
Photoshopの[レイヤー]パネルの上部に[不透明度]と[塗り]という項目があります。
下図のような背景テクスチャを活かした加工を行う場合は[塗り:0%]とします。
[不透明度]と[塗り]の違いについて解説します。

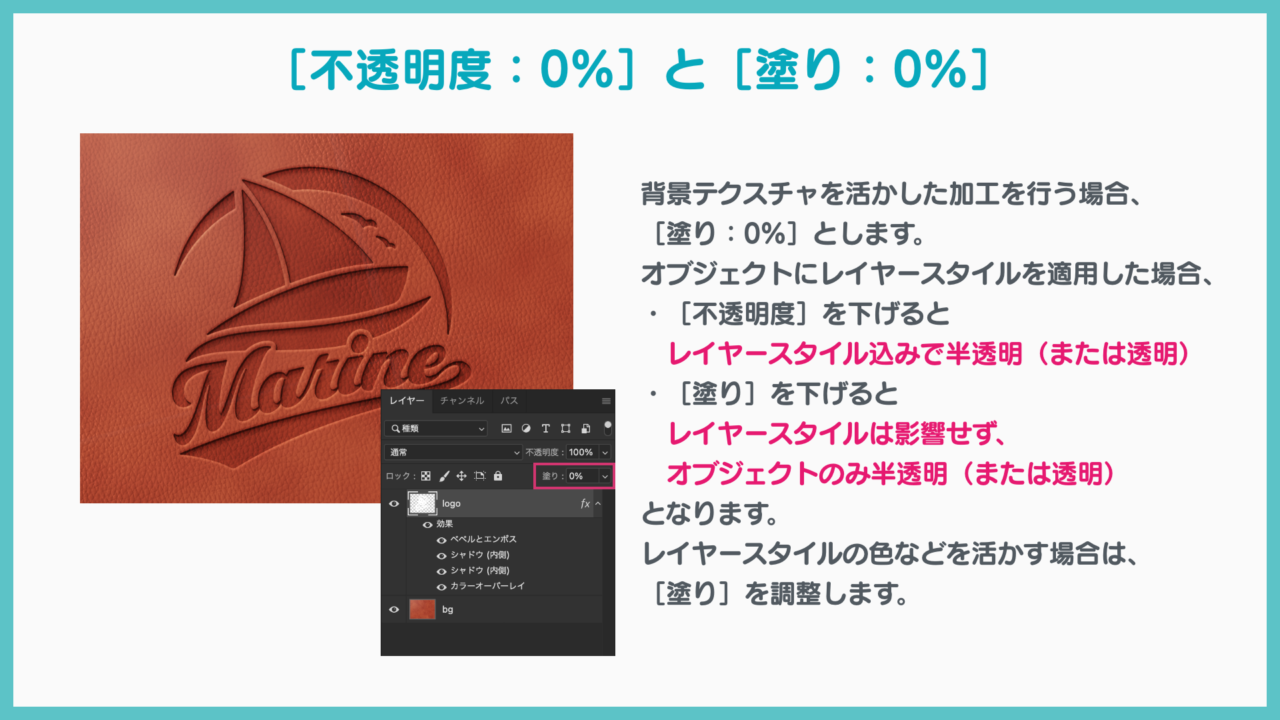
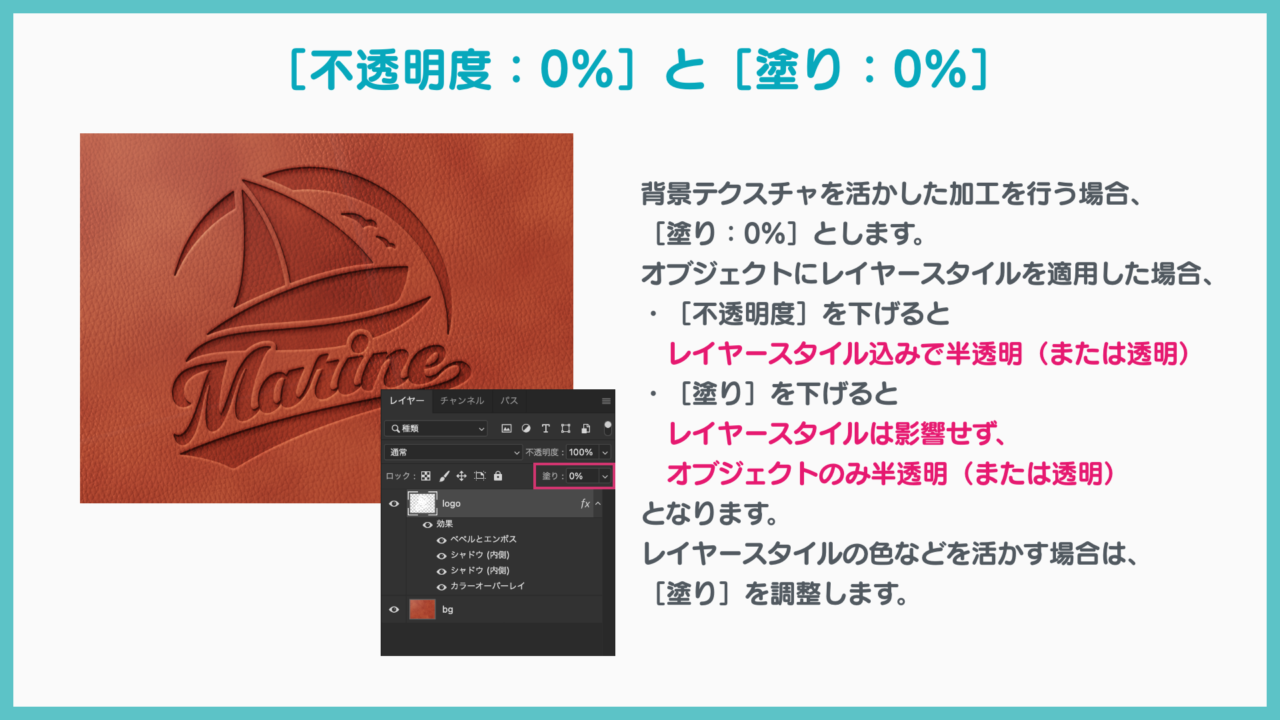
[不透明度:0%]と[塗り:0%]
背景テクスチャを活かした加工を行う場合、[塗り:0%]とします。
オブジェクトにレイヤースタイルを適用した場合、
- [不透明度]を下げるとレイヤースタイル込みで半透明(または透明)
- [塗り]を下げるとレイヤースタイルは影響せず、オブジェクトのみ半透明(または透明)
となります。
レイヤースタイルの色などを活かす場合は、[塗り]を調整します。

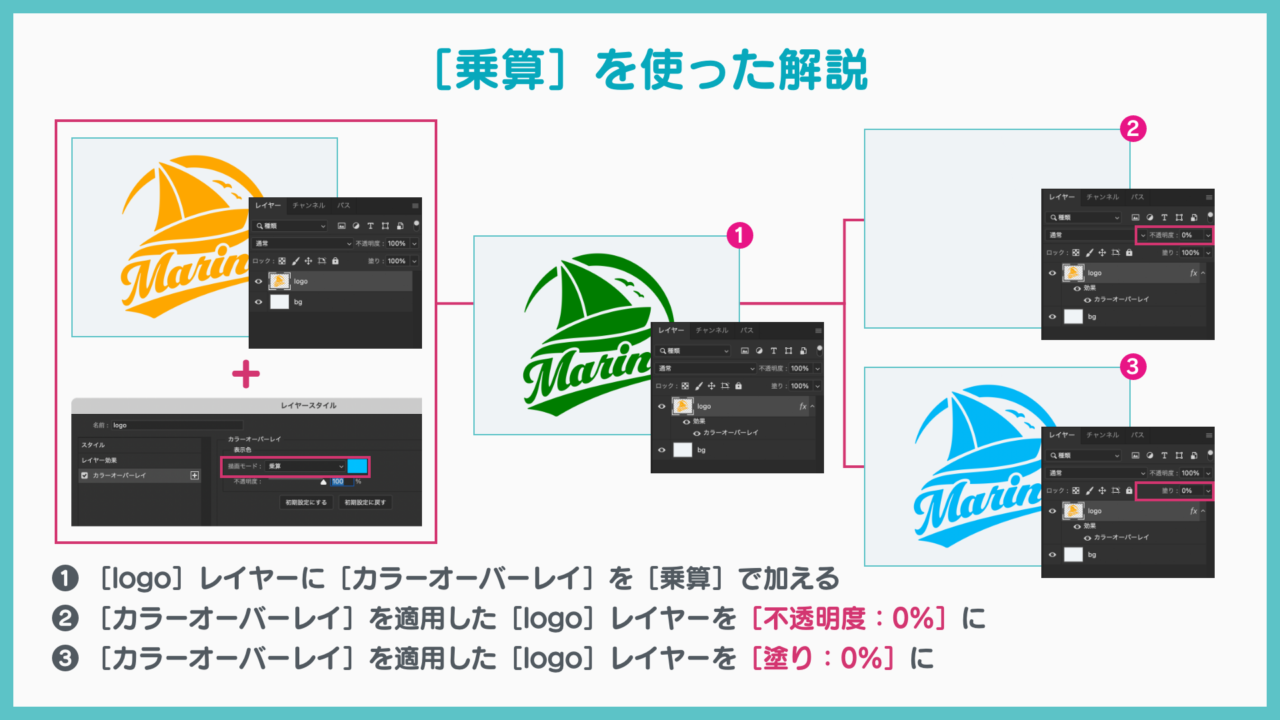
[カラーオーバーレイ]で[乗算]を使った例
レイヤースタイルの[カラーオーバーレイ]で[乗算]を使った流れです。
- [logo]レイヤー(黄)に[カラーオーバーレイ]を[乗算](青)を加えると(緑)になります。
- [カラーオーバーレイ]を適用した[logo]レイヤーを[不透明度:0%]にするとオブジェクトが透明になります。
- [カラーオーバーレイ]を適用した[logo]レイヤーを[塗り:0%]にすると[乗算]で設定した(青)となります。

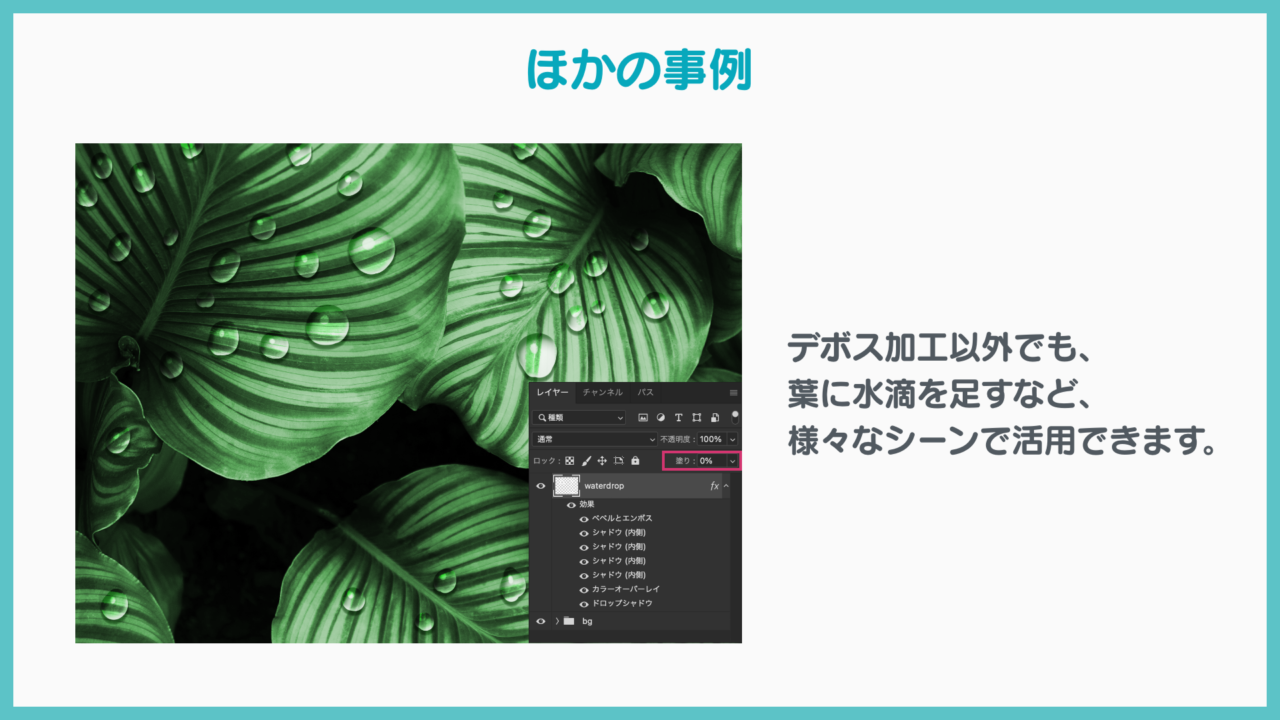
背景テクスチャを活かしたほかの事例
デボス加工以外でも葉に水滴を足すなど、様々なシーンで活用できます。

朝までフォトショ
こちらは6/24(金)21:00〜6/25(土)に開催されたPhotoshopをテーマにしたオンラインセミナー「朝までフォトショ」の補足です。
朝までフォトショについてはこちらにまとめているのであわせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。