
Illustratorでローポリゴン風のグラフィックを作成します。
ローポリゴンとは少ないポリゴン数で作成した3Dのイメージを指します。
(ポリゴンは多角形を指します)
写真を下敷きにペンツールで線を引き、スポイトで色を拾いながらライブペイントツールで着色します。ペンツールを使いますが曲線を使わず点を打っていくだけなので、ペンツールに苦手意識がある方も取り組んでみてください。
CONTENTS
リソース
制作の流れ
主な工程としては、
- ペンツール線を引く
- ライブペイントツールで着色
となります。
Photoshopで作成することもできますがIllustratorの方が簡単ですね!
基本情報
鳥の写真を[temp]というレイヤー名で配置、その上に空のレイヤーを追加してこちらにローポリゴン風のグラフィックを描いていきます。

制作ステップ
STEP1. ペンツールでローポリゴン風に線を引く
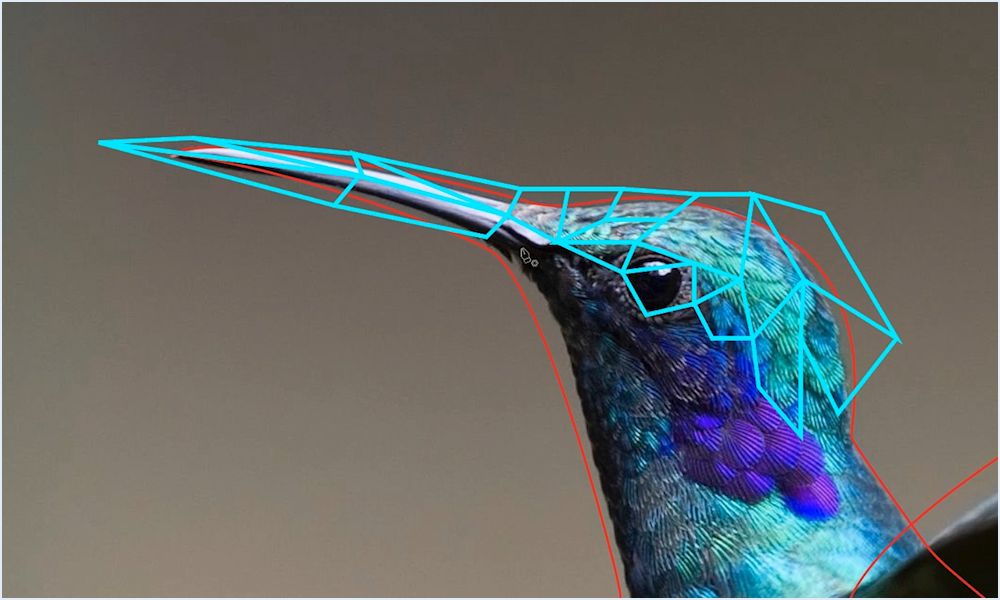
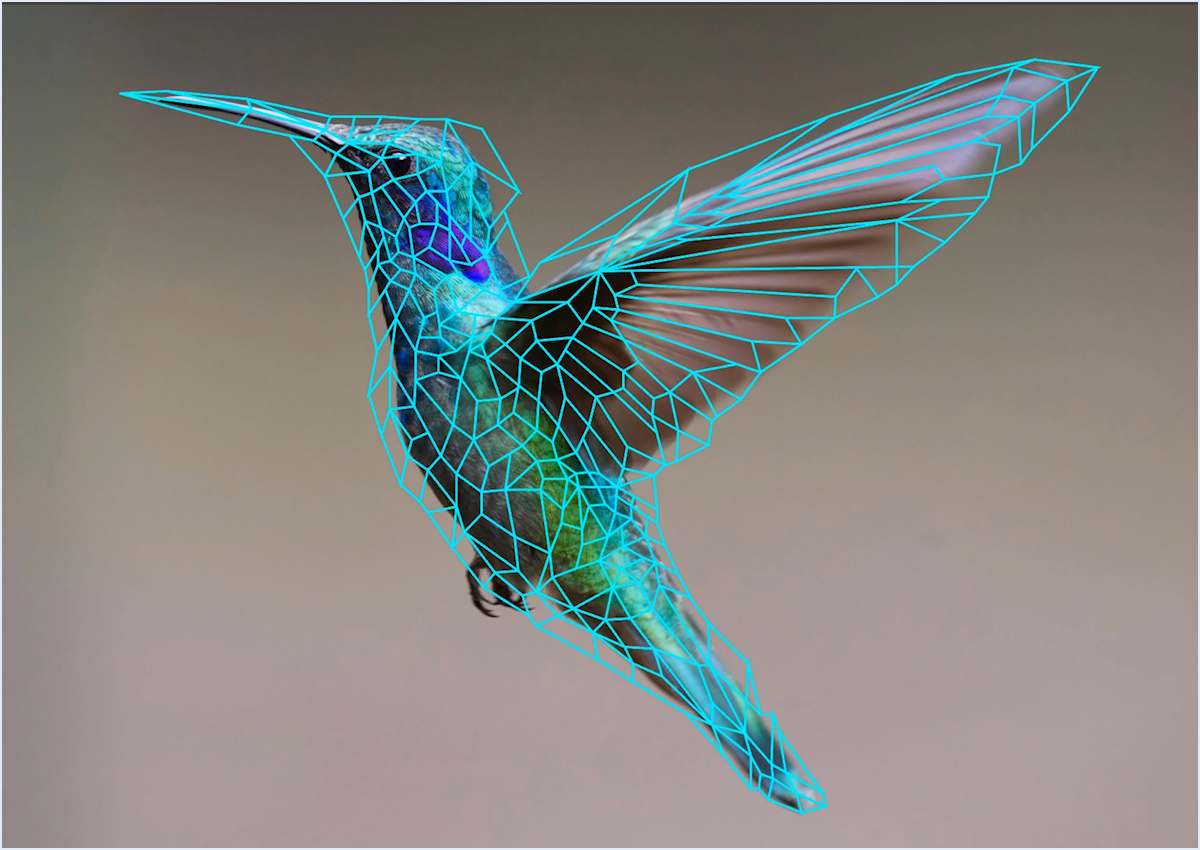
[ペンツール]![]() でローポリゴン風に線を引きます。
でローポリゴン風に線を引きます。
曲線を作る必要はなく、点を打っていくイメージでつないでいきます。

線が多ければリアルな写真に近づき、線が少なければシンプルになります。
作りたいものに合わせて調整してください。
作例はどちらかという細かく作成しております。
イラストの細部を見る際に最初に飛び込んでくるのが顔なので、顔付近はなるべく細かく描いた方がイメージしやすくなります。
また、体の内側は面を大きく、外側は小さくすることで立体感が生まれます。

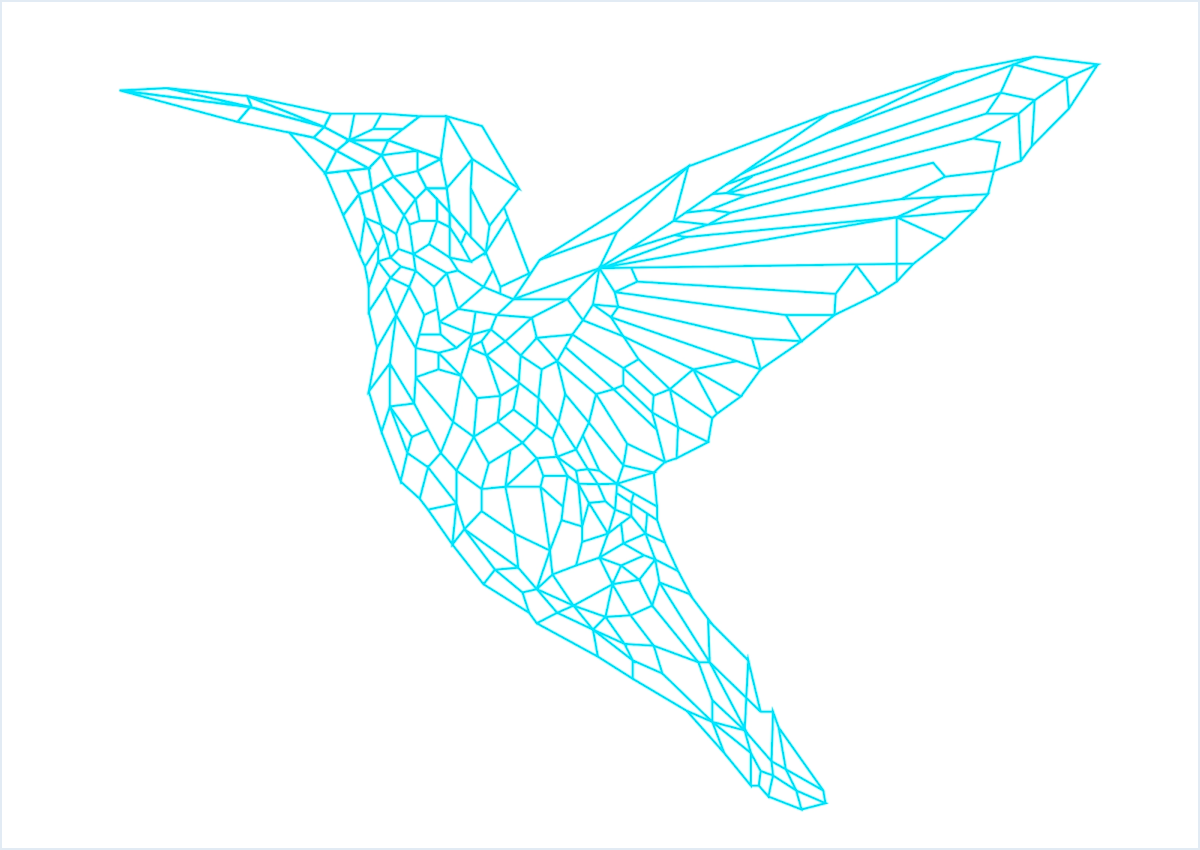
[レイヤー]パネルの[temp]レイヤーを非表示にしたイメージがこちらです。

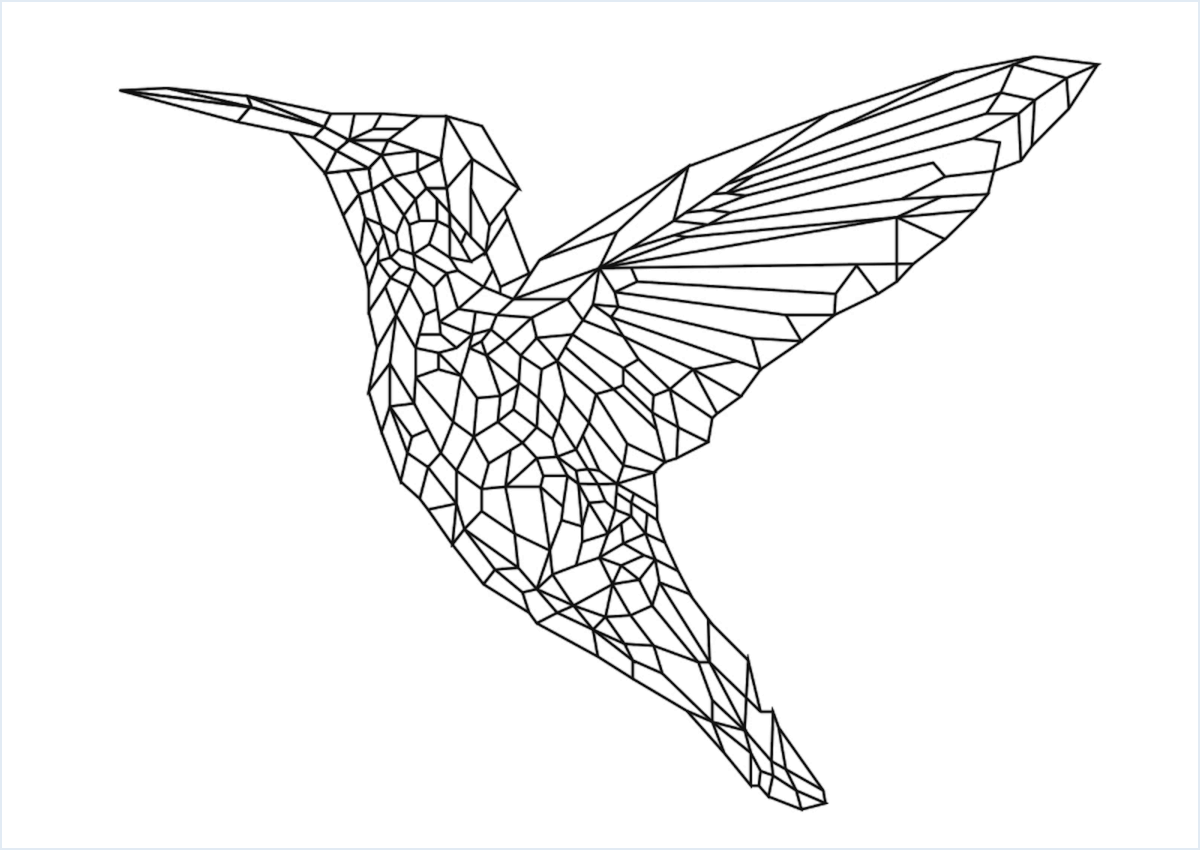
線を黒にしたイメージがこちらです。
このようなイラストもよく見かけますね!

STEP2. ライブペイントツールでローポリゴン風に着色
[ライブペイントツール]![]() で着色します。
で着色します。
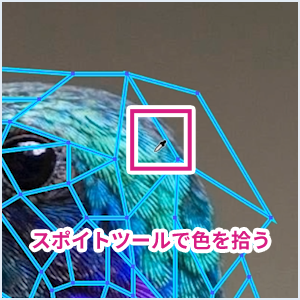
すべてを選択(Mac:⌘+A/Win:Ctrl+A)で線をすべて選択、塗りたい面を[Mac:option/Win:Alt]キーでスポイトに変更して写真の面の色を拾います。

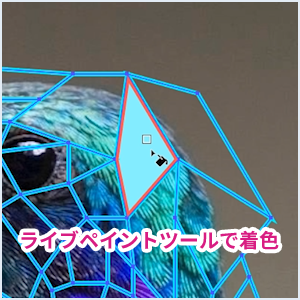
[ライブペイントツール]![]() でクリックすることで拾った色で着色できます。
でクリックすることで拾った色で着色できます。

面ごとにスポイトで色を拾い、[ライブペイントツール]![]() で着色を繰り返しすべての面に着色します。
で着色を繰り返しすべての面に着色します。
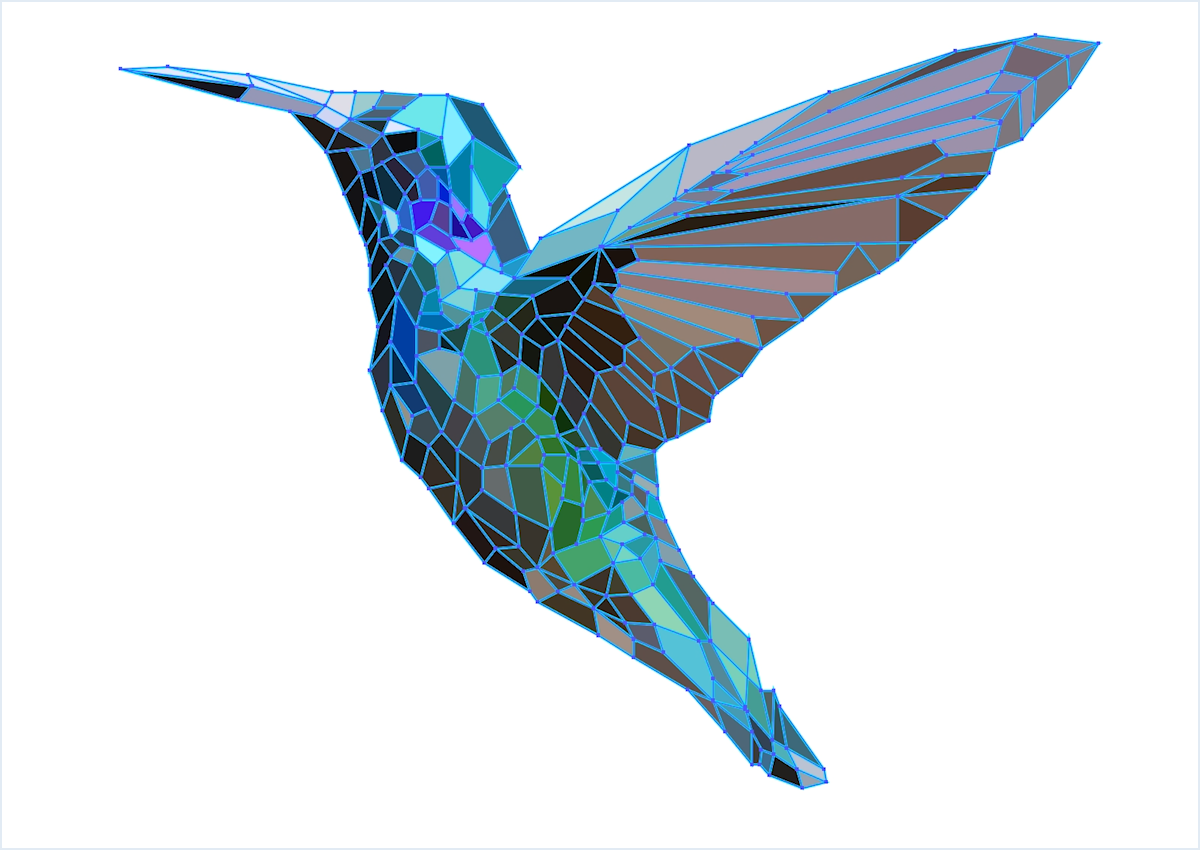
[temp]レイヤーを非表示にしたイメージがこちらです。

線を[なし]にしたイメージがこちらです。

意図した面にならない場合は、作成した線が交差していない可能性があるのでオプションバーの[隙間オプション]を選択します。

隙間の大きさによっては[塗りの許容サイズ]を変更することで意図した面になります。
それでも意図した面にならない場合はパスを調整します。([ライブペイントツール]![]() は作業途中でも変更が可能です)
は作業途中でも変更が可能です)
STEP3. 拡張してローポリゴン風グラフィックのパーツを分ける
ライブペイントグループを拡張してパーツを分けます。
[選択ツール]![]() でローポリゴンのオブジェクトを選択、オプションバーの[拡張]を選択します。
でローポリゴンのオブジェクトを選択、オプションバーの[拡張]を選択します。

続けてグループ解除(Mac:shift+⌘+G/Win:shift+Ctrl+G)します。
こちらでパーツごとに選択できる状態になったので[選択ツール]![]() でパーツを選択して移動します。
でパーツを選択して移動します。

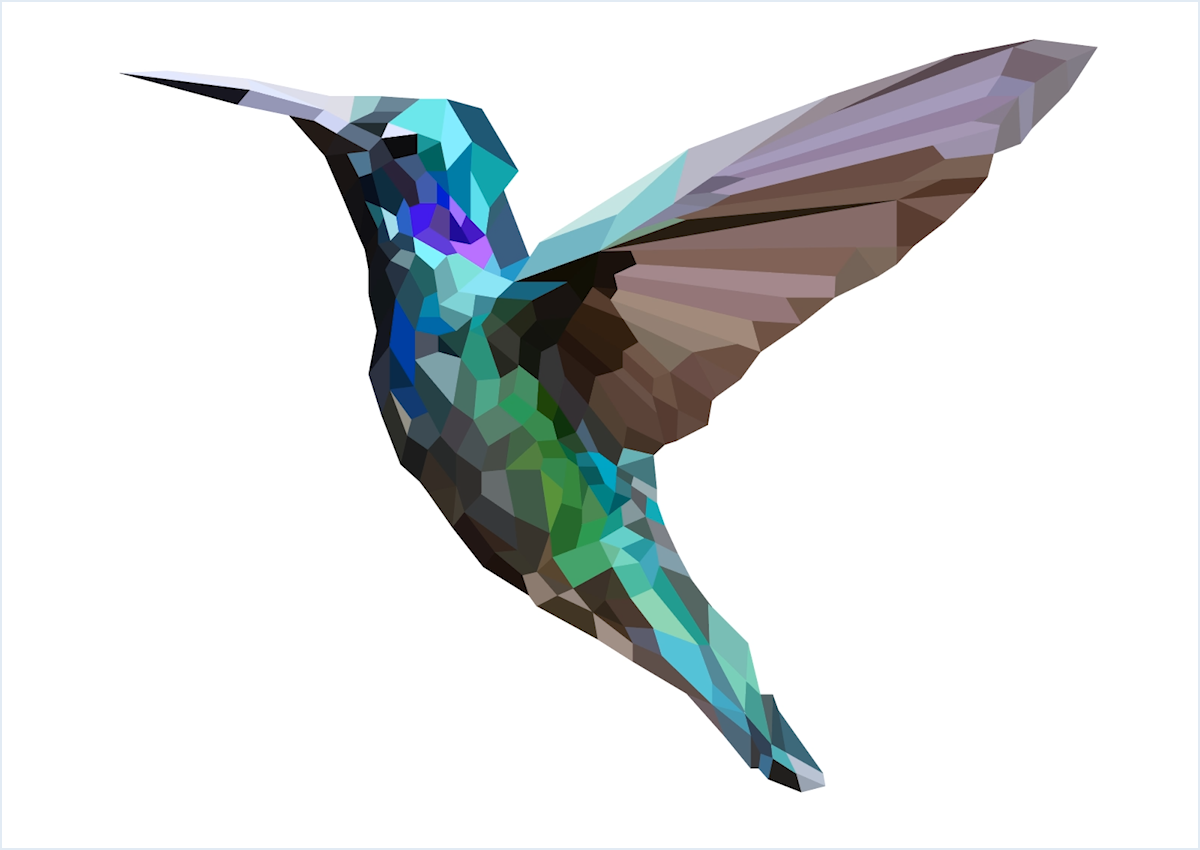
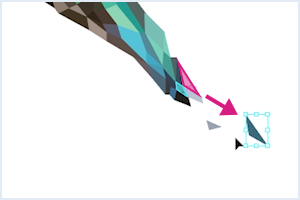
オブジェクトが少しずつ瓦解していくようなイメージに調整してローポリゴン風のグラフィックの完成です!

ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。







