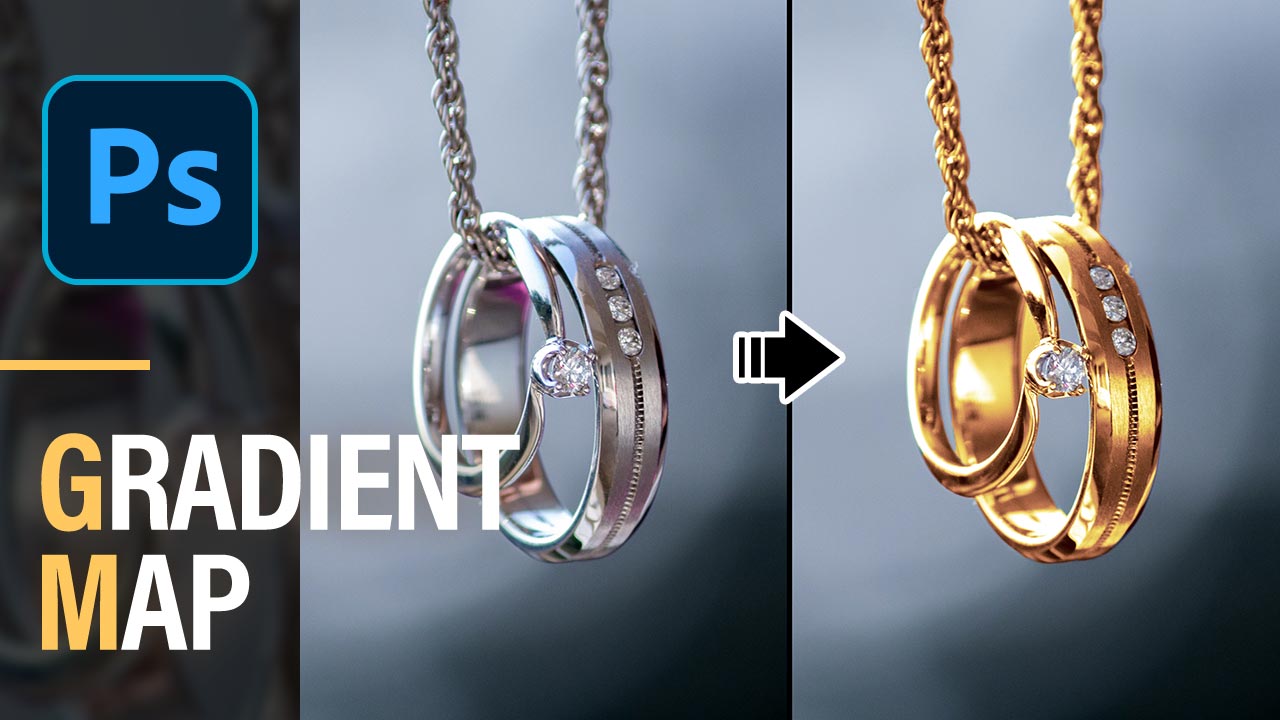
Photoshopで昼ベースのイラストの夜差分を作成します。
以前昼の写真を夜に変更する加工を行いましたが、今回はゲーム制作やグラフィックなどでよく行われるイラストベースの夜差分を作成します。
建物がある場合の夜差分は全体を暗くして窓に光をつければそれっぽくなるので自然の風景イラストの夜差分と比較するとやりやすいと思います。
CONTENTS
リソース
制作の流れ
主な工程としては、
- グラデーションマップで色調整を行い、描画モードを乗算に
- 窓に沿ってパスを引いてグループ化を行い、塗りを0%にして、光彩(内側)・カラーオーバーレイ・ドロップシャドウ
- 窓から漏れる光をパスで引いてグループ化を行い、塗りを0%にして、カラーオーバーレイ、マスクをかけて透明度を調整
となります。
前半だけでもそれっぽく見えますが、後半は地面、窓の縁の明るい部分、光が当たるコーナー付近の調整を行っております。
基本情報
横1440(px)x縦1920(px)
今回はこちらの人物の写真に切り抜きとマスクを使ったトリックアートを適用していきます。

制作ステップ
STEP1. トーンを暗くする
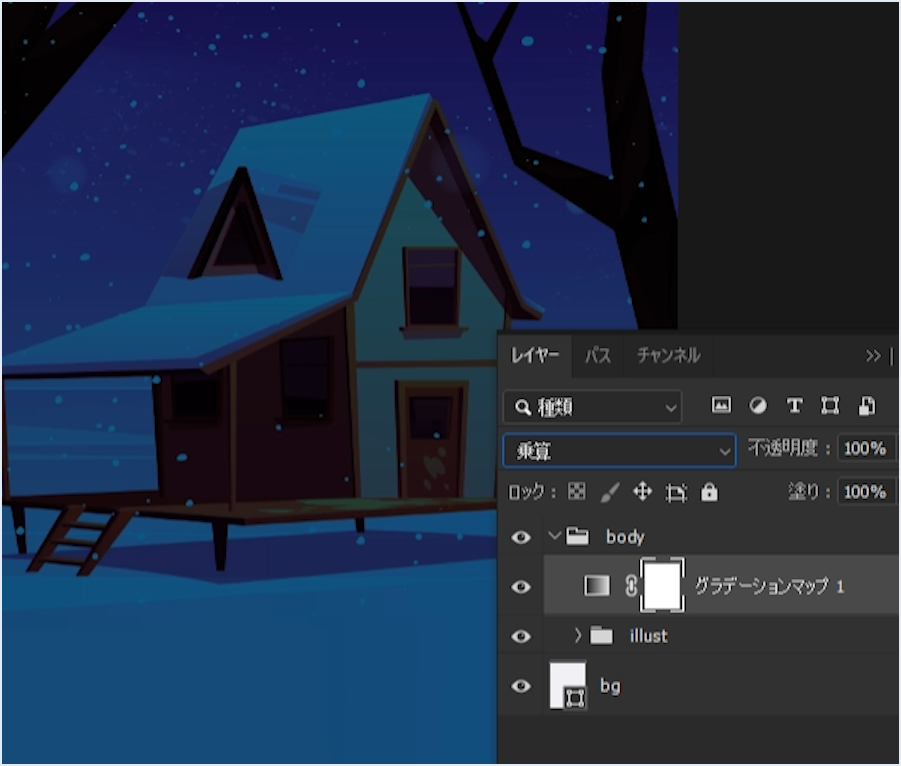
グラデーションマップを使って全体のトーンを夜に近づけます。
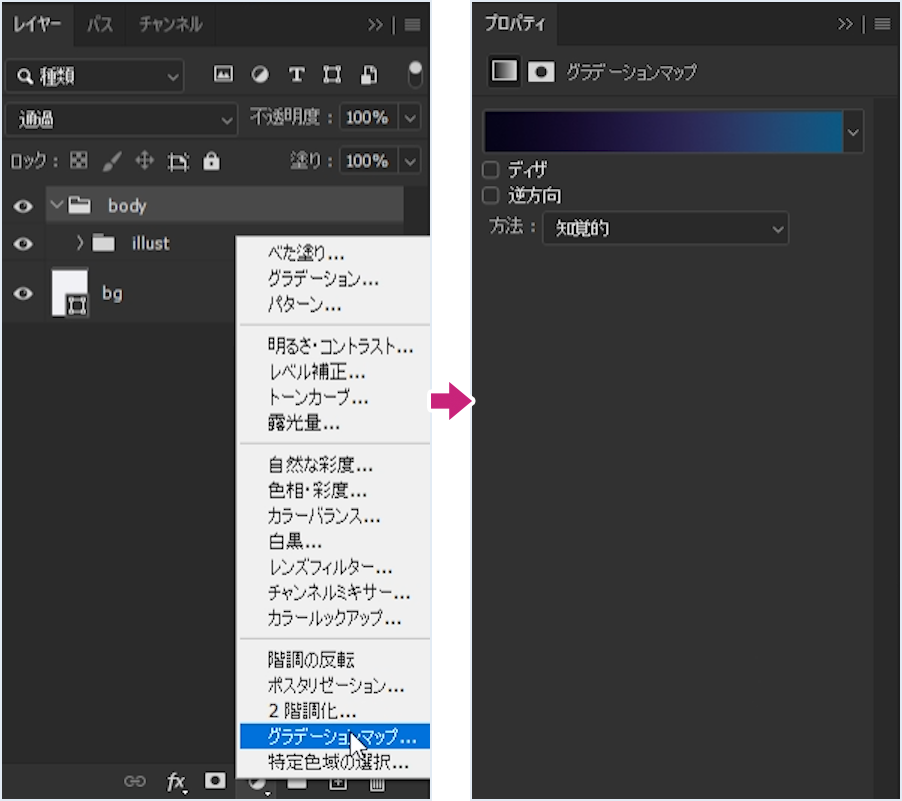
[レイヤー]パネル下部の[塗りつぶしまたは調整レイヤーを新規作成]から[グラデーショマップ]を選択、[プロパティ]パネルのグラデーションバーを選択します。

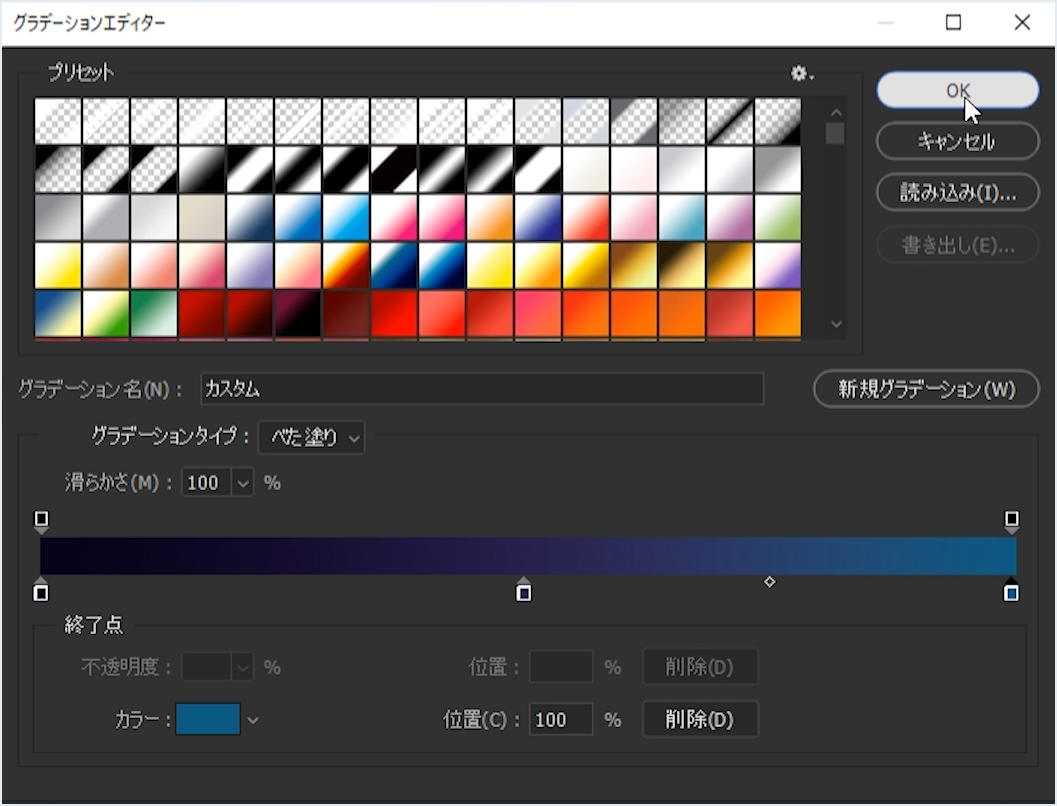
グラデーションエディターを以下のように設定します。
グラデーション(カラー 不透明度 位置):#070218 100% 0%、#281d4d 50% 100%、#115e82 100% 100%

[レイヤー]パネルに戻り、グラデーションマップレイヤーを[描画モード:乗算]にします。

STEP 2. 窓に光を追加
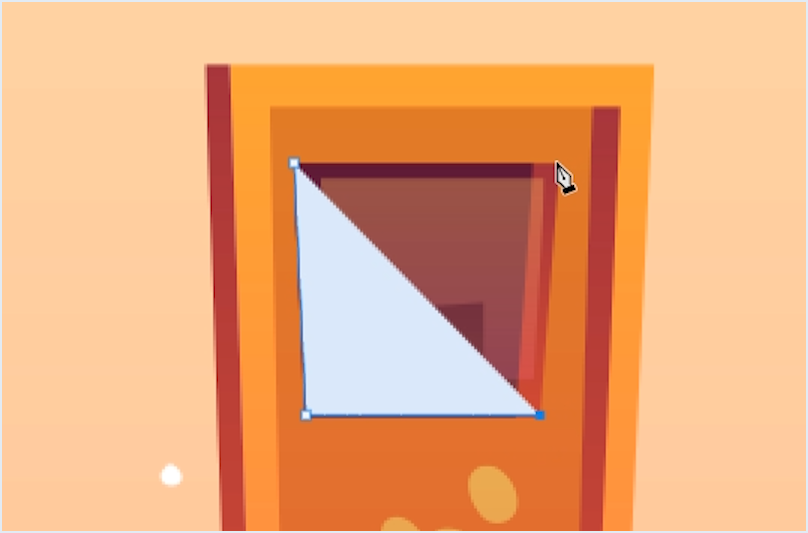
[ペンツール]![]() で窓を囲います。
で窓を囲います。
線はなし、色は何色でも構いません。
作成しやすいよう[グラデーションマップ]を一旦非表示にしております。
適宜切り替えて作成してください。

今回はこのようにシェイプを作成しました。

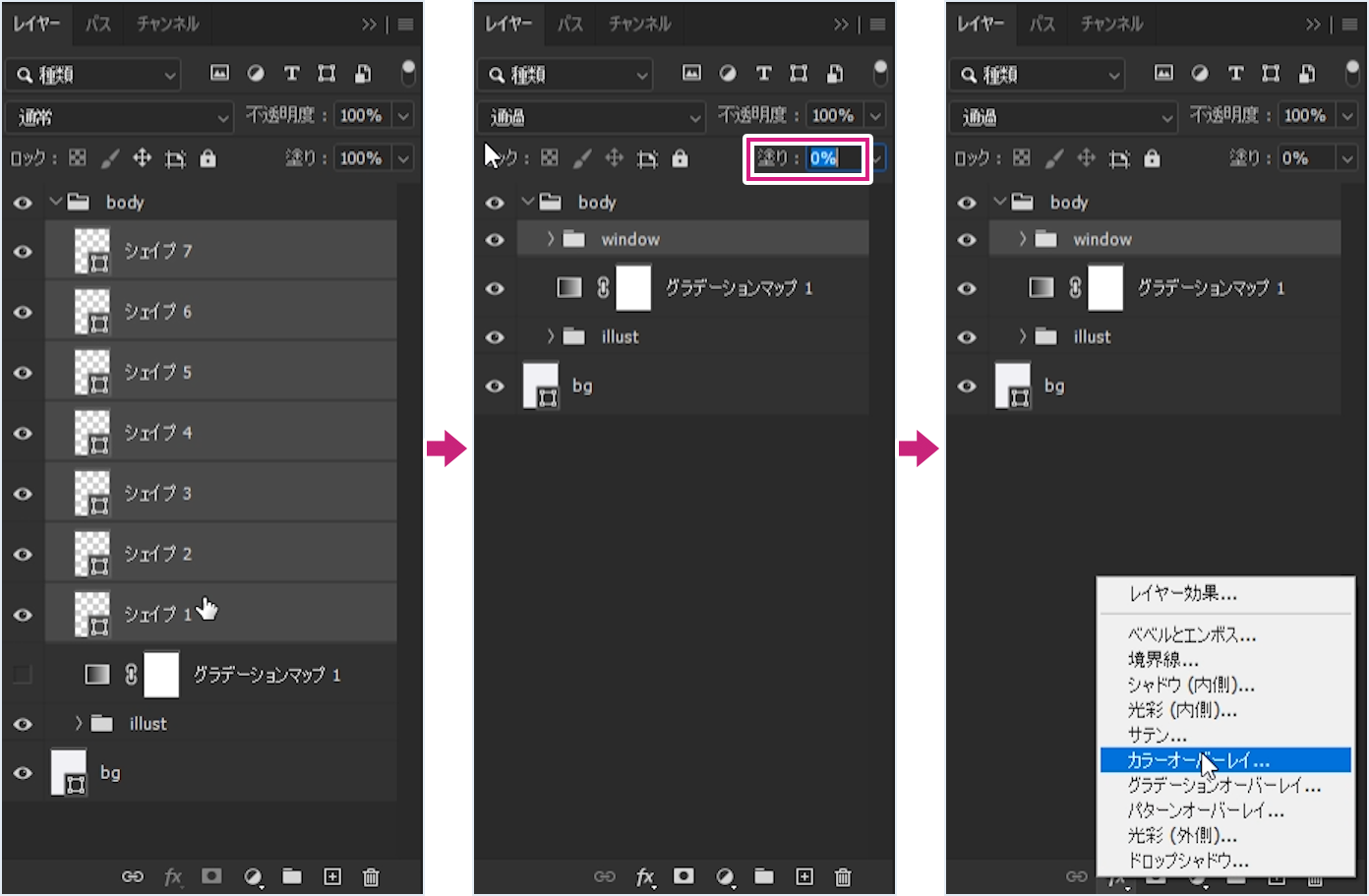
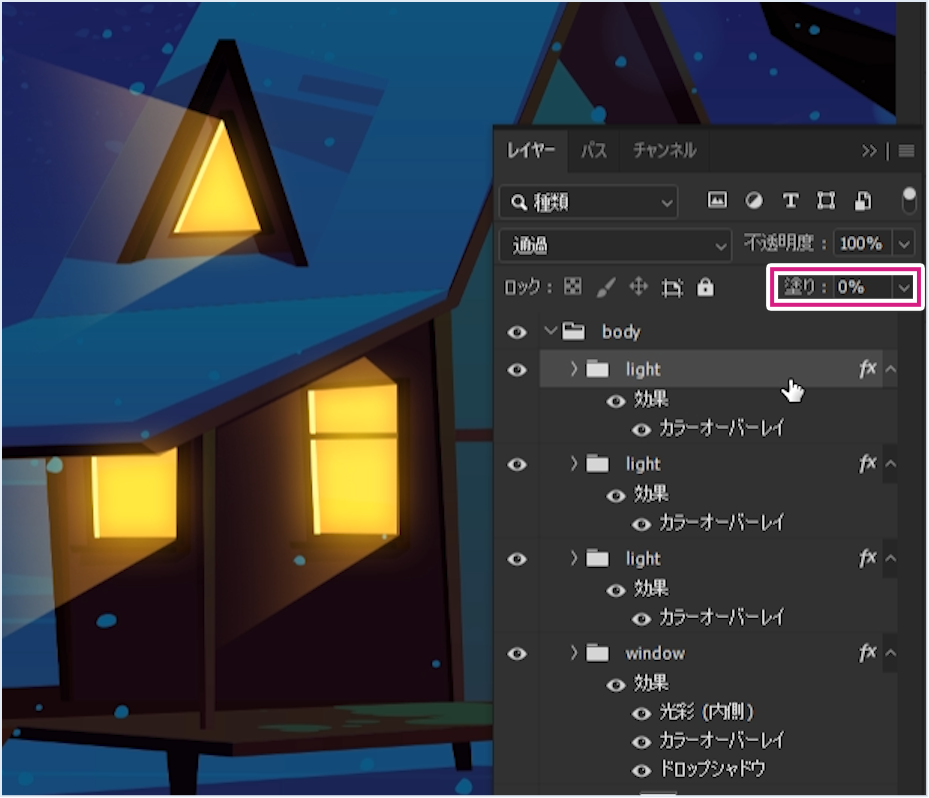
[レイヤー]パネルで作成したシェイプをすべて選択、グループ化(Mac:⌘+G/Win:Ctrl+G)してグループ名を[window]とします。
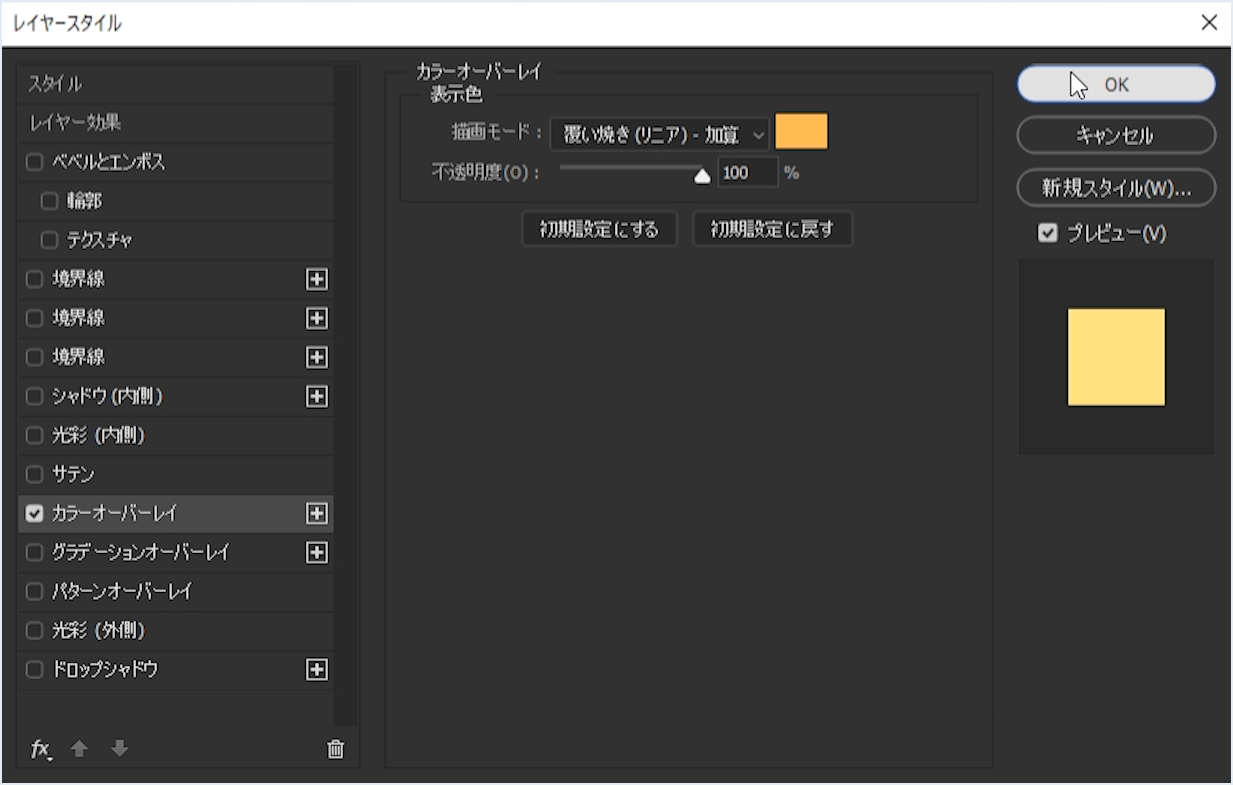
[window]グループを[塗り:0%]として下部の[レイヤースタイルを追加]から[カラーオーバーレイ]を選択します。

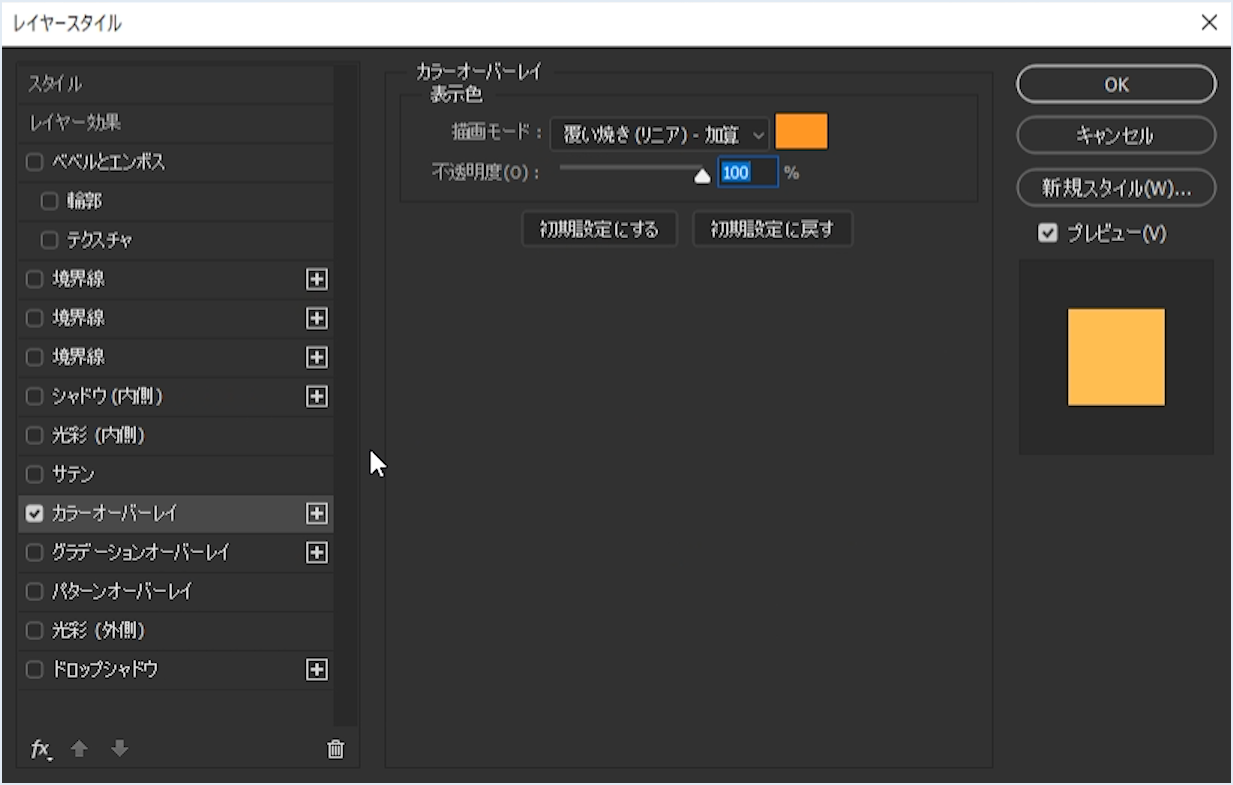
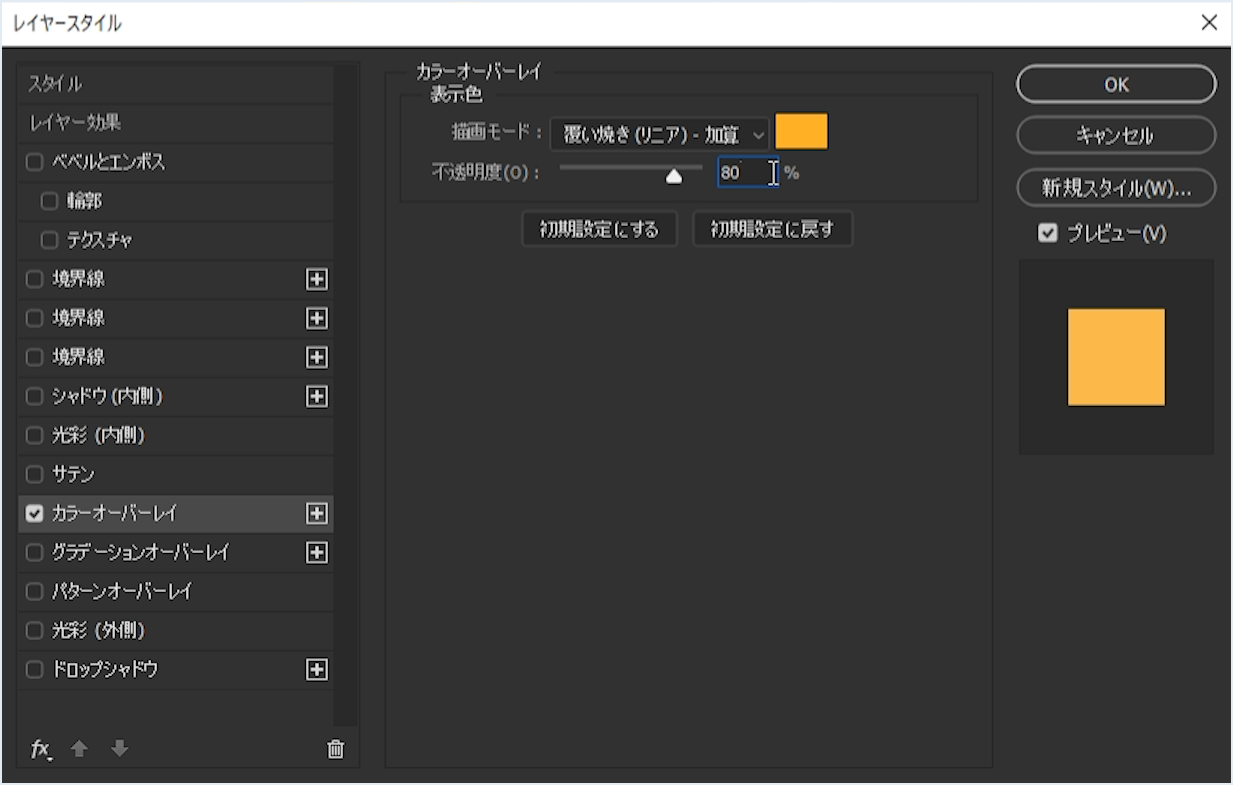
[カラーオーバーレイ]を以下のように設定します。
描画モード:覆い焼き(リニア)- 加算 #ff932a
不透明度:100%

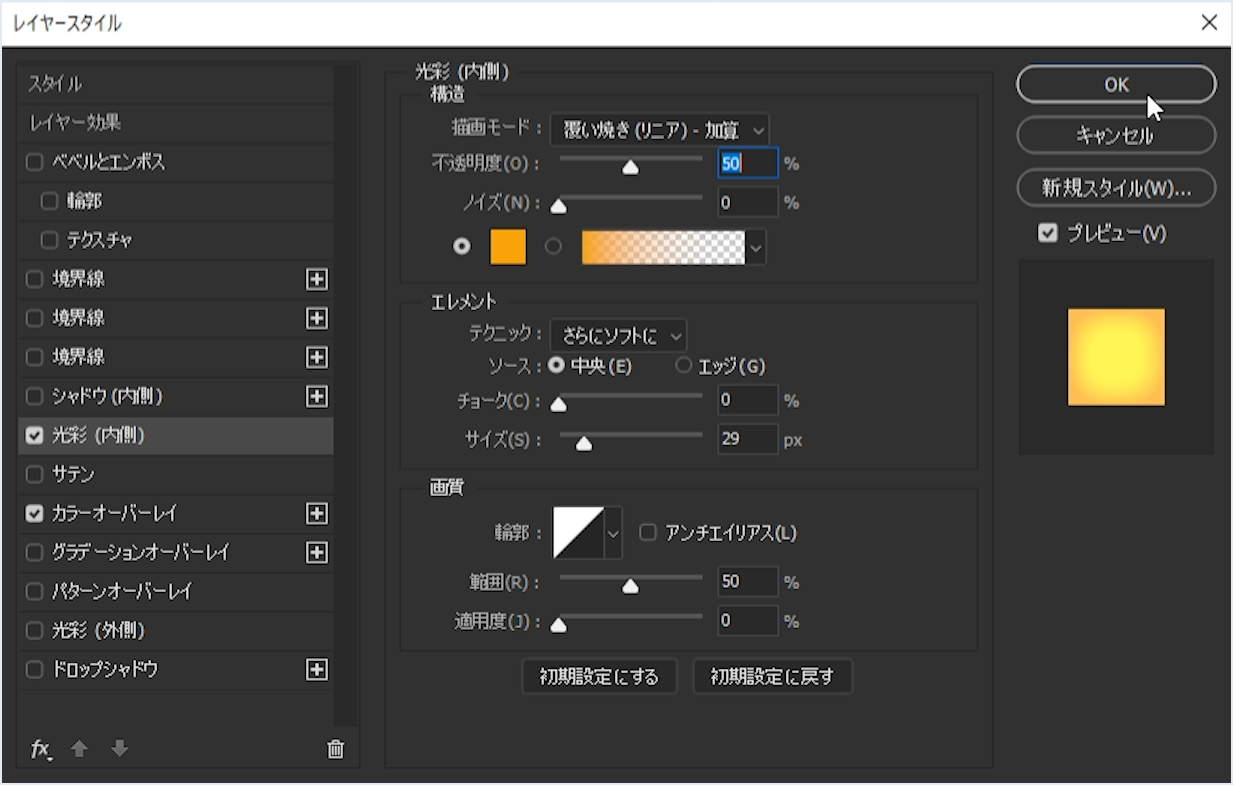
[光彩(内側)]を追加、以下のように設定します。
描画モード:覆い焼き(リニア)- 加算
不透明度:100% ノイズ:0%
カラー:#f1a40f
ソース:中央
チョーク:0% サイズ :29px

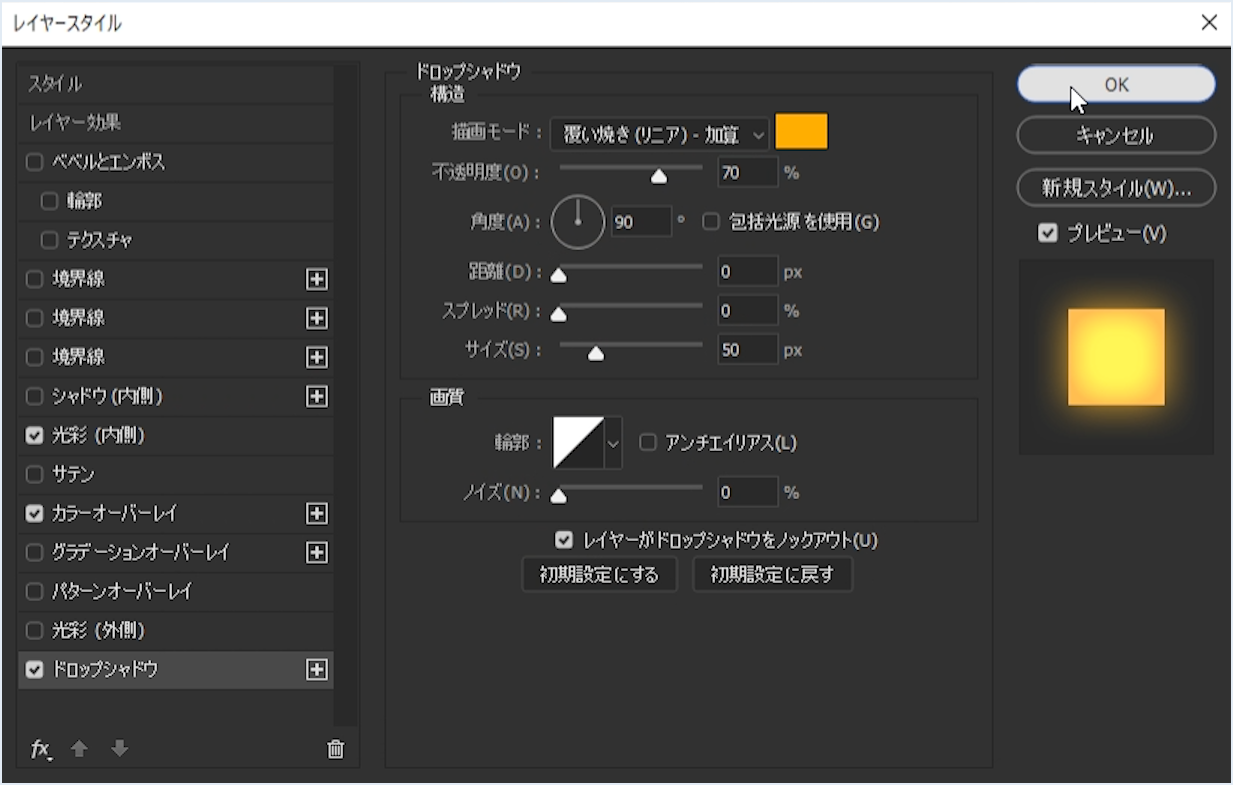
[ドロップシャドウ]を追加、以下のように設定します。
描画モード:覆い焼き(リニア)- 加算 #ffb108 不透明度:70%
角度:90° 距離:0px スプレッド:0% サイズ:50px

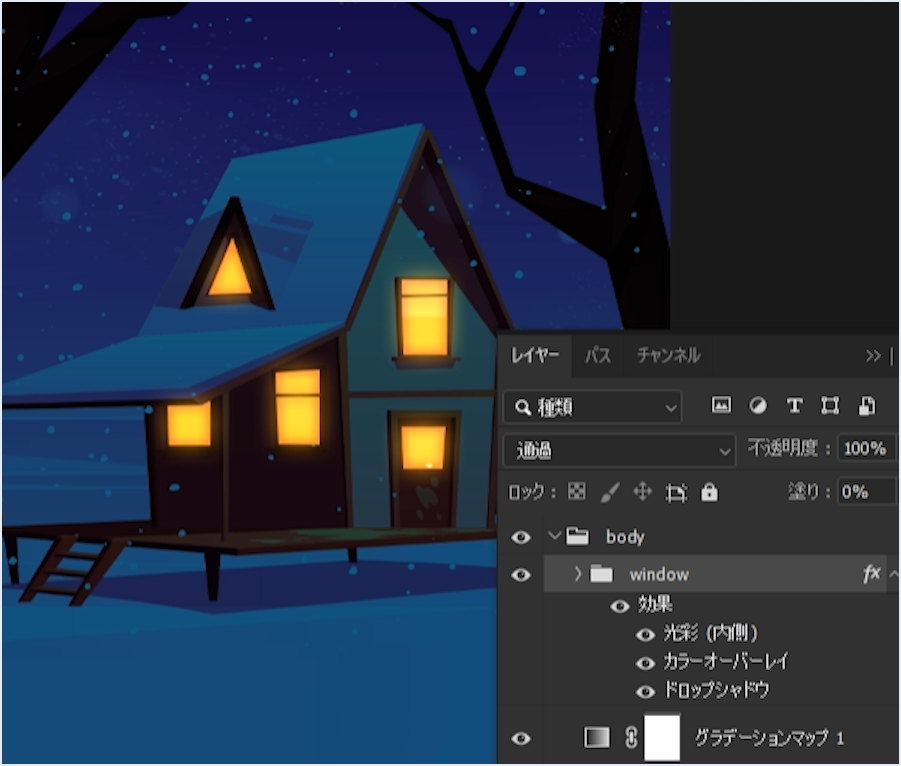
調整後のイメージがこちらです。

STEP 3. 光の漏れを追加
[ペンツール]![]() で光の漏れを追加します。
で光の漏れを追加します。

調整後のイメージがこちらです。

追加したシェイプをすべて選択してグループ化(Mac:⌘+G/Win:Ctrl+G)、グループ名を[light]として[塗り:0%]とします。

[light]グループに[カラーオーバーレイ]を適用、以下のように設定します。
描画モード:覆い焼き(リニア)- 加算 #ffb12a
不透明度:80%

調整後のイメージがこちらです。

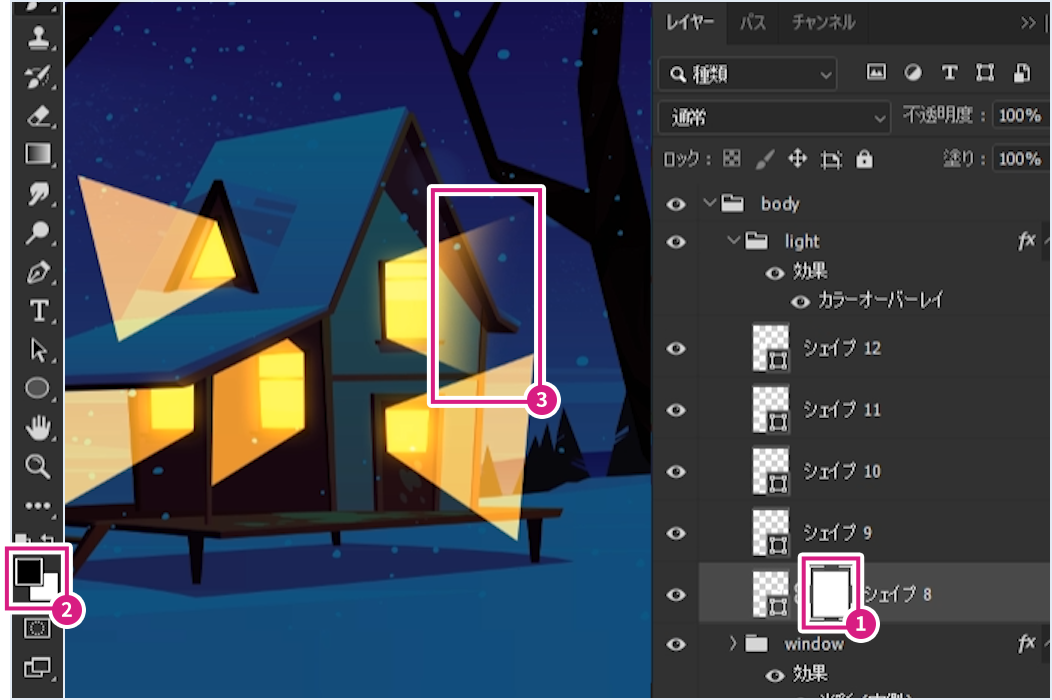
シェイプ一つ一つにマスクを適用します。
シェイプを選択して下部の[レイヤーマスクを追加]を選択します❶。
[ブラシツール]![]() に切り替えて[描画色:黒]❷にして光の漏れの外側を[ソフト円ブラシ]で消していきます❸。
に切り替えて[描画色:黒]❷にして光の漏れの外側を[ソフト円ブラシ]で消していきます❸。
ボケ足をきれいに表現するためソフト円ブラシは大きめに設定します。

シェイプにマスクをかけ、[light]グループを[不透明度:50%]とします。
調整後のイメージがこちらです。

ここまでで完成にしても構いません。
以下はよりクオリティを高めるための調整です。
STEP 4. 地面に光の反射を追加
[ペンツール]![]() で地面に光の反射を追加します。
で地面に光の反射を追加します。

今回は3箇所にシェイプを追加しました。

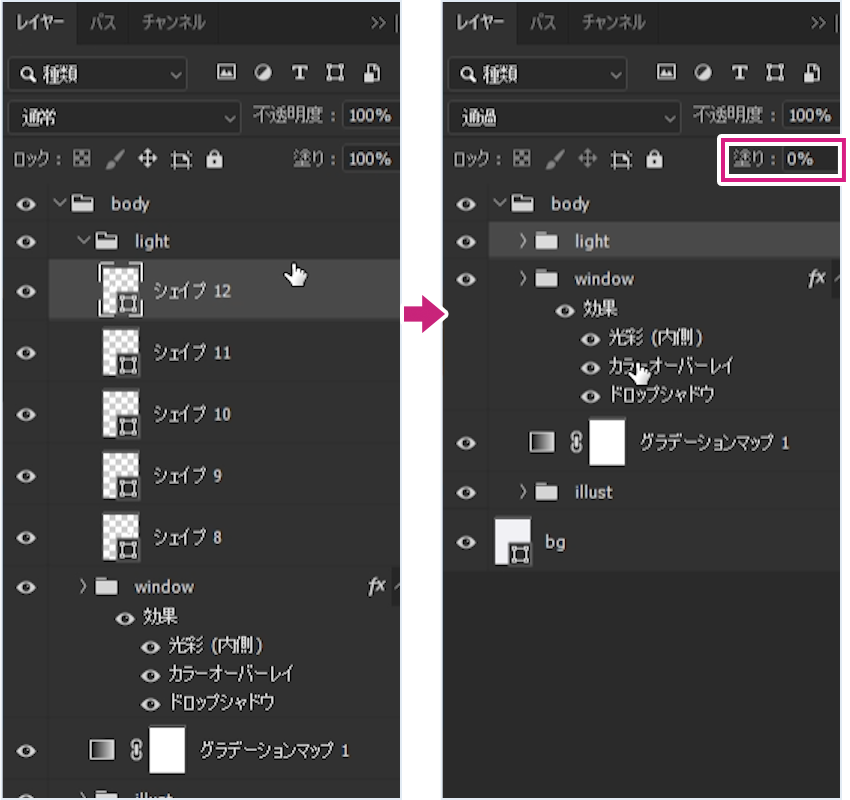
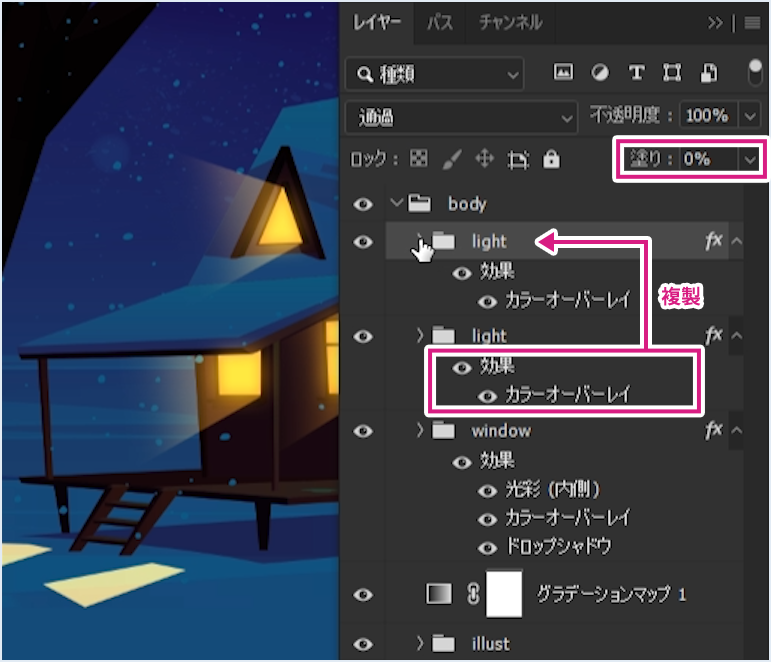
追加した地面の反射光シェイプをグループ化(Mac:⌘+G/Win:Ctrl+G)してグループ名を[light]として[塗り:0%]とします。
先程作成した[light]グループのレイヤースタイルを新しい[light]グループに複製(Mac:option+ドラッグ/Win:Alt+ドラッグ)します。

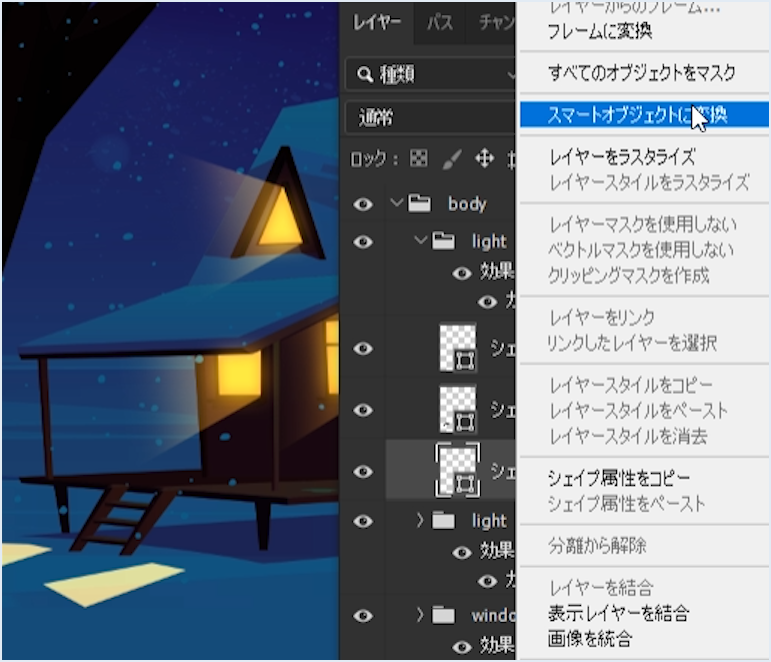
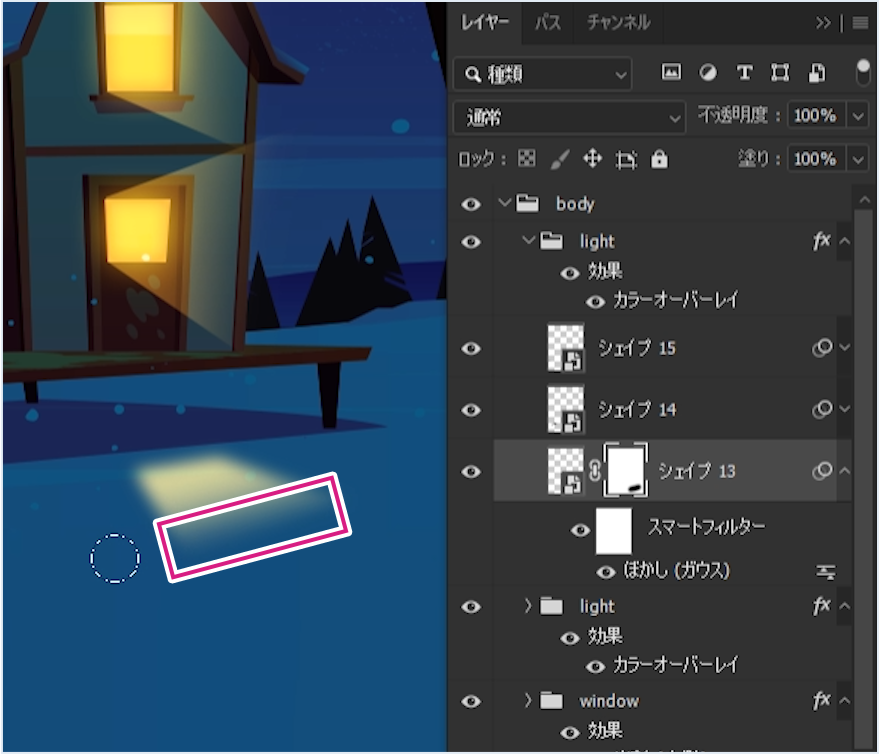
地面の反射光シェイプを選択して右クリック、[スマートオブジェクトに変換]を選択、3つのシェイプをすべてスマートオブジェクトに変換します。

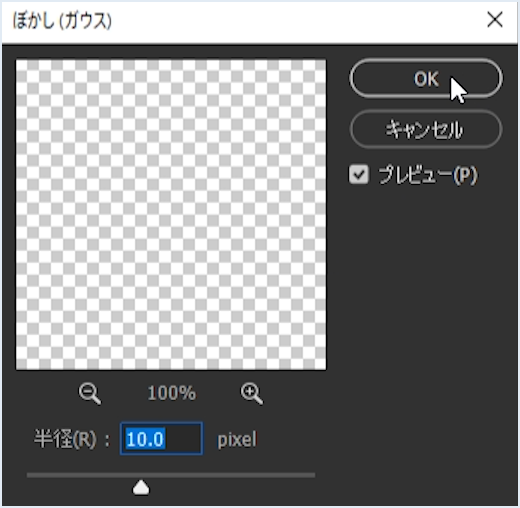
メニューバーから[フィルター/ぼかし/ぼかし(ガウス)]を選択、[半径:10px]とします。

先程光の漏れで行ったように地面の反射光もマスクをかけてぼかします。
[レイヤー]パネル下部の[レイヤーマスクを追加]を選択、[描画色:黒]、ソフト円ブラシでマスクをかけていきます。

調整後のイメージがこちらです。

STEP 5. 窓枠に反射光を追加
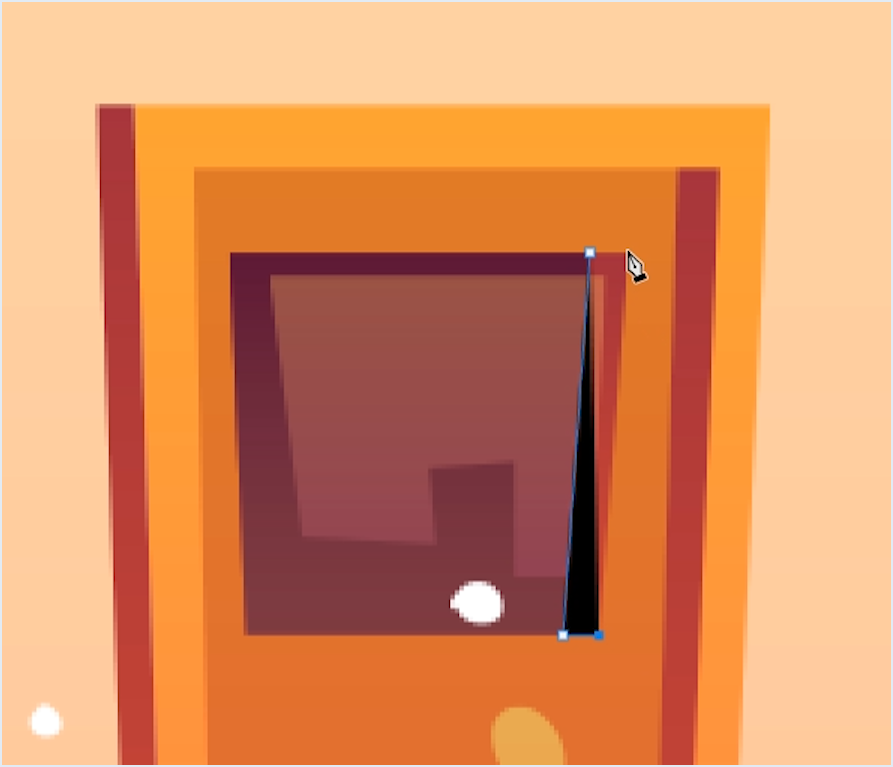
[ペンツール]![]() で窓の反射光を追加します。
で窓の反射光を追加します。
窓枠に沿ってシェイプを作成します。

調整後のイメージがこちらです。

窓枠の光シェイプもグループ化(Mac:⌘+G/Win:Ctrl+G)してグループ名を[light]、[light]グループに[カラーオーバーレイ]を適用します。
描画モード:覆い焼き(リニア)- 加算 #ffba57
不透明度:100%

新たに作成した[light]グループを[塗り:0%]とします。

STEP 6. 反射光を全体に追加してブラッシュアップ!
[ペンツール]![]() で反射光を追加してブラッシュアップしていきます。
で反射光を追加してブラッシュアップしていきます。
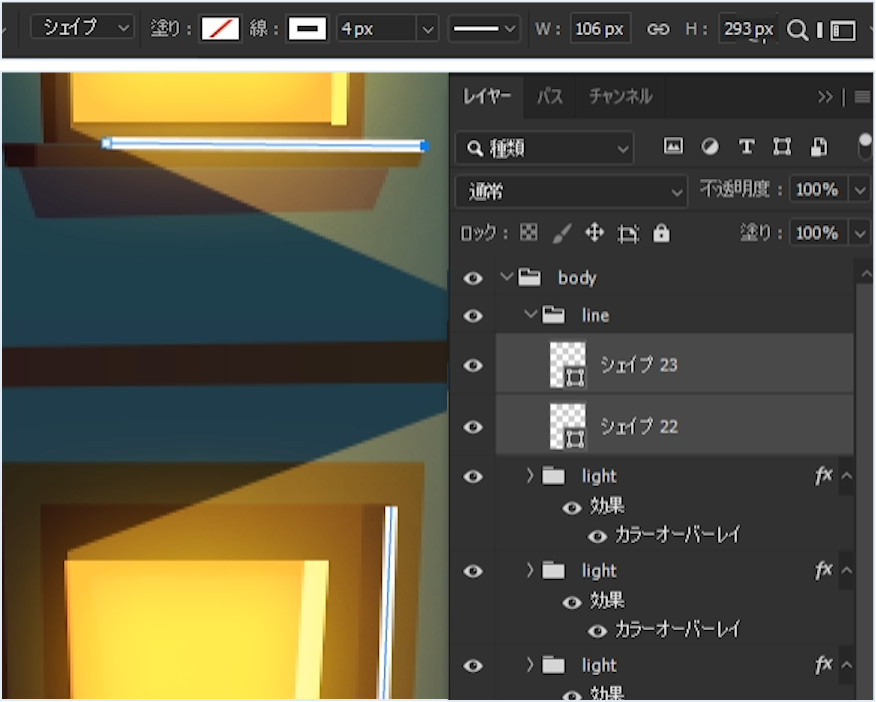
窓のへりなど光が反射する部分にシェイプを追加します。
クローズドパスにする必要はなく、[塗り:なし][線:白][線幅:4px]としてシェイプを追加していきます。

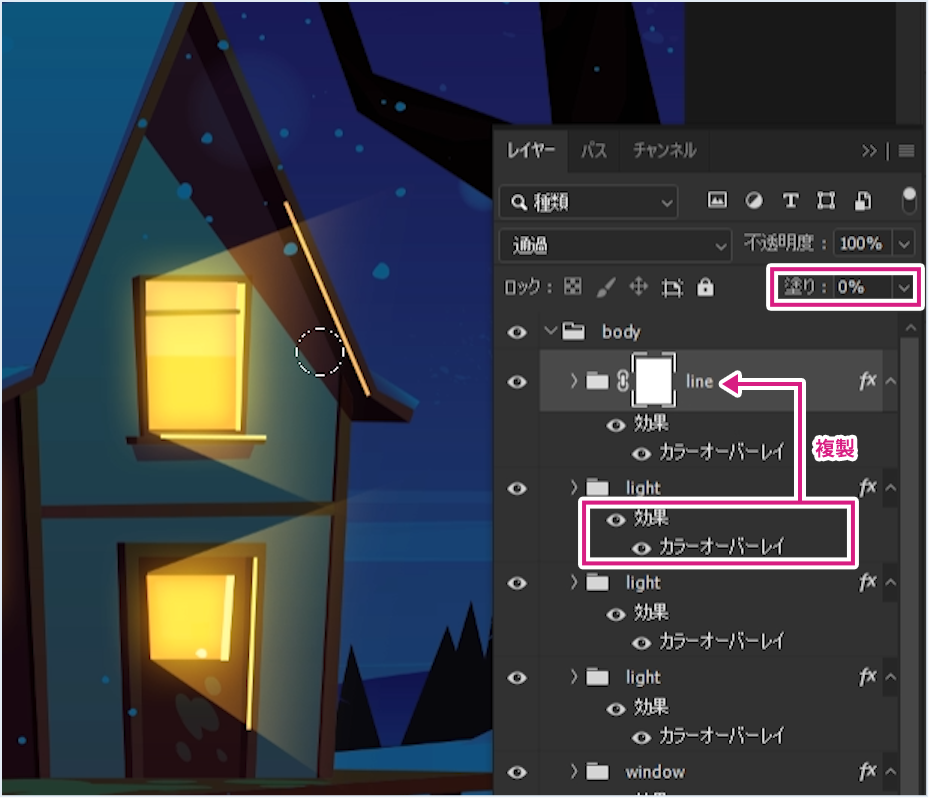
グループ化(Mac:⌘+G/Win:Ctrl+G)してグループ名を[line]、窓枠の反射光グループのレイヤースタイルを複製、[塗り:0%]とします。
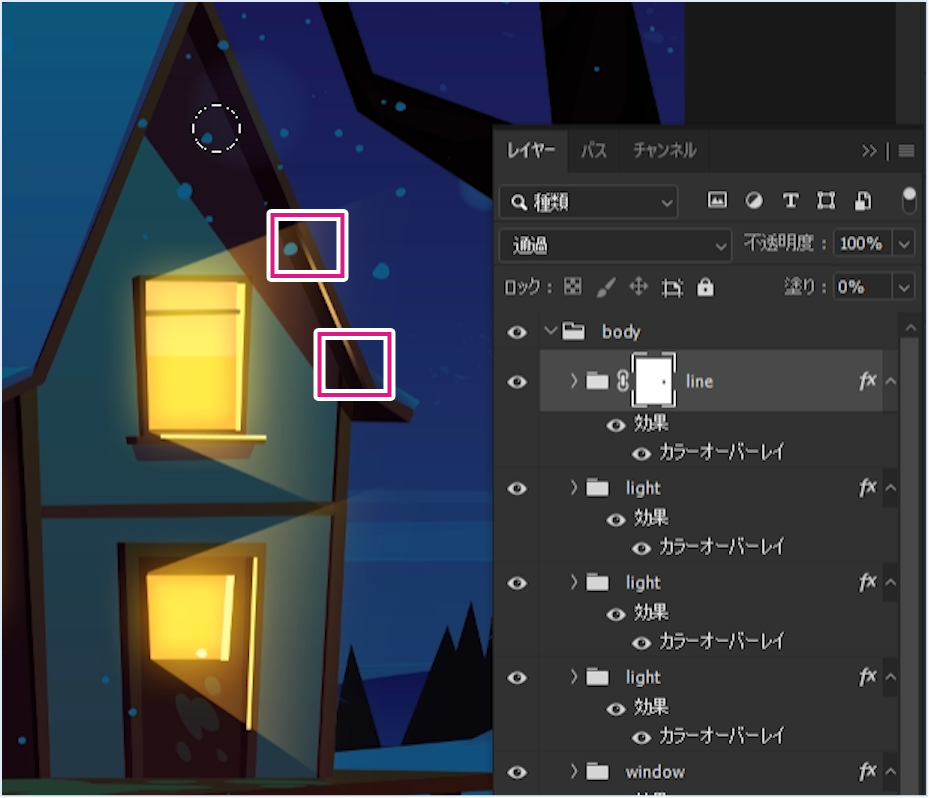
[レイヤー]パネル下部の[レイヤーマスクを追加]から[line]グループにマスクを追加します。

[ブラシツール]![]() に切り替え、[描画色:黒]、ソフト円ブラシで線の両端にマスクをかけていきます。
に切り替え、[描画色:黒]、ソフト円ブラシで線の両端にマスクをかけていきます。
作業しづらい場合はグループではなくシェイプごとにマスクをかけてください。

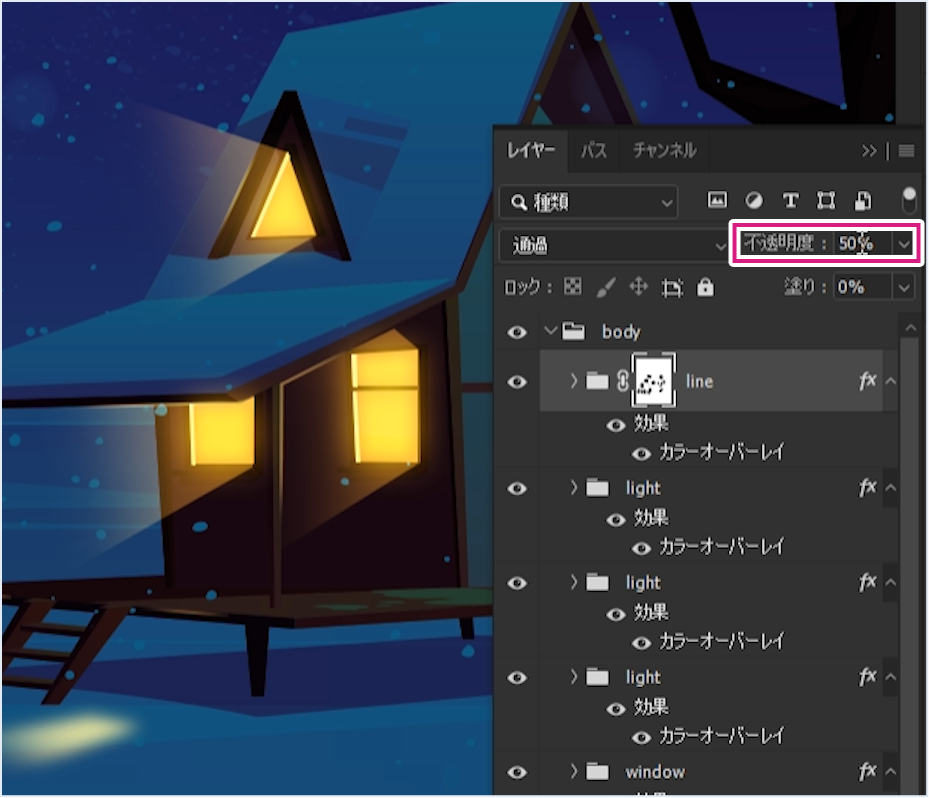
[line]グループを[不透明度:50%]とします。

こちらで完成です!

制作ポイント
写真の夜差分を作成する
Photoshopで写真の夜差分を作成する方法はこちらです。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。