Photoshopの切り抜きとマスクを使って人物と文字を交差させる簡単なトリックアートを作ります。
切り抜きとマスクというPhotoshopの基本をギュッと圧縮した作例になっておりますので苦手な方はぜひお試しください。
CONTENTS
リソース
制作の流れ
主な工程としては、
- 人物を切り抜く
- フレームを配置して中央揃え
- 文字を配置してフレームと文字をグループ化
- 人物にマスクをかけてグループと交差
- 文字に人物の影を落とし立体感
となります。
基本情報
横1440(px)x縦1920(px)
今回はこちらの人物の写真に切り抜きとマスクを使ったトリックアートを適用していきます。

制作ステップ
STEP1. 人物の切り抜き
[被写体を選択]と[選択とマスク]を使って切り抜きます。
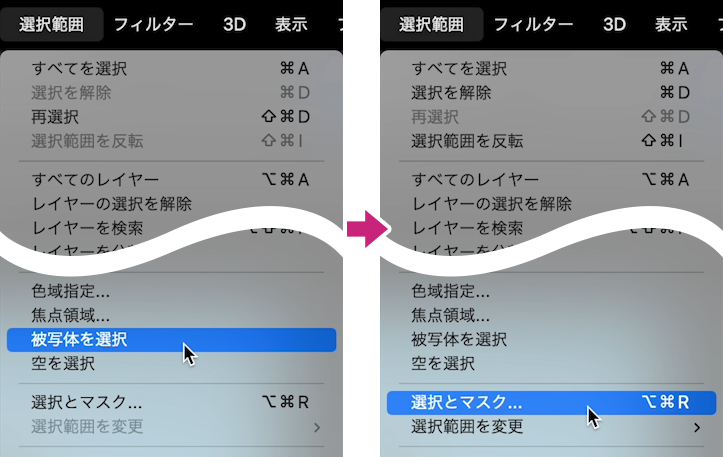
メニューバーの[選択範囲/被写体を選択]を選択、続けて[選択範囲/選択とマスク]を選択します。

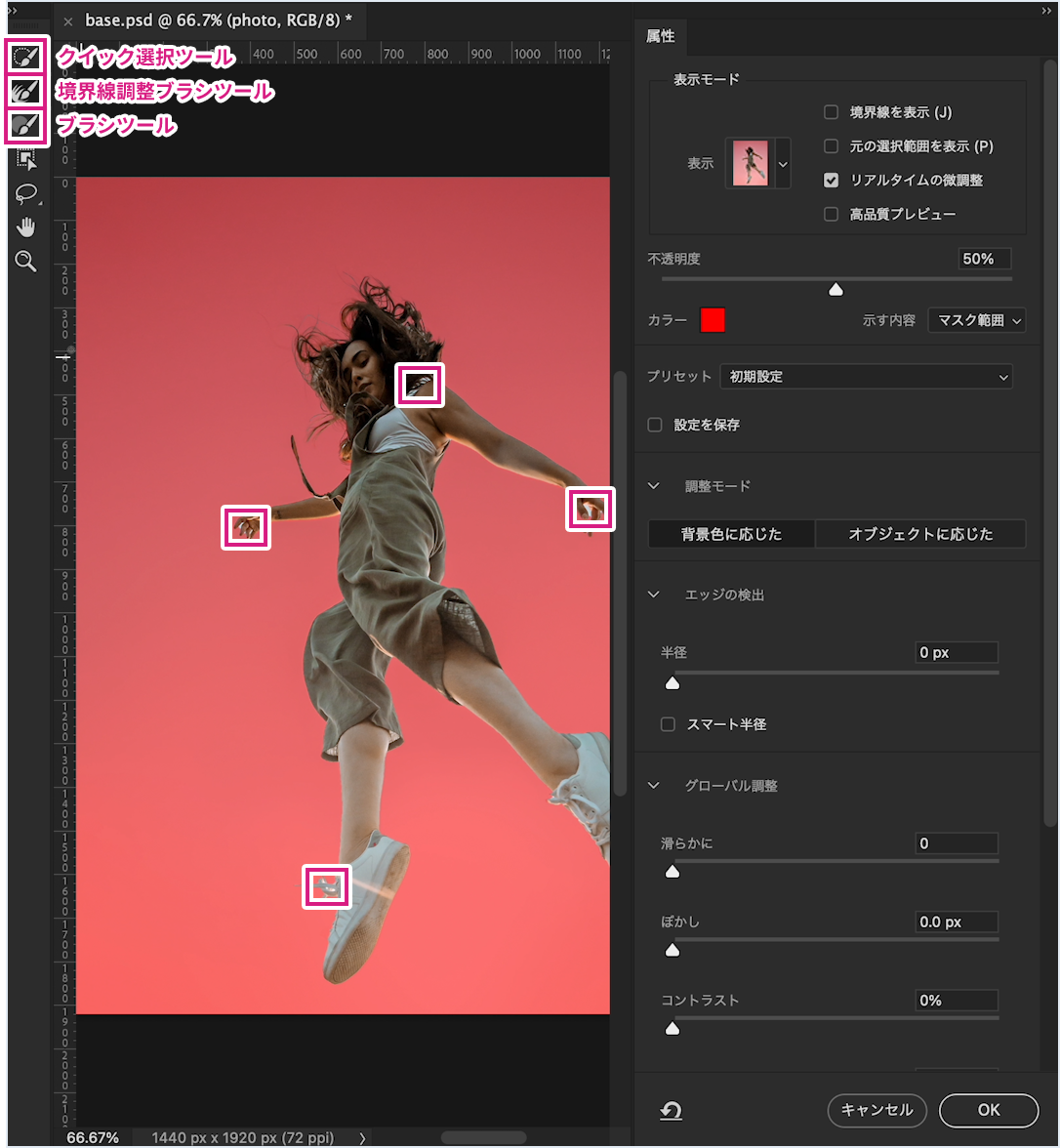
[選択とマスク]ワークスペースでは主に3つのツールを使い、髪の毛・指・靴紐等の選択範囲を調整します。
- クイック選択ツール
→大体の選択範囲作成(今回は[被写体を選択]でほぼ完了)
→欠けている箇所の抽出 - 境界線調整ブラシツール
→髪の毛・指先等の細かい選択範囲を調整 - ブラシツール
→はみ出し・欠けている箇所の補完(今回は靴紐など)
今回はまず意図した選択範囲になっていない箇所を[境界線調整ブラシ]でなぞり、[ブラシツール]で補完します。

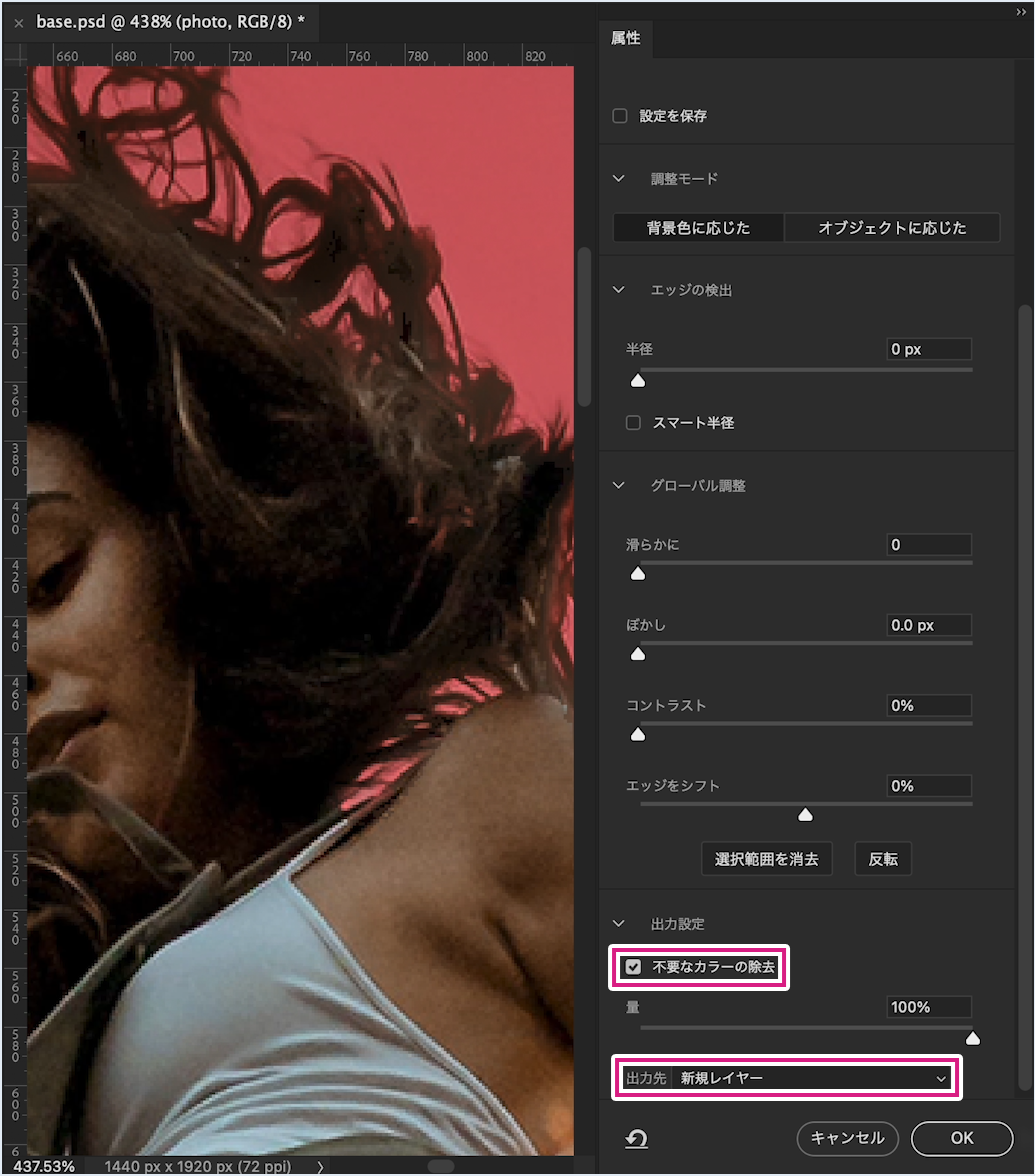
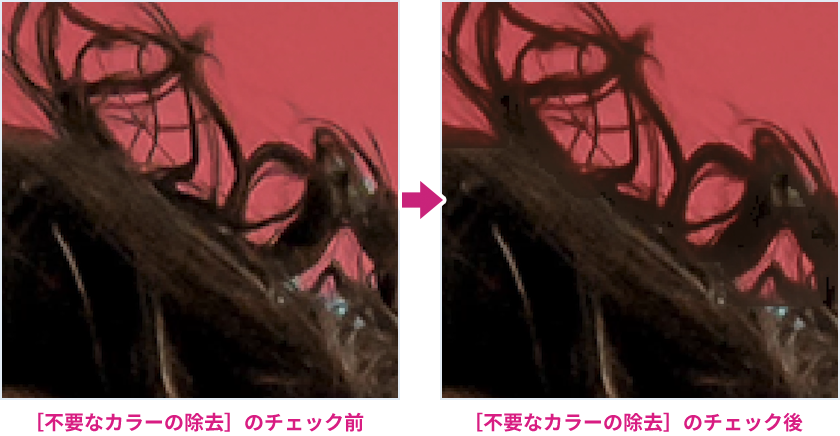
[出力設定:不要なカラーの除去]にするとフリンジを軽減できるためチェックを入れ、出力先は[新規レイヤー]とします。

フリンジとは切り抜いた際にエッジに残ってしまった色です。
左が[不要なカラーの除去]のチェック前、右が[不要なカラーの除去]のチェック後です。
ケースバイケースですが、今回の作例では右の方が色が締まっております。

調整後のイメージがこちらです。

STEP2. フレームを配置して中央揃え
フレームを作成します。
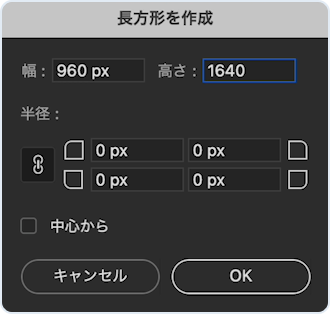
[長方形ツール]![]() を選択してカンバスをクリック、[長方形を作成]ダイアログを以下のように設定します。
を選択してカンバスをクリック、[長方形を作成]ダイアログを以下のように設定します。
幅:960px
高さ:1640px
半径:0px

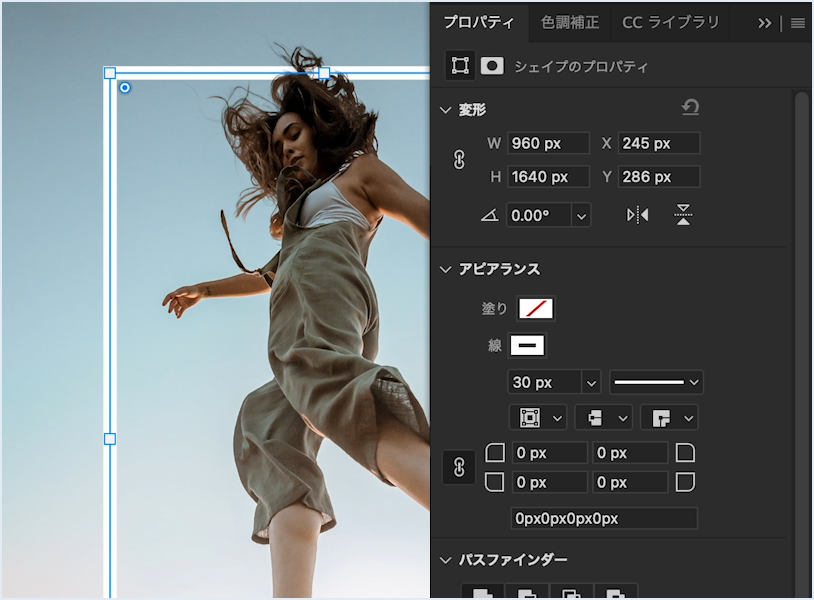
[プロパティ]パネルを以下のように設定します。
塗り:なし
線:30px

フレームはカンバスに対して縦横中央に配置します。
カンバスに対してオブジェクトを簡単に縦横中央に配置する方法はこちらです。
調整後のイメージです。

STEP3. 文字を配置
文字を配置します。
[横書き文字ツール]![]() で[F][L][O][A][T]と入力して文字を以下のように設定します。
で[F][L][O][A][T]と入力して文字を以下のように設定します。
文字は[FLOAT]と繋げず、それぞれ独立して打っていきます。
Helvetica Bold
フォントサイズ:420pt
カラー:#ffffff
[移動ツール]![]() で人物と文字が重なるように配置します。
で人物と文字が重なるように配置します。
[O]や[A]などを手足が通ることを想定して配置するとそれっぽくなります。

STEP4. 人物にマスクをかける
人物にマスクをかけてトリックアート風の見た目にしていきます。
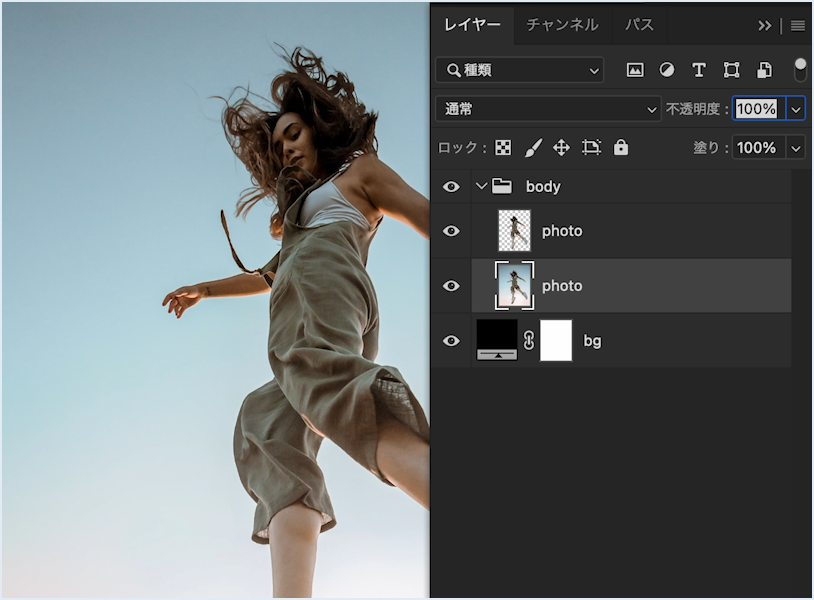
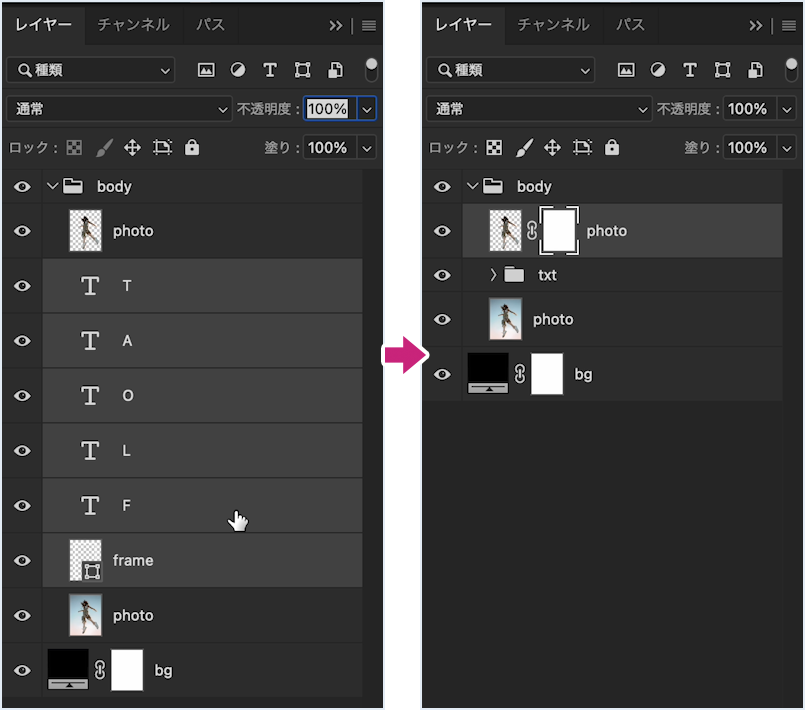
[レイヤー]パネルの[frame]と[F][L][O][A][T]レイヤーを選択してグループ化(Mac:⌘+G/Win:Ctrl+G)、グループ名を[txt] とします。
切り抜いた人物レイヤーに[レイヤー]パネル下部の[レイヤーマスクを追加]からマスクを追加します。

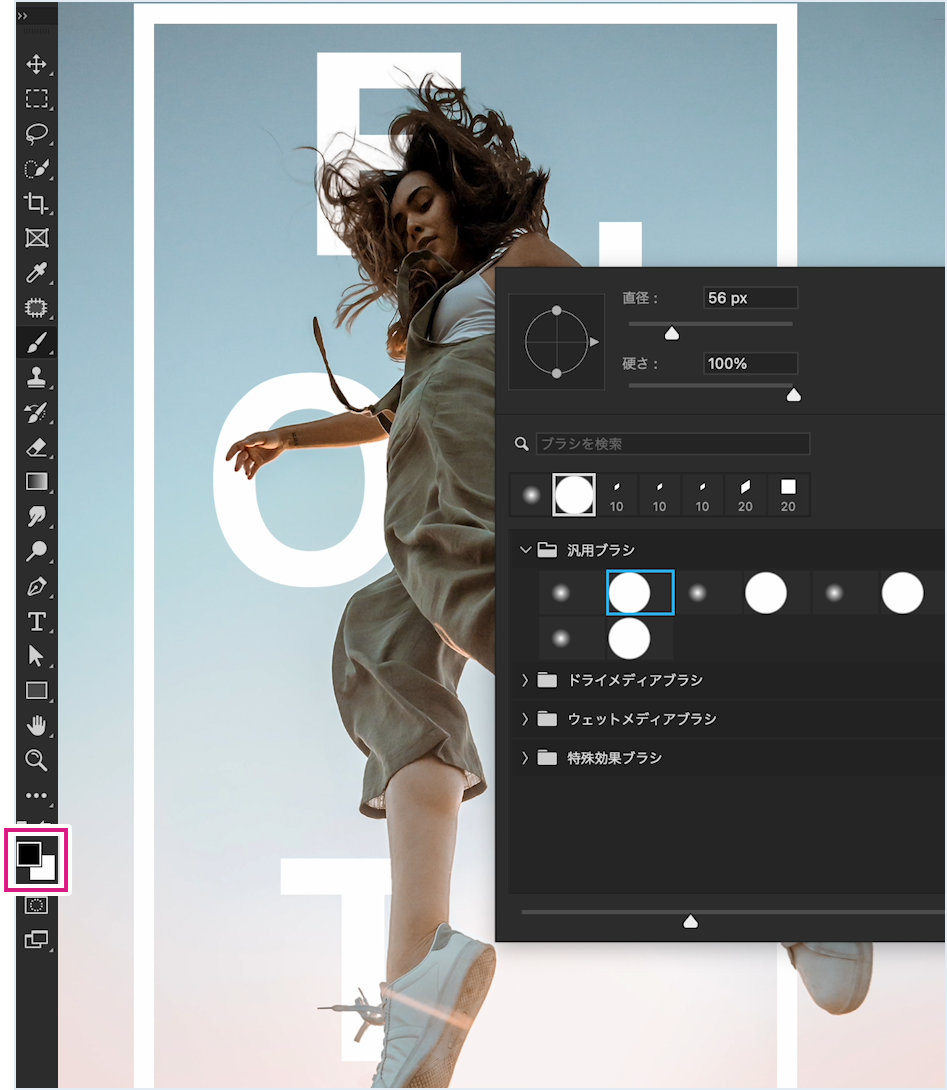
[ブラシツール]![]() を選択して右クリックで[ハード円ブラシ]を選択、描画色を[黒(#000000)]とします。
を選択して右クリックで[ハード円ブラシ]を選択、描画色を[黒(#000000)]とします。

[F][L][O][A][T]それぞれの一部が人物と重なるようにマスクをかけていきます。

調整後のイメージがこちらです。

STEP5. 文字に影をつける
影をつけるとリアリティが増すため、文字に影をつけます。
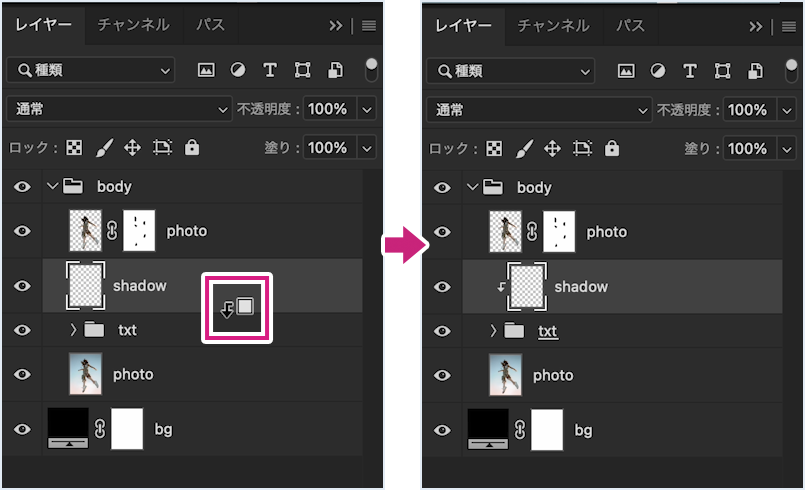
[レイヤー]パネルの[txt]グループの上に新規レイヤーを追加、レイヤー名を[shadow]とします。
[Mac:Option/Win:Alt]を押しながら[shadow]レイヤーと[txt]グループの間にカーソルを持っていきクリッピングします。

[ブラシツール]![]() で人物の影となる部分に[ソフト円ブラシ]、描画色を[#87a0ac]で塗っていきます。
で人物の影となる部分に[ソフト円ブラシ]、描画色を[#87a0ac]で塗っていきます。

こちらで完成です!

制作ポイント
切り抜きとマスクをテーマにした作例
切り抜きとマスクを使った別の作例を動画にしているので合わせてご覧ください。
透けているドレスを切り抜く
選択とマスクを使い、透けているドレスを切り抜く作例を動画にしているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。