
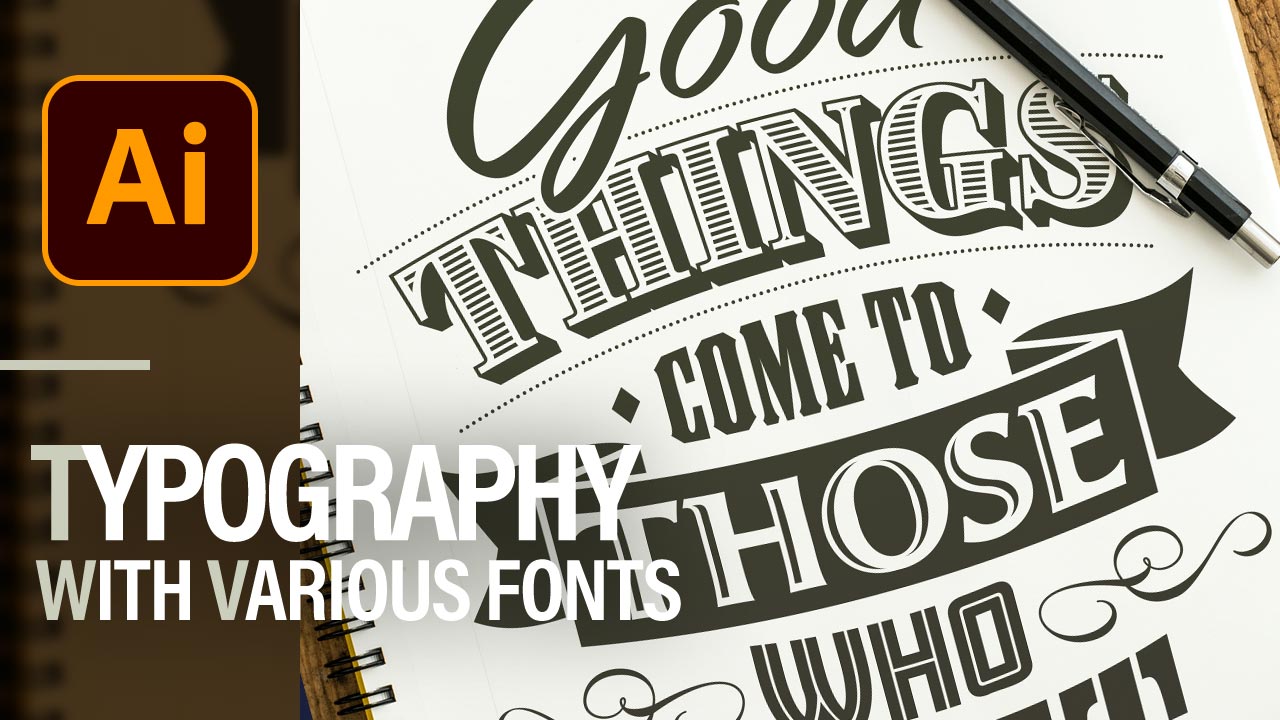
4/10がフォントの日だったので遅ればせながら様々なフォントを使ったタイポグラフィをIllustratorで作成するスピードアートです。
上下の二重線以外はオーナメントを含め全部で5つのフォントを使って作成しております。
リソース
制作の流れ
主な工程としては、
- フォントを並べる
- 文章ごとにそれぞれフォントを変更、オーナメントもフォント
- バウンディングボックスが広がらないよう効果を適用
→効果/パス/パスのアウトライン
※動画内で行っておりませんが、整列パネルのプレビュー境界を使用にチェック - 文字タッチツールなどを使って形状・配置調整
LAUGHTER
→書体:NiagaraEngraved
→ワープ:下弦 -30%
IS THE
→書体:Matrix II Tall OT Semi
Best
→書体:Al Fresco
→文字タッチツールを使い文字ごとの大きさ・配置調整
→tは異体字
MEDICINE
→書体:GimletDisplayComp Medium
上下、IS THEの左右、Best右側のオーナメント
→書体:Gioviale Bold
→字形パネルの「表示」を「装飾」にしてオーナメント - Best+右側のオーナメント
→グループ化してアピアランスの線を塗りの下に敷いて線を太く - 上下に二重線
となります。
制作ポイント
タイポグラフィの方向性
このようなタイポグラフィはフォルムが全く異なったフォントを適当に選択してもそれっぽくなりますが、タイポグラフィの方向性
を決めてから選定した方が選ぶ時間も短く、テーマが確立されてより良くなります。
方向性とはかわいい・かっこいい・力強い・ストリート風・近未来風といった抽象的なものでも構いませんし、もっと具体的にターゲットを決めても構いません。
好きなように好きなものを作れるのがタイポグラフィの利点ですが、特になにも決めず好きなフォント・気になったフォントを選択して作成していくと方向性がばらばらで仕上がりもいまひとつ…時間だけが過ぎていってしまいます。
今回は具体的なターゲットとまではいきませんが、Adobe Fontsの中から高級感を感じさせるフォントを中心に選定しております。
ターゲットを想定して作成するのはデザインでも同じなので、こういったことに日ごろから取り組むと地力の底上げにもなりますね。
Adobe Fontsの利点
Adobe Fontsはフォント数もさることながら、フォントのアクティベート⇔ディアクティベートが気軽にできて選定がしやすいので、このようなタイポグラフィが捗りますね!
※Adobe Fontsはフォントの増減が定期的にあるのでご注意ください。
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』、オンラインセミナー『朝までイラレ』『朝までフォトショ』、著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス)など。
詳しくはWorkにてご覧ください。
また、お仕事等のご依頼はContactよりご連絡くださいませ。