timeタグとは日にちや時間などの時を表すhtmlタグとなります。
timeタグのdatetime属性やitemprop属性を用いることで検索エンジンに日時を伝えることができ、SEO対策にも有効と言われております。
今回はtimeタグの使い方となぜSEO対策に有効なのか?について記載します。
前回WordPressで公開日と最終更新日を表示する記事でも触れておりますのでこちらもご覧ください。
timeタグを用いることでのSEO対策のメリット
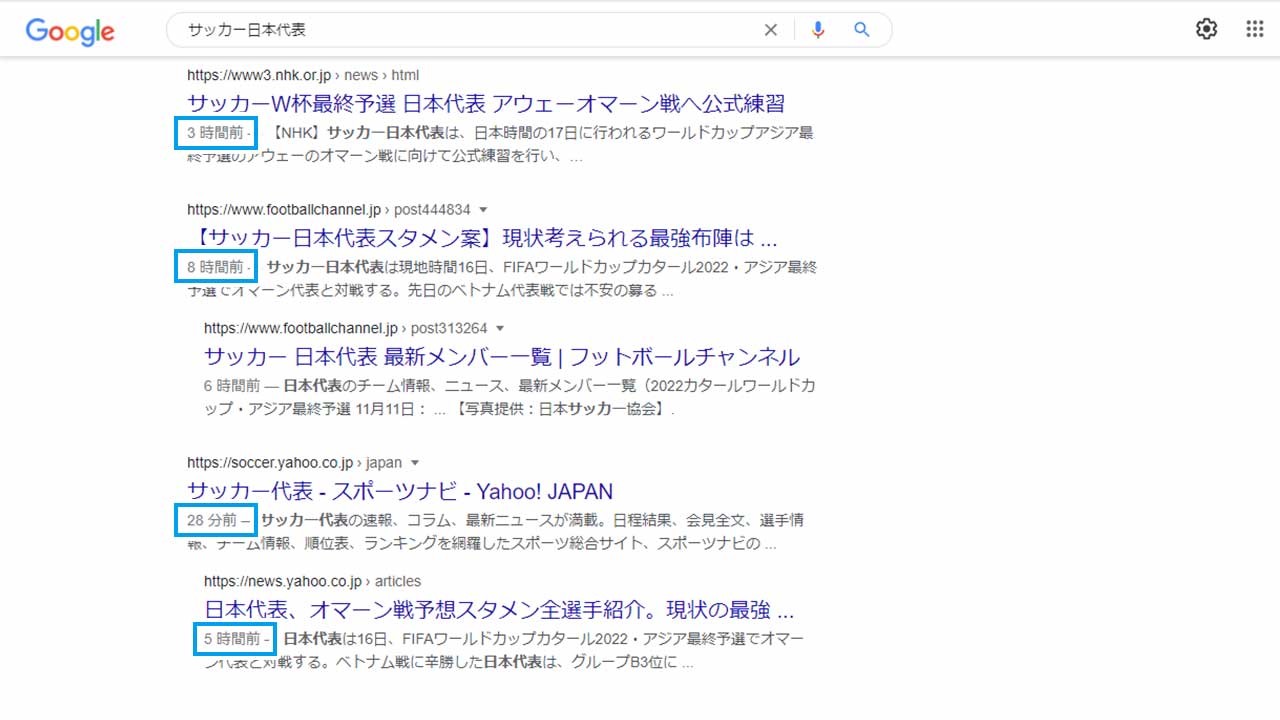
timeタグを用いることでGoogleなどの検索結果のスニペットで表示されるようになります。

検索エンジンは公開日時が新しい記事を高い順位に表示する傾向があるため、SEO対策にも効果があると言われております。
timeタグの具体的な使い方
それではtimeタグの具体的な使い方についてみていきましょう。
公開日:<time datetime="2021-11-08 13:43:12" itemprop="”datepublished”">2021/11/08</time>
更新日:<time datetime="2021-11-16 14:07:44" itemprop="”modified”">2021/11/16</time>
datetime属性
datetimeは要素に紐付いた日時を指定するための属性です。
itemprop属性
itempropを付加しておくことで、検索エンジンなどは詳細なサイト情報を認識できるようになります。
timeタグにはBlogPostingのdatepublishedやdatemodifiedを付けておきましょう。
- datePublishedが公開日
- dateModifiedが更新日
をそれぞれ表し、公開日と更新日の両方を構造化データでマークアップすることをGoogleは推奨しております。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。