

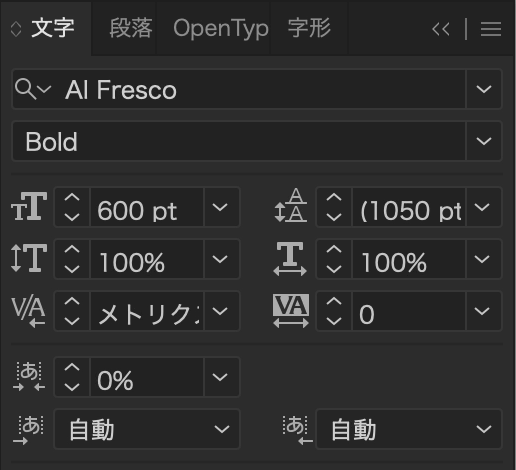
Al Fresco/Bold
フォントサイズ:600pt
垂直比率:100% 水平比率:100%

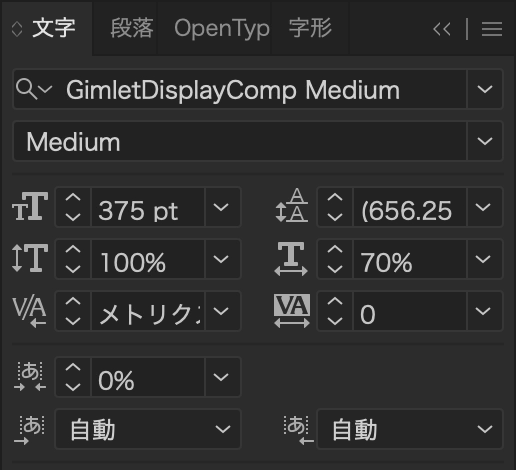
GimletDisplayComp Medium/Medium
フォントサイズ:375pt
垂直比率:100% 水平比率:70%
こちらはすべてAdobe Fontsのフォントで行ごとにフォントをそれぞれ変えておりますが、全体に統一感を出すため高級感を感じさせるフォントを中心に選定しております。
文字を加工
LAUGHTERの加工
[LAUGHTER]をワープを使って変形します。
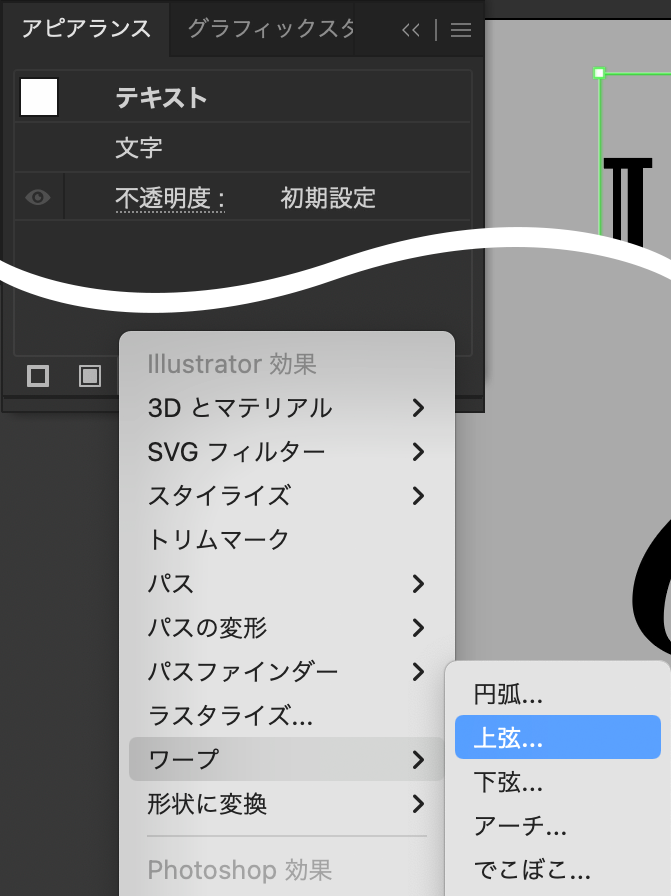
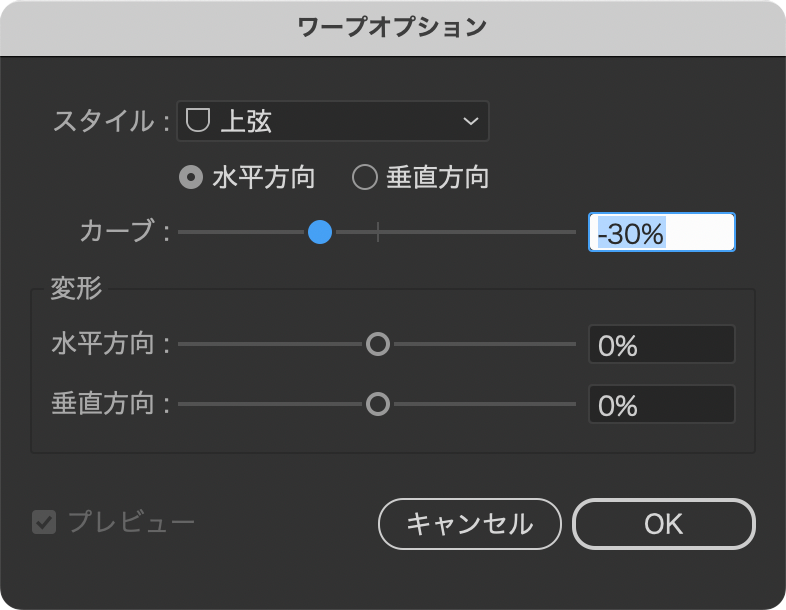
[選択ツール]で[LAUGHTER]を選択、[アピアランス]パネル下部の[新規効果を追加]から[ワープ/上弦]を選択、[ワープオプション]ダイアログを以下のように設定します。
スタイル:上弦
水平方向にチェック
カーブ:−30%
Illustrator27.1以前は上弦・下弦のアイコンと名称が逆で下弦となっております。お使いのバージョンによって適宜ご選択ください。


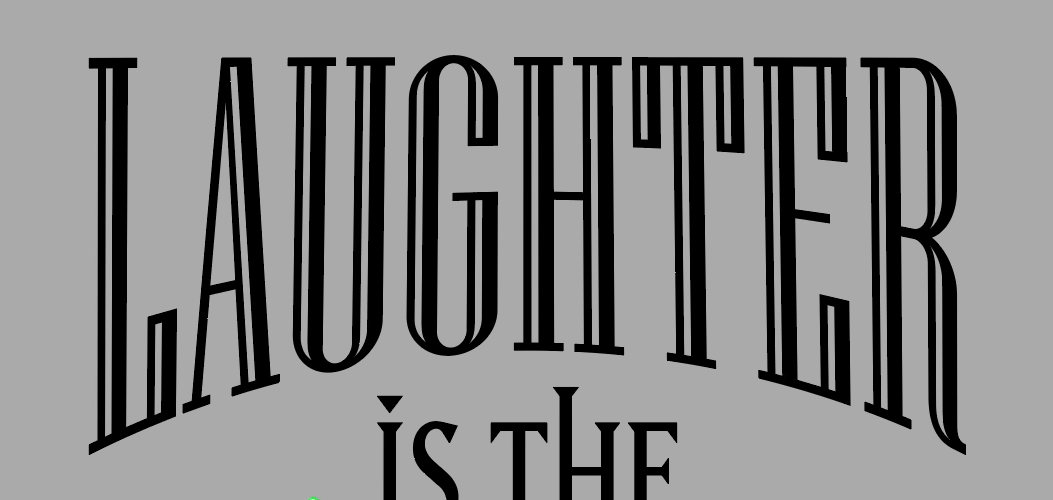
調整後のイメージがこちらです。

Bestの加工
[Best]を[文字タッチツール]を使って加工します。
[文字タッチツール]で[B]を選択、下部に出てくる異体字から形状を変更します。
続けてバウンディングボックスの右上のハンドルを左下に移動して縮小、バウンディングボックス内の文字を選択して下に移動、配置を調整します。

調整後、[B][e]の文字間が詰まってしまったので[e]を選択、少し右にずらします。

[t]を選択、[B]と同様、下部に出てくる異体字から形状を変更します。

[文字タッチツール]は直感的に大きさや配置の調整や異体字の選択などができるので、このようなタイポグラフィを作成する際は非常に重宝します。
オーナメントを追加
オーナメントを追加します。
[文字ツール]でドキュメントをクリック、[文字]パネルを以下のように設定します。
Gioviale Bold/Bold
フォントサイズ:600pt
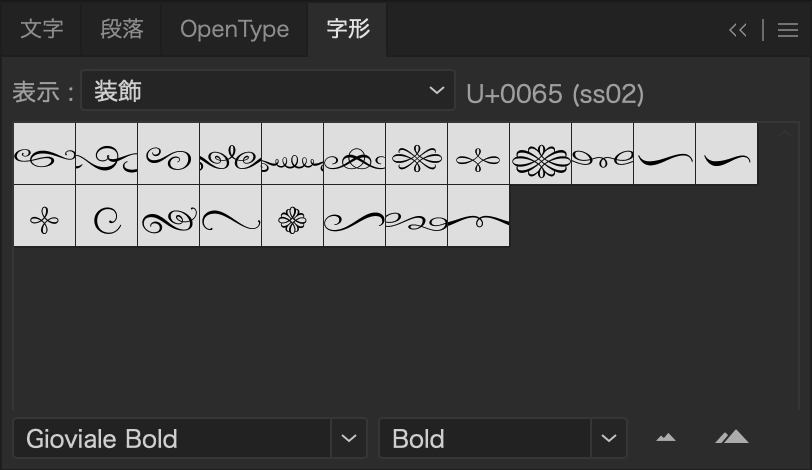
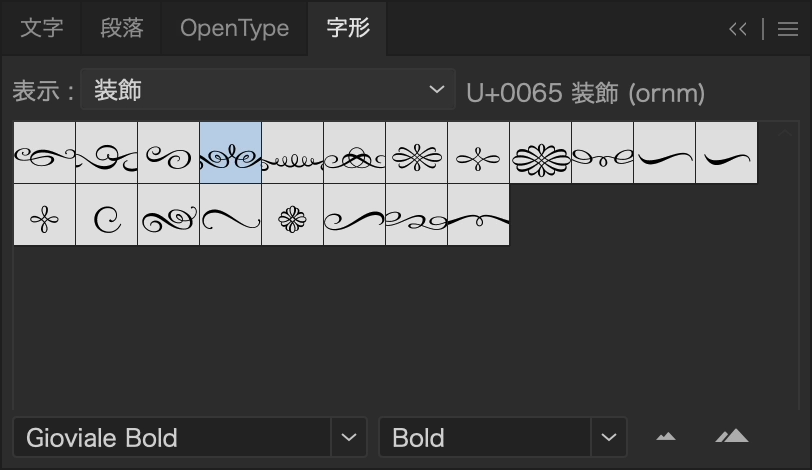
[字形]パネルで[表示:装飾]を選択、オーナメントを選択します。


追加したオーナメントを[プロパティ]パネルの[水平方向に反転]を選択します。


[選択ツール]で角度と位置を調整します。

調整後、オブジェクト全体の配置・角度を調整してバランスを整えます。

[Best]とオーナメント、[MEDICINE]に白線を追加
[Best]とオーナメント、[MEDICINE]に白線を追加します。
[選択ツール]で[Best]とオーナメントの両方を選択、グループ化(Mac:⌘+G/Win:Ctrl+G)します。

[Best]とオーナメントのグループを選択した状態で、[アピアランス]パネル下部の[新規塗りを追加]を選択、[塗り]を黒[R/0 G/0 B/0]、[線]を白[R/255 G/255 B/255]として[線]は[塗り]の下に配置、[線]パネルを以下のように設定します。
線幅:20pt 線端:丸型先端
角の形状:ラウンド結合


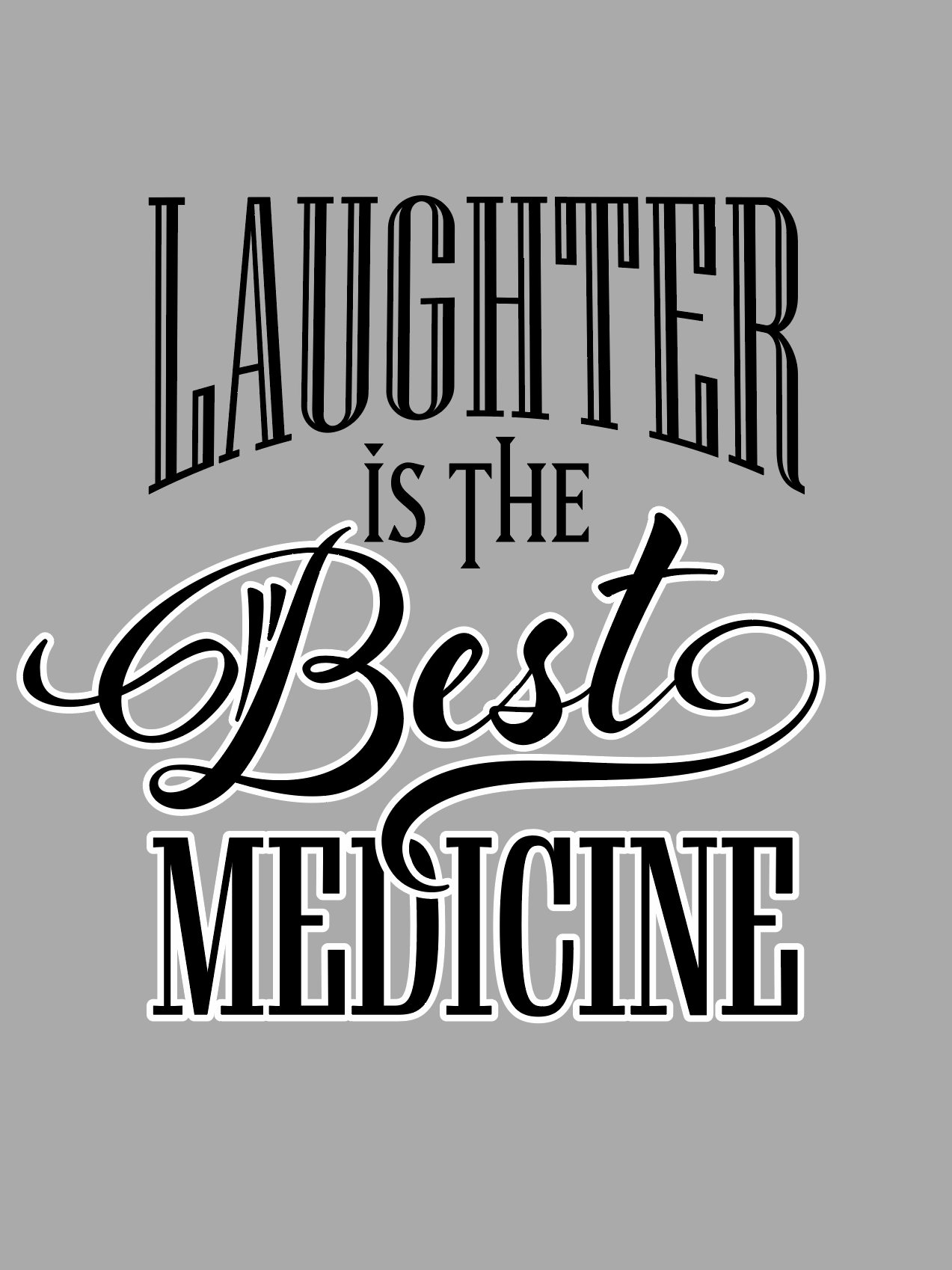
調整後のイメージがこちらです。

[MEDICINE]にも同様のアピアランスを追加するため、グループを選択、[アピアランス]パネルのサムネイルをドラッグして[MEDICINE]に適用します❺。


グループを[MEDICINE]の手前に配置した、調整後のイメージがこちらです。

クロスと重なり
[Best]とオーナメントのグループ、[MEDICINE]に[クロスと重なり]を適用します。
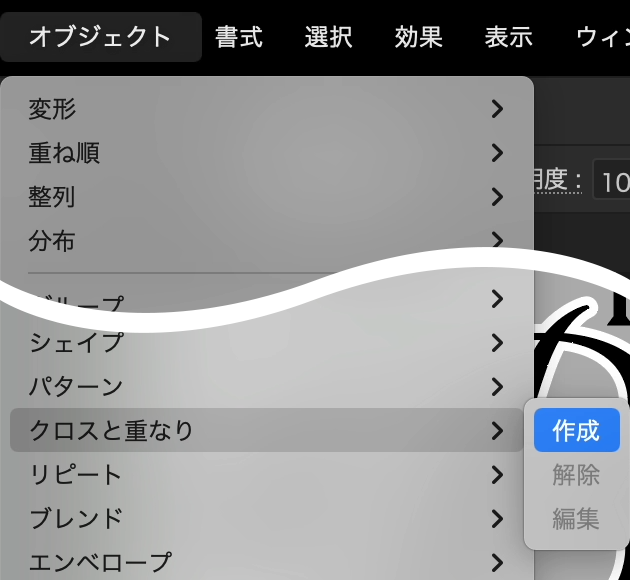
[選択ツール]でグループと[MEDICINE]の両方を選択、メニューバーの[オブジェクト/クロスと重なり/作成]を選択します。

2つのオブジェクトが重なる部分を囲って部分的な前後関係を入れ替えます。


装飾の追加
上下に装飾を追加します。
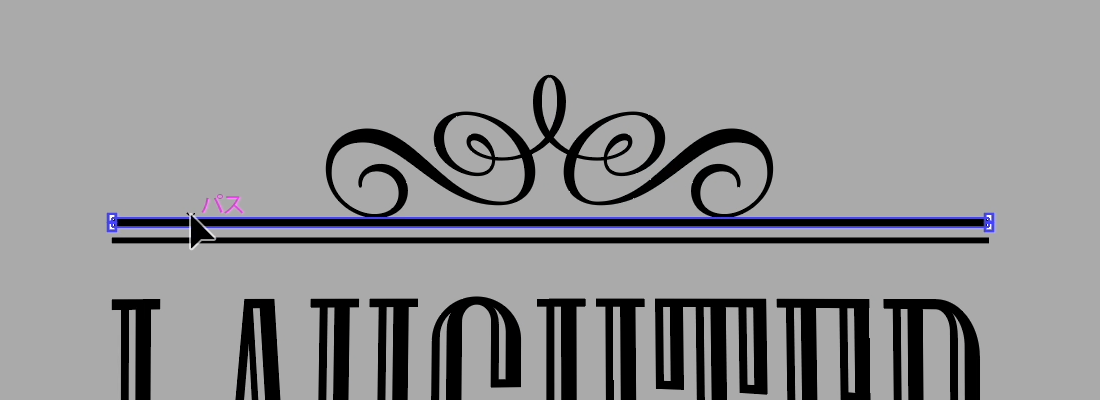
[直線ツール]で線を引きます。長さは[LAUGHTER]と同程度の長さ、[線]パネルで[線幅:10pt]とします。
複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して下にもう一つ線を追加、下の線は[線幅6pt]とします。

[Best]の右の装飾を追加した方法と同様の操作で別の形状のオーナメントを追加します。

追加したオーナメントを線の上に配置、大きさを調整します。

[選択ツール]で作成した線とオーナメントを選択、複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)して[プロパティ]パネルの[垂直方向に反転]を選択、下部に配置します。


白線をなくし黒の塗りだけに
白線があると扱いづらいので黒の[塗り]だけにします。
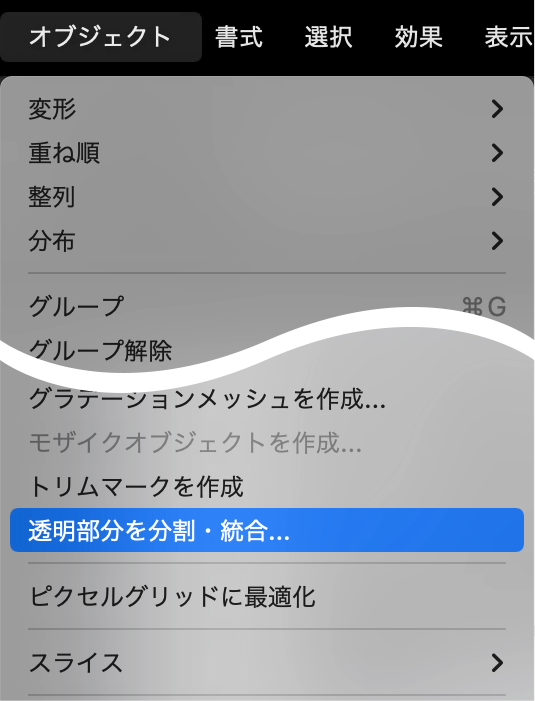
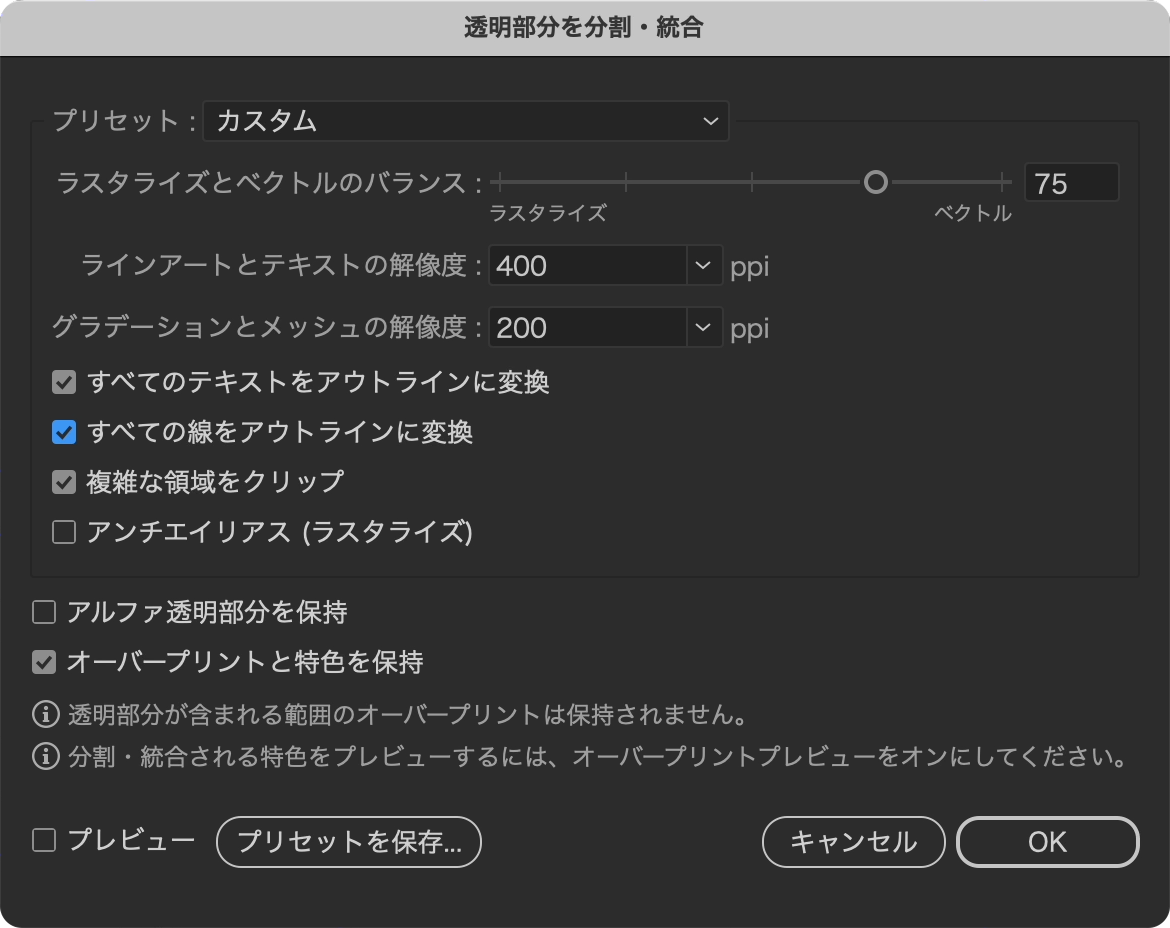
作成したオブジェクトをすべてを選択(Mac:⌘+A/Win:Ctrl+A)、メニューバーの[オブジェクト/透明部分を分割・統合]を選択、以下のように設定します。
すべてのテキストをアウトラインに変換にチェック
すべての線をアウトラインに変換にチェック


続けて[パスファインダー]パネルの[合流]を選択します。

[ダイレクト選択ツール]で黒の一部分を選択します。

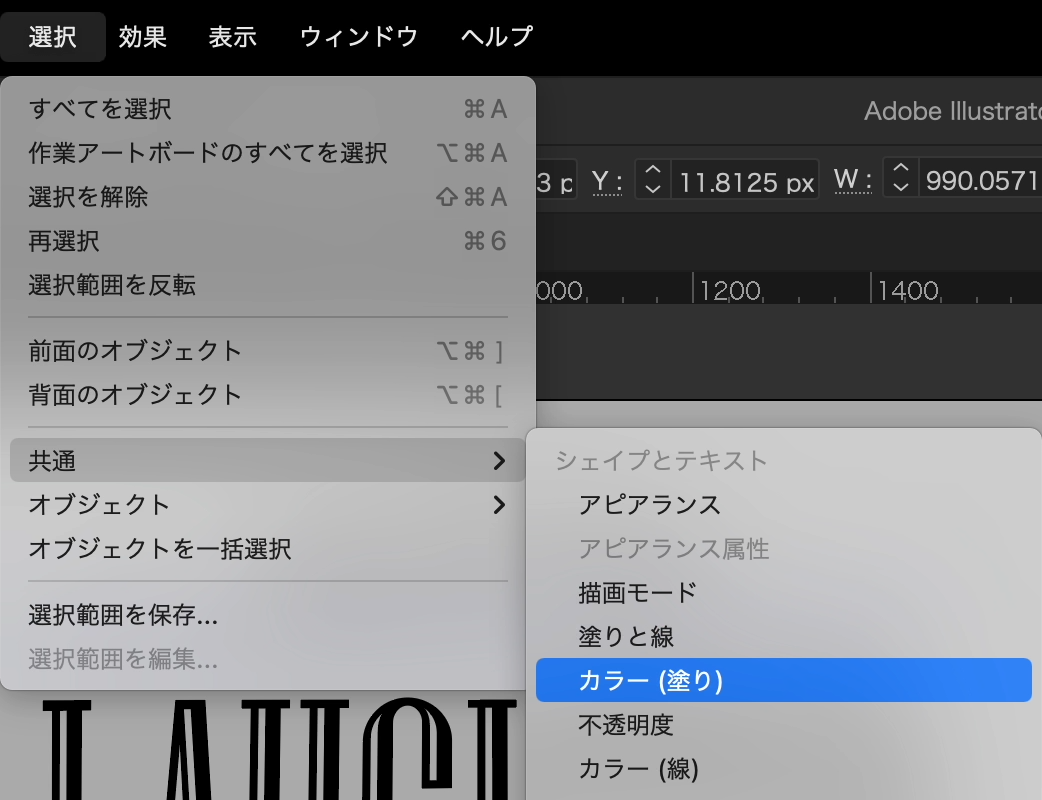
メニューバーの[選択/共通/カラー(塗り)]を選択すると、黒の[塗り]のオブジェクトがすべて選択されるのでカット(Mac:⌘+X/Win:Ctrl+X)します。

残ったオブジェクトは不要なのですべてを選択(Mac:⌘+A/Win:Ctrl+A)して消去、同じ位置にペースト(Mac:shift+⌘+V/Win:Shift+Ctrl+V)します。

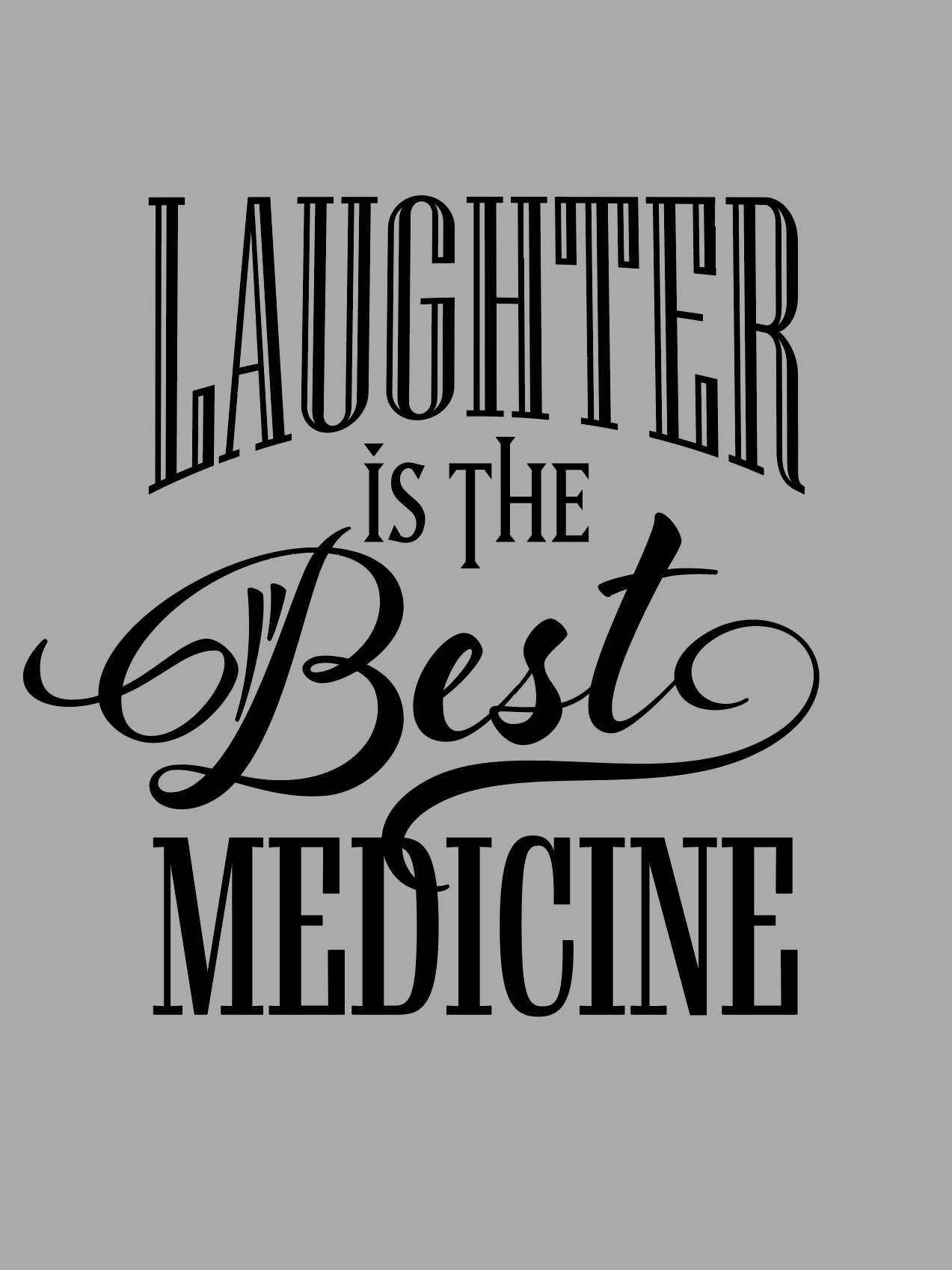
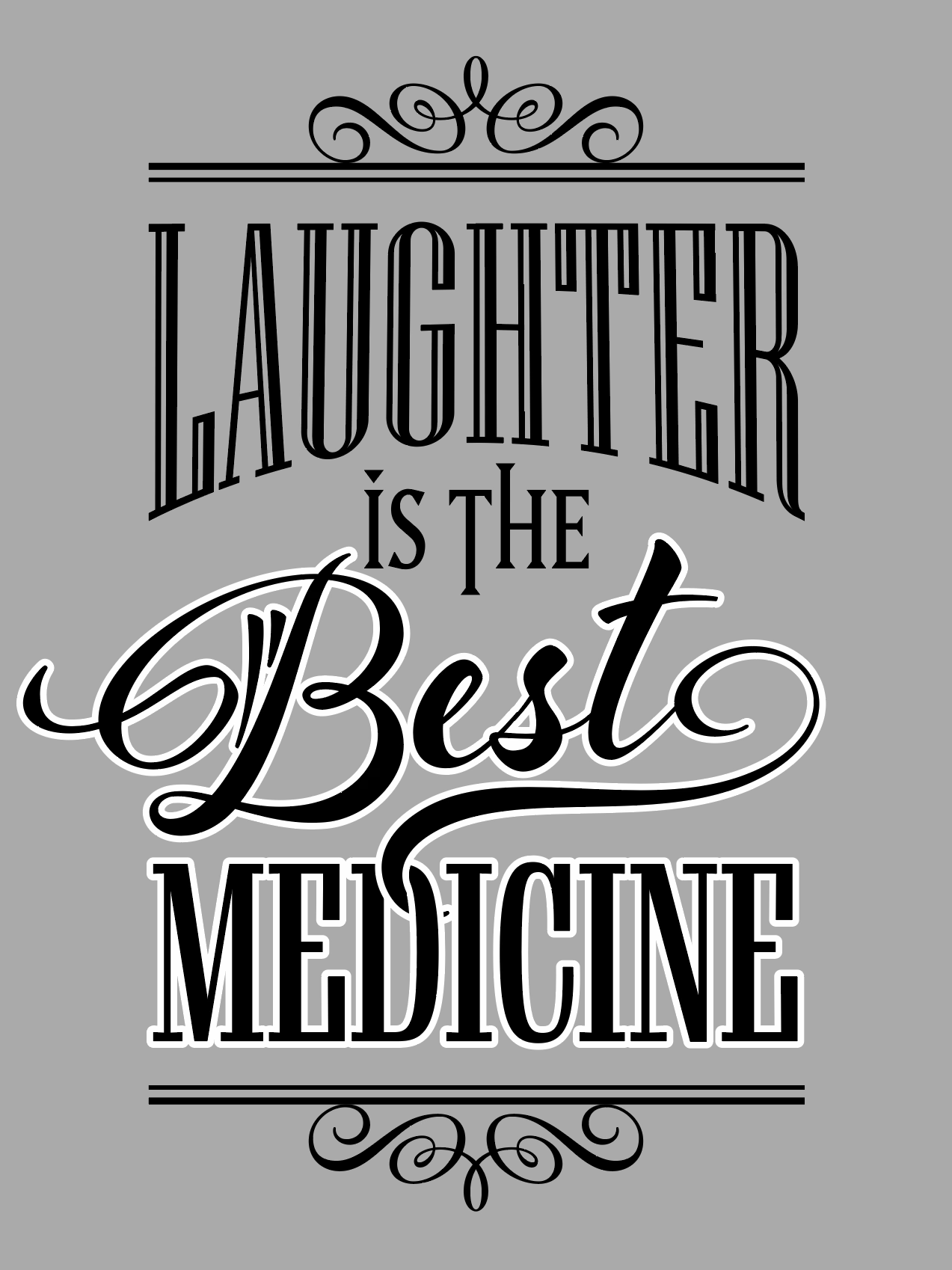
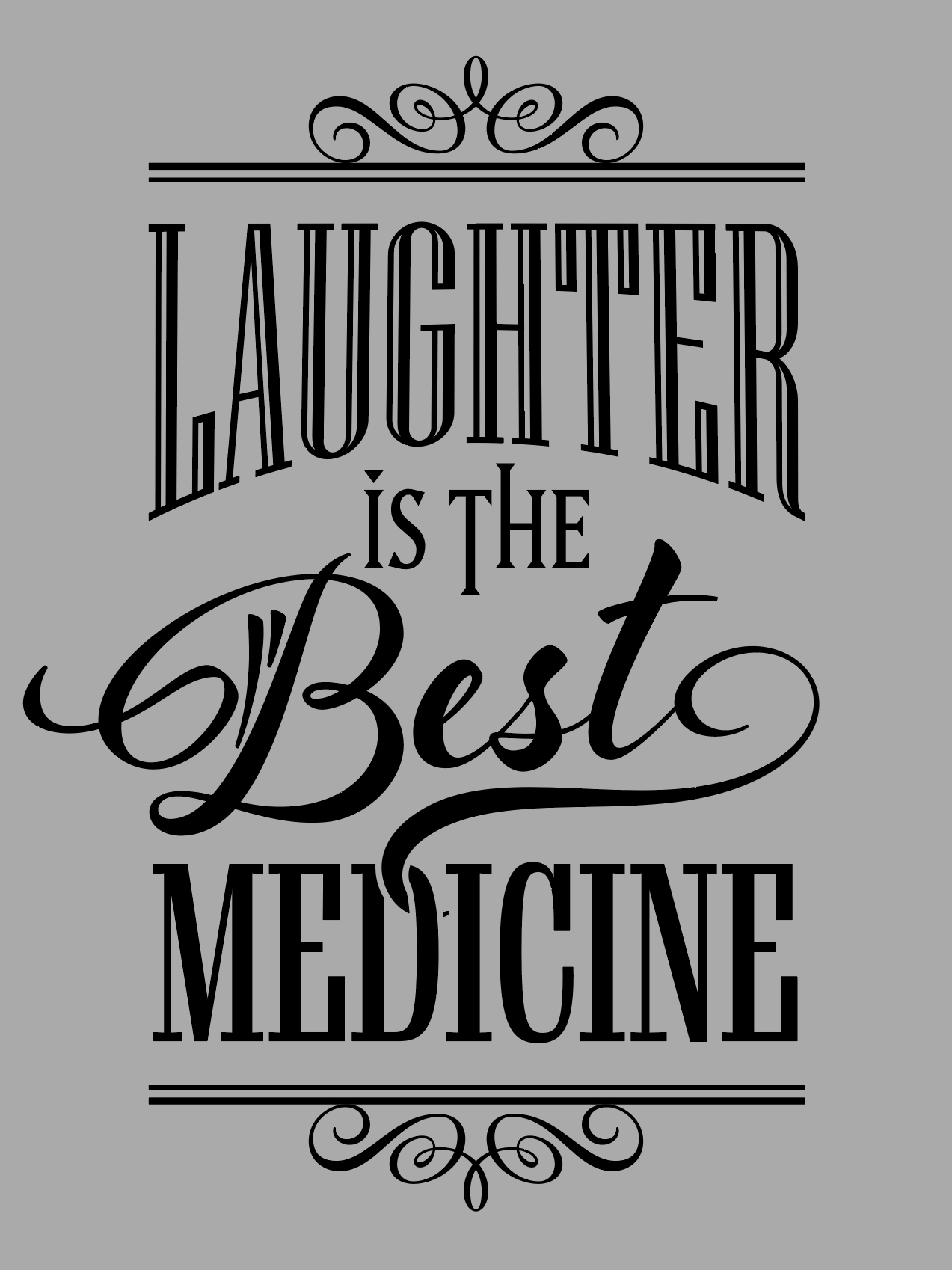
こちらで完成です!

補足
朝までイラレでの実演
こちらは朝までイラレ用に作成した作例です。
セッション時間の都合上、内容を多少変更しておりますが大筋は同じです。
当日のセッション動画が公開されたので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。