Photoshopで透けているドレスを切り抜きます。
単色に近いシンプルな背景という条件はつきますが、以前はこのような切り抜きは大変手間だったのでツールの進歩で簡単にできるのがうれしいですね!
リソース
制作の流れ
主な工程としては、
- 選択範囲/被写体を選択
- 選択範囲/選択とマスク
→境界線調整ブラシツールで透けている箇所をなぞる
→クイック選択ツールとブラシツールで透けていない箇所の調整
→不要なカラーの除去にチェック
となります。
基本情報
横1440(px)x縦1920(px)
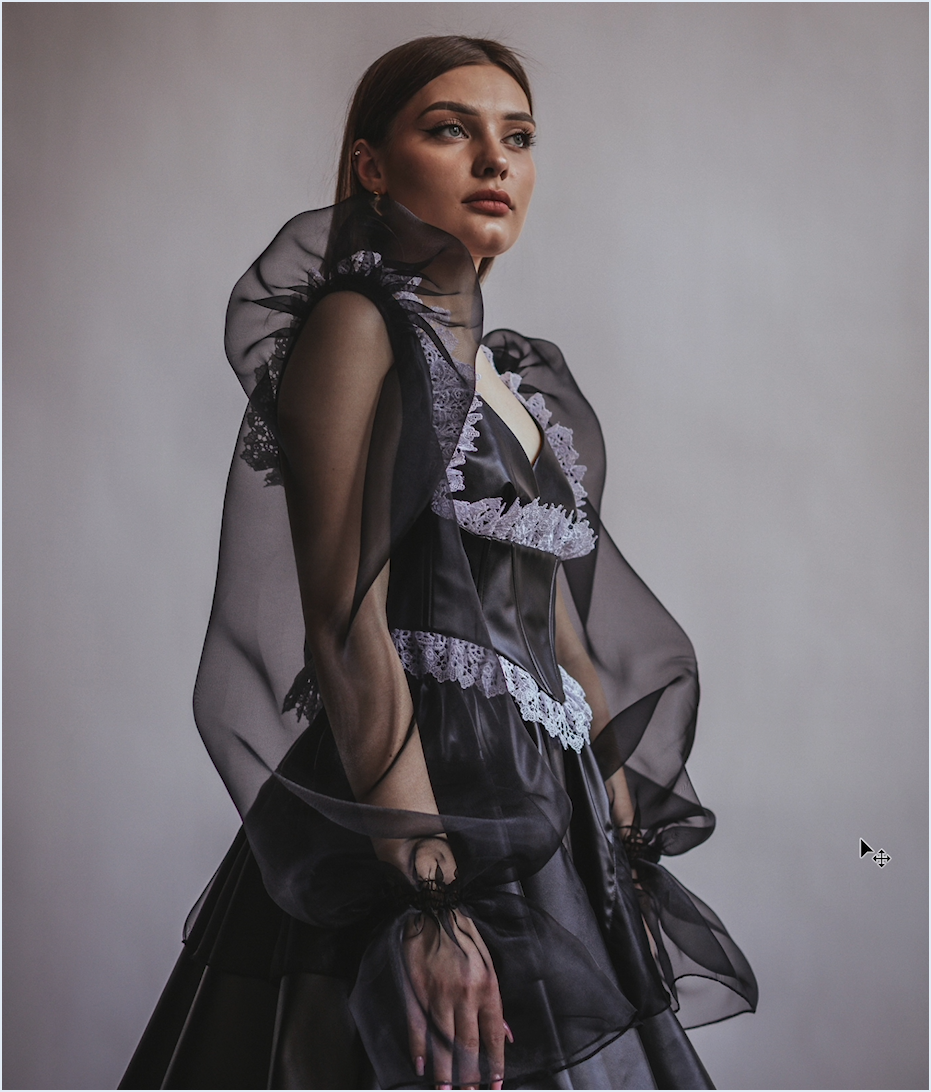
今回はこちらの人物の写真を切り抜いていきます。

制作ステップ
STEP1. 人物の切り抜き
[被写体を選択]と[選択とマスク]を使って切り抜きます。
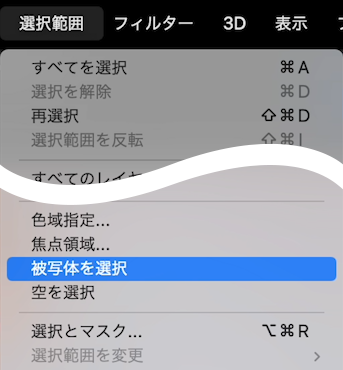
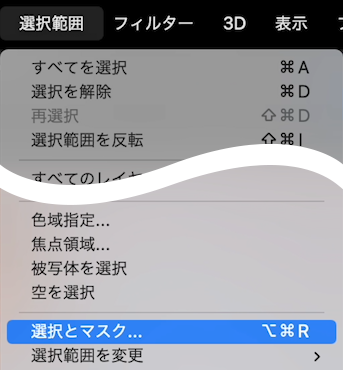
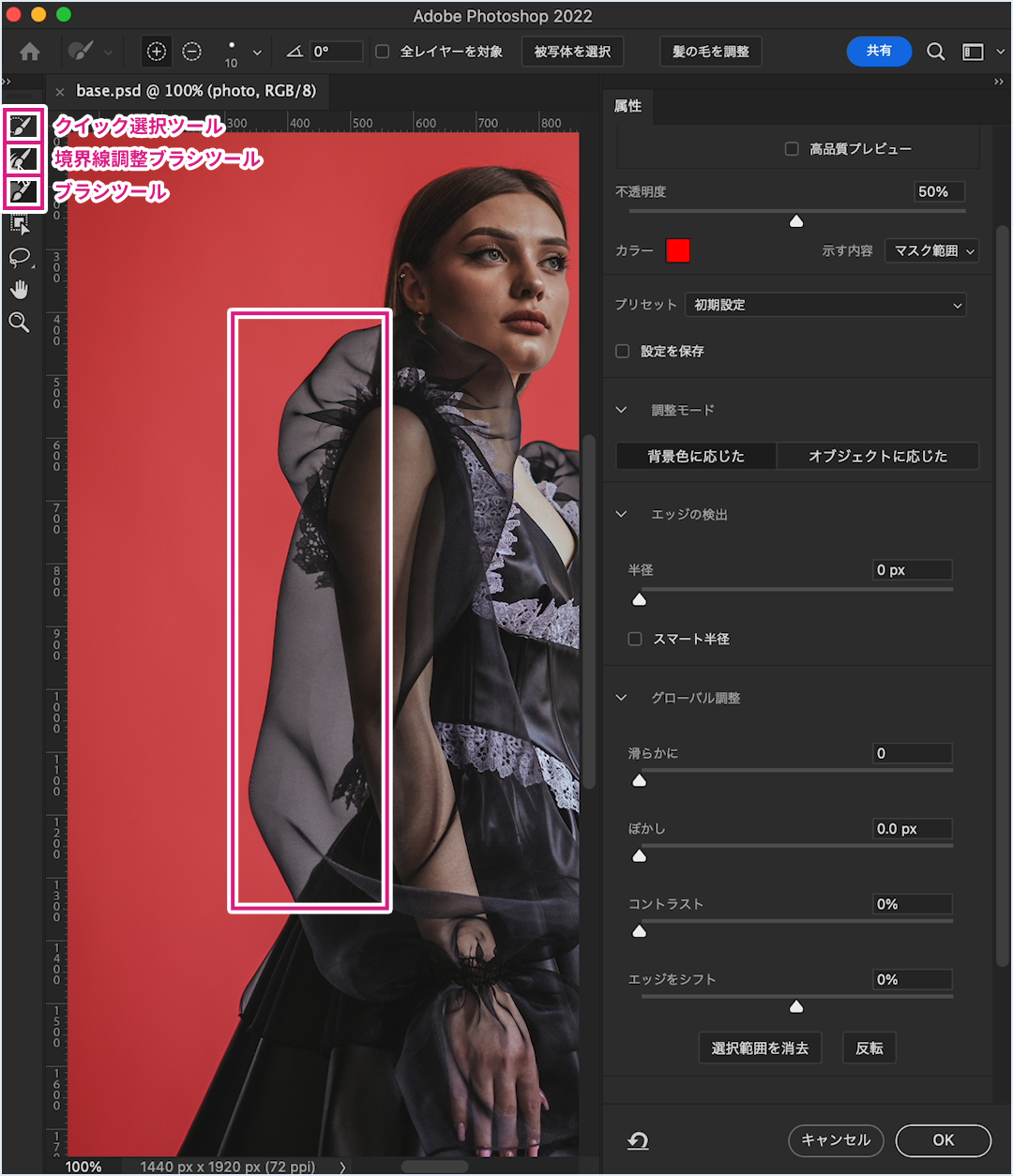
メニューバーの[選択範囲/被写体を選択]、続けて[選択範囲/選択とマスク]を選択します。
こちらは[クイック選択ツール]![]() などの選択ツール系のオプションバーからも選択できます。
などの選択ツール系のオプションバーからも選択できます。


[選択とマスク]ワークスペースでは主に3つのツールを使い、選択範囲を調整します。
- クイック選択ツール
→大体の選択範囲作成(今回は[被写体を選択]でほぼ完了) - 境界線調整ブラシツール
→レースなど透けている箇所の選択範囲を調整 - ブラシツール
→はみ出し・欠けている箇所の補完
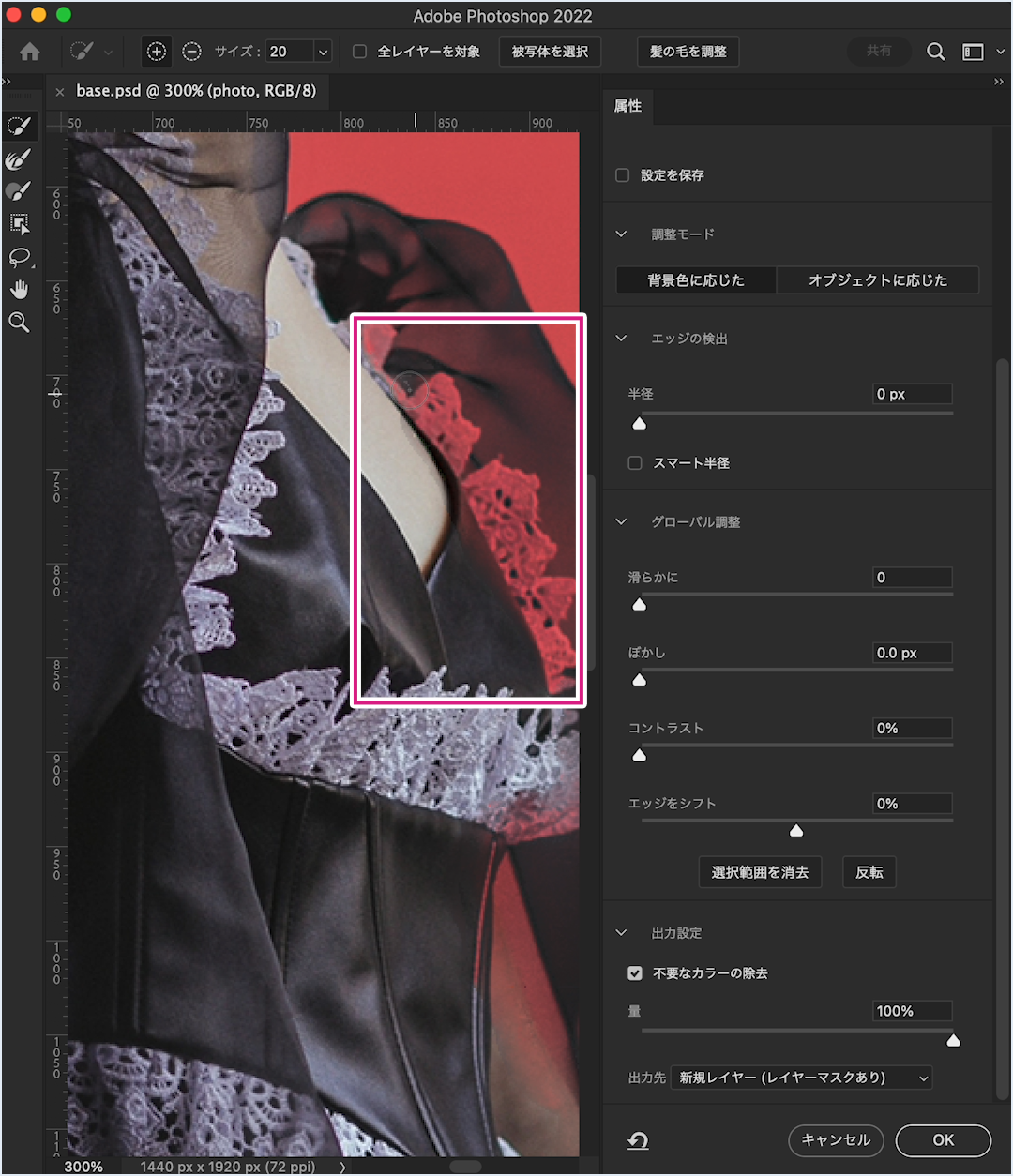
まずは[境界線調整ブラシツール]でドレスの透けている箇所をなぞっていきます。

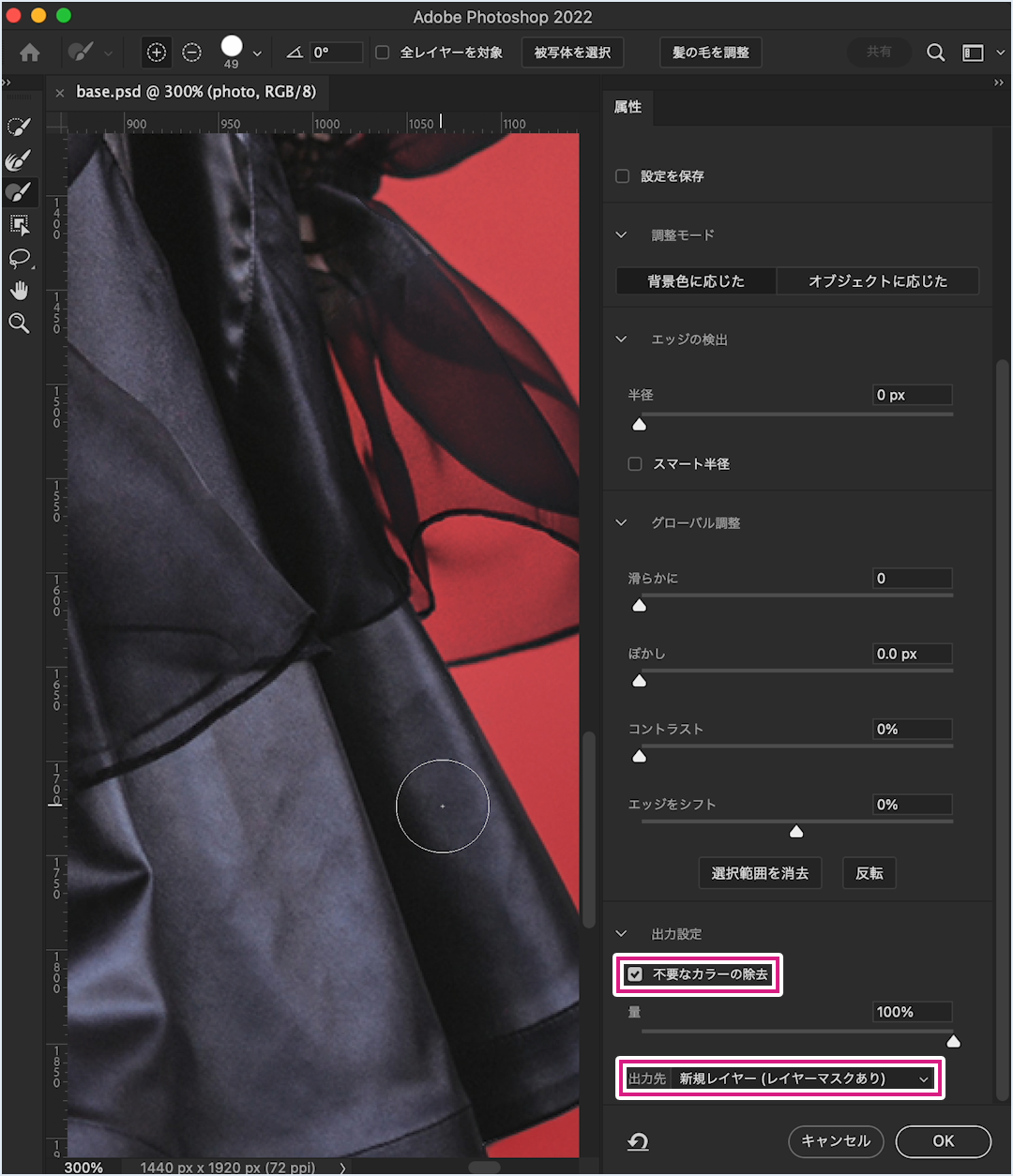
[境界線調整ブラシツール]だけではうまくいかなかったので[ブラシツール]で補完していきます。

調整が完了したら、[不要なカラーの除去]にチェックを入れ、[新規レイヤー(レイヤーマスクあり)]を選択します。

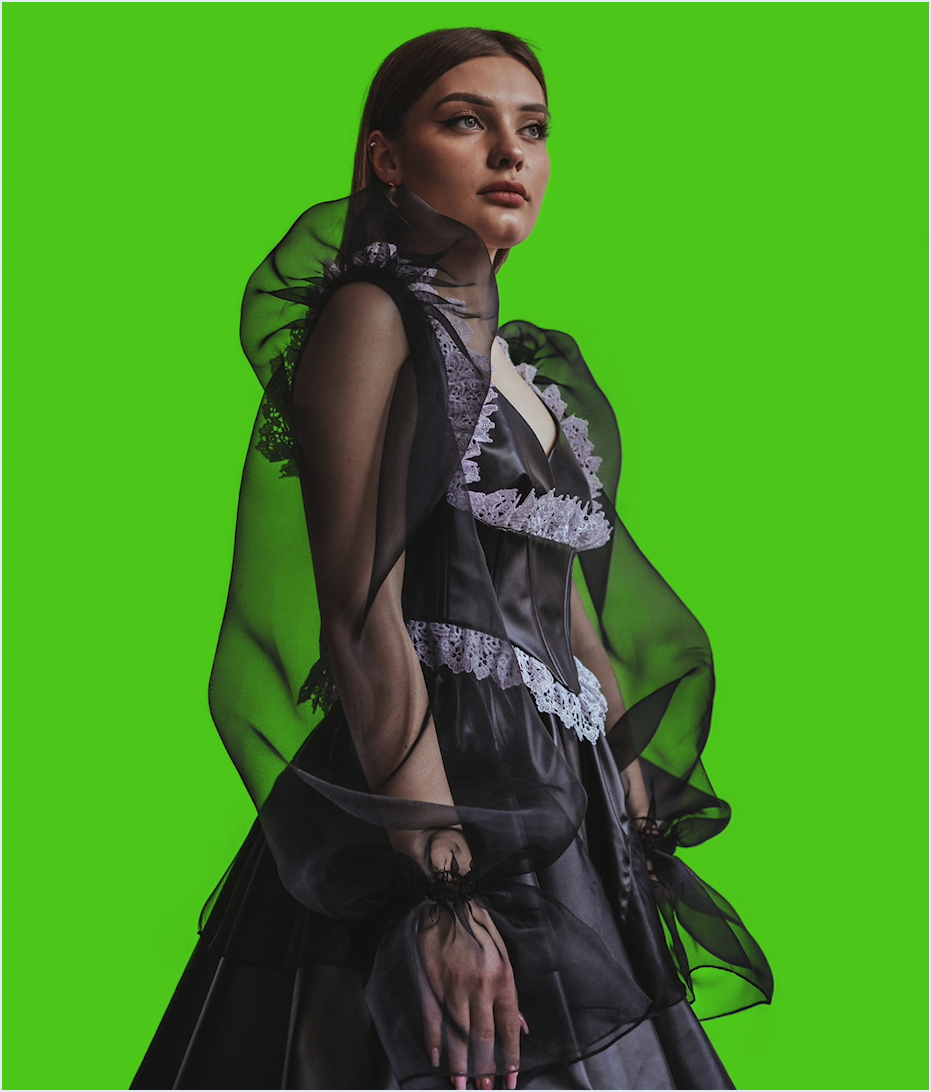
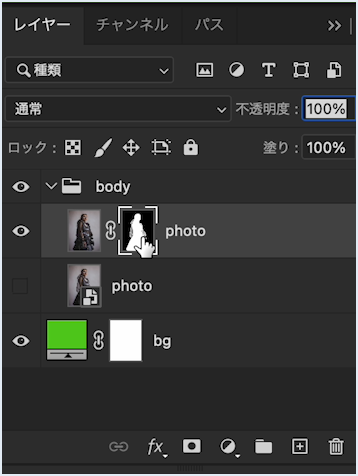
通常画面に戻ると人物がきれいに切り抜かれております。
(下記の画像は人物の裏に調整レイヤーのベタ塗りで緑を敷いております)
こちらで完成です!

なお、レイヤーマスクサムネイルを[Mac:option/Win:Alt]キーを押しながら選択すると、レイヤーマスクを確認できます。


制作ポイント
切り抜きとマスクをテーマにした作例
切り抜きとマスクを使った別の作例を動画にしているので合わせてご覧ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。
おすすめ書籍
PhotoshopやIllustratorの使い方についての書籍ではありませんが、イラストを主軸に活動している方は元よりデザインに関わるすべての方におすすめできる書籍です。
どちらかというと中~上級者向けの書籍で、光が色に及ぼす影響や配色の理論から技術的なテクニックまで根本から学べます。
私はディレクションすることも多々あり、今まで感覚的に伝えていた部分の言語化に大いに役立てることができました。